How to smooth a path + Ducking Display Script
-
I am interested in drawing a path of ducking from a limiter or compressor (for example). I am curious how I can smooth the path being drawn? I know I can add some smoothing within my scriptnode chain to get similar results, but in this particular case it comes with the drawback of loosing the information of the attacks. I was wondering if I could somehow use the
Path.toQuadratichere in order to smooth the graphics being drawn but I can't figure out how to accomplish this. Any ideas?Content.makeFrontInterface(500, 300); const var pnl_DuckingDisplay2 = Content.getComponent("pnl_DuckingDisplay2"); const var knb_PostDuck2 = Content.getComponent("knb_PostDuck2"); const var BUFFER_DUCK = Synth.getDisplayBufferSource("Limiter"); const var BUF_DUCKING = BUFFER_DUCK.getDisplayBuffer(1); const var duckingTimer = Engine.createTimerObject(); namespace DuckingAnimation { inline function DuckPaintRoutine(g, panel) { local a = panel.getLocalBounds(0.0); local h = this.getHeight(); local p = BUF_DUCKING.createPath(a, [0, 1, 0, 0], 0.0); local duckScale = Math.max(knb_PostDuck2.getValue() / 101.0, 0.01); // Invert the path vertically and scale by duck p.scaleToFit(a[0], h , a[2], -h, false); // Fill g.fillAll(panel.get("bgColour")); g.setColour(Colours.white); g.drawPath(p, p.getBounds(1.0), {"Thickness": 2.0}); }; // Paint Routine pnl_DuckingDisplay2.setPaintRoutine(function(g) { DuckPaintRoutine(g, this); }); // Timer Callback duckingTimer.setTimerCallback(function() { pnl_DuckingDisplay2.repaint(); }); duckingTimer.startTimer(30); }HiseSnippet 3519.3oc6azzbaabETRKkEschsiSSmo8.FM8.UqBC.HkHUS6XRIQFqHIKFQEk3ISGMffKIgEH.C.nDYx3oo25ul9av+.Z+OzicldoG5kdx8se.BrjfRTzxpwoByXYhce668122ukKq55Xf87bbkRj5nAcwRItGp1.a+1a0V2zVZmskRbWz18LNshYermzlC5p64gaHkHw7eFAfDKsfD84e8jM0szsMvgCIIcrioAdOyNl9giVs3tlVVUzafOxrSDnyUbGCG6sbrb5ALy7HEot5Fmp2B+LcBXygjdptWaoD+Zz5FarlRcrxZqUHW1B4xsdt0WSooR1l0Krdt5YymKaibqoZjUJQxxML8cbq4q6CLehE1zowfZscN2lQfiM8LqagIunJUCnLa3JNVMHaQxnRa01zpQ0.ojmDfzpgxr4YxrGi12rg4vwCkcOfNgb3JhJ.SLmH6Mu.6oFk8ThvdwvRIhvRKvXoGhpY3Z10ObFltbGaeraScPOEkUXvJM2xIQxa4.fX6moi9o3JtvKCWR50TTVUNqhxJeZJ4Txf5xyW9LcW4t1VmPLRLsassoWWK8AZx+9gHpE1eKmNccrgWRubLvtLAegX6T65mT0wym.0jwi.TifgM+xJUJe3Ia+kasKrdp8LY0b5sYulMwt0.6LXKsL07D6NNFnKemm8Y.FhfuwvSZUwU1fs2HF2tvRKa2xzFmwvECJY5fGT+EXC+zLYnMXb6AF5XYtLojsYGceSG6TxeeJYxiosEfA4l8rMHiSArJXf4enSOeXlzsVUtqtM1ZEF77kQdrbLzsj0A1fB.g22iLzlN8ra3kVICUSJBca.Z+1ldDfeJ1rUaFqJBTWlPIPDw2dU08amVeU4uArRTWUF9qxe.9WbTgHkpAe.CHZeXYf0V+zBpTB8OV2pGN8JxehrphZFEJtTYBtfmO4Sj2w9LrqOvzXXa52Vl7lIfaqAx51Mj8njo9.JMCWX2LzINxohoeZ8ugvoskkWUV+azfO9wsWUtotkGdkOUNUJ4kVBnSEHtEkJ5vtUFjffBNfnDPjakoI.RIKqzCE2oWtdKVLskWYbo.X30gMKHFT5qnTg97oQ1esx3QL6IvjND7nnhQUpruKv9QmJdznzmPjRkUTDQSCW8yCPSWByyMS.I+JqJ+8KeTaSiSsgfIK+ak0xn7xfU+R9+mJPgPsNk4lmrQiwqmvQB1wAV3oasRHacIOQL1iyufXHOjMWYT9j4itEXoTWOvzHp6KgCoeH.jPVD3vkhP631dt3tDtI8DnuHg70cYjJcVpV4kCc2creliO9.BI+9TKk5kojGcplMicNRXSWGKK.mwMMiZWvBSa2qScr6pPTMvKbHfPFFwzVnIm1JZVUCVT7H.5Xuiso+Acw1SJWqDOzOIEGmq.P8oI3dOdBtZVlfinjIjG68QBQPjnLNuBie3e9E+imH8k6rstud.5.LCTqKIbAYijXa7YP8Jr7mKg1F6cpuSWnzigYcjRrHi32OH6JwOmR6ODEiMfT+nUCMH5Kma1vu8vAJ9GK1lFqMDDyhAQNH0jkSKeA0MTTJPx+GxNImZYQHmTDWLjSdkUwtAB7cZP1177gP0WtPtI3SjgShnU6IMdcFPENNM5Yo6KV1CAb9DfQkPsFjxIr8L8GDs3wqsZglVV7gnpl9FsimGmKFdDLZdavi7JHuOpLTLggeHCt.pxWeCTtHhQ+TbKHflDhGZFDkCdVuNBk9Pb9SLGre3kOl3OiBiizkD+yExuVEfOsmdmtV3CANeU45PxuSqY9c3wC9vsE2j.QZi151f6k2rDiJ4TKqTuXUEKYRKnFEWShODHCXUNtEm6Hx.hIB+cEx6DqkZX6FzWdM7vmTk7dB9jpiLo1PoILo1HSlk7977IyFLYX7Qomg8O2w8Tp5k+YHZEQWdOjGU8bRy9vFGzZDi8DKhfZoxnHAUq3bNIhhI2M.zyzwp5XMnaaGaSCxPLHB1zk5.UF3GvuPeYGoaZQ7ap0yCBm23.6Z.vzlAI1sOyoA7oEqna.pjAjRLH9ejDBfwNj8yXnQu.uFZ5QzMr1.E.fnPqFDlxioLIzJHrISQ.rdGZvRnERvFFlmHj3LURBUuCpCS8JvgO.4xz8Y3yFG+LboWBcmKRhFlCH4MH7xbDF38PkAy3FPWmzzSGyxa8mPajMSVmBa94+lC2cmA4OTSa6ccr26aaVpRtuq2gC1Oa9c8reQMkb6c3d8xe39cZ+7lewwO+Ekq70MKYme+LaCUg1+frGMX2xmUeiCpl4nc1eaXvVetSK6cb9hlYGPFZy82Y+Jaiq.Ce9Yu3EkxzznzFsKAApBktRRQjXKh5zyx2TZhpT1zwIwBV5rnnVDwLUtDKo3IKatYircw5PNTAxdWfrt3LjYl.AYK5RH3BgYfNR2EJ5lRbvu1Fav7GobBII7hnVvNHWnRIZl4XWAXcZZCcVItjEQLCLZgDV39AkDMRr8QGAdeGnmm9jTSer5H1FQMuEMTH7rZrhtVSVWwVzk5SEgCRL+v2.DruoM2I5N.upPBzsude9PHRnOoZ93tjjPjSuQIC.C8QM2FJppqCwVNEeNiokR7An0xjSSSKuR974JjSMqxFznUbY+nTZabScvDWfZRwycrICYs6fHLxUi6H.jUQUIK.vFaTH2F4UT4G1SsNNNPKP1sB3wjHsw4P9fR27Bv6gND6wayWR.4wKCiZjMQyuwhtdOzNdGyOSf.p.ItDR.PCNnNKAVFt1oMxx7QHbRpk9Uy6ful2RNGAk69e9cWeNHk546.oICNSUAc6sdFW6dFBF18apSZIbjJaLXkOmgOa7107IuL6ZAeu4Fw268QPAyQLE4r87HsgLc.nIIsogCiltG33o6BU7dNoQsHIGiN.uUddpOOwWGK2oV74NmcDlMdDJ36kHh0CZxF3HjJ7NKm4Hpc0Io1ERzBopM8mbDL1zwmtkM2rU5LM5m1aPjSsolvIFqvBsYovBs2UJrHRbyDycaTy24pmH6afWQ1YxcLIsoiqViJ70bY8o71pYgX5+Ipn7dnll8KbB8LiD2W+rHhyHvD+oFDAfYQtd+HHPclYCQrLs7AR7jJXMzMg747YmvIUvl7xnabMjFeNvGi7nADvMNY3oEOgVMEhnlbVyHN0ERNUXcIBTlc50YZBULU3doE9a+Uxy+9Ib7q2WD+pYxNF9UGA+ICwerABCIWRH5NIv4HAu0Jrgx54JnkasBpp4VWimRg.1EWSg5zuSCkh.hg