I just wanted to make a note on how helpful David Healey is in this community, and that his tireless efforts to upgrade everyone’s knowledge are noticed and appreciated!
Thank you, David :)
Happy New Year!
I just wanted to make a note on how helpful David Healey is in this community, and that his tireless efforts to upgrade everyone’s knowledge are noticed and appreciated!
Thank you, David :)
Happy New Year!
https://github.com/craig-van-hise/hise-scripts
I added an HSLuv -> HISE Colours converter,
as well as a palette generator.
Christoph,
First off, I would like to thank you for this amazing development tool for music :)
I am quite happy to be taking the plunge and learning as much about coding in HISE every day since watching and following the David Healey tutorial video: "How to make a synth"
Now, my main goals with HISE involve making MIDI plugins; some to be released as free utilities, and others as a paid product.
In my tests it seems that HISE does not receive or pass (thru) some MIDI message types:
MIDI clock
MTC
MMC
SysEx
etc.
Then there is Program Change, which HISE can accept and use, but not generate or pass (thru).
My concern:
When using HISE to make MIDI plugins, blocking these messages may deny users access to certain features that are needed for the next plugin in the chain (often a VSTi).
Therefore, if I am to produce MIDI plugins I am apprehensive about blocking those messages, and I, myself as a MIDI plugin customer would not be happy if a plugin that I purchased were to deny the passage of those messages to the output stage.
Personally, I do a lot of orchestral template mockups in a system where the articulation switching of VSTis is managed by expression maps (in Dorico, Nuendo, Bidule and Reaper) which are changed via incoming program change messages. Currently, I can't actually use any of my HISE produced MIDI plugins within this system, as without PC messages, it blocks the articulation switching.
In addition, there are many VSTis that can utilize program change messages directly to change patches. Kontakt, Omnisphere and VSL for starters.
And from my observation, it seems that many electronic producers with outboard gear setups require MTC (MIDI time code) and/or MIDI clock to sync devices.
I also have use-cases for plugin designs involving MIDI clock, MTC and SysEx and would love to have access to them for making custom MIDI controller managers.
Given that, I would like to add a feature request of three different levels (sorted from lowest to highest complexity):
Thanks for your time,
Craig
@clevername27 Thank you very much for your time!
You have a lot of incite to provide and I found the instruction as well as conversation to be quite worthwhile. I would certainly sign up again for more!
@d-healey said in HISE Meet Up:
@HISEnberg said in HISE Meet Up:
I don't think you could do spectral morphing in realtime
https://www.zynaptiq.com/morph/
https://web.archive.org/web/20180705061655/http://www.hakenaudio.com/RealTimeMorph/
I find the Kyma to be rather convincing for smooth morphing:
https://www.youtube.com/watch?v=nt9tXXaXRrM
I would love to hear this kind of thing used to interpolate between sample sets for articulations that have capabilities for continuous control of timbre:
bow position, fluttertongue, growl, stick position on percussion etc.
There are a few different algorithms to choose from for morphing on the Kyma, and I don't know the details, but I think these are precomputed FFTs for resynthesis.
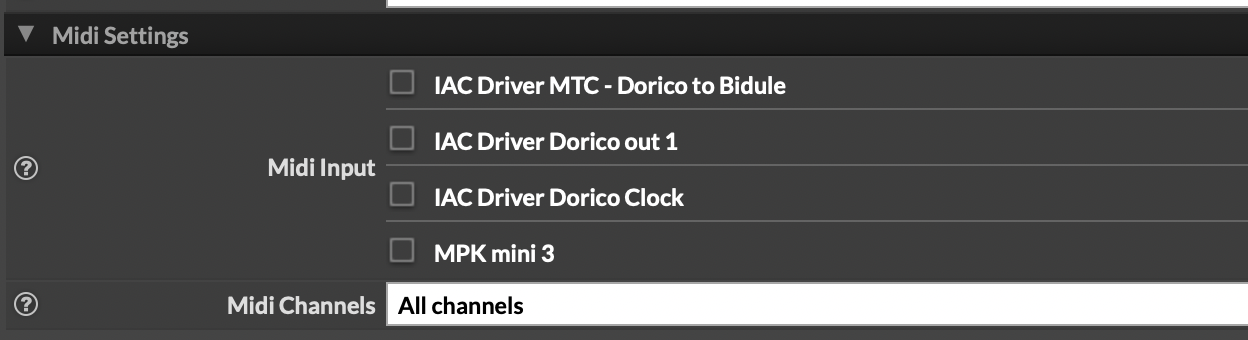
I am not sure what is causing this, but sometimes when I open a project/preset I am not getting any MIDI input and when I check the settings the MIDI inputs have been turned off:

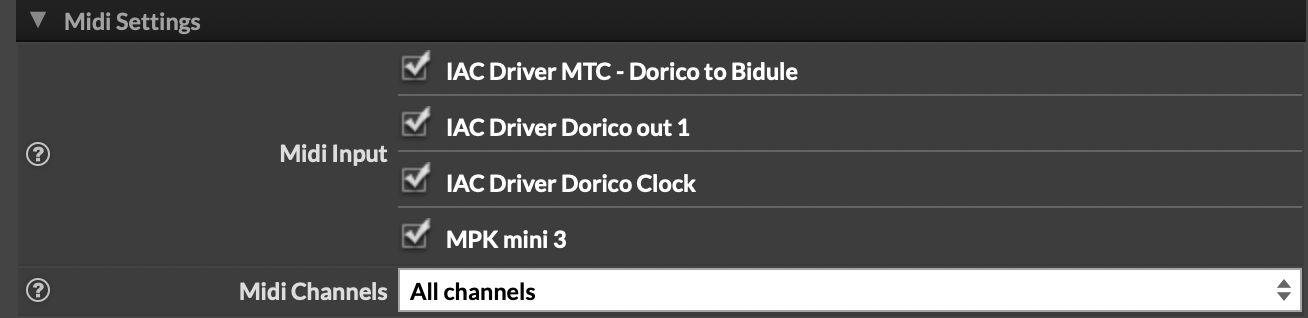
Whereas I am certain I have saved it like this:

Yes, you can send MIDI out from button clicks.
I am working on a series of MIDI plugins at the moment.
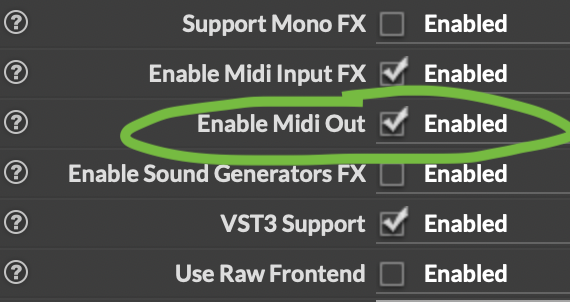
You need to enable MIDI out in settings:

When using UI components to generate MIDI notes, you need to use Synth.addNoteOn() and Synth.addNoteOff() on the callback to you component.
Here I have pads (made with panels) which play chords when you use a mouse click.
It turns the notes off when the mouse is up.
// mouse callbacks for the pads --
pad.setMouseCallback(function[unitSize](event)
{
var ps = this.data.pitchSet;
var l = ps.length;
if (event.clicked)
{
var velocity = Math.round(event.y / unitSize * 127);
for (k = 0; k < l; k++)
Synth.addNoteOn(1, ps[k], velocity, 0);
}
if (event.mouseUp)
{
for (k = 0; k < l; k++)
Synth.addNoteOff(1, ps[k], 0);
}
});
To get the MIDI to output from the plugin,
as others have said you must use Message.sendToMidiOut();
To make sure it catches everything (and not some intermediate stage of MIDI),
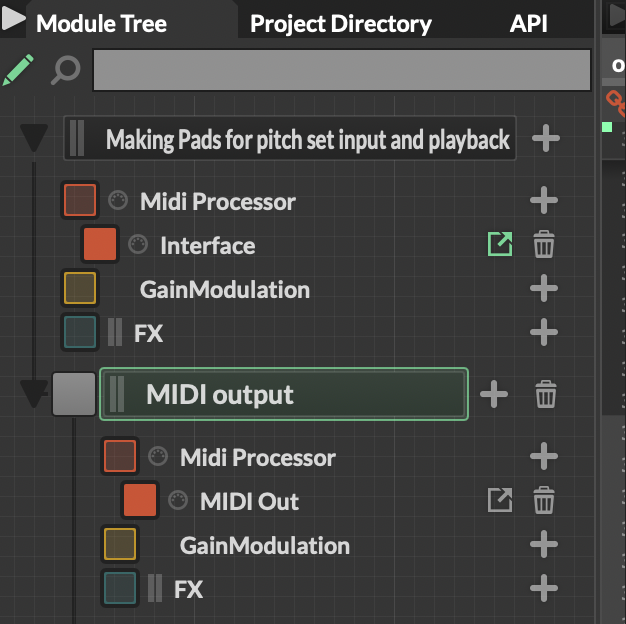
I always place these functions in a script processor and container after all of my other containers:

And place the Message.sendToMidiOut() on each of the three MIDI callbacks:



@HISEnberg said in Let’s Build the “League of Newbies”:
@HISEnberg Done, I created the group chat. I guess anyone else who is interested can post here and we can add them in.
Add me :)
I'll check it out.
@d-healey It needs both ceil and floor to work, so I wrote an inline function to do the job:
inline function roundFix(value)
{
local remainder = Math.fmod(value, 1.0);
local roundedValue;
remainder >= 0.5 ? roundedValue = Math.ceil(value) : roundedValue = Math.floor(value);
return roundedValue;
};
const testRound = roundFix(4.49);
Console.print("test round: " + testRound);
const testRound1 = roundFix(4.5);
Console.print("test round: " + testRound1);
@d-healey said in Is there a method to rotate a path?:
@VirtualVirgin Instead of making a function to rotate a path, why not make a function to create a rotated path. You can pass in the data you would have used to create the initial path.
So based on your suggestion I came up with this and it seems to work:
inline function createRotatedPath(pathArray, angle, area)
{
local rad = Math.toRadians(angle);
local cosA = Math.cos(rad);
local sinA = Math.sin(rad);
local path = Content.createPath();
local rotationCenterX = area[0] + (area[2] * 0.5);
local rotationCenterY = area[1] + (area[3] * 0.5);
for (i = 0; i < pathArray.length; i++)
{
local x = pathArray[i][0];
local y = pathArray[i][1];
local newX = (x - rotationCenterX) * cosA - (y - rotationCenterY) * sinA + rotationCenterX;
local newY = (x - rotationCenterX) * sinA + (y - rotationCenterY) * cosA + rotationCenterY;
if (i == 0)
path.startNewSubPath(newX, newY);
else
path.lineTo(newX, newY);
}
path.closeSubPath();
return path;
}
The pathArray is a 2D array of x,y points
i.e.
[[x,y],[x,y] etc..]
So I was looking into the possibility of doing all UI with the WebView, but it turns out that going this route incurs a large overhead penalty for RAM, possibly even taking up 500MB of RAM for each instance of the plugin. Given that I am making MIDI plugins and plan for use cases where there are many instances going, this is a no-go for me. I don't want to to be using 10x the amount of memory just for having a slightly nicer UI. Has anyone else experienced this?
@Chazrox Nice! I've been looking into the WebView recently and I'm preparing to put it into my projects.
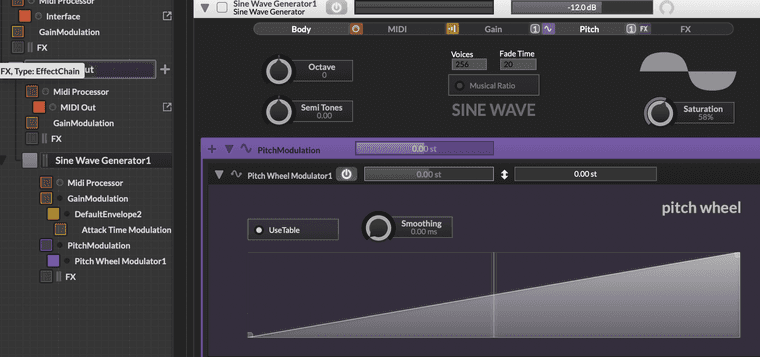
@David-Healey Ok, so I added one to the chain. I can see the pitch bend effecting the table, but it produces no effect on the Sine Wave Generator.

I just need to test some pitch bend messages I am generating. Can I get the Sine Wave Generator to accept pitch bend? If not is there another module I could use?
https://github.com/craig-van-hise/hise-scripts
I added an HSLuv -> HISE Colours converter,
as well as a palette generator.
@d-healey Thank you!
Though I am still slightly confused on the use of "string" instead of "String" in the list of accepted types (given that the API reference uses "String"):
string elementary a string variable
I'm noticing that there are differences in the capitalization for some data types in the API docs,
for example:
Content.addAudioWaveform(String audioWaveformName, int x, int y)
There is "String" and there is "int".
Is there something I can learn about this distinction?
I am assuming there is a reason for the different treatment given the consistency of usage:
"Array", "Object", "String"
vs
"int", "var", "bool", "double"
@aaronventure Do you have any plans for adding MIDI 2.0 to your upcoming releases?
So far I have:
trace()
typeof()
parseInt()
parseFloat()
include()
isDefined()
eval()
If you can think of any more, please add them to the list.