Full code and snippet are at the bottom.
I've been abusing CSS lately and wanted to share some findings/bugs. I am really loving CSS for the transformation and blur effects so I hope we can get this more standardized.
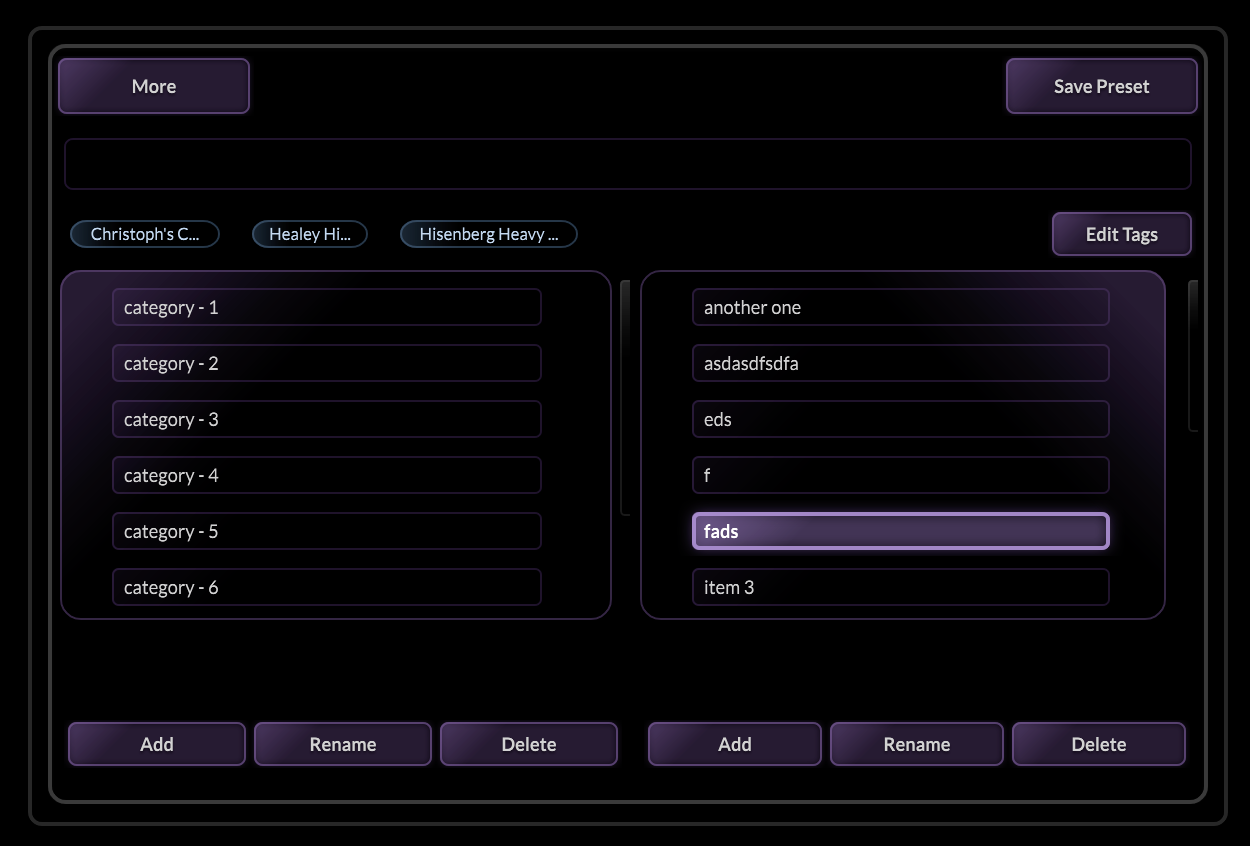
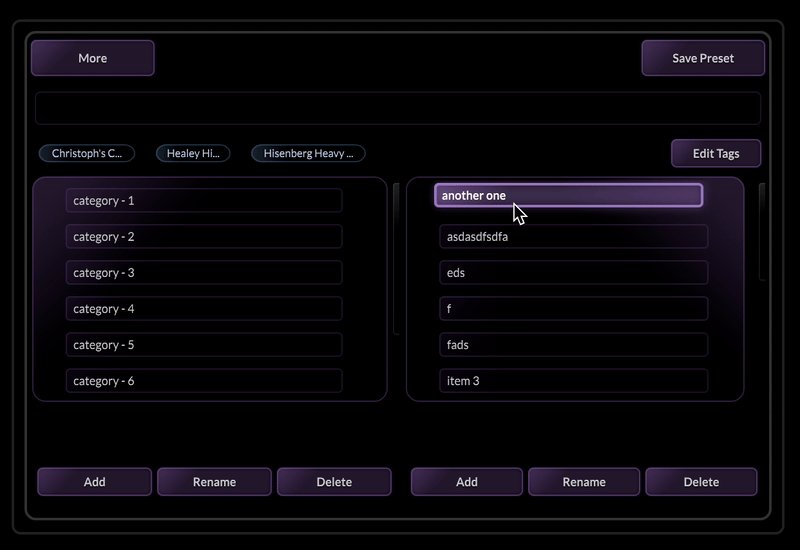
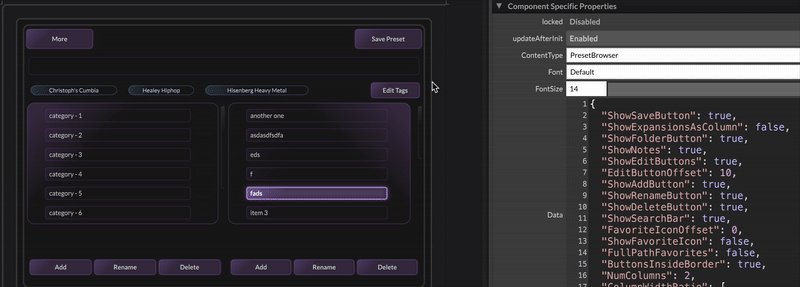
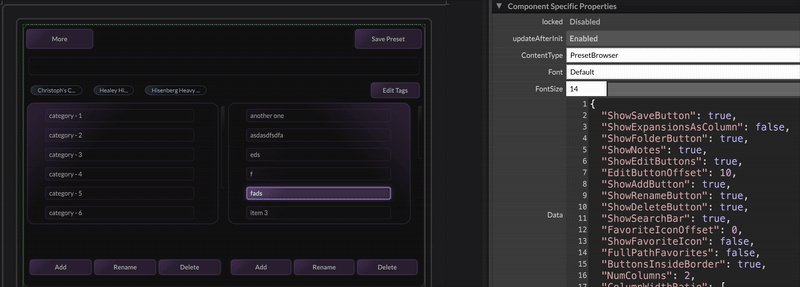
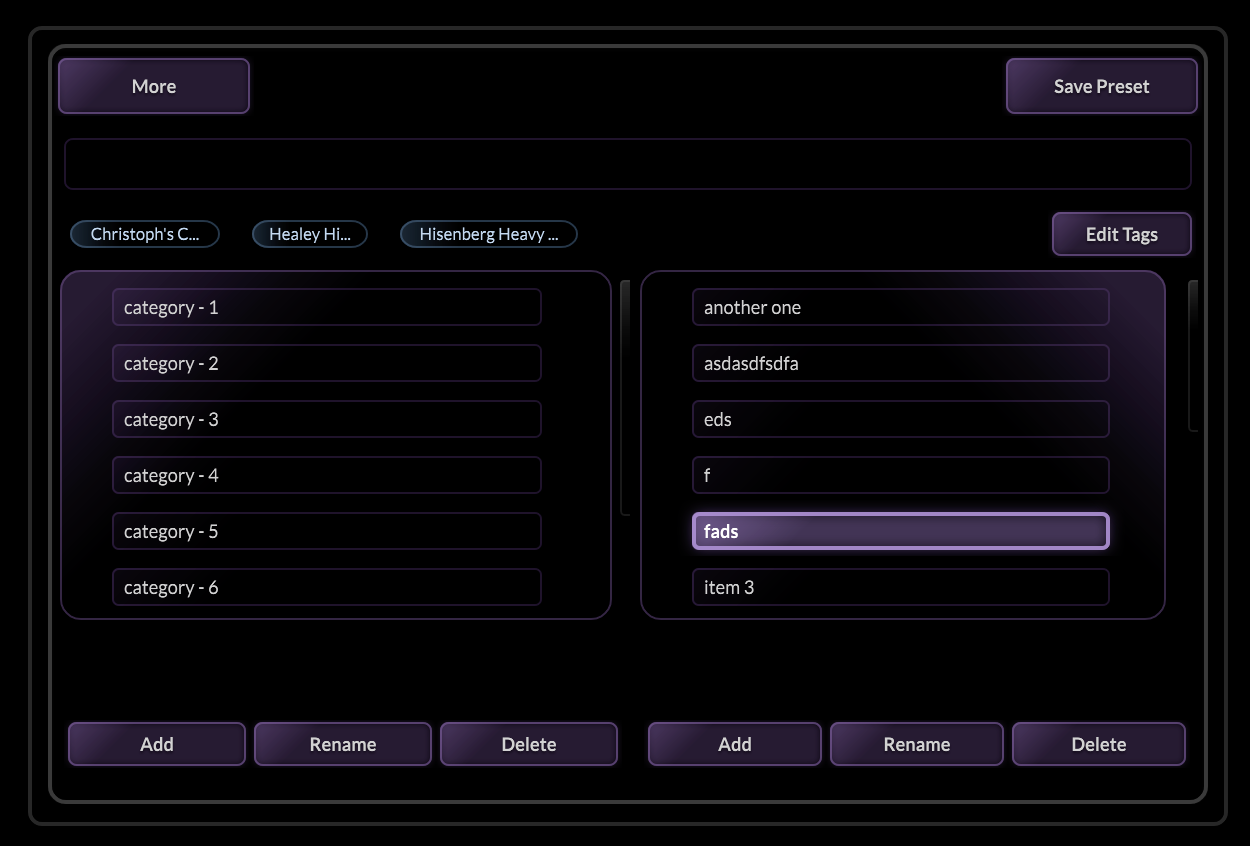
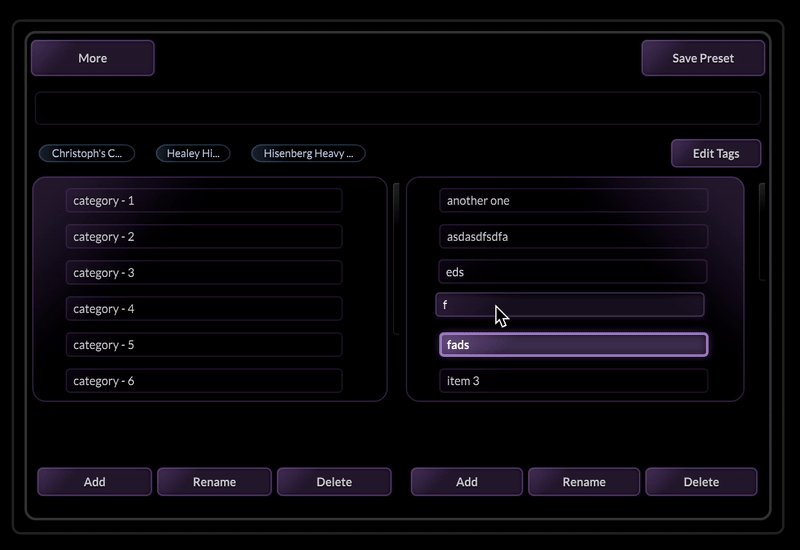
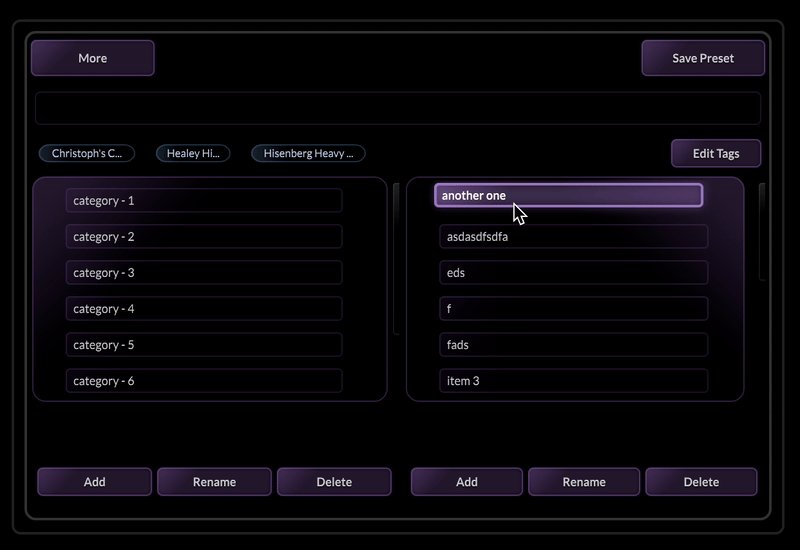
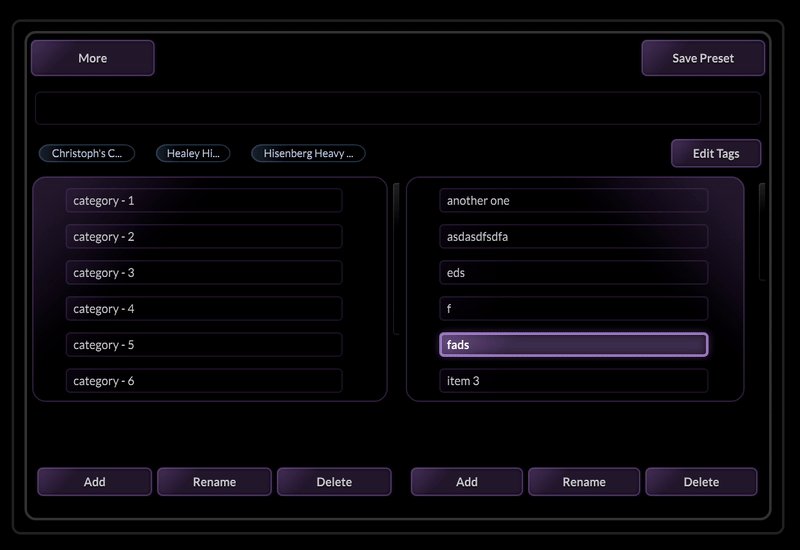
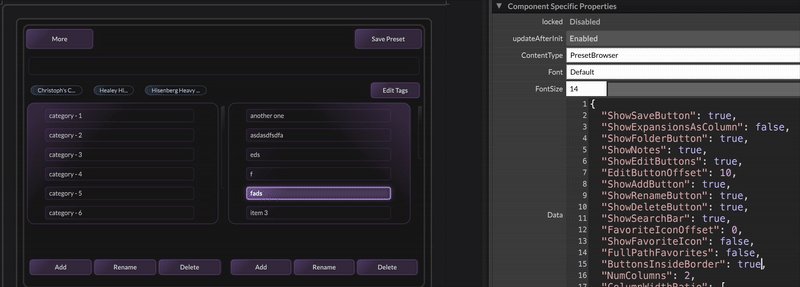
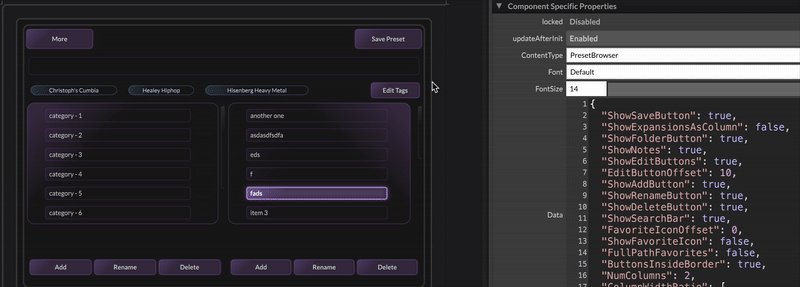
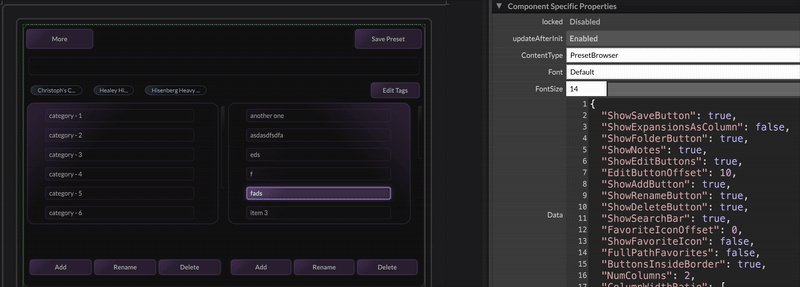
I think the preset browser I am working on best captures some of the issues I am finding.

