CSS Discussion
-
Taken from another thread:
https://forum.hise.audio/post/86350
Nice! Great docs, too.
Question barrage time. Sorry!
One thing I didn't quite get is when using a "class" converter to refer to a CSS class, where does it look for the class? In the entire script? Do we just import the css file as .js like we do with external scripts?
Are the shadows using melatonin?
Now that CSS introduces animation, component fading still needs custom implementation with timers and color mixing in LAF with the timer alpha since the fade method is broken. Do you know why it sometimes "skips" and instantly changes state?
https://github.com/christophhart/HISE/issues/481
Until that gets solved, fading a CSS component consistently would require writing to the property with the timer (instead of calling repaint) and referring to the var inside the css, right ?
-
You can either use an external file for the stylesheet or write an inline stylesheet by passing in a string. The former has the advantage of CSS syntax highlighting & proper error reporting as well as an autocomplete menu with available properties. I don't understand the question about the class though - there are some inbuilt class IDs but you can also add your own and then write stylesheets referring to that class
-
Yes, shadows use melatonin - these are actually the reason why I added the library in the first place as it allows almost 100% standard compliant shadow rendering including inset, text-shadow etc.
-
The fadeComponent() method just wraps the JUCE DesktopAnimator class, while the CSS is using an animation system written completely from scratch to allow ease functions, delay & multiple state transitions. I'll take another look at the issue, but I expect it to be rather difficult to track down.
-
-
 C Christoph Hart referenced this topic on
C Christoph Hart referenced this topic on
-
@Christoph-Hart said in CSS Discussion:
You can either use an external file for the stylesheet or write an inline stylesheet by passing in a string. The former has the advantage of CSS syntax highlighting & proper error reporting as well as an autocomplete menu with available properties. I don't understand the question about the class though - there are some inbuilt class IDs but you can also add your own and then write stylesheets referring to that class
I think I meant this
https://docs.hise.dev/scripting/scripting-api/scriptbutton/index.html#setstylesheetclass
The passing of a single class directly to a component method. Where should the class be defined? It's not inline, it's not passing a file.
@Christoph-Hart said in CSS Discussion:
The fadeComponent() method just wraps the JUCE DesktopAnimator class, while the CSS is using an animation system written completely from scratch to allow ease functions, delay & multiple state transitions. I'll take another look at the issue, but I expect it to be rather difficult to track down.
If you fail, what do you think about adding a fadeCss method which injects alpha into the CSS colors of a component and toggles its visible property on start/end?
-
@Christoph-Hart said in CSS Discussion:
Yes, shadows use melatonin - these are actually the reason why I added the library in the first place as it allows almost 100% standard compliant shadow rendering including inset, text-shadow etc.
Also, while we're still doing JUCE graphics, how hard is it to port melatonin to other shadow methods in HISE and the blur? The text drop shadow (the melatonin one that you implemented a few months ago) is super fast but using drop shadow from alpha or path across the entire interface just grinds it all down by a factor of 5 when attempting to animate anything bigger (e.g. panel animations that cause all the components to get repainted.
Perfetto is just swimming in the dropShadow calls in that case.
-
The passing of a single class directly to a component method. Where should the class be defined? It's not inline, it's not passing a file.
You define all classes in the style sheet, register the stylesheet LAF to the component and then assign one of them to the UI component using the method. However it was not working correctly (the default class
.script-buttonwas overriding the custom classes. It's fixed now.const var Button1_laf = Content.createLocalLookAndFeel(); Button1_laf.setInlineStyleSheet(" .scriptbutton { color: white; } .blue-button { background-color: blue; } .blue-button:hover { background-color: black; } .red-button { background-color: red; } .red-button:hover { background-color: black; } "); const var b = Content.getComponent("Button1") b.setLocalLookAndFeel(Button1_laf); inline function onButton2Control(component, value) { b.setStyleSheetClass(value ? ".red-button" : ".blue-button"); }; Content.getComponent("Button2").setControlCallback(onButton2Control);If you fail, what do you think about adding a fadeCss method which injects alpha into the CSS colors of a component and toggles its visible property on start/end?
