
Happy new year!!
@ulrik said in HISE as a 3D renderer:
path.getBounds(w)
omg... i think i know how to draw planes now
didnt know this function before.
i just made this based on your snippet :)

HiseSnippet 4426.3oc6bEzbaijcFzi4tK4tSxtUkyovLG1PRARPPJIaWLyXYaYsipXoQYjGuikJFWMAaJBaP.T.fhDTk1Ztj645da+Yji607uXNja4xdIoxsj2q6F.M.AonjFmJoxxghF30u2q+5W+5W+5FMlS7cMoAAt9Jkp95HOpRoeQ4SibBG+hwDKGkC2WoTkxcGpFRCBUddjGIHfNToToO42fEWpxCUXe9SO84DahiIMkjhxabsLouxZhUXJ0S16uyx19.xP5qslHw816cnoqyKbscmBP4SJ2VwiX9AxEziIHaOnrxWQBFqTpQ4c2s6SnOdvtO1rc6ca+nt6r6SdxNiFPeBc.4wCLocZSHidBA.4O4kCsBc8OMj.nWozCet6vnSG6NygWAuwJvZfMEuwP4Tnl4jOv0dH1DQpJuXrk8vShsQAJfVNI0h8IbK1eU4irFZkPO0x8KYEnlJgrArzCxBuOIC7LjgWaI3U.jJIAoGxgzup7ol9Vdgokf34mW9PmPp+HBzOICENuJOPe6xuvE3vIr0DxGnG3C2jHQsca2VSE9odupvGc8lq7iJ94ke2yN5jW8R10M2jOqUk2sO+eDUVEb8CBUOg3PsMT+B03NgKnguvchmqCbSsOmW7myL+9zKT8cQOm2MGDncqdxjhVlzBIRg9DmfLxwoDsDkkk5TFkG2iCg8+lm8ae2qN727UuFIy4y15hwguKvjXSAhFsP3xaeWR7U8NBHFN1mR22Zx2PcFR8o9sL8o.HOg5G3QMCstjdDIz2ZdM3eF25jC06pUU8N9ga0PS4u0ZX33Z00So7UTDq0pqodmUe6VFZpF7AEBEGPCOAh.D9MtSCsbn0FM0AZStN0tnd0qpVQWmYIG45OoZEzj3Pm8FpeXQ1EhmmczKfHf9jm4LTXTh45qG7dvXEzxb5.54s6CMhJ2olf2Q2YQEdR2S4itmxu3NKe7Pn6qBhtuJXA3+ToZE3q0nZxipfQP0qVAbaTQOG1XqMPqYbrN18XvWaScu3b+itS18wK6d6lcu8yt2NZ2eOs6uqlju1cQ56XsBhcQqAzKrbdEIh5Wy.7z4EvMr48IG5SlAYsfdcPLySfjJoA0VhKHilPVYOOZepGDVuP+0N80DiApeql.QHzcQF9vmakjRSX1PLI6saBIdVyAslYEN9Y1diI0RnL1JjpASR0sdrYG5Lbm+b6o9P9boz.6Ju6YC7MXxbc0jKY+nqSGdAMn5Fzm9JKrKM1FuwszB6gM5eKTvs01tA10GcKxcnCKysMcTT0q44YW0xwFLXpwYQn55vGG+cXVh9t10LiSQTCxvxdJs9URYFxnz65dUKNmRgp975XVKBE9Bhs8.XwW0xWS.fVEXd6MBlnMELuc8f4s2LXN6FAyhMELmsdvb15.CyeaM8RoogeCPgqnUgjLUypARzMAjnMDHQqEHQ2HPN6l.xhMDHmsVfr1tFVv1aBGmdy3fomUAC4JoPTfgEeEF7e0HIyBrtAvjntUAn70WgfhMazoq29jcId2.rRU3pv0RUoHxGeUigVP9oP07RGHGBpXoh3lG4ymI.lxpJiGT4L5IpNYkW0uRr1LepGtzLPlqSEKj3yErVWwlaj4y+ucaI9XrSG3GGXEGAdDSZ94zUg0GG2siSuKVV74UqbdSCM1WX99yybY7UMStLg6TlS3MkUi9pU62KS08RHCFQ00F4Dj.xf77NZcge6pwW8y4aqsCb6NZ6B+tq1ifeej117hZiW.RsCSpcYR8n9pKUQGfscrhvI5w5RiUGvMeJmz1ZORaWTMoj.cqsCC+Ij5BhwPPJIntARcxJH.B.X4AABfXirVR6WKAfL1qd8edPvGmAAEOPHNkYbjPE3+VJ.8p1orQtWpoRXD+FBvoFrfDhul5Hhe8qRSS21EBypNhswb5rcWKj3fBq2okX0.R7MzJ.G+gZpInHoxsFUiW3Wn1t9U7jZ4+xHuEtIgsM5gqKPWmboq0P01e1mI3K25Gn1ATTgRnmo2V0YEKzdlRUQUC51RcHLiAX8rb9.7KU0mUto6T6gpfKdafn6zKFmuJ00gwE8gurcl9KUMzqkXGp2PpppmxuQe3aB+ormvPm9vWAC0.y0VncqtdsXyWFN6lvYmFPYMVIuckzZSizlfOMbpuiHFR7myGomwGnM+KKbP5ZtiYFJZTLCKUB7UpQf8pZYwJRpX4f3qfJiQOzRS5O1VcjqupmO8RK5LHRyB0450VzjyV8p23pNEefPSWW3ZiXan0xCNv8d5RpY25WEqopbeXuiZYSctHbL5vss5u9WyXShVWFntJVDrIMWKRagVPeowIrb3AAAGpdRjihIajg7hXxcxPNPra47pRtlZ3cj7nROr57Nh6.2Xt5VhaL52HJ4lN8arH4lt8aDHWUdQbMXHqACYMXHqAiBzvBtF5HqgNxZnirF5TfFB3ZnqrF5JqgtxZnqrFhGbDPFEFoZNlZ9Ag6A1mFn9YXTIAkqx56.gyAFrFoNx1xyiNLYas3V045dr5HlHyPEwHFSh0xWjRJtf3Ajdy0.Qf+VzuWbMes3ewPcR35VIc03q3994c8cb8mPrsVPe8XHMZW+g0PeLsYZiwm5fpb3xO33hVfYTHxNXABcAxv.wYpQ5iUGCS+zpUKYu61qv8tcd+aQ0zz.0oQtAH0l2dKiV0azt0N4GjTynUyn17h.4wtFULA9ki1AVmHzvTnIviuESuluC1wMeM15TPiP0JKM.Dbt1FqTriHctQ9JazUWzi2EEWFyGo1L0FvjS6TWcKgQowndIbvZNii4nov7v3Hlm4hsiGb1lkHXTLQnOfwaRKlseh7x6ikTbjO1RVswMq4smwa5pgfwJDbkBWTmkLAL1X4na3iVHotDsmlnjBj2D0fvX0Lj4TV45XTjGDhsKJAADPODPdh.A55SHQvz.wddDH8jfv.KHvsyP10ltAroHfYzCXNgEBZXzSEt9lmzuYh8MrLZ.cTiLudhoMHoDnlDkjzWH6ZWYov1MLm2Tz3aDLu2RNPFH4sh4vbdONphRQUTFTEIgpnLnRpj4cfRl2vLZqEMBhRqTjby4.IftYTlQbKRpuEYpuER02hL0mTIy6h0WmFlKZF0HXQpcPPOXwVQPgvxARcJgN2H3uEcXtjXjoJqxonvmg4kvhNrLoAPfNv4N76f+dK72YZp9v09v09mg9LUhcA3riQ1OuONOs2D1krbaS5MSeRpm2WpSlvd1WfC0EzvWgTdt6TmgA0h2+6pUPWtZVeQ6dpV+sw0kvkCHs0VhwIb0gd4hpQ1gmK04V8yzF5kHFaDZ7C5UdzZr9jsC04gjDhNALZBIWUFNnULtBXUJugUIYZOG2P0fo9Xl1rLkw4KXcRpDyvoDa6H0Yt9evx4hjpEYQTsKO6RLlzH3iYgf4ugUqt9RxlMr7xxoYzhIJ7UzA1xaZv3Zwp.K7ZoPhBlhc7VYHw07zM+yteerc+x2YFqiMoyDMJUJpGsnmiTZWI6APowm7VCVygsKr9Wvva9Afu.1LP7LDYLl1Wls2Ujve5b9RmGGwhuI3wHYC6fqjs2kU0K20llNDgmTkn2jwNzmBSOwl4MkuAEymQ+9YRKMd3HwnvAwj1YG9JKxfhEYPAhv+0iuSpGSmc5zALiDoM6HC.