I've been struggling with this one for a while and finally got a solid working script! I just wanted to share with the community an easy working template.

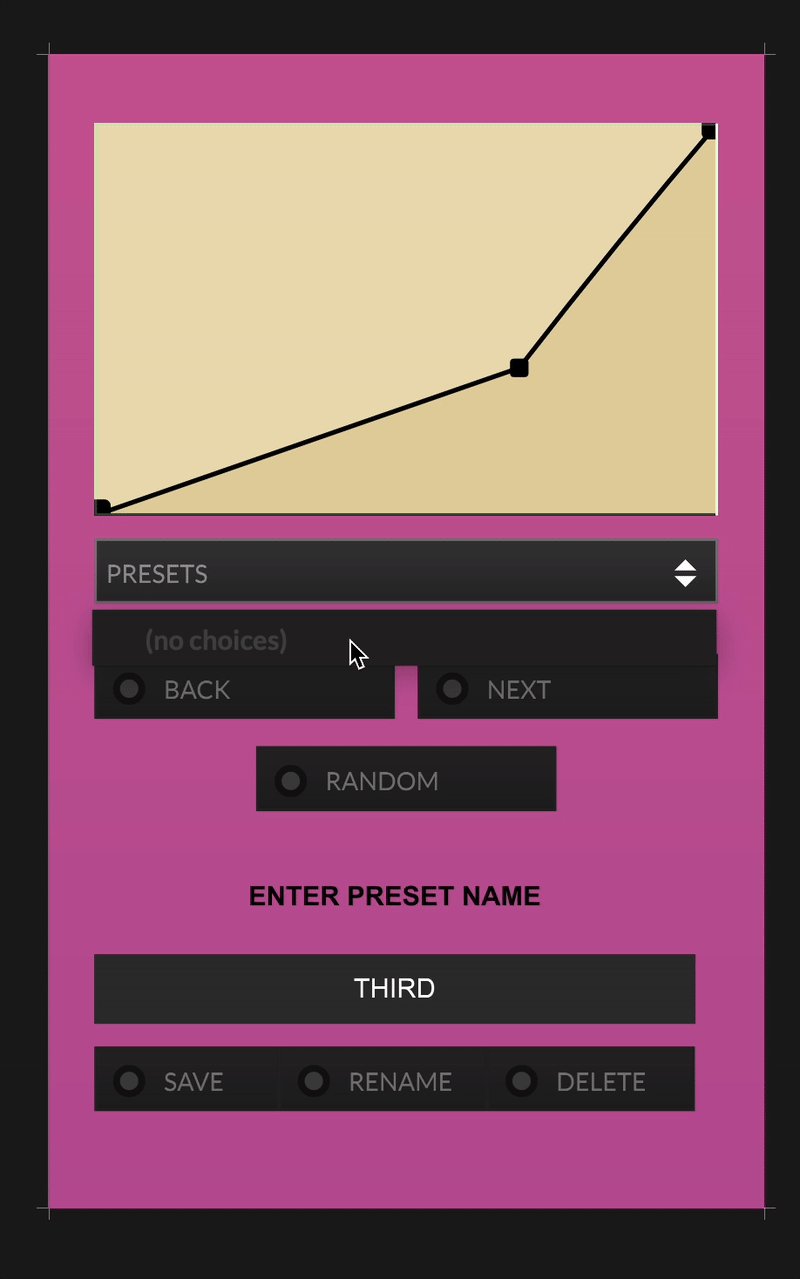
