CSS Discussion
-
@Christoph-Hart Oh ok I wasn't aware this was possible. But this makes sense now
-
@ustk full example:
HiseSnippet 1004.3ocsV0tSabDEcVCKJ1sopQJO.iLRUlJ.YarwXmVUBFnAUfXUmD0+kNdm65cDyNypYGCXU02k9L0mj9FPuytq+fBhjXohfU6bu2yLm89wYXfQG.ooZCwqx6ll.Duu1e3TkMpeDSnHmcLw6a7ufkZACM2zQSSXoo.m34s1O6L3UdcR1O+yOcDSxTAvBSDxGzh.3bQrvtv5fC+EgTdJiCuSDuTzsN7r.spuVpmf7YM+5jDVvUrwvkLWXk7IugkFQ79d+5sZDF1sCqS.zrEuy9M6.7QPyv8BCNnCmuWXiPdytGzl3swIbgUaFZYVHE2ziz7oCiz2nxOfOHREijfaQCxP7jyMS5GIj7AyRNoDh25CVjpVKOU8R+KDbwb6KRYealC5BDKmz7J8TTpwW.k7VhRqmSoW3OLvHRrK733yW4elBqfgLr1rLUxikT5GJ42WiQnr6FytBN0fKlin190quMEer0qpTAqOoV50LCUxBo+HcFr.CfeMmqCXxy05qdsheJ.xZNHXf6lB39IEJXncpDFFAfsV0JU3hqq7GUJOBqxiM5IJdOpKHlYmwFFWfabMqlNRas53soa1tca7YqVsvss7HsgClcbwMIsGscxsyM1itWxszTsTvoa1saWzQkxwLyXgpGsQ8jr.ucmzHFWeSOpPgziVGg3fc.9mY7HVM7it32c6hG3elQ2dQ5qAiizy1u7C1ZXpTgUnQK4dPXMSo.KE1QnxfW0kMlkvFC1953Dsx8QVc.SAxFU2xkndPRDSfHxvIp.29S0pK0V3spZa4nAtwz+qqvvG0m6nMZoDLOpa2rn4o.VSMIdDX1FK+xIv7.wdu62PuwmWCcPdlXo.0pyTB6aSfh0mpkbWip68G19SJRk3au+riYVlahnvFFWBXrBGc7NFtF0fxmOJ6eLjdkUmjEaQ9GGPrYde9roGW4fHvi9Y94kFxsykongGNc9h+52O7FA2hhR9dU8HjHPLNx5V82n2QimIlUdi6t6t26PHrP7Lq9HBR8EVZNyjEt0tHHD5lLoTeSe7oaXI0IwzWJv2neG8MtVRTU8AhAnLjlOQxr2WaxoZW3.qu2SPvMz65imtrp9WffU8mTv5ykhuvefvFD83brzivQrx++AGKj4et+IggPfcAAW2+zeaU0z+DG+upmXEpwWvrFA1y4e4j3gXaP.fmtB6DScMDkbc+4qqWzxPFBJd8htk6Jb1vs1qvYiYNIwr.i9iA4S0tKRdVlEjSprKZKi23iqoMHYS5Kmmiw609XPv82pG.r4pBbuUEXqUEX6UE39qJvNqJvC9z.c+aGudBdaY9XCgbwfSxjF87NQwvNvrtUx+BjPVJ+M -
@Christoph-Hart Nice, How can I do the hover effect on LAF Slider ?
