CSS Discussion
-
@Christoph-Hart CSS is a game changer addition, thank you for this.

But I can say that some css functions do not work properly in HISE, for now I noticed that
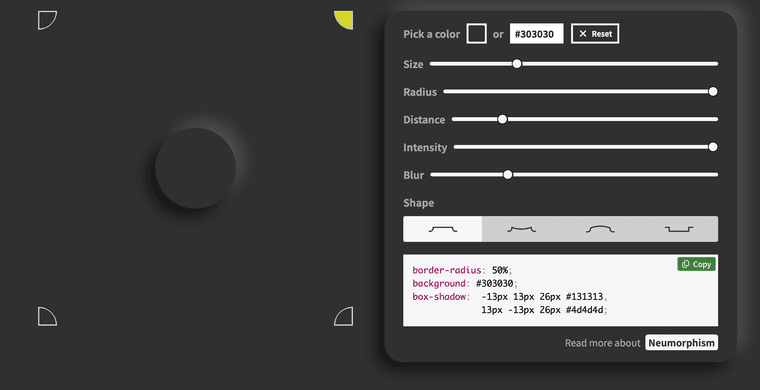
box-shadowdoes not work exactly the same.https://neumorphism.io/#303030
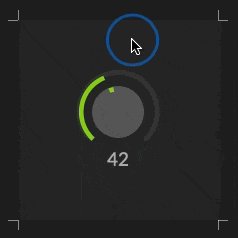
HiseSnippet 1000.3ocsV0taaaCEkxwpXVcEXEXO.BIXCNCwER1tw4CLLW6DmZrjTip1h8uVZQJKhPQJPQkXug8m8jrGk8trWf8F3QJYaIm3rMXrZAHHdt2K44d4gW5QBtONIgK.FVuaVLFX7kldyXxv9gPBCL7LfQMyDJR3mj.5MKFljfQ.CictPa1nVUP1u+5G5AoPlOt.B.9.m3iujDQjEni59iDJc.DgeGIpj2s6Nzmy5yo7TEU1wzADC8uANAeMT6VESvqgIg.iuyzosaPvwcfc7wMai5bXyNXzXbyfVA9G0AgZE3FfZd7QuDX7jyQDIW3IgRbBvnZONZlWH+NV9B7ARBYLEqG3B7TqbN7.NEoSQMJneHghFsrFk.TyxnhJ1N4Uru17JBhrBunx8UYFrKhnbAznx5zam0nmaY54ThdafRFknT0bJ8bSOeAIVVXQymmZNjIwh.nZepLUx8ET4OML6yUdvjuHBdCdfPMXUD0Ozw4.a0q8O0xRsWkHsuEJrov.6u2dYX9BrJatj6CoWx427JFZ.FSqqCQ43KRvp4iRXXO4LJ1KDik020xBQt05WrpEAESHrSra57MmZUaLWfvhFBHhjlbh8wtwS0nJUwDAOkgNwduVN5mLem1HIDh32chscC2VwSsyd07P0q8baoeNvplc4eYNznjasQ5mSs9UKKqc0LdYRMAK6yih4L0f565oNLzn2E6tuNadPlpxRcnVAoLeIgyr4rq4R7aX02WmhpI299lBB1nM8pK3TJVrQy5iOh+o.qyRiFiEGn1kno3UNpjHqq6LebcW4iE94EiRNxYCYD4ahwrG6vBXQET806GdFTB0h0EXJ+hwBIQSAiyv2pZUjKcqYdFN4FIOVcpeUYW0cRlY8YKE1PFlBHJ4aUydW.lVtuyrxCtifjgq.9ieqaHlLITVFIWo4Q9405dki91L4WYbhDGsrOUsm333LeczlkgAkxfm9XYPMyEZpRogcP2hz32+T26kFhGjFhtPJkeWe0a8YjDc2m9Th5K6u0907awBv3IE7d974u+9YiogBvYsLIGRhmJKbRE5dfG1xQ0riiRoP45c.02SrvfRdtVaGcqEVBQNq78H+u0V7+JEet4HhzObybrxF3nRD+4fiKtL4YlmGDf8kEDrp4fe5yyMGf2xSkD1jqfRAQo8LuNMxSsK6iUqNSIO0sGLpnkw4icVnH.dXFxYgXX9Bit5wFKL5tzHHB5K3ezOuoj95puHCQwIV1U60LuRO11Ej0npbcNRc64G88WepdPfM21.assA1daC7kaafGtsA1YaC7n+8.0+4lWkJ4Q4Ga.fqFcdVWdCiyYPkBLSsB9aNo7zK.Target Design