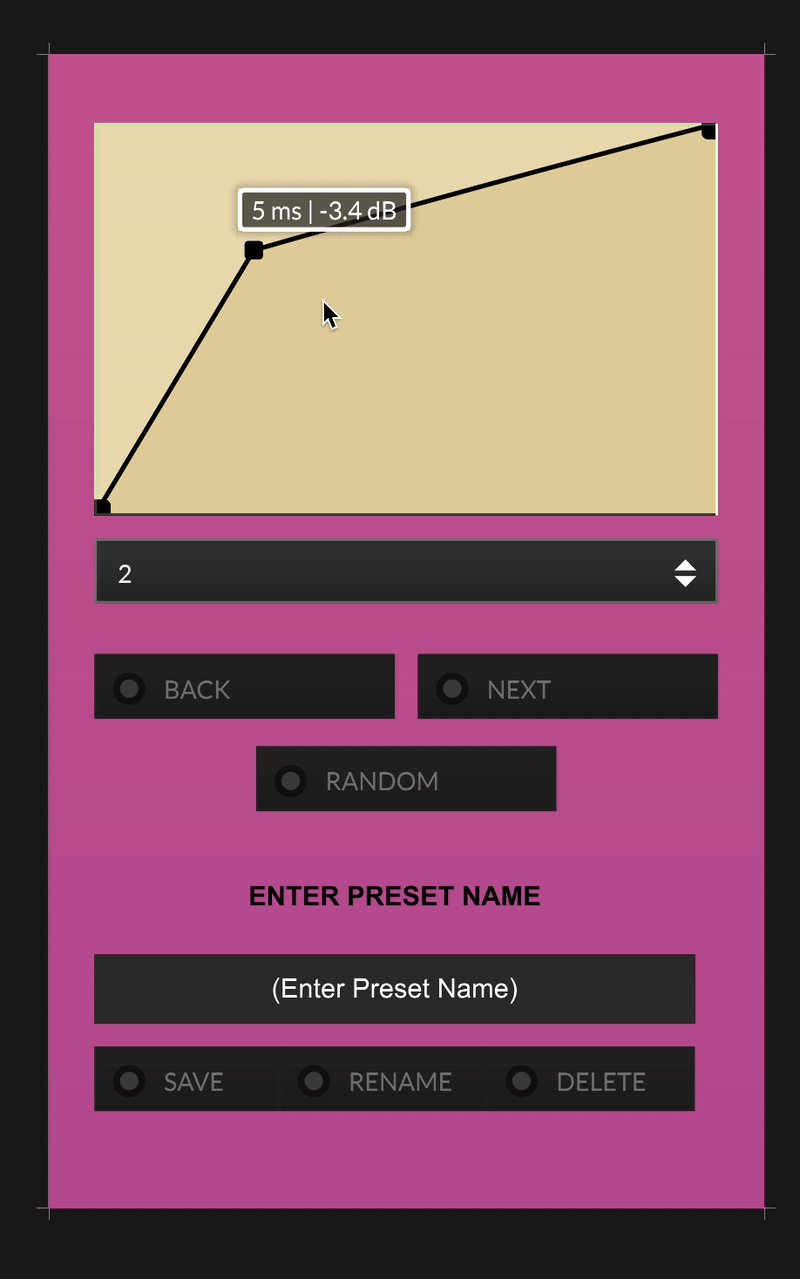
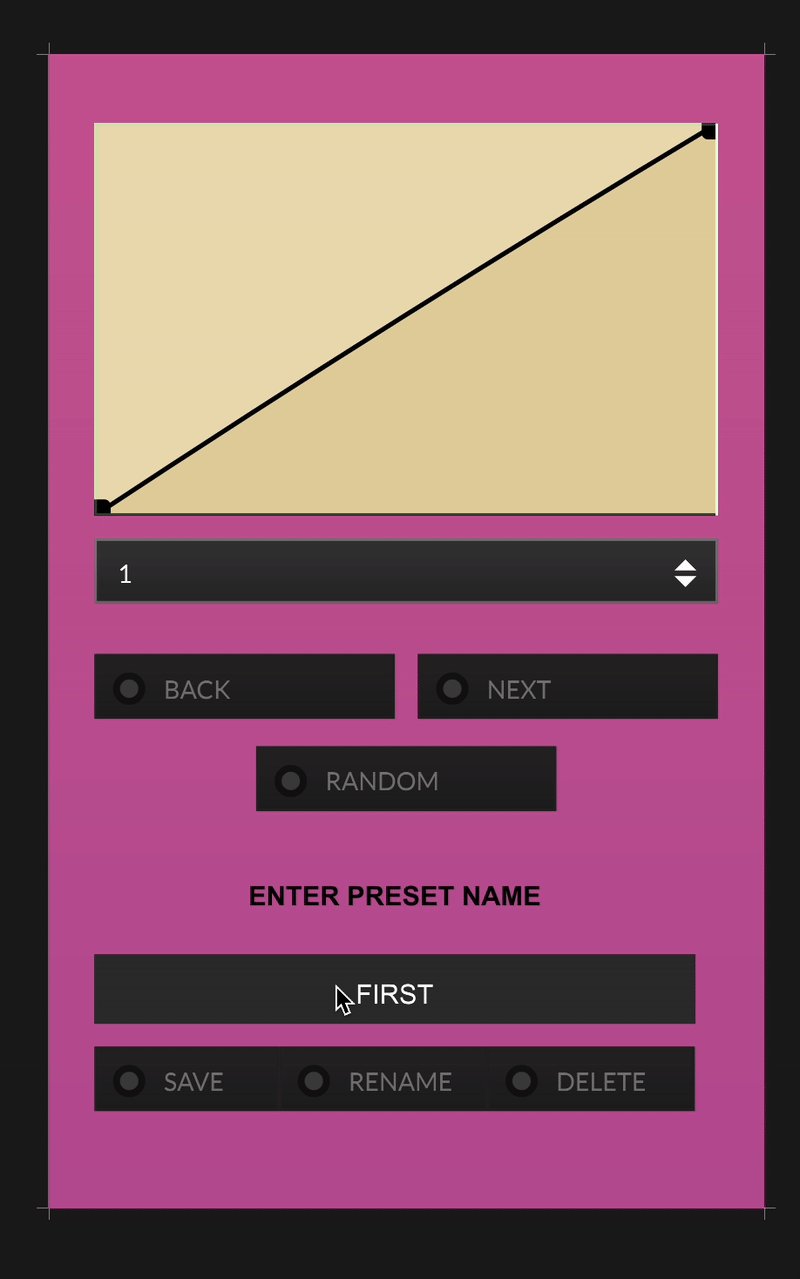
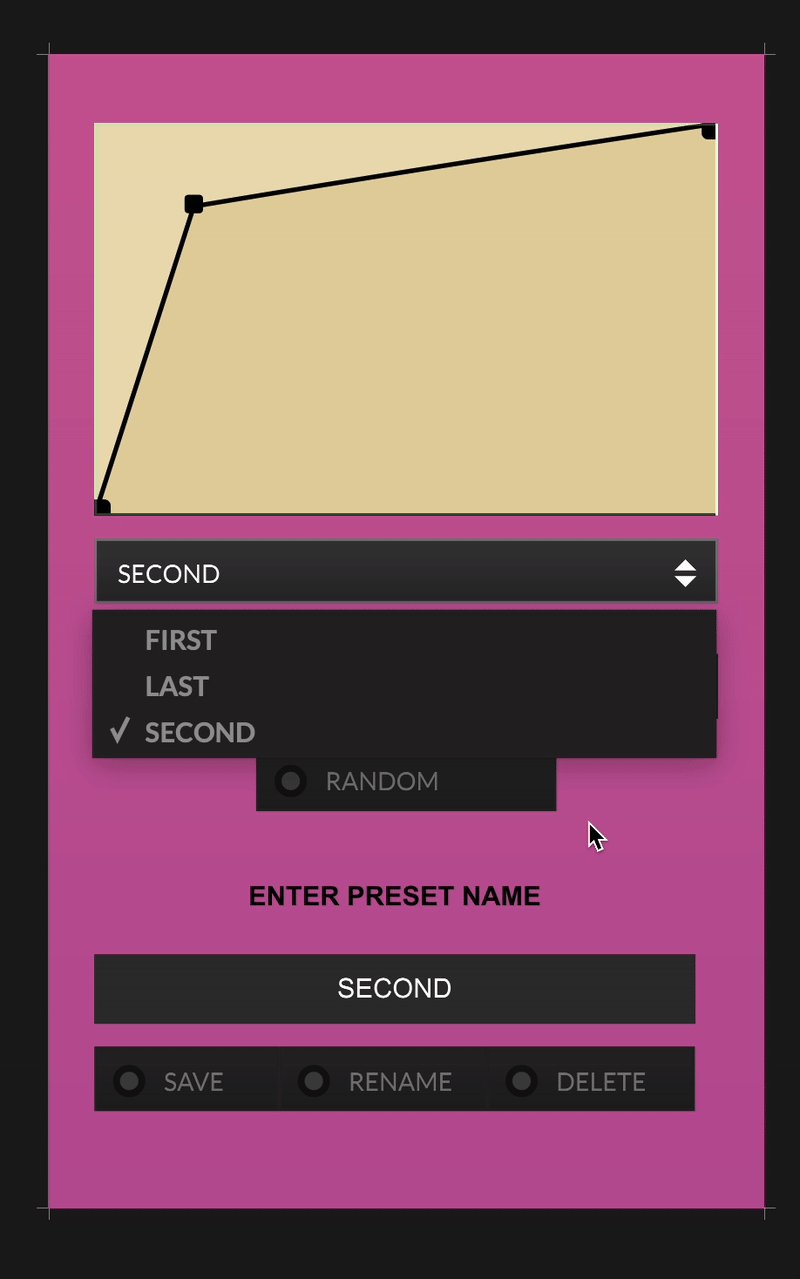