HiseSnippet 1004.3ocsVssaaaDDcorYZkZaPEP+.V37hbgsAotXaofh5XYqVgX6nVkDj2BVRNRbgI2kX4JaITTf98zuo9Qz26CtyRpKT0JMEBMFxBXtbl4ryL6rZfR5CooREwpxqmk.Dquzd3LgNraHiKH8ufX8T6qYoZPQyUc9rDVZJDPrr14GLJrJuKI6u+76OmEwD9vJUDxakbe3JdLWuR6fydIOJpGK.dMOtf2MOquuTzUFImf7YGaGRBy+V1X3FlwsR1jejkFRr9Vam5s8c8ZCdm5AM.1wLOWO2S787a5chmSCOW25AdibbHVO4x.tVpFpYZHkXs64xfYCCk2KxSva4obuHvH3RFhYNWcOYTf4HZzR5FxiBFrnPkRvnLXUYam7x12XeMOfuT+px2WmYftBQwBnUo0o2NqQO2hzyo.81.krJPocyoTU6g9JdhdkECe9B69BraNhg8ohTI2WRomWxtqD8PnOJlcKzSgBKQT6XGmCn3W6+7JUvdUpldGSQiXineGcALeEfmlqj9rnqjxaegHnG.Q0LPPGOJEv3EwEvP8rHXXH.5Z6UoR.+tJ+RkxdXGerRNQDzgZbhoNbrhEvw.WSKodRsVFe.8YsZ0B+tYylXXK6IUAf5PieSR6PakLcoxNzFISooxHd.8Ysa2FMTobLSMlK5PccRxbb5gogr.48cnbAROpCBw.6T7e0XOVM7PO+yQswD9qYzsSn7NPYH8h3kmXshIR4ZtD0jaAgUOkBrT3PtHC9dlpwhB1XP2UFmHElC4duTH8b2aeSc5Q0Pr9g.GMQ3aBOUJtQpgWIpsugEXbo+SSiFsQalLqjQQfZilMWKU+a.qIlD6ApCvtezDXoi3n25yy1e344hW27yKDEbTJ5K35Wk.hOzkPx7pmY1eNqPW0YS9Oc9j+PrqCJBGGv+L6r5JIivEWPQdS+KXZ1hvfQDyRBnzbyAv5B3NbAV9Epx1W.o2pkIY9NuggKN+nIc5xD9a+zYyVk8aN6ddfF2nYa8GnXHvGGpMR+NJ4MdwlvxO4gGd3MF.bMDuRaiFMFst15F0UqV8uLp0vT8Zg3g7suOZQAthRFLIhoWeukY69bCXyeskElEBlY7YE29++1xr+qTrp8.t1ObybrzF3H1j+Tvw4OA7U1WNZD3qWQvcs68tOM66I+rbhlKFeMSq333k8MShGhcZe.ytP.QlKeVkLWSxkcLxlJvPPDjIXFHlaz0HaM2n6BijXluR9d+7KWlGY97LMHmDYOHWF+kAnLcC2phw27duu+5g5Q.qus.ars.ats.ass.OdaAdx1B7zONPyOI4ESvWRyu1PHWO3xrsfVVWJX3DX1zJ4uA7KPQ+F -
@Christoph-Hart CSS is a game changer addition, thank you for this.

But I can say that some css functions do not work properly in HISE, for now I noticed that
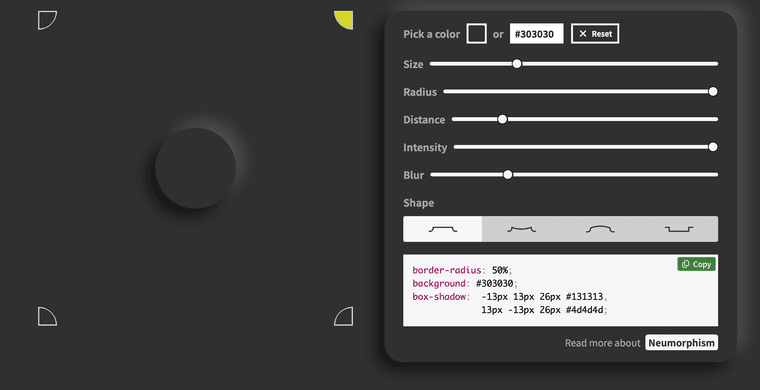
box-shadowdoes not work exactly the same.https://neumorphism.io/#303030
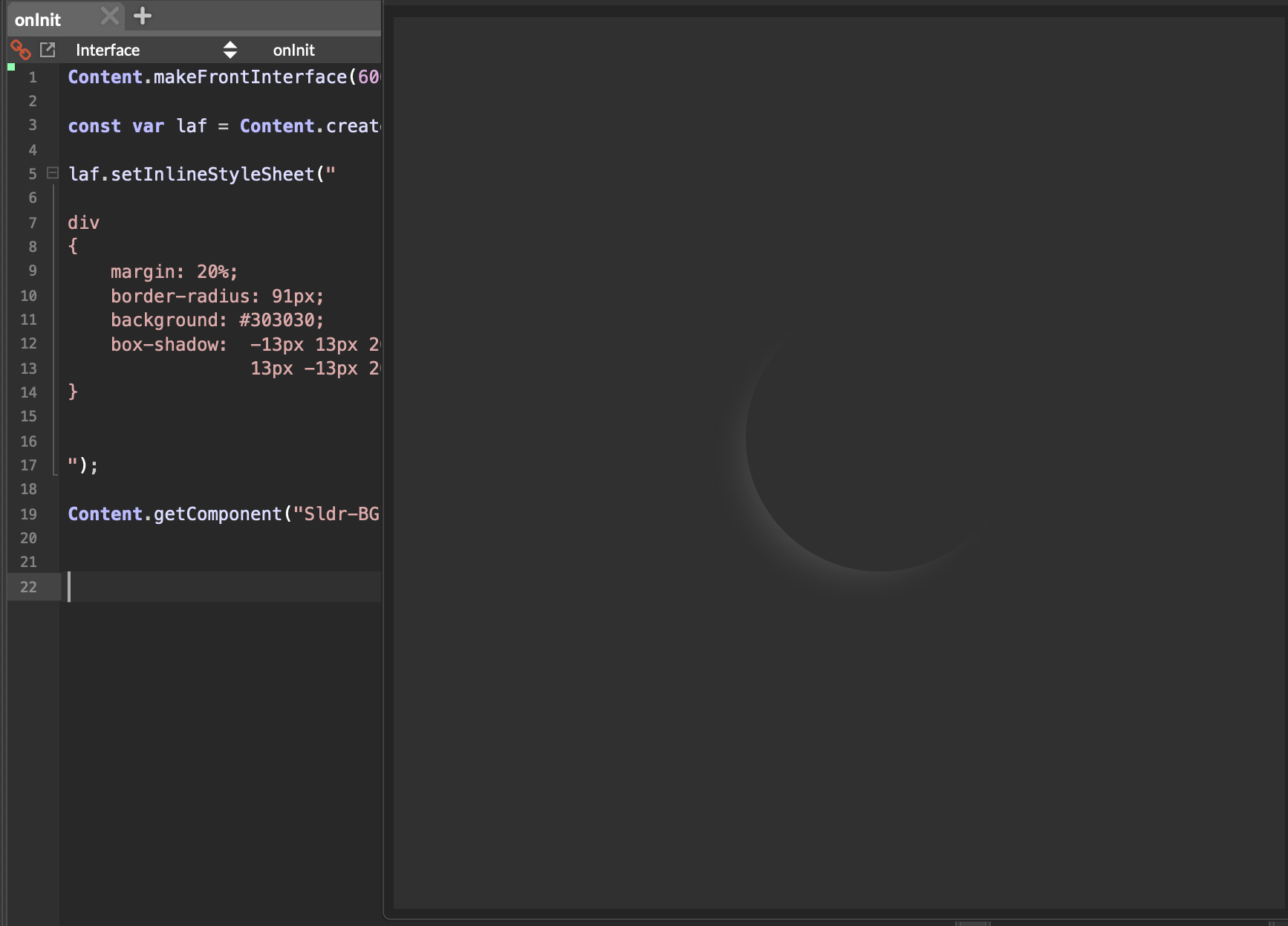