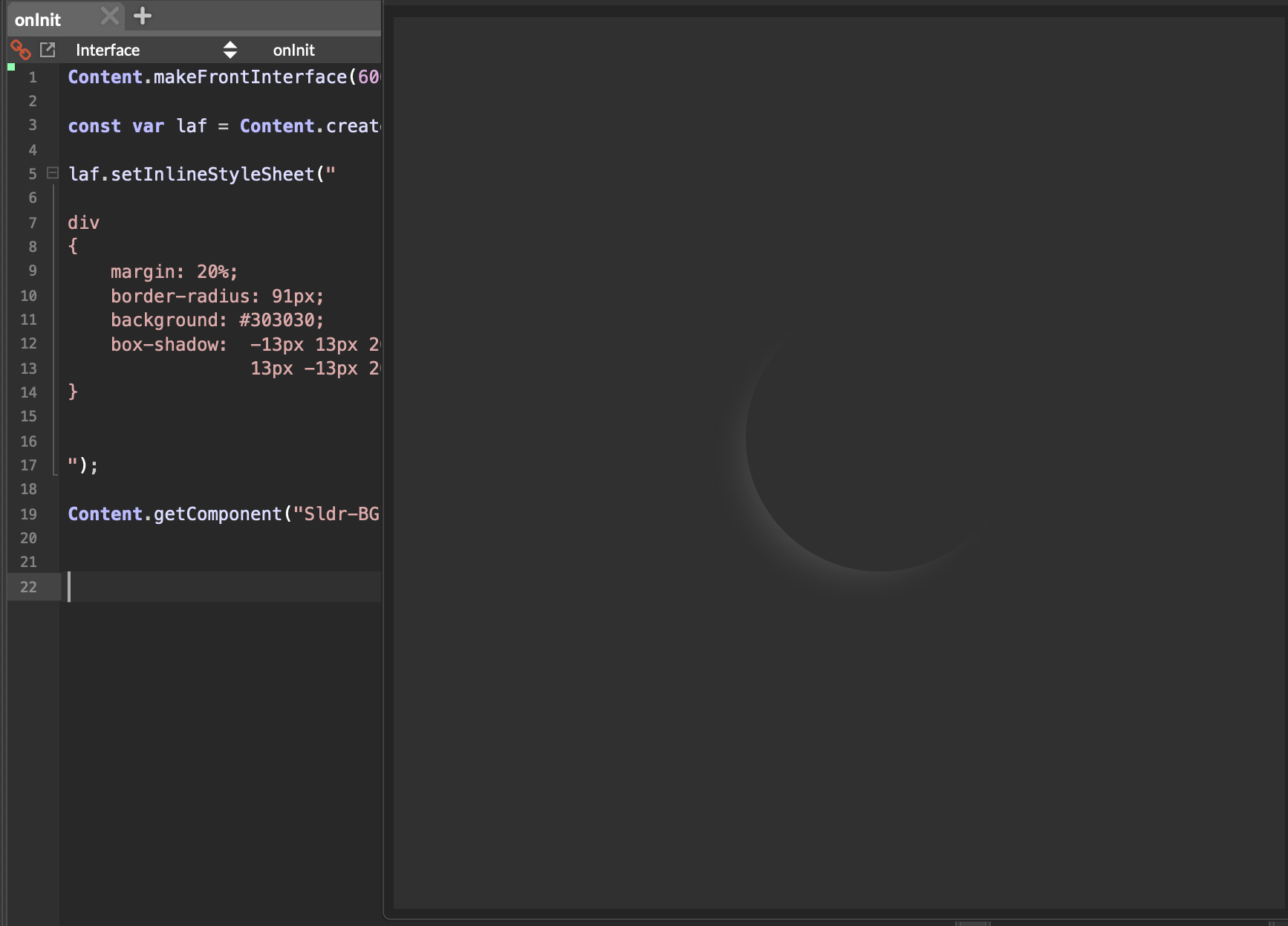
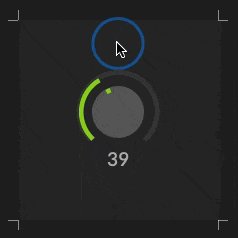
What we get in HISE with same css code

