Oscilloscope Script
-
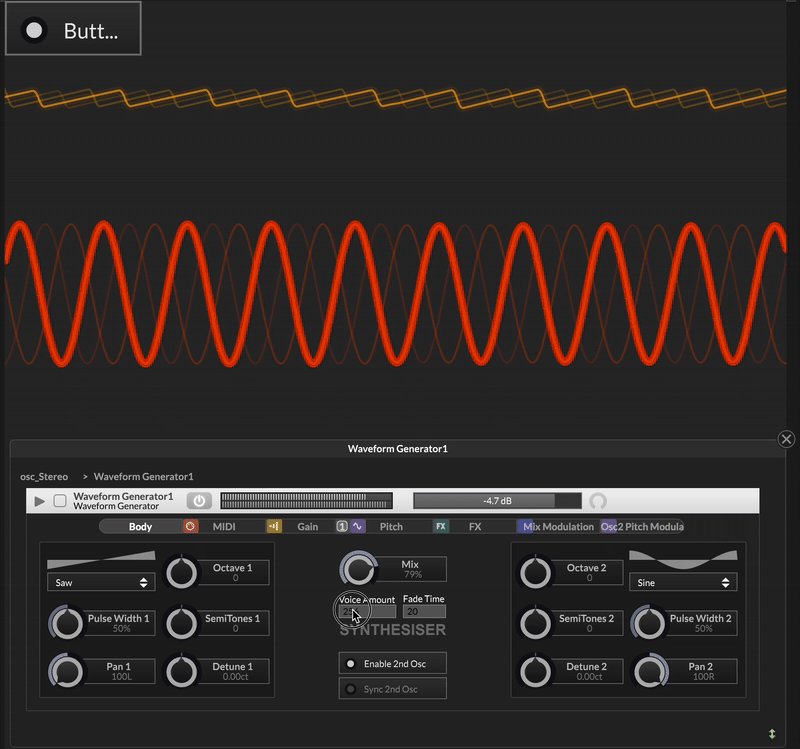
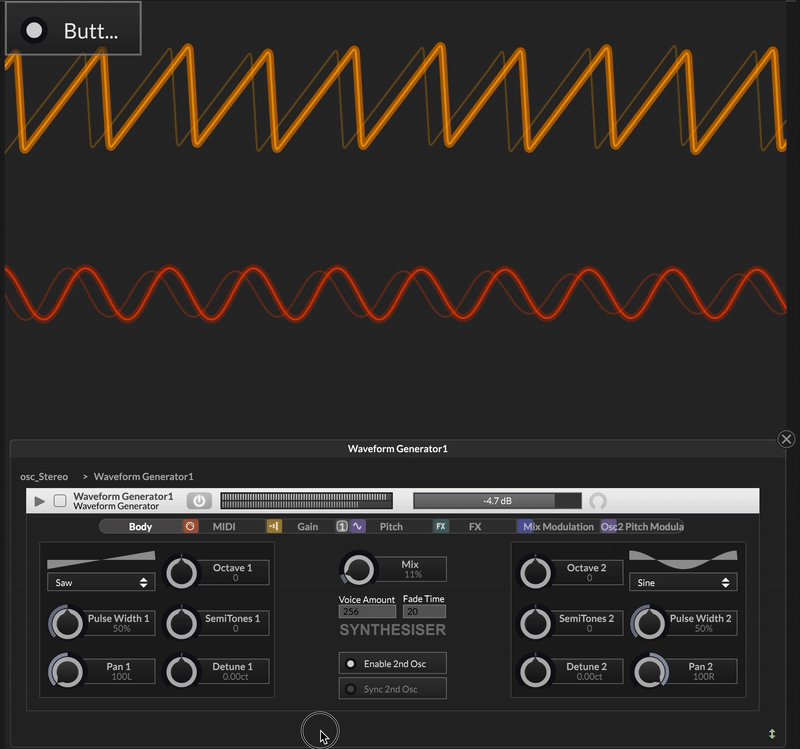
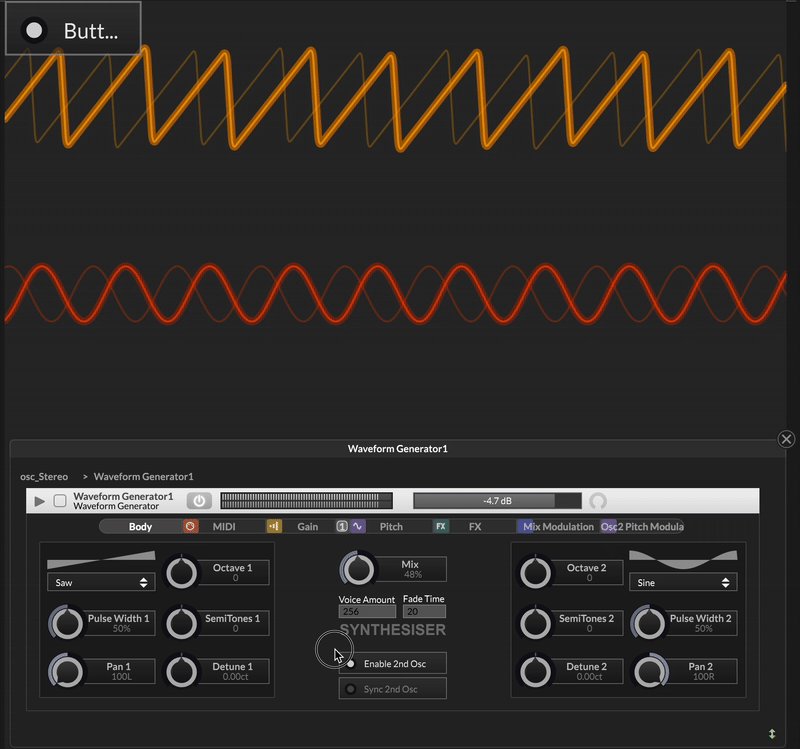
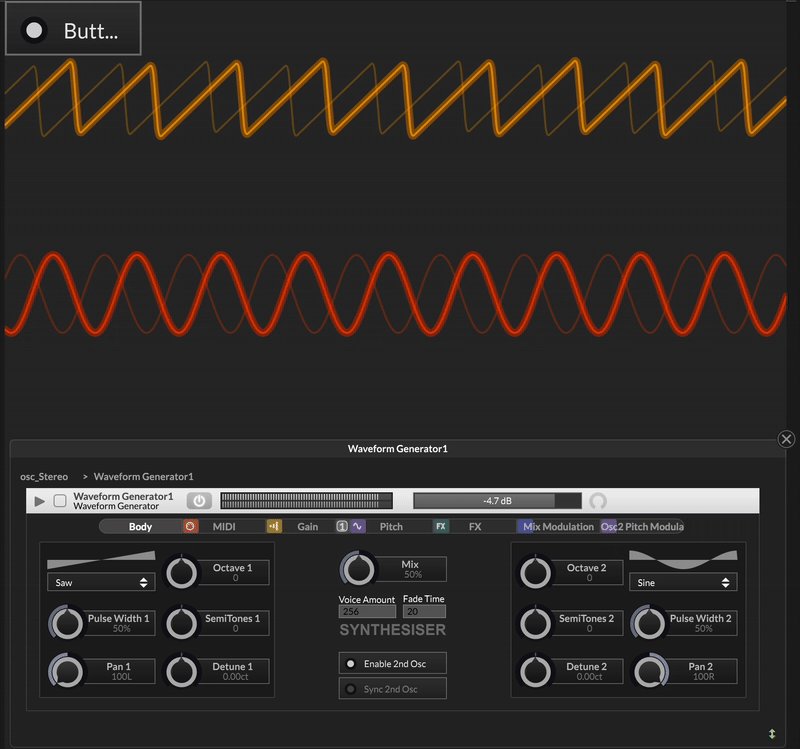
I am trying to optimize my oscilloscope script while still keeping it visually interesting. I recall having a discussion a few months ago about this but I can't find the original post.