.2WMQXxKCwg4BBITJTUGKcWxgxO6EDGqIqfyzubnyTLPFmiUrn7JUzbhKrR36yqDV9P8NciMd4DbOSRNoM0owgb925NjSuQ8zVxBq6hgUjPuLQbTPJOfCd9bqorVAk0GwJYQDqFj2XixkPks0qaABfK2yRHOMU0HX3khbTxsImbp3W5BOIMcAWoBWm4FOhi6GQSGmC1hg0kmaZpKGrTiTUdtg26JVpu2spO+GsmqwRK75W+ZjjzcJ9Sri1fc95pyxgxq9VqXWlqwUpV2qy9NBNThYno3r21T7sMEe82T7aODbSgZwznQLDurLpQJ2YMkBJ4yleC00TxB0lqEaF1o6bG4m9e0Ib6btxBgMcbNsiN8hCLS2Npn2kkOhM4cQek9YX5stkZ.9gz2a531Q9yvPaxjKhi50wUIu6TeUxOvvGXgib0s8553gUih4Z3NlG4Xi8DFcjUnE6JDFcareO6gn9U+08x8J1PAP8CO9unTjHJp.hB0n62fA0hNXUc6H.87WAuGY9mWbeyH2tr+9SX0gVCC67FG3Y.BFcZXgHHrmkG9qH26L0nKLbXsnC+Tc2FfNzP3FPM+Ecg5U+w1Epego6FRcwr26.24MgKz0RA7XMSRMLksOCaAdwTd7QHdfmfQEcC22w1I3J+DpzOD66Z1pEVvVJ1MTIeeciSCG4wEODag08BcM+gZEYMyRavc1jEpW4eKDwpu94HF6RuEvxuI5saTyrK7dKN+TcuEu142Y+NLdC6gBgLe2QS+QHHLtlLUcK++d88HWDRTrWDx4ditHjyXsDZ+TuVhHCI.0zVKwcJJVKAo.WaALITKgjzOhqkPLIaD3e26Wp2vvlkb6ha0xjJiYWGzHiHlhdTo1rewlC+oU7AS5mVwl878g.NjeNAuGhwE7gNS7xBwQ2kfi6yZDUDErXDRS0utCRHGR+vrwFhfElRDbW52TAkGtBafHH3ATDT6TywXgDSoH.vfiq+t3AWcAo3FoKF2XWam5ih.4higfGvQvVNcp6roSeJJdDpF9a6Qth1CGd51LQXi6iXA1NT2tE9pqOWBUqculMsvyl0zc4m79Ql3Iw5KvV7iDncURIplzu8xfXuQlXHlHYxZP5FNwu.otdF3oZoRYxzbqsgO94mkg9bEn0wP81FPh53n07iQKyMAZswtDZ4VE9iUoRSMsdDZOrcK+1wQIownTeBkxTFnzW6PnzVaVRZ5LgdHhmLuFTjO8HntXKnXQBTjSO+t87uFP0CQ6WsbMxOjNNxDUlSGRdeBRJa2XLT7fozrLI5oPcTwXR+S41H0tgaiT5Wcaaj21F4ssQ9+KsQN2E0F47i0F4M7uYOoK52rWhw9M60Q2v04D9kLgDp4NzQ.IlM86iibsgf2kUGOIRGnEkSLLDQ0XKTaVWX1Ycg4l0Et1rtv0m0EleVWXgKegjNH4e8jDOLns5pkoeiJIRDbKQ.mMo+6kKGOU -
@HISEnberg
Path.roundCorners(var radius)is your friend
Please notice that this doesn't round the actual path but returns a new oneso:
roundedPath = rawPath.roundCorners(10.0); g.drawPath(roundedPath, etc...) -
@ustk Ahhh thank you I had tried that but failed to notice it requires a new path!
-
@ustk Have I missed something? I am just getting errors trying to use the roundCorners.
// Invert the path vertically and scale by duck p.scaleToFit(a[0], h , a[2], -h, false); local roundedPath = p.roundCorners(10.0); // Fill g.fillAll(panel.get("bgColour")); g.setColour(Colours.white); g.drawPath(roundedPath, p.getBounds(1.0), {"Thickness": 2.0}); -
@HISEnberg not as far as I can see

exceptp.getBounds(1.0)that should useroundedPathbut this shouldn't lead to an error... -
@HISEnberg So it appear there's no need to create another path... I don't where I get that, I was sure it was the case when I implemented it, it's even written in the description...
