My new plugin/app, Rhapsody, is finally released into the wild!
Posts
-
I released my project!posted in General Questions
-
Export toolposted in General Questions
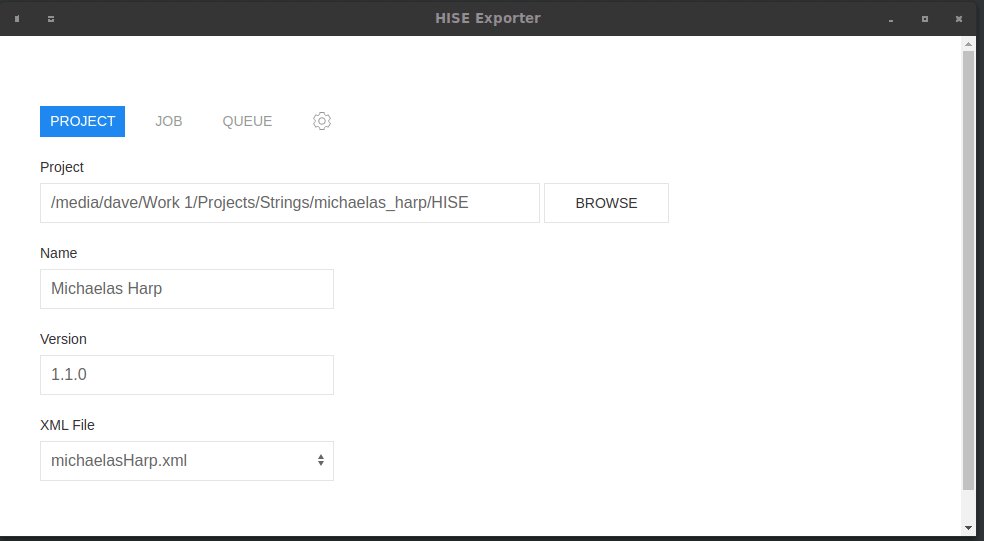
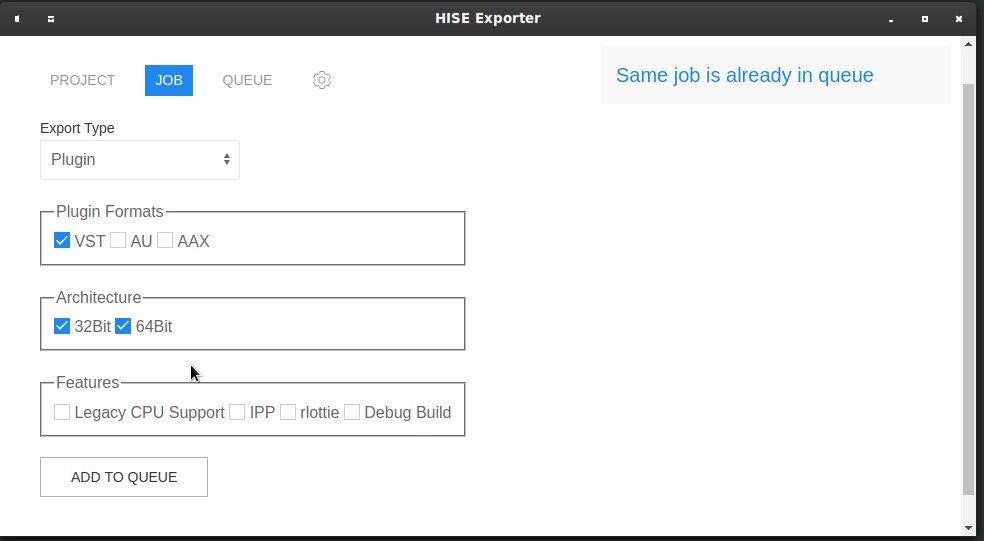
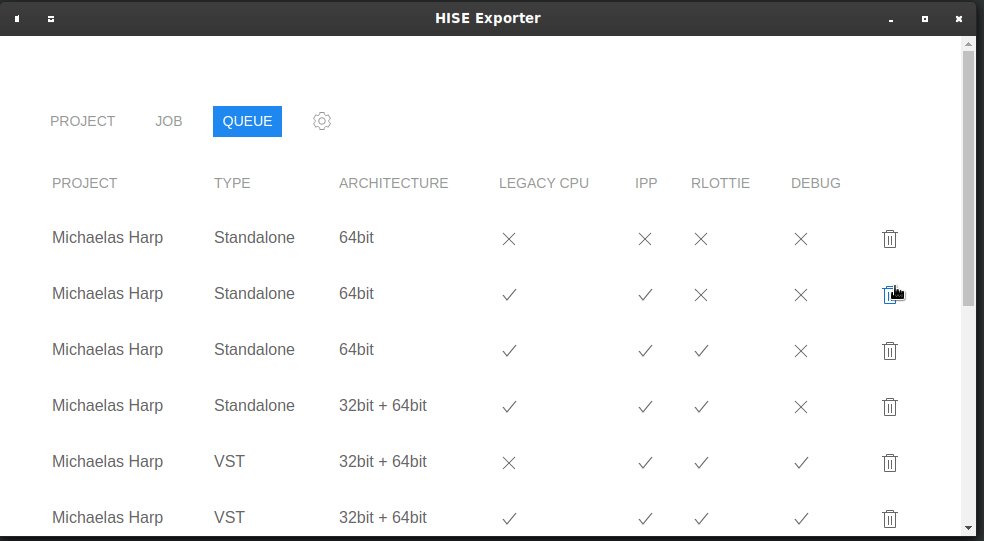
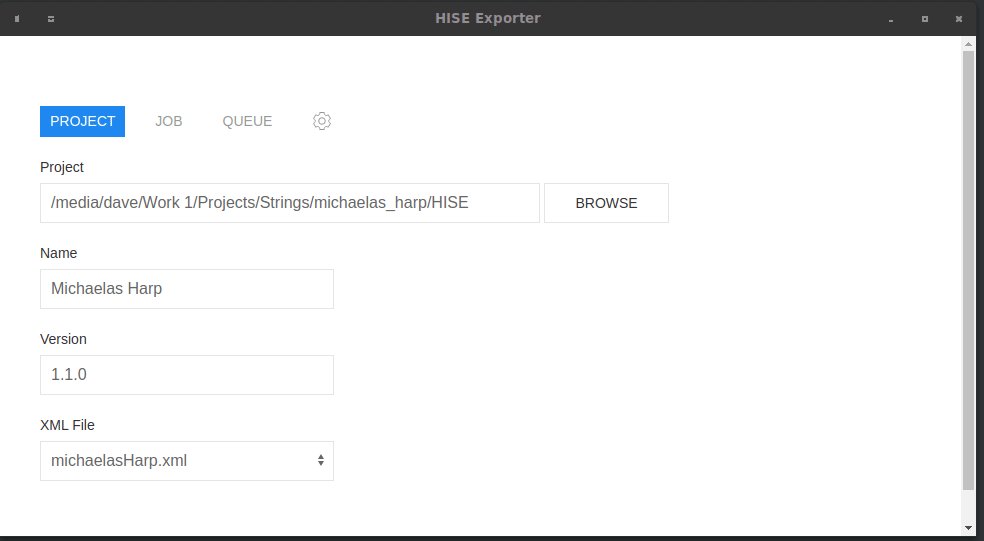
I'm currently building an app which I hope will allow batch exporting of HISE projects, auto notarization on Mac, and auto-generating installers. So far I have the basics working on GNUx. I need to finish the interface and add the batch handling, but that shouldn't be too difficult, then I'll tackle the other platforms.
This app should make it much easier for everyone (and especially beginners) to export their projects from HISE and build installers.
This is what it looks like so far (it's an ugly work in progress).

-
HISE Bootcamp - Full Course for Beginnersposted in General Questions
The AudioDevSchool site that I've been putting together for the last few months is finally ready!
For the initial launch I'm starting with a single course that I'm calling The HISE Bootcamp.
The course is 100% free and is designed for beginners, although there's probably stuff in there that more experienced users will also find useful.
The videos walk you through the process of building two simple plugins with HISE (a sample library and a scriptnode effect). We then move on to building HISE from source and compiling our projects.