1. HISE LAF combined with CSS?
Is this possible yet? Whenever I have tried to do this in the past something will be overwritten (either the LAF portion of the script or the CSS).
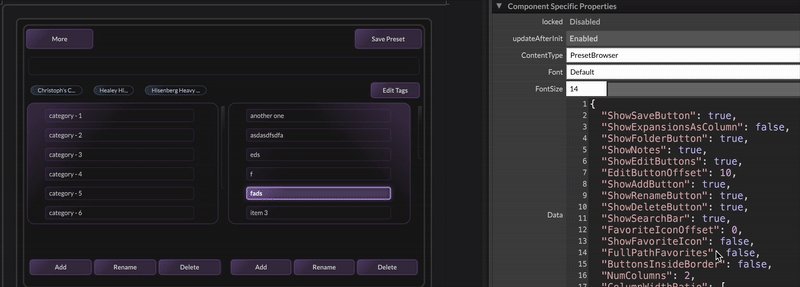
2. CSS Scripting
I've noticed a few bugs here (on MacOS). Autofill doesn't work correctly (selecting from the dropdown doesn't fill in the text). The compiler also doesn't function when working on a CSS script (I have to go back to the onInit script to compile, the same is true with F5).
3. Passing variables to CSS
I can't seem to pass colour (hex) variables to the CSS renderer. I am not sure if I am doing something wrong here but I assume we would use the setStyleSheetProperty to be able to pass a variable along:
// Convert to CSS hex variable
