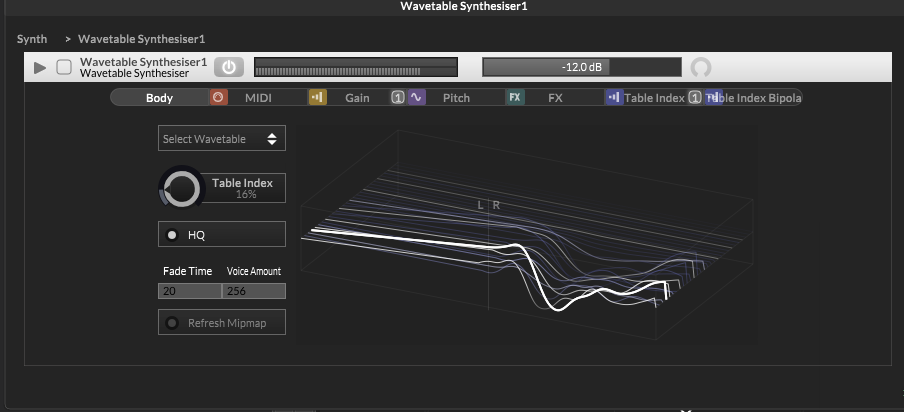
Is it possible to have a css button inside a panel?
I'm not sure if it's mentionned somewhere but can seem to get it to show.
End goal is to have the panel to float while you use the button inside.
Thanks in advance!
HiseSnippet 1599.3ocsXs0aaaCElJIJnQacXAnOOPjBL3LDmJamjk5fg0Dmj0fkzZT2Ur8TAsDkEQjIEjnShWw.1uh86buuGxNTjxVJVIt0nU9BLO7b4imKjG5tIBOZZpHAY471wwTj0Wa2aLWF1Ijv3nyNFY8H6N85ES7QGMNljlR8QVVK+KpYsVaET1y+9yGQhHbO5TRHz6DLO54rgL4TpcewuxhhNk3SeKaXAt24Em4I3cDQhQ.RV11EES7tjLf9JhhskrQujjFhr9A6lMC7120c+Vs10kPZ4SH6zf154zf8B71084t9820EdsGxZ0S7YRQROIQRSQVqbjvebuPw0bsAdGKk0OhpFz.0Crrl7ohHe0RTQE0IjE42M2Ekh.szcpCaYsC6I1Wv7YSnO0w8sYSfmJQQGn0Rkg2xkfWihvys.7p.RVEfzJZHstcOuDVrb5LJ77U1mwkzj.BDmJBEMunkV1wti.3fK2dH4R5oIvfIRTaOW2svvWadfiyydFtSBE.NNlvoQXB2G2ejTJ3NPXLUhuhjfiw+DNWeCnxNhgwBNLn1FcUB0XCPSS4t+8x8QYJ9tr2bN72bCCP6QkFTFmHhoIRFM0Id6TJv50LeY3FagaksrLDCorAgRfZicKPkDEIttC7ceHwLElciNQL3W3uG+RwUzjMJ6WhDhKybKATvxAhDMFJ5dTiOmDTXc3kI64BORz4f7Gx8OEjtlRy4bq.yY7HFm1SNNh1Kjp.my1oYwPsM9fCFd7zJssxX0pWWxjQz2RuQBZSM8UJOAXn5jH1.da7PlueDUOGTr6y3CZia3FeyAFsEIRZie5dYOZZCIICX7hb0WbS8zPhu351XfHdG3ydvmjA8I0fzGy6saZ.Q.fw5Wm4uaCBG4mqlDeZR8DhOaTZabqIpGb8CRDi39.RNok5UA8DPFxhF2FeXBiDsENkvSqmRSXAE3Ik8mT.v6jqwrDf1p3eNkPCZffeNIYBnJHDNrs9mQPP5Op4tYgYYRl.7DP5Ar5ZraJlRRo0EijG37WNkhNsCUYKlXToETmrmpcjJm39U4H2cyxwh8MLtuB720zDOI6JZU19vrm4tfXb8Z5tPjCkd2ImnI.BUhgFI2uaDBEapP5bqelY+EMgO5JnIr+vkPFy7gpRDaLMOWQOi.NUDw7KWXTUwx7RSlIpO2hmYK+d3D0OaUOMys28T9ZJp1elZpVtkyJ0951dgTuKo9UkWVDlFu50gLI89BClImwDEK5prT4A2MpXT4AqDmwtkp3VvZipK1lVwbXbbz3xEL5CsloLH+PDPvG6zuRVlTkr4A.KMmGOSNgUBmrjeji15SKt5pO2cbsMlbHj57yLF7wYMCnFqVO80G1JMr7FJD15muP0Gri8LGBiCFw8TETNrrp4IiwBtomA01BIhnZd4cGrEryQzH5lSNizPujYmRcvDpapitNNyoGEkhLVMuYgZ2ENfpJ.0WIjzWyqofzZfIv2cpffJmynqHZRkSqZuN4gDrFezv9zjBNjLFgVHK2Wp882WZw1lMg9BLJ3mwYxWGS42WyzHiuD5gcICp.VkYcv9MlNX0dNDCZTcMaSmcnLHW71GnOAwaTg3+1YGSjDUuzFH0cRqh.sioWA2jQ2Y8Z1GSSuTJhyvrI9CsVqM6iy66VkSmY0GYqa1EcC3Jsb.yMN+Gk6nTccgxcThx1GEL4paYoQpdeTEk+wbGq9CxuyzZqd6s29aJZvNfCyoZqjzcJkl4jTI0SYBD8op09cWOOXT3lhWea7jA+86dgA31V9E.ss02AihIIfAJXoINn4sTVa0VsZETlZSE40We8+SQt3RJSE2lgmOoUkIN8j73zSL5UgS8lQnIKtaJs3p8QDMVzkvrWvCtZoveDbJQ46aptUtYBnXuzk7TWjS0.x3hI9e1tD5GKDW2tKS5EVMFWpBLp1a3K.FMWc+w1mDDP8jSA3J1m96eYtmN5MPedvsptfHSXprrWMZXOHR6QAqygR.0lsVKoxX0icM0pndTtuqoL8VyjMTisLS1HeRzPhWh38d5cCU+4.OJiBfId1ejxZ1WnFimYSPDBt.H68ddkU0LB1bQEr0hJ3NKpf6tnBt2hJ3OtnBt+7ET8WIc3HoXntrAgtn6IYGZYYcBm.YfYYqn+W5dDrS
Also little gift for everyone, gradient CSS style button and slider
HiseSnippet 1734.3ocuX80TaaDDWBPIARZmxL4g93Mj1IFJFjw+AhY5fAabBSABSLIS6KMyYoS12frNWoy.NcxL4w9ooeI5Gg7gnu126CzcOIYIi+CTljXCLR6d6t+tcu82cGm3KrXAABeM8ENseWll9iLZz2S1tZaJ2S6fZZ5FFUazPau9coAALaMc8YeNpRe94zTe9mc1i5R8rXIhzzdifawNj2gKSjdRkeh65VmZyNk2I0nKT4.KgWUgqnG.iYML05RsNi1hcLEG1LFZufFzVSeEiM1vwZKSysxmunIkl2lRKjik+YLmRNVEMelocyhlv2RZ52aeatT32PRkr.M841SX2uQawEdgA3M7.dSWF9RNsFPjCEWW3ZiSQTpV01bW6ShyOAZfWNIIaMaX15wFGws4Cjmj09FkBRhEoSf5yLL7lcH3kKM7LSAuw.I8TPZtPHsnQCKedWYhFDOOz3.OIy2gB0ozPIbrZy7WyaTU.ivStVG5Yr59vKCrHSISyUIveVd6EVX80Iuh4v7YPImHED1k7.I2qEoYOoT3s.TKCjjyo9jljejD6zVLYUQmtBO3kLKsmZn4VJxeguRBj8cAGk1CJEGRcR4IKeFj0NTXQcOTHNaWO65LlaFzUCF9ZAL.8fyXM.exZzlwfnFoegeeAB7oov2l4m0mZy6ETljq6kamRtR.IP3xsIOwT8ITsETN.sWzlKYgRj9Tu.tjK7