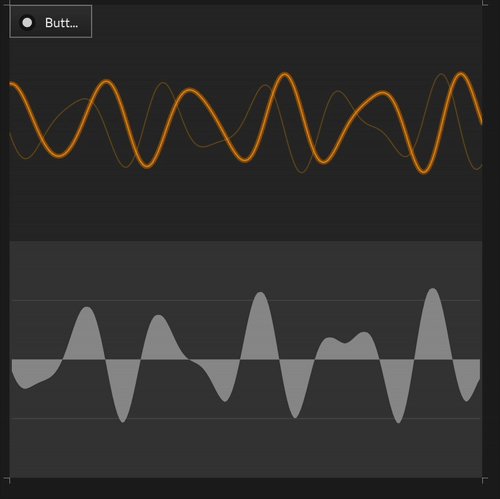
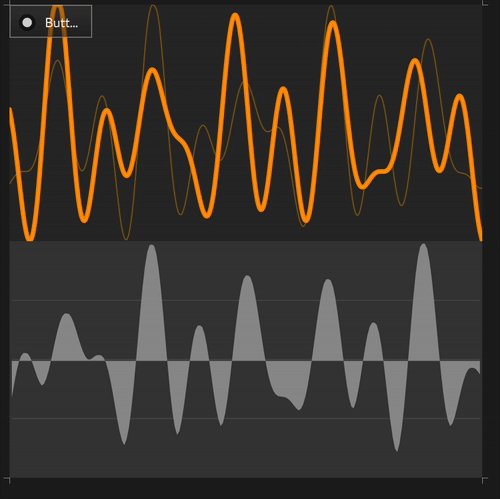
Anyways here is an oscilloscope script for drawing the analyzer to a path in a panel. There are a lot of adjustable variables for optimizing it (buffer size, frame rate, frame count, etc.) There is also optional opacity settings (glow effect) and ghost trails (though these consume a lot more CPU). Hope you guys like it and let me know if you can think of any optimizations or better visual performance for it!
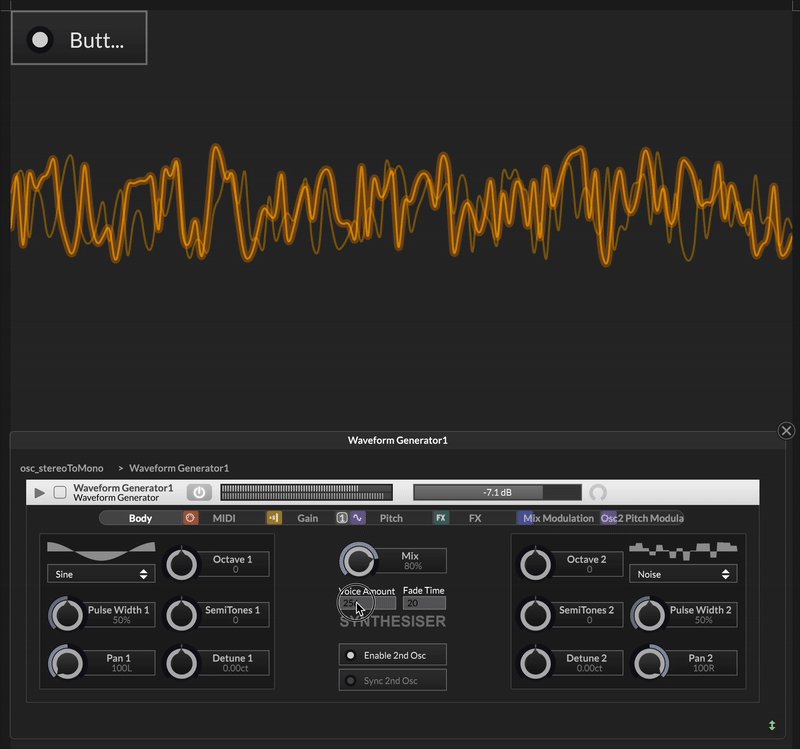
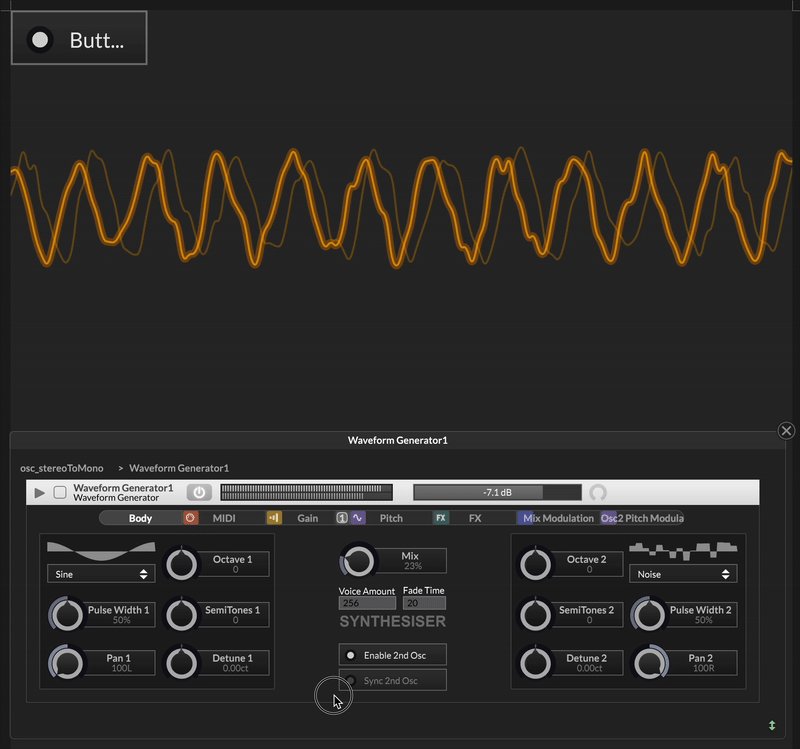
Here is an A/B comparison of it with the floating tile display

HiseSnippet 3084.3oc2as0baabEFTRH0Vw4Vmz59HFMsy.YISSRcupNQzTjRbh3kRRY0LdznYIvJx0BDfE.zxJdzL8WRm9SnO1eF8w9X+Ij+AsmcWbYW.PKZEeIN7AEuWNm8rmy24xtKRaWGCrmmiqRtE6c0XrRt6o18Ja+gUFhH1J02WI2mp53Y7PSb+ICTdxUiQddXSkb4l+.5Dxc2ETX+9wu8IHKjsANtKEkm5PLvGQFQ7i6s8deGwxpFxD2iLRX1quWcCG6JNVNS.gYd0BJiQFWfFfahnSaNUkCQdCUx8.09EMJfWquAB0GsCd6s2n+5au0NHbQyhaswl6rQgc5u4FasogRtOopIw2wsqOxG6ojagm3XdU2gNWZyWfmR7H8svzFEU5BqLu6ZNVlzsHsWkJCIVlsC0RdJ.SaGqylmqy9Z0FDSRT+w5tujMfVLEhJvbyIKdyKIdEEEuBBhWFhTNAQZAtH8UpcMbIi8iGgaKqa6icOGA1IQQgOWk4962WshCLCa+7iPWfq4BMhnPe8BEVUC9yx6tnMXT7.CDVqkmAXOAHhyX7huZQM3GXG870dAxUqrMx5JOraQsGqwfU4Gf8qd94XCe8khFbIfgxz8jiqUqZGQh1m3M1Bc0Sl.D61EvHf7bCb3rVcq.rfyqT7PuPJZFaacFrc.ZBUB.QUbFM1wFZnuTv3YrZ9.T1Enqp8.hMNugKFLoT7saq9OmtYSKeS78crKN00JX7vkRfZ5N6npMOn2g.wqWXmM2US6QORqC1bhA1TqOa2o4Q9Ar14NtZ8w9f8SqR6iiYjKd.iMs6zpc0N8pWsKvpWsDWwbD1df+vk9iBKzpZK0bxH.Vaais7fgJdMWrBzx48v9cH1C3L.fbiwt9Drmt7hrbJhJa3SdAV22cBN8FsW0FsOKBIv4cfpUOV1VdWIh1uS4SlIhRtZ05TtQ0ypz53l8.BWa2HE04t.VmyHOXjmcZ7PFSbcAqUM5LpaaheILdAg8AXVpfLFBVkwH+gZNLrfWD4ifvDsoCDCB3RJsyPHCch9tHh0MNS1enlbcBSNzHZ+IwsEzwJqrLaVb+T17E1c4GOwan9T0YAKy0x3nQnA1D+IlX5ZleCQbdixGzrdui2u5YcazpECuVH+NRyndyyhlEa3BaHq+1GaPFg7IN1hF4pUp2nbupmUqbkdsnF50JsaJTP0mVsy2eVyyXp.JBuXBiZEmIzXaILZAdYkq7cGzATa6CJuiZcLcQJ7xBA+D2CmT9oUq0pSCw4UtPsZkqNk408vx625D171Dl21Sie85Tt9QroslD6BUMG4bIH7u.YMA6I5pCNePqQzjwBr8fiZApDvunBEeS83jLDs5UuUS9R1MiwqzpSypchsiqkWRlaWt2gm06v5U9tlU6RouT9DBaiHXxjwl.vh0Ow1BBWpc9DaCpENXnnopmDrZ4XfrzrwWBSAVDAecZzSA51MhDQ3Y7+9AowlqDx2GnoWLeAsGlZJSgqM.WPHa4K0k.yqFOmz9Mf9fEyPyCR+Ck3.Klis0Ufxb7UZlbDOMngCwNHbQRMEkPbEgvOozUICDD6HSauxiS5DsbDkICK7rTg4N8YjSk0+PGwZmn+QVwG0S24JZEWV6OHEpJCM19tnKgbLQ5fL0KlvjDqHQevpPrWHqEydjTGMH+4vLKaYomxce4L1Nb32kDSVfXFao3tSncHh43yaHlLXnu3DOj0S5YNhX98v7BH3QZkl5Z6A+AadXHmCn3AAXPhME4x2oIWCphgtHr05gRL5QkRN49PfQSVxNfaLJWkusWUhvrL4AFJdJKNLxSibtF1FA0xZFMOnKcofNw3uWIiDo3XFepaxyupE0JQ5sv9CyxkMCCW8Xd93z.0kSQRPvNehcXjQweo5fqHo91YB4eX7lXEwMQl9Ao4qCT5Mw+JVFys.loSWnGIynG.is4LHoQEWj2vBibEgmI.enQisjh38PFbSF7IE4HbSd5yJb5xYv3301yG452DeY2I8Y0zPgwAPU1xt7LrShB4kHz1sI.X13lXkAKTFAz4BEHApblWxtYR2OI0GIS0mrJjFIrmi9KuYM20uInBWZvfJNt1fDoKUGvrXSFPKymepdc9+wK+kD+gksFODoKWqypQ3ZJ1cir1wCxSCGwPHQR3pAwqVENBSugDiKrgC7BGRIQQILddcBdFqItd5wxn0oypfWH+Oux8ztLbzgnCOXwugroSOb+LAYDYXB+rH4bFbuV7ssajr6yapaysXum1IIZ+ey9FYX+indlbADgMGX4boF+dNjx3ITD9zzSynCC+PDqlQl+j5.AWlvMzL6w.kwe8qWGIJtINIj.g2ZY3QktNc4yA2CCckaCbyuiyDHsLVOrJP8AKq8pXQLqZB8GR7jJQmO8qWV9TKrqvQqVX0kAmMlUmNTJ5xYVBpiMipJHKq9HiKRUXd30ePYRGLxL35