inline function toHex(colorValue)
{
local hexString = Engine.intToHexString(colorValue);
local rgbOnly = hexString.substring(2, hexString.length); // remove the opacity
return "#" + rgbOnly;
}
// Colour Variables
const var c3 = toHex(ft_PresetBrowser.get("itemColour3"));
Console.print(c3); // This will print something like #ff0000
css_Laf.setStyleSheetProperty("c3", c3, "");
// Then in my CSS style sheet
.preset-browser
{
background-color: var(--c3); // doesn't work
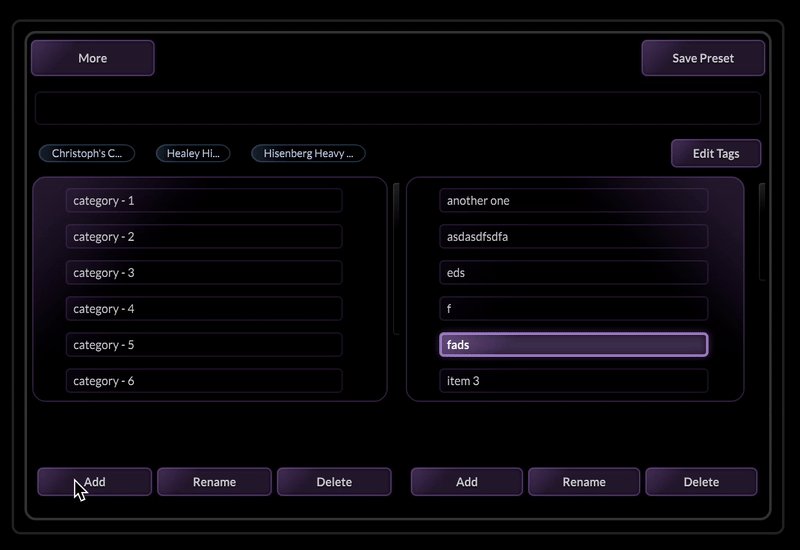
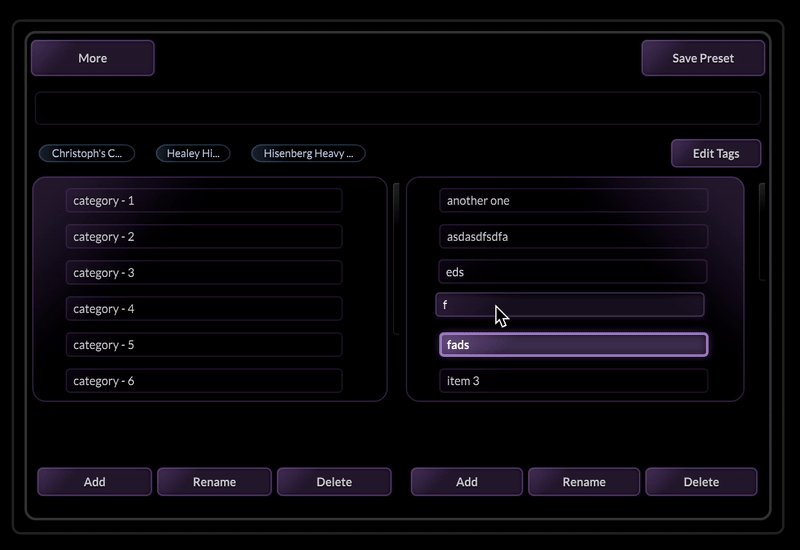
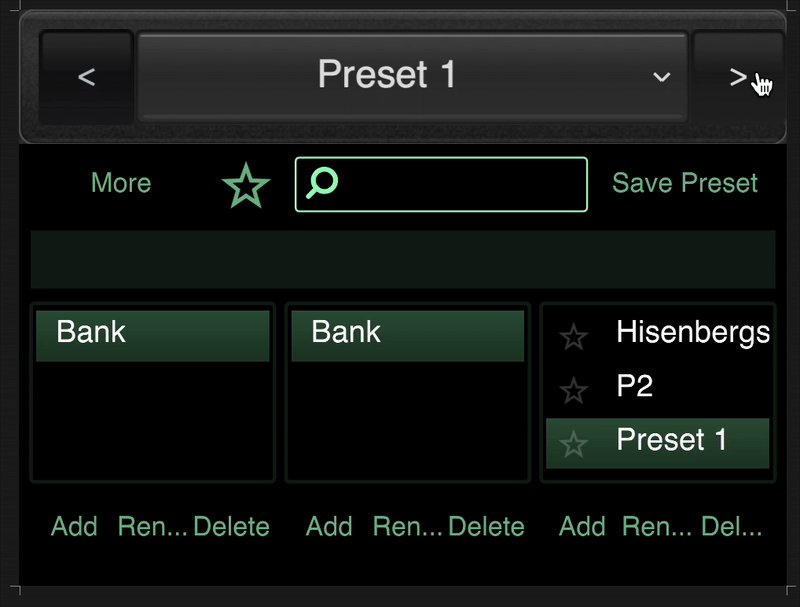
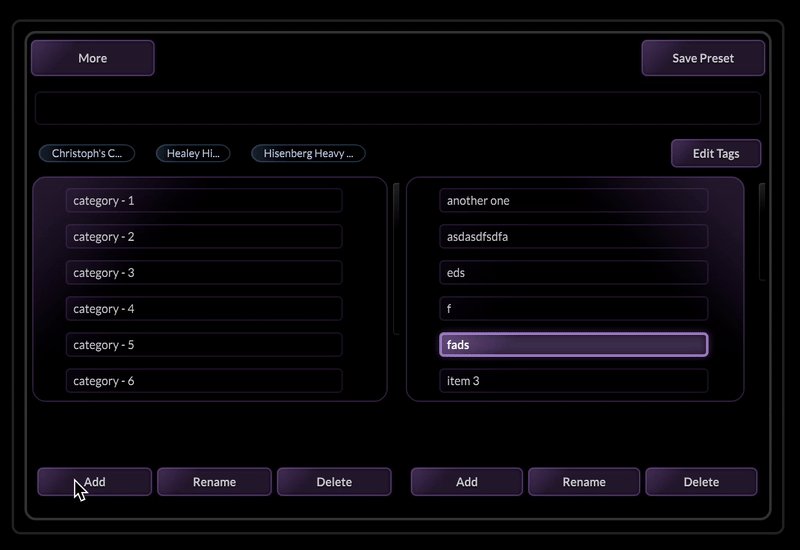
4. Double Repainting of preset items & buttons