JSnttDy0xULfvnArrhdxXmdY1f1TawEkIljBfqKA+52pIMCjYi9Ys7KGN5NT+Vbva4LiAkJFNB+NkCezERA+RFynw2D5WZ4K54YWlfSZpe1V37By0PExm2psbUxS15Y6ka+MgGpZtWwZUwGpUpP0BQdQ8GGHKm0g1g61uLYWeN0cUR.DvrALety1IiIf+NFfvRwHTI7BFFpxvz00d6EdebEorUal0YL63L+Tfagh1rV2LVGtJjDn1hyY9QgINKtEjowLII2FSAriVkvJzVioJEigwWSxBAY4zPhZI4mytFlPnDBpsldItfxaiBNz9BiAbar7jVTZFunj6gvS060DaTFoUZPaTT6YCljv8.mQcIR1kxPyxrD97RqRV5kGG2HuqsMQ3Y4xsNi.N0EqzgiF6d8EtUiDlQ3EwADo.c.W0wRb54Yg.mb8wjwJlAYUfcvsGa4nr5.4CgK0PH6.3qd8kHkiw46mBEV.ztCqeRHfBlHE1O4IZFRfEDFUj8hgoiWH74uCrg5hpiz1VsXCTuohDMIBmA94VSvEM3IPusVfhLOZRLZu1SxmO+jHXFCqWwhE29FXJSVQx8.LQvEzw+5hS3V9r9itfbvRcbAaJtxUS4xqoRU2FZBVtbSF3C1f0.prWYxSe51CXyFZ1WKO9cax5qPNDwFAAGYk0GJiTHdxcA2V1tLH+xLXVZUb8rUlhvD6GBeLmo42SVAqgYxlMb4H7Y5YrzIgDrkUwlcyS3zjaSk74++NNe5qNJvdsZzsbepR02zr5loeX+732kU0tmGYAPOPTAAKgWO7jftTuAqLT6UnlVcoPSubjswTsAQbhAikSLpyCGPJ9oiER1K8xf7PyC1SttJGmwpKhOyk4OV03wi8mlgY750oIyOEKnZfvQ.G9bkFS9bkoO1aTqSpAJ7N.36eYWl2jNLrVDaEbFzYhPELTo5DneczIPCYu03vAMm2HhJWSA4z2dPaRl2PUIUleeCEc6XL90GTiJo3Igi.D.xtLeIGm+50XmC2CI7bwyaTiEblTzUg3Hdb3fw2BLeYRHOnR+z2bA2pAuhDrEilhwHQ4uVIjyOQxoUZ1J9ZNyeuqt5pWiRgSvzIQJPQ6LrzMPwKt3h+KJFi2Pt3JkmSMedzMlDmvr4CNUTaggWALYKLsASh6UO5tcAv5jSAbrm3R7FDellSQYSC8U0w6NNx0bfKXIr6AzdCeqK7toQJfVlgtpCdcFjjqe5EPextJ1sEhKZbBWZ0d7XblwfQrC6y.Fit.6WYruiCyRl.v4Lp+yeAts5CCi+8gtRWZeUjeP3y4FJ5JQHi3gLmT8ReakAJd0vcYeWEfv1F2pIkEUxm+i6DKOsAJEGJt3DHf08Y+1.+7GerxK3iHUqVki3wMPe3w+4euyoLn0qQeOqgVUM6sNkka5UrWA6tBmL8HpzGiqww85z.5TrXPAyyi4hr75yfT.guahuifnAyyV8B1PEoLG9tdjxbwJ+hDiNTKewasBo5w0BOPIAl2dp+KOyabD9NYDNdMsNba9asrF1UiX3F2UCyeWMrvc0vh2UCKcWMby6pgacyFh+et1smTzIjMSS6nS1Wsmrt99dTXUtpMV6+PVGtM5