If I "fail" then it's because the JUCE UI system drops frames / aborts timer execution if the render payload is too high so not sure how a custom rolled solution will trump the JUCE implementation. But yeah, it's frustrating and this is the one limitation of JUCE that I keep hitting against over the years.
-
@Christoph-Hart Could CSS be a candidate for script panels as well, even though there's a paint routine?
Or is it just a matter of allowingLocalLookAndFeelfor panels? -
@ustk you can use CSS for panels, use the div selector.
-
@Christoph-Hart said in CSS Discussion:
@ustk you can use CSS for panels, use the div selector.
Alright perfect then! Thought it only worked with laf...
-
@ustk yes it needs laf but you can just give the panel the laf reference.
-
@Christoph-Hart Oh ok I wasn't aware this was possible. But this makes sense now
-
@ustk full example:
HiseSnippet 1004.3ocsV0tSabDEcVCKJ1sopQJO.iLRUlJ.YarwXmVUBFnAUfXUmD0+kNdm65cDyNypYGCXU02k9L0mj9FPuytq+fBhjXohfU6bu2yLm89wYXfQG.ooZCwqx6ll.Duu1e3TkMpeDSnHmcLw6a7ufkZACM2zQSSXoo.m34s1O6L3UdcR1O+yOcDSxTAvBSDxGzh.3bQrvtv5fC+EgTdJiCuSDuTzsN7r.spuVpmf7YM+5jDVvUrwvkLWXk7IugkFQ79d+5sZDF1sCqS.zrEuy9M6.7QPyv8BCNnCmuWXiPdytGzl3swIbgUaFZYVHE2ziz7oCiz2nxOfOHREijfaQCxP7jyMS5GIj7AyRNoDh25CVjpVKOU8R+KDbwb6KRYealC5BDKmz7J8TTpwW.k7VhRqmSoW3OLvHRrK733yW4elBqfgLr1rLUxikT5GJ42WiQnr6FytBN0fKlin190quMEer0qpTAqOoV50LCUxBo+HcFr.CfeMmqCXxy05qdsheJ.xZNHXf6lB39IEJXncpDFFAfsV0JU3hqq7GUJOBqxiM5IJdOpKHlYmwFFWfabMqlNRas53soa1tca7YqVsvss7HsgClcbwMIsGscxsyM1itWxszTsTvoa1saWzQkxwLyXgpGsQ8jr.ucmzHFWeSOpPgziVGg3fc.9mY7HVM7it32c6hG3elQ2dQ5qAiizy1u7C1ZXpTgUnQK4dPXMSo.KE1QnxfW0kMlkvFC1953Dsx8QVc.SAxFU2xkndPRDSfHxvIp.29S0pK0V3spZa4nAtwz+qqvvG0m6nMZoDLOpa2rn4o.VSMIdDX1FK+xIv7.wdu62PuwmWCcPdlXo.0pyTB6aSfh0mpkbWip68G19SJRk3au+riYVlahnvFFWBXrBGc7NFtF0fxmOJ6eLjdkUmjEaQ9GGPrYde9roGW4fHvi9Y94kFxsykongGNc9h+52O7FA2hhR9dU8HjHPLNx5V82n2QimIlUdi6t6t26PHrP7Lq9HBR8EVZNyjEt0tHHD5lLoTeSe7oaXI0IwzWJv2neG8MtVRTU8AhAnLjlOQxr2WaxoZW3.qu2SPvMz65imtrp9WffU8mTv5ykhuvefvFD83brzivQrx++AGKj4et+IggPfcAAW2+zeaU0z+DG+upmXEpwWvrFA1y4e4j3gXaP.fmtB6DScMDkbc+4qqWzxPFBJd8htk6Jb1vs1qvYiYNIwr.i9iA4S0tKRdVlEjSprKZKi23iqoMHYS5Kmmiw609XPv82pG.r4pBbuUEXqUEX6UE39qJvNqJvC9z.c+aGudBdaY9XCgbwfSxjF87NQwvNvrtUx+BjPVJ+M -
@Christoph-Hart Nice, How can I do the hover effect on LAF Slider ?
