My new plugin/app, Rhapsody, is finally released into the wild!
Best posts made by David Healey
-
I released my project!posted in General Questions
-
HISE Bootcamp - Full Course for Beginnersposted in General Questions
https://youtu.be/7i1vdOz3PSI?si=ZdTWoSeg_gNx4EFY
The AudioDevSchool site that I've been putting together for the last few months is finally ready!
For the initial launch I'm starting with a single course that I'm calling The HISE Bootcamp.
The course is 100% free and is designed for beginners, although there's probably stuff in there that more experienced users will also find useful.
The videos walk you through the process of building two simple plugins with HISE (a sample library and a scriptnode effect). We then move on to building HISE from source and compiling our projects.
Along the way we'll cover a bunch of subjects from basic things like finding your way around the HISE UI to more advanced concepts like Ad-Hoc codesigning for testing your plugins on MacOS.
Here's the link to the course: HISE Bootcamp.
Feel free to share it with anyone you think would find it useful.
Please let me know if you run into any issues with the website or any of the course material - there's usually something that goes wrong on launch day!
-
Export toolposted in General Questions
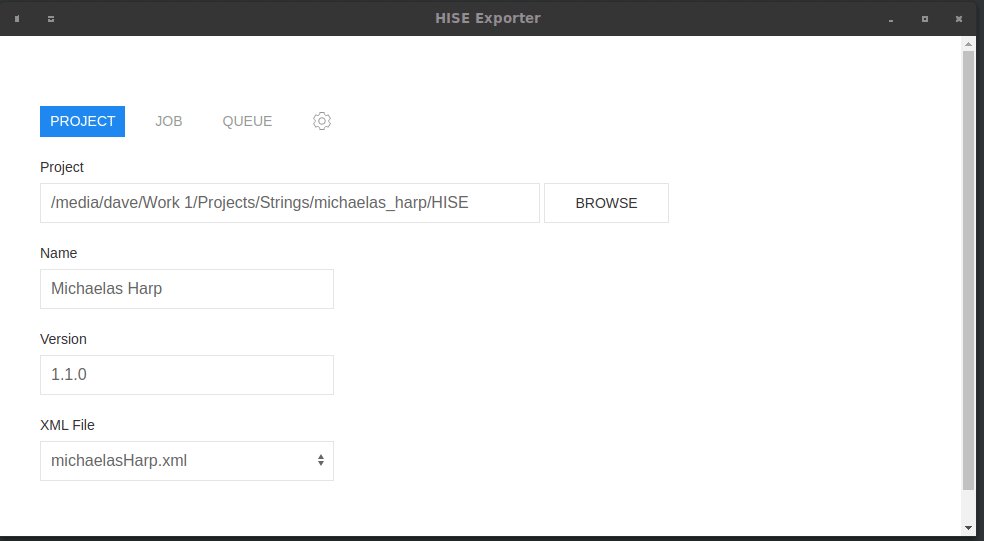
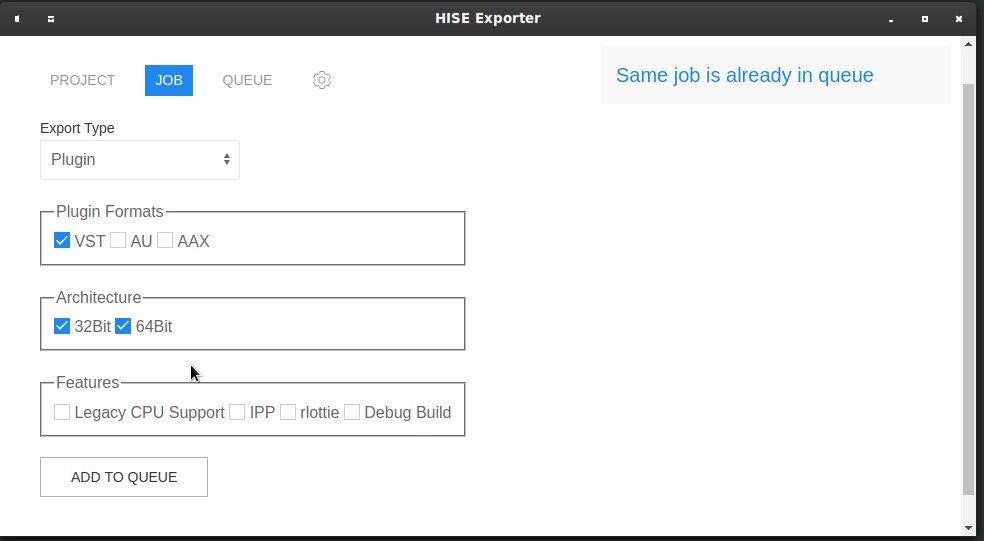