+iQBudsv9zW6BJhU3.4BEIWTwqkosa.MVOxF6YnWHa9XreNYxpwLxcSIm9f1z0e+z.H3WHIRkDpZRwSzlpm8B4j.H.X1B0qdmlyz6jIY.BfvsPkCkMFKqJ+glx1La7ABVi4rUOo.leJBbOM9p3fzP6K6Kx3DczS1es7t5VArGus3P.VCO.dGNjkVFuKmmPULJuLi2ffYlSSBGFEwggLGcJhiN8kCk8sXrsKMvbDur8xGGDnDCVIFETRGVIcRbPSNe.bU+Flp6rRU2YkptyMo5iwN3uESV6Mr8RAttCdsQZi+3HFKLxs4rzlydJKKXrzlKIiECN64FwwVOJNMqUn5.JL5mxlv0jMSTr1FBJ634MXMUXQHGG0f01vKWzf0X5IxYe3W1tNW8RopafgQARrETJWPaQABGq0siJ55PWo1kcztrq1ka2eIWvkNiEnOQPdWvBmdjwYb7TF7RlLYASWOy2mOMIBChuOLzDCSFD55CYf.CNgpUEet6pCQ1yn.wzK.+wQUYUWtnpUv06I5Qf3xrt.gtDKueA+LKVohzBw4AqeOp12yUKDUMQyumqYwtRl3ps.2uyjQNuG21hdw4dcc1TwjsAP0uPeo5PBtDPmjKnpYUQhADjBsgwZPSTB2lBqIArkptiTOmYL03M99byL2JyruVCmWsncY65pqZ+2DwSGLc.DYh4k.JKdKCXejmwKAthVXSCQOTB2Wkslj6AVRXKT72mQbo8HV1210AxnEezkDw3OV6WE6dL5micvGN0pxXP8KkryueK1diUOmTWk6bNsDDFLMDWp6D2K4H.l3wB.inCQzev6nxKsHmsIX1GxPqWdFkKLKuaYrVtghwzVl3AIglqgcsz8RWV.4qqJO3Q355aMD86BGCyfys5AhxEqDE7XnCOfEhPjprrRjFWmu6OdrsZlQfR5iOjPdDRZ34kAqjfs7ovfs.Jd9mxxlHtpDu3BgutRkUttiQV11esCkE5TDyLIIUdxo7zE3IjB9dRQKKNeTwpLJJiiMMIzaaxSqJynsWSlQaKIo2AqLu47GbLVVipi7cg0iZ4CQVbAqIf6UmbSfH0FuCVJkSQtCWFmUoXJPccLmL9iHhBUgZM1dT5TWxil63YrpITRCSspLpP2OwNgtzCaAgvrvQO8yXQJ.fKxBlkLkFOyo5LOqD2OfokyBVRcIqne13HVKCROGRrcF39gOqkIT706PcpmJYDlvaxoNmv7RQ2IzSkmm5AhDUGqMiCipRqrd8KCSbDMykbP5UhSDYl0kUnuecQdB55XiY1XWaJ6I6cAjH0eS.zcEx1khz1EK9Jz1QCwT7YHFpRBfAB7SIMczH.fUuo7DtJYnNflBx5lM0Z11Rc9wxNyi8b4A8rojSMGYZ9wAYpFmiPRr0raoAddAqdszoy4X2P5W6Ti8hDfqTNeQiFUXYhyUiMd.OKnX9geYMBVyY5jAT+3C.TLiJkdX12goxq9cXR9UrxjGWPhQWmCcrB+ZOpypdwqTDASTTJUQfJf0P1a6zeg3sc5TaKXDfh0P7kVSr4HJLHK+ZoobKD+sYD+G96+m+Od5sQ7yta09OqL+P8cujN5dI8RHWauMQ5eZYledFg+i+609WWsU64SCCccXB+yKmbB0xW6+oMxr+KJmdTxxBg+5+w+smp7sGtOIjfuvbBeIv+xCGfhttk1mdILRk+5yUo79zfOD55oTpZxQYCHyq4OM9kqCOSYBiF+7koLOEx+C6EI+5MNCe6iRH7CS2aL6kORlBDdyc19PJ+W.A8.D8.Fg3SyFfw+xxOChsmRXvTHFm+qcObBrLAT.kkA6ZGaHA28kf6dK1aBQpLkbnGZa4Puxg6MQ98AU4ONwZ3Pa5ItAVXnjbdg2BP91UARke2+6AjmsJP9Ce++SAxe5MGMIEGe+n0zamC.G9iE.hVE.x2S9wB.msJ.juW5NBfexMFVTp9uLWOPRE9G98+9+kmlAN+mOUtVd3FE+bE0ze32smrtJuYgRWgx9m997vVY42D4eY4ibGN0lDl8EiFe8wEEfVT42FY7MN1ArzQxg++Q6skdSg3up7IVgliKFiOn.LByq7w.ih2w7Os7KY4ylBvGV9fu6iyKTtB+MW8B9C2A7RNd5jSgEcZRgZ2AlmCyzClrAEkcea7dzBbJ0YH6l+K3inPC79RhBMhKTYBwz28cl7I0w2h8eFiBfIG1a7ekxGg2qZrbZLvnQq2YZlUUKIXm6pfcuqBt8cUvctqBt6cUvGcWE7w2rf3+OO3YSCc4KzDX3nSdIKwqRkdoCA7.YdqJ+2FWmYhC
I added some extra functions (rotateXYZ, translateXYZ, apply projection matrix) but i still couldn't figure out how to use the Path.lineTo() to draw planes. Seems like the vertex order will always be messed up when filling the path...
did you try Synth.setShouldKillRetriggeredNote(1);
what is the new voice setter system in the commit 0afda72 ?
https://github.com/christophhart/HISE/commit/0afda721520845b35798200ae7553e8311dc9be6
@Lindon
Thank you! works as a charm!
didnt know the preset system saves the texts in labels before...
how could i categorize the items in a combo box (into colums) without changing the order of items?
I know i can use Level 1::Level 2:: to sort items into submenus but this will change the values of items which will mess up all presets if i add items into a certain level since the preset system only store the value of the combo box...
Has anybody done oversampling in C++ nodes?
Since the oversampling nodes are not for poly nodes so I'm trying to directly oversample inside c++ now
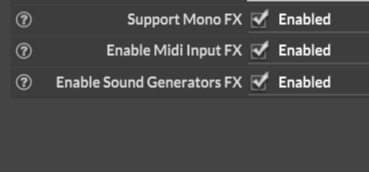
