Hi everybody,
I'm currently profiling a project I'm working on and noticed a rather significant optimization possibility: when there is no signal input, some FX can be suspended until a signal is detected and save some CPU. This might highly improve the idle performance of your plugin, which is important for big DAW sessions.
This is not a new idea (some DAWs implement this already) and in certain parts of the HISE codebase this is already implemented, but now I refactored it to a general system and also allow DSP networks to set the flag.
HiseSnippet 1427.3oc2X0raabCDlqrobkSbRSQP+AnG1C8fCfqgTRZZAxAKaYqTgFYK3UwMsWLn2kxhP6RtkKkrUK58donmys9Zza8Qn25w9J32f1gbWIsqzZAaE2DzJCXHNbH42Ly2LbnZIEtznHgDYUp8vPJx51XmgbU2ZcILNpwtHq6faRhTTocrncFFRhhndHKqkdlVfUokQlOWr0NDeB2kNQDBcjf4ReNKfolHsU0uh46Wm3QayBRo8iq1vUvqI7E8A7rDtLJj31ibJcehVsBXjUw87XJgzQQTzHPmcDdCc5JNiGq+QrH1I9T8fJHGXihEip0k460ZjsFgPV3VSr7khs76iax7XikOwC7tlIrmrhz9.qByCRUtFPxJEjVNFR2C63JYgpIynwysvM3P.oCAb0ogRrtHqeGWS.JvUaFP5QqKgAiWv5Oob4Mrg+8fm1oO2UwDbaAeeghd.e8Gr5OrZoU+wUsmdpNcxcN8wHE99TYtSqitx4sv048CNgJ2vd.wuOcrhf4m0mV7p4Scis5TJJ3M3L0Agzjw0E9dZek96yFAPItM3aunwtDEQGTRjA5ERkJlFNV6RG.r53PTI7tzndJQHvqmI9ALGgWeehJKcRm2jLA3OxDC0AJdDSMLcd00fiUdtbrqJDuGtES41MeLVHGLBdp+MvXRl4Z385zg5pl.vkw0e4hlFV9ZmFtZRZHbl5C+1ICsq+xJ4l.9S3Ij8PIMjHosEs7ICWOhDD5SODv3F1m3Kb64v9d5rYHgwPXGsFq61kv4T+nEIQp3MTwIzgh9JF+zlDkjcNT9b+9ANPYZWZsDzAxrJnyghGWVOVyKbnbOyf+F9jLYE8XqjIqLZxToe6SUmIj8LgijuirVI12GYbxG247Jns88EmUSDDxRXoPLvHqkveXXWAm4pEEqwHjtcfnObHIv8KIQsILeMs1oeDTnv6.tCnr4ZLqBGQkQlMdEb4Mg+.Z99BOXph0ItficXKhpqNeQW6AHmT4ltiIoYvZZdhdKFcMWrWBfXf1z0WxoiOsHR3NOnlstbSAqkRU9IlgpGA4eEhOmFQGom0k3iNRy.zKBoOkXOnAwXspqg6vN+QO7XC2CkwF9fT1PZkt5.+0ClERAy6iiBDBUWp2wgi7DYQ6GaPKP82LGMuwfbQcwQ5HvtF94f2gHsODxhQnIUGaSjmRUQIWWvotwjQiE0vSuMJBuKZbPUKaEb7thREp0vYrQXsRSFO4jmTlsI47ojcwVNJZntNRZ8b5QOK1gkVSsMM5fmYq2tuRD.0IL03Qo.Rwo.xu9pW8aaMCPp9KUmBHF8tbfbWriIzAkUL8ANEf9lpyCCWCmwEyACkv6wIPEPOzLaDJEe7tXw.H.YJdW4ImmkJ9QoRbxp1apTmzY3IbsLH7VXHt1cSyDWCLUHMlxxSslOO8hYoGnpUuQ3oWr0kvSmFiWNfKFu86JYCnna9jrwK8a8d5ecvO+maktpvkWjH2Zd4WxXGgnW.wb+3qcmp2Idxagc.Br4oel6tdeyX6ulLfZ+LJPs0MHVYNu96Otpu9K7J+5uCbUvw2VR3QghnrddZ.qsfqswIBeQD7XG52cntlbZ40DDYtScwV0AiL203PT8klh6i5WHUqtKksqpkuZcUksq+T5mSSnK+V34o2LOc3s3qaxz5doQXzgoKGuGe.0GRLLX78fLgNj99pQRyRraJ3hQcONIpeHEZ88zSoYKTkmAssRQfFmFK49UOj5SIoYveR03VILsWrX9hq+ulPtwqODGCWac1n8+ceU5R+u9UouQd+0ahyHf3JEGmz6tlm9NFIfcyM+HekvM0isqfFDeMJV+vKT.Tg6XWWsK9SgBl4ulGt.q4QKvZd7BrlOaAVySVf074KvZ9h4tF8kKIsboS4.As1yzxgk0ndmAlN5eLgWzyA
This is a simple overdrive going into a 16x oversample node. With the new SuspendOnSilence flag enabled, the CPU usage goes down to literally 0% if there is no signal present. You can try to disable the flag to check the effect (it's in the DspNetwork properties, next to the AllowCompilation and HasTail properties. The flag will be passed to the node compilation, so the HardcodedFX will inherit the behaviour of the network.