nDtsir.U+zJmWtRcfKBqV1ktm5nXwyIiydjsWP2KHiCKAz2QiLZrqyKvoNeZz4MBNO9Jqr6hoJTK7r5eyiy5v8SyYJDo3hGSAJIqsI6aAHFscs.ZfcEeTHmr0Mg0VD+jFXDbodzqvw0wR2H759VkeJ9jHE5lmM.sD0hu1Bjuwa7Y50zvn+4b5edBj0ymo5jRcfQxoO64mxuNmoktMUwBA5WZdJlFUesBYF4Aa4gyjPmwb5BiWHXIBz67PULcuf8S1n.TesfEqoiOtkM3C+pEu6hfPjbnyOOywBXlEUbxX3.Ac5DpaOYTeraDtHXhJ4VP9ICTm9SFH9hFF76LTXhN10AG6Viw1S6cNTBtnQ5yKDHUvT8YOtvmG73BbUmBwTI2cUCziJLQV7ggTNt99HeTHi.dFeCwPe6ieAw.ye0h6ptO16BvTBKUzkgqj6S3K6mE9lFzCTyV0EUCuSdkWJ9vSWI1fUbQbGWsG+Xyw8P1SQXwtmeva5vWrZVNHH6xfdDPuRWyuPUrqouvj8lgENPgv28egZ4IlDmvW0Po+fvmC6dpqWZ6har9FaTZMEhOdjz.aUbss1oz1BCTJXjRat45EJrthO9k9hOsFydj6HUZzfkhr50Mg7uBOpxpzQYknRuxeVqZ.n14xSbbuf85OP+minNjWqHpB+Uy.LYVsW+s+bJ012rmI9bzDK+mxgZL.b5m.6KUa3XNwB4K+hbz2sLX.vmS5YvnO0ksGb.DQ36asmoaVEwuRsMw2XX1x3bYHifm06BYL3wM+LUdgrwB3Bp09KuidIy4DV+6D8fzDZs5GDt72SsAxCxXy5X5uHshx9XKjjZ5DYGxueuLdy551u.BM01wB4lTIO+LuKK952kKLyHA5VR6mBZcgYyT75ey6YE49qUYp7OlDXFj3iGA9KUgje+LPb4G4Z.b5SWBDIWs4jQ7GkO7Qhg9xMGsJBd6Bz1TApK11j03+A+BFrHsctfAKFNnnJQkqRVTMJ2H+qYHJWkjdH3iDf7CBN1+y8Z6BEZfuLnPiftuydu07peeqS9b9N4Sgvi1X12IASo7aYs0NAAmz5.rM1kBfJNs3j68u9r+yr9k6Ldl+xcZY3CKeOWjs2XGOIF2EOhzCJSvSryi8v0bw+0NTHsX+UbPtYNzO9s0fMYlzzE4Owk4aTdD8jcutH3KLa15a3CBZg2UePPumir7AqvHoueo6FJi7r9UgzwVvoEhxuvJ7KrWYbcCGamwCcrIFhF8NXvebv.rqnrm4FpruObjvnd9ww60AagQB.3l+i8NB.dHWPOguk5hhuweKWYZu9cpbwkcGUe7j.60Vb67yTwsu0k2O.E599NYw8CSVPyKDmr32vZSuMtojqXN4Zp+2uyyUTLyjER8lfhRYRQI4CB3OwVl07tjlEUUTCTEEEKOHryRhcB0fIwLnsDmZPDNc6+8aqxd66tXXmaxuHZpdVzkr8D3PzrRQKJRXb2kD69PjqIXCMdKjZSNluv7+n3Ce8Wz41J8tL2lxWmJ2lxu+Wf419vdYMy+K5KqY189f3g+71JdeUHtbIMloT6Cis78QAAuOViQHCWmyL3uX.0o+Nrdf8sM6+QNtqZCZasTOTfhxHHkwYFFxrJEgktsDt1skv0usDtwskvMusDt0skvsuYBoYzKOw2g+4XSKyocU9CIjiWgCyMQ4+iYkPuvContent.makeFrontInterface(400, 400); namespace Oscilloscope { const var Analyser1 = Synth.getEffect("Analyser1"); const var BUFFER = Synth.getDisplayBufferSource("Analyser1"); const var BUF_OSC = BUFFER.getDisplayBuffer(0); const var pnl_Osc = Content.getComponent("pnl_Osc1"); const var timer = Engine.createTimerObject(); const var Button1 = Content.getComponent("Button1"); const BUF_LENGTH = 4096; // Reduced buffer size for better CPU reg BUF_PROPERTIES = {"BufferLength": BUF_LENGTH, "NumChannels": 1}; BUF_OSC.setRingBufferProperties(BUF_PROPERTIES); BUF_OSC.setActive(true); const TEMP_BUFFER = Buffer.create(BUF_LENGTH); const DRAW_BUFFER = Buffer.create(BUF_LENGTH); const FRAME_COUNT = 3; reg frameBuffers = []; reg currentFrameIndex = 0; // Cached path objects reg mainPath = Content.createPath(); reg trailPath = Content.createPath(); for (i = 0; i < FRAME_COUNT; i++) { frameBuffers.push(Buffer.create(BUF_LENGTH)); } reg magnitude = 0.5; const MAGNITUDE_SMOOTH = 0.9; const MIN_MAGNITUDE = 0.05; // Decimation const DECIMATE_FACTOR = 32; const DRAW_EVERY_N_FRAMES = 1; reg frameCounter = 0; const BACKGROUND_COLOUR = 0x00000000; const WAVEFORM_COLOUR = 0xA0FFAE00; const WAVEFORM_SHADOW = 0x60FF8000; const WAVEFORM_TRAIL = 0x30FFAE00; // Lower values for better performance const GLOW_EFFECT = true; const MOTION_TRAILS = true; const CORNER_SMOOTH = 3.0; const PATH_THICKNESS = 