Functions:
Save
Delete
Rename
Back
Next
Random
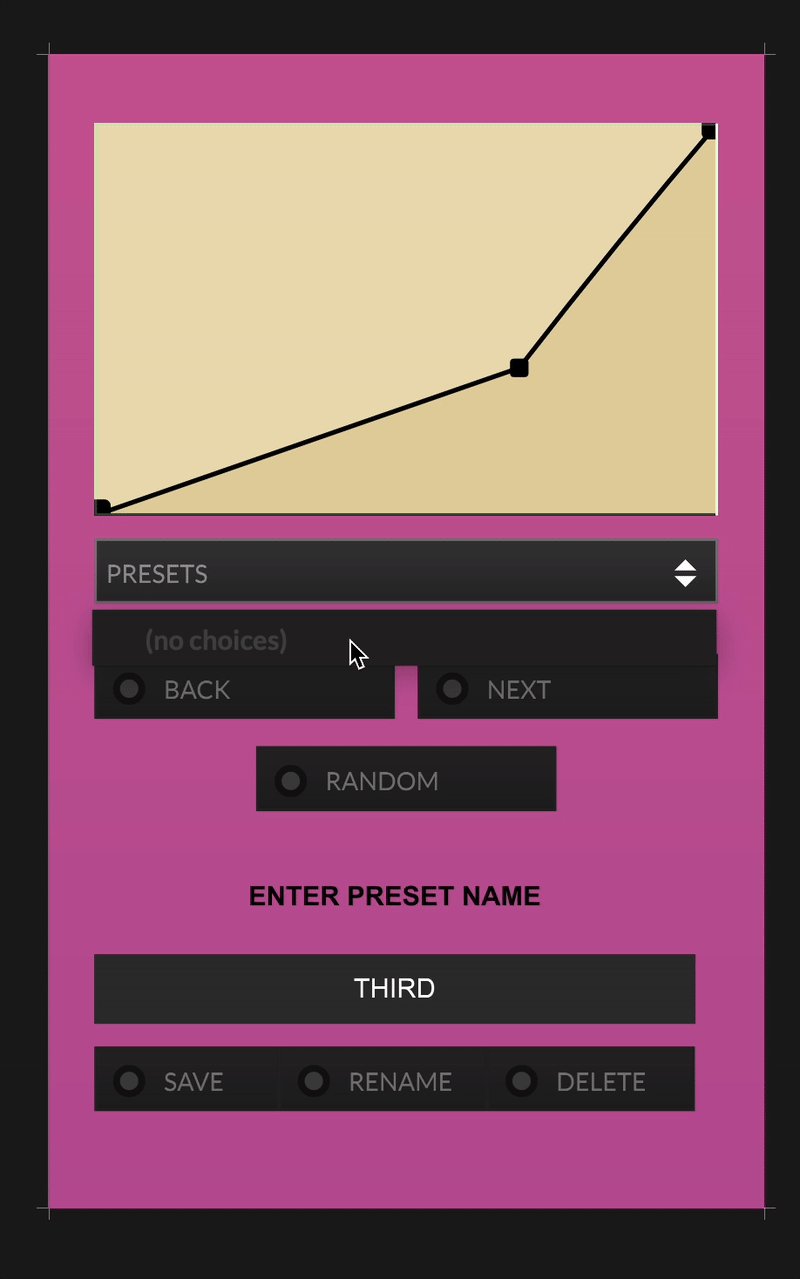
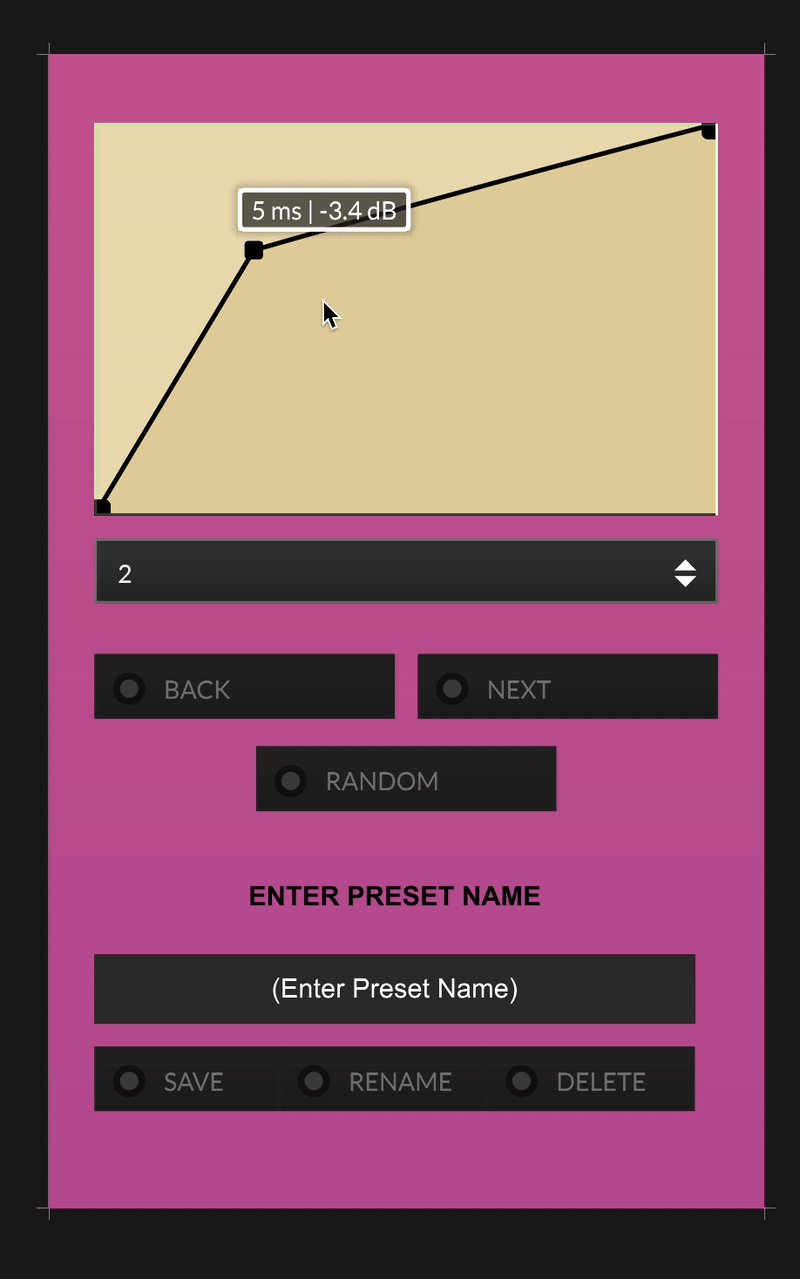