HiseSnippet 1004.3ocsVssaaaDDcorYZkZaPEP+.V37hbgsAotXaofh5XYqVgX6nVkDj2BVRNRbgI2kX4JaITTf98zuo9Qz26CtyRpKT0JMEBMFxBXtbl4ryL6rZfR5CooREwpxqmk.Dquzd3LgNraHiKH8ufX8T6qYoZPQyUc9rDVZJDPrr14GLJrJuKI6u+76OmEwD9vJUDxakbe3JdLWuR6fydIOJpGK.dMOtf2MOquuTzUFImf7YGaGRBy+V1X3FlwsR1jejkFRr9Vam5s8c8ZCdm5AM.1wLOWO2S787a5chmSCOW25AdibbHVO4x.tVpFpYZHkXs64xfYCCk2KxSva4obuHvH3RFhYNWcOYTf4HZzR5FxiBFrnPkRvnLXUYam7x12XeMOfuT+px2WmYftBQwBnUo0o2NqQO2hzyo.81.krJPocyoTU6g9JdhdkECe9B69BraNhg8ohTI2WRomWxtqD8PnOJlcKzSgBKQT6XGmCn3W6+7JUvdUpldGSQiXineGcALeEfmlqj9rnqjxaegHnG.Q0LPPGOJEv3EwEvP8rHXXH.5Z6UoR.+tJ+RkxdXGerRNQDzgZbhoNbrhEvw.WSKodRsVFe.8YsZ0B+tYylXXK6IUAf5PieSR6PakLcoxNzFISooxHd.8Ysa2FMTobLSMlK5PccRxbb5gogr.48cnbAROpCBw.6T7e0XOVM7PO+yQswD9qYzsSn7NPYH8h3kmXshIR4ZtD0jaAgUOkBrT3PtHC9dlpwhB1XP2UFmHElC4duTH8b2aeSc5Q0Pr9g.GMQ3aBOUJtQpgWIpsugEXbo+SSiFsQalLqjQQfZilMWKU+a.qIlD6ApCvtezDXoi3n25yy1e344hW27yKDEbTJ5K35Wk.hOzkPx7pmY1eNqPW0YS9Oc9j+PrqCJBGGv+L6r5JIivEWPQdS+KXZ1hvfQDyRBnzbyAv5B3NbAV9Epx1W.o2pkIY9NuggKN+nIc5xD9a+zYyVk8aN6ddfF2nYa8GnXHvGGpMR+NJ4MdwlvxO4gGd3MF.bMDuRaiFMFst15F0UqV8uLp0vT8Zg3g7suOZQAthRFLIhoWeukY69bCXyeskElEBlY7YE29++1xr+qTrp8.t1ObybrzF3H1j+Tvw4OA7U1WNZD3qWQvcs68tOM66I+rbhlKFeMSq333k8MShGhcZe.ytP.QlKeVkLWSxkcLxlJvPPDjIXFHlaz0HaM2n6BijXluR9d+7KWlGY97LMHmDYOHWF+kAnLcC2phw27duu+5g5Q.qus.ars.ats.ass.OdaAdx1B7zONPyOI4ESvWRyu1PHWO3xrsfVVWJX3DX1zJ4uA7KPQ+F -
@Christoph-Hart CSS is a game changer addition, thank you for this.