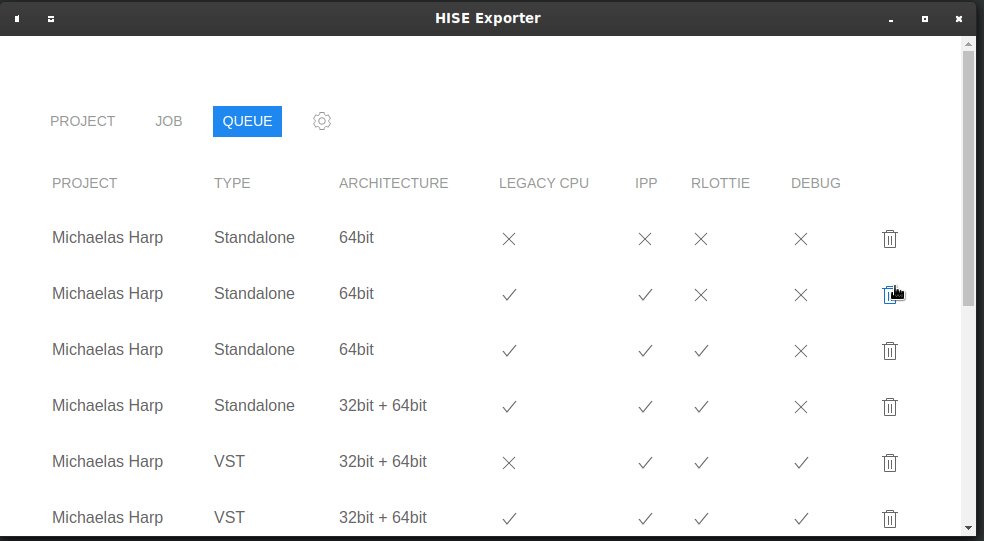
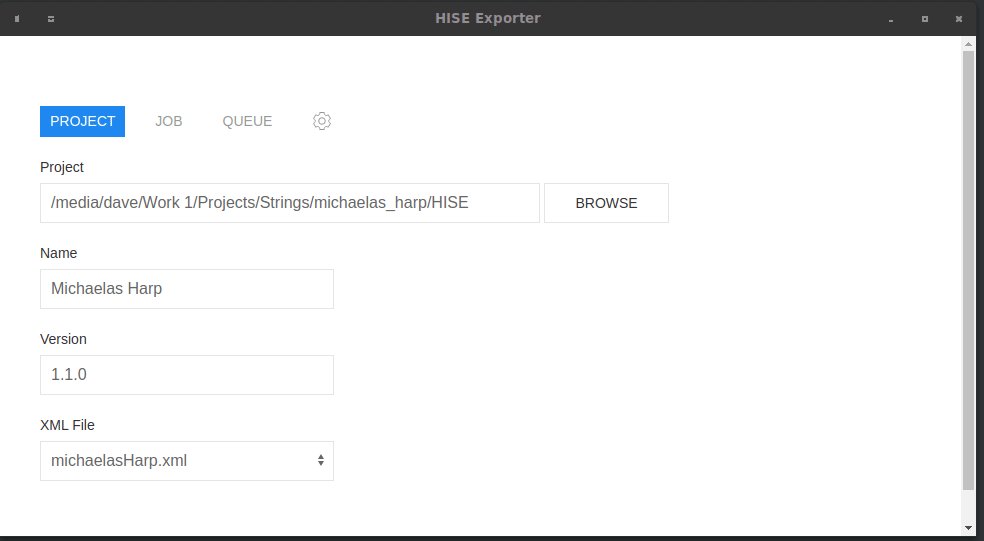
I'm currently building an app which I hope will allow batch exporting of HISE projects, auto notarization on Mac, and auto-generating installers. So far I have the basics working on GNUx. I need to finish the interface and add the batch handling, but that shouldn't be too difficult, then I'll tackle the other platforms.
This app should make it much easier for everyone (and especially beginners) to export their projects from HISE and build installers.
This is what it looks like so far (it's an ugly work in progress).

-
Time to update Visual Studio?posted in General Questions
It's becoming hard to find VS2017, I can no longer see the community edition at Microsoft's website, only a pro version trial.
@Christoph-Hart Is it possible to bring HISE into the new decade and add a VS 2022 export option?
I know we can already use VS 2022 with a bit of fiddling around, but it's not straightforward and requires additional steps for every export.
-
Plugin Showcase and scripting stuffposted in Blog Entries
With HISE reaching its 10th birthday recently I thought it was a good time to look at some of the commercial plugins that have been built with it.
I've put together a little blog post and video featuring some of the plugins that have stood out to me. See if you recognise any of them.