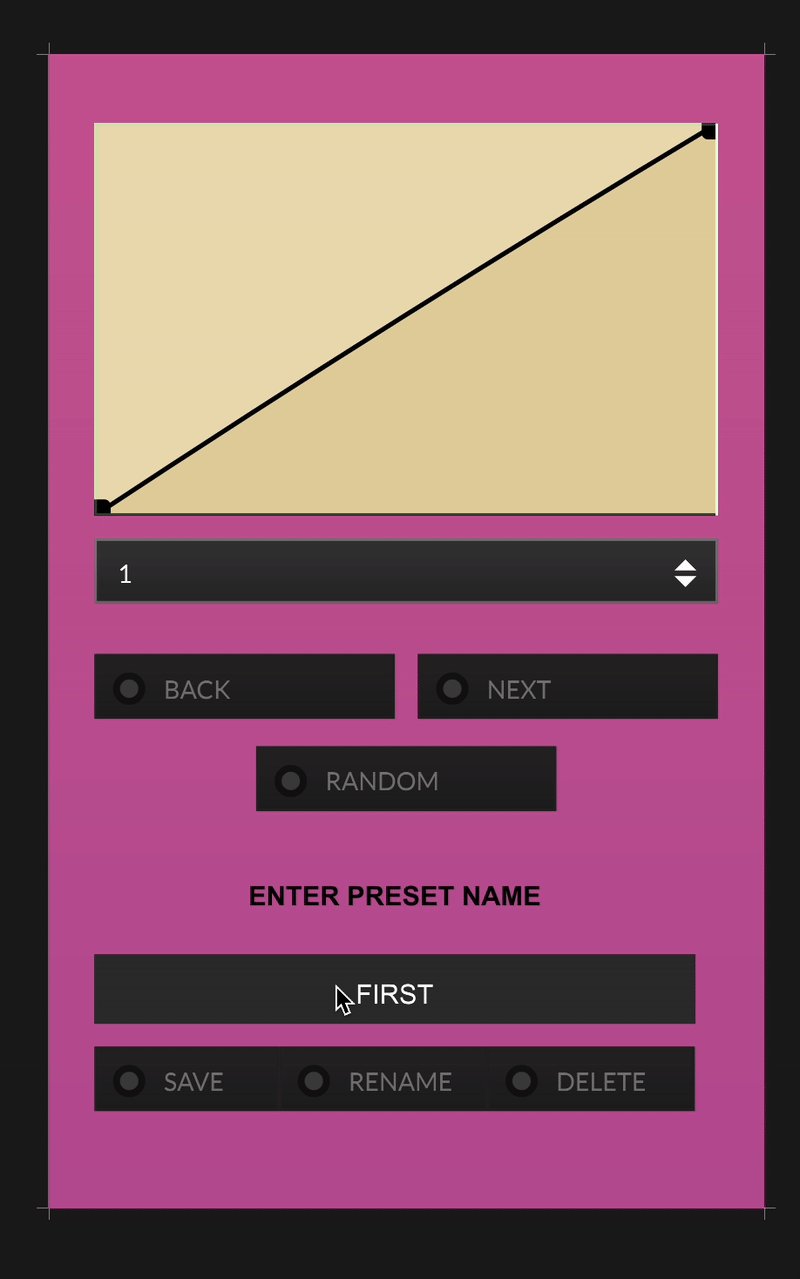
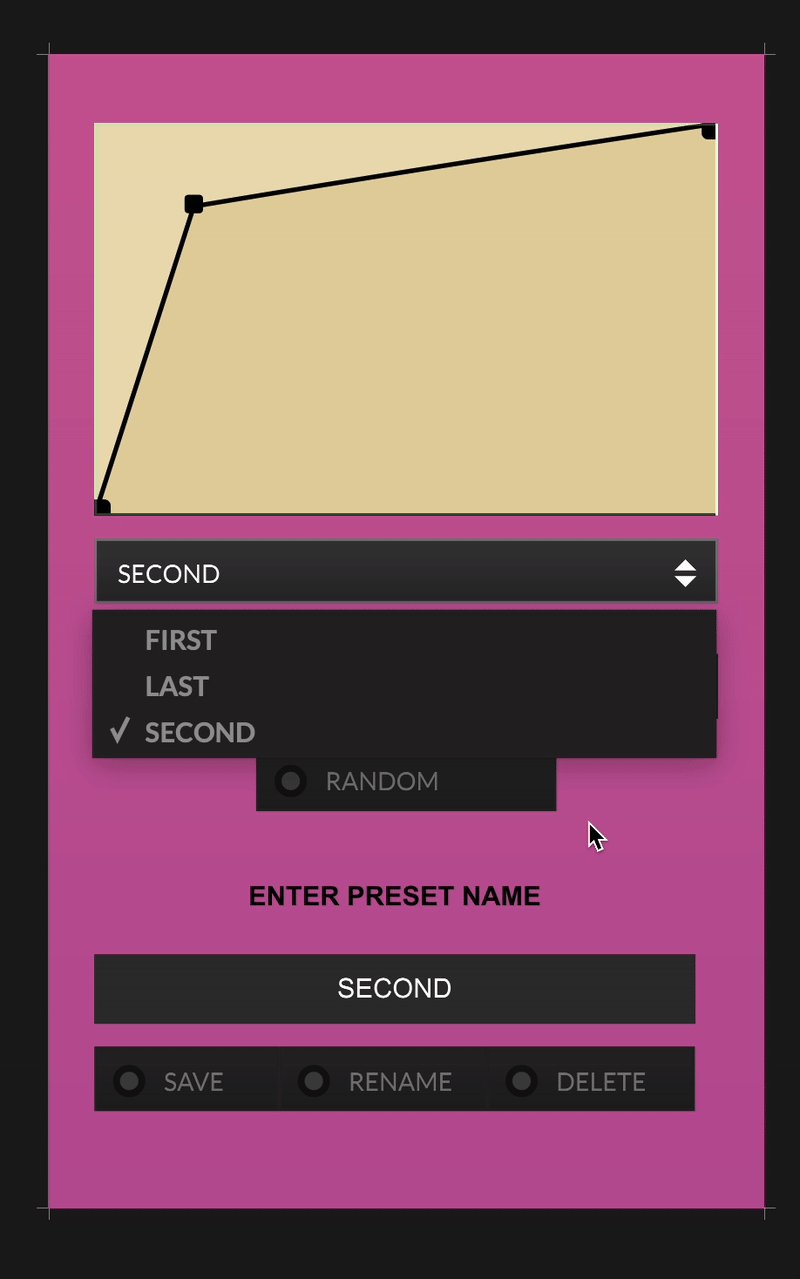