2.0; // Magnitude update inline function updateMagnitude() { local newMag = DRAW_BUFFER.getMagnitude(); magnitude = magnitude * MAGNITUDE_SMOOTH + newMag * (1.0 - MAGNITUDE_SMOOTH); magnitude = Math.max(MIN_MAGNITUDE, magnitude); } // Frame storage - only copy decimated points inline function storeCurrentFrame() { for (i = 0; i < BUF_LENGTH; i += DECIMATE_FACTOR) frameBuffers[currentFrameIndex][i] = DRAW_BUFFER[i]; currentFrameIndex = (currentFrameIndex + 1) % FRAME_COUNT; } // Drawing function inline function drawOscilloscope(g, panel, mag) { g.fillAll(BACKGROUND_COLOUR); local width = panel.getWidth(); local height = panel.getHeight(); local midY = height / 2; local scaledHeight = height * Math.min(1.0, mag); local drawY = midY - scaledHeight/2; local bounds = [0, drawY, width, scaledHeight]; // Draw trail frames if enabled if (MOTION_TRAILS) { for (frameIdx = 0; frameIdx < FRAME_COUNT; frameIdx++) { if (frameIdx == currentFrameIndex) continue; local age = (currentFrameIndex - frameIdx + FRAME_COUNT) % FRAME_COUNT; local opacity = 0.7 - (age / FRAME_COUNT) * 0.6; trailPath.clear(); local sample = Math.max(-1.0, Math.min(1.0, frameBuffers[frameIdx][0])); trailPath.startNewSubPath(0, midY - sample); for (i = DECIMATE_FACTOR; i < BUF_LENGTH; i += DECIMATE_FACTOR) { local x = (i / BUF_LENGTH) * width; sample = Math.max(-1.0, Math.min(1.0, frameBuffers[frameIdx][i])); trailPath.lineTo(x, midY - sample); } trailPath.roundCorners(CORNER_SMOOTH); g.setColour(Colours.withAlpha(WAVEFORM_TRAIL, opacity * 0.5)); g.drawPath(trailPath, bounds, {"Thickness": PATH_THICKNESS * 0.5}); } } // Draw main path mainPath.clear(); local currentFrame = frameBuffers[currentFrameIndex]; local sample = Math.max(-1.0, Math.min(1.0, currentFrame[0])); mainPath.startNewSubPath(0, midY - sample); for (i = DECIMATE_FACTOR; i < BUF_LENGTH; i += DECIMATE_FACTOR) { local x = (i / BUF_LENGTH) * width; sample = Math.max(-1.0, Math.min(1.0, currentFrame[i])); mainPath.lineTo(x, midY - sample); } mainPath.roundCorners(CORNER_SMOOTH); // Glow Effect if (GLOW_EFFECT) { g.setColour(Colours.withAlpha(WAVEFORM_SHADOW, Math.min(1.0, mag))); g.drawPath(mainPath, bounds, {"Thickness": PATH_THICKNESS * 2.0}); } g.setColour(WAVEFORM_COLOUR); g.drawPath(mainPath, bounds, {"Thickness": PATH_THICKNESS/2}); } pnl_Osc.setPaintRoutine(function(g) { drawOscilloscope(g, this, magnitude); }); // Timer Function (Buffer copying) inline function onTimerCallback() { BUF_OSC.copyReadBuffer(TEMP_BUFFER); for (i = 0; i < BUF_LENGTH; i += DECIMATE_FACTOR) DRAW_BUFFER[i] = TEMP_BUFFER[i]; updateMagnitude(); storeCurrentFrame(); // Skip frames to improve performance frameCounter++; if (frameCounter >= DRAW_EVERY_N_FRAMES) { pnl_Osc.repaint(); frameCounter = 0; } }; timer.setTimerCallback(onTimerCallback); inline function onButton1Control(component, value) { if (value == 1) { for (i = 0; i < FRAME_COUNT; i++) { for (j = 0; j < BUF_LENGTH; j += DECIMATE_FACTOR) frameBuffers[i][j] = 0.0; } timer.startTimer(30); } else timer.stopTimer(); }; Button1.setControlCallback(onButton1Control); } -
Really nice!