Along the way we'll cover a bunch of subjects from basic things like finding your way around the HISE UI to more advanced concepts like Ad-Hoc codesigning for testing your plugins on MacOS.
Here's the link to the course: HISE Bootcamp.
Feel free to share it with anyone you think would find it useful.
Please let me know if you run into any issues with the website or any of the course material - there's usually something that goes wrong on launch day!
-
Time to update Visual Studio?posted in General Questions
It's becoming hard to find VS2017, I can no longer see the community edition at Microsoft's website, only a pro version trial.
@Christoph-Hart Is it possible to bring HISE into the new decade and add a VS 2022 export option?
I know we can already use VS 2022 with a bit of fiddling around, but it's not straightforward and requires additional steps for every export.
-
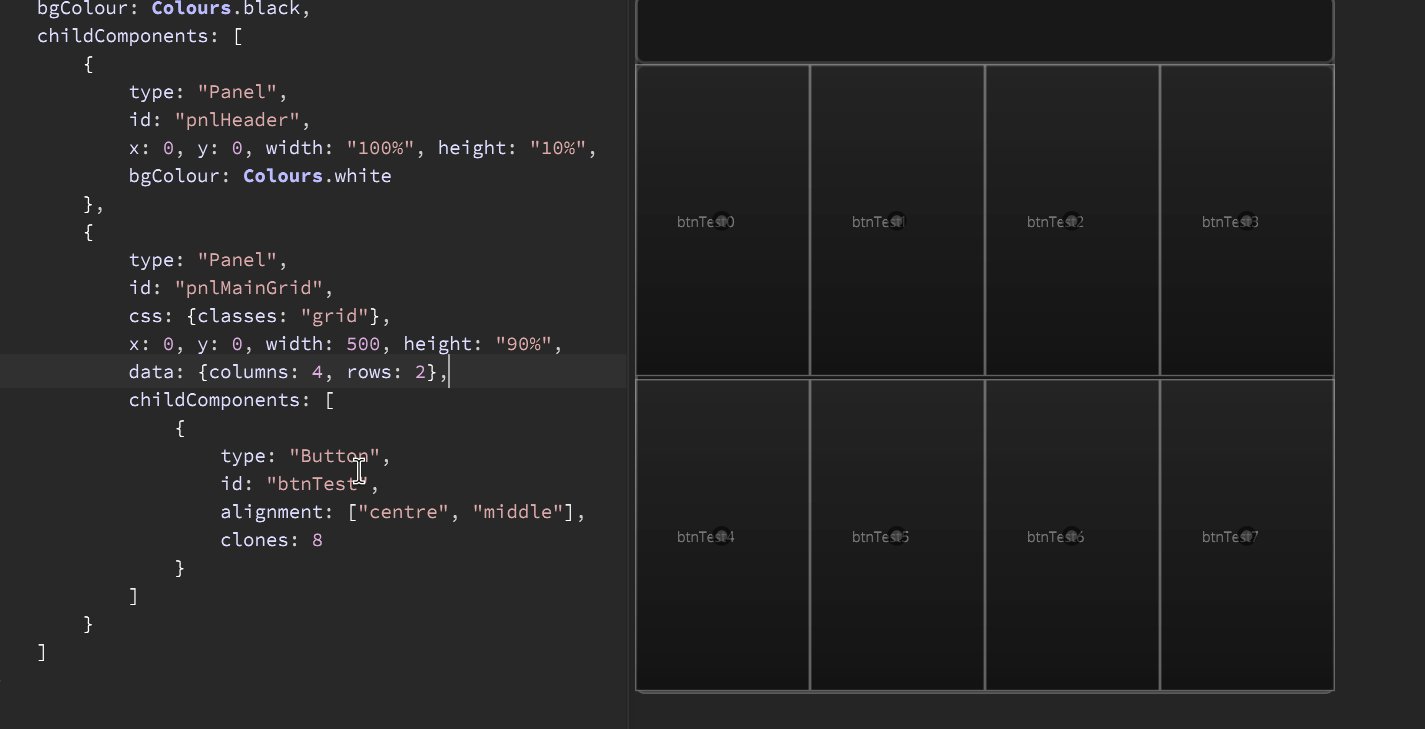
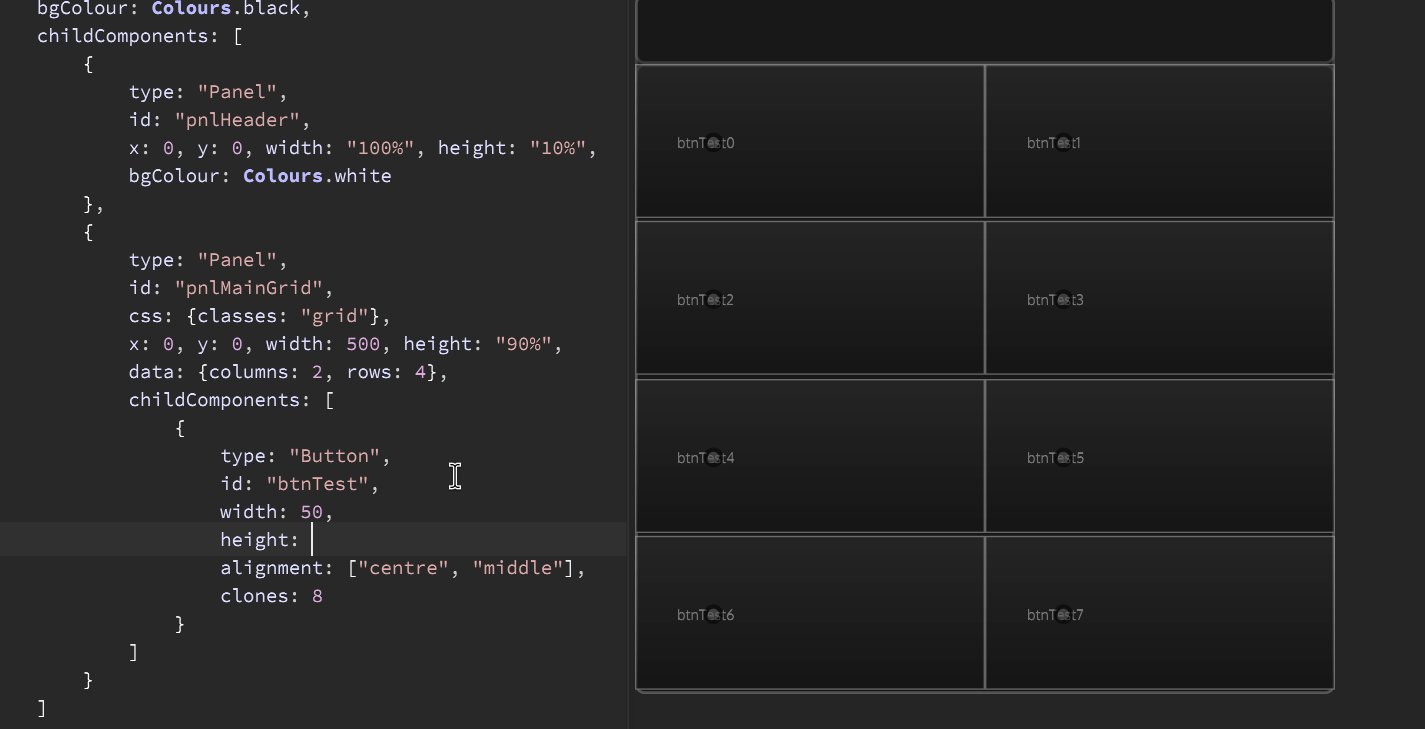