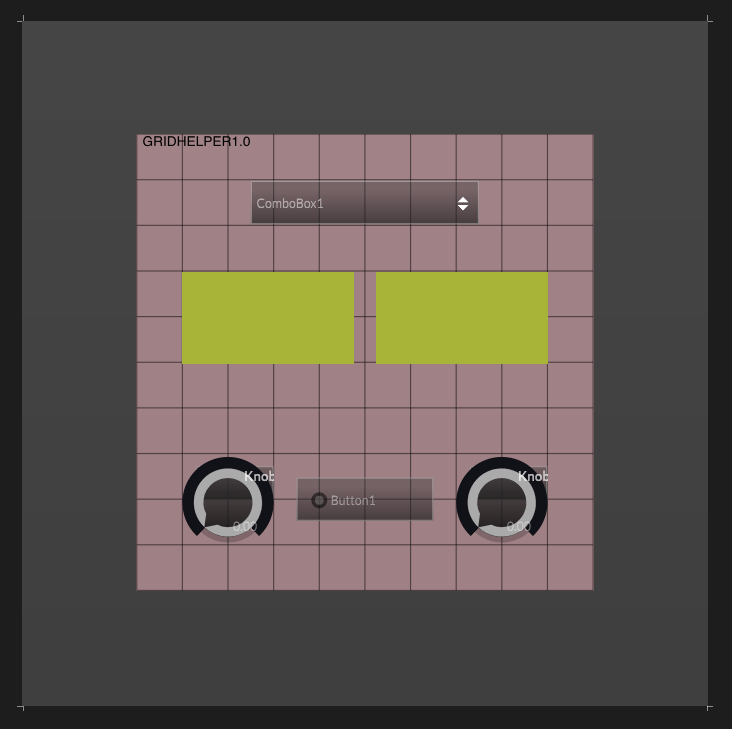
Combobox presets with custom name save
Hope this helps someone down the line!