But I can say that some css functions do not work properly in HISE, for now I noticed that
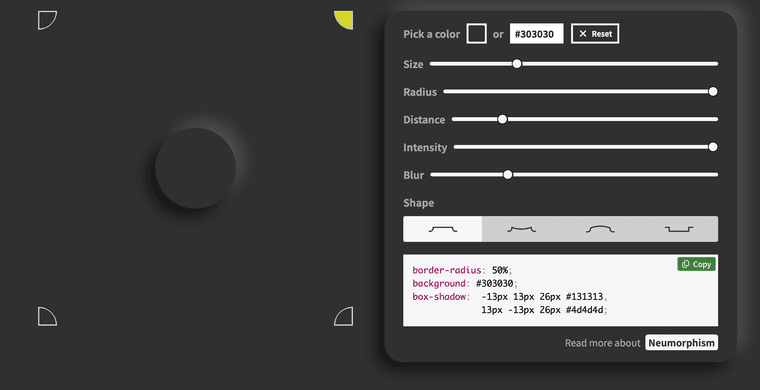
box-shadowdoes not work exactly the same.https://neumorphism.io/#303030
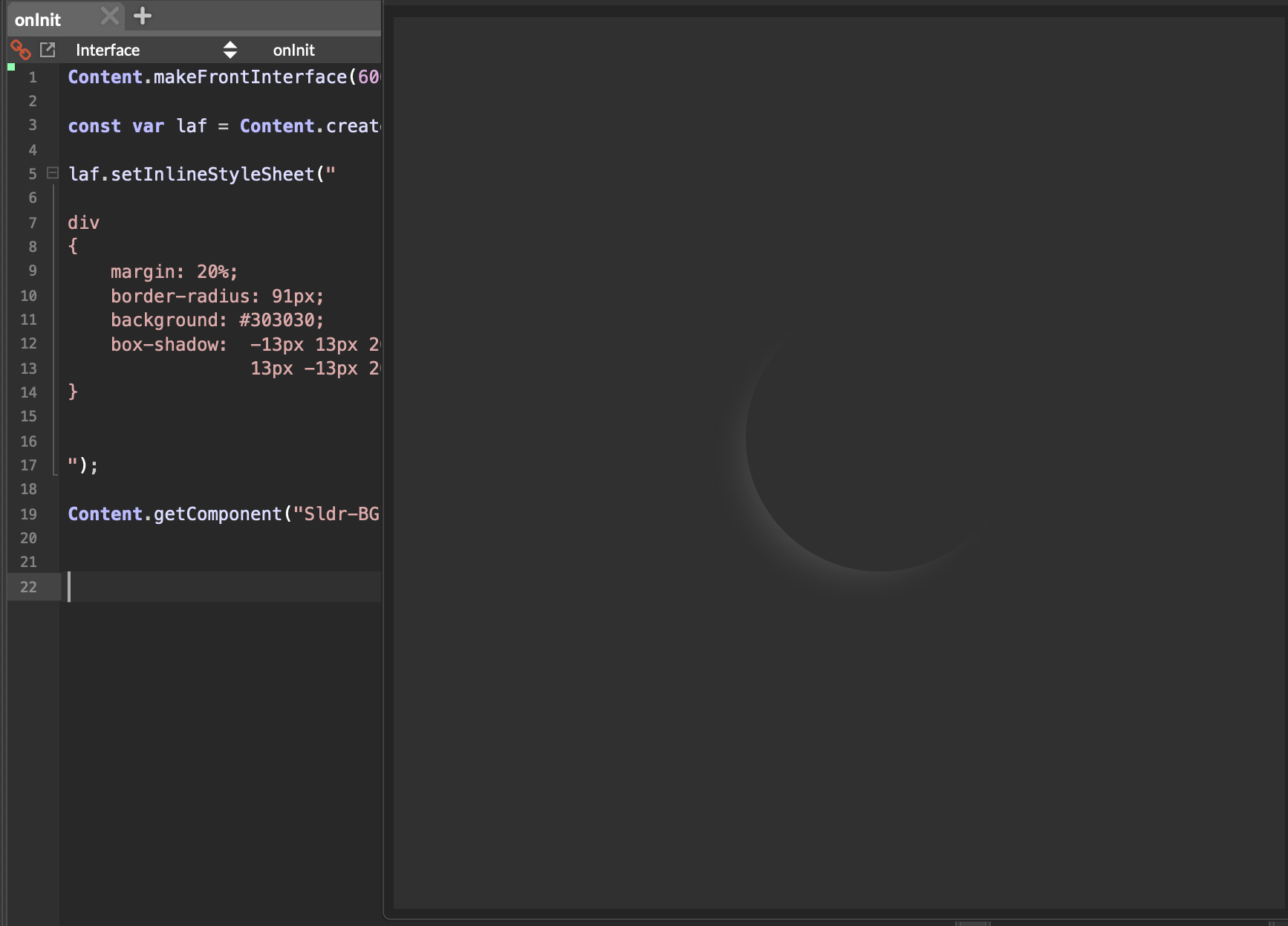
HiseSnippet 1000.3ocsV0taaaCEkxwpXVcEXEXO.BIXCNCwER1tw4CLLW6DmZrjTip1h8uVZQJKhPQJPQkXug8m8jrGk8trWf8F3QJYaIm3rMXrZAHHdt2K44d4gW5QBtONIgK.FVuaVLFX7kldyXxv9gPBCL7LfQMyDJR3mj.5MKFljfQ.CictPa1nVUP1u+5G5AoPlOt.B.9.m3iujDQjEni59iDJc.DgeGIpj2s6Nzmy5yo7TEU1wzADC8uANAeMT6VESvqgIg.iuyzosaPvwcfc7wMai5bXyNXzXbyfVA9G0AgZE3FfZd7QuDX7jyQDIW3IgRbBvnZONZlWH+NV9B7ARBYLEqG3B7TqbN7.NEoSQMJneHghFsrFk.TyxnhJ1N4Uru17JBhrBunx8UYFrKhnbAznx5zam0nmaY54ThdafRFknT0bJ8bSOeAIVVXQymmZNjIwh.nZepLUx8ET4OML6yUdvjuHBdCdfPMXUD0Ozw4.a0q8O0xRsWkHsuEJrov.6u2dYX9BrJatj6CoWx427JFZ.FSqqCQ43KRvp4iRXXO4LJ1KDik020xBQt05WrpEAESHrSra57MmZUaLWfvhFBHhjlbh8wtwS0nJUwDAOkgNwduVN5mLem1HIDh32chscC2VwSsyd07P0q8baoeNvplc4eYNznjasQ5mSs9UKKqc0LdYRMAK6yih4L0f565oNLzn2E6tuNadPlpxRcnVAoLeIgyr4rq4R7aX02WmhpI299lBB1nM8pK3TJVrQy5iOh+o.qyRiFiEGn1kno3UNpjHqq6LebcW4iE94EiRNxYCYD4ahwrG6vBXQET806GdFTB0h0EXJ+hwBIQSAiyv2pZUjKcqYdFN4FIOVcpeUYW0cRlY8YKE1PFlBHJ4aUydW.lVtuyrxCtifjgq.9ieqaHlLITVFIWo4Q9405dki91L4WYbhDGsrOUsm333LeczlkgAkxfm9XYPMyEZpRogcP2hz32+T26kFhGjFhtPJkeWe0a8YjDc2m9Th5K6u0907awBv3IE7d974u+9YiogBvYsLIGRhmJKbRE5dfG1xQ0riiRoP45c.02SrvfRdtVaGcqEVBQNq78H+u0V7+JEet4HhzObybrxF3nRD+4fiKtL4YlmGDf8kEDrp4fe5yyMGf2xSkD1jqfRAQo8LuNMxSsK6iUqNSIO0sGLpnkw4icVnH.dXFxYgXX9Bit5wFKL5tzHHB5K3ezOuoj95puHCQwIV1U60LuRO11Ej0npbcNRc64G88WepdPfM21.assA1daC7kaafGtsA1YaC7n+8.0+4lWkJ4Q4Ga.fqFcdVWdCiyYPkBLSsB9aNo7zK.Target Design

What we get in HISE with same css code

-
@Fortune Put both sets of box-shadow values on the same line with a space after the comma.
Works for me when I do that.
Looks like there might be something funky with the copy/paste code from neumorphism.io
-
@dannytaurus Nice discovery, thanks!
-
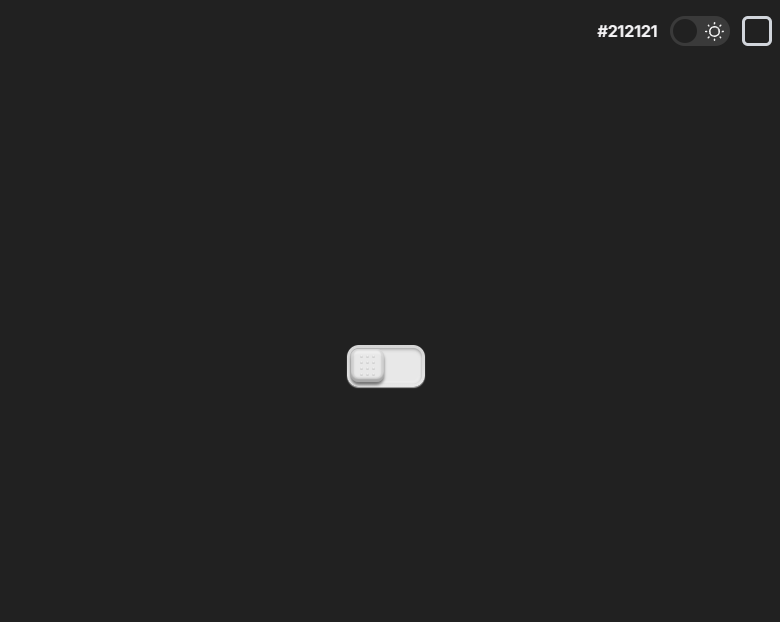
How Can I use https://neumorphism.io Examples like..