-
@Fortune Put both sets of box-shadow values on the same line with a space after the comma.
Works for me when I do that.
Looks like there might be something funky with the copy/paste code from neumorphism.io
-
@dannytaurus Nice discovery, thanks!
-
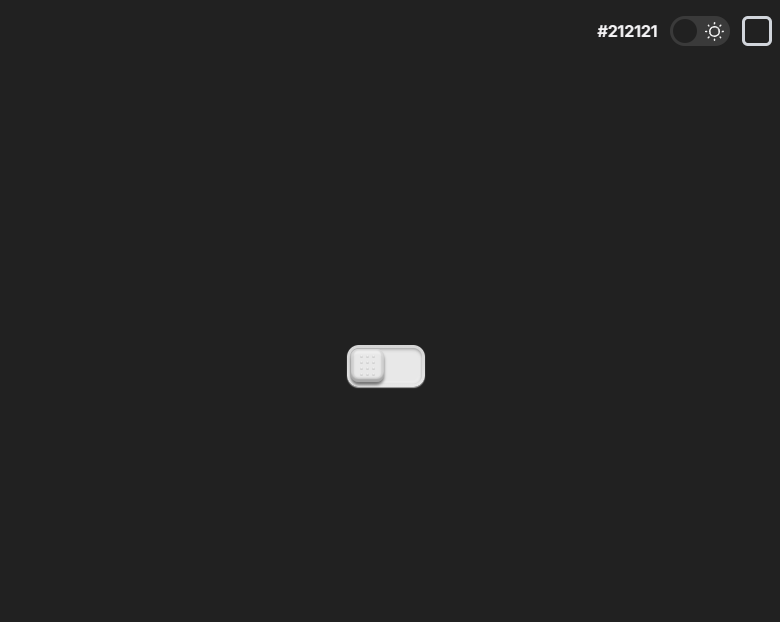
How Can I use https://neumorphism.io Examples like..

/* From Uiverse.io by njesenberger */ .toggle-wrapper { display: flex; justify-content: center; align-items: center; position: relative; border-radius: .5em; padding: .125em; background-image: linear-gradient(to bottom, #d5d5d5, #e8e8e8); box-shadow: 0 1px 1px rgb(255 255 255 / .6); /* resize for demo */ font-size: 1.5em; } .toggle-checkbox { appearance: none; position: absolute; z-index: 1; border-radius: inherit; width: 100%; height: 100%; /* fix em sizing */ font: inherit; opacity: 0; cursor: pointer; } .toggle-container { display: flex; align-items: center; position: relative; border-radius: .375em; width: 3em; height: 1.5em; background-color: #e8e8e8; box-shadow: inset 0 0 .0625em .125em rgb(255 255 255 / .2), inset 0 .0625em .125em rgb(0 0 0 / .4); transition: background-color .4s linear; } .toggle-checkbox:checked + .toggle-container { background-color: #f3b519; } .toggle-button { display: flex; justify-content: center; align-items: center; position: absolute; left: .0625em; border-radius: .3125em; width: 1.375em; height: 1.375em; background-color: #e8e8e8; box-shadow: inset 0 -.0625em .0625em .125em rgb(0 0 0 / .1), inset 0 -.125em .0625em rgb(0 0 0 / .2), inset 0 .1875em .0625em rgb(255 255 255 / .3), 0 .125em .125em rgb(0 0 0 / .5); transition: left .4s; } .toggle-checkbox:checked + .toggle-container > .toggle-button { left: 1.5625em; } .toggle-button-circles-container { display: grid; grid-template-columns: repeat(3, min-content); gap: .125em; position: absolute; margin: 0 auto; } .toggle-button-circle { border-radius: 50%; width: .125em; height: .125em; background-image: radial-gradient(circle at 50% 0, #f5f5f5, #c4c4c4); }in HISE CSS. The above code is not working.
-
When I add a class to a component, where does it live? I was expecting to see it added in the UI xml file but it's not there. Is it just interpreted by the script compiler at run time rather than being a static property of the component?
-
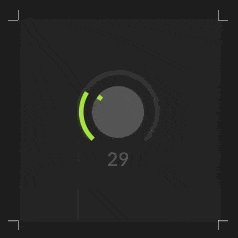
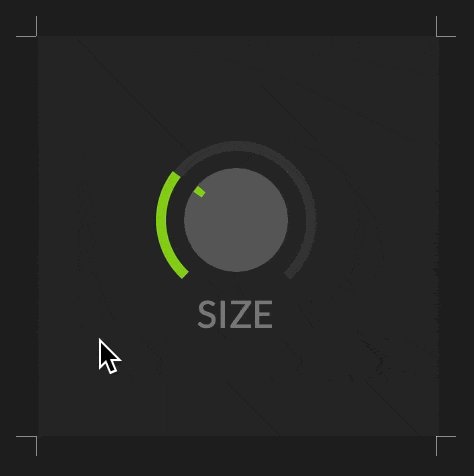
@Christoph-Hart How do we show and style the slider's Text? Not the value but the name of the knob.
Docs have references to the value text, the popup value and the input field but I can't se how to show and style the actual name of the know in CSS.
-
@dannytaurus Using Look and Feel
-
@d-healey I mean with the new CSS method.
The example code has classes and selectors for all the main parts of the slider except the name.
https://docs.hise.dev/ui-components/plugin-components/knob.html#css-styling
This example uses a LAF object but doesn't call any LAF functions at all. It's just CSS and paths.
I'm looking for how to display and style the slider's name above it.