@felix-martinz
Did you set these options to enabled?

Is there a way to load data into wavetable synthesiser without killing all playing voices?
Update:


HiseSnippet 8310.3oc68z0bibbbf5NnxXkr0Gwkez0X5Tp.tCGHV.94ASI94cGs4QxhjR9nYwhYI1EjqEvtH6t7NBKyJJwwwIUkpxyoxK4mP9Gj7f+gjGyi9g7tR2yG6Nytyt.jG0YKGAo6Nr6zyLc2SO8zcO8LXu.+tNgg9Aklx3vQCcJM06V9fQdQWr9EVtdk1ZiRS8gk2yJp6EO2JJv8pCcBiZUZsQCsBCcrKM0T26oHbSU49kne9CexZV8s755j7pRk9Le2tNa6NvMJ4s6sxOyse+mXY6bn6.Inmcks556stee+KAb5dkaVZnU2O25bmcrPvdqxkdlU3Ekl5AkmqU6tyZufcqVysz7csl2YodV85Y11d1YmewkLauj0rKNuSy4JM0auosajevAQVQNgkl59q4aO5fK7ekGqC9L2P2y56fOXV5.nmYu9I98sQRDeao0uvsu8dBlUXInU1Kg0cOFq66W94t1twuOgE99zBHI0PlAN0aohd2SA8LkQulRnmFTZJIT59LT5CJeP2.2gQIkf3y6TdKuHmfdVv3jLpvfsza8i+hxq6CP3E0Xf0m67j.3g3ZT0rYyl0IK1rYsNFzOdvPSHLL4PjjTL9BiJFv+WwXlYdzs5ydqd35O6zmu5g6u0KNc6sV6Q2Aet0HyWGedChLqczoq12wa6uovYvOyLyOF9PvOGDEbY2nKCbdLg+Z4ReziHq8zS2yxyou9RWe001dyS2eyc1Xy82Zmmd51qdzl6KCCGtcO6W5zMJcA7Bc856DMi+kQv+jTfnCSgvBfQXuvxytuCIbTXjyfGqACaRVl34Gcgq24cvmq12oWz58c6940HlPYCrB9bhUHoq0YX6DYEDQF565EgPW8B+W5DTizJCfNd1RfE3d9EhFsYi4jf11AvRG6XZQltHo9T0Nv5bxG8QjtQA82.zQUizFZpdW50Mx02i7Rq9W5TEHFxkfNEPAgFpslJqLvIzIRCblofCYJDJAf3JLh7wDBTSRW9qT.lhGjHef+gXKEPfC6DjCXM0f.spoWvgH3AJMEcXPfWz9SeO0JFFXcNOPbiXBO1hTEFWib6tNNzUSGaqwboYbwin2DFBN1Sg8xg1vBNbYk9tgQokgWmItoH1RdS8AvP4tjwbXnziwAfWIXefTWHoWf+.IJg0DNm233iMq25j5G2p9rz+t8I0aznwIXoLnscCXswiIGaU+rSzodwdDr.WRmG.yqbBf4p7l3LmnW433Q.oKUV9qbitfy2MQNOBv.eXdALqLjNa4UW.0SuLlaHUL6bnezfRO.9X0uOCCBIVANRnkqWnqsy3U58lZHUteXrL4gND2CAyenBrbjd8c2YmMW+vs1cGXc+CNDK.Yd87622+UHIFJVOXLzvjQh3JNerFAP9eWPibrjxXxp0ST4RVCDxNlJRUG96tmfhcczIck7AjF.dwpDX4BxZT9hKLjBlsQ76kHcExEuBQtxp.S5y17ze5pq+ynbpzSgel+qPIOPlSZBrxbb9HAvSidkuh76iI2JgEPsMUADwmMnw3PxMbmItsZkpsNCbE37.+K8rqyTBymUYCdk35YQmSc65o1R8TRuPrNGLguSgiZjMvkOQFnES5VUU4sluMDD..4HepII2HVFccA0Fq.lR5Vdefbr.cTVprxDp5VSQI70uVHm7Zy066yHGFq7wEOZV.Yf874ANiHm4ek.Sh7GJPPeOmfwHpHvElNhGeSPAa+KoZNUDQnF2oNkeKaPpwsmqSPHoZjyUQZrk3.2ACg1hYs6igWfvQNkyfPGGieXqMfuNM66SW.mdKOpFCzv2SwVqJS7s1ot1hulKqYWt5FBAFQys1F++UW29Vj40.YFW7G.KMN3vU24v7pMLqFLmbus.ebpztg4rlysTq4mq8bKtzBK0tU6Emc9VyOa61K1t0BKMWyVKt3rlKsf47K0dokZuvblMmawVMWZgYWZ1YgJ1t4BKZN+rMmu0hy2ghZUFKB9oaQJFG4n356t8t6e5p.d17pmP+zQoj0dJunlz+SsvcW6mxKc14v+qinUA2pe5V6uwoqs8tfEFGr0uXS.tVshK+vms05+rc17fCfWa1HtQoFwoVVRa9jc24P3USugSOqK6GMcGo2K5ByDvAb6z01cevH1S2e0M15SwlaVQcnF9noTAhr8tGr4Ze5gGBFRxa4E6norcexSNXSDoZ1nC2Dp7GQV8vC2eKnhalenKX8vpau8t+7SOXysexozPYAFgicw36Apk5GTTzQt41fKOxj1WikIhn8ctSz59CFBKk4EUc5gm120yY5Zcf5OFTdiUOb0hCmCEMlYF4ktE7oTFwB3ywmzwfHpBa0mLzBuZf7A3pfbEE0S1KiIhuj1sCZywn8wP9OGLSj7DdPPB0Q+.cC7xj.kv79d098qVCCTZEsiLMBbFBsbT0ZT0EzHk.UgtXKaUSrjqonW5N.FJ+TO2+5Kc1xl2E886Z0mDAj0ldfekN3n8ATu6wPvWsYsFgWdF3YEXKaUy10MWh0qrpcgU3EPMiZfeopRINWkzj.xdn+ybt5.Vyf.KvcvcMOD3BPXlEIaAd8bEy1EJd61qplw5ezxGeBVN..GQ7PEGcXuomePU2ka1g39SzHnznui24QW.k9vGRaCrJ56micOA4SUmFwmoAVzv9tvSmNcsiadBY4kIB7j2HUPrvi7PDSTjztFK9ZF1wYFdTNy0Dm9fQgegRQHcf0HGdEHGb4PZ.OeNFPg0s52GstNjORGcgaXCP9xpAKpTKSbdIN8l9TGUHDQKR.C+4TPkDqoX.SdUJXYlppBrz6RCM5GWLXvCZJ+EJ.7BMPbjBDGkBBZTW9zgwvveVGTXLMegJfzWkGrGkE1iXxfI.eULLWQlgPeOHR8ycsiDyjRfcTLrijf8YNHyNCvhfvlL3weQBbcuvx6bGa4pppTYrJdxQDzMQIzS76dY35W3z8yw47omzlnW+GgJTUmyZw0YmdRa55NtYrw.xmu9Yz3PWa4kMklahSCsZL7RPAlKR7r2Ph+BzbVKKTqHUH6a4n8UCjYvolmzHTfSlMZVqSkDfkpKpcnBSOQJ8BB33ZGZ1gRP.LhQmLCOXHReZfq8Zmqn8G42Bgpsw2rF5OdX0lxZzCAfxZ4mD.tQNA3jjmaEcQCqyBqR+Ru99v.n0wsNAjbCqUKUENJ2JzNaEvUoRLfbFlAjTqkOuQO298wENEF1xp24HKlsuwUY+SXCLBrq1e3EVUElGWGLwq4B7tZlYnARFzIF4hcJxACMjECoDZrPGA6ErJaC.Vsp6CA+xe.IrNQ5qVGadB92sOodDcblN1cM8uMX1kP6zK7Cb+UfUWhtsRl98nDgck90BDmvdn0IJcrzWYcLU7HYkWvtSPpJOQk0rBc6xV9kKuLyLT4jPbsOKLtqwKxLc8oA1OI4YjaJC9Y9A