-
@HISEnberg siiick

-
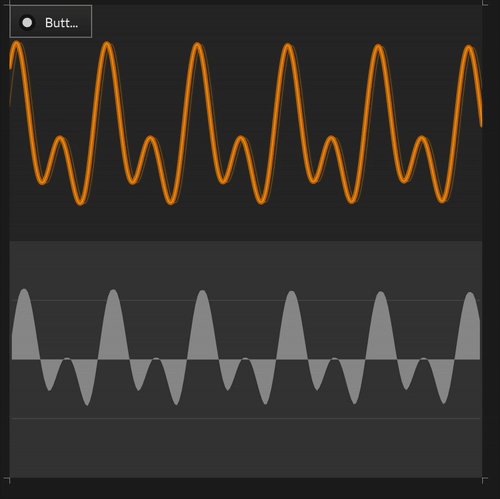
Just a small update for this. I realize there is a bit of an oversight here, as we are only drawing one channel (the left channel). I assumed they would merge but it doesn't look like that is the case. So for drawing a stereo oscilloscope you need to use scriptnode and place two oscilloscopes in a multi container (one for each channel).
Here is the snippet with the code for drawing a stereo oscilloscope:
HiseSnippet 3895.3oc2arsbaabETVvIVIoIoSZSeDil1oPVxzjTWrcUchnoHk3DwKAj1Nd7nQCHvJx0BDfE.zRLdzL8w9Ezm6eP+E5mRl9Ez+f1ytKtr3FEDksiS0CIF6dNm8rm66tG101RC43XYKTXk9ylfDJ7oh8lY5Np1HUroPy8ICX4ncROWjMxR3Iyln53fzEJT3VGPfnvcVVf92+4aehpgpoFJbHAgmYg0PGgGicCGs6deG1vngpNpOdLGzasWSMKyZVFVSAt4VhkDlnpcl5PTaUBXKIJbnpyHgB2UbPYsRnMGnopNP8QnG9vsGr0CeviTQk0K+fs24QaW5QC1Y6GrilPgaWWG6ZY2yU0E4HTX4mXoOq2HqyMYKvyvN3AFHxGkE5AqLa3FVF5jsHYTgZivF5c8ESNBBED6FJztESn8Uhsv53fwCEdeAcBoPL3EfEVJJ6cqHrWYd1qDG6kBKUfikVlwReoXOMa7D2vYH7ymH1zDzjmpB5IdVgAqvR+y+nXMK.BS2hiUOC0vF9H.C4sJUZCI3+r1tqXBJEGPAgj53nA5SvFwZBZk2rhD728uuT+ysjbPSTsgslzfomdJxVxAzr.uHcpksjq8TjjC0nhhBn5cbkdspszSdZiF0UN4HoGKQsDKND4tO1Yhg5rmPoSOJYjW8zxqt1tzE6HzotRZiTMMQFRplpFy9Qjc5jU4ZPVE7vQ4gtmzoWMJ+5y5InsLQjkNdJg3ojDuxIvahowIfHGvxWQAHUyZ7DKS3C4U8lmrIhgoK3tYC3U2bH1DUTyFA5FhOncmAuBo4JmjGm55ZYVNy0xad+khCaxt6n5sOn+g.xaU5Q63IQQ5S0P5AFD3eDQsFFfbASAoZceZHg.v6gbklXC1U1tXO6lAVti7P2QR1z5bowVlfoFFh7HgT0FIApKcC.ZfG80cqQInMZHku5pzoack9Mq2C3s2rJSReDxbn6nU+Sbb9FRq1d53ZLR3.SU9R19LPkWzA4pfMGxHQ2.NUN5xrVJnUUyE+ZjLwMH1zJKFUURmpghxH9hLgoAwuADWR17V5Nb5w90a08DNORFO4Y6HGJqHdLYflxbQiCo8Up97btVYfUNVJNLanTsU8Sp04os6C3s4tAFImZCA2XzwgvHu73zmSI1bZSssA+hFDPZZpit.luTT0PMvBEr+mnBVwVTuNNy5HxeBAGCoQ5BfdDmGHaiQF02ekGRkqDRWaUrQ9HZ.nymp96sllXWrpA0mlHBhXpkbCRFUFSEQRXo+Lu5.FX80YNsrDJT340JEmL0Yjbl5ZONKNZJ4CsKC2VLY6PXmMUGQjXkJt8tImQgeFl0UqpGztY+mte8S50pSGZbvREeTDHZ19j.nnSWZ6nRz8QZ3wptXKSdC950Z1pZ+5mznZs9cHq7lUR5QT+Y0UdwIsOgJUIA5JGyFtl0TRd8XlndQuqV66NPAzD6C5ii57T516hRd+wuGdd0mUuQGkVdvQ8aKcQ0RMZTsN.Yxry2SZnMBYhcFMGpnDPksJ4SknIiumjksJjGKcxz6vp6244dLyN.YdXVrsGjJAPVIKH6qTs4QdjbS+8W1.pD.3VATzWsdj04ff+0pFS8SpwR+Aw4guFSJhlivGbDvf0g3a0HgoHg1iXD0oeyNsYKZuTluVGk1Pjw.avMKFgq6Vs+gmz+vl09t106QvuRwXLaKeabooSzIIPR2aFaZ.EUHc5TSMh8pGvAH6HG2c1vRS0PxDcN.CQpFI5OoNi.bk47l4wRIFVJYhUv+HhqL2G2Mo655A71ckjKWrDXxEGFtUHRj.tOlCgUxEgSm0aAgegBzuPNRLjM3.JKd6JwTIYPPvJflSCpWG75FlWS.BznZb4DSZDDOGPXrXx2q+33A6VK.yPZjH2vKSjG93WhONtIFLztYRCkbQCkHz3xj5rzJHPN4fqKUdMo+PjDfonB12V8bnpvP4KQ3wNAkjE+YvRSWnCHyNBO+w0jGtATJBn.o5+in+Wk35ngEOEPnpggbhzBoYmx7POGqClGOlQche4yICjzSdDhFVmCvCoijDx+xTUaXC7B.VOjtuzVwAxcDjb46CgbSvGKMnC9GzRxLzlZPKMFRIpyhHSOIgexFY3DYX3DQjxvgUwX1ZwVVG3+fzYbNw8Tlsl2uxZj..TONrIwWmImSr23wW4JwWIA9Ds6KHKbfP5dQ4o6WIUTHqUTQVT7TRhGSFQqJF3F1BuAScuQz073zQUgGUkTQU43z0TDO.VQoLmUGI7