const var PresetList = Content.getComponent("PresetList");
const var PresetNameToSave = Content.getComponent("PresetNameToSave");
const var SaveOk = Content.getComponent("SaveOk");
const var TableEnvelope1Pro = Synth.getTableProcessor("Table Envelope1");
// File path for saving/loading
const var presetFile = FileSystem.getFolder(FileSystem.Desktop).getChildFile("myFile.json");
// Declare object to hold presets
var AttackTablePresets = {};
var lastRandomPresetName = "";
//------------------------ LOAD existing presets on init ------------------------//
if (presetFile.isFile())
{
AttackTablePresets = presetFile.loadAsObject();
// Manually extract keys
var keyList = [];
for (k in AttackTablePresets)
keyList.push(k);
PresetList.set("items", keyList.join("\n"));
}
//------------------------ SAVE PRESET ------------------------//
inline function onSaveOkControl(component, value)
{
if (!value)
return;
local presetNameNOW = PresetNameToSave.get("text").trim();
if (presetNameNOW == "")
return;
local tableData0 = TableEnvelope1Pro.exportAsBase64(0);
// Add to object
AttackTablePresets[presetNameNOW] = tableData0;
// Save to file
presetFile.writeObject(AttackTablePresets);
// Update ComboBox
local keyList = [];
for (k in AttackTablePresets)
keyList.push(k);
PresetList.set("items", keyList.join("\n"));
PresetList.setValue(keyList.indexOf(presetNameNOW) + 1);
PresetNameToSave.set("text", "(Enter Preset Name)");
};
SaveOk.setControlCallback(onSaveOkControl);
//--------------------------COMBOBOX RESTORE TABLE CONTROLS --------------------------//
inline function onPresetListControl(component, value)
{
if (value <= 0)
return;
// Get the selected preset name from the ComboBox using the selected index
local selectedPresetName = PresetList.getItemText();
// Look up the table data in the preset object
local presetData = AttackTablePresets[selectedPresetName];
// Restore the table if data exists
if (presetData)
TableEnvelope1Pro.restoreFromBase64(0, presetData);
};
PresetList.setControlCallback(onPresetListControl);
// ---------------------------DELETE CURRENT PRESET CONTROLS -------------------------------//
const var DeletePresetButton = Content.getComponent("DeletePresetButton");
inline function onDeletePresetButtonControl(component, value)
{
if (!value)
return;
local selectedIndex = PresetList.getValue();
if (selectedIndex <= 0)
return;
// Get preset name
reg presetNameToDelete = PresetList.getItemText();
if (!isDefined(AttackTablePresets[presetNameToDelete]))
return;
Engine.showYesNoWindow("Delete Preset",
"Are you sure you want to delete \"" + presetNameToDelete + "\"?",
function(result) // nested callback
{
if (result) // IF 'YES'
{
var newPresets = {};
for (k in AttackTablePresets)
{
if (k != presetNameToDelete)
newPresets[k] = AttackTablePresets[k];
}
AttackTablePresets = newPresets;
presetFile.writeObject(AttackTablePresets);
var keyList = [];
for (k in AttackTablePresets)
keyList.push(k);
PresetList.set("items", keyList.join("\n"));
PresetList.setValue(PresetList.getValue() - 1); // Clear selection
}
});
};
DeletePresetButton.setControlCallback(onDeletePresetButtonControl);
//------------------------------------RANDOMIZER BUTTON CONTROLS ------------------------//
const var RandomizePresetButton = Content.getComponent("RandomizePresetButton");
inline function onRandomizePresetButtonControl(component, value)
{
if (!value)
return;
// Collect preset names
local presetNames = [];
for (k in AttackTablePresets)
presetNames.push(k);
local total = presetNames.length;
if (total == 0)
return;
local randomPresetName = "";
local tries = 10; // safety cap to avoid infinite loop
while (tries > 0)
{
local i = Math.floor(Math.random() * total);
