I seem to be facing a bug regarding the attack parameter of the ADHSR filter envelope: When the attack up between around 2-25% (ish) the attack sound is inconsistent.
Sometimes the transient is softer other times harder. Sounds like it's not cycling accurately. I'm not sure if this is a bug or just a quirk of the filter/envelope in HISE which can be fixed by something not intuitively obvious.
Note: This seems to only happen when I trigger via the arpeggiator. If I just click the keyboard manually I don't seem to hear it.
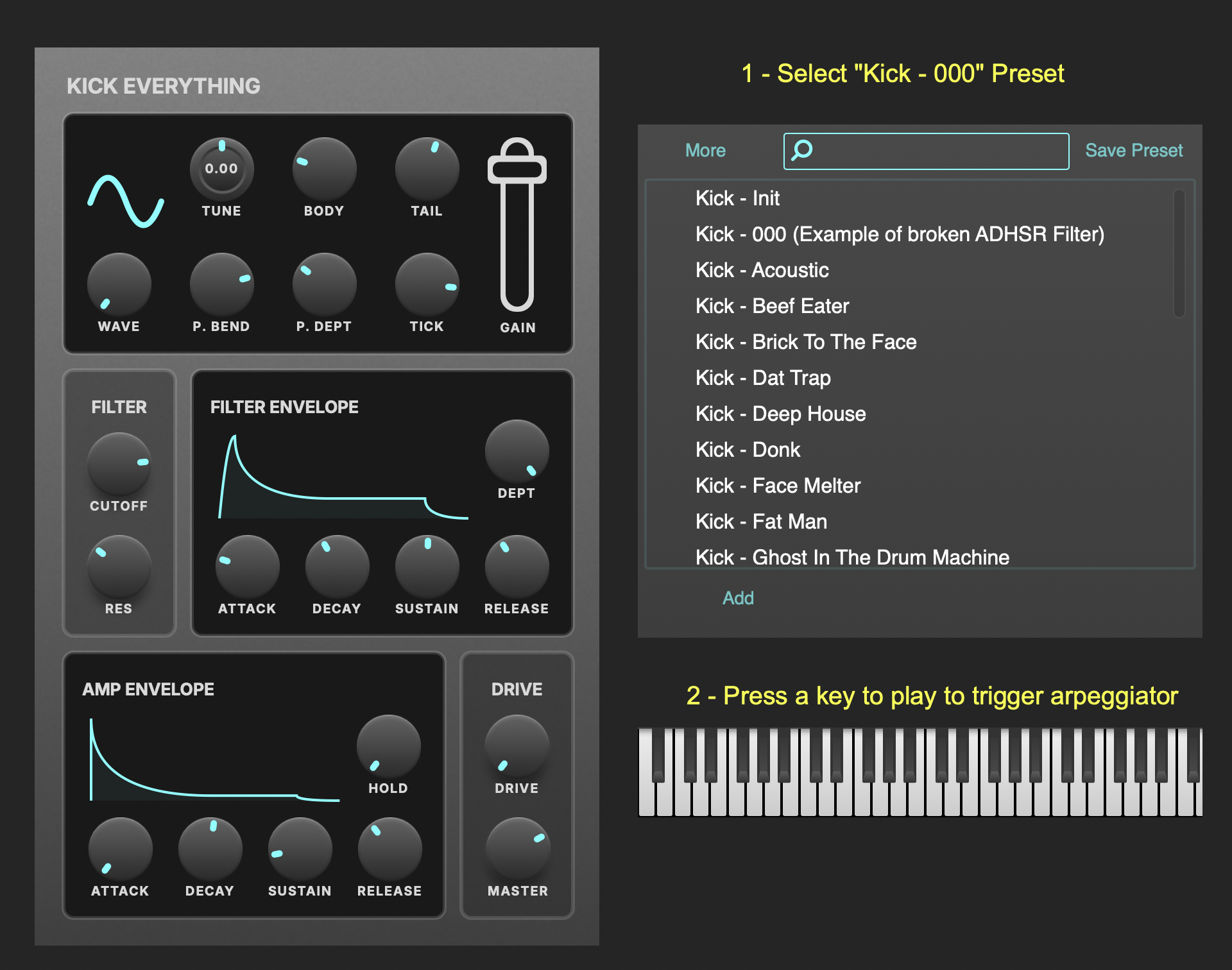
You can test it here, if you select the preset "Kick - 000" and click the keyboard to trigger the arpeggiator you should hear it. Would love to hear your thoughts! 
