Glsl shader doesn't work when exported
-
Hey there,
my glsl animation works great in HISE, but not when exported.
I saw an earlier post from @Christoph-Hart about that, but couldn't make it work.
I set the OPEN_GL="1" in the xml settings before exporting and put the .glsl file into the scripts folder.
Sadly the "using File -> Copy embedded files to project folder" isn't avalable anymore so there might be something I am missing.
HiseSnippet 4281.3oc66rsbajakj1lo7nLo1jT6G.Jmp1poEIMuHZKuxZxn61qks0Z4wy3jZqo.YilDiZhloaz5Vh+Sxi9aXeZ1mzOz9v99tmC.5tAZ1T1imcRlZxnGj5F.mCN3b+bPK14Rlvm4+0IB974LYsZ0u4QwQiYIIQw0puxqtXNqV8OswwWHjS2YJkKp8jcqU+W130r3Ddjfzq11WLmljv7qUu9MO.WP8O4V0T+7e+62lFREiYECUq1qi3iYGxmwkEidzm+TdX39Te1q3yrV8Ze9SFGI1IJLJEHla1nas4zwmPmvdNEW1MZT6wzjo0pe2Fiocuev3QOLnKq+CB7G8fQr0FxdnO6g2e8wCCVe35C5yFr98qU+WrmOWFEerjJYI0peqsi7u33oQmIzavq4I7QgL7kd0NF1Y8v6GE5iGQbzZ6LkG5mykR.d1sr3Y2Tyy9ma7LtOOe7Bd2uVMAo.BaFX8a3Rd2zg75YSdcsHuJHo5Vjzszjzuowwii4ykEynkkOQHYwATPNYSJ50V6F+Wqz3d2i73mb7dj+M5oT8vjKSiIOMjO9j1flPPT3jTwDRvUeaLwmIHGOEjkwqrSDfYgryL5Ir8igWx2Iugc61hL7A8atwJfHNQRNkFSRlR1jjAz3XFvCzXx6NiREhK5LILI7NNf7hT47TIp2AfpzR6LgI2KHfMV5cG8rHDq.mginBVHIU3anu16wEw7wSk.sagx4VDA02WAk2cT+o2cZQ.5tqAg6BDnPepMXTc.omHASiUl2wmJocBAz0sS2MHpe.n1J0mG09P1orvr0LKJMg8UvB6OTsTXUfFPrbdTBGwE4qbV4atlU9l78klH2AkPGEk7UJZXnZ4OOJdFMDziXwRVIf8dFWJYMqBEu4iCE7DEBX9YbA.7tvymv.IlRApEoG7t5Q.nDFH1Ni6KmBrZPIA3zlAmx3SlJKOJMLL5rcfeOB7Lj.ydmsBCIECTrxn4z+TJCVQ.MLgYjf6EeFiKUGimQSSZmCnFpmgb6rw7BREiwynGH5Dxlq7mWwHQQPyY.fzO0vbXB0JjS4IkjyJLz47MpZdjSqFBTjer5P60jz1.xEJN3aZ+znnXet.T.IbwovAnX6xnJs4I5IIMgbp1J0rDd.QeH5L1Hc9K+EyF3GSmzTsH8wyk.sEm8LhS7zS3fwyDle7Ue63Sj4.l+vBJMNrrj4LvLjEKpXGKqFa3bj6kyi9RTawq4FuGfeiljANo4negENx3yMe+r22p9MCzg9f3RcKykDnGmR7p25H3L9R9BAO.3YIUnQkLE0NMK.7BQ8tCWoqBp2+wxpasVPA6+vvrpBMYj9cZU0AZ4.ZypcoBGIXqkIcxnoLlf1YsfkRtDUND11Rwr4fCeomMHwLYZrfHiSYarxaQyakE7Q3BeYTpjKXEFvSrLdeULUjLmBrVzY9i4nG7IwXThDkRYhjEFZ18IcBfDU.OLdcOuq4mRzsV3Qf7arkaHpOhFCos.XG7QHNCS6JCoz4yCuvDoKYZqbsxCiFSC2NBnkDutfto04BSTJdQOSVmKqvLjSilYhT1FCMdhjLMJ6Lgg7vXTEQRwsdmzXjin.G1axcIqk68VEvKjKNANTOkJngNLfCBu5cRLjJjIPBQgfDiSGuPxmYK+aVkIKPJga3ZiUdE2EMqVeiu+FMzYyczyCuFCi+wz95sl.kJ8MRBFpmgo1ndRMnWugM2HSAjDIddjj8Bsl3mrB3Xq7TAAUNGlwUbDXoEW4z5s5Z.zSjNaDKtEnOGlxxWHj7qaF0MVdF01I7OVm.n0BiDOQvkuXNSrrx.pYxZDd5KdBJ0vzvMiAqatJLBPB02kcJTDjNo7OowtrjSjQyUqc17HAhg52Vpl8WkkxNJspwgDyucCcln0NGNK0wpjtH6AcFR.J+E+O00EPoRjxdfQSxpl5Sazq6Zc6s9CF7vd0byhpV8+oFNYQAUnsPwDPYLQ9ogToasMn+CyDf3wofBL2XADw+B6JD++sBd9PIweSii3xwSqlFuQEzHHD+gfFMkI9qZnqUof.uUi8+p+FTS3syKsmOadH6frs+1MzABtl55qUaWVH0gE8kFEMy.u4yqnx+mnRj5nnPZbYF7M+fOg8t9S3s9f0BTkL9iZM0eaCEa9G6DoRz+iah7Wi9L+6DIpy8bxynxXN5x94oyNFb.OlAjm.bjigjpeCL3g98tYdyOFxPT8x+K7iYxd360MS1Kax+lrGyniii95w5fsno1sUi.magpYbeRimguS5USE.117dF2m+0iG6hpE.r+GKfC9XAbsOV.G9wB38+XA7Aer.t96GPrcjakJilosMpU6YGsmJ6k502SPAsbkYRMFjdkuOyWmPhJbBTLD1FV7O5c8SaTzmtrTnpcil+KM9c7.eV.4fC+58Ndk4wrwbU2imBIrLmDDFQkarxuCz23AprM00trEDXhKS8Yp5WvNP1derDpyhhOYkTcxwZfIPh757T+CoIP4GWFpJcijunrFShUgmn6Hh2RaCUSUu8fT0..lgqm3mRf04CKlMqbqPauSDPgzPr59rx9AbGgUA1qIAxi+RHiYWxMekZh9KbHSdotiLhwmQBAzfEQp6SVF1NkMtOwNM+LlP.j5VBjjrpSjZ7dRD3kKAkHLxQFbCDllffZf8il4oe47lltZXpoNHlNV5kvEdmC0A1qemGt9CWWUR3fGLb8NCWa3fd8GfEKn188owifH8gzzf16aHgU.Jc.YL3nL9fXJbDgpKzalrEoXtd1uzuDYLietW1pzK.J1IeW+RcKjXDUKXmGo8zSt7LdBLtfbrLlNML+.mDEH2lQm4rZCIMBFG1ihW5m8hLijv1qkNRg5RanhWeVFwb0eEpIYxUuSLQWIqAM8wV7ALP4F1iN.GsewvlyshbfQ852oKN4.Rax.8i8Iqh8zpI7GEchqJep1jL.xYR6EeIKchjfJxB72WxBwmND6IUhhCY3OgXoDHCxSoikdZFKfK7YmmyOfpxxdlh1rszpjpxfAkLyqfoOMMTtKGL7QlTK.KfHf6yr3mY5jDP2.xcDaePL4Xr6rf4T6dMs3T4lFapImRcBvoezXSHzx9Dx2vHB53oZrpa9ARdpZYUFO4nAaPJRejM2j.r2+Lh2C4hSRx6GQFP.MfHwqamtsxILSs1uU0BCGj0yfrWxPN9RwVuOLr02fsWLhIVJtxPSKkphCtT.+Ena5O.n6V.sC+13s4THsdKSfbwYaUuvRRGIgvDwj+.v6oBtNXiqL84Qbfl1LyYjRzB5uc67f6Ono5gtc6at.BPJlgRP.e.1utXvoIZpqPZN5VcSB54B0TUnXHXqjg49c5lg2dUfWEsNhcFCubqUbXN.V0BgGgxfeuqJfZiaR9WyYfpArYf1WbP6sDWxYSwFlA9JXEshovR50fYSTLvYxrq.lpqRqlGpldWrIyaBALDSjS8rfuzduE3X9TNC3bSR.91YXWNsvE3xmepRH8po.KdZTnu4FfVFVJHeE4c06hOAYheo4F1zpEhqdmxwXt63p1w7N0mLKJRNEBZMWybqfnZUbpMGPG7LO5LuhAPYvPcO9+2SofFi7rTvkXnl1Jn4sYxHQpwGzyQR14P+bNyOlOA8OYXbhyfRa0XYqzDHmo7t6hlqVTziTZaCal4bGud.Gb+xL10Hpt2k9fm0.klxIpX+4pFAbAML2mJbVE5aX4R10H0OTEKxwqXaKMdUhWwL8MXptpzsYS.h3xLK.ihFWbnR+RoRzaniRH8bq4Frg1ame5k5K9AlFL9CYFJwV9i68SDAP5phwnefj+TrzSMp1JUaid.y+p2MadfzPsPTL.jjDKLgwByogBZcUhWAw0tXBD6k0S50Q4xAcDCv4RZKzIUSe8KxeSyZwTzriuOEDeBnvP8sB0sGh3BMiL+PN3daiIkBqGYGSC6usRyibD+bvYtRKwGROUu21dVii9lbcjwgPpxd9QRuzSs7hzpj1TSx8r3hJWW1gOT5eyifn3uP.gEUBqbWikULuqMEbWKzZq03q8Zg+A6ajGlvg0FThkmUyNjpuiprqMytJjcoRM9nbRvZS4Yk9izegqlbAk4b6W3ao3xUxLxwjJz2grNgEEknJXQmGBl.LlRS.KVfI9Ks1+.JFFG0r6qQeAAcWGJpmg8CRLDlVVbzxW+zRLkUplVrsEs6rXEkr6FV1tyBOImh2PF52LyCgyYv09wLQIR1tjMGIKT3iodmLGoEUX8YJO4V29py11qS+E10JOJ.e50kO.ucgKULG2p7nOMh6CtwfjJrxd081sKt9XqP4fA2lXsTS1Amsy438OyeIKIJLEEQv.k0w.xmlWCLlE0jBBeQ51RZpu0OijD744AnQoLOrYIleVwZW8tz.VgCLLjtNM47Cv.Hkh.4NpBvzIGNPGTFxOy3aH6p9eEflS3IU.Y+BH6iPN.+0CKfbWvbQmR21P8iETpBKwXMItDPOMALzjbkAKu.xfbBqJ.6WBv9YYDXB9d0+oToGlXiiBDIilWlArt5rin49MK9FedL3ZdR7UeqXQXsXAqgfsN9q0rfsfGbPNFJPynHoLZVYp3gFWUfrPgILrDTtRkfYQ.2OGr0y.6PdHsb4TBeZre1WJEXweBjWQ1G9z2v.cyRETghav+uSwL4xGi8BVGVbQQPJ3TxIK.aWBxL3ByqDSAFvYs.RcfZ2qhsKU3XOpYIkgr2B6VznReXMPB6nO9B28.uHNKCG0hzeLYXQthzYXUzXL+9c6VtPUDXdgGukvSMAKvnpGBbVaW04oOZslWhbw22hdUz722R1VwepbUWWMDluGNkuiJRhMqdRqcCUW158m7uRc0tYWcNuoMQqzdbviCFVyXndMX.Tj9NB+ENvq0n9nNJkCJlm3WtFVIMCU7.mVOkmhet0AFxrDy8yxp+nHxIjlJDYESNAEwa.+4QEpssIPV27UW0FfEaDC5IRMhGGybT+nMNr95rVD59EPi8y5CBCUfNcex1zp0U5jHMjXKB+Up1UUDgzUFzJyuk9C7r5Mn+R2f9ee1.mWLI3hBVz3onGl918wzg9PQnQGN6aNSRdj4azShsqnT5RtmLdtdDyGOXntekMH0zZTSSQkkNEJDVkaJLEjEmn0h66cK4LnzF71UbexsQTV8TC07K6O3mU8uFMyrPusVBA+8W2e46vOwT9WH9at1u6LUp9WRo86j9edWfQse2XY+rt+0nYpyerEo+OPZ9KC++DSuuTJk4Z81iWoNuip52IM9hqt.U4WH8qeVq+ZzJyK+oEYvOPJ9WyV7SLc+EqUJW8uzTUZATVy86jQvSilMhKTLNraN3GsfozfhxJwVf5zpmRs0YejRUcG.6Qry0zmdZmKZY06Gqm6i8Gbw751nTmWduH2pwN1uTfd2.ma3zTkqG6m2pnoMEOVfYamSaTtcIuWTa2LFm2J1fRh+MVlnihkNqkeEjQfMAjqDTRfsZwLkY2VS4xorln7Q0kBs5qo9RHTjXKR5L821.15VIW8e+2ko3+kQyXbemq0CLDx+tlM1E41FpMrSbKqCZmIMcdcjwV.cv6fpOS+kOX4Zu33cuMc11pt05haVALO1Jb9TZ6h+WFLsREGUeCR5dXUQsMqVYNeqVQDwUqTeXosu+.VBclbgtqacHU84dXVet0s7E6wc+EtphIzQrhKiTcpdTEgFUslVqqAZeqk0pBqeou5zWGEFhTkvmOgHK92mw4KKX4ns3HzRyhy+pBdashuxLA678ANA9IT9+gh62Rb -