-
Tic-tac-toeposted in Snippet Waiting Room

HiseSnippet 3900.3ocuZ72baaakJIpMRacq8t9A.1+QqrirrjRhaRbypSjsS703FewdocymubPjPRHljPkDJ1po8t8EXeW22fs26APRPIYWG210ysU.3g2u+E.wAIJeQZpJwqR8ilNV3U4OW8vow5Q8Fwkwd6ssWk+TUsz+Ht+QJg2SmNlmlJB7pT4lOCAnRsa4Q+y+4adJOjG6KJlxy60Jou3ExHotX1C15akgg6xCDGIibf9dasmuJtmJTMAXlaVss2Xt+o7ghuiifcipdOmmNxqxpUefe+fMdX.+q5uwF8+pN9AObP6NOjKD8u68evcE22eC+NC1f21qxGsSfTqRNTy0hTuJ25opfoGNRcVrg.uVlJ6GJvAc7NDnrY5cUgAnHhy50ajLL3fLsTpGfkCJzY2zny97p6KCj4yWn69TZAVwNbUfUtQY16lkXuNtrWaG1aArTEGV5VFV5ypdnehbrtXEisbuXsHY.2ursz.q2M92KWc8UWs9prij5Pwif+m0xCS8jI5QpjGw1l+NY.64BdnXJL8K3oZ19p.4.oH3QrtsWqS205debEv3GmBX4fI8Ck9rsUQfdo9pqWudOEvFw5VQ7SE6l.CxYqFaztcSF7eVYy50AGB.4CS.58X1wmrIa80YOg0caFOIgOkoGw0rDw3DQJfrTXrfMD7VX8U7jfV0qmHFxd1q1a62b3d+yc.TbWBCGAfEOIpuHgoFvRTmkttuJbRTbZSVpPy5OkcZb+mATkPv3P9T.zGyZS6t2jjDfZ1oaxZCqXAoSSVmhQcocqUZd39p2IRywvQ3TNbPDspFTEw0qu95Kw5qieEHRZq7mMDPPldanP2SEMVECCZrbF.KC5rre2JEAIVmnB6wCC6CwRMTwYqZWA0wx3PYrfMXRruVphYyATC+LJ0j8Nd3DwJ0ee8ZxArF1Q0pkHzSRhAjUCME5F.d+EinjoHMRhczEJH10Q4v9yEKF1EuTonLLKVHb8MnY2bdIvOp+AjAM0JDESbgxQAHnnTLZwRSw5Wp.MGXKVllk+GGG9TLbvx8YCuPdOC.jyy98h46rUK3ZW32WMIU.AKPpmFK2KQklBYESLSrbSlIQeZqyFI0hlrigf91m3hh.tl2ZDDZfgdGuFDasVmSJShWiBcir0VrVaFlbw5LLMDFiZ7nOt8I1EOlvJnHco5APRL8qTSz.kZjQoFCID8NdBiC7qdjLE0quP4ygcNINHsAlQqV8ZCMJST5ajqDj5QOIb7HdirMBA0CMqt7JMYEyJh4PIAv3v9FVmVsYOh0t08WAw7vVCf5puBokH3UBeMOdXnnAGxIQTtlg6fLceuLPOBXR9wcOgsdQBxMMP.IDetPNbjl.4tyBR8ZCTIrFRS5LI6qcVkIuycf7AuuVMjbD1NGfKmlqxjFN4JqE.minOH8.faL0jj82XswTS.kBR3m8BzXcdS14n5noQtVi948VgRJuM.DCb1fdcfjyFuHEotfBCHVIo9sFo9skk52RRcs2ijCk4o.TEZwUYukXq+3jYi11J2OF3P1W7E.OloAbUAFgualvOk9yUE.k3k+DDq3pD.YgD..FeNSlBt3IYNXXALNKUR+1WDF9kvxIB.rXS8XL6uUu3igFEtlmSDOy4nYgJakVIhfI9hfF4dNqiLYlfh3BwKE+CnD+8wxSN9slNDdFTpz2VklBiQdDUilNIR+wI.C5pzJv0ROFxjrBhjW56OYLzQyr6gLx0P84gi3iEM7g.r786nGSwUYujApuef0mC8YAIiLHi3IBMPJYHKBU1oVsewxQVM8NQi0ScoNXxROUNlIwNFfbqngHVoYTNRP+ynbkRclTQNNEYQgrZn3IY+7OylcoNzRuckYXpquSagiYYMko0HZkeoN72ufQryW0HqFSd1Uw6.iYdFVLmx9b8nVCBUP0EZwVmC9HYriwMpwJPrWdX5J1zaSWzlmdE1b8Zyn1.DY1sYz2vNF8nOAhKKJWUyzozRF.8g1fOE7D.SfYhDjT8vYKZixvHPasXclFTJsLmziO+jimdhiW5NmK0nCgqaBODB+BlxFww.0LmsrVzpkIGE0OItFkPZd+QPzID5sxl0LlGrIhcsFhTXHc7.fwGJfnTrY4L6GD4a2LDoarfryFIhYfIMgg0XQFB61sEdbhvTESmiGBPr37D3f.YsPOydVet564EtQY.7Ov5qE5orVwonxCEZW0DvrlbCZUdxBCz0qk6PVxHjeNfkbwJDK3OBQRr37BLTz0+ctCA22JDiAAgl2jNRbQm.nVH1z.6LHAJT5bjv+zcUIeuLtvU.VxwcIENwHr79vo7fSK2v3pBjbOCUnyBg4JFLILjwiCvYSvrGweoFXI.YMgrFrnI3QM.2GFFxZHj6gWdryIobiLJyHGIENLBwGOQaR9NVApx4INlgzPS1T3HO3N.GCv+QcFw+49DfNFM2V2Ar9R2b+DUfvvwN8ZOLyAeEnRXGrjXlE7wrNHamgYxAZwabMVWSCfy53UZuH4yOTDNfJBaBP4oSKzPTGZfIPEQY26AkKMpIWSNBDXOigT5D.cLUU5Yon0GXIqSvh2SayddJf2SYOeRDGnchJBo.ByL3XwrEhfcswwzgIv.