HiseSnippet 7895.3oc68sEaiikcfxc0r5xdpGcOSOSOSxD.tF4gcppTqW1VJURWhx5gksjkrj7CU8zSMThTRzhhjEIkkTMoP57Q.lIXAR.R.BZf.jNHAH+DDDf8iEAHISkeBP1uxtI.Ay9UOIKVryteryOACx9Sum68RRQRQJQ610idR4BUUl2Gm64btm6408xKqpJ2lWSSVMzRqzXhBenktNU8IR581tGqfTnhYCszWl5XY09BRcoyvpoQmUc3.5XgxLQAdhmKzRKckBnltzxudH7O+n6mgUjUpM+zhBE5HYg17kDFHnOszpo2SPTLOKGeCgA1ZchzEaKKssrn7P.stBUjPJrs6y1keeVTydMpP6vp0KzR+hTwh0ocxHQRFO9FQXYiywxlHJe7T7c1rS6MhjJBWqMh.+YyPKc0bbB5xp00Y040BszqmQlaR8dxijHCvQBZBsD4QODMTcXjIEmWVjCQhnRCscOAQtpl7KsPgVhp5Tt2UHbu2lpr.mfU4S4huItB5o8vNCboWyI5cEGnWT6nWDanmGnzR1PoWmfRuEU81pBJ5SqAgOWmpnjNuZG117QcfKjFG509E9Yn1VFZhjd3Ar84yqBOX0k0hFIRj6PmJRj0u2JqjSpqfDeXQYVt7PqXzVa0uc0ZU1M21MdX9Jkxlq1SPkq8t39+vnIUzuaFf0FVWuyp2gdUWEuJBlfDflN8Yrpz6yTN2Ca9vpUpS+qPGay6YqpiXJcns5RZutF4NowC2tRoJGVCpasHiymOaJzeV2dqpWpHfdtZW7Ln+3U6xTXZSIBnZg4XU62UkehyAmojIz1jIO7iCnQfwCqkKqM3nxyYuMYJwr8dtPrnoP+AwdV4ce22ktlrNq5D58jjaoYzyiXEGxWhIOFtjYu1p7fTUI41rhkjk6yHwkmmWbM.JlMFOyUb.rBa1It9.vyTHrhTWzLE4oUcPLnxzrMdc40YDE2VdfhrD7LHLfPP7jp0.px2UPClzyOTpstfrzZqxoxNhPO0EE33UgQqiYkcuCsbqSWeku8JzvOnwjEFOnnvr.scOboVUgPm5BOlGZwFQtmUwiQ7P12O1GPeWqlrN86RGaZSl.MIhMn0MLBoL3KFT9cnYuCMH4ik6s0RMdcx73Z1j6V+dSqEs.3XA8d0AcYftz0lQn+NzQiAvMbjj34WTGgo3Rrs3Eo04GqaCkXDE5Jwy0.JcMDW.U8cnee.sXe+3HBb5RFTQw9..1a.+ypsg4CPLaUSjGFfxfzKu5TFqTWQDqKV3Mn+EoiA+EM.mgl21WVc.qHv13fQ.p2j3TkQZsVC2S.Kv7XfudGfed6oyFPIef4v5jcwTxhO0ArGTSdnDnzsFeacLHWyBhjgk.W.7vukBHJnHn+OwZQQIPUDZAKVJZQRbjFe9k39rMu58rHlIyn0vZxLh4jmwrp64P5fK.5MiEiXjAg9twRXNPwRfDXhs987F91ULsnAXy6Pmvb.hGyb.hikHiXN.3+Uniwxy2C2n0wERX+lSAifo.CYgD2yQMiMqwOw00FAxLIV2m5usoVf4QKiuCRnaj0rAhIsgAI7D7+xKpw6AZ2Cibw8.smXVycI+muXeO.EgID3eI+ZRenDKvaiZ7QvfdgDLZEr4bGZVLVLaTruChSoiEOJaRVOug0HgDJiFaFlqW5BmmL+B0Vl.Oel.8eoh4R4HQaBnNgNCPMEpU4v8yRWrLSgb1r6oHIVlEoRwosOKCeqspUKvJbsdZdlaKIzsmdAU1IfqFgOUAazc.3C4ca00EP.huJTgNvR0AsXqMU2ERs0xl5rz6IngPKr8+LH1u1ZnUdK6v5l4PX27loJUr+EzHcbDuKr6aViFnJCp+FVsdwNbbWrjsS2NvitSeOZLTh2W1OpRLSy1.