@HISEnberg alright got it! Never worked with the autocomplete, but seems like a grea idea :D
Posts
-
RE: Panel Callback with fxposted in General Questions
-
RE: Panel Callback with fxposted in General Questions
@HISEnberg Well how do I assign a knob to the scriptnode parameterid if I can't double assign things.
How do I get it changed from he bypass command to the scriptnodeparameter "reverbenabled"?
-
RE: Panel Callback with fxposted in General Questions
@HISEnberg btw how can I do this with my ScriptFX effects that I wanna enable and disable? Is this only possible with enabling and disabling the whole scriptnode?
Is there any acces to the scriptnodecontrols and adjusting their value via the Button (so it emulates the ON/OFF)?Or maybe a much easier option.
HiseSnippet 1427.3oc0Xs0aaaCElxwLWburUfBr8nWdxcnHvNWaPwPcsSxVvVRMpR8JvdHiVhNlvTjBRTIwan.8w8yZ+T5Og8OX6PRYKoXmTWi0ALWfBSdt8cN7byoSjziFGKiPNUNaTHE4ber6HgZP6ADl.c7AHmGhOgDqnQUsW0ZTHINl5ibbV560W3rVYj4ye8hVDNQ3QytBg5JYdzehEvTY21o4Ox37iH9zyXA43d6lG6IEskbYBfmkv0QgDugjKnmRzrUBi9AR7.jy2h2qw969L5902Zq82sAc6soa1Xmc1Yysp2aq502bms2xmzq9dOaWjyxG5yTxHWEQQiQNkaI8G4NPdkvZftrXVONUenAxErr85ijbesKpuE0d.i62YbfJFAZoSVXaIaX6w3SX9rI2mE99RCgpYRjO.5TpH7Vp.7ZjGd0yAuY.ImbPprEROB65EwBUYTz34d3iEvqYeB7NkGJVdQk95R31RfCgZi.xP5QQvgIRTa250eZU3+dxyqTAdqhUUujnyLjQIwMp9cUM4NabAUcX+9TOUs0sps5Qusw5EkoCQP4aBhL1ZfPskAgRAbn15VxZYxDoUhRIE2tLozMFhI3LAsZ+DgmhIEikscqZf9TQR9SAUxSnOoxuWYsT7uQLUMNjT6arjedkpvGKZzzqs9k12j0Gqfo4fJH.C9433c.hRQflk1VHzlv48fL7ZS.Gv5DDKEmJUzWIpYfXk2Uo5MI0u+LokpcNMZlj00bQ2kf0DIA8nQ4CPZFg7phIq3aOYMesjm8sJGiRwwBl5UgTwsUggRefgD6RonBXUYRqeXZZsMngXP16ZX6gFHCjy2RB8IH9lyP72b7ADEQWfkBI.lgzHESGAbNfdIzdyVtsF9.Z7PkLDBTSRJguOGn95Il78jlixNzsIJmlV1poGLtrVmwYTzpXy2uU87m8ZdEyWMXxEM+0lCnrKFj0S98+RASUdNhUYFqYxhC5754CIe5fd51dPCWoeBmnJ1EVOqJk.jsWn0mt8lHloFk+k+lslKOeslu6IGyKbeDtCS4MX13szLvqtP4yLdSGz8.rs0dFXKiO5s24TsxyWihLnLuS3pjlUA1WCj6iyl1LqYaN+ANqcWXDMjDQOS1gSFUKlDDxouFv6Sq1iK8F5x9M5z8HCsPnkliZdCHBHCNdQZkt7bO2uwcN2G8ZYhhIt3DhJhAUR3SSBbg0m7nsSQGbmSIcGU6455y57EWpv2b3ugOoDanO6jRrwXhYMiQmRUWIiFZdNR+NTIai8wlf748utA5kbt7JcS.VZ1K7FXtqijOJbfTv7zWY4XLReYfLQ2wvB2rT+VieNFibXIvyHLttRvMIFlh3+JgKnGylmNK0kFEar4J35a.+CpLNU5CjV4HhGDyG0gn6p7HrdvDjCSi1vaRtbA2HeJjcEzBj0Zc7xpVjANTfoqGrpp90rCIBDC1cROqnjyR4lcXym0mfp3RVSebbWMUOBG00NHBBEZqXi2FmXYMqO.GK6qNumAenBt0Wkysxyzz9RQkb2NyMfdo4C52fqu.6FHkpAP5pYu+TFwNOVatY4mqhinWRi5UzEuGt+0ajRXZ2ZhLeDOpTdOBk6kR6riOAp6DlnawsBfjSx0cu4lBtJZnMKMiO2gzqrPOOmZOCVV.53.QBzYzqUmIMpCpy.jaL68vuQ3S6COi9naXpO7hCn8IIb0T2i97i6Uv+rYn7+uP8xXCueV.8TYON48GaduMiL8mEf922GO7ZvZBBO29BvrwCXwVCVvIPSYaypsBpYzk1aZIkCCHlt7Kz5u+mLSJf3EIOO82xoC6qZtAJdEl1.qgOQet5T+j.DJ.983m64UTUSI3lKpfasnBt8hJ3NKpf6tnBt2hJ3y93Bp+yk7xDkLvlHC0FcNzjD53bXZEDzrG8OTU1TvH -
RE: Panel Callback with fxposted in General Questions
@HISEnberg Oh yes that works! Damn that's much more simple than I thought, bothered me all day.