+ckfCDfMAUcBq2yvyfSalbtnBSZauSFNFB0PK1hheWHkQMoQgL.6lEEOdXJUOBNs.zlQiknEHE7KTpwrIPEKP8AHdN1qNUw1ft75FH+tGDWCc.UJEuEto+JvUu1EmQ9PrDspTyCF1XlBqYhlNwT9ublrMohiVcNHhmRJTtQgSW6wYpIgANgICkPAkLObHTA8Kf+5XU8X1.oFrDDcwtJM4kMHCQtarF.G5uhooOBCcg+vL5f.QdQtfh7bt8zrAzLj.ISzxHggn1MCFH7JmJGVaX4VFFzVzx5llw6v9vbiv5srY0Rrc+TBRRpJ7sJXZ9PNljixBQLExEXXvpzNFQwGN7QNAJ3DTw2rLiCZuzB0mTmxTmEaq2tJqOF5g6bVJ.pC.ostnnA2nXyFNR0CKBPgE+5G85peRkbWXpyYqK7h5.r.lrBpVVxr9kVtZlsuVGyjNUwrcTm6+KaBMhRsNl2OTRVGx4sMhckvdtHbLXGxUefWOUFw1zsJtn9Wq4z0E8khmVoooe87j3KYGlyCliPsSXnbbZ1VtOIgNGtBmlt7.6OX2w7qtYS0o3GYqc2SLH5CDOtaOG02O6VeX8BE7Dmx+XlY5hg.+yDIdLxz4zH1KNBUAtcjWbtyljk.4UeD8DDT6FN2PpaqOlILLj4BLgvQmi.khVr05LesUGrekc5IqlLcaATB.5d050sxJNtfl6P9C3r7y45Zc+ps3VDWPaBy1a1kobohbn5bm3g.RZg60twmpNuwxOCuY6WBmz.fcYSuJrkA+fF19QgeBkftCLGPwzk.nZewLkaeZ+twT6g454L.2NTmJg88P2tBHSL1rMlhvlI0do63Uv2zzZ5YPLrjOTECzEgNUHvy2TNirsLCV8hmdJceCjqEvFSYoxHYHmpAJ3Pq4JbuMY3YVgTBgSYQxXv7GHGL.vYruHskgA8oJpXMQEns5KGVnwPVyOgGgUnPBAFbEwqwhTMHVvIIGCRP+IZDBpzLVBPX3HjTR+IgZjmvylgD7Pk4FRnpT.M26Kg5npwH1PuyTvsJgi2LZZDVDqHMWpQT.+NgVhS.HC2wP.yZP7jw9vuv6a.IEuuLTpmtvxMkRVWzzEjG.4Uax7dFiTwgOVxrtI2nKjuBrhMr2z3kB31YF3Lns4XMPsoaeOiMWpgi2hIUFPJRIpUIBZ0764w.FqM4UwZ2BcTLsqidIRxFfafbKHDkcSU1q5iZUBMxNPDwoC4Q05oVafYs8PIM97WTI8x5vqb1La6uDsJteq1mXOIPIQzbgpnF2Be4dQKZENctlPcKcapx5lbryklbzbBSjCBTByMQYTSFtfLHVcDcsUFWciNdgceP6yoi.6IaLs9iSzGbnOM+pxpQYiqWtWhxcLPYpyN5EgmZ4NWGhIt3okLPT.r8BOSWB.pGdVNLqSXjBjIYfHlteXa5jzy3iGCAZvgNj9RJQxE3AXhM9sX9aeBno1bw15x10Z+FMr4Vl2hj7+WVlxFFPSymy5PYgyzl1j1jqUeHTEObjIt.AiSNlT9eL2LdiBvgHn6Mf6ieKp76lNubSH9wrorvPFzvIABKwRIOBhDYfZHAnuWCmIVElmJW4X4uPmAm7enGAFQS0DyPe8Kv92Fs+4V1r7wFnx5d+84WIPtYGv+2UpREjn8GmHwKcCzvfZ4LdLkVjzkcv9lIoc1DtF0Id9oLeIowWZgtwyeFCWeIFwTPrjI6cV.DyBm49vljRpDtw3bk79thdd4p7binQuOqFu3FuVi4batWtJm7+uF5mRDC92O7XuqhzufvNmuVJXSDuz1M.rDa1kFLXgqY+3pPaJKbY7g9jbYarg4pPc+jrHfdUtU4WHS0K9Ex39.d7MeXaG.Uw6EK0ubrH9hdVOd1uFtmWkaX4J.TM8VZ9T6aoomJpuBZ60SFfuSphqLzi36h2xzs2xaVb7Wr33vPH2VBggZUsuQgEr8+9day0b7o8X4KfWGiecRTMTYaw6fPGyC8oV0sEompUiAsU9mwGl1P1OI6Y.wiEgDUqWMqWeuyKH4+Xqo4C15MacF9Q2JVc5VinOJh6LzUOk8kZ.l5uV8IPSSESj88qQM0859f1c69vM13tdEemHyBOr6C1nyC67Pz.jy72trN6oSzZUrk6ydcJNb++xk681aqT96D6Ee.cfViGgVbN7qOtpYmli2fuLqW.mzz9Xvjo6qh.pySll4iTvPe7U0QvgohJyTQbXspUtILXVk4WuEpU.c3WTsKyfo5cr+vbCx4idNZ2b4r5WA2qBlhclKSs8VQtOguaa3wrgKuETwX7gxeR39J+hjAAghCTozYOJV4y2JPLfC8u+5Y8kM59OpJwJdy+R09zp6qBlDx0ke3b3yKzt.RH2WqF9XwhAFXpKi861qo6pxheV0Cvu8yh4war.dDSs7G.OZeCheR0cfSz5qKXvaUc2e3OlGbnm44uLbetNQht0e2jnCgPZeAP8XHSClqtxMvrplwswwnF3PQb.M3+B+icwN33J1E6jsnWD1o1a7M4QwW43soY.dJldQn0ptONl0Y1zmddfSp7M99kQ0bar60ci285tw6cc238utabiq6F+pq6Fevu9FwLuOYhVEYBa771+fcnxcUpri4lmPuUu+G.YA2EhAn implementation of tic-tac-toe. I've included lots of comments to explain what the code is doing and why, but if something isn't clear just ask.