+4UGOHz9yIuObgHmaCU1bK2GuNdkaMmG2Zv90TmWmVCFRMfX3nAY4U5HqRul.V1gVf9Wl3HdXQdot58fRt8sMEbwU79Be.B+lYcooGRFXKZQimsyZMDBsLPJ2+Pma+ixUpR0bzEpwTcmULUUvxogzRhSr.ZQZYYtghrP.uqsJppoqo8ewbdAQjDKnZTo2CQcpinNYwMomLYqWqDaGn+FQiRTCUPTtEqHIlVWZiVwnK9nSfoGLHYXaCw1gl57VsvxNlzWMx3HQhi+AgZK62TuoBDXV1ZNNPHinnengolFDnUj0DPM38i7A2ynpItqJpUUZDUVahd1E8XFY5HPyAinROVrXMRMwVqai9xIJJnngbQ5tHf8tn0HV+F5+I+6Gbdn0pr58lGspoqZR.JyX6A040vHnR31hfC93o6kw9X9e.yFfFDVWtttJRY35gAQHcvBHDp5iWc80gVtL.eSVly1ZvlPfRPKKeGPTiaMn03tAX2xf1mkAgUQzupDtip7.ithZz8PkFLVbjMV2r4HlLllTtikwGRcFiWVfsETHG0BrHlsavRDIWFb5B.Nd1B.On5QGk+uUEQJEVkVDVHg0B0AVJQyIyqI8KnSORVsOzZu0dXLkaaAqnL.Tjj2pohmHrTiM2K41QGUow9EBeRsAMxko5d5kS8ncijId4NUZe3YC6LrvVmln51sRJtm1omtSY1tGue9b4R1ueivakMbVlNhEOrS9bUpzY2c.Ne2Iga1igolfzoEevVGrcVwbOPrWiae7NMOoSmIcKEU8rDUE1N6imD9AhR6Hcv3r8YT51Evs9E2c6GH1hKyCDOpYudgYxTt9tCJskZbXP1UH+CNMrl1jG+HsSt8XV1QoJkXqn61ujlZiFOnQblFhRENSc6Sy26L0nw6TrqTjd7mzqRK0FmJGom.fGGwsec8iJVGZZuB4ycP9L8JUpjTQ8NEO.PlVfVDldSxl7fRg6t+Q2VcvvxRwZvI1ReXxsF9fcZ7XP6zdwGu+oI4Dir2wCUiws4js1H5ga1TM5jGuI+l5CqjJ4d6UWueysxrW+ZxpRM1selL7Myrwliivtc9vY0PLmrJEy2r0w8hnbPqsKnOpf5NipcZLcwXUlDK5Fmr+l2Vmgc+nOJYpTIuc7XoZEkkUWIYpQOnB2H9MStYrlajnSkXQzXOt7lsfUghEXxusR2C62KemvU6cZuNYytSwvi2nU03cCmo2t6Us59Y6vTMuP3JfmYcCWs5AgKV9zvgSML7FkjjNslRiMDxucunkNqo1YsOL0NaoHc6Rchd7VUJpDobS1CKL4vLsmjbK8DmVnT9x8DpuS3JkykJpvnVLOtwvFYSjoZG1w62V5wMOL7ixToYa9Bi05+fcpFUId4dIxJDUJxoYRx9fQQmDgu4wEO9wM35UqWibsKko0Q06ua03I13nB6VZqXG2cPqDGVM5fGE4jHrkEiUnQhdL82Z7VaIdZu9i5rovtEX293hCKjIyt0xIMpIylRrCXSLfk8DwRGd6wIU1N6diJln5XsJimzRevnIYadxI5IXFEUYblRc4ZodZTlQ4TpkIVJ4p6mq4imzRYmsNs+VM26rjG1WHWelRYxcZSFlpE2u6Cjazu6FsJKjjORwrO5rBo3RznYm3acRLknwziF9j81rOH6kQfajT1iKNX3ilH28vae7tQNbWw3cyloWTo82o1NpcR9nCNJW4SSHjrlbqZrZkykr03GbVkL6vMt3CNHQ6M163viJuasVaItesXraTY6y3JsUw9Im73XGdz.lhY1S3Pl9LikZbR7H8ZDMwfdSNoPIoHUD1Z2BMpF9wJ0JLXTlIC1K53p6TUuUiLsNXb0VGys6Y7QSTqazb4iFuzFkJIL410yeX3XcK835iSrc7XIZjn9fMZtWL1MKu+F6vmSu7lJ05dD6VIilbC1SZtGWudM051dmwaeb0c5mZihGL51gUUDDxteJ9Q7QNq9iq2UbPg5GDIUwXmdXQFthZITZuaUltI5nu6AsBGVNwngQzSrydUBKMNY2FLJGtQiiXljJ9CF17vXGriPovwyoHy2svnIm1ra93I2ku5gacRq50DZJrktdB8yDT2ahXzrf7PO4bUBuJRMJD5lgROmAQVxTQ3Jq3aXjj1XFAH4IjdVFIgArXCjDHOMy4jmyxpihXYZe5ZqOnJwVFWQPRDriYYskVVpuTKROPnjpr3ZsMwm6PicaFaJ9ceWFNN5IfcF51C0zkG.CaWg1z83U4CGN7JO4d.caAJrOiSe5hNndy.xqxNfeMRqtGZf8gYZMFOjjUZhES7vsM3eUKvgu0lESHtgiBFt.3FtJeGf.kZC9hqKS2RFhLF6h8Bq2dRysiF950qar0druGyd1B5sUKVkXHGib583oai12HZMj63zqoXtuPqS2ZBsftFcwr1FlQ.Px0oC37pcO3w67D9Ixv.whL..uDuJxs9nlCHZi8ToQAp.CFJxSicK.47fBKZJCb+y1fgZEoOt7iGWXkVmBnAVj0pgn4O7uXM6Y4ynY3OncJgmkiP4CUgYFch3DsbGWSDVALRV9fiMBPEmMBQ+3ZVyV.mLJJhSL.6YBZCArYBZ1e5rDhlAOA61EnNDWtsABigfUyPzCA31PAiXyl1n18fHI.GOW+dnwtHLiqBwVniFvNBp7XREVc0m2FaldnBGvIsv35FBCSa.A64..zVGvdXMoKgEqL0N002ohGqutUh2lVHdMpNP1sFBASiEUxChJQAe6cReOw0rpNqJYdcs33rcXSMw9x57UHSuKCghR6tpNc7rNikxh.H8pZxfMmNtlzvAs3UsqJB0vPK85N27VJ+27V66sbaxRVaMTVpnjfdEEdI+1w4PFqyCEZo2w.qflpi2l2aZrMujrXERfCsmyNEbCgwb66Ten..ku.kkb2EC.uEUUA818dXVdE8YAySK7C9mOWfICuDmGf4e8+8eX5PAhozPkURS.XiyBkO4w+iIRGLlB5PO3AZ76+Q+v.xUavJH5EWU4OIfX.RNyCR3f+ze0.AfqRgx0i6oTCgrExDyqx+ngfMNuvf1+29KCDF7NTFY0oFulrDLo3gTF823250CDvdaSfApa.spyBoz+fGjOPP5KYBor7sYmb2Y.zG+Q+amEH.8kMATcv4HOEWB8OckhO8bApZ7h7rdwn9vmT8uNPX0OiInxIcFunrB+CYFHOzqUCe3a+m8+89AiiwLPwAUF0IYt923vmFr03H.Mku6DLz+Yeyem.QheQLXrIHD8hIlSnK6rbm.5S9+8l+UABgtEFP6HKx4odzfgMWmJqpfOZhCFDtIEYyi7lm7USG5vhnfBPmiHCKMf0GEdUv.BXXaor7mIzlmbphVlJKuVecYEvfmkKm.NpabLnHicdQYVTpiZH.F.QXv0nXJW4v8aDZr03l9WK8DqG96+0SaLxjgYEp83mzRlUkKTqtlGIrqSkHVxDasYp3IiDRPmefYEeApDaDKUxDIiG0V4wH8HUhTatUrTaDBsuB1OcYXR909fknPtKtJLdGKvo2a0eI5nIBG4NnxxJnoHxNoRacvR39X2.fp6vJpwiquj7HnaPQovOti.4onw1B+713XivotVnslidBtQwNTTG7djGbCCBY.pUWcHoxLhf7K.pZnHbfJhDdyT3eRlLxVohrUTbqZH2sqHeYYNdGPFcby1FbSThWDgJ3xNTi+HvoLYUa3h0nAUlWjUut9DQWPpZNyIA2kWG4l1zQIlY44j3rM1atxSBMBwSsll+vuc5d7ns5bZIGfVHYIGsBQN5FlmcMV.TFl8r1BTaxPgdOaxPgxldQi1m7ajdp3zxW869c+teJpX6xRKe0BE1wUowPE+0+5ecbwHwHjjUYjNOBBtzaL6RgYIgqSHAvuZv7qMZXC6zPQWzPnItogm1MM35NLT1FS6bG6D3W6q807f.mszX1KtkrJn3nFKmvPso3AcZR4ns+ZZoWK8RqXGOBtOoisevOmx.9v2O8.1w1G.fnTbNn+n6SlCtJ0wLGkykHFvAcwvBUO8.mGT0Y3eNlZrKO9FyUdjPO9QJf7naLYe2yt6mN33xM8CWtFE92i52BCfmF.dz7QDuEJLEVbN+DxgL3m9oXoJWxflszkLnYwmYF7zRWgWhE9Mx4kcIan2sBTjKisiVSr+.QF5snPAsd21VAIFDwIqTmTD6hlGIBIjUz0EsPHb.vgBfz8hjVslu8lK4gLSfhNaJd8gcbJ8PXUKSUMLc1bUaDZf.GmHeUiMUznkeqNc9edeGbFvqtcxVuFsoCmwbyUPmFAHjL8Ig3H1COxte6wi+uXiU7wezG88ue.lazf.qQGkfLx.8PsDNxp.uD6VminPsMM1zW1Ulb6mMz4go7FTXuf8lEGJz+3umC0iPLidv4.k0+GcpxqX5m0btaD7.us4BnhWLNH.0haumSt1aBh7Xtjpvinycfq0WWEGUtykVo7ly.d69rlU71AJ6ASQ0OV2tQiDVbgBLE22IW..ov.EQdZDX7lGrPhiyIwszUzPN9g739HjC+sYEW.o5Pvp4Scvz+poI5gPNgVB7rUBM.9LO7TNU1tYwIcDKgaCADzpJNrqfTUSBD.yq4RSInO3u399rJIz68zPAzRwzrw3iXILg3fheOGK.+N+Com6p6ndu51RPmoXoPdxefU1OKjS8ggk9OHcPYXSy9jO1KbyvdaGLre2+lyEC6pTnfms3WYpjso27KPGr+z1y5U72bQIayGaE.q575Jw0opyOPnALvZt7kXMmr80dpeKNBMU76v8Cj6yWFVF7wEZRNo7KbnzxtCo6H2nW5Sme3PDZ8lFI+hFFdPAic+Sc5I6rg8LaTR64o6r63m6vPLRTAI9PC25hYmYr57hMDhc18bUizmOG0OWNk6xqdIOkCrOq5ve8q4jtwGyUC5F+6NBe4qaQ2o+M+a+e31uuxdP2cDDMdQAoobe1hQpqp2ikSdD5jEGxOGpi4Pt007D9nqZjw4FEaTJ2CyWrTib0dXIlL4JYG2+YctBegyYIR2Ah9v4LSjzykwRDpuFEAEBg5Og1Md89nQmvWbw0IV2AUml5QmNG98+9e+O0HEhAV5LteRmo+V+DszYrW3RmwCnImY1iF+ROQwzlhQaeXiJ4y6zWykMzXNSnrVPOjKGg71Ol+yWPqu9YM+2Z9qL7PV9brCT9vp.YaBqhhpVt5AhOcEpCbZdl9xxKjEPsytx8lS6.3kkc+b+lyyT6SUOulZmelGis3DRdNy73U82KioZq+JN0VmibP0sOS+yOO80OU9hpu1Ea2LcSD7v5Dy+YU2MK5kmX.d.uJkHeG8.FUtmaa5hD+uFESiFLtiM