But there's something that you can't round. There are too many points, so the rounding will happen at the pixel size. you need more space between the points so the curve can smooth out freely
-
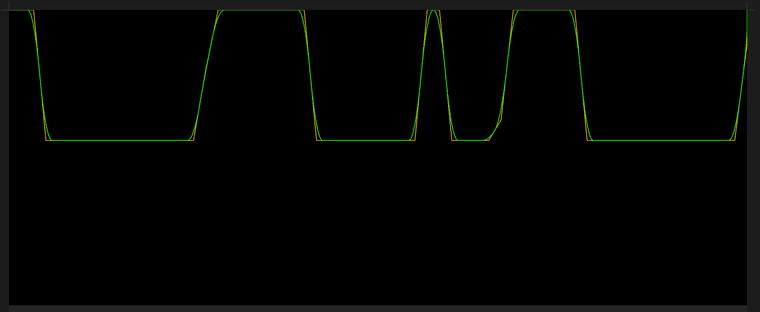
@HISEnberg did this and got rounding:
pnl_DuckingDisplay2.setPaintRoutine(function(g) { var h = this.getHeight(); // path is restrained to a width of 60 so it is created with less points (rescaled later) var p = BUF_DUCKING.createPath([220,0,60,200], [0, 1, 0, 0], 0.0); // Invert the path vertically and scale by duck p.scaleToFit(0, h, this.getWidth(), -h, false); g.fillAll(this.get("bgColour")); g.setColour(0xFFFFAE00); g.drawPath(p, p.getBounds(1.0), {"Thickness": 0.5}); g.setColour(0xFF00ff00); p.roundCorners(100.0); // set to 100 so it rounds up to the next point, which is way closer. so 100 is just a limit we never reach here g.drawPath(p, p.getBounds(1.0), {"Thickness": 0.5}); });
-
I don't want to interrupt your Path manipulation party, but I think that should be solved on the DSP side.
I know I can add some smoothing within my scriptnode chain to get similar results, but in this particular case it comes with the drawback of loosing the information of the attacks.
If that's your only problem, use an envelope follower with a short attack time instead of a smoother (an envelope follower is basically the same but with two different times for upwards and downwards smoothing).
-
@Christoph-Hart thank you the envelope follower should be a better solution!
@ustk thanks for taking the time to script these!
Thank you guys these are both great suggestions!
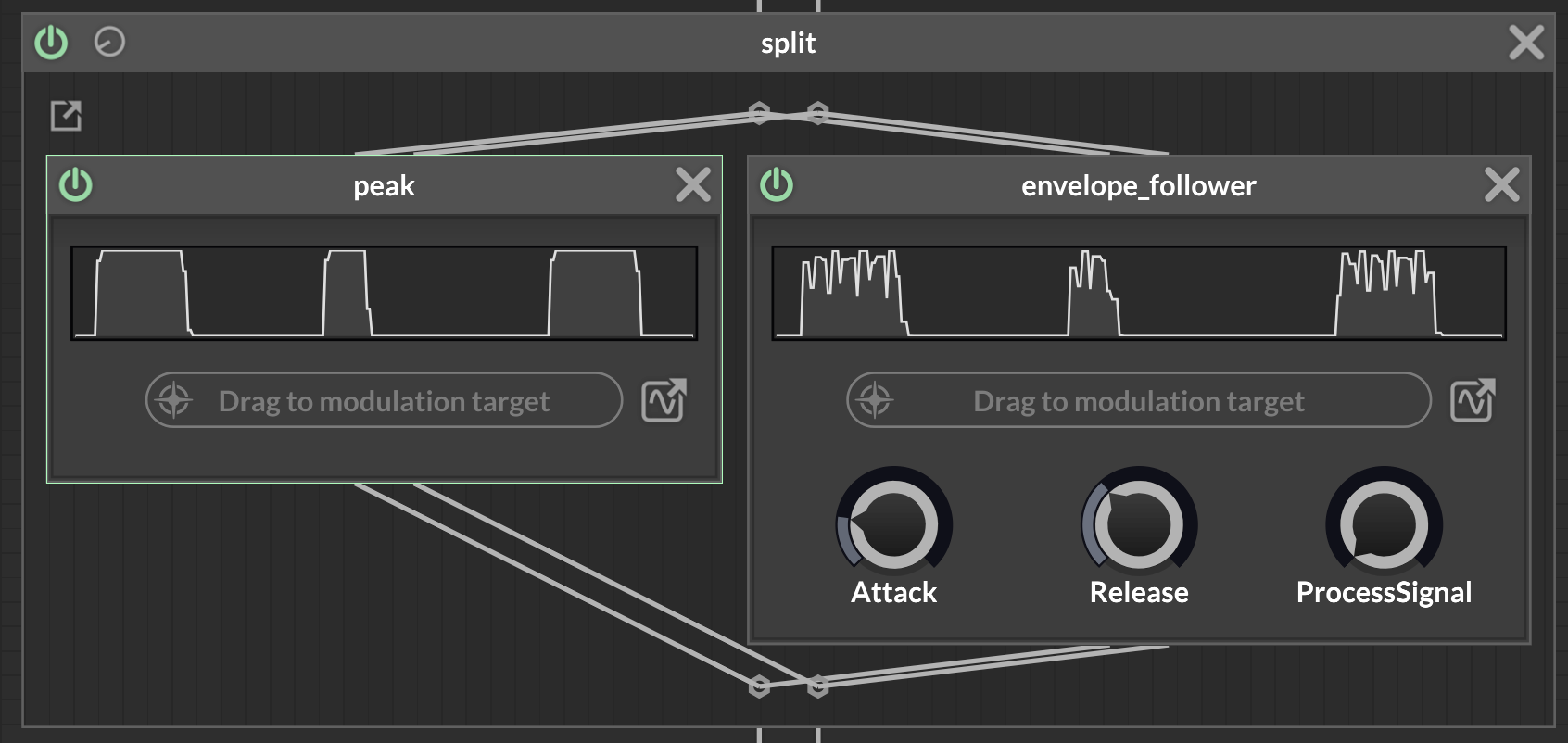
Christoph I am actually seeing that the envelope follower is producing more noise in the signal than the peak node. Here is an example of one arpeggiated sine wave gating another sine wave:

HiseSnippet 2669.3oc6Zs0aaibElx1iSrxlqa5Ef1GHL1Gj65pna9VWTDIYIkn0V1ZEcb2EAEFiHGIwHpgLjT1VaPPQequ0m2GVf92nu0e.6BzG5Oi9v9On8LyPJRJQaKqboMKVBjHwybly4aNyYNWF4l1lpDGGSaoDIOZjEQJwGgTFQc6saOrNUpdEoD2BUYnZ+Z5mSbjJOxB63PzjRjXwmvXHwJKIwe9gGWFafopj.RRRGapqR1Wefta.0lE2S2vnFVibj9fPbWnXcUS5tlFlCAvrHJijEVsOtK4.LisEPROE6zSJwuAso5NajoMIyFarcg7aWnvlE1biLcxjuS6s2rP67aUHuVgMxplWJwxU0zcMsUbwt.3SrTYSsQJ8LOiJTvw5N5sMHrWxJo.ZVPtlogFaIxnJsaOcCsl9VIGIPnMCrYKJrYOD0PWSeL8.a283CHGLivFvDKDEdKFAdYCCuLgfWLPJQHHsj.R2GonZqa4FLhXurN0kX2AC6SgghfWoE9VDRdWSfEpa5A39jZ1vKimRpMxjYc47Yxr1mkTNoLrc43JeJ1V1hZbByIQm1shtikAdTN4e+XA0k3tq4.KSJ7RpUig2UYxKPZ8osOoooiKiqKVNQ3ZBIT9Y0pUs0IUd1t6Aym6Oylsm9JOrSGhsB3mAKoU4tmD6ok.e50O3IfDBIuojSprQmolXswbtsgoVk1UmRRqZSfMYNwCa+BhpaJgMjBN2NfiNQ1ylThpO.6paRSJ+pjxrGcpAHA4NCopL5bFaBNXtsLG5Bijp65xVXJwXMA+dSi8XXphMjw.L3Lvv99LRkMGR0bRkIMemLJ28.tc6o6vX9oD8t8DPMJSVBihuIxa40D61KEdc4mCdIYWWF9+L+Q3ewoElURA9BADTCXZf214ohrkxz+wXigjTqI+H4rYxlNCWVYEFN+mG8H45zSI1t.nIvxzsmL6McP1FijwTMYGtZZOhqyfIZklOvQl0zcSgeNCo8jkWWF+7bvW+s8VWtC1vgr1mImLo7Jq.5oFD2h8U4to6.esjgQpwl0Tq1tqH10pqEd01MsCyqkMPJwGNoOqG3vEkIMa7YbqmErWxjm2NDrnWac4Ws5Q8zU6Sgywq96jykNyq8m8q89Lousf6XH64YHnFyANFnh3B46bkp6ZAv5JdB4mEmKIyGZLLWaRbJNdrKrI0F6uqD9jCCg7u3yR.DADtRHcG2xylXwPSpKP+QUjK1VnpT44Npud7IMS5AltjCYp7UIWI4qSJO4Pc5D6XrHV1lFFfLiaXg1tjIlhNbPah85P.E3.vXFgf6QyXft3LFgSnoJBfFhQSZcpt6gVD5EklSxKpKK6hGp.Vc44VtiWtEECcMhsjNjB4tnHGdk3.Ob0AROqdErK1WbfjAsYwNoxVHIpPNEJUPj5ZETEhSeWSKHq+3.9RItgP421OwF6nGW2+LTL9.RmGtPjQge4LcM2diIT7OUrGOLW.K5E8OLyJGpPts1N6NYxrMK0a.bVdlsEAHoHoX.R9GFEs7M300XKauTQPgO1PZA3aLxKi3EZIMcJdn3BSsgFX2nUbvX2a.voJRZdVlbpit6nv6Lu0JCYVg38QM0cU6EOFWHFLBNMuKvnWwa2FUExiq5F.vkP09x2CUpgD5OomGDnSlxCbCBifCFNHRUGrC+IV.VOdUtk3ufBhiXwh+YCo1ZB7mxAOvxfzBP95xsgru8Uz+ZxzAe77EKy3HkZOLENd4LOwnVdlsUYu7sJQxjtP4A15ryPfMPTz1tdniYCXtHdumg8NyaQgP03u7efGuAyxdOg2fYmXvbislvf4lXv7r2Wzav79CFDeT5.h6Yl184audeGhVIJ21gu8z47bRP4Blmwhen64zC6pbZMMMFY0yjpqxHI3veIVZ.TGfqO5fFfNBqavNknLzABdqcHUAXl20UhEOFbK3B9FHnNozfEXgCL0fgVtFVE1QFwpvfc7ikO.70gjepg5xK.pQb73ceEdTlL8iNJr2.lGviIBMokXwPw0E96r2fSyKvTyGgp6brW8YRGKRR.qMlLYr6CXFq2DMPryGA82CYKbKR6M5zfc7DuBjtvkhz6fpB92ZPmf77VdX8Oi1Ie57laW9y+zV6UezVsxkqxdlz8eYmR0J70CaMpQ9s1yg9BkLE1u09C2pUiA89pNewwe0KpV6K6ThtUizUfJFO+v7GMZupm1dmCal9n5Mp.D694lco0M+hN4GwHUtQ8F0pPpAjO6zW7hRo6nVZmdkfHX9YGXmQBYutAZvPCWcoKbyVL7z1K+Idc1XicG6FHg+zU3tEGBDi7tz0JQDfBgR0cuXfJFNNfJF4M1TsLxhf6GE.2B.fMIMefoUs2LtBMuTDMGjh8HrMzUgntNV5fy8KFahrJSRgYaoZjy8C6E4LgenvKxi7iQDn0LC.PmzwjEpCjWjU7uFoMB5.VW0I8zbNsIHN48+P6ASaWo8.7E7eCbeZnSONZkw.nvmGkVw+ZQEWhEKMsGs+127M+8Gqzmblv54QU96+1u+whHkkbcgdjjBKm+028c+6GWgzACmsmPmEJJ8tGTqfZQLHXGRDTgjj9jhu8PET95Dnh+LEp3bxP0cQdkXnn2kFDmHXpwiMoIB6dQd72TDHK60OD33Y9NLF3krFh7RYSy9Cv7JZlq11BWj8cDCdKjBr742DGubieN+c4+.9Th7SHfgg0hP1K49k+my58KaMy2u7gptf5OxFScrLch5.QFneDznmSXhOygTyl7xVr.HgouqI1N1g9gGWCVjwNGEr6PadjH+R7B0ryhW10VegUPGsuuP7GSaHK8+c2g8G.82Fo4sU7wnhNK+QUuDSbL9.jWTDepQcraXRM8K3OXWuEApYsaWRzPVwsf7B1OlxCK5GocLoOo39fmG1tAOzzbYKxds+IGhc+5W5kaheiexe3duDK9i56kXxdsQw1q8BuQ8ZOuYEx813Wc7mxJ7AYVgHgYFetnjsEoaWclygjnU8PThFqcRq17eaTA2G9GeQ2Gd4gttPTC1c.eGj.EdjNcpxImAYbanBZGhaTQHN0IMSWIO6PLq5XAswBXoYT.voSX1bLbMV.gDv83BPou9TPHwLZB.IXZ6tGYz02PFcgXQHZ6QMaOo.jKNk.tmm.fxtaaV17btHd.Rg7xgraZaL4YawDBF2FIhszBS6Rt96mqfT5A8fZPlOuoagpRwfq9Q5jKB5KIl7Chn6lrZMXB3gH+3egFXrjXQ303MA+qPY2Lc7OWCccLT3jJjsMNcwxCEQWc9zxkfO1Y2zoa5zjSX100CP6Sncc6MaZpOWSrmNcZN0p5xbgtOxK8nBTsFu2zK2CJVg7KPGNz0Zn6aAQceTilUUX+5mdBK5xd1DxcYBoJUaJQbuYzsbYzSMMzhwk9Gy8Cj6m5G3Muefkls8sK+ulq2i8F7VGuyeeBucfxb0yvBWVOCKNUOCum+M.ktreCvDS8a.N.qZadhpHJG6TvM4T.KFkeodqfZvdWN6zw2F.UOehpZTQM0DyMuSL+7NwBy6D2Xdm3ly6D2Zdm31W8DYM2TZnqo3uEO1UO2rp3N9SHJihetR5+B3gvR6H -
Sorry for bringing this topic back to life.