By default it uses a traditional 3x3 grid and you can use the knob on the GUI to increase this.
The game features 3 modes. 2 Player, 1 Player Easy, 1 Player Hard.
In easy mode the computer move just fills a random space. In hard mode the computer will attempt to take a winning move or block the human player from winning. If there are no winning moves then it will fall back to the easy mode.
Improvements that could be made are:
- The ability to choose which player goes first. Currently it's always the human.
- A higher difficulty mode where the computer will test all possible moves for both players and choose the most optimal move for their turn. If you fancy trying to implement this, lookup the minmax algorithm.
Enjoy
-
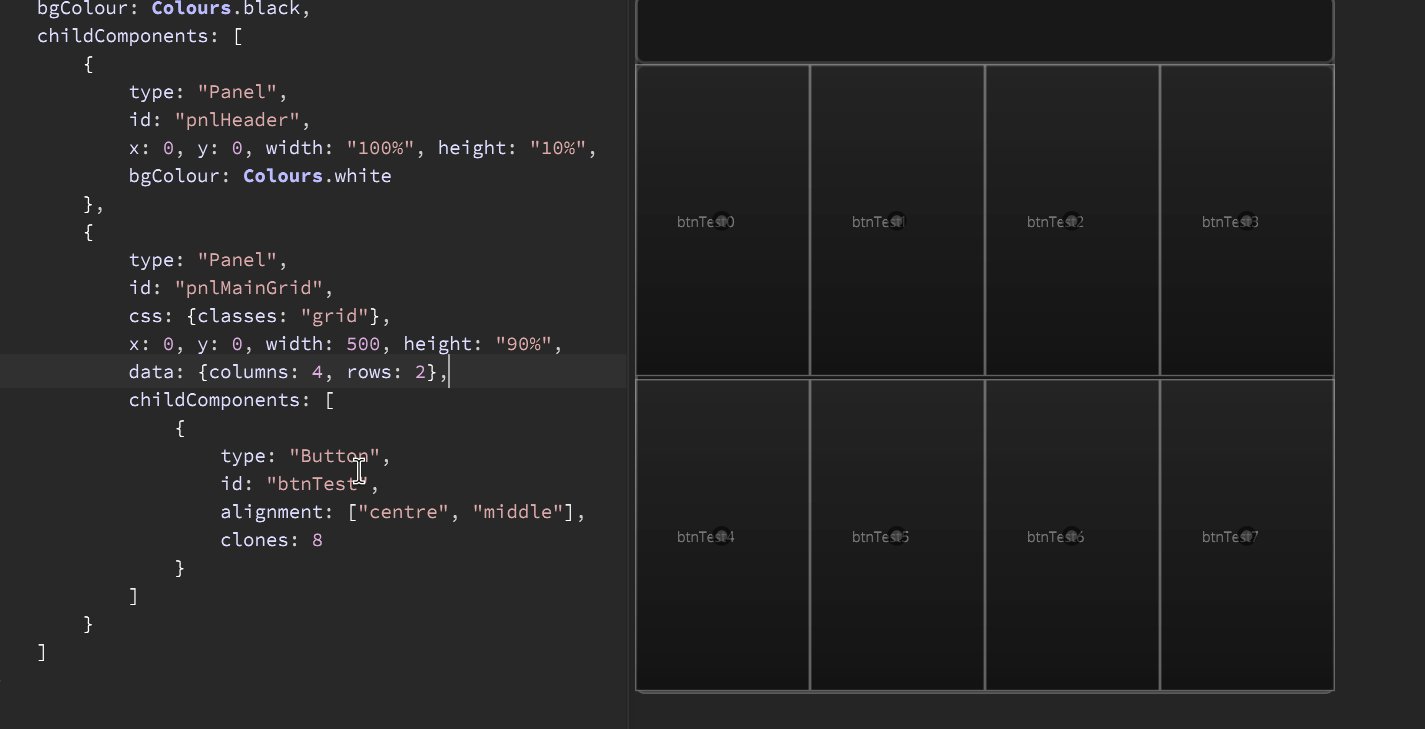
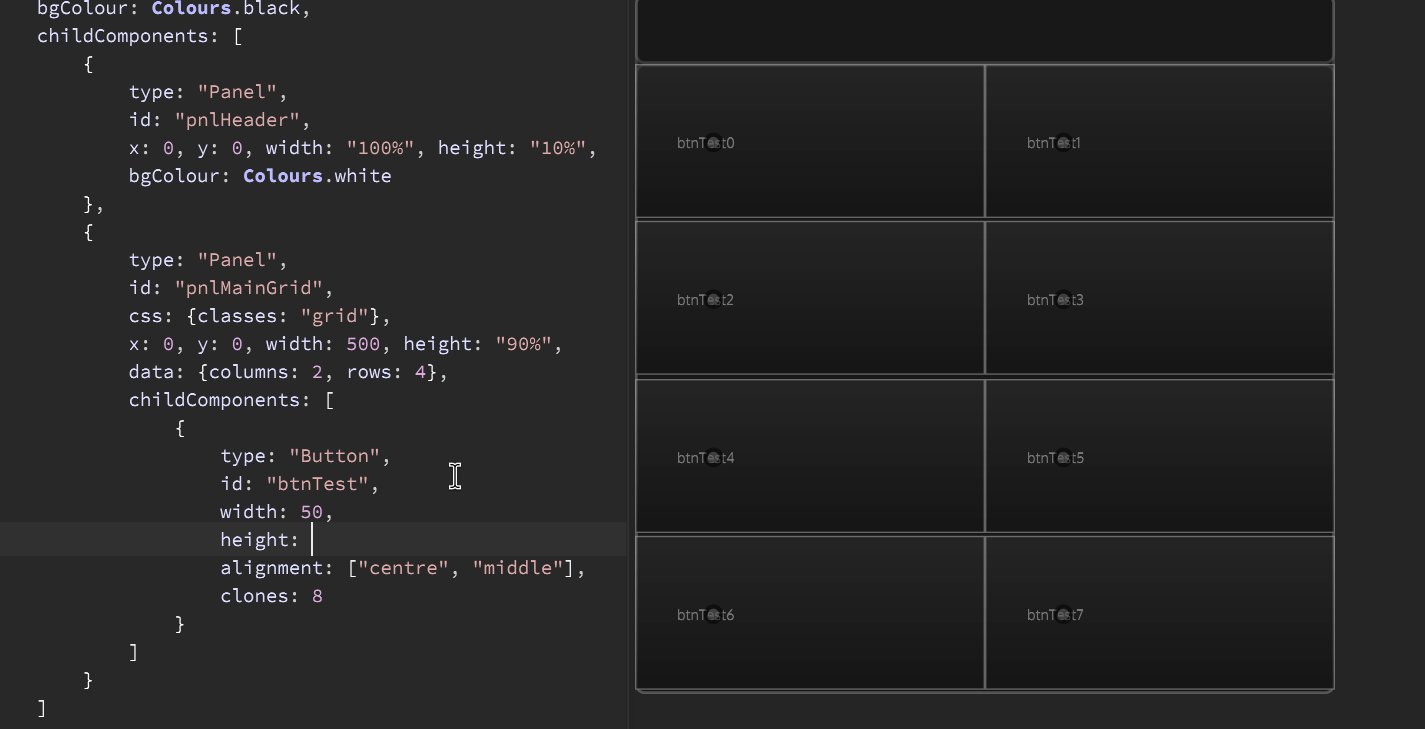
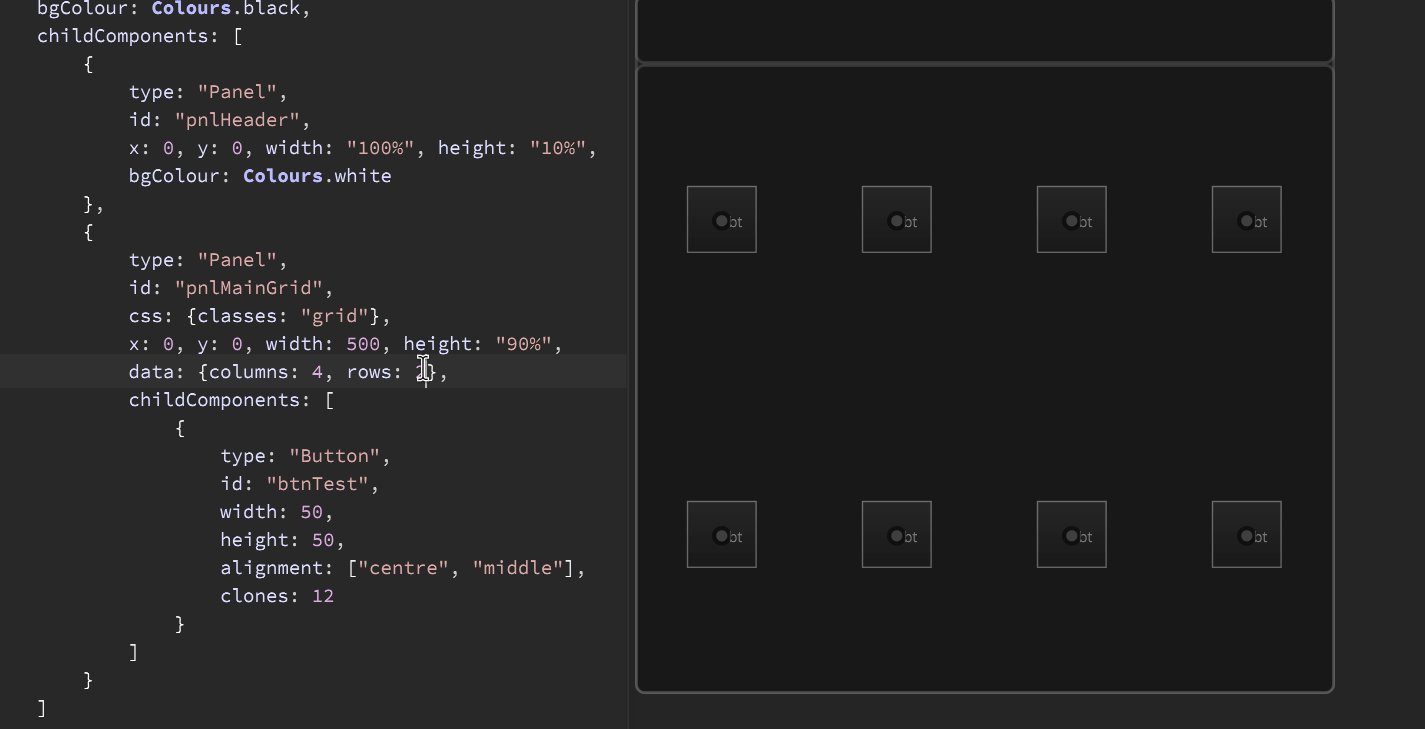
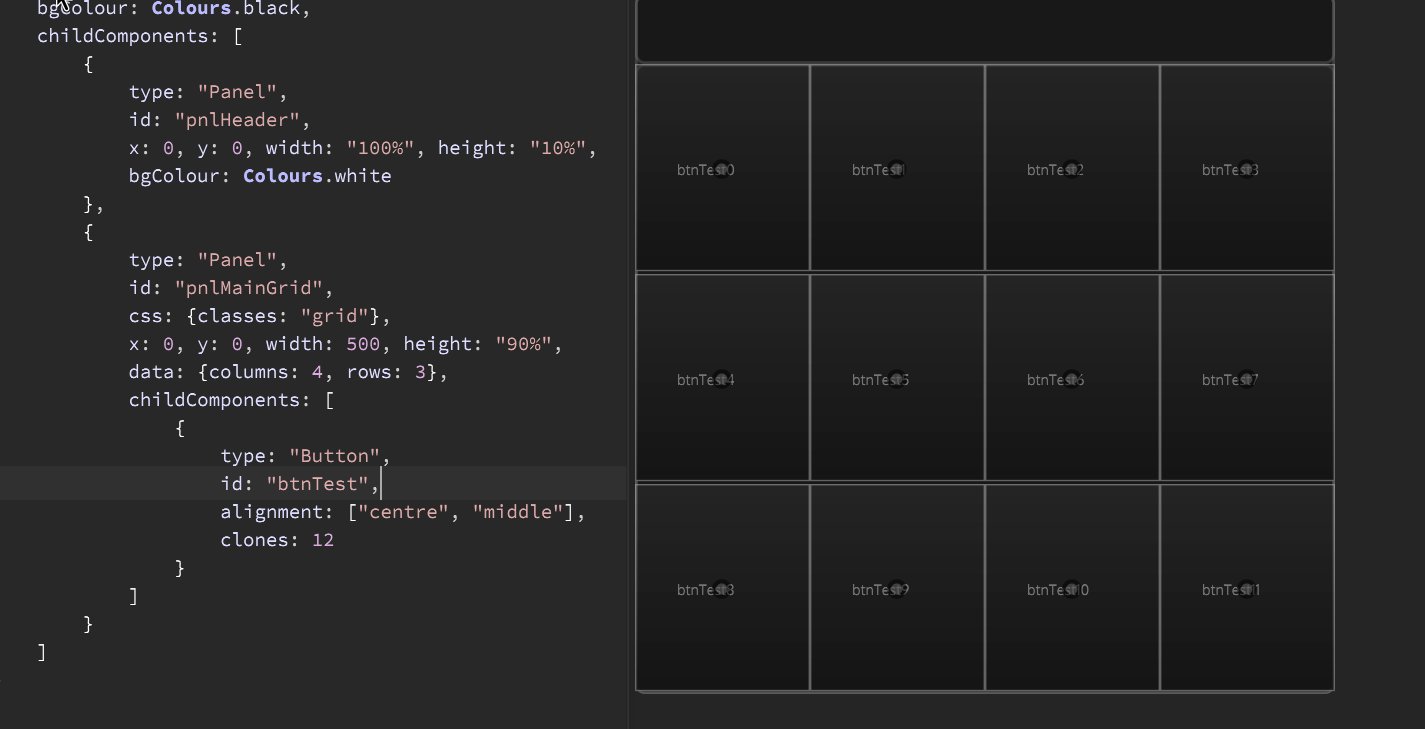
Show and Tell: Grid based layout systemposted in Scripting