Thanks a lot for your time!
-
RE: Panel Callback with fxposted in General Questions
@HISEnberg @d-healey
And how do I achieve that? If I remove the assignement it doesn't control my FX toggle anymore. How do I add that back in the other way so it can use both?
I couldn't get it to work with the Synth get Effect declaration in my snippet.
-
Panel Callback with fxposted in General Questions
Hey there, I want my fx ON/OFF button to also enable and diasable a Panel, but as soon as I refer it in the code it doesn't work anymore.
How can I have both functionalities in one Button?
HiseSnippet 1059.3ocuV0saaaCElxNJKVaonEXWOn4qbFBBjk+IIvXHd1NdyXKoF0cY6tBZI5XhHSZHQ0NihBLLf8d02gc4tYOB8MX6PQZK4ehahw1T.B7gm+93GOGdX+PtGIJhGhLrd4roDjwmYNXFSLt8XLkg50AY7DyqvQBRnsZoVylhihH9HCi7eqbAiB6gR99vEsvAXlGIcID5FN0i7CzITQ5p8a98zfftXexKoSxXc0l873r17.dLfm7lNnoXu6v2RtFKMKmI56vQiQFek4okOu9YjycpT475kIUqRbKWqVM2JNCq333VqZEe7PmSOqNxX+K8oBd3.AVPhff1h6OavX9aXpDbCMhNLfHEJiF.YVsLp8XZfe+4jSDBYrW+TpJuhp9byqn9zEqmRYOMQgcpGYIMibaCRkeDPxHCj1SAomYNvKjNUjpQhmO0rGCNAGggylrPQYKJW47ls4fELwISv2Q5FBBK7nTcGmisg+cTCqFVGZAGQQB6WiCs6iYjfx1es8bmukHZymLky.gREUpKdTir9zJVH3r62Is9Duj+okOIRZESDxCZiCBFB0EkzpZ2RYKkEPYD6QwLOAkyrWntjmxwiA.DDSN5Pq2Js2F9TP7jHf80QuzWpLpwxFP.nQXX3bwu3w1o17tCsZzvZUNwc6bhKr6ViRb+HTRhSZ5v89oCWIcXsjgkJNEGBcPv4YOI5KdodibTC6UradUixt1i4gwQxyBaaHjalfcWmfsdqUJ44tQ1cI8albsdmUiE4hytlKHOmURF7BfJ6UUMZzF0oSb.IbipkW.EtMGKwhmLjDlYqkXHzvsbW79OrtXO0IbFC4rdLp34SIZ4t7.eY2o72q2yizkHP2eNMBASEI89OQ26qNWPTHHEL0cAnD3m8hYzivc2Uc+CWf9wdcvBr7VHMj.XNkDJnR1vnC40v89p6jJX1gDcmfOEHsEk0vue.n9WVjxeE2bVpvMMQYhz9pHc3769jkUIA5.SU+68Em2Or4an9BXjhowuAxiIzaGKjRLECsZJ1JGkljlwKC1L8URGz8UnLskxk0sknGyVKaV+q3G9Va8IGvLKteb.Vr7fL4HdsBnuXooGxIDrHpXV15hGwzMmsNc6gBwmY1mJ7FuYLlaCXT157e.F0uI3PyKGMh3IRA3dlc+4c8A.NO7G.7Ip7eft5JI0okZYy+KfzpoilUp7GW7Sp5jjEd+W76+4EcIDe4HkrF0gDfW9fN++ROiA8Bdrfxt8JrHjBUylWGOY.7BPOBvgLnFORV0lS1OpjcjxRPLfv7SD9a3SqrrT1Pqr7bk+ujiIXuP9qzyBkGOGjrBruYIues.7PZP1dCWFOAdt3q77VNTq4n6t5Xkc0wp6pi01UGquqNd5t53YebGkul+ahE7IpKXPnq5eYxzOCi4WZC8Un+Ay65Z7 -
RE: Arp doesn't trigger global Envelopesposted in General Questions
@Christoph-Hart Ah yes that fixed it thanks!