The gif best captures this, there is a "white flash" that happens on mouse interactions. It might be I am scripting something in the wrong order but I can't account for why this happens

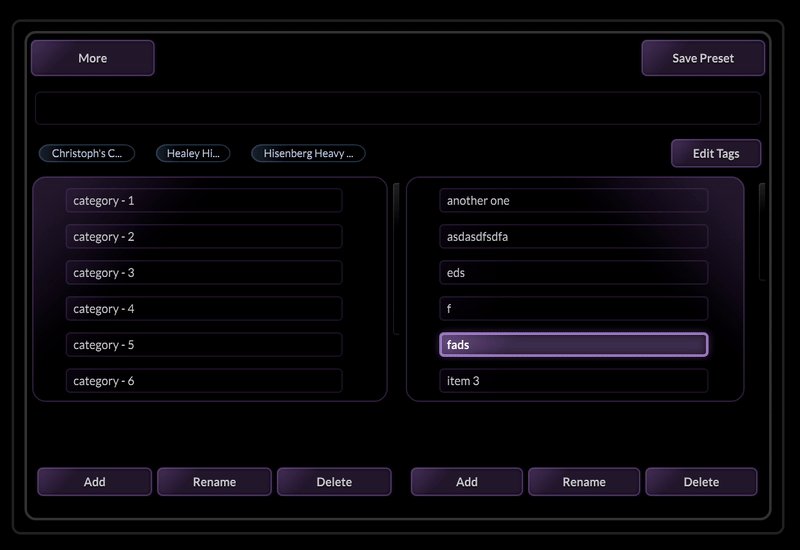
5. Preset Tags
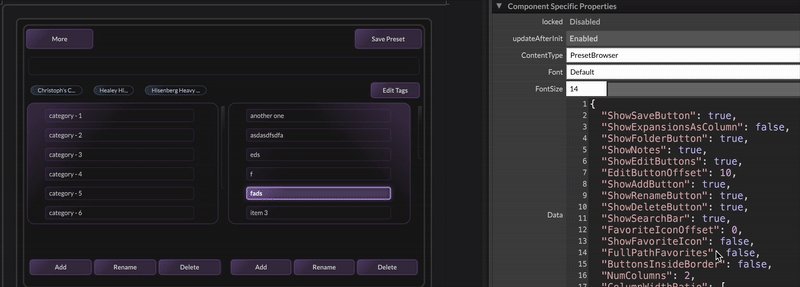
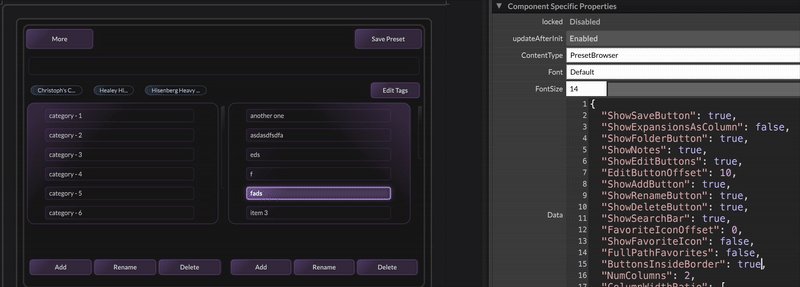
The Preset tags don't display the full text (no matter the length of the text). For some reason flipping the ButtonsInsideBorder boolean will temporarily fix it, but when you recompile the issue reappears.

6. Scrollbar
I am pretty sure this is me but I can't get the scrollbar in bounds (the right side is always cutoff).
I'll post more of the bugs I come across here then unify them as I come across them. If someone can confirm if any are just my lack of understanding or true HISE bugs it would be appreciated!