HiseSnippet 1000.3ocsV0taaaCEkxwpXVcEXEXO.BIXCNCwER1tw4CLLW6DmZrjTip1h8uVZQJKhPQJPQkXug8m8jrGk8trWf8F3QJYaIm3rMXrZAHHdt2K44d4gW5QBtONIgK.FVuaVLFX7kldyXxv9gPBCL7LfQMyDJR3mj.5MKFljfQ.CictPa1nVUP1u+5G5AoPlOt.B.9.m3iujDQjEni59iDJc.DgeGIpj2s6Nzmy5yo7TEU1wzADC8uANAeMT6VESvqgIg.iuyzosaPvwcfc7wMai5bXyNXzXbyfVA9G0AgZE3FfZd7QuDX7jyQDIW3IgRbBvnZONZlWH+NV9B7ARBYLEqG3B7TqbN7.NEoSQMJneHghFsrFk.TyxnhJ1N4Uru17JBhrBunx8UYFrKhnbAznx5zam0nmaY54ThdafRFknT0bJ8bSOeAIVVXQymmZNjIwh.nZepLUx8ET4OML6yUdvjuHBdCdfPMXUD0Ozw4.a0q8O0xRsWkHsuEJrov.6u2dYX9BrJatj6CoWx427JFZ.FSqqCQ43KRvp4iRXXO4LJ1KDik020xBQt05WrpEAESHrSra57MmZUaLWfvhFBHhjlbh8wtwS0nJUwDAOkgNwduVN5mLem1HIDh32chscC2VwSsyd07P0q8baoeNvplc4eYNznjasQ5mSs9UKKqc0LdYRMAK6yih4L0f565oNLzn2E6tuNadPlpxRcnVAoLeIgyr4rq4R7aX02WmhpI299lBB1nM8pK3TJVrQy5iOh+o.qyRiFiEGn1kno3UNpjHqq6LebcW4iE94EiRNxYCYD4ahwrG6vBXQET806GdFTB0h0EXJ+hwBIQSAiyv2pZUjKcqYdFN4FIOVcpeUYW0cRlY8YKE1PFlBHJ4aUydW.lVtuyrxCtifjgq.9ieqaHlLITVFIWo4Q9405dki91L4WYbhDGsrOUsm333LeczlkgAkxfm9XYPMyEZpRogcP2hz32+T26kFhGjFhtPJkeWe0a8YjDc2m9Th5K6u0907awBv3IE7d974u+9YiogBvYsLIGRhmJKbRE5dfG1xQ0riiRoP45c.02SrvfRdtVaGcqEVBQNq78H+u0V7+JEet4HhzObybrxF3nRD+4fiKtL4YlmGDf8kEDrp4fe5yyMGf2xSkD1jqfRAQo8LuNMxSsK6iUqNSIO0sGLpnkw4icVnH.dXFxYgXX9Bit5wFKL5tzHHB5K3ezOuoj95puHCQwIV1U60LuRO11Ej0npbcNRc64G88WepdPfM21.assA1daC7kaafGtsA1YaC7n+8.0+4lWkJ4Q4Ga.fqFcdVWdCiyYPkBLSsB9aNo7zK.Target Design

What we get in HISE with same css code

-
@Fortune Put both sets of box-shadow values on the same line with a space after the comma.
Works for me when I do that.
Looks like there might be something funky with the copy/paste code from neumorphism.io
-
@dannytaurus Nice discovery, thanks!
-
How Can I use https://neumorphism.io Examples like..