Be aware that this flag should not be used if your algorithm produces any sound from silence (eg. a test tone generator or a background noise player), because it will obviously mute the output when the input is silent.
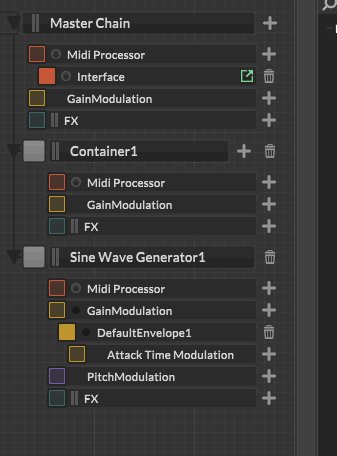
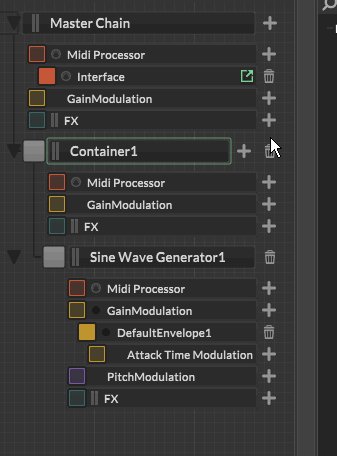
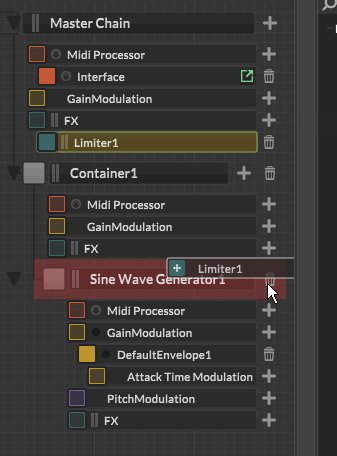
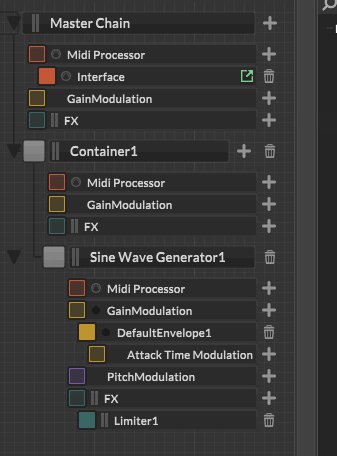
You can also see the suspend state in the Module Tree, if a FX is suspended, it will show a S over the peak meters like this:

I've tested it rather thorougly and tried to cater in all use cases (polyphonic FX will also be suspended if the voice is not producing any sound), but please let me know if you find any issues.
There's also a preprocessor macro in the hi_dsp module (HISE_SUSPENSION_TAIL_MS) which defines the time that the processing stays active after the first silence detection (the silence detection is pretty sensitive, so it looks for a -90dB threshhold), if you prefer a different default value, let me know.
In my project it yields a ~40% CPU improvement in idle mode and ~10% CPU improvement when in usage (because some channels of the plugin are not always busy). I also improved the performance of reading the peak values of routing matrixes, so this might also be a contributing factor though...