SNIPPET
HiseSnippet 11017.3oc6bu7bbbbe.GeAIWEI3WxN1woruLl1VdAM.ztKdPPRISPPPPhHRQFBJIqvvhd1cGfcLmclMyLKHfk4gjpxYWUt4SIUk+Dx0TUTkqIGR4a4lujK4jOkqI+5ddr8ryrK.n0Km5KbjD14QOc+qeN89Aw4nXG+dN8dZju6vgNw0pM24ePXPWmnnfvZyM+iNdnSs49x026X+392rusqesc2t1bes5CCchbh2JL34QNg0153g1QQN8pM2bm+1pKZtW6B0z+76t9V1d19ccFenZ0d+.2tN20cfa73i9fMeGWOucr647H2AFW8pata2.+aF3ELRxPmudyZCs69L6CbdWa0kct50ticT+Zyco5Wwo2ZqtQyKeEmlctRy1qXek1qrZm1sZsey8W0dsK2c8qb402nics4dka0yMNHbuX6XmnZycgsB5c7d8CdtexC38cib634n9PqZ6IO4jCuSfWOUQTczZ2ruqWu7HUjD2paD2NeRb6aV+dt8byO9332qqOg036vL.N24Jl8NegrWKyrWSirWEYoyYjktPRV5qWeutgtCiGeFU94KUeW+Xmv8sk5IyrRx0V6b+cmq9MCjqvOd4A1OyYmP4C42Qi0Ws4hVqtZyEt17yK0UQwVGZGZse7SefYiDq21JKMNvI9lACFF3KenwEkKrPqoKJoy3joaTzSuq89F2c2PGIvb2ft1d2MH3Y2vu2NNNdMT2Ux0trjV6Eermyd8cbjGf5vExJKKGQ8TlLKptwRoaZhpJb2x+.WeG0U8dxUmbqOx9f65FE23wW7l8CkeIXX+eTj0MGMniq8EWz5h2ww1y4Xq63NrevP8Abib763DdfkbpCO15dNw1dW7IKbs8G42M1Mv2Jv+cChctueiEl+il+0TAAe4yuqjj5n38j5Mo8uJJ9t4GWU7eMI67NNGq5qD1X7srnUb3HGU9+EyaM4CY+8+D6orusWTEOFU0VXfmm5tUOoINsp2d0mI8Fa3ml9GZ6IEirKTZQWraR8o2MwrWb2jVQFWXf+t9tw2eni+z5aWKsomzk5Bo4J4Ri0cn9pocn1yysmLRnqzu4Os9y76j1xRm6xtGcIvbfvZSK01ZTbbfuN0d85ch8SSs643OZxT42c8yZpH+6C+8Ou7tNGEWQp7d6tscrsDolKMnIAxgNgwtp5n4114PYn+jghds5a6D8LoCi7DyGNPNbxS+qjMPksuim9gOe8t9wO8dpwPOx7Qdr4Gdtau394GXye0l8cbOn+34Y17ucS2XmAlymL9ysSNPvP6+pQNYMFFmyleZ4rulNmkNThcnQ16e33MMxdOZyhYuZ9Sl8p8SN4rWrD3ytf4q2Z8Ke4K2t0Z0NzbZg4pWNhdVZoNtD7wcLKA+fONR537HIGrUvQIOpIJRaWpHs8lExZCsCkbkQ1axnmYH+UmVH+Ot9PeuzaZa2ngd1Ga1p3c2rPqBUHSRr5pXo0J0JGzmnYyOayyTt70N8cdMBrGTLOtuq2fnX492cfLtas49N0+nG7v6+mcqa9nmty8u6125guXfj.KOz+fIC46VJj+VaFIyh4ric2X0b+YG92d8OEJV5QSldGxStXIS9eXUEqq74ZwRO71QlsQNiEKeIA9rrX8JSuqhwMktf8iLWf8wlenXt8i+aJkaOdS0P64O1uZb5RcSdr63EXG65evibk96pm92n9jquy7g+CLe3WbhGtUoG9G+7MSmUIYJjuV8hEqNGjMv3Wt9psVckqb41qrV6ZlCoJmn8k2n8ZqsVqMJN1p5LWY0qzr0kWuYM8jXm6e5b0+n4srtnZ0B6YenSRakKdU8JpVL6L25ng19QxhVhtQjjZiFntB8pgxuD86NDV8sqVdUTozTVaSxkW3TiOrrxMofKmqUy7a5F85U8i3gN9xaKU8411wyIdJmaOG6vt8kVZlmXG6CCBkHm58xxyEiyDlmtPbXmQddOvNte1EDU3roE1ck.YOmsBBkvUgyKqxLI1pts15Ck74OP0l4gRit.4DOVNtkUykWYkUVrxeU9smnuY0h1ug7lD4kfjaMIZZYU7+rzpMyuwjm5CCd9Cr60SZoO9oV0cN99xikaELxumpT73jSbufvzv+jmYbStIOSVLrzYm+EkmfspA.LWDQRWhVWoYyMLWtwJYm4xazr0pqKuh9o7sIe05204.63fpdUxyeI+Wq9a9lV2n2gpcEnmUxkZca0hRrRtHqkrt+vX2At+B476GDZsm8fgx6ODMubiaYKIn71AVw8cr5JExPm9NRilCcRSJcJs7OOxZ+vfAVCCC94Ncisdlevy8b5cfiJMtiseOOmHqPGYD7CNvIbo3fk5630aI06yj+NH1dtwGqRAY8qdGO+7Yu.pDFuidboFqoemWIEu2HuX2k5IuKidf.aOK6vP6iizYeUtzy4H86WIcir69LoYS5q3pdp5A.jW45wO4ZV4+HI5iMe6ptA1gQNa6DOx2QdWK48Py98Cc7B5J4zmjljp0B4TUhpRRoUi7Nr1dpSunkygR4Y2dRpOJT0nI4nSlfgxHDRTeqQ6uu9UCySRU0QxAUEyzKy5.cUoJno5T5GULUzUO5W5KK2Ioh9yVAcTUUQkSrnjX7tauqkpaaxUn58kTKMYLM8deTRc6sRJipmV56umrABpcfQ+l64a2Pw668ShBtNy7NUYL8JmUaVgqsrJ2n4CcNvxyNRGMk6coVWSenzfswQTWjpnKGpYxQjV8IaLl5PK2r8ZWSGkeTeoyaeYNjj1S8kgGs5IiZqalVHojgyRRs4mHrZoy6p2rthvqqumT7F+x29NxTFSTccecxneScUcumZeRR92IOlIBREtmqM9VzGW0ER+K2z1yqiT40nTqiryjduRW0Qg9VejNBEdUizZQqN51fpQ+rdw0l+E5hd1sWQKScJTtLO0bvDE4jgWkh6AxZe0+d4LezhxvStQo4c8isQx8sbRl8wMexhVEORqRGo8SRS.UZsrZqkR2rjrB4seucsReisrdYwIMmxFpR5j7N9AcZbQ0cdwEkYkrTCYotJUcvCs8Ovogbv1MapN0xMaMdS7J1cnXhlLuSiKV7ZjGPq0jzok5YT7TpmViKFISnsqexLQWzXGiTiI63MTMPRV0gLmfDfsrOz10S0sJoZqTslbM63FFEuSniSolr40bpFAMNxxshZ4nEzWQx0o9wceqFeuiVV+3V1MReQObjuuL9RiEVXdKieRaTdTRsjTmjbvIeBKObTT+FypOUwF4kSgGWQh543ePbeYtxVOIq8PEwPYhhdIgtrFtICGTUfLs0rdlKisaKO.J2oJDpO+BEhWxYRBXVu8amciUDnjK6ZIAIooTTfmyxCCcUaA7MCFIisIS2YIkO+X28ONMOmjYuXZ7QmxU0Q3gNCBjE.jL6sZZe0zp5OFkjcqn2t5N1Qt16jMCrwlYVrGu60FGCb0itZ4Z8Vim5NspPN5O9GWUqo7K7wtOQ53qhQlOprK8iJDxFm5IY0a44LPU63lFKx9oiLZ6yFenWj1TLItri6QVxRCcTKWnW5BCRhR5PY4AA228nGju7gFRaGmixhE59EtQamjXMLVkwi0W2STiWY8K+kVUdFcgVdAfphO5Kx5mX0z5MdCqu2LeH5l6S8Akc17GVwVgSIiM8zYbX0QFn5TkVMuVgJ.0tUlNsSVLtbOO8zC5DQl1vNT+sinVr2izKuK4H6H2h5y4cHqnhJsuURi1t4IgjqLBoS9.zQxIOXV.z55RkxUKcZioy0qDcZOk7L83mwN4WdEOgrSlVPzeoipYadfab29puZvpZ0ol2TOelj.uupUciEVrPUkwOFAkkppJTMqbVAJevkcTCgpu.mjUdlsNdYo9IKvsbuH+d6lbCScPEYNP4cFRVBr4pKBcNzMXTj9aWS5jJWPqlpeLuH2zSdshCRU4nTFkxYNN03mWg3htY8RFiWk9XF22M89jtuSanL00cOaUUYmn7aXA4NxO3jk5I539QkpOShdISr5p5tNwnhULx33QGM6TqybkC5ucd.4y1bREgIIu74Xb5ESTcqxNkaRoS4oT6WHKbRSdk+qUzOnXq97UaktjI0CY18XSWC0r5sde+zkncV619R06KKnVtC2TVgPUgyoGEtsr74jwUSWIjJyo1I1nYN30ApuS6vzu1WIhnVsdjLjdZ77DBGlYuGOkuC4EM+xkuow9ZLwo1IeSNZrvSlbIxlkza1OHHJa4eFuuW996TpP1UeGIeM6YU4UV.8S2FkwKGqqWfJCYV6GmGuTQhlIulk7ZPsu7SRqfTUy9lcXxGtbbmkwED0VaMHP+JXck074c730yle0Edl5j9w9Szi7IU0SY78oidUiNHKKOw7pUkqSWsQx9GktYFoaDfbiumZe7xiVFQL4na6p2qByaco78wvXZFcbwQdUdIGodSXK4+yNcSPRBpYqr8Pmvisj5GUHLPd58M67LQOsr3jzUqod4IY4n2Z7lvLsgzjbz6577j1a46GyRI6vhi7BGxKv310UJl5s7ovslNbQOCgEJQM2H+dZrfQQehUZdRcqb6sn0ooOW5VacbR2pIKZ6EDFa043jhWB9hzswTFyHRsC.Vcb5aKCOGV3VyzwH29G3F2emzVVlA8Ey6A1vdQqNmzrWppLa0aL8VVcj+yBYsgU6e1Tu1eRwqchK8ESVfU22DaUw3F7KT5wjEEcOvOHzQu2hMR40TdxyBu0PolPo6783whklPo6PUfZG3J1e2b0eISr81EVm4Tp2mXB2IGuJJYerl4.9UkBtSDEmQXov0M47ioOipmar5FEFutjd9xEMKNoug8Odxi0p7kku6Zy705zWa561U54L4hlJ7Qysx0rA6KJLx1M50SUcareEISfkNw03s1t79B7ROG6zd6noL06LF5HuQw3MxdZi8mzqHegtmPWtByJlNAsUVLYPPuw8KNEcHm195q1Sxjm5YaPyELdG+o3o6LLAZU6D0I2Y9zzgybhSaOu78CKeov8JtomIuus5YNZP5f.uiywQR19MdiR61kdhyYLA4MxefAxjpxjixSz2ZzvW1Aeqd1gBe0TkVa0j+TZaf2Jay3e7JOYgo0sHceH7Spd21QODwVGm98J0H4rpANzaEyQxXEKZcjJAmZGsY9y3NPIesmQ6DDdOWOO28bjYf6E0nUylKTwPWk1hpxkZiQ29C4Ra42c9DZobFh.EJ8iK1GIyfrvLGt2bYZp15gMl35K+U6Me4Gbg81t3q8Y1PuzC3ztliGlOwRj7lE1gtAoatS9PBVcFEaEnV5bjUTrTSn64eZWFx32lZ5CgUZDfhKBnb22xUnUuHjWpEXT8CX7CIabO0apLiWZrhrRwY3ydmzNi+By0eEGK0QG00qpoxjnXMexj9lq9IKClrtm7O05Im1Nj42hpqbwlwAYu58zJb6IqIJN86pQUjhFDHscJ9EtV48ZLgyr+N1ppOh7LS5jrRSq2Tu+nyHK9dC6odqLyu7iz0WmrdtJuuYtNPiH90NS28JEt6Up3teQ4hgtW6Rp2pxrLDM+TFI8k90uldGgyxqgcFdUrrWGaZa73mBqZzpuR9i4xoS2kmY8G7P0KiLiUx3EQ5un0DyNJGYpq8LOu6uf47ayd12ojELRqSWm9yxrtYeUVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVH1BwVeFH1xXYtE+l0k.8CBC5p1TwJFgKc3fDkIVZOFEdYm4mwpxp76k+zLhQ5lJOewWX7H8WtyQ52D7nwu7Wwuz9pldshIlKFPREX3ULpjXLSsoIomzZPRCrHUIw2womr76JSnF9ojuJ7MvWJIkoiT5MJlb0l6B2pmabPn1jTTs4puUPui2qevy8qM24q2p166F41wyI4C6E3En9sl05lP6v3BC7202M99CcR+bsa120qWZccPXTM4HI2TsZyMWZVWtz3iGJo9WsdBku8Tw9vZt8pM2qTWE+poKT0l60tPsreduc21N1NKUjD7AZwcpdIxw114P2tNORmpuV8schdlTSTatycyfACkomjG+b0Oom4QlOuiM+v.6wmay+9MqM8TMQ7hNUe85E6GZj9ebmMMR+evllfWRhz0xCgRcURw50qeufdi7rkpsa1210u1taqN3skeM8DR6iZac7Pa0qjIwjyq9VQTaZjwy52c84NWwp9yO8p9lFU8UTwdJyhe855uX1pyimqh7nTG+oQd77I4wuR8aI8d6FONCdg567SKD29D6wO2bFO+WM44+kqumqZvzam83eEcUXgLf9.FwC8H7lG3Cb6E2e7A9vM2x1SAk07Z10+Po6wCB7j0uOQ387m5xWqYW9tvotMfpHY8E51oei55v7Wzyj5p9uXmIe85Ov9yqJ6GFLJVls+d1xB5jAbqKKPaufQgccjrmuurDQ4XycN0zRIeto5ypLwdN98ze3+U9I8jsTedtzS1J6jlggucRX3KU+Cjgv0qAPGA9V5OKKYYf0sc7UDmCBaMit3+GWuhNvuefLkldu.Fezga9NxBvTHWzSYke7U2b2tpkF3Ik0jXy86FKYgGo9ZCFJuOZKyTdOmAtORl.KpvQm3NZW4czt33Rp89sU4CU3pTgBYkiCZYVimcPyqbSoYiwE8ger741lixcO2r4Ps9K+U+lqeKeE4yjEid+ntRfQEmMeJOXj7NA5dLFo6u03vsMO7crC6I0gcm0XkW3zMV4NAd8TUzUuln4dkxyK8Mqq.imebydSpSXM9N9TYpp+.XAGElM80y53simyQ23Nau2C0Yu+H8mK1U6dA9AC6G36VnhMeOtLyqUV.tQbr7JIoGYyuy+7+x0uiT6VrQe274msd5+ye9l6MJJdbG7O9W+q+Oud5KZlcn+8+5auoDEcJ+ftqygNdYI1ktz+c5gu4nvCytZqu025+555Gp4Q+s+ley+Z1iw73+ru628e6rTKz5S+k8c9+e8x9N88kjAz9h8T4e65x.qsszUkVe9TW9YwL5eV7LFX2ML3oouVtZ3rWUeDob6aqmJu98Te1pU4W9cfLAvS61sXRU5Fa+xdiq7xdiq9xdiq8xdiq+xdiW9k8F23juQ07y2XTbvfj9F0pcuGbK8lUL2bIKQQ2MolyfNN8jUEjrSA5Iz12U0E3bp+SxS8aWuaTzSS1IfsBCddjZelhhx14kZm6e7Oo9adoDv3piI+WmPqm6JuRfyQwg1VCU+Au4efd6xTeiwp+Z.rtzaN+xC0o4RcRRzzsKRsWaGDFLxu2UsTz2rCW5fP6dtpum3VqrVOmCVz562xV8+rZ9Ckeuss5+o1L8eX5Fe8lWZbhrTWoib3UU+Qt0Xok5txBWSdzxU7HkGqdANQ9+nXqmGD9LICoe7Ag8T+IY0d3QVQAdt8r99qrxJWy3bKoxMihtp0FCS+6mIs.dUqVsyNTmfiVJpucufmeUKWeoTZ0TRvVx+rh7OgGzwtQ60Vawr+o4xsRUaeIqsr8e1aJKadz.ecTpq9WOCQGcp2pcyEs1nY5eWSMWdkEzQK84TGV+W6Ta8oZufYvKMd886p+oxBdqlkJ4qJkp0yN5.6vCb8upt3tzURK2sFGZRhvsxivUlgWMOfjzzypadH46mzv4TDRZ29yuPRKcMdyYFT13kNnraryfHqFOu+wJUgZcgptq8rhCu9BpfTb3YtIi5ujt0UOrUxBB4wG0gWU+GHm9TsNqwmUJEdVopVLpdcqkF1jm2IEclHCuxBY+8N4GuTj6uvQti7lcwxfQKY64df7X7b1ON8n4F1tpVZhjHQVpUqZbZ06Le0jeUVpgyOsgj0WX7m+vFMK74+B8m00SwgWsuLfW3uucdWc5sTWoPMQZTOsBIIsxq1ZcY8cr1D0Z6u+9oGXTXj5HCCzf0mUDX8SHBrzk0gfIGITUqpphWMaLvIKnsyia1cicOz4LG3lrvttQjSeb0g0WkJPTUi37vQ0k7Uqnjmkm6pLK4z6Lmo0UmsT+qqnyXaXloyiPqqO2kmclt7zWIoxky5kztkNYthYWkmq++m.bU4l85YzYIqVqU4QvKVk1LYjroTZFOl0dQRPPVzdG6P0HTt9CGcZFDu0FMGGrVMcfnUSKFiiTpRW1+nOyoZDpS0PtULf15kFPa8BC2aNFT9pBJOZSayQal9hFZmEcatn9+kOTm4.mqpdLRjVGWu59AcGEkEcqXXg0yFCocyzFcW6rUSrd5fuqWplXszgnVqhZhpZ6r9zFNX0pZlmtJI82pUjpcTG8u966XrqM8wXW8Sp1RqWcaoUqb4TaTUSoVENXVG20x9qr6DZfUnacywcqK11ZsEJuhk1ypu+TGNekjt9IUPujSENdD8MxF.rhQzyhumzjgSqU+oZz+OrwRsl57ZEGDrTE+hm7jeEiVujS.Vt.9ROWR0gflyLBL0txajOKvirOP2sc4X6CV5T228JFi7rQVYLsbrxDKTMo4xpyXk7c1n2p62bl8cm7gLk4A1nxE1VYe2RuJvJSedgUVyre6.W+kdt56F3pFKJdf8QYGTxmoi8aDTO082LCsiCcoc2lbXwhgDyXqQyknt1dNMZsby0VX1KKIOwRas9Y+xRLCXm5tbEhXSVFJM.kY3b8Wtku84ebR53l7mcipmaBApy3J2Js9r7nTxvUI+S40Kbld0uSbl070skE6s0+LidqpB0R8SiwsVdkOIVqV9Jh6pHVktd3nrObVirEWIl4q7Tb0xUN8XVnJeF9rwTNkKZ8jFCM6epdMqqkFvZWphJaDs7nxoe8Cazb5KyqTuSiFQEmOLKNrZwcg3z8x0lkwULKiEJQm943KTjlbNdy9RkVuzUNw0DsQ1XTsamFFxZdpPkI4QKO6NNd5t95eKMCW0BgqrGzYaYmls2zOB09MkOcnjwz4gBsFlwR7jIgTEmZi2paemi1w0yQ8837+A+SIZOB
CODE
Content.makeFrontInterface(640, 440);
const var ft_PresetBrowser = Content.getComponent("ft_presetBrowser");
const var css_Laf = Content.createLocalLookAndFeel();
css_Laf.setStyleSheet("css_PresetBrowser.css");
ft_PresetBrowser.setLocalLookAndFeel(css_Laf);
Engine.setUserPresetTagList(["Christoph's Cumbia", "Healey Hiphop", "Hisenberg Heavy Metal"]);
// Colour Variables
const var c3 = toHex(ft_PresetBrowser.get("itemColour3"));
Console.print(c3);
css_Laf.setStyleSheetProperty("c3", c3, "");
// Convert to CSS hex variable
inline function toHex(colorValue)
{
local hexString = Engine.intToHexString(colorValue);
local rgbOnly = hexString.substring(2, hexString.length);
return "#" + rgbOnly;
}
css_PresetBrowser.css
/* Main container */
.preset-browser
{
background: linear-gradient(135deg, #1a1a1a 0%, #2a2a2a 100%);
/*background-color: var(--c3); */ /*This doesn't work*/
border: 2px solid #333;
border-radius: 8px;
padding: 12px;
box-shadow: inset 0px 1px 3px rgba(255,255,255,0.1);
}
/* Bank/Column */
.column
{
background: linear-gradient(135deg, rgba(120, 80, 150, 0.3) 0%, rgba(80, 50, 120, 0.2) 100%);
color: #cccccc;
border-radius: 10px;
padding: 4px 6px;
margin: 1px -9px 1px 1px;
border: 1px solid rgba(120, 80, 150, 0.4);
}
/* Preset column */
#preset
{
background: linear-gradient(225deg, rgba(120, 80, 150, 0.3) 0%, rgba(80, 50, 120, 0.2) 100%);
color: #cccccc;
border-radius: 10px;
padding: 10px 10px;
margin: 1px -9px 1px 8px;
border: 1px solid rgba(120, 80, 150, 0.4);
}
/* Items (why is this named tr?) */
tr
{
background: linear-gradient(135deg, rgba(100, 60, 130, 0.2) 0%, rgba(60, 40, 100, 0.1) 100%);
color: #cccccc;
border-radius: 3px;
padding: 3px 6px;
margin: 2px 5px 10px 40px;
border: 1px solid rgba(100, 60, 130, 0.3);
font-size: 11px;
text-align: left;
transition: all 0.3s ease;
transform: translateX(3px) translateY(0px) translateZ(0px);
}
tr:hover
{
background: linear-gradient(135deg, rgba(120, 80, 150, 0.4) 0%, rgba(80, 50, 120, 0.3) 100%);
border-color: rgba(140, 100, 170, 0.5);
color: #fff;
cursor: pointer;
transform: translateX(6px) translateY(0px) translateZ(-7px);
box-shadow: 0px 2px 4px rgba(120, 80, 150, 0.2);
}
tr:active
{
background: linear-gradient(135deg, rgba(140, 100, 170, 0.6) 0%, rgba(100, 70, 140, 0.5) 100%);