/* From Uiverse.io by njesenberger */ .toggle-wrapper { display: flex; justify-content: center; align-items: center; position: relative; border-radius: .5em; padding: .125em; background-image: linear-gradient(to bottom, #d5d5d5, #e8e8e8); box-shadow: 0 1px 1px rgb(255 255 255 / .6); /* resize for demo */ font-size: 1.5em; } .toggle-checkbox { appearance: none; position: absolute; z-index: 1; border-radius: inherit; width: 100%; height: 100%; /* fix em sizing */ font: inherit; opacity: 0; cursor: pointer; } .toggle-container { display: flex; align-items: center; position: relative; border-radius: .375em; width: 3em; height: 1.5em; background-color: #e8e8e8; box-shadow: inset 0 0 .0625em .125em rgb(255 255 255 / .2), inset 0 .0625em .125em rgb(0 0 0 / .4); transition: background-color .4s linear; } .toggle-checkbox:checked + .toggle-container { background-color: #f3b519; } .toggle-button { display: flex; justify-content: center; align-items: center; position: absolute; left: .0625em; border-radius: .3125em; width: 1.375em; height: 1.375em; background-color: #e8e8e8; box-shadow: inset 0 -.0625em .0625em .125em rgb(0 0 0 / .1), inset 0 -.125em .0625em rgb(0 0 0 / .2), inset 0 .1875em .0625em rgb(255 255 255 / .3), 0 .125em .125em rgb(0 0 0 / .5); transition: left .4s; } .toggle-checkbox:checked + .toggle-container > .toggle-button { left: 1.5625em; } .toggle-button-circles-container { display: grid; grid-template-columns: repeat(3, min-content); gap: .125em; position: absolute; margin: 0 auto; } .toggle-button-circle { border-radius: 50%; width: .125em; height: .125em; background-image: radial-gradient(circle at 50% 0, #f5f5f5, #c4c4c4); }in HISE CSS. The above code is not working.