@elemen8t go to the app data folder of the plugin ad set open gl to 1 in the general settings.
Or is that something you already did?
You also need to call Settings.enableOpenGl and set it to true in the script, and then restart your plugin.
-
@aaronventure Awesome yes, I did the first one but not script one, now it works thank you very much!
-
@elemen8t you can implement the script one as a switch so that the user can disable it if they run I to issues. There's a history of reports with headless systems like VEP where the GPU is never engaged because there's no display connected, so the plugin renders as a black background on the network clients.
VEP in particular may have resolved that since then, but I have not checked nor would bet on it, so it's a good idea to have a switch that let's the user disable it, and then pop out a reminder that they should restart the plugin.
-
@aaronventure Ah alright yes good advice, I also thought about a enable/disable animation toggle so the user won't have any performance issues if the animations are to heavy on the GPU.
-
@aaronventure said in Glsl shader doesn't work when exported:
Settings.enableOpenGl
First, thank you for the tip. Second—does it seem strange to you that we check the OpenGL button in the project settings—and OpenGL works in HISE—but then doesn't work in the exported plugin? And then…there is an OpenGL flag in HISE's compile settings—but that setting doesn't work. Because there's a second, secret setting in the App Data folder.
Am I only the person who thinks this is insanity?!
-
@clevername27 Hah wait till you find out that it doesn't work at all if there's no flag in GeneralSettings xml and that sometimes won't get created by HISE itself (testing on the latest commit).