2sK7wctR.5DdHbqt3RZ4fK1r+pMBl1Su1D3w1c+zC1BDUWtsYZdt3JV44wISwez26nd9tOiXiAiY48FcO1dxF7fcsLU8Cq2Xljar.FFzKxfL2DP7i9d9Dc3Se1ymtw4bW7mh1OUza9TsbkxwTO24jOYLHAx7b5uW5WjLl4elD7gAEJqUJxvYi97vcVPNmwm7gmQJlrlMLOdEt4O9t44eIJFIEmuBT1SeHqMdCXz1I5C1rmcGWcrU6Wmvwvf2y.icZqFbs9mxCC6PwenYpElED3sZeo5jcZu5z4qU+knW0070p38RtnDG+Xn16R1.67xhhxiP2GMZJrss1l5UdRn45PRfbOB2AlAJN8MxQZH9VO4YruQW96J6aDDeidGO8MJ5yAmiryzMyPCS4pOmbK5VmqSzzTtA8BrmcQrLU7BZYRPqLuNqiLj6PQ3UoPpJ7yF5bmPB5FH59LaYSe8b8S5ylOOem+SWTSVKh8X5SVfYN237bRz7KEmy3b8kiexKhXsbKetT6mc2om8jzMk59jE32SfRvvexyJNjMOobtAPmW4CeMr+Un750adNIr4yhgaeSe1mFZQFt2wSC23Wg6KCq0Fbt.33RvD5bepK8yOxhV9QtSkRYeNstyXGstfq571IdmqF80SmUPCA9rjZik7mqOOGcN+62x7EDMcoYmEsEJA1QGpfjx9aX3nS1ZEOJ2ygb0aiSaY5COzOGyTehOeuOR1XgmqD0G+Edh5Sbtll13y2anxEcZJwK7ooMBXHANN989aZ1uca+Stu1vNcDFi1RfeNWZCbXr35T0Y0G5yd9SpAA3oVo93O5i9gWVIqv1znGlXfQ5u69Aia45UMXwN8VloNZKLCzg30uyyfqSzjC15MLPH7YlxyiL07XFy6DVz7o9cByBEjfuAaRB5h7OjTheBVIlu0VermLa3ula+vdE2dOZHP+ZMarSw8K3gkmYMvkX1yjt2lml0ZYnyw6HxsnrWTT+dUQB0bgGye.AIuzqLcPS0Rnae3kthCmmuEUUUdMd8Lpxizb41x68du2O1qDec5mNGskj2lj+pWi3pL506rN6Y7YFpqKKY+0s.UStwJnSDorjFiF.pgCjb7BVfZB9JHV06tidaW0loGn2FUR6c75cLs3Jc5.DL5EyHhUmX337dLpwKAhUdWWVHrHcepqNOqZ6dYXUcWQd1yjUAdG5Nd1AtmeH4VtwrANoLCJpHvt33yfMp4n98GNfvA0rdaWHOieYdLeCZde7qnbjvwc8ycNmkCE+Aj27GAMcFUdVKdpwHbGu9OqdQvrZxipxxwAx4AseVLUxE4GpajJJKqZLO3tloBetqwjOOSsP7Y1WttreJttFE92su.829Css.EdfnsIBE5RNCsNSilktOO9EiG8BUg9eyWIdVUE9tcEPl87P0ylK70gAhG2oxnetO8GOiuxKhVre5N9NenWwHRSEEnk5fjeac5U2Snce3wHQhrJMQOR.v8Hm4Q3D9f6ydcd+lTV2dZ1ucwQVvLp.YTz9M58zc5v1KSvk1UNdPQQiCNu233q4ANFJzyDbz3hZ+FTjKnfoH3qSk+jmQ2J6Wo5LWy9KSs8P0y3y8Hi4OWGqc63AnZijdHzkKvRH+1xvJwEw9qrNpfnVrt8+iwEDa5ae6O99nBh67R5WhKg8HnymuQNauhMWIvDez4y6IWPocKyBDGxwSfbpCh4s4MdCAwT0qgVmRdNhoyo04wTI0RPPGepQkQMYAnJiZVo8422fve+BS8h139t2lW0Ntu6m5RsMQui40I6.ocVFrB24m5.PvRVS2cYWZrNutM+8bs06XKv.5WLZAdNOKeMqOVE3WDhBlbBmd46+GohuZZv4EVGZaN1oAllo83yXQQoy3U0qJKxp5VW0k1j9qGXEpHRh9kZk9eQJLa9kcjDO0+xMRhrP7uSVaeKGeHZJnJOTAyBdaRA7ZBZnE3nxidY7cnQIveGZH1GyW1ND2lUUU.EbIGuic40ZNblZNTRPSVRFiJyZjwn1r75nWXDaCjQE0UfvM3rWAB6qyCnJGFjZNDBtx79v2D8B9gu4Md49CeikKdL1ho.gK2zdINkct772Y5czzWxuqjCRHWF4IifEFEE7q0Cav3FT0vov37BBGaUFZQM5MqiTlKf7lA7JIBAALtbQuVgvnPeAePi4beSYic.PQVUeO9IZeV3H.wnvyy40ksxO6rbi2z..PrlsjQoejr4+0IGQddqhuPWfV2fhbyiTCcoucwnlkop2aXmNh7WLIru.EQ0WCA94QBuNA.eQGieUzgKfbTiMek0rUgan883v6z7OMUzMC68OgB93cDunbavrXfGuN2NCS3vo1Ka3vwGVk7bfGuuHUI7cudvGs9nQ6ncgQ6D4pjmCELQq2hxvbJISDxAYohm.5cnpLTWYn9kD3dKJW2JLyHuEv0N2hxw0HiavDIcPDaM1i8YokW9SqhCCZFdD8FjC5AF0LNRA1Qnxf2AJ8jkDZae4cMdiLrYGM8D2ImCHbZIrC.7YgZlRMNzPyTRI9yPWDNSKFOC3Fb1uPuLOJZ1tpvLOuM1tksx0VFcEGcA40KHjKp.JObCiyJE9dM8kvfDtoI9QlEd4CAuN4j08xJ+6VlmKxWZYf2z7rn8xJKbto48J+jcZdWJ.Inx0U2geguhtFQWTFpP4A9UYn5UYn5UYn54cFpVjINTpaPbhEsEWuPr.SRfzKPz6cL2gFzkbBNkdlemo83ROI3426iK7C9ub+Oa42iDlM9ZpRQViOpc0m1ttUrUpqdDyydDyo+uHoinyVTL668vz6INazqYg1gWZXQmCfAO6X7JK33puiDGOIcgUzZCLFb1wrCfghZ7X8MQse50lVbroL7+62eGVUz2Af1yyRykSRGu5KcIc7m.Bib1qcomsQTlNd7+g6OSDkz+F+e9ud+KRDk3K6b6QTheOPbEQI5D54LhR3m7uJhxWEQ4qhn7UQTFb0mu4hUeF6hp9LifBJjMubDC+AxHv4l6e5O5+08uTxMG9CpQPzjF5UZReklzWoI8kDMouny60xML1hrpxhSHJ+LtipPHwzKIK+iqC7My5lEy1GTlCr+Agwo5luZ5CFxJ5f692yXnQ8yp8gKoTg8UldcoQ+4h.AheYEH.9VN4hu0R3uZOW.yW3OROtLeg9X63z7E9ilyqLe8JyWux70mGBD3k+sS3qQYX2gFou+kab8lTG7x9NJTVX7K2n36PUQqcLZbDpzuX1zymG68wOoLFCXaqJ+PiOxKHyyWCWBvakvu7rKSUF8LsGeu3FHvI7v1scBpY5XrKZGieQ6XhKZG23h1wMuncbqKZGSt3Nhx2OyPcYxWCZz9dTMG4RqYIauUSg9+uQlWPG
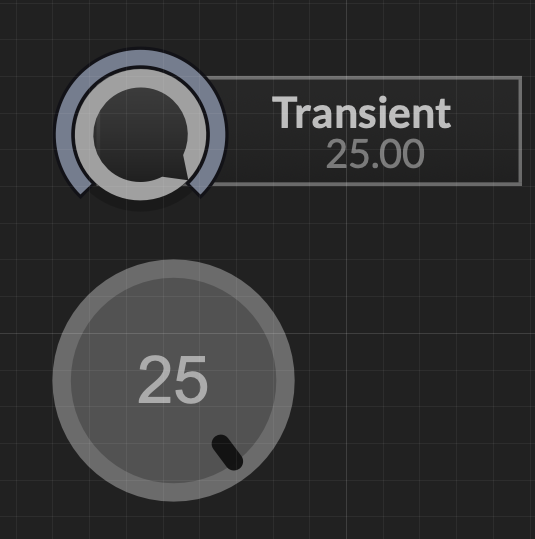
FYI: The plugin does have assets like images, lotties, fonts etc, just incase it looks broken to you, here is what it should look like, so don't worry if the UI looks broken if you don't see certain assets.