
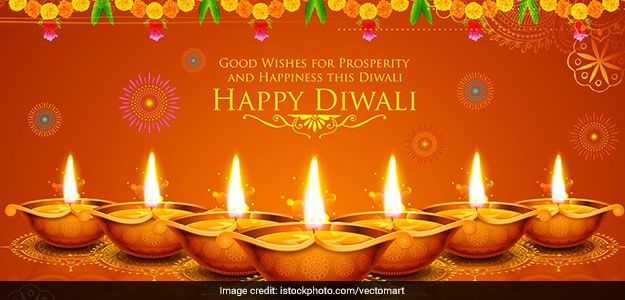
What is Diwali ?
Diwali, also known as ‘Deepavali’ (a row of lamps), is one of the most fervently celebrated festivals of India. Diwali is often called the ‘Festival of Lights’, and is celebrated by lighting lamps, and bursting crackers and fireworks. It is a festival which commemorates the victorious return of Lord Rama to Ayodhya after saving his wife Sita from the demon king Ravana. This religious festival represents the triumph of good over evil and light over darkness.
People all over India celebrate Diwali by lighting earthen oil lamps and decorating their houses with lights of different colors and sizes. All these lights transform streets across India into a mesmerizing sight to behold. Kids celebrate the occasion by bursting crackers and different fireworks like sparklers, rockets, flower pots, fountains, peony fireworks, etc.
Happy Diwali to you all from India.