-
@clevername27 Yea I am super confused where to set this flag. It exists in Projucer, then in the HISE settings. There is the Custom Settings FloatingTile which allows you to dynamically set OpenGL, but this doesn't work, and there is the script callback as well. What is the proper procedure here, just use a script callback and communicate directly to the AppData folder?
-
@aaronventure Hmm also the plugin needs to be restarted according to the documentation, so it wouldn't be possible for a user to do this on their end:
https://docs.hise.dev/scripting/scripting-api/settings/index.html#setenableopengl
-
@HISEnberg Here's what to do (and again, thank you @aaronventure).
- Enable OpenGL In HISE. You don't need to do this before compiling HISE—just in your runtime HISE that you develop in.

-
Early in your UI onInit(), do this:
Settings.setEnableOpenGL(true);. -
Quit out of HISE.
-
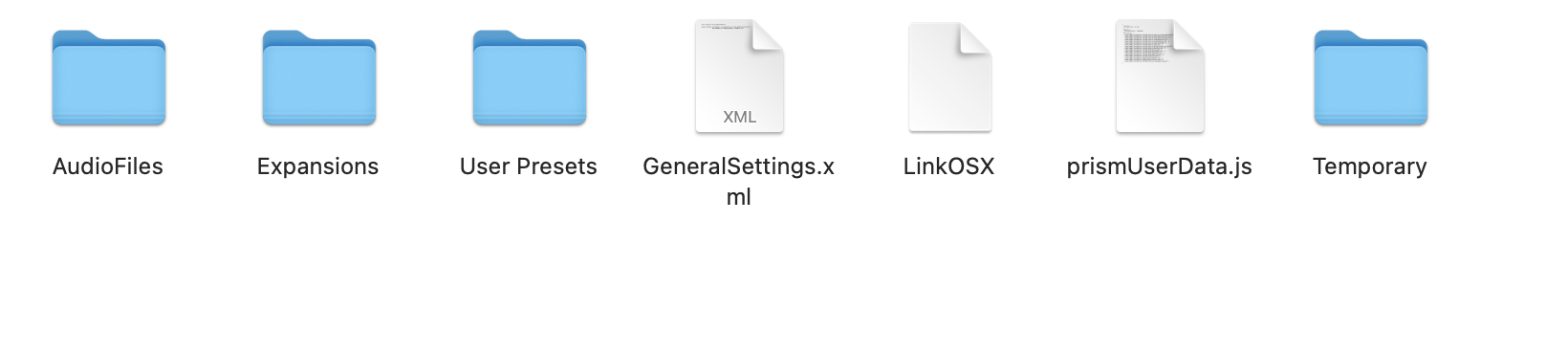
Go to the system folder for your plugin project (not for HISE). On macOS, this is in ~/Library/Application Support/your-plugin-name. It should look something like this:

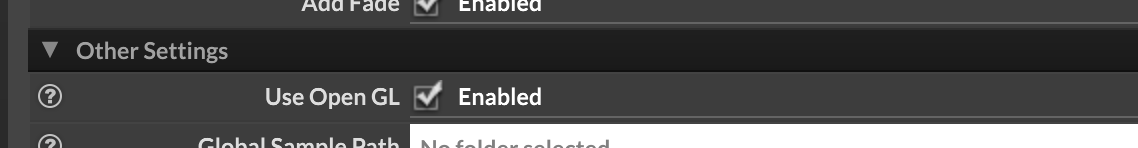
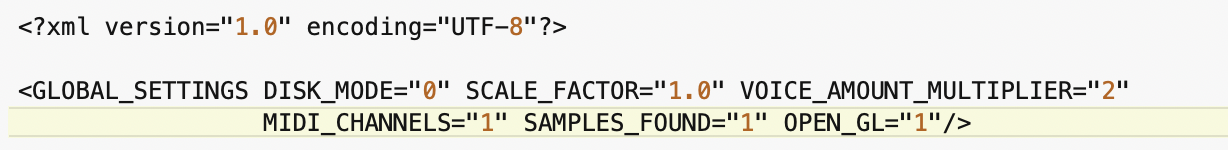
- Open "GeneralSettings.xml" and set the OpenGl flag to true:

-
Restart HISE.