-
@dannytaurus said in CSS Discussion:
This example uses a LAF object but doesn't call any LAF functions at all. It's just CSS and paths.
Nice, got a snippet?
-
@d-healey There's a example on the doc page that was linked.
@dannytaurus I'm afraid you're running out of pseudo elements to use here. Rendering a knob with CSS does stretch the optimal use case a bit and you only have a
::beforeand::afterpseudo element that you can use for different things and both are consumed by the vector knob rendering (you would need another element that you then can overwrite its text using thecontentproperty).When I add a class to a component, where does it live? I was expecting to see it added in the UI xml file but it's not there. Is it just interpreted by the script compiler at run time rather than being a static property of the component?
Forgot to answer this. Yes the class is in fact not represented by a component property in the XML tree. The rationale is that it might suggest a no-code way of adding a CSS style to any component (currently you have to assign a custom script LAF) so people would be typing in the class in there and then complain that it doesn't work.
-
@Christoph-Hart said in CSS Discussion:
o people would be typing in the class in there and then complain that it doesn't work.
That would be me :)
-
@d-healey well in your case you were right because it was actually broken :)
-
@Christoph-Hart Could we have hardcoded classes for other elements?
Like
.scriptslider.text?I could get around it by drawing the slider name in the background path but that seems like quite a workaround.
-
@dannytaurus the text is not a separate component so I can't address it with another class selector.
a workaround.
Yeah, but as I said, using CSS for rendering a knob is bordering on "wrong tool for the job" and I've added the ability to do so just for consistency with the other elements.
What you could do is to show the text / value depending on the user interaction (like it is with scriptnode):
- by default the text shows the name
- if you hover over / drag it it shows the value
.scriptslider { color: white; vertical-align: bottom; font-size: 0.8em; content: 'Funky'; /* overwrite the text to render. */ } .scriptslider:hover { content: ''; /** a empty string as content will use the default text (in this case the slider value) */ }You can also pass in a variable if you want to reuse the style sheet with a dynamic name.
-
@Christoph-Hart said in CSS Discussion:
"wrong tool for the job"
Is that just from a HISE point of view?
CSS is used for styling all web elements, including complex media controls like sliders.
It gets tricky to maintain consistency between browsers but I imagined HISE as just another 'browser' that has a proprietary implementation of things like sliders.
Then we can target the various parts of the control, like we can with CSS on web sliders.
-
@Christoph-Hart The tip about overwriting the content on hover/active works great!

-
CSS is used for styling all web elements, including complex media controls like sliders.
Yeah, but there you have the ability of using multiple html elements and add javascript for the rest.
The CSS renderer in HISE is not 100% browser-compliant (it's not its goal and it never will be so you have to give up the expectation that you can just copy paste stuff that works in a web browser). It's a completely own renderer written from scratch with the emphasis on plugin UI elements. It is not intended to be the catch-all solution for graphics going forward - for complex elements (and knobs are directly at the transition between simple and complex elements) it's still recommended to use the HiseScript LAF approach as this gives you a much better way of controlling the logic.
The CSS renderer shines at simple elements - buttons, comboboxes & text input.
-
@dannytaurus said in CSS Discussion:
Is that just from a HISE point of view?
Yes, CSS is brand new in HISE so it has to fit into the existing paradigm which is very unlike a web browser.
-
@Christoph-Hart said in CSS Discussion:
for complex elements (and knobs are directly at the transition between simple and complex elements) it's still recommended to use the HiseScript LAF approach as this gives you a much better way of controlling the logic.
Gotcha. I thought CSS styling was the way forward but I misunderstood.
LAF it is for me then!

Still it's fun to see how far the CSS can be pushed.
-
Being the html/css lover that I am I was thinking about how I could make life more web developmenty when building GUIs in HISE. Especially with relative layout of components. I've come up with a little system using a json tree structure (because I'm not willing to figure out HISE's xml parsing).
The basic idea is you define your layout in a JSON object, like this (including css classes/properties).
const data = [ { type: "Panel", id: "pnlContainer", css: {classes: "container", properties: {}, pseudoState: ""}, properties: {x: 0, y: 0, width: 500, height: 500, bgColour: Colours.black}, children: [ { type: "Panel", id: "pnlHeader", properties: {x: 100, y: "50%", width: "100%", height: "10%", bgColour: Colours.white} } ] } ];Then I have a set of functions that processes this object and constructs the GUI based on that structure. Much nicer than writing (and rewriting) the same commands to create a GUI in every project.
I have spent literally about an hour putting this together so it's very early stage. But before I progress with it I wanted to share it and ask if anyone else has an interest in it, or if we'll ever see an official markup system for defining HISE GUIs - I mean the GUI is already there in XML?