1NA6aY6dI.bVK3Q3S03avi0M.tIpy4lIvd0xHSoi3wQKiiBwO9pkQlU7iWrLN5vE.PYIxYmqHVkivCPF0IoWY8S.4oEli7X3eluFEwmH4vbZHZ6L6bbwSD+N2QDBPpgF3n44zIGBdRNFl7vBAX1SRlx7DPHrJ56U8XGvDSnPAiU66dtmi8gXTYhpSNtY8QO5hYZ0Xt5up9EfD3zcg0cBbroBA4rTAMrn6K1ehssF4DfNbD32WHCUsqvqi5zMLgIBF+R0krtNWoXlp4.gx4DagtCjhy5pIM8GlLwzwKckiHw7TQh1BQBXEJQuDuBWawJpSTmX1f1TbkCLERuFhrLQ+1XaJZKDI1ree2ggftJ1b4wZAghUresYD6MyvzajIuuALhsXi8PYWZxBHsiTn7BopBGolQEpwM4aLC9GwjfzVrDWVhUkU3VWcMGEvzPHdWvnBrJlbu7xMwcNWZjjiQXTnU50VhdkYdjnb0dNtrBshcqACbrcA2s6OhazKfszpRQYV1PvxBBILVJgI3SvRih3Vx2g99jBks2VT.qooaerx6uQHcEtCgHF2Fc7LddjoDRKRMAUIDNAvrgTkFZ2f23ZI.QctwXpNmMxyTUI8.6gRMeSWYvcoejeqRluUIy2pjo.kLIHUxb2DVIioH7qgwUpPH4xKGilqr5tzJhOl.fPcjjbSB1ACe0EpiDwDPVkLt.BrAKSl3BIewMysYgMnXCcPRtpgSR3wvv3FEAGlgyCoQrk+8VbojYlISpNZLAQ64iW1DEKU02EGBH7O79AlIlSKsGc2loQVkNvKGAWtulMyu1Um9poqA9dkSw7H9Q.EXM.nFFWkNZ5mQE1OiJpeDQKLUGMJcGoFfZkmjh2vUMkM8+JxCRGAy5.tJCxHIPDnR8zaJXJTIc+ODWkwsCWwKI9eERFRZ+qvCcWpEJ+0+5zNrvDCDgaSHxc1k85QMnftWOyLyPbde.ljF7R.YZZ1VfMQOvCRvxBVR8QaMEr9FH9KS3ROLAQzrUAUGPeNAEGlSPgWERNfCvecAskbYvBBpfNrEcDR4c40MHYoe6PWlzDHmYF6GvFigXdxB8JnD0MJzoeu5DjFwb.yJHvZTt0MexOGF9Pyr5BvtMKfsxBXpQGhRbdI4wttMefgDZZxpoI0telTQhs5siOrfUfik8nCwDNrJPt0ABoFU5mveJcipqSXQxT2RA4VmqkRLy2.eRiBRgTWI162A7tBaRcbJCUFj7jKErN8quNKK9Zk+wHqBwD0ez7YNKtnTeCNBYHBbcg1TnzRrfjC8s9MTma+ircBjeRNL7zlKPMKfmX3ruFKpx0k+RmtnNIsMGnDkaaQt1kglNfMAum+3ka0Hoi4qVz0TiV.rRG27DZGLAPZdRAnhny4sohgRjB56r1tHscyiqeLw9Q05Cp18bweMVJIIGOYjFxtGOVIn9qFK0mqsWx.k1BLSISvDc0nInqFM9tJiQXlRVgIsCnWMVNcwTlodJqkNJaB5pQiuqxPYsRSYSXHkkbqfE+5DaNMqeUq5iLqOpU8rFNVQHaes5lflQ8jrKwRaBpszVG0UrAzhW7RLh0Et60rckIyw8H5BKwwrAMqowb2L2gLlnsyF4WwdyXys.C4CWm3ObApdiwd5gGQJ+nnmv.K07z+VplF0B7xh0CmrF0KgoKKurMZs9KA4K3qb6mXPnuOCbF.KnU8kRKbIV46Z1eLxKUopnegrt8crB.vkkUz22THKNerpTn3XpMYMdvfdZdQsogFRtoJ7iJk1VIgWpycqGW6scCijgv0m6ZijmMdLClQKmom7lTi5LDCrvF20QZQzijBq3JIldHIc2Um3Leq+QoztElFUTKOEyo54FDFQhyDMiD6mYyPbsWd4oc8lFEYneGvqokyXCt+c.ky7AB66ZcDumMOohFK0PhlIYkY1QZpEZ5rgngasuhoY.jpQoAClG0N6P93Ni+JTgvNddUScxLqkLiHSHqDEnI7eYPnqiS1kwj1OYB1VNrHTpiLjJzJYn5XjLj48YzJxmZyFyTA95rFVKgOCvLvjhJjp9m8KqwChW5oN7N3IA9CXuWg9fFTSxBxwIssGUvBmvHkOmcx0bY5XD.CSGP3pd1zArvIImotYwKTmvXwwO70UxbhD.SVjRelHqKCw52GFOiWOIsDqdkezn+hoyEqxIMaE1D.IlICjrRoU3IkEqbjWoWzQzjWKZczyIFYlYbRdwCMBZxEO9UeTj3RRUTsNoQO2QqcYTjuGWVaRxIg0dp9M8eQVdpT6Fj3USRCke9ijf851av6pcGjaCQ7NJntaVptbmYiERJR2NzjnCKtaRuGCLRmjg3srskG8FJnYVppHsKpfQbd8GQCWIJyWURi3CUVguFgY7x4jtmQMf.6h34PboogBtUbWiKieFsrtmoOgZHZxnFAz64G5h3Y0gxdq7nrGQiGp4jYTeruCqZ12DKWwQBUoGAqiMbyFlomQ4bE2jh1ILVxUzvoObbbefAituD2xmSaUQcxLSDc03ZVVBlyjWXngcZ83hZTFWclGX0oCp6b4f5rwU7a+R.OOkWL86rJfVcUOZzPmDoGnkkWz7t3rVwTXOXXtJq0InMX3DmcVJflJiAAJRT7jj9gLKbiHOOgCLjKgRDcTrHaql0I3eX7RBi8xksfE3XsjDujcH+6xwcQyUrvGJevj+xO29YQY4ZpXCOMRo8J6lOQf04HH9EbOyoU6LLcO4IVHymM1Z3oyDT19XyjP4xLzYGjynRvFURocZvvjTWDAFiMOf.f8YnJI5kLgtE9n1oKpK2mHzwAttL7NYQ1aBki1BKYQS5R1gjmbWHPy8QULMi7wzMqH8N8HJVYqcX+MpikYF0xvzhLh+Ujgki8wGeWgOxX0Yx0TWm.krnyOOj.9NA+M+X2v176C84G6F2GZV2rVLPzi2q3AWatcdtdmh2u.WQOwsm5ZqD83jdcBlWlpFCrtZ55lMUWUjMIAmiQ9HRn6uxIU0hmrAyy.fuJuMJADSThAklUPdjlUKdPqFX7phGJe.KeoqCc0n75JI8mHJ8pBgSnT..7hrzs6L9LsBqGqTPg5KT2PxFJE+k7ScxjknRBIqT3YMT2RBDwheUxXQdpPhAM4DITQSd21QCb4fDpJIPNISKg.hLlPy1VSr+jZPESgkMTS3vQh5Awkmwcj9AP8P7huR5GjTODWrP+fQ7Y43bg2UZ0NXjhakUAAu.Vinpi.CJxcgRB7D4qpkHEVI24iWUglJknsHC8lViQlZGqzXPJqJSM08p7Ovrud5SRF6UTnj+d1lQmxX.UQshVFTVUKYXSiQ6Rl4pEqeIM3WqanSnbIS1cHM3MVsLZPrB01nAyH5mEUfJG8Zb3dNE2WZ03nzURG4mqMxlhKxuJ1hGbhlrQOwaGG7L8TwxL9IywjsS1VjJZjbWffuTXeLSGgx7cz0.oI+weUbyeD+BAhv5RPAwDd0gbpeBNaLVmcnoArpuNo7fIWVVkIjg8modAc68q4g32XLa3qIlweG3aSkw6XCyaZM8GdCOEX4ExtFXFuSNFL6eljfRgg2pYil0DtgWnaKRpFz64RFsBRRXrqDr6BgKzngg4Yv.F1lLFSq2u0gSt08CyZV+LynT+rBgCmHqZY9+Llz+mmVt7+kuxBamGXDNk4VKlzKz8WrCeoU.o3yqEaynuKNSThCkkx4gRdQSCk0jTWLR+JQCizIrwL381ngmx9zofOYj+No4pLgKXvZ.k0KDQGqvafCf8O.uvzx+V33Q5uzI12OhdywsgS+HqWbT0f5vHbX75LzGHdNNzQnybHOhdYNZ1PJeBn0rixiG0IcFFnrxOCFwIhtqeX0prd8AsdvdaU6AAcR.K9jVG55oGL5e0kIevpBWjP9cGIKxwOTvc4u55bRtcDH5o6GlcSmbxVCcRNh+zHcy2Ha5cxIOOKhsCiyrXWINUTSf1IcOtLRN49SRBcm2VP2ldSdHjcw6K1wlDtMj2KyjuQI0jbuMo.Pw0xtJ6nIuvq46YDOFb.kvXWwbR164CXzxNl0KLNB3dhIiuh+A2OTJf1wu5Z91vYvx+RwroLC13z.GkAawTg5WUejvrbibSa1XLVw.W1nbug3rf7km5nuR5RWInoxO+yLTEtPy+5MTNGp5MLcxRkSUGIU0QRUUI4mzh1rIfGwr7LOkKopYOthaXEVd0Ot4IO7pXvDkOJobySd3nzMCKSnPCOxY38.ZRc3Xyiuqz3a8XM04MPu6Za9SSt7czLTKXcgCciGrYczZiXiyRKtngwEJMdKeC7Hp0IeSeTNbLixg2jQ4wth3FfUIEsZn9EDsubvv0SR8kLWcTSOMO+3Vu3zLK084xjk7XRmQmIHYdy6Jf4VlnoRcdzDjBnYWEoEdsKXnlu+SdB6l+c0.0XJzZpaRam28BwqaaXdBoiDiZBxnzWGFk4WiLJy6.FkYQLpXYT9AfAjpfoG.KKNa0DIsFXW8xXw.9SuwooVX2h9HY5NR.m9TLH2HD18BRhMFWK5+Yd.8L0hcxqoP8Mt5s0Ln75I2dajXk3qiocLe83Dl2EbByWKNg4X4DbQpGLC85lhmVjxW9bQ4euzMsmublQNs3Pyp0jRbsjUowQgYF.K8rzrfRAWxe5WNYRuR+jk4m3K0Oguq2n5Mab8RO9LY0uEarYZkqkL0qKvHNyNuwkjPVgIWn5PyXrUX8KCi7GvuQnCyauvydH+H2hahTc4mFqiWkKbH8qHTi7xw5jXmrZD.3YWF4DRdLmBD6vB+IdHjYQZ5zctbvYNAg04aEQxyRAhRsJ72wazMbggMqQzMDqNKPHUc6QiPfic83HEPCjMMhDV11znwY0u+nZpTW5z6Ywl0IygQkk9+KR+edHzWc55MUtJMa1ofaBItc22.FZQnkYK5O3S0Il0IsSgWqoAuhSmo3yMe7mu8pp9aQlayOFTokbHg8cswK4d9M3KFUWpSWl4ecFSKFiocRUnWig5AO3Eo.8n7A8HUPy+JUdeU.k1lJ8vK.XZwu0Zo3B8sNCOwHIsnzhyaikkaKmFvLHFtR.thcwMSZ.iQzLnZj6.m.otXfUXjSvozWmbAB2MvwJh9aBXPRRnIMHv8z9FVM5EIgvK8C4UUOAkETFIk3.9Lyf6OkgL9i9sSgM6tcHLFIM+VIeMjU9lwCbT6ZZ1bg0NqMWLEzxvk+02pvsEiJr6+6TW9dHyPkzQFFk3q1h+aBnHHKhQKC0gsh4VRg5PYcKcAvZeofxxh4ho7aBdgxSGI+jXlkz6djoHTK7THHKCvPYiaLTBojfHILQcR3qbAzOyxynPYZQL90gnz0fH6jDVC+UTDOlb3CKytdSRwKcCosv9W54QG9Vd4lbClSyzkGmna4pbS2bhZZy7ZZ+grVl2tFW2wXxmdw1pM0KDxB3RLMLh638Am4S+AYAyA.1YVC+s3A22VZtAng8KF4KhoKh8I8E7r4ulX5u3np00O.rlBpqM1kWMh8yPlF2XviOWH6TzvW1h0Tf7Y7AvQVVWimCTD4QlIGHXgnJHUe6ZiQSyO8RrIb4NhkrDj9woTryb0+G+SznzB1md14E7qOvYmSU8heovTr+KTUsIe0G2govRG9n+2GMYjiJ3L1ebDPDjplXr4AQJ7rv7gfi2IM8Mg5Uumm5vunOSCUpatCVOlzgoGokq93uQWywdEAhCN+yRg7PMSPUNMtSjpwTtUk5371IegaEHySBWG9vnur3tv8paCZWv4Cj4fU9ZcQkxYUXpb8fYjOWPfz4w.RQT0z8SXBe3jpGF83koDFICcrI.BfHWkUoaEuRNpAcXq3jC0ozW4Qh5PHJclGtu1cAtuV0BGWT5ohw70xh45Qc51tdav5TYmWql0g+mum47P.TDgPqUAzfLdkrFhgDxuiejytfIhzeYou1fjtnd8zVFuM6iySzTLeFT9UrpGM.QxbHDvRSce0e2tKm+ua2x+rh2kwfj.z2aKO2ncG53k2O13k3b0RPuvwJ.zH5uv2eO9uv2GPMrnjqcoo9NkYlBWhhwx+RrWZBp88KG7hacMO51Uy6Ud+InhuOuhqiF8sl+UzpZTVX.R5V3O7Ik9zsvcAE+oQmyAAt5P759GGvlZCmW510g8Ckdkxa3D94fF0RS8gwBtPqy54uq3mQcb0ZZ291kQyRJckLBOR9gWgQKL9Eq7urxEzPJl7l+lUN6bwuy8FkMmegEVnk4bkPe5Du9cKOaqEmu4hy0Z1lkbibFHWvBKYtv7KsvbREzhWEy4lct4Z0F4fwTx6lGk.RKz07GOsTdp+m6UpjfNJO0+6TkJokFjQUTlWACwWHSjR0SMaDKM06UVIcDKYy9IC6yxLNKQmeWUgL1ASiRnuWYkExkn2U9sqjPuq7kqDSu1kjo2eH7Dh4XquN1TreRfCKEZ8Rms71itLIHWcO2vm6ig90J.Z1odKYpsxa+Ue0WQ6mDNWx6jYbUd6evO3G7Upusk7qmLp1nrX0aIB9+3eTkfSgvwz+uPK8+0.svXquS48QbkfHaZdpL09N4IK+gkwbwbiKGLDSvH5qkjpmU6nrfk7aROCsj2Jimt.KezQWhWyNKpG39qTzrIeBUke+T2WhHeeUhjF1GNQlNVRxD4GKQjk1XEFi88KqtuckF.Siboy5SFtEblgoYDeYuU5ApO2wZ.WQIcVXI7cpTVKJbGDMpOEv8cN+x9VAvzZ2y8FPIpJkAUra6zKpDKgtknWMicoXphQ.UYv+0+0+seeZYPvamee5oHEvOSGcMI94+djN94eQ4L62lJKUG+RKaHEu2IGd+DwmuErzO3C9fWCV56kGK86VNIkcNHWoy+xUJPL7KsxLeb1aiX3aC1k029MjLHS538jodximLV16VlEpFLRMRbr8Tj+9n+Lki8gkYgqhv3AoYZEslthia4sldy+1zKwoe0Ic560uhWNqiMAVNrpsMeioIqV3pbimpWKCUqrv9ehR0qcKoZixB2DkHXx+7eTI3eQND76PIXFxVD09ti2ItbDoI+tUF35IYE7+4.Waaz6b1Y+Q1thP1D62s7yh+UGKgD7xPBoXO+3rV8HVLP+bZMlpkmel4Pb+U+lDav+gJ3mWB4XT9y3+xsUZf0UxtZ8Fi.NRh.9x+g6HBnzn2PD.50cR29e86tqve26T7+6k2JlUJGbU+TlqoHEM7uS6xkoonuO7zc7xj2hk.ue48uZho6QooaEguuoQ2ilL596TNHMYqHy9MJxFm6UvBARK688KmMv9xlT+OotnverVh2nr.Cmjk2GWn7xg99u+sqP0zvFEQTE7edtxlFsLZaLqwbFyarfwhFKYX1zvzzvrkgYaCyYMLmyvbdCyELLWzvbIiVMMJhfl7nYneDVqyYYEu9jUlHw92C4Jz8xNiu9xrl+veeNR+1+Inz+GTVjHGbiBAGcDw6FTIbHWF4491.uKxOX8Kr.ac1ZC7kOE9Ju.TXasQCsBCcrQAssvX7Bl+LRN3fS8Vpwo+d4Gm9lRwoWST3mPT7CJuGl3G5ww2RCNVpzWK338NjKQsYud.KNAAue4m7BE91cW2y1f5yYaYDHusykCN.j.55.8tGdOwhxfuEt.O64l3yHG3.GOa5Cf3yWwKzDedJdglhBAaM5F3eZW1lC.c5TeG5a.bxiKT+b7Yhl8+.LQ18ztcUapLUr0sshsusUb1aaEm61Vw4usUbgaaEWb7U74vyqdYj+.1zlRkd9daR2.molZSOLT6To0R+ePZ3+dC