/* From Uiverse.io by njesenberger */ .toggle-wrapper { display: flex; justify-content: center; align-items: center; position: relative; border-radius: .5em; padding: .125em; background-image: linear-gradient(to bottom, #d5d5d5, #e8e8e8); box-shadow: 0 1px 1px rgb(255 255 255 / .6); /* resize for demo */ font-size: 1.5em; } .toggle-checkbox { appearance: none; position: absolute; z-index: 1; border-radius: inherit; width: 100%; height: 100%; /* fix em sizing */ font: inherit; opacity: 0; cursor: pointer; } .toggle-container { display: flex; align-items: center; position: relative; border-radius: .375em; width: 3em; height: 1.5em; background-color: #e8e8e8; box-shadow: inset 0 0 .0625em .125em rgb(255 255 255 / .2), inset 0 .0625em .125em rgb(0 0 0 / .4); transition: background-color .4s linear; } .toggle-checkbox:checked + .toggle-container { background-color: #f3b519; } .toggle-button { display: flex; justify-content: center; align-items: center; position: absolute; left: .0625em; border-radius: .3125em; width: 1.375em; height: 1.375em; background-color: #e8e8e8; box-shadow: inset 0 -.0625em .0625em .125em rgb(0 0 0 / .1), inset 0 -.125em .0625em rgb(0 0 0 / .2), inset 0 .1875em .0625em rgb(255 255 255 / .3), 0 .125em .125em rgb(0 0 0 / .5); transition: left .4s; } .toggle-checkbox:checked + .toggle-container > .toggle-button { left: 1.5625em; } .toggle-button-circles-container { display: grid; grid-template-columns: repeat(3, min-content); gap: .125em; position: absolute; margin: 0 auto; } .toggle-button-circle { border-radius: 50%; width: .125em; height: .125em; background-image: radial-gradient(circle at 50% 0, #f5f5f5, #c4c4c4); }in HISE CSS. The above code is not working.
-
When I add a class to a component, where does it live? I was expecting to see it added in the UI xml file but it's not there. Is it just interpreted by the script compiler at run time rather than being a static property of the component?
-
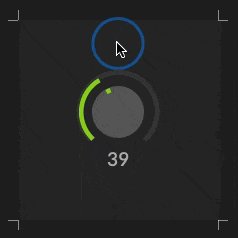
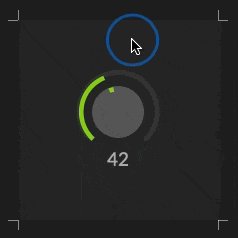
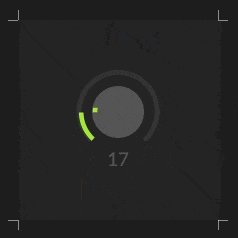
@Christoph-Hart How do we show and style the slider's Text? Not the value but the name of the knob.
Docs have references to the value text, the popup value and the input field but I can't se how to show and style the actual name of the know in CSS.
-
@dannytaurus Using Look and Feel
-
@d-healey I mean with the new CSS method.
The example code has classes and selectors for all the main parts of the slider except the name.
https://docs.hise.dev/ui-components/plugin-components/knob.html#css-styling
This example uses a LAF object but doesn't call any LAF functions at all. It's just CSS and paths.
I'm looking for how to display and style the slider's name above it.

-
@dannytaurus said in CSS Discussion:
This example uses a LAF object but doesn't call any LAF functions at all. It's just CSS and paths.
Nice, got a snippet?