randomPresetName = presetNames[i];
// Stop if the new name is different, or only one preset exists
if (randomPresetName != lastRandomPresetName || total == 1)
break;
tries--;
}
// Find index of selected name in ComboBox
local comboIndex = 0;
for (i = 0; i < presetNames.length; i++)
{
if (presetNames[i] == randomPresetName)
{
comboIndex = i + 1;
break;
}
}
if (comboIndex > 0)
PresetList.setValue(comboIndex);
// Load the new preset
local presetData = AttackTablePresets[randomPresetName];
if (presetData)
TableEnvelope1Pro.restoreFromBase64(0, presetData);
// Store the name to avoid repetition next time
lastRandomPresetName = randomPresetName;
};
RandomizePresetButton.setControlCallback(onRandomizePresetButtonControl);
//--------------------------BACK BUTTON CONTROLS -------------
const var BackPresetButton = Content.getComponent("BackPresetButton");
inline function onBackPresetButtonControl(component, value)
{
if (!value)
return;
local currentIndex = PresetList.getValue();
local totalItems = 0;
for (k in AttackTablePresets)
totalItems++;
// Wrap to last if we're at the first
if (currentIndex <= 1)
currentIndex = totalItems + 1;
local newIndex = currentIndex - 1;
PresetList.setValue(newIndex);
local presetName = PresetList.getItemText();
local presetData = AttackTablePresets[presetName];
if (presetData)
TableEnvelope1Pro.restoreFromBase64(0, presetData);
};
BackPresetButton.setControlCallback(onBackPresetButtonControl);
//-------------------------------NEXT BUTTON CONTROLS ---------------
const var NextPresetButton = Content.getComponent("NextPresetButton");
inline function onNextPresetButtonControl(component, value)
{
if (!value)
return;
local currentIndex = PresetList.getValue();
local totalItems = 0;
for (k in AttackTablePresets)
totalItems++;
// Wrap to first if we're at the last
if (currentIndex >= totalItems)
currentIndex = 0;
local newIndex = currentIndex + 1;
PresetList.setValue(newIndex);
local presetName = PresetList.getItemText();
local presetData = AttackTablePresets[presetName];
if (presetData)
TableEnvelope1Pro.restoreFromBase64(0, presetData);
};
NextPresetButton.setControlCallback(onNextPresetButtonControl);
// -------------------------RENAME PRESET BUTTON CONTROLS-----------------------
const var RenamePresetButton = Content.getComponent("RenamePresetButton");
inline function onRenamePresetButtonControl(component, value)
{
if (!value)
return;
local selectedIndex = PresetList.getValue();
if (selectedIndex <= 0)
return;
local oldName = PresetList.getItemText();
local newName = PresetNameToSave.get("text").trim();
if (newName == "" || newName == oldName)
return;
// If new name already exists, do nothing (or optionally warn)
if (isDefined(AttackTablePresets[newName]))
{
Console.print("A preset with that name already exists.");
return;
}
// Copy data to new name
AttackTablePresets[newName] = AttackTablePresets[oldName];
// Rebuild the object without the old key
local newPresets = {};
for (k in AttackTablePresets)
{
if (k != oldName)
newPresets[k] = AttackTablePresets[k];
}
AttackTablePresets = newPresets;
// Save updated object to file
presetFile.writeObject(AttackTablePresets);
// Update ComboBox
local keyList = [];
for (k in AttackTablePresets)
keyList.push(k);
PresetList.set("items", keyList.join("\n"));
// Select the renamed preset
PresetList.setValue(keyList.indexOf(newName) + 1);
};
RenamePresetButton.setControlCallback(onRenamePresetButtonControl);
I had the help of @d-healey and @Lindon with making this and a few extra helps from gpt.
Bless! 
PS> if anybody wants to make improvements and toss it back, have at it! Together we can make the ULtimate Table preset menu. haha.















 Teach Me! ha.
Teach Me! ha.