HiseSnippet 6407.3oc68r1biajbT1lNG4YGaeI084ILobQtKWJBJo8EOsmHkztVm0JoRR1m2nREKHBPRXSBv..8fdOU4pjbe9tudU9SjeD2Oj6mP9G3z87.XFfAfTOVmWGWsR.yzyzOld5tmdF.dfuWe6f.O+BKU93YSsKrzGU7nYtgi1bjoiagc1pvR+rhGXF1ezqMC8ct5X6fvVE5NapYPfsUgkV58eEB2Rk9fBzO+m+xtliMc6aGWTgBesmSe6ccl3DFW5Aa7kNiG+RSK6iclHA8parSeO2M8F6cNPSuewlElZ1+6LGZumIB16UrvWXFLpvROn3ZsVo+pVOwpUq0d1i6a9X6mMvbv.iUrVc0G+zmYrxyLW8oO1t4ZEV5C21xIzy+nPyP6fBK8Ac8rlczHuKcYH3qcBbNarMdiQgi.LyJ9kdisPVDKsvlibFacfPXET.5kChEcuOSz82V70NVNQkGKB+TZEj3VHK.W58TIu2Wg7LjIulRjmFRZIIR5CXjzmU7n99NSCiqAomeZwcbCs8GXBiSxjBC1Bu2u+jha5AP3F1Xh42Y+Re3lnVT0nYyl0IOsYyZsKS+3BCMAvvjMQRSo7aKWpL7SoxKu7itUeNnywa9E8dcmiObmuo2t6z8Q2Cet0Dy6hO+HRLceSuNisc28+sHYvOKu7eO7gfeNJz+79gm6a+bBuX4ZeziHceUuCLcsGqu1M6zc2s6c316s01Gtydup2tcdy1GJCCGt8O6as6GlrBdkNtisCW167P3OwUHPXBBV.LB6HSWqw1jfYAg1SdtFJrIYchqW3HG2gsw6qN1dP3lic5+c0HFPcSL8+NhY.ou4YX+DZ5GRl543FhPWcj2E190HsRAnsqkDX9NCGI5zlMVSBZKafJssh3EY9hj3SUKeygjO+yI8C8GuEXipFYEnqFbta+PGOWxEliO2tJvLjyAaJfABMbaMUQoucfcnF3LR.GJTHTF.oUXD4EDBzRRedQJ.SoCRnGH+PpkBHHgs8y.rlZHfV0zq3PDx.kthNLHnKJ9zioVQv.94bA0MhAbaKRUXbMzo+l3PWMchsFqkTvEMhdSDH3XOE1ymZANb35JicBBSpCuIScSQsk7i0GfBkQIS3vHomiC.WJDefVW.Yfu2DINg0E1CabxIF0acZ8SZUeU5uW4z5MZz3TrVFzVN9r934jSLqe1o5LuXMCbvEibeXdksOLWk2EmYGdossKAztTE4W5DNhK2MPIOBvDOXdALqLfNa4xQP6zqi4DPUyFB3QCI8.3i43wLJHfX5aKQVNtANV1y2n2OVCox3gIxjG5PZO.B+gpvxI5M2eu81dyi2Y+8.+9GcLVAJ7F3Mdr2kHKFH7GLGdXwXQziyKzn.x+cNcxIRFiIcpGaxkzETxNgpRUG9c+SQ0t15zth+.ZCfrnCAbWP5RkKNvPJD1FwaPr1U.W8J.kJc.gzWucueUmM+RpjJ4T3uv6RTyCz4jl.qLGmOR.xzvK8TzeeN4Vor.lsoFfHdrAMlDRtiauv8UqD80YvRAF56ctqUclQX9rJKXUINtlz4T2NLshDlhwBwbHDBe6bG0HagtOQAnIS6V0T4sVtMET..8HOZHI2HQF0ufZmkiPIYOeHvNlfMJSUQYLWcq4nX456D1Iq9bywdL1gIJed9il4vFHlG5aOibl2UBJIzapf.8bs8aKENXb+uiELR5Lvw1OfTMz9pPM92OxYxTvxHKBzmCEfvQ5wIZbwbQ2ryVvkUXWWIGteGW5rXLXzdXuUkoRUqmik3xLkE6yMAPHfTNyVW9+utbp+BwbGHlR7+kGQ8U6Pff.N53N6cbFKPDluAA5s496t+g85.KAo4Uuj9osRMceEuplz+oV49c+U7ZWcM7esE8JrZxWsyga0q6t6CNVOZm+wsA3Z0Jp9i+hc17K2a6iNBJ1nQTmRicQst397k6u2wPQU1xdf44iCqzVpbAJLhAGnsdc2+PH1sdG1Yqc9Jr6VUzFp+dM0JHjc2+ns69UGeLD+DumeZaM0s+Ke4QaiDUyFs4QNj8HRmiO9vcfFtc1qXmggN6t69+5dGs8turGMCNPrmHJlOFnAndTdIE3lG5o7HSxPrWmHRx0P6vM8lLErf6FVsxzdicbsqTCV177H4s5bbm7yhAkLVdYYOVB4ThX2.54jSaWlHZBy.eJdg2LP+.hPVtgh1IGb8BIWRFsMs6X79bX+WCQGQdIes+A53efuAYYb9AXK5ry3wUqg4Grj1QlF91SgdNrZs1HLzDD.Mg5Oi4XBq45xZ5eXj7qbc9mN2dGKNFF602bLID3pscgUSYiC1GQWSKl34pMq0H37yf0S.QvU0Xk5FOigTVyFYFLBZYXC7hpJ0XeUbWBz5wdeg8UGw5FDXAoCKRwEAlSuoHXf0NeJM0UuFWZ3lvp5v3jB3Te3HmfFfHyrAK+BqSru.0Xo20VEBw59EvvuOATz3lEff2no9uQAfuQCDuQAh2j.B5pb+poQvvuWGTXNj9FU.oEkEruIMrH1U.9pHXthrLgVNLn+qcrBEigwvNKB1YRv9E1XLcx.2ejo6PaK4hT0RmqlbFJ.XtLdkuiU2gJJrlnZGmZ1EKoKF3bP0lxJgA.Po8UIAfSnsOJcesY3nFlmETkdwfwdd9UMOo0o.KGTqVhF7lLavJoa.NwJ1k2xLWdT+6CaLvY7XbptvULqcCaDflawM3oJ6OAMvTkzY7zQlUENzqCNkZ9DNpVdYZFe.U9PGDonDLnboA.Q4rdy1DmeAkQgKd3CQgHAwB1jcA.qV04gPL7OfDTmHco4IFmh+dkSqGVqMRwngwqo+tLyRJEoi77c9dvOg.skRg22Dg2RJ307jlTLz5TEDKcICwvOWKYr.7TdcoLUU5ZF3zmsJAt9xxKS0S.gZ0JlXBRhrgTodEP7ShuGklxfelmuks+glVNmC.mNlijvS69s3okBZfApVeyTYuZcTrzVb6r0wwgnaubcTbEc6n0wwGtJ.pMQNanhhUFpO.iTmjzz4uDzndxZjmC+4w0nD9BoIlQGQ6mUWiqfhz2Pawp0oqcCGOGRmdHjIUqfkWAb3LcrCbWuJ0XhBNk7RPKqJFNX8nXBEyXvQ9NicF5ZacLtVrv5jSZVe1iFsbqFqU+x5i.UrJ8AqX91VzQ4LL1PSPwghLEtq4LaeLFHeuwBkjp8EABUml5RlNVTgpF8x1hFyWsuvacrur6A0zzQ+R2HxESKb9JOYLh+X5H9JhQbmAUEX4qo64Qs0WeEtMfECIFMncEe1OyhycPijoYuB1mh9BIhsGO1YZ.XLhMUU+HlSbjUJQg7tKHDuyAEQ5dWDGHQbYIfNdiNh.Ntn+aH7FwdeEyj7BhrEP21NobCi5KjpJRjZkKgZKYEcaIphTzbFlNlQilLOFw0EGWRT4B+I.YfaJXTNooJsRibbJ.y0jBVZIvB5ILtdULEUWtw8ryjI1VNPD+imwCS5ZVKoTGaaHYa+nDwIsSk74SIoPbuvZSKOtR4.zDUv5Z591nT9MhloDMmhWgrtzlcZHQzh8DTUgfy.rEcoxCqzf24ZY.QatwTptnSyXVuVMu2xMtkZ0o+c3xBqQishHE.TR3ZL11cX3n3PhXh7jfchyoRCmfJEAocNgp0ixVrcgiOX91aVjjBq12DBm4NYpQ63qawGwfEYmbq3gR0H0P1L1CwKV2.UQTM0r95FTzQm5xwCLqHid5.ZlWoqWjNxJundd.VMyt0UqbUkZjGlU07UHAQw2pA.0znlzVCdlkKdlkGdDqtJAhlkDQp46Q4NovruporCwqfHqSrhu5.sJCxLIPDjR8jYuKAojD+SQC7Ns41.IQ+UnYDazUtU2.0OYDKcyb0wVe8VYpiISJkTtSotosn7lJ7Y.KRP5y325jl.NWdte.GiSwS.AfUvDiSXf83A0ISOOXDt6dl99lyxrsYyCYHplZjdVDh1z.1JMfoEgkxA82kOfmF5AfPSWpMkcMPw0NC1yCLm6aaZM6XbqjqBracfQvDYB8H+tjcpNjfysNJ93nft7yuEWKsg6+H7IIIbMwdbfM4skkGQJqpheKkb41kokSkUEOWqPnkzHBuVyT8q410o+klQhb8LpPArre.595ysK2KtrmPxuHCQSRGhTGe7ilC6xHUJtiqKr6i1Nz1cfYJt2yLit.MbgcAGyuX8VMhQL20XeCMyVwFAKklhfE.RiSygTDHm2mJgBPxA2o8NiH35ECOFHdT8uRsBmI8qIV.IMpEi0Pw87oJA2e0b49LitPFnjwXXHEjg.UyV.TMa9nJUXFFRwYPkQbNatR574LC8bVKcb1BfpYyGUo3rVI4rELUBRAGyxaQbTUF0upU8YF0m0pd5PiJIzsulupirREj7BvjxtskTFA6y2+pnBt.yTQ1KA4shjsk5.2ENxTbPGwvOZr1MKf+EID90WGkWQwqawiTBkCWyW8E1GYa5Mh5oGeOospidFuLUOoT2RyznUfKx2NL2SCPqW.SWVecKxu42Pt.zufK4w4vfPON8sm3cgc0Kp0V3wh4YDt6Z1+Km0t1URuir9isM8Avk0UziaJj4u0fkxUcLQ1yiFLnOOEn0zfxRKDSrRgDVakTdoKeYynVuqSPnLDNd7cTc4kmhKJ2mdXjnA1hQ3RO6iIF0YDFDILlLYZUzCEHq5RwAKHoc2Wm5LeOcPsz9QKMSaRnoILjOmZfiePHIZWQKGGmKaFhi05qWwwsBpxPuFnqJr4DRzVoR.mSCupJh6ZsEkylmTRSLUHSyzrRM6HI2Bcc5DMjXgMTUS.R0bMfoNhFOb.ebmIeElPXGP5pINa70hmQjJWMhJzjroTDz0bQC96aVpcxPDgZcjoTkVo3KmilgrrOkUQ9Ta1XlJvWmNDXI5YBdX.njBop2YeaMddnRN0gifW56MgUtB+AcX5C3fflz1eTEKbBizQKnclgKSGi.XX1.B53ZQGvBlahud6MyWhdkw7yB1cUybgT.icRo+PwDwsw1Ovcq4ruMxeRRMV8F+nI1DvBuwwcaI1D.IgICjzZoLHKwwOJqzq5H5xqE8NtvIFalZbR14gFEM4pmu2GEMtR4teXzCgZ2yCC8b4pZKxVQ08U52qmmx18wZ2fMTeQ5nr21vXpW29CcesCQ7PHhxot5NkntFYUW47vPX+V21ADaBKBMIyRNi0IoXdSKK4QuoBdlsCkRahFDCm63YnlMtOv3L0HChOTwAeMBK1kgj9mQie.QQzTHtxzTgzJB0nW7yn00+L86iJQyFoJf9.u.GjNqNUdwJOJ8gE7gZNif0maYXSSWRjdEmHT0dDhN1vMaXl9Phjo5lTRIgwRtcFN+giiGBBXb0KQ87PZuJmuFkYh3JMtlc5OxviALzvNZ1bUMpfqNaAX0oCp6c9j5rwU7puEnyd7poWyZ.FzU8vYSsi0dfdV1m48wAqkYudxzLsUqSQiGALFlHW0EeFHkicT4P0QayjoK7F4q.ZhyNBfaQ0KxQQgETbH40wRsobsZh.QQp4sZVmf+exTksBfcqXAzzdE7Px5WoQC1yoUeNmH577UeQMLlFb1GpOVZZtlp3wOfQTrxd3UE7PFpxukuzdZyNCOHP7QK9h9Rc9fZGocy02nyrHmQ09KWJgksISEBYDTL46.hg.6PiYzmOPcdLoA3yZYJ2gQ8E6AWhbeniyW0pXlG4EzsYH4tqHpVY6TX+FM6xBrZcTYH4LhRxvxo9nGeCwplwlyTaoKlBr6hKG5gDX0Tvu4GJT14Y3XO9gB04gF0MpEAD8w6PbiiEOxOG2d3y70Uzm3hdNVxDiDVWfocIZwDyqpT2nopiRlVONEh74j.mu2NQyhlKASi.fuJqs3np5jJcNUdjFGHOnUCLCVQCkOfcz3pCnZVVnRxjJRRWlKbLBpFtx6Qo4amk8XSy2LZVtB2m6j83sBJ5hrODMwdshSRqTBaKGusOzY1.gEUT7XQV1Dh.sT7UZNAVs0.WFDg5reTRxl9KfHUP0Ta.TJUpCUrFHG6lXIHwlGDOPi2S1G.yCQ9ikrOHYdHpZg8AAAhFG3q2Rq0gxIjVoMPvqf0Ip1HvzjbeXj.ehrTsRjfpjQ97MUnoQwVKRwuIsXjp0QFMljHPyDScuJ6mli6l8j3wdECJYuaqoroLGPULqnU.k1zRJwzbrtjZtZ91WRB905F5DFWRchFjF7lqUFMDVtVazPYD8yhxwjidKN7ESEgKsVbTP00Rmw63i4McDK9QzjVpHrT1bWk4gXT7RSJitT7DYxxzILOcQeBNEK8H2GzHXsf47j1n8Ysw57IS2LNGpoddXpTguQKal+9UfAcJY7bw1EBoiyzBrqvTnu+1wRIjGt.6kX5Lh25TX.sr5A73F2IqbJU2.UNtqcEv5249v3TRaI4xBrSj2E4hw8mbw3dPtXjmbIRCjedl.cFP4GjPQapgXuM.q.qiUCzO8UCA0dPK5sjJsk.N4wRQtSHrmJf3jqes.