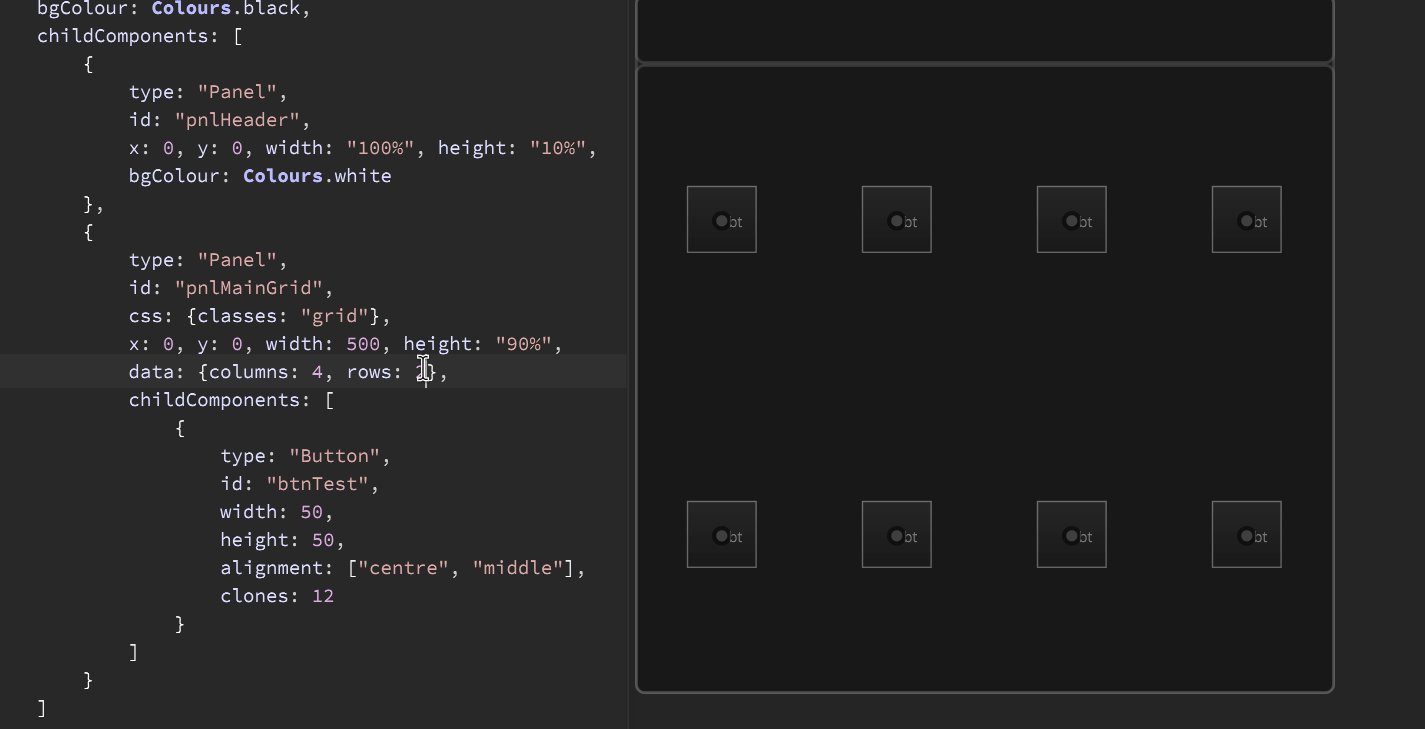
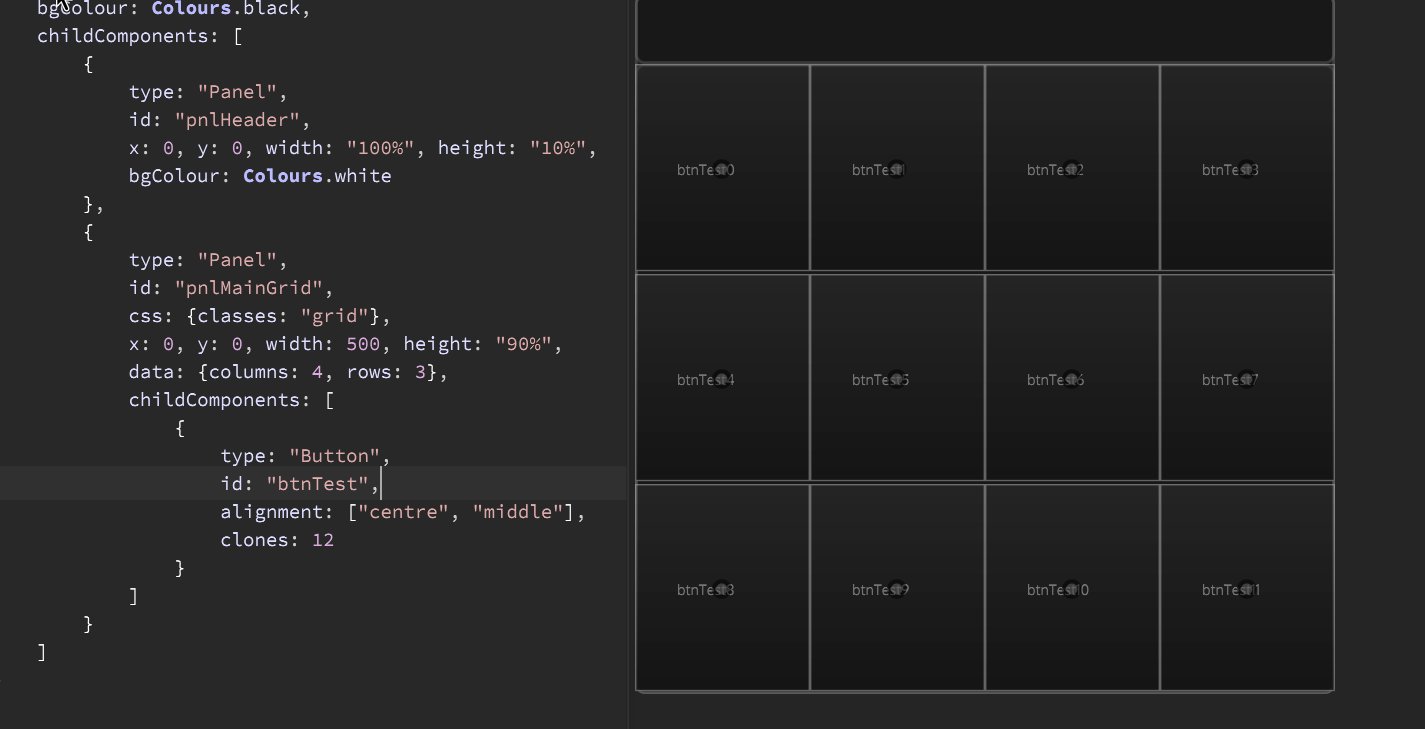
Show and Tell: Grid based layout systemposted in Scripting
Just wanted to share something I'm working on. It was briefly discussed last month here.
It's a grid based layout system, inspired by html and other layout languages. The idea is you define your components once in a JSON type format, pass it to the layout engine, and it will do the rest. It can layout components in a vertical or horizontal stack, or use a flexible grid.
If no dimensions are passed components will stretch to fill the available space. Dimensions can be passed either as numbers or percentages relative to the parent/column/row.
By default components are centred horizontally and vertically within each grid cell but you can specify their alignment (top/bottom/left/right). For stacks components butt against each other, I have plans to add some alignment options here as well though as well as margins/gutters.
If you want to add multiple controls you can define one control and specify a number of clones, and they will be created and positioned automatically.
I think it will make it easier for me to transfer layouts between projects as well as quickly build complex projects. I have a lot more functionality planned.

-
Universal HISE Downloader/Installerposted in General Questions
A couple of years ago I proposed making a general purpose downloader/installer app. In the time since I've created a downloader/installer for my own libraries and it works really well. I thought I'd see about adapting it to be an option for more developers.
I'm currently prototyping some things but before I get too deep with it I want to know if any of you would actually use it.
Unlike other similar apps (Pulse, Conduct, etc) what I'm creating is decentralized. Your customers will log into the app using the account they have on your website and downloads will be served from your servers. The app will of course be free software.
The app is more limited in scope than those other options. I don't intend to include an integrated shop and I don't plan support for non-HISE formats - but who knows what the future will bring.
The benefits for you is it's very cheap (you don't need to pay a middle-man), you don't have to develop your own downloader, new customers will discover your products when exploring other plugins available through the app, it's HISE focused and will support expansions and additional presets, etc..
The app supports serial keys to limit access to downloads. It does not (and cannot) provide any DRM but you can include this in your plugins if you wish.
It can integrate with any website, you just need to setup some endpoints and make sure they return the correct data. If you're using a Wordpress/WooCommerce site I can (for a fee) supply you with a Wordpress plugin that will integrate seamlessly with the app - this is the plugin I'm using on my own site.