Just wanted to share something I'm working on. It was briefly discussed last month here.
It's a grid based layout system, inspired by html and other layout languages. The idea is you define your components once in a JSON type format, pass it to the layout engine, and it will do the rest. It can layout components in a vertical or horizontal stack, or use a flexible grid.
If no dimensions are passed components will stretch to fill the available space. Dimensions can be passed either as numbers or percentages relative to the parent/column/row.
By default components are centred horizontally and vertically within each grid cell but you can specify their alignment (top/bottom/left/right). For stacks components butt against each other, I have plans to add some alignment options here as well though as well as margins/gutters.
If you want to add multiple controls you can define one control and specify a number of clones, and they will be created and positioned automatically.
I think it will make it easier for me to transfer layouts between projects as well as quickly build complex projects. I have a lot more functionality planned.

-
Universal HISE Downloader/Installerposted in General Questions
A couple of years ago I proposed making a general purpose downloader/installer app. In the time since I've created a downloader/installer for my own libraries and it works really well. I thought I'd see about adapting it to be an option for more developers.
I'm currently prototyping some things but before I get too deep with it I want to know if any of you would actually use it.
Unlike other similar apps (Pulse, Conduct, etc) what I'm creating is decentralized. Your customers will log into the app using the account they have on your website and downloads will be served from your servers. The app will of course be free software.
The app is more limited in scope than those other options. I don't intend to include an integrated shop and I don't plan support for non-HISE formats - but who knows what the future will bring.
