Position Based on MouseCursor
-
@VorosMusic Might be possible, but you don't need the position of the mouse when you know the position of the component the mouse is over.
-
@d-healey
You're right!
But how do I manage to get the position-data of a hovered component?var comp = Content.getComponentUnderMouse(); var ppx = comp.getGlobalPositionX(); var ppy = comp.getGlobalPositionY();I tried something like that, but it did not work. The console prints 0 for every x and y.
-
I'll post a snippet shortly
-
const var TooltipWatcher = Engine.createBroadcaster({ "id": "tooltip", "args": ["component", "event"] }); // Some rando panel const var TooltipPanel = Content.addPanel("TooltipPanel", 0, 0); // disable it so it doesn't receive mouse events TooltipPanel.set("enabled", false); // attach all components to the mouse event broadcaster (this is a brute force solution and // you might want to customize this for larger projects) TooltipWatcher.attachToComponentMouseEvents(Content.getAllComponents(".*"), "All Callbacks", "mouse events"); // Keep the mouse position var MOUSE_POS = [0, 0]; // This function will be called whenever the mouse is hovered over a component // it stores the (global) mouse position and hides the panel if the mouse exits // any component TooltipWatcher.addListener(TooltipPanel, "hide tooltip", function(component, event) { MOUSE_POS = [component.getGlobalPositionX() + event.x, component.getGlobalPositionY() + event.y]; if(!event.hover) this.set("visible", false); }); // This function will be called after half a second and shows and repositions the // tooltip when the mouse position hasn't changed much in the last time TooltipWatcher.addDelayedListener(500, TooltipPanel, "show tooltip", function(component, event) { // if this is true for the last callback, we don't want to show the tooltip if(!event.hover) return; var pos = [component.getGlobalPositionX() + event.x, component.getGlobalPositionY() + event.y]; if(Math.abs(MOUSE_POS[0] - pos[0]) < 10 && Math.abs(MOUSE_POS[0] - pos[0]) < 10) { this.set("visible", true); this.set("x", pos[0]+10); this.set("y", pos[1]+10); } }); -
@Christoph-Hart Oh that's much slicker than my timer based solution.
// Keep the mouse position var MOUSE_POS = [0, 0];Why var and not const?
-
@d-healey It will be reassigned, so it can't be const, but
regwould maybe be a better option (especially if you tuck it into a namespace). -
@Christoph-Hart Oh yeah, I missed the reassignment. You could make it a const and re-assign the individual elements but yeah reg is probably the way to go.
-
@Christoph-Hart
WOW!
Thank your for the really quick response! -
 V VorosMusic marked this topic as a question on
V VorosMusic marked this topic as a question on
-
 V VorosMusic has marked this topic as solved on
V VorosMusic has marked this topic as solved on
-
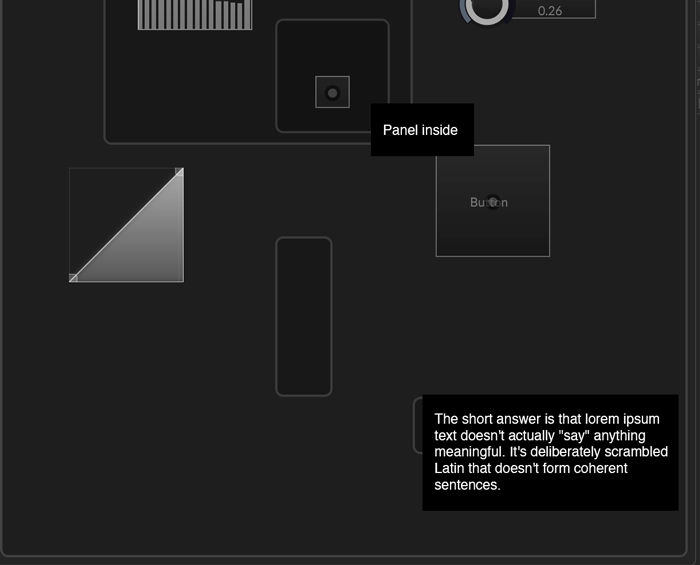
Is there a way to make this work with components that are nested in panels? getGlobalPosition seems to get the position of the Parent panel, not the front interface.
HiseSnippet 1595.3ocsW0saSbDEd1jrAVWHpTwE8xo9BpcIXro.spzJB4OTDDhUsgREhhFu6rdmlcmwZmYShIJ202g9VzWAdN5k8MnuAsmyrqWuI3FBVpQQI6blyOem+l4LcSU9bsVkRb75OdDm3bE2diklnMhXBIYmMINq3tKSa3ozbRqOdDSq4ADGmEeLRvwaIh8m+9gqyhYRe9TRDxKTBe9SEIByTpcW6Ih33sYA79hjJbe201wWI2PEqx.7rnaaxHl+9rg7mwP1Vvk3r7VABiJsmgY3Zfm0UAi6EoNTly+KDZwfXNtnCoGnnbxjMhDwAcm3qZBwYotS87Ey87q6tqHPTReZD3SsaPmJQ0XfyBmGj57Q.ImJPZobHcM2d9ohQlo6f34Sb2QBIjPFDpqBkbdIK76WxcCEvgzzJgsOe6TXQoDMte61qRg+z7A0pIg.qFBxbpQohMhQ5ZGWyCRBZC8.VJseN0ehY7ifJfeftkbnPxa4mxAuc8TEKv2Vbz.DyqtHn92QqWnp5qhjXoC0.wWU2WkLRIALUeUZc9A3Gutl2I.J7p4c6aS6oR3zTlLPQGwj73Y.itHc.DSbNVPfkTi5UY.zO3fsKUbfPyfD.UXnZE92.EWK+RCMk6yEGvoIpLMmZgjtlWUU0RyMMpykn7AfdCYwZdohYFCyOhxhiokNmFBjTSzoTJcvz3DsgIRnovuLfblgSCUoP3WqhyLBkjBA.qxGqxnIhgQF5gLPEfV8yzFUh3sPtBUAHGMFhtfNGkp9UtuQ2rD8EIrV4PruZiI3aWDVaYc0FSBiC4lGEGWxhtQ8VeU8lPVBnR2.buAPWnFSaUiT0KiCOgyGUwmGozBzUp4gotc264815Mc2qGj2dElWdsULqf8s9Qlz254GBmIPGvo9fE4AzCi3RvRoUzLvcjBHA6h+CBgkwcq9