-
Arp doesn't trigger global Envelopesposted in General Questions
Hey there,
my Filter modulation doesn't work with my arp. It only triggeres once and then the Filter mod doesn't trigger anymore.
It only takes key triggers and the Arp doesn't count as a key trigger.HiseSnippet 1741.3oc4Z8rTaaDFWB7RCPf.jLoosSmwGxgj1LL17uDldHFLPhKPvAQnY5kLKRqs2AocUjVQg1o26aPOzo256QyiPmoG6k9Hj2f1uUqrkDV3Hb.JjpCY79s69s+1u++sj5dbShuO2SSejcNxknoecjwQLQqpsvTlVsUzzGGsI1WP7JpHs7QtXeehklt9fOQRPe3BZgeu8wKiswLSRLIMsc4TSxFTGpHlZ8JqSssWCaQ1g5jX0yUolImUkayC.7LHpjlK1bebSxyvxkM.R6oX+VZ5eA5gkWbgGQVrzryt3BkIyMGYlxyO+7yLao8lsToYletYsv6U5gOZAM8gV0hJ3dFBrf3qoWXYt0QFs3eGSc.6R8o6YSjCJqY.mrh7ZbaK4UT9aspsn1V0aKn70.lVOVrMnRrcKzlTKZG5whuIBmnX7NRJ.0GHM7FLE7JeRvKCHom.RETPZRjgoG0UDOiDOihpw.sYCLnmRBE0Z0zeCpJGV.SLsCdexZdvfNa3dKTpzCJB+y8+pFALSAkyJxYOiKHawt28G4GFY3Q9wQJd7oZzHy4jGiG21l3k4zRSCudsw6wBb1i38fhGfsCHcVHb8SKSGJexTS0sNwB4rZLpXKWRz3XihxYnAzhDavudQsUvBrToDQCVmKwSPkvQeExAfKgREMLZEh+9BtK3Tzk9Crb3VA1XQZyIoSWzDf7HkNTpnX9TwQIcJOtMVgSVdTJSWfLus4DtShpSElsxFuCjAdAo14Mdi7XGCsZiFDSQLXKfV6k8z87LGJWSAkOE8Da9dX6XAHX2.nhnbY+7noK1Y9hcVP4dDP9Oxa.Y2bGP93NW8e.qBmWwPuPsuuYWpF++i7HSkAXBEj+HzROcEisi7DC+cwUYGPrgvQoMb1jy3ts3LpYRaksIBOZylfYXxj7TWtM16DucKIDPV6pAdGjxtaEhI9ntnpVbGJ+1OWQQYCBfxjK7ovkOd7cqDxtNDdiWEi.eQJqeI7sIX+T1yqZxAMEoWZi92jFkSilwPpKYwPusK2AvGuMVUZjK2f85nPyhqBx0afhLXuRHXGGE4KcUPz1yZNF7+m0brMOPPYM2DCAzODhT8r.GCHotIAPBiQrgCBoOfrJV03RxwRIiAgYEN3efunIKKGqGMY41SpoXdhReYjvR1g7P6f8ZRD0rjILUKKNgYYMUD4HVFhpZLKxgsgP1YYBNLZQcn86gzxP6VCR44ITh2jJkwUJkQQFPkTgc8FpRtc33heC9.RwmPfZrTn7BsNqsLEvwuiGl46x8SwXChCcGNSZaDS7E9PqZjWuszdOI8pbrWlS81GuFbIybOFXQfWniyRN7.lHkixf415LYxxz8rjX8WRJL7Tz6udVd0K44RZ1jJMTZm0LlRZSmiKA66xMha3T+lQsDCKUDhnwiZ8e4.g.b.oVRRJTDQJro4jZVsbviwfz.9DQZVnbROwsaXSsfBHka+FggcDD2HZcXPgbx.vSE1cHFNEWfDLXhPFXrOsKHnmSQ.vAtmXcxQmdAY5KhKgXsNiuWLDFMqMOQzlqxc1iuL+vvsOExf75.BDwoC47cQR.gwPpXLaiYMImdc4vHiVAMZXS5OKoQQqxvfY9