-
Profit.
There are occasions where OpenGL simply won't work, regardless of anything related to HISE. You may wish to give users an option to disable OpenGL. To do that:
-
Implement a user preference system (such as the one I uploaded to the forum), allowing the user to decide about OpenGL. This way, when a user turns off OpenGL, it stays off.
-
Before drawing the switch, check
isOpenGLEnabled, and use the result to set the Component's value. -
Also, set the panel to display correctly.
- If OpenGL should not be running, load a static image into your shader panel. And set
Settings.setEnableOpenGLto false. - If it is running, then use the shader with that panel. And set
Settings.setEnableOpenGLto true.
- When the user changes the OpenGL settings, tell users to close their DAW project, and open it again. This will allow your HISE plugin to reboot with the new OpenGL setting. (Don't tell users to remove and add your plugin again—this will annoy users, and more importantly, they would need to do this for every plugin instance.)
Let me know if that sorts it for you.
-
Thanks, just a few things I noticed to get it working:
- Set the
HISE_USE_OPENGL_FOR_PLUGIN=1in the Extra Preprocessor Definitions of JUCE, rebuild HISE. - Set the
HISE_USE_OPENGL_FOR_PLUGIN=1in the Project Settings of HISE. - Set
Settings.setEnableOpenGL(true)in the script and set Enable OpenGL in the Project Settings - Then you can use the Custom Settings Floating Tile within the plugin dynamically to set OpenGL.
This was my process though I wish I did opt for my own button/panel as I hate the custom settings LAF. Definitely some redundancy here but at least this works!
- Set the
-
Great discussion and help btw from you all.
I have the issue that it works on my end and all my DAWs perfectly when exported, but not on other PCs which sseems like not a GLSL issue but more like a "stoored in plugin issue" I guess?
@Christoph-Hart mentioned the "File -> Copy embedded files to project folder" method which is not avaiable in the current HISE version. I got the glsl script in my project folder in the Scripts folder but it seems that's not right?
-
@elemen8t Thanks for sharing.
Perhaps you could leverage
Settings.isOpenGLEnabled()to broadcast whether it is "enabled" or not:
https://docs.hise.dev/scripting/scripting-api/settings/index.html#isopenglenabledI would like to hear @Christoph-Hart 's opinion on this as I wonder myself sometimes. What is the proper procedure for setting OpenGL up?
I searched the docs for what's available but I don't see a clear way for enabling it and allowing users to enable/disable.
https://docs.hise.dev/working-with-hise/settings/development.html#use-open-gl
-
The thing is it is set everywhere to "enabled" and works great in my DAW which I think won't work if the glsl isn't enabled.
It is just that the shader isn't embedded in the plugin. I tried referencing the shader in the project folder but that glsl file is always empty when referenced.
const var glslPath = "{PROJECT_FOLDER}Images/bunny.glsl"; Console.print("Versuche GLSL-Shader zu laden: " + glslPath); const var sh = Content.createShader(glslPath); Console.print("Shader erstellt.");I agree we really need an updated instruction on how to implement .glsl shaders correctly atm. @Christoph-Hart
-
@elemen8t going through the same issue still haven't been able to figure it out did this get resolved yet ?
-
@sodanswishers I've been dabbing in an out if the GLSL part of HISE for well over a year now and definitive conclusion is this:
Use WebView and WebGL
-
The input parameter is the shader file name (without the .glsl extension and the file must be inside the Scripts folder of your project (it will be embedded like any other script file when you export the project).
https://docs.hise.dev/scripting/scripting-api/scriptshader/index.html#setfragmentshader
// That's the image folder... const var glslPath = "{PROJECT_FOLDER}Images/bunny.glsl";