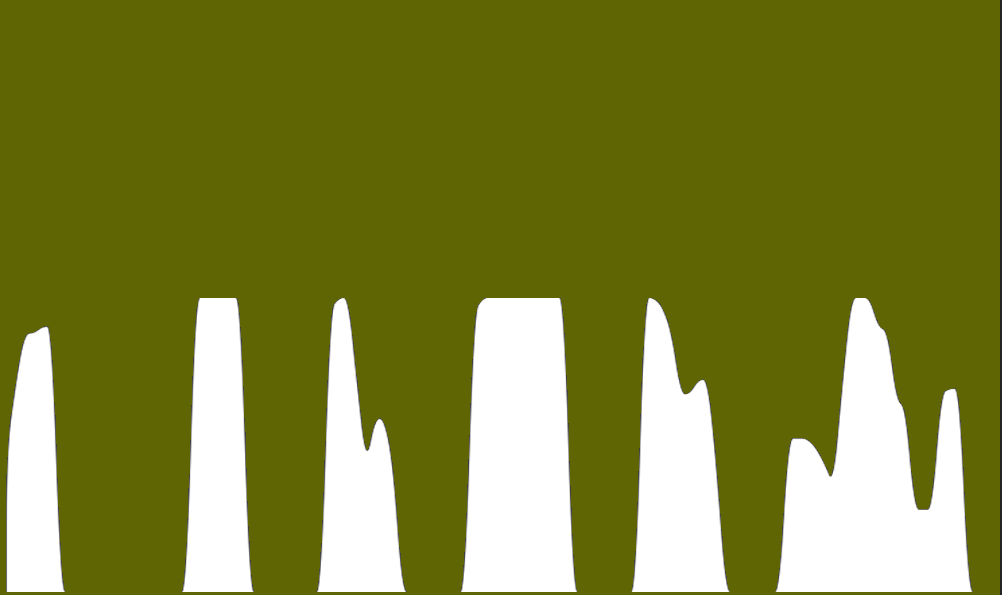
I want to make a peak oscilloscope using the rounding script of @ustk that shows only the upper position of the sound. But the max. peak level does not go beyond half the height of the panel.
What should I do to get it to full height?
HiseSnippet 2127.3oc6Y80aaibDmz1zmkRthjqWwcOcfvnnPoUmAocrctdnHxV1JQnVV5rT8cEAEIqHWIs0TbYIW4X4CGZeruceN52f9VCJPA52h19P6K8g1uAsyrKIEosisipsaBfILj0NytyN67meyrTsB4NznHdnldwNiCnZ520n8XewfpCHLes5aooeOisXQAdjwlaNpWOZn1liCHQQTWMc8YeBNK8ByoIe92OdShGw2gNgjl19blCcG1PlXB0VU9oLOuZDWZG1vLy9gUp6v8qx83i.MZVCKs.hyAj9zcI3zlwP6ojnAZ5+Pi0b6QVyc8Usroq7H20W1d8U+rGt9ZVV8bej85cWu6JDWxZqaooO+1tLAOrsfHnQZ5ysI2cb6A7W5q1f8YQrtdTbfsVaXmUjqw8bwiHRUq5.lmaqDSUjlltQqIFtYUFtOznAykkROqADYXNYEYMf5yjW8lMm5YmU8rxndmgJomQklSoR22nsSHKPLgCpO2wntufF1i.9orphZtZy76l0nJGlguXogjCn0BgAoqnzpVVkMWwx5AedQ3A7VQByCIglsH9TOayehYxZ6SEU4CC39v.yRKp3uHtL0hb697fC1y0Q.qQFxgqHNTSEo0FhBfcbQkhU6qjqdxNJEPCJnXfDRk1ojRIkpNY1KEQE6w76qXC1l.ZnfQiJ80EWTQaGpeewfE+wlqs5pqrV4hKt6ngf+zGNAQ.U6hei5zWTcnPA1B71h83iDLeZodi7cDLteo9On3WWnXg9K0CB22vyqj0QqZuUssqYUEj.vAOGC.0WLfEgZ9Sor9CDk.llpG4+wYcbxgTcFbBoP.SKhXPomYCtDqx1qZUdYKqeQYym8o1kMg+.G0mZCisVxJVfxONdoHGhGsCuFSTxRNsjs+KYtf.ePYyAkM6Q7hn34TslP9He2p7PeZXTIXGQYZlnkpuzGMDpjW3fVK9IdqU1.oBebYPdvtsIJRPXfnlbfMKjZcy4p6LDcya62GLvwmdD6HrY2eI0QZwTSB0AIipDOut.5wDugxYD6yBoAnKCVXA0NlrbAITIfRqDGjmH.St+tbAsoTRf26aJZdRV85cl7vbhPtmGHzyhsZ6NmEVxezvtzvxfwvaDMchPhddzCiWO5QVvMGUJZlIx8q6yDMCn9uNHOs37Z3a+r5aQDDDxIl1jbHf1VzCA.eE.TAisnQGH3Ax4FCF.jERtueB7D5QzX.HzBFJui1QYqfLN6ft7PW.ZfcL8zT2i3xFEkk9Kw.5TBU90UFHSvRo7pvJLAcXREmBye2+0e4KTknNEZJfiycG4QD4A2wRfwL.eVNDUD0zOhIFmsD4UFh+kUEuuQKlvYvYqiybF5H3YuNzw35juuw1.FqiXhBNmQsu5FnnngZ+KZjTOItZXZ4kb5..4mqLBlcoqCmn3xj5+ViIIpAHZRH.o1BleoHxv.O5dftW1rqG24.LZ8zY2AJUaSbFkbhKuLMf.yeosV1muyRU+peChHjAYfFfMPUCNo3GZClAwBTisvwX7Rapuqbv+AdhYZmZv.l1ILy.irKU7Rd3AR2T720zeOzmrfwF9diONTaevtiAr5umATvYIKMnFJ+kHRBKNTF7TRZs3diCFv8YNHI0LRT6MFBEZDI5NzAYGByCi8aOJBP7ba52FlrrsUL1aWtK7s4qQb.i5XrhElCgXlP.KV5MMvMUOmD3fVVUypoLQ4k.vnLWf5MTBDBMzBQZ.ekQPswnjm2HfRNPKmNbGPGBoKIYbVaX7ZtfsaNz13QOJAB+DA4mjBLttuK8n3XlVjPXuDzjb6DXeMsIvKcHgPwc4DdcyVlWhi.TmYvy6cMpGsOxE5LQaeL9F8OZax4GLjHiQlppNYge9HEy6X7kjCoxFNk9vumbbOd3PymPA2KhcZeUbGmfK8cbZ5H.UnSHwOJfGQsmL2EdUa5PVGnrYjc186DqX4r7RWQNpaQEi7o1mlTtYglhZfoHqJTIgXlY9gUf5z4DFLNmjZvRJg+a9mewe9wa6S.Hn1T3j61LxALLncNqUs0HncSY+mYj6eMC4kyR9ojPWvG5jqn0rm2M8rmxa5M+00M8l6xUT67Uuat1TtZrlYqGWHQeayPDos8Oj5AYzR88CfT3djQdhDp4SIav84In8SB.1iB0s52mlKt5LObaHDvMCxFOuG0iRhxjl98qrCf1SBaHAkmp12reiuv9Y569XCk5Zh3HlWS9vq9PtyssyYuTscd0GycekBaXrSslwIFv2LSUe6Kzn9G1jEv8HXgwYpER+UifFGR3+hd+iEqfH90SJXT4uc7GWIo.Sb0ozXtcn8g8LqAnCEtizIw0ZOjygKn62OScjW7s+w+zi2gyCT.qt4PRG.AxvMQgKBmSLfX6vaPhf5wUwdNyxrdeen2B0sayRu5nHAeXxAP1AQaAMPVIV+YFq8vkfmd+H7yOqJ7wJMuZFqc0klMykLd86JiDRc4XLwa4YXJMNMH7sDMd5ul2ab59E5uWH8cZKKw7jDU46DSvDobdc6gcIA8BmqGobuRAsedkynev5PUqPQKDm3jPbydUEWO2kFGFORl2n09uv5c26+Yb3GeRv2W8IFeddv2W7sa9CtV.e+8exe+Vv2aAeeKD787zXrmZ7mw6clNH+.CIV66NJ78vWes4+2uk0Mx6w6MsJ6xutprPKx2qxsUYuEL3VvfqE08FFL37MIMXG8tiG7iLZF4rro70XXdM8dLdKyQdSrGCINg7m6n9QsPL1EjTfysu72wnfQCbros1gpeHfIF1gLW1ycbxKpSsvkm1EtxztvGNsKb0ocgqMsKb8ocgO5hWH91u2XDbmEUdhlViVaqtshd5UkzmU6+B7fxCbPanel1.setPaintRoutine(function(g) { g.fillAll(0x51DFEF0C); var h = this.getHeight(); var z = db_pkMeter.createPath([100,0,150,200], [-1, 1, 0, -1], 0.0); z.scaleToFit(0, 0, this.getWidth(), h, false); z.roundCorners(100.0); g.setColour(0xFFFFFFFF); g.fillPath(z, z.getBounds(1.0)); });
-
@JulesV The problem is the createPath, try this:
var z = db_pkMeter.createPath([100,0,150,200], [0, 1, 1, 0], 0.0); -
 H HISEnberg has marked this topic as solved on
H HISEnberg has marked this topic as solved on
-
Like @Chazrox say, you guys are goooood! :) Thank you @HISEnberg
-