NTxIA8BpMOUpyttraAICtEpcbvDSzgSx7QVxDQ5eFp7BSm82o3r1EZYxDxpjqypwWt7RSO8hquxzSOaPc03beVSg1fvZJZkuSZe4Is6WCmzK40UiyoIzjnnj4FPgclx3V81BJSl7wnsBDtAhy.VMIZy5qBwD8ZyrXlLPtYxMjLYUlUWrXhbZVNDJrOytMouvdctAyW4duiDSC2FiFTGWaR6d9Cw3TPSRMvA1h26WBnGs+GS4VU5pM76VYCn1Cr24Wm354TecmjchW7CiWU8CoNb5y5xhL+mBUmaejxXdMpsH54TGFoFzqR50zjkFKSwFKE+o+rxySZBj178NUdd.1NoT+W+qJQuUVtzHmMOkZuLatMpyk57xV+8SgMYTygcvdzar1cKimkQrpF3K3NxlSG.osahP++8a25WpX3v4hVPuyoaYqVkytB4COSUcXZx+nHPFU0H8gbjFkEPyTRyAen7AcmoD7kpiVeYEszuOU9pcHGBYFUKxSVsUr0rC0xxlTmCRgvdyGJjkZZpL4QmKxIsyP3gmTL16iG5FE5Kq8Yrj+2R73Gu46dGeS5Md0Id7mfhbzKJkyWcv83nmeI.rWDuM0EwY3fM83uxTUkoLB20Bo.2aV3++EFFhiAiKVt65KAmR5qLMSypt13L86Fmse23b86Fmue23B86FeX+twG8t2n7QlVJ.RRn7Szzf1LBemSccUarpmV7eA1qEY.BIf I use a regular ADSR it works just fine tho.
HiseSnippet 1459.3oc2Y0rbaaCDlzRHsxN92lIMc5EdnGRay3Qxx1Id5gHqebhqsiUDcbysLvjqjvXJ.FPP2n1o26KQeC5CQeD5L8XeIxaPK.IkHoEiMsl3LwQG7Hr.6hOr62tXgbaNyB77XbM8YOZnKnoeaj4Ppnei9XBUa2lZ5KfN.6I.tQnn5CcwddfsltdgmnDnWpnVvm2935XGL0BhEoocLiXA6SFPDwRaWaOhiyNXa3HxfDqd8Z6ZwnMXNLeIdJfJq4hsNE2CdFVsrYPZOE60WS+6POrxVa9HXqxUqt0lUf0WGVqxFarwZUKeR0xkWai0qZiOo7CezlZ52pkMQv3lBr.7zzKVmYOzrO6mogavwDOxINfZPEMS4NGJdGlis5Hp9tVi9DG61ibTdZZ5n1wtsBgts6fNfXSFKO18sTvDFwZjzApOSZ3UHE7p7tfWFPROAjJFBokQlVbhqHdFEdlCsKUFM6hkwojPIbsZ5+EpASt.pX0A3Sgc3xAiU39aVt7CLj+4a+gt9TKAgQMXzmwDvgz6+sy9qyVZ1eaViyOU2tYNmZa3LGGfm4zJpA+hT79T+Am.7GXbF1wGFuP4wOsO8V4ymZEdpSrPFcWJQbnKDMNlTTIiHfVjaS9sWraSr.qBJQxjqyE3BhBN5MgyjoDggnRnlf2oBlqLoXh3mj4vr8cvhzzIURWzDR+QpXnJPQ8HhgISJOOGq361eTNyTfLOs4DtKiZSDV8yFuyjAdkdsqa7FkwNOpU2tfkHFrEQ67xKL878NTVHDJygLITHnta.PtavXieBeFX7DfBbkSsxET58uyaoW2bW58PKgb6OhiodtLuTF1DFPNhQUdjXguvSVr.dcGUTNo7FLLOyod6i2QdHyTGSrvmGPW1d.ymJRQOJj6XRxz6zYMIVeF0RKdcUdOmX8Rt8QOKt71bWnWOhhnDcqcBIooNm2CN0W5DWxS+KhJJKWpH.QKDc4ScegPl0SrUhBQQjnfx1IirZ4vFyi5.dfHsIP5Wn5lNDafGn9hnm4OvT.tQxFafh4z.xLUo1AX3Jb.RXfkBLf4ojIffdNcARKv3h8fgWcGY5ChK.16QYmDCg4xR4khTtAavIr5r2Dn9JHS309frhyXw46fj.ByiBqwzAS6AW8XYIjYe+tccfoiIMGpEEKo4GQf2EzKFp7Jo161xVRCLvcPipClXhwV5+jerUcAn+0nJatZ1etB60wfCyRdSYt1qtee8sWc0s1q4pqV0uc33buWqf1Gn8D8y2NcpZmN9Gk6zKYsCGmSJzxHYUTJEbLAG40vrKKUHSi7knC8Et9h2ClZYzAsaIqIxGYrXiLStMxhJizhZOgIVJmzxagdpr5eFT5OX8GVHeM4bIWLUZDFMICbcfVzyjDXoDEFWQ10aWruiXjzz2Oc.ixb6ynDqjNfNffS50C3IwdlGnsEBEocrj6TqijVfS1Cy2TaeYuGXtzOASou3p+drLiW2CEBWCU+XFeZzWegOg5qeJ6KKh9uBpMyYXHYdGhi7YzA.pDJbvE0Rullp0X0Urwdwe+ep87jTfzz26U649Xmjd8+3eqUm3xbv7bEQld1dwbRatKZ7g55hqOkArECQ8mg19oMM6DwwC9tw0YUpF97yRUmuIXgGNgzyWRa2ZgR1GjPK4BCt7HQYt.yMVvu7m0L88DmimMQ0w0q0xhc8UZDkSxx7IKM9Qd8vEFg0vHxG2f81n.ZwMA+5hnHB6MBG6BnnboaBt1kC5T7lSKGeEJ5tLC0cH2bv8Bnm+Q.X6v7EDZuCvx6mdirFr52Ag4ykueO7kJdidmSz3xidJtIPsKO5seQSVYzKqTSVYzjeP1iAXKN6UVgOjRcaxmGHQdtoA+ShJgNPM1nxjOgZ.wl7JKqzlZBEWaZUr5zp35SqhaLsJt4zp3CmVEezkqn52QcaeAaPXdhll7kzA+eTz0C+kZBRYz9e.qfPoYA -
RE: Global DryWetposted in General Questions
@HISEnberg Yee that's what I thought tho. But the scriptnode Filter doesn't have all the 15 filtermodes like ladder 4 pole etc.
But thanks for the help!! <3
-
RE: Global DryWetposted in General Questions
@HISEnberg That's great, but I also need the hardcoded modules like the Filter to be included. It seems that you can't adjust the amount of channels there?
-
Global DryWetposted in General Questions
Hey there,
I have a project with multiple scriptnodes and hardcoded HISE modules, but want a "global" DryWet for the whole plugin fx chain.
What's the best practice for it?
(Counteracting In and Out Gain won't work without parallel processing)
HiseSnippet 1426.3oc6XsraabCEkiroSrxilDDTzraV5TDXLR9QRPApkkkUpPpcThTbZWEPMCUDg3PNcdDKkftqKxuP10uftuqZ9G55Bz9Gj+f1KIGoYrkpRrxi5VTa.CQx6k2CuON2qbyPoKMJRFhrJ1dX.EYcdbqgh3d6zivDnF0PVWDuGIJlFZa1p5v.RTD0CYYsvcTaXs7hH8OudqpDNQ3Ry1BgNPxboeMymEmsayJ2kw40Idz1L+bRudkFtRwNRtLAvyBXGT.wsO4Iz8IJwJfQeEIpGx5yw2rzs27Vza6r1Z2dyRz0WmVtzFarQ40b5rliS4MVeMORGmadqMQVKsqGKVF1JlDSifKspzaXqdxCEFCb.Kh0gSUKJgZAV1rMZmdLtWyQNmHDxZwlYtpELtpqh2i4wFuelK6R5CryzHuSypvrfToS.jrxAoEMP5x3Vtgrf3rST34b3FBHB1k.wl7PwHKx5U3cjf.h3U8I8o0CgEiUXkMcbtgM7mq+EcSDtwLovVJ1WFSumXkqW74EWt32Wz93G0s6TOSYlPImSCm5wpzgvYo3JhD+NzvaX+TBOgNVP34eTe5Ruc9TWyqNmfRQCAK9dAzz00kbOkuR84Ii.nT2lJVjhPPzXcj3hoQhVblGMDwfK4L36JjcJgzfOeQB5gMpQhIitF3FAqDPCiYpGiUM5SghHS.dYbMZT+XYfVV+.oPYeqK7FM5fLC9kUFleQT7PkqYIsfHelmGm1TFwTt9bU2+BPBDzh8LMxe9U+o67GO6G1xOOA.B4SFjmOHJoaW1.ckaWF2OJFvVCenfFYcE7Cin1dztjDdrcTe3d3LQepWaoV9X5.3Y8I36vkcHb6ZgCeDE7ySlwC0ZRuDNI9nEfJpozCTOi7Y8pTaA77FlGpmfpRmYVU91BwKiaxhc6McLVXJXDxN9PfwTtrKf2saWpabF.WDW+alWhqYadqExY+kM1+J3lR9vfdRAysNiCjOZPrL1rnzL56fP0CoeWBU3l4sdwuV494CufaNWE2mU49IDdl28Ue609ssqxBjbR36pm+DzFYVoGeJd7ix9TddrJZb5FiWCmFbsUN0S2X8h36epAfESam.DAlwH1c.wOfSsKM0wHdANqkcPHMfDRaKaxICWIRq1C.DdC6NboaeUejI6yGXPPUkDq31iHDTdz7LNvRumJWQOPlDyDOYOBz5BZjg2OwuELcpKcmTzA6YUPMIfYsiZsJvzhJ7zK9S3mzCKoVakdXoQGlMDAZeZ7gxv95Y6R+Lx5rFWO035ebIz1bt7PUueVZNBDBz6kwfp1xHwHftsuLQMnfAsYIXUGEMFAbXD61DFW0DpURDLHj28Dsf6QOWu0BGPCiz17LXmUgeApw80bqKUm3Bt7gMIw8TrBpYqfbZZ3ptiysy+Jxm.YluO+op6bzWDvfK343qG0AFNP2.Yz7Ql4fUqf5hBJybdbinCTm5R3nCLCaAOa0cZbsF.qD8r3P5SogcPGA8mC2cvpoGLINGqya.jExCRTSRHnMzJyz.bzJ351iIN33SDtGYvw160a0J27WijqUe5gFnmWRSmyZfyDxcQsgQoZK0WGjpAHWa1ygen.F+BhPdniYpeeqZl4xlXezGdbeF7iXdPP3eWndIrV1OHfVk8TUJ66SzTCy0WV3jPtW9+I2+mhbu7+IH2KOSx8xezH2Kh6.eEqvjndGkd+BJ58wGMIVyo27SwWX1jNWpxjjNNUNFoyO9xW9ya82S5TDFqMtFMXdXKcpLchGmJumXKe8VyhsT+8wNwfFglNnOlu+cms7iAyfOwMT9XWCYmJi4r5cf7egNKbY7dp01S4+WjOyi8XW2idUSnX44Uw0lWEWedUbi4UwMmWEu47p3sdyJp9m+tcRrz2vfCULM2UmDZYsqf.8lzbMn+BG8.WgA -
RE: OSC Filter caps at 1.9khzposted in General Questions
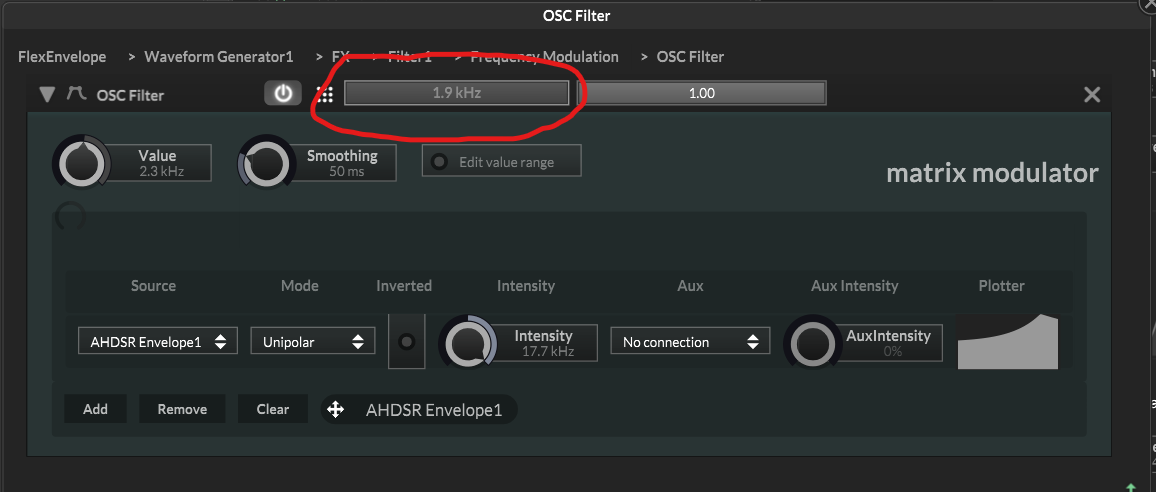
@Christoph-Hart @Orvillain One quick Follow up, how do I get seperate controls for the Value and the Intensity (as it is now two in one with the additional hover control below for the intensity).