+K+.545EQxcTk8dQY8toldaTPkjqyoeLtaRBi6CIgwcRRXLWIAWk5AKi+lu4KWS0T3OpPgriTcrZVbUUb8j2.sJhiGr1mZRzSQGpuWVlCXYwWi6BksHQ9QPMKmEZxXfVOEx57R.m6lVJ77lTNuXsuESFWIdZX7w0QR7lm7MN+H3dIoJhmi+7MOOHzaB+08PPVI5H8YujbKdFn0seDLD2gOHK8Z6qQVaodb7RcBA.O67P6.xy4bfH7Y9c77exBYsGDJ9YPbU04wYFeuTDspMgWFuS2xAF1LmQWsScV3WUcFPbsssrspS+KF7HMKsSv2YJPzjzkf.AHOqlJ2kLctOsYcxJXlBo+7T5O7.y5TodSkmh2lsyYCdX8W2af.MOxx3w.MsF7eCf7RPWc0PWhzWKT8J+Wd0b7WHla4qcwLTfHiMOCOZLr2b.WX5K6dYWrtLegJjDPLqCwcC27I5yI+tIIfUpo6cJAIzYhsuT+OwLHz1uGs33GY+991vhEwWA.9wYKurLr3B.o0mdU5rI4r2SDRagH8AkTkUUx.j7L9TKNCmRmjCys0ocXyN4So4C7oTgxI3qtU8Bsn2elwxso8NaXNuiLNaHU9iWj61u8VUKcxOt6sYDaZpQ+qtNYRiZ.dtu.OPxiNFM28tIAUl2F3vEwRc8Mg2UeLlZmzYglSdOCcwXK4Crqbym+y2q3c1aBItfpgX8X6NTPJubdtJmQOd+J87ByN5kTtFOWgraT3tDGxOX7uc4LLYHCIF3VZ9VO8v3uzztvK7sgry4TC0FB4KatPfzrXfDDEk1SS5PvA.h6vFWtUzub.eTgdFzqBlxhn0QN4R4cuOn7t4ptnfn7I7toIbwGIJeOuP68AC8z2h0WWljrpACzVGuWGClZ0UMyHbNMrpKM1XYICBXgk9.02Q3Ey9cDt7qv79LgkDfdt635Dt+Ta2rdwlWfKggq9pcvzNhuXw4kAvMEeGbfjvRaYegSea1qY7RE2xN36B8lVXo+pngkBKUNjV6GKdIjiFTK3XUXoOrH52nvUxuk3mIeykXn+QErwueiQz0GDWx+7FmMT7VhubQiG+jm7jVFqU.8UJJ9iJtZqm93lOcsVq1rfSn8D4JdxyLdxie1SVSphV7lXr1pqsVqUPIQDm7QYwI+jhLKyuC3EYRFGMUnTr.YlUpcpa4Sgk9jhJ64SAK1afL5oNT9M2uL+9wL98ulyurSH.kg+jhJlck36M9caDy2+ge6Fp7MwOIeW3Eafb.hkMwtj8B1MnPf4E163d.03H9Vo2I30d355L8gteo2SlqK8g+vO7Cz9JVBFWlr.rzG9y+4+7ePszVxEuXbe4hBa1Yw3j+kMRPvKnb3c.OwDu+zhGhzLAI5jxVYt9mlkN9OqHdTz1Bh4DBpfU7UxeiMDy7ajbT++3eME25tw74KHjDc7knX1gE5HmuW4qYB4iPjb4K8ARL4mpxjzvr4LYxX2kYxWHwjE1hq29oEUSxVgIvzJGp0fzC6WlTP7aGrw.vrJ660Bz.JcVYArLUNqEEtiBmMlB3g1COeroOLM2Yn6DJSUpHX5cW6AgEXuYNk3WMicIDphQ.Ucv+3e7e+OkTGjPH+ojSUxQdlb0LRxy+72qSd92TLUR0TEo5jWZECIL4Zmgregjy2BQ5m8Ye1cPj9IYIR+3hw6d1QYpc9OrQNpg+VyTyGW81nF9gPDHis9QRGjoc7IxbO44KlH6iJxxFLlLXII1ePQ+6y++nRreVQVFwILYPRgVd93UBxOKWcG7ukzUmduS5r2q2iWF9wtAQRzwxhmEZRmb81Metua9b+e928+n49to49ze8.8oEesmEXkKT8aqH76zIdEfeMkuhfvuFfbCbBmIG4381WgQKJI9YEOvAWknVZ78zPiPT.uKnQ9W7SebwsGL.D5wD3GT7key6lukmJvRzzP1JjgkBt24SNBTY5aCX2EePvfxV58PWJr6ah2iRfircsn2.5a+.uRC79k3UZHprvDy99d85yVTJ9UK0OgVBPStbqduFumXT3B0UQTnvDGKmd86q1UoZXqaaCW411vUusMbsaaCe7ssgO411vmN+FheQj047PuIroMEJ75C1ltJ+kVZaWb8WTs0B+W3uhk3G
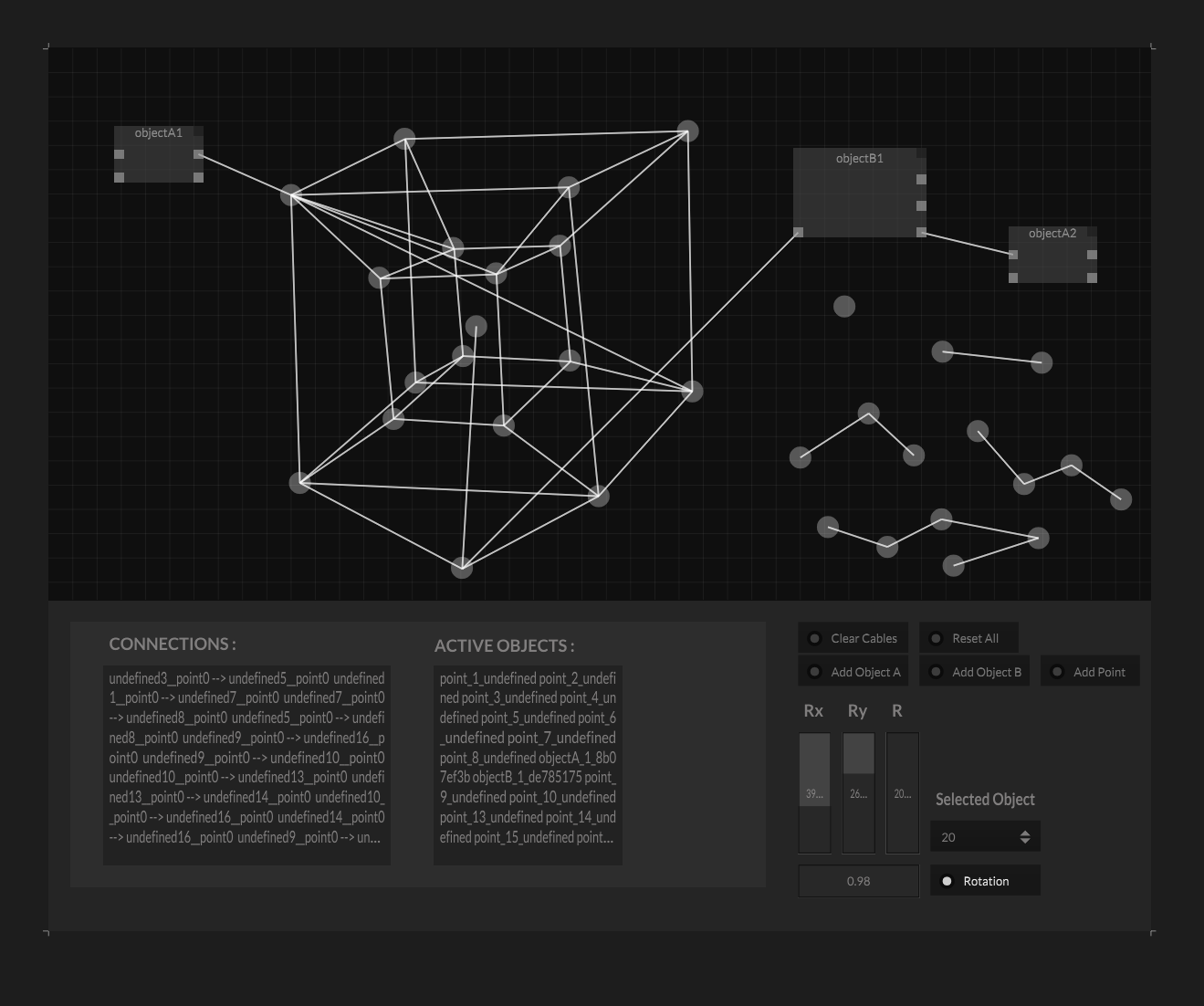
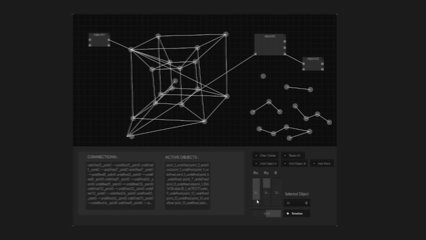
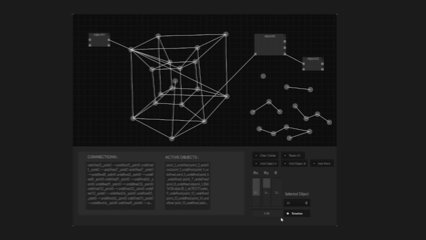
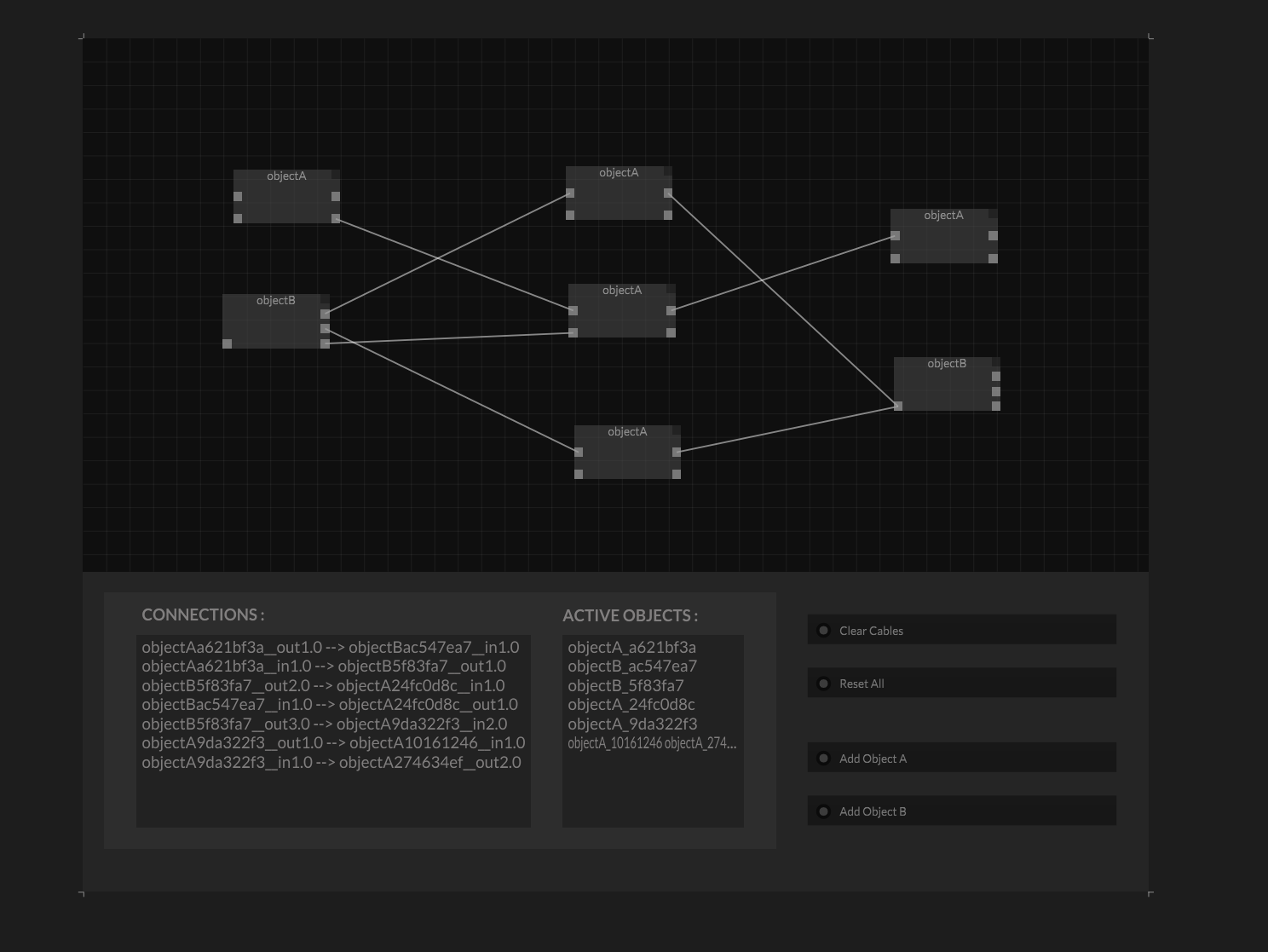
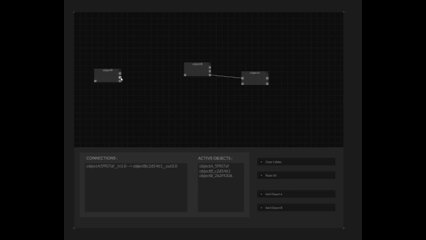
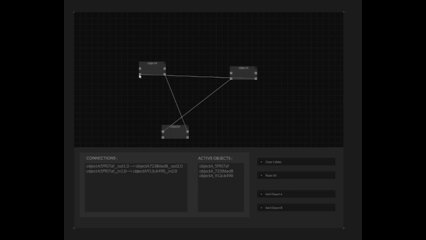
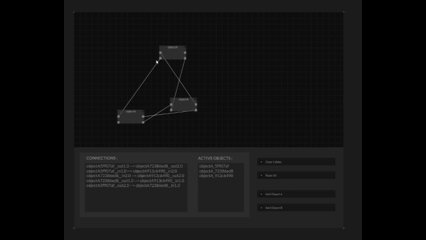
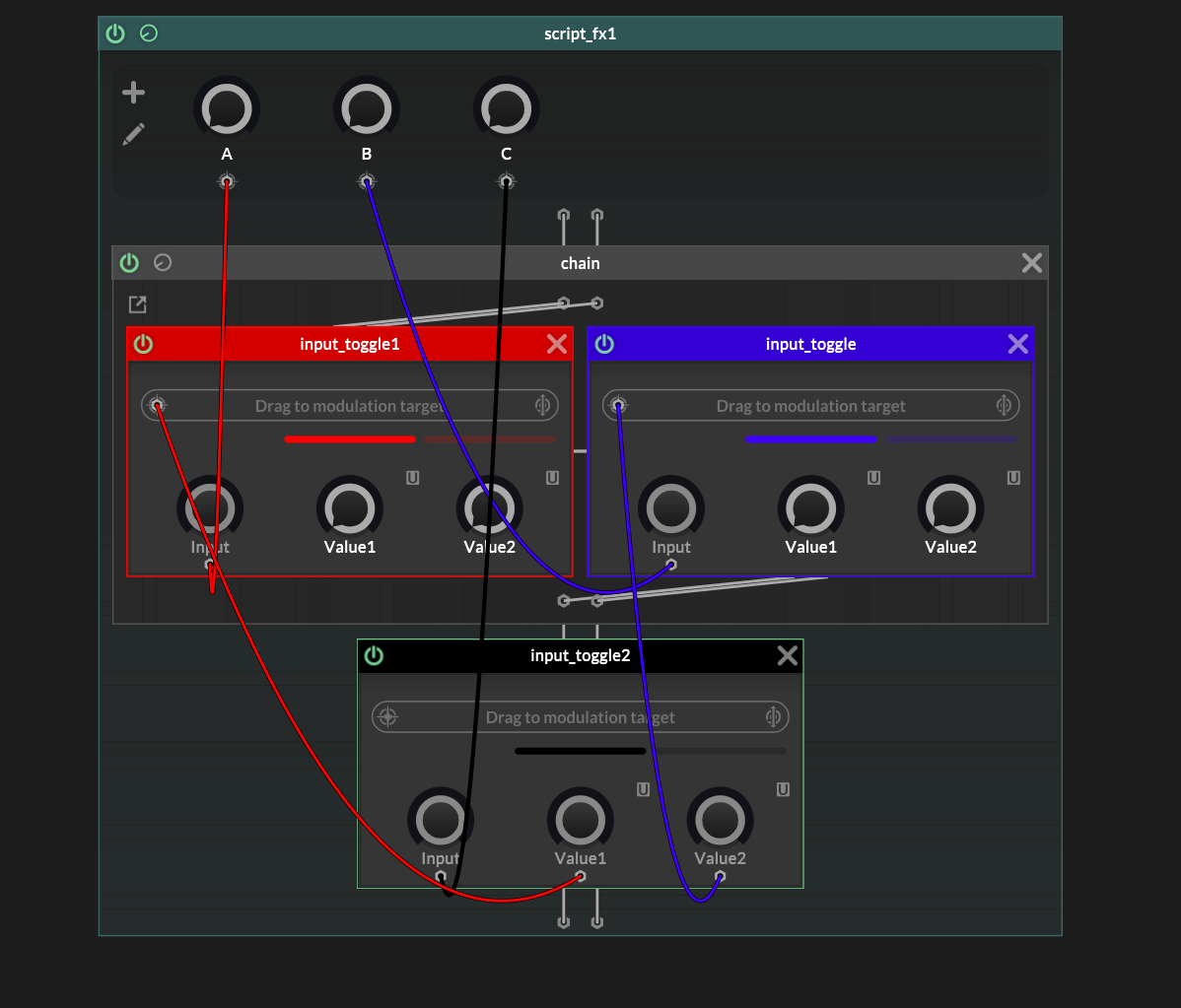
A fully patchable interface like pd, max, blender nodes or unreal blueprint.
This was originally made for one of the project i'm working on. I thought it might be useful for many of you guys so i decided to share it here.
It's still a lil bit buggy so feel free to comment if you have better implementations :)
Enjoy it!
@Christoph-Hart
Thank you! That's awesome!
I'm ready to deep dive into the new wavetable engine!
@d-healey
Thank you!
Seems like it should be a fx array in a specific format...
@d-healey
I've checked the wavetable creator before and didn't find it...

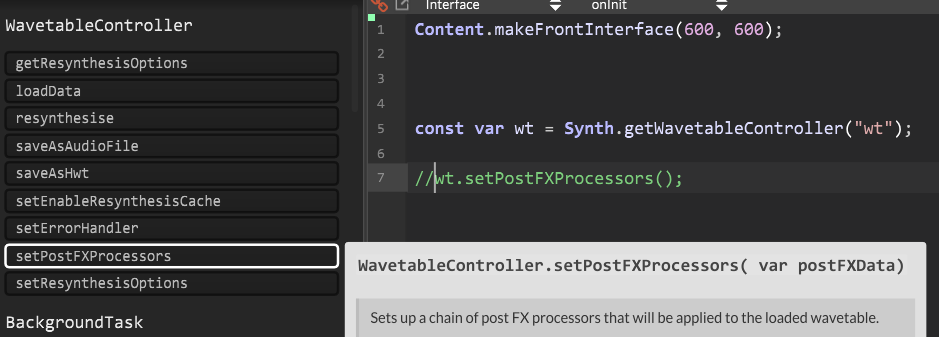
I think this might be a part of the new WavetableController Class, which is probably haven't been documented yet
there's a api for this but i don't know what the var supposed to be here
So i wonder if anybody has tried this before
@d-healey
sorry my bad... here's the github page:
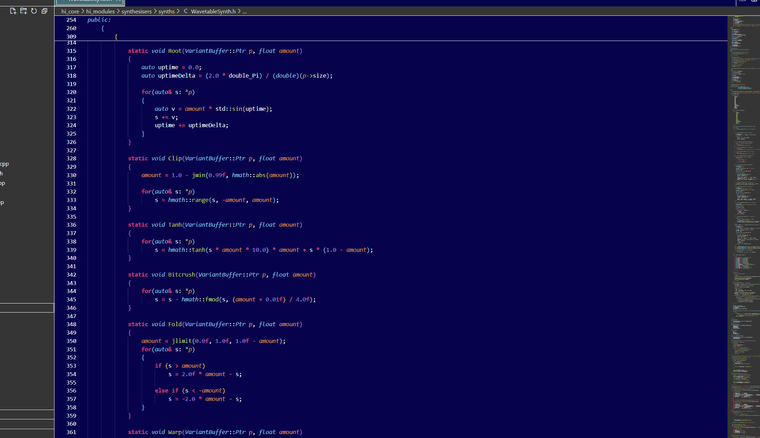
basically a bunch of functions in the PostFXProcessor.


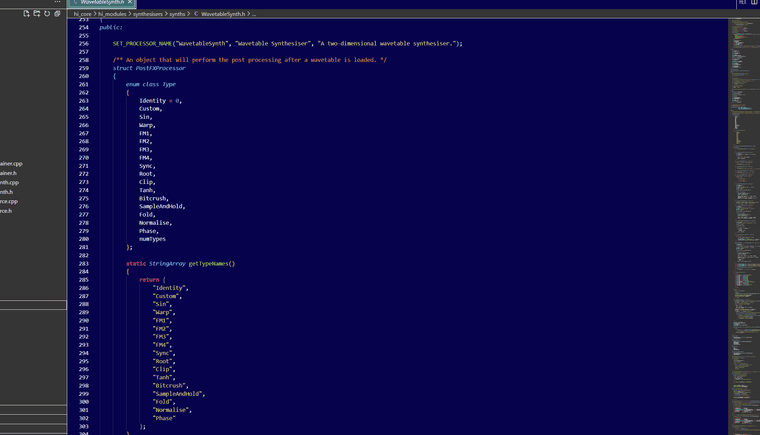
Just discovered this in WavetableSynth.h
Anyone tried this before? How to use this in Hise?
I'm wondering if i could use my own warp functions here.
I just ran into this issue with xcode 15.0
Anybody solved this?
You could simply do it with 3 toggles

In1= A0 C0
In2= A1 C0
In3= B0 C1
In4= B1 C1