-
When I add a class to a component, where does it live? I was expecting to see it added in the UI xml file but it's not there. Is it just interpreted by the script compiler at run time rather than being a static property of the component?
-
@Christoph-Hart How do we show and style the slider's Text? Not the value but the name of the knob.
Docs have references to the value text, the popup value and the input field but I can't se how to show and style the actual name of the know in CSS.
-
@dannytaurus Using Look and Feel
-
@d-healey I mean with the new CSS method.
The example code has classes and selectors for all the main parts of the slider except the name.
https://docs.hise.dev/ui-components/plugin-components/knob.html#css-styling
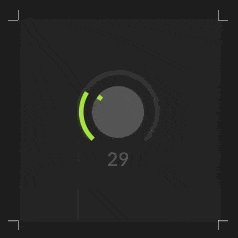
This example uses a LAF object but doesn't call any LAF functions at all. It's just CSS and paths.
I'm looking for how to display and style the slider's name above it.

-
@dannytaurus said in CSS Discussion:
This example uses a LAF object but doesn't call any LAF functions at all. It's just CSS and paths.
Nice, got a snippet?
-
@d-healey There's a example on the doc page that was linked.
@dannytaurus I'm afraid you're running out of pseudo elements to use here. Rendering a knob with CSS does stretch the optimal use case a bit and you only have a
::beforeand::afterpseudo element that you can use for different things and both are consumed by the vector knob rendering (you would need another element that you then can overwrite its text using thecontentproperty).When I add a class to a component, where does it live? I was expecting to see it added in the UI xml file but it's not there. Is it just interpreted by the script compiler at run time rather than being a static property of the component?
Forgot to answer this. Yes the class is in fact not represented by a component property in the XML tree. The rationale is that it might suggest a no-code way of adding a CSS style to any component (currently you have to assign a custom script LAF) so people would be typing in the class in there and then complain that it doesn't work.
-
@Christoph-Hart said in CSS Discussion:
o people would be typing in the class in there and then complain that it doesn't work.
That would be me :)
-
@d-healey well in your case you were right because it was actually broken :)
-
@Christoph-Hart Could we have hardcoded classes for other elements?
Like
.scriptslider.text?I could get around it by drawing the slider name in the background path but that seems like quite a workaround.
-
@dannytaurus the text is not a separate component so I can't address it with another class selector.
a workaround.
Yeah, but as I said, using CSS for rendering a knob is bordering on "wrong tool for the job" and I've added the ability to do so just for consistency with the other elements.