Since the intensity in the property editor is the Intensity of the OSC module and not the connected ADHSR graph which I would need.

-
OSC Filter caps at 1.9khzposted in General Questions
Hey there,
why does the OSC filter only opens up to 1.9khz and not fully even tho the intensity is set to full range (17khz)? It reaches never that point.
Is there a way to adjust that?
HiseSnippet 2288.3oc2Zs7aaibFensGGKm37ZS2caAJ.QPKP1hroh5kkaODZKaYKrw1JVdSZZA1siIGIQDJNrjCcrRvhldqmZAJPQ6dp4XOUfdbA5A+mPA5+.6sdnWZ+CnncFNThC0KKIu1Q6pCFdd7My2uu4607MrpGw.66S7.JKeXaWLP4ZvZscnMK0DY4.prIP45vx13S1x4XrMgMgMZ6h78wl.Ek42lOGkTK.B+8ue3FHajiANtK.3IDKC7irZYQi6sp9GYYaWFYhOzpkzryoWwf3ThXSBX7y7vz.WjwyQMv6g3SaNHXGjeSfxO.tp1ZEJhWKc1rqUPCmKGNiV974yjM8QYSmNS9bYMQGkd0hE.JKtkoEk3UihnXefxBaPLaWqI4ENhM3IV9VGYi4Mz.0X6rn6xDaSND48BJ0zx1rZGAkOfsnUiEayKDa2AtqkoU29iEe2Lb.0XJjEfJykj8lOA6oIydokXuAvRJRrzBBV5VvZFdVtz3Q37yUgUbnXu5Hijmkh4BTNEVhvlfC8AsPOGW1i0nKA2qP5z2Wk8mO3GWOvwfZQbTIN6Qn38ct2Gr7qVN0xe1xp8NT85CbL913QrswdCbXtpg2nH7dNAsNB6ce0iQ1A3tSjA+jxT3vkoxG4FBTKMQhSEGK59tXmgoH.hDUL4+JQbEapzPo+0ij90rsLwd.KlP9JvOxgbjFHjgiT6ey1p+QcvXSblDDC.a7mGNwaDPoDmPhSAEMz5gblM6jPdlIf79X8r8P7q+cS.ty06NGI7GKhy2Cw+m+1DryENOXd0yCaWrWhe1oiOwqMcr8RBUzzIn9024u7OmDpGjV1GWYSDEwcTEYyvribwdTKtIpxl3iYgIDtsRA2D6+bJwEnb6RjVtDGtElxxmoY0Iwa3l5s613KeodKKSSabUhuE2ER2Qz+SrQbji+zBEuH+5+gNEeBk6wrrG9WDfcLZCb6X8WwjGpb+ZkTKaYybOxBU4whRw9uJgrzSBk..I.bMZTfBA.JaSPTKmFGZw7EwgwMfxcICmW+yjfitq9KrLoM61wan5MwVMZJEf8SziDxcBou9NaV6fs8PtMAG0PN.qEE2pS6qBykOyZEyULqlT+Y3zmQqPtLERWrPV.WlHuBgGqJ0fuZYU06VMV7b2ej5cC2V0NoNnc26ymSEGS7IrQ+PsvlrPs1jW7Th2y8YQ6wrApir8wK+YIDdqbl9EOQ9brchC0Ae569Gz8oX2ZVuLgl5n0H7CpW2h0CDptyKSpMjBJzDzRpJHq8zhXhS1iPCakHRU4Cj.2PAtWIB2OBcD1NxTK7+GpVOncj16skTRU6Wq7r1fLC0r5WFsAui7Fr+d+v8KWNwNr3XDURZOpHsGo+U5ioAWJ3VNHVTcyIBbYkMxpmTqQ.ta.OO.SV3cZC40eO8wQ2Yvn5ZmYf1gXKn+yGpmve6fsEFpxeK+tptqSorrzUOrBKGcgB9hvv75SfvaA6wYPRjtTzxLQ.MmLPMufA5Ug6vtTv4DlKFtHSDHyKqC4cACxqwh8ZfZeNQ4UDqxDAyBxlhu5BFlWGd.1Fi7wmSflpy5LQwpVcX1mLWDCApfLm1CTeym+4eQxXUO6TYjy9IgbyMh.IO4JCKtavNRhHy2GgYHbh.eGKeAkSh.n3vraeKH.tArVfOkcY8oPBjpCsIP+xmYl4CwfdDn+KeXGrLO76Ggj2EtGwqExlIRLqh8LXaNpAdpNBKE3cLtWMhRdAGiGSj08ZCCwH9xGZQdxjQ1JQN25GXmUdBIBzXIGG+Y5wdTZDXi7TWmwTSlTSaXq9vu4RORswLIIQoebXqU6t96q332oqQJ6A8WeoaB2kXxvLMY4t3EELZ.NKKWio3sWxe8WY0.abYwaAqZQMZNXdbtAvirasdQviQUNbE3V0qiMnwL3Bvx+jKlxDJu8KI19uCbaaxQH6XAE6piLNAKJW32MZX0tiq1cBZinXv+8wsXvticwf6svdKLdE16Lpk6Byb0xcb0iem9NZ7uDs1RTw4aJXyqH7IGYk0q+YYdaWhCwsIwwxPV+3.L0ypQClpm7iJX4RXNVGJhjCgI0sj6eopXEcKCoZPJmDiDqDlmtTaQFsRUPrSneozO5jLnDWrkAYWQdGSyIf1nOAfiohR7cz3VXydNj6IIzYOFr60hlMke8lC6r3Ib2KbMaJBGYNAy+M6bBNfDvq57tHlyW9sk1KnUMVPWCLa2cbv172PSYN9KWHZml2lKApgcLCa7+X+hFTi2VIZPsNCBDKtzS.3fMDYzdkCQdMvz9xbU31T3CjyLgkMVfAoii6.S+.s74JjMe10VKewzoSqUDrdvIQydQ3Gp8fzhN5RCjQCeQNF6QEIFjNwYv6INCtJ7oniwgOFd3Iv2JrccVxwpaiYY+vUftjy.ZeCJiENzC436R7YgTkV4Z3VVGxtxgehd6ghLCjhLICzQCbRtzhtRLKtnnLSTHMukz6zYF4NqhbRrXr1IVocsNQ9ZMhBdVCyPt499FLACWNK6anZfsO9o7m.QSlv3tyH28NHOS1YXhzLTl+hHQxE+ZahjuEuyVhrHS0gGqY0x0F28SNgyi2lEBtNJvldtymbDIQF2ycz6KYtum9iXW5A4cwkOmxXdd89x4yo9026Z+M63pCR091vpD61BE0n3bblH94eFd3D.H9UCk95Odr7waRUy2W+wAH6djtQ2l57J4OCM4EFS0i2M9oPUmY7+bKnHakt7azc.jRN4qRWOkX4tSZwy+YNH3I89oAUqEgPaF9QAHmaPE8dChM0GVh87.jCuJe75e4FPEsTVbzOFdbJTJy2+Kw..GF9oBHljWOuDde00b9nuHCv9AzgwA.PhJ7yEnilC9XeLKPamsYc+eJ1ivma+a++52+W+u+lO4Kd336XiadNa678aCir1C+tBls40qCe7rMCxSY6jYaV78frLlynFFwU8sSH2Ki6RdYrGsPFdjO0P7IuwiSrTXOLb6D9sHmhEif0VUq+OvOluEqO0vH4R0GgYlVByNsDlaZIL+zRXgokvUmVBKd1Dxu305ArHtBaC1EPqtk3aXSoyGaCyLA7+kqnPQN -
RE: Arpeggiator bug - missing rateposted in Bug Reports
@Straticah @Christoph-Hart Same with the Arp here, many steps are missing, such as the 1/16 Step.
-
RE: Arp doesnt stay in time with DAW...posted in Bug Reports
@Natan Is this solved yet? Since I got the same problem with my Arp that is doesn't stop when the DAW is stopped.
-
RE: WebView layeringposted in General Questions
If I make the background of the web view animation transparent it still won't be transparent inside of HISE, but when it's exported in the DAW it literally takes a screenshot of the DAW UI as the background of the animation once you open the VST? I guess that's not how it's supposed to work.