HISE FX and delay compensation
-
@dustbro I might have wrong… I'll test that tomorrow
-
This post is deleted! -
I could use some suggestions on how to improve my approach to handling latency in my projects. I've currently been manually measuring latency and compensating for it based on which DSP nodes and oversampling are active. While this works well for static latency, I’m running into a challenge when I need to dynamically update the latency.
Right now, I’m using:
prepareToPlay() to get the initial latency with Engine.getLatencySamples()
processBlock() to set latency using setLatencySamples()
This works well for static latencies, but now that I’m introducing multiple oversampling filters, I need to adjust latency dynamically, depending on whether the user selects Linear-Phase or Minimum-Phase filtering. Since Linear-Phase filtering can add up to ~120 samples, I don’t want to set a fixed latency that high, as it would negatively impact real-time usage.
I need a way to recalculate latency when the processing mode changes. For example, when switching between oversampling filters. The goal is to update latency based on active DSP modules.
@Christoph-Hart or anyone else have suggestions on how to dynamically recalculate the latency? -
@Dan-Korneff can you measure the latency of your modules, put it in consts and make the call to set the new latency to report whenever the user changes any of the controls that affect it?
-
I would not trust every host to support dynamic latency so I‘d definitely check this thoroughly.
-
@aaronventure said in HISE FX and delay compensation:
@Dan-Korneff can you measure the latency of your modules, put it in consts and make the call to set the new latency to report whenever the user changes any of the controls that affect it?
That's definitely plan B. I guess I need to use a global variable to get this data into scriptFX?
-
@Dan-Korneff why do you need to get it into script fx in the first place?
-
@aaronventure scriptFX is the only place you can access the processBlock to call Engine.setLatencySamples()
-
@Dan-Korneff Why do you need to access processBlock?
If you need the sample rate / block size for the calculation, attach a broadcaster to the processing specs.
-
@Dan-Korneff I'm calling it from a control callback where sample offset is adjusted and it works just fine (in Reaper).
-
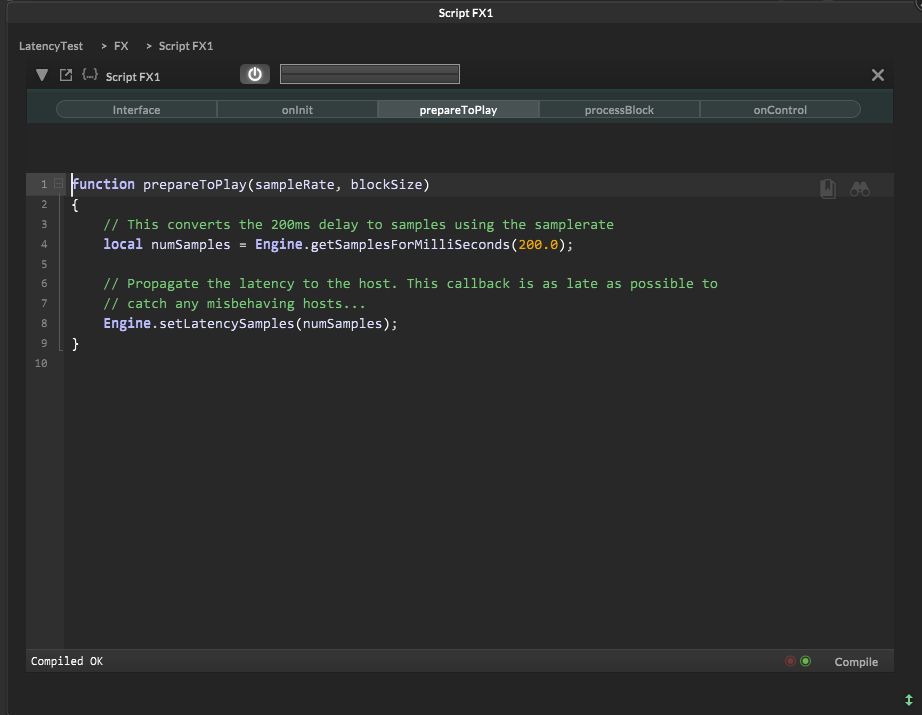
@Christoph-Hart I was just following your Latency Test repo

-
@aaronventure Damn... Just tested and it works like you said. Happy days!
-
@Dan-Korneff ah the example might precede the broadcaster addition, so that‘s kind of outdated as a best practice but if it works…
-
@Christoph-Hart could you please share an example of checking the sample rate with a broadcaster? I see a attachToProcessingSpecs call in the docs but a simple example would be of great help!
-
Is this the correct logic?
// Broadcaster definition const var SampleRateBroadcaster = Engine.createBroadcaster({ "id": "SampleRateBroadcaster", "args": ["sampleRate", "blockSize"], "tags": [] }); // attach to event Type SampleRateBroadcaster.attachToProcessingSpecs(""); SampleRateBroadcaster.addListener("sampleRate", "blockSize", function(component, event) { Console.print(Engine.getSampleRate()); }); -
@tomekslesicki no you get the samplerate and blocksize as function arguments (which you named component and event).
-
@Christoph-Hart could you please tell me how should I call this then? I'm new to broadcasters!
-
-
@d-healey thank you!
-
On a very high level you give the broadcaster an event source (in this case a change to the processing specifications) and then you can add functions (=listeners) that are called whenever the source event occurs. You are free to call the function parameters as you wish, but there is a expected number of parameters for each event source - in this case it's two, and the first parameter will hold the sample rate and the second one the block size.
Now you've probably copy & pasted this from somewhere (or the broadcaster wizard spat this out) and the function parameters are named
componentandevent(probably from a mouse callback source type), just rename them and address them.SampleRateBroadcaster.addListener("sampleRate", "blockSize", function(component, event) { Console.print(Engine.getSampleRate()); });Also where you put
"sampleRate"and"blockSize"in your example, it expects a object and a comment that will show up in the broadcaster map, but both are optional, it's looks a bit misleading.So basically you need to do this instead:
SampleRateBroadcaster.addListener("", "will be called when sample rate changes", function(sampleRate, blockSize) { Console.print(sampleRate); });