The benefits for you is it's very cheap (you don't need to pay a middle-man), you don't have to develop your own downloader, new customers will discover your products when exploring other plugins available through the app, it's HISE focused and will support expansions and additional presets, etc..
The app supports serial keys to limit access to downloads. It does not (and cannot) provide any DRM but you can include this in your plugins if you wish.
It can integrate with any website, you just need to setup some endpoints and make sure they return the correct data. If you're using a Wordpress/WooCommerce site I can (for a fee) supply you with a Wordpress plugin that will integrate seamlessly with the app - this is the plugin I'm using on my own site.
So is this something any of you would use? If so I'll continue developing, if not then I won't bother, I don't want to be the only one using it :)
Here's a preview of where I'm at with it.

Latest posts made by David Healey
-
RE: Using custom preset system - as in the actual presets themselves, not a browserposted in General Questions
@DanH why not use the built in preset tag system?
-
RE: callWithPOST change content typeposted in General Questions
@Daanyoo Are you using the same version of HISE on both systems? I'm not aware of any Windows specific limitation.
-
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
@HISEnberg said in I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACE:
Is there some type of modification you made to the HISE source code to support this?
Not as far as I'm aware. I posted a video a couple of weeks ago all about lambdas, do they examples in that one also have the same issue for you?
-
RE: Declaring variables before a for loop necessary in some cases?posted in Scripting
@dannytaurus said in Declaring variables before a for loop necessary in some cases?:
The Loops section on the Coding Standards doc page probably has everything you need
I think it's out of date, I'll need to revise it.
This is where that stemmed from:
https://forum.hise.audio/topic/2157/inline-functions-sharing-iterators/9
Or
https://forum.hise.audio/topic/132/iterator-variable-clashes?_=1770636397075But the example in that thread no longer has an issue with the latest version of HISE.
-
RE: Declaring variables before a for loop necessary in some cases?posted in Scripting
@CyberGen said in Declaring variables before a for loop necessary in some cases?:
I’ve seen odd behavior that looks like iterator variables leaking or being reused across functions
Are you using an old version of HISE? I remember having a similar issue in some specific circumstances a few years ago. Where you have a loop in an inline function calling another inline function which also has a loop. In that situation I worked around it by declaring the iterator variable in each function. But other than that situation I wouldn't declare iterators.
Here's a test, I'm not seeing an issue in the latest version of HISE.
HiseSnippet 769.3ocsUstaSCCE1taAQCWDShG.q8qN51TS1kNz.wX8BTAcqhNl3eStNNqVK0NJwYPEZuT7jwa.bbRVSKqZWpDQUM4b+KG+cNoWjhwiiUQHr8IiC4H7Ss5OVpG1XHUHQcZhvO2pKMVyiHYpNbbHMNl6gv3k9fQAt7xnzqe+tCoATIiWnBgNUIX7OKFIzEZ6cvmDAAsod7SDilx6sOnCSIanBTI.dVxpFJjxtfdN+HpwsRVnORiGhvuxh6uy.mZd9be25udP85d07bYaQc10k55y2iMn91TWvID9Qs7DZUTeMUyigjdnxab+gpuKyJvohXwf.tQvA0GpblZTigh.udW2bhQH7x8JZUKk0pdoUWgmXh9hV1KRMPJhX5lFtzsAImG.jvSAokyfzJV8YQhPcgECddhUGIbB5SgylogRlunR+Ba0PAdH0aNhdAucDHLIhJ6Vq15D3u0121VBmDwvoBmbBOVa+S6xBYfPxI9IRlVnjD3cR6TYM6xfsx9pHREA4sjZ6SDj2PbL2qVErlZtLT0XU.eyvHgTWY0M1XCxpjpfqUg6fzpPMA2L4zsR5yWYa9M+x5tXkUTj3qrssMuXal+Vr+j7qjGoz7ikPIfT.NR9WS99y0lowFoBB3Qy0rYBH51BrhLYz.dz5jKoAI7INBm3yRidz8iFwxNmmxQkriTnONjmK2VE3YnGlmuIoCkSTfm9ZmlTM0vCy0A9ExizBCbvM4WBS9YrxxVM4wWnUgvr+MnrvvhxKIfpmcBxraI2.zOlg1ZnlxXgd7z6dd.iU0t0wp6KDWwpmPyFNeLVZNXD5T+OvX9xnmY0x2myzE.bYq1eaQ27bGk+KpDsPddWpNR7CD15njQ8gk1LNTcojG.I2BWxvVxjqYjMcf9boWpvefqbiNFYbtQmqMhFQYQpyXYSAl0cONUCfIY5mCJCeWBjINnzIio6yifsumwXylpaDn6hF3VKZfaunAtyhF3tKZf0Wz.26tCz7ww2mnUixFaPnt8ZktJAiaIo.CLksh9KUwoVr. -
RE: Mac installer for audio sample libraries best practices?posted in General Questions
Is there a way to get packages to prompt the user for a location to install a specific component such as samples?
@Casey-Kolb I seem to recall you were doing something like this?
-
RE: I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACEposted in Scripting
@Jaytove said in I HAVE MY VST DONE COMPILED ALL EXPANSIONS MADE HOW DO I ADD INSTALL EXP BUT ON MY INTERFACE:
@David-Healey i seen your videos about expansions but it dosent really get into hr1 files and how to install them into your vst
The Expansions Installer video is now available at Patreon: https://www.patreon.com/posts/150234838