oRHS0A.lAvACIGIoXlwLHwdnzooNqRcofuhUMp+39EklNA8W8PZ93jQ.VKAJdIicwl9Yt4+Kw.LYIIJbpwRtW3lXc9MQpAXRRWqIpZX2YzpQe.PLYxBc+nD5tvb6jCNMdoeTMmSBvBOPRQMCjpMuqeL2D0wSLhl+6dTmhntHQSF3KNN9kkNdsTHM2x63BdAsQm2a5.54a.Zw6P4s5PV6X9VoQ1DCDjpKVJsqahurs8BETz7LXPuwc1FfuotZ6lJd2PQKNUQaLwKIiTeK4KtAR0Kmm5ylDeolksIvbxQp6cs7YsF8HFWk4pR9LWUtNxTk7atpjl4Zhf4drPLoqx+GYytvx2bXypvYydyDsWNOE4M1vMLwXR60gj6Ej8pJxr+mSwywtipZLYjpb7i2tQPF.RT9sSaqLrHI0M0hKz4aC+BC1P5Mq1eDV6LSjC4NSic.SJUuLOaqqEeqrf7shOeqrH78kyq1ee0B4l4n22mSrxg3ycSB7dUmgY24fuRL7UlK9qjUF5.dk6rid2.YxfcWqbxQ1rwBsEtF2jDvq71NnUzfUW2fTKjbIYHoPYyMH64koHpyULmUxL4X1VJJy2RQ45HQTxvR4sPtuOHMWtlBmrMWt4IttLEg901l4.CqykpCQjzbchb.Mt6zLKIXNi+6eUuaj14riKd3RAD3Ij+LWUJVJdFfa.GqrQZmrOGb70HmULNN8rTsHtxmq9ZD4tmcVIscSha4min2.Y58qbYZFNyakUl+JmWYS3JycGadubNY06BzyUwZJbnbjr+knIObMo2DxlYekZtivN72EazaWkQgKi83Yz2gWpg+80cOIxSaaiT0oW4ms0XI2jcTQ526pkIkX0TMLFnpcVhKckbmWVSlwnZ.EsIKTvCqSu+KrC6w0AVIzKM7Urgs6LEfC8ZUgHOUrWGTzmzkGFbkXjfLJyiLJ7jIxaTmd8VrmKCkxcS+17xlieMx.Eir2Sbyxwuy3XHbkWibx2RID7ztj8zCF26L7D+6My0RBOdhs0qQIdzofqB26ABWe8cWIwsa4+3geyiS60FyRv46fYC1bf+U7SNm9yRFJStjyig1KKDO0nl5wL848wR5k308JjG111xPVyuuV1f8zbwcaHad5Dj60qbV6QhyEo9mH1fQeO7UR8H1y8Uvy9.zT7eEC+WEyn9U2fCkG8zH3ie4qNl8D06dkfqLevubkr+JxGd5XRkdTsp7lkRMYF3iiREQqIL77C0yYM3o6YYZn5eNannFF.1WxY0z1xE0wDBp9lUtyJ.SDepSOM047HlAgcRYZOFMaDkMmNd.xNv1zCPgBKGsGBEytGB4awQMV2bvAnkIo+M5LAYlUiOJ30BHj9Mziq.Pcoca3uxqaCYhNArtPg6H5IGEnrLemhJ7zl6q5p5SHflgc4DL19nWi0Pr1X7Nh6ibNCTkvREz4YBEtMaY+L+lbj75QzUcEQ+FfS3B9NQcF+GzBvCGX1dr2aIbD7dBbK1m550jmrEqggkJTXvv9XPtRVyOWjenrWX7d4Xg8DHrc+mKVcpN1pJo0CcP1BCF52erep3VUdX4s2Z6sqro.1EMNxDOn7lO3QUdH2DU7loxN6rUoRaI3htvkuWao5iBGIRhFrZfVuoNT5zp9Ke4U2fLK85DHsCG8qFfQs04O2x9LZ6fBiepJwg7RAdQ3GkCyj7pu9qeeBw12rmN5T0oFtOKgoVxNi8KDaYoSdwunMpKocl8l.77hzcrjNf0zA6Nimxu05d27xheoXWrq1nz4wkRgGA+q2E7nWOO+YhrS1ExfKK13GdG0fyKws9ebPipiImj8fvFUukJ48voCjcipKHrOxPMhX54QcKewdozJ6MMIu+aWKCU63B4ak6cY44uKWN2VBjsjzGzVq+ZQpX9Ccljp5+vlI+BQH81OSrH6LvCao5Zig3yhsmNl0m79sEMLVgkH0Fv9tD4aBSzCYpS+3+B+4MYYx2E7lrr+j7hAQlXXE+Ls+fWbkSKGYSCbQj1jmxE2hPX1OigB+MwvRnlPNtgMpuUW.dYua+BjKaHMvvR6rd3eDkrtqILd5IDHj8OI4hTd1seKEa38hlHn.Og1H2yIozIkn48ugj3DkwuRjuYiDdFH8I1jE9HQnZ+hkDpRJGfj4G6YsB5K5XPnyYSFYYh0HCwfvm4qNlbrO+cvgpN8UwFjrZ8l5.Ujp2wrG.LMhLjUoPaKc3ec6FpZfncF4heHwDI0zB9LjN6Mv2IF2FZDQjxreXQw.gPa+BiXBPfUGSKhYIQ.Ox7LwBiIHqxGINFp8.KjICwlNsU2G07trKwsredDNubzk+2JpxJaq3UJAhSmqhWH5NCzE9kvGyUL9HBjZSfJFYqXcvMQWGoyp2DHmPWUxYGcQ9gD8OGffPla0Juk1pUdGtUKes1pKvLzezWjulQVVZ8OMcdlWOpI3UHL3OsHm0hOl7Wyl7SDet5qQze5TTOqeC8axUGIc.BrwI4rJmUYW+ze+e7uy6uOvI492GXGMWfE5aqZ5LwxALb4nbOzXbe3vGNQFMFFUREiJQqUzcpYTRyFJBTDQQCPTvA2Gum+fU3SMCox4.5E+K36J7Ud1BycLne5aqS6tsdHXmqytlYhbNBAmBm1hVESYdDCGtB+vGpZqC5Ps4U+5x4KG0U7qj71uq9URtb9JlY9r2u.NVXjeTm2wmGYm4oNbXDCRLN+JsoG90ezJQ3xVVlV94cCU5JHnNhgCQQrkRcCU00UU6rvQ9p8TPFHUGNWye+dGAo4TsaQCXuPxhxW6efqopu9chL1k9dJ2nZleuZlM2i1eqbcz92576heL+2ydnPHye4no+ZQHLdEIp5V5me886iSU79XMFqpYachF6vXj.FeLcDXeaRq66NhsHeKk3xnEDFCodNQSKJoRfXkEEwMWTD2ZQQb6EEwcVTDevhh3CuZDIUFTcpqE62AI.Pqt0YUTWfUbD0kQ3+AE4JT.B