So is this something any of you would use? If so I'll continue developing, if not then I won't bother, I don't want to be the only one using it :)
Here's a preview of where I'm at with it.

-
Preset browser additionsposted in General Questions
I've made a few additions to the preset browser which some of you might find useful. These are available in my fork and I've also opened a pull request for Christoph to merge them into the main source. Nothing I've done should break anything although I've made the favourite icon in the preset column take the text colour instead of the highlight colour which may be important to you. Really I'd like this to take the
itemColour2property but haven't figured out how to do it yet.Added Data properties to:
- Show/hide the Add, Rename, Delete buttons
- Change the bounds (x, y, w, h) of the search bar
- Add vertical padding to the rows of each column. Fav icon in preset column is not affected.
- Apply vertical offset to y position of edit buttons, so you can move them up. The list box is adjusted accordingly.
- Apply offset to bounds (x, y, w, h) of the list boxes, so you can make them shorter, longer, fatter, thinner, etc.
Also
- Fixed a bug where selecting or deselecting an item in the expansion column didn't clear the other columns correctly.
- Use column area instead of list area for painting the column background - this might have the effect of visually shifting the edit buttons down slightly (they are actually in the same place but will look lower) you can counteract this with the edit button vertical offset property I added.
-
RE: Export toolposted in General Questions
Status update:
GNU/Linux: Fully working (standalone, vst2, installer). x64 only
Windows: Fully working (standalone, vst2, vst3, installer). x86/x64
MacOS: Fully working (standalone, vst2, vst3, au, codesigning). Needs a bit of tuning but almost there (installer). x64 only.When I say fully working, that's in my own tests, I expect many a bug report when I release it into the wild.
It's quite possible that AAX plugins will compile just fine on Windows and MacOS too, I've implemented it in the app but haven't tested it.
If all goes well I should finish up the tuning of the MacOS build tomorrow and it will be ready for my patrons to test this weekend!
@Christoph-Hart Could you merge my juce_template pull request (if all is well) as the mods there are needed for my app. The mods are also useful for regular exporting from HISE, bigobj is enabled by default and the VST3 SDK is set correctly to the one that is in the JUCE folder.
-
RE: Export toolposted in General Questions
pkgbuild works! I can programmatically generate unique packages on MacOS now! woohoo!
-
RE: The definitive feature request & bug fix roadmapposted in Feature Requests
Feature request:
Ability to designate some presets as factory (read-only)Done
-
Draggable filter panel additions + videoposted in Blog Entries
I've added some extra broadcaster event types.
I've also added a new setting for the floating tile HandleSize which allows setting the size of the draggable handles.
However if the handle size is increased beyond the default (24) the range of values that can be reached with the handle is reduced, so I'm not sure how useful this is.
I couldn't figure out how to scale the values based on the handle size, but maybe someone smarter than me can.
Here's the github link: https://github.com/christophhart/HISE/pull/681
And a little explainer video and mini-broadcaster tutorial.
-
RE: Posting some public acclaim for David Healeyposted in Scripting
Many thanks to the persons who sent me an obscene amount of chocolate, very much appreciated :D

-
RE: More Positive Posts?posted in General Questions
@clevername27 said in More Positive Posts?:
how it may be a real drag for them
I like the conversations we have and helping people is always rewarding, plus I learn about weird bugs and features I didn't know.
-
RE: I released my project!posted in General Questions
Another new instrument: https://librewave.com/product/modern-bodhran/
-
Easy easy code signing :)posted in General Questions
- Open your project's .jucer file in Projucer
- Select Xcode (macOS) at the left
- In the right pane scroll down to the Use Hardened Runtime dropdown and set it to Enabled - I think this is only needed for Standalone, not plugins.
- Scroll down to Development Team ID and put your Team ID (10 character code) in there.
- File >> Save Project and Open in IDE
- In Xcode build your project for profiling
Xcode will compile your project and code sign it. You'll need to enter your password to unlock the keychain when prompted.
You can verify the signature status with a free app called Taccy. You can use this to verify your notarisation once you've done that too.
I'm doing this on an Intel Mac running Monterey, your results may be different.