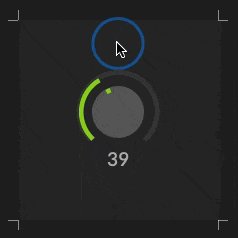
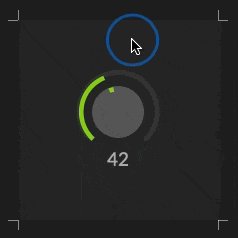
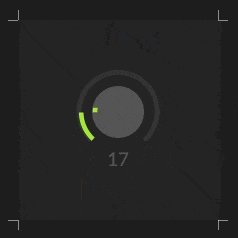
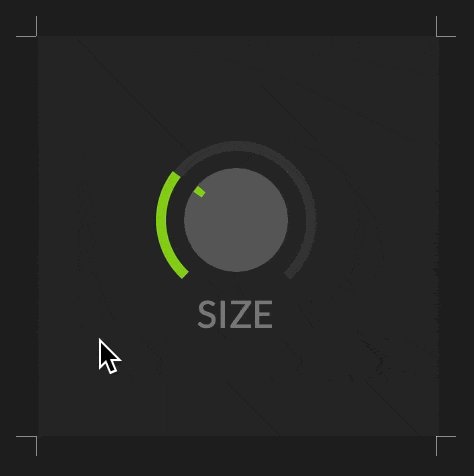
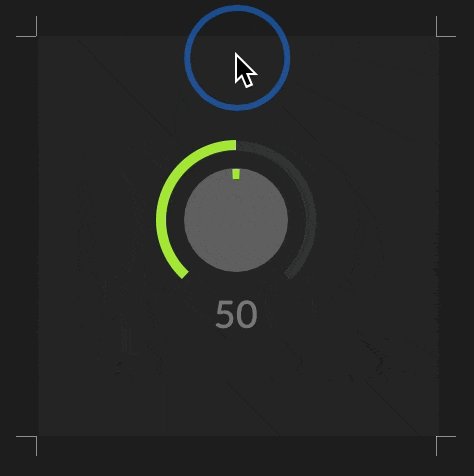
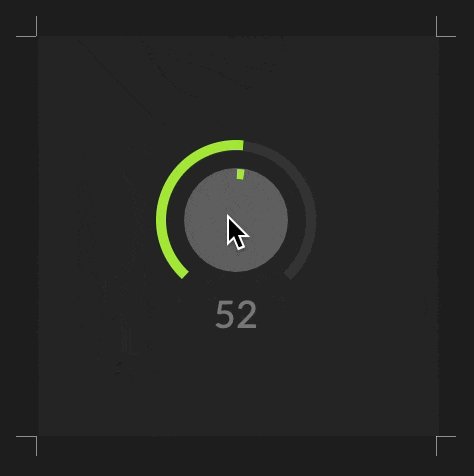
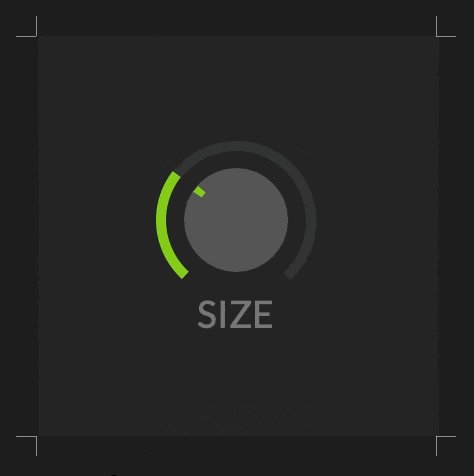
What you could do is to show the text / value depending on the user interaction (like it is with scriptnode):
- by default the text shows the name
- if you hover over / drag it it shows the value
.scriptslider { color: white; vertical-align: bottom; font-size: 0.8em; content: 'Funky'; /* overwrite the text to render. */ } .scriptslider:hover { content: ''; /** a empty string as content will use the default text (in this case the slider value) */ }You can also pass in a variable if you want to reuse the style sheet with a dynamic name.
-
@Christoph-Hart said in CSS Discussion:
"wrong tool for the job"
Is that just from a HISE point of view?
CSS is used for styling all web elements, including complex media controls like sliders.
It gets tricky to maintain consistency between browsers but I imagined HISE as just another 'browser' that has a proprietary implementation of things like sliders.
Then we can target the various parts of the control, like we can with CSS on web sliders.
-
@Christoph-Hart The tip about overwriting the content on hover/active works great!

-
CSS is used for styling all web elements, including complex media controls like sliders.
Yeah, but there you have the ability of using multiple html elements and add javascript for the rest.
The CSS renderer in HISE is not 100% browser-compliant (it's not its goal and it never will be so you have to give up the expectation that you can just copy paste stuff that works in a web browser). It's a completely own renderer written from scratch with the emphasis on plugin UI elements. It is not intended to be the catch-all solution for graphics going forward - for complex elements (and knobs are directly at the transition between simple and complex elements) it's still recommended to use the HiseScript LAF approach as this gives you a much better way of controlling the logic.
The CSS renderer shines at simple elements - buttons, comboboxes & text input.