color: #fff;
transform: translateX(4px) translateY(0px);
}
tr:checked
{
background: linear-gradient(135deg, rgba(150, 110, 190, 0.8) 0%, rgba(120, 80, 160, 0.7) 100%);
color: #fff;
border: 2px solid rgba(170, 130, 210, 0.9);
font-weight: bold;
text-shadow: 1px 1px 1px;
box-shadow: 0px 0px 8px rgba(150, 110, 190, 0.4);
}
/* Ssearch bar */
input
{
background: linear-gradient(180deg, rgba(40, 40, 40, 0.9) 0%, rgba(30, 30, 30, 0.9) 100%);
color: #cccccc;
border: 1px solid rgba(120, 80, 150, 0.4);
border-radius: 6px;
padding: 6px 10px;
font-size: 12px;
transition: all 0.2s ease;
box-shadow: inset 0px 1px 2px rgba(0,0,0,0.3);
margin: 2px 4px;
}
input:focus
{
border-color: rgba(160, 120, 200, 0.8);
background: linear-gradient(180deg, rgba(60, 60, 60, 0.9) 0%, rgba(50, 50, 50, 0.9) 100%);
box-shadow: 0px 0px 6px rgba(120, 80, 150, 0.4);
color: #fff;
}
/* Buttons */
button
{
background: linear-gradient(135deg, rgba(120, 80, 150, 0.5) 0%, rgba(80, 50, 120, 0.4) 100%);
color: #cccccc;
border: 1px solid rgba(120, 80, 150, 0.6);
border-radius: 4px;
padding: 4px 8px;
font-size: 11px;
font-weight: 500;
transition: all 0.2s ease;
text-shadow: 0px 1px 1px rgba(0,0,0,0.5);
margin: 1px 2px;
box-shadow: 0px 0px 4px rgba(120, 80, 150, 0.3);
}
button:hover
{
background: linear-gradient(135deg, rgba(140, 100, 180, 0.7) 0%, rgba(100, 70, 150, 0.6) 100%);
border-color: rgba(160, 120, 200, 0.8);
color: #fff;
transform: translateY(-1px);
box-shadow: 0px 0px 8px rgba(120, 80, 150, 0.6), 0px 2px 4px rgba(120, 80, 150, 0.3);
}
button:active
{
background: linear-gradient(135deg, rgba(160, 120, 200, 0.8) 0%, rgba(120, 80, 160, 0.7) 100%);
color: #fff;
transform: translateY(0px);
box-shadow: 0px 0px 6px rgba(120, 80, 150, 0.8);
}
/* Tags */
.tag-button
{
background: linear-gradient(90deg, rgba(80, 120, 160, 0.3) 0%, rgba(60, 100, 140, 0.2) 100%);
color: #b8d4f0;
border: 1px solid rgba(80, 120, 160, 0.4);
border-radius: 8px;
padding: 3px 8px;
font-size: 10px;
margin: 3px;
transition: all 0.35s ease;
min-width: 40px;
max-width: 120px;
}
.tag-button:hover
{
background: linear-gradient(90deg, rgba(100, 140, 180, 0.5) 0%, rgba(80, 120, 160, 0.4) 100%);
transform: scale(1.05);
border: 2px solid rgba(120, 160, 200, 0.9);
font-weight: bold;
text-shadow: 1px 1px 1px;
box-shadow: 0px 0px 8px rgba(150, 110, 190, 0.4);
}
.tag-button:active
{
background: linear-gradient(90deg, rgba(120, 160, 200, 0.7) 0%, rgba(100, 140, 180, 0.6) 100%);
color: #fff;
border: 2px solid rgba(120, 160, 200, 0.9);
font-weight: bold;
text-shadow: 1px 1px 1px;
box-shadow: 0px 0px 8px rgba(150, 110, 190, 0.4);
}
/* Notes */
.notes
{
background: linear-gradient(180deg, rgba(30, 30, 30, 0.9) 0%, rgba(20, 20, 20, 0.9) 100%);
border: 1px solid rgba(100, 60, 130, 0.3);
border-radius: 4px;
padding: 6px;
color: #aaaaaa;
font-size: 10px;
line-height: 1.3;
box-shadow: inset 0px 1px 2px rgba(0,0,0,0.3);
margin: 2px;
}
/* Scrollbar */
scrollbar
{
background: linear-gradient(180deg, rgba(60, 60, 60, 0.6) 0%, rgba(40, 40, 40, 0.6) 100%);
border-radius: 2px;
width: 1px;
transition: all 0.2s ease;
border: 1px solid rgba(80, 80, 80, 0.3);
margin: 2px 5px 2px 2px;
padding: 0px;
}
scrollbar:hover
{
background: linear-gradient(180deg, rgba(120, 80, 150, 0.7) 0%, rgba(100, 60, 130, 0.7) 100%);
width: 14px;
border-color: rgba(140, 100, 170, 0.5);
margin: 2px 3px 2px 2px;
}
scrollbar:active
{
background: linear-gradient(180deg, rgba(160, 120, 200, 0.9) 0%, rgba(140, 100, 180, 0.9) 100%);
border-color: rgba(180, 140, 220, 0.7);
}
/* Compact labels */
label
{
color: #cccccc;
font-size: 10px;
text-shadow: 0px 1px 1px rgba(0,0,0,0.5);
transition: color 0.15s ease;
}
label:hover
{
color: rgba(160, 120, 200, 1.0);
}