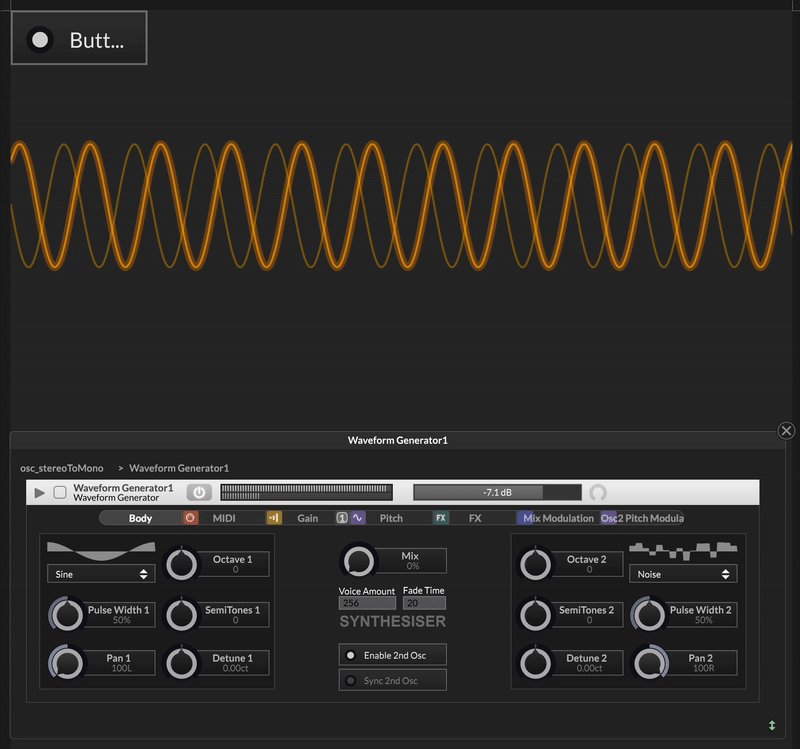
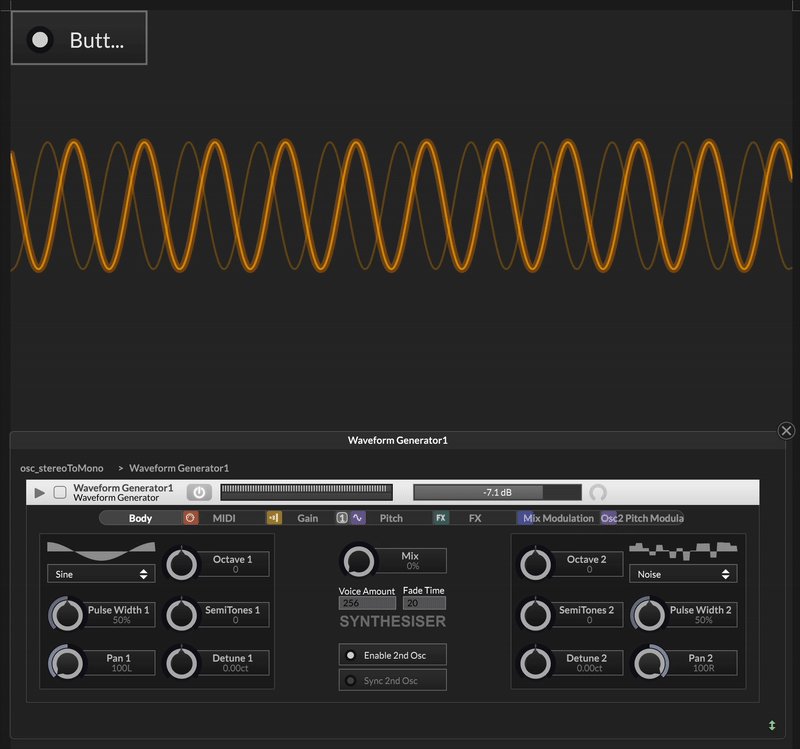
And this is if you want to draw a mono oscilloscope from a stereo signal
HiseSnippet 3774.3oc0arsbaabETRvIVwo4xj1zGQ0zLCjkLMI0EaWUmJJJRINQTjEj1Nd7nQyRfkjqEH.G.PcIdzL8w94zOg7gzG5mP+CZO6t3xhaTzJJNI5AmfcOmyd1y8ytK63XqiccscjJrbuqlfkJ7.4tWY4Mp1HDwRp49RE9RYaW8Sc8vNX6d1srsrk16pIHWWrgTgBKd.EtB2eII1e+2+1dHSjkNNZHIoWZSzwGQFS7hFsyteGwzrAx.2iLV.5M2sotsUMaS6o.OsnbIoIH8yPCwGinfsfrzgH2QREdnb+x5kvazWGg5idF9oOcq9a9zm7LDtrQ4mr01OaqROq+1a8js0kJbu5FDOamtdHOrqTgk1y13ptiruvhu.uj3R5ahoeTVpKrx7gaXaZP2hzQkpMhXZzIPX4JIUPtSjnaQtn6qjaQLHgiGIB+b1DJQXHJ.KrPb1awXrWYQ1qj.6kAKUPfkVhyRegbWcGxDunYn7ymH2zBzmCPfdRjU3vJsv27mjqYCPX4UbL5LbCG3iPLT2rTo0Uf+Y0cV1BTJtfBBqz1UGzmfkh8D7xuaYE3uG+XkdWXq3hmfbfslR+oCFfcTbAMKvKJCrcT7blhU3lVLT.Uuqmx4HGk8dQiF00N8HkmqvrGKND6sOwchI5p8XzoKiLpqLn7JqtCawNBOvSQeDxxBapfrPlW8CXmrIq16AY0HCGMOz8z1cqw32.VOEsUohrrwSKBOsz3UNEdSrLOED4.VAJJ.oZ1imXaAenth+7zMQBL8.2MG.u5VCIV3h5NXP2P8AcZ2+sXcO0z73TOOaqx4tV9yGrTBXS2cGU+3C5cHf7lkd119RTrwTcrQnAA4GvLqg9XOvTPoVmWDQH.7tXOkINfckiGw2tous2HezcUTsruPYLDWBnDD4QAizGo.pKCS.ZfGCzcqxHnCdHiu5n0tScsdMq2E3s2sBWReD1Zn2nU9KBb95Jqb7zw03jvElp7078YnJunK1SiXMjShNgbpZ7kY0LPqptG4brJ0MHwzZ2NppkMUiDkw7E4BSSpeCHtTbDszcEzi8p2pyoBdjbdx21QMRVQ8XxAMsYhl.R6qU8Uy4ZkCVywRIfYCspspeZs1u33d.darSnQx.GH3FmNtTF4Mmj8bZIlSepiC3WzfBRSKC7kv7khqFpAVnf8+DDXEay75DLqiI+oDbLjFoC.5QBdf7MFcz.+UQH0tQH8bPDy4ingfNapFr2ZZQ7HHSlOMUDDyTK8FjNpJgIhTHJ+UQ0ALvZqwcZ4ITXvKpUJNYp6H0b009bVRzzlOztNZawksCgc1TCLUhUp3V6jdFMwY3VWspdvwM68h8qeZ2VsayhCVp3yhAQyiOMDJ1zk1JtDcerNYLxiXaIZvWuVyVU6U+zFUq0qMck2nRZOh5urt1qO83SYRUZftxIrgqYOklWOgIpez6p09tCz.Mw9f93n1ufs8trj+eh6gWU8k0azVqkObL+1RWVsTiFUqCPlN67iTF5fwVD2QyfJZgTYyRATIdx3GoX6ff7XYSltGVc+1uxmY1FHySyis8gTKDxJ4AYOspMOxmjaDr+xGPsP.2LjhAp0iru.D7miLmFjTim9ChyCeMlVDs.gO3HfAqCw2pQCSQCsGyHpculsOluncyX9Zs0NFhLFZCtQwXbcmp8N7zdG1r12cb8tT7qTLAy1JvFWY5DCZBjr8lIVlPQEJClZoSsW8ANDYW0jtyl15HSEK7E.LToZrn+z5LBwUUvaVDKsDXokKVg+OwbkE93gocWWKj2dnhZ4hk.StjvHrBwhDH7wLHr1bQ3rY8VP3Wn.8KUiECYcAfxi2tQL0RGDDrBX4zf50AutgyqI.EZbMgbhoMBRlCHJVL860ddxfcqFhYDMRka3MoxCexaHmjzDCFZmbog1bQCsXz35z5rrJHPM8fqoTdUkuIVBvLTA66ft.pJLR9REdrhesE5.SQEpmeHThwQq4KsRpVL.5P6kWruM0gqC0j.ZRlgvQr+UKoxZXwA.BUMMUSkeHKCVtq5EDCvN44bpScPeEcfztzivr36B.dHajzPNlX7Z.NeDdrRkLVaPb8BWrB5bLydMz3VwdPFFtQzFc9vn3cfthJL.0CSZ.tqgo3ivvE9GrwgAbuOW8Pe+LhE0Ce8XzM0FhpPn6H1F6Qwn3iqjD39PZaCWZgm.YYXtNWFudLDOIagB0FhWVG2b2UgLPAag5CHFBGLjZrzJ450Q8dYzooAuVWkvuRTOWv3Ak0kMACV8HZ97z9PqlBE+zYdDqfbeh+kZ.eU8Pb1diOJZSrl3lHSWzzz0dBRm3cEqdtm.DSktPONNgnVRaOGbJM8K2al4myTbPWuAl0fwbnWt3eQk3WT2DibD8gRX8hFOwDSiFPkEwihFHEN4MkNAjDwCOJNYJOif+hQ8vDOOh4QD2+HBxUyfWE1OtdHGuiwWzcZeVKH.tAtMQKFjWMtSTVDM0.g4hRjy48MyT9l1QxcVh.BXVHz7Av1LG4cxDu4SSQlklhjul5tTakPiQS9zyV8xash55YYO3PCGVy1wB1qpwp0cdT4ComYB+DmU4+G2hWP7FU0bxHjZxR+WOz2lIEyhWGVjFRlYYFwjq6Gzdck2sRuQD8yrvtziSJQs2LhdcBhd8rJuHHfNs4edDB14Jja7AtsmXDOZsj2TsS6LC70Rfu1LwWnhT+y0Hc7orhKEii4QihwDYEC5mp0bDKd6C4r7ccnk3gTdeCkLKgJIsPMmvE2EgIhDt25nCWmglZtBFH58bfo8EJ0AKWcuXU+HzxcdB+4LzQvIQr9rJHLo3QHJR3latCh.Mve8p6bCgMZQiXbADmfddCKm0dJ0A6HPyaO+83JWmt8R+arft3c.x4oYOEJkCqFzwh5vUUdWD6mW+KdiHthc.GumVN9Wm3HKY29gRifVidjB8BEbvHCViVN1iU7ReOVY2sqsEiX0Pll8Q5mkpUW5g+ZO4JNUConCcgBuNC18WPb4wxAVIx3K5tCfs6UZ.G5eAQwNfd+6spG8t0LEN0sTjQaVjQSjLwtYfrSAwOjRbNMVcW0hexl2AJFaumpe9jcpm.gar48zmfkP1kLNZirCwz8Lxjfds7rUHim3XeNN0Q8Ed.D9GK6Zqsyxo5HJ3Ha+1mm0Y7lmfKv8xAr4.uqjMCj8gAGIStVvigcChT+z3l5IL8E8wR6k3emgzqSvw1TUO31DWmefnIcanad1DzdAKm2dj5bQqjHlMX7agX4Lq0el28P9Uxyv+sb7eaBi529Sn6f30hQN4Mu8D9ECryMBt1rA+5ky+qXe3qioE8vzppaTJyzIfONNSDsmvwKHPuf0futmmlgo+ErghaX.XesfUyw1d31VPP02s78WFXhjSMXPly4SLSJ6jwz9LZ9HpZMcberSnsoOfREVJ9K2PN+Wtg3CKQmeGZB.ZaQu0r1SvV48bSj7u3M5q7vmq.P8Xuwiem+a7fK5jHFREturubThwxhuOGoWzbejGJfP.MitaYXr8wmSzw7GOx8k2G6dFnJgkJ799kJbO9x9oAOsD5Q0wV0kkCd1ARWJ99etR7CVIoQCb0t7CKKZDxtRBK1C77eZM7EqgoMBJKXXOBHWoq4mIKNT9KLY24Xg8EH7c+mIWcpAwtJ8Ae3hcj5OL3UI8.4Mq7zxas4VaUYCIhGdbrIdR4Mdxyp7TgIp3OSks2dyRk1TxCeom3KbhoOJbjLMZvJgZ8lFPgSqDr7kWYc5rrlonOBA1WM.iZ6KdksyYrGgCL9.D0g7ZIQQ3GMGlIyq95e72SI191cMvCPSM8dYJSszuGoOWtkswTSjW7mGE8Qj4OA34E6MIQe2QVtP+1hT9N6MSMur3WH2g3oOJadbgL3Qv+5mCdz+kl8ox79UhXvkja78+L8rxVPX8+3vGIHg1g1AAK+CjagnuiK1.4+7.kj1GahhIldUb2xWuaFOfvlVmCAn5XahbRJjWbt2kkm8tbo41RftkT9Us05WJyDy+ZmIYp9ecyjetLjd6WHVj2A7vVHOGBDeV93oi4uNwfGiFLVgEn0Fv+tD8aJSzEaYv93+A+4OYY52E7mrbvjhhAYtXX4fLseuebkAkisoAtH1iSjwEKRIL+wiV3eJGUB0DZ6FN3d1c.3U4mpiFHWVWouos9YcI+.NccWS37zdTHTC5j71Td18tihM7AQSDVfmzwXuKnozokn4++CIwoJiemr3k7JUkl8mlnm3abBpG1XPjxqlLx1hnSGhCQ.uVcLsKu.F9PjaODwjlDq6TWn.Ti1VcAfYAfKr3KA8KivejLzOQQXqrvw1FvT2qARGDsWQO0GZLQZMsfOC88TE56jfaiYDwdL2I.fR4fxh3hOfyGyJgYAYP2HTmJ+sNS+B78Vfm.po6KoypiLk7qDA1gTZxEjb1lB5GIOFpVgHk6VfOcZ9M.w2GFMjCVPfC9rXa7xw4j+fLhWyWwaP7kjJuWrE0nvDeYPq.IboSNBUHSq7Lfv0AGNCCrAuxUf5RcPztP8XHKk6VsxcxVsxGpsZgadql+G6Yae1XDyO9V0ykXr4ulO4mH+Jz4X1CWm4g86YeSOBIkCvfkKM2U47J+5G+W68um2ecFSl6ecFs08.VnmCxxchsKXEJP4t3wjdPSHtwFMAFUxDiJwqYzapUbRyGJFTTQQCPTTVLabvfBP9U6BozE.50+H7cEwJPaQtTjF0YuLhtXXmavOtYpbVDhNSgttXUyHP2+ivvUDG9PjiAnC0mUcrKMe4ptgeiJ26mqeiJKMeE0La162.sGF6mTy8C3QduO0glRLogqBp3l0DbvnUhwkzapHHgbjRWCC0SLbHNlsTlanpddH8yDsg0vlXjqfq4ed2ifjWHmVrXu2JYQ426edQYpu9ixb1kcuJ+jpc9CpY1Lawew4pE+6b9812t+GXOTHj4uczzesLDFuhBScq7Ku99CQ2EeHViwHcG6S04MkQCX7wrQf8sEqHt6K2h9sRpCkVRZLj54Tc83jJEhUtsHtwsEwMusHt0sEwsusH9jaKhO8lQjVYP0od17eEJ..s5TmWObAdwQLWFo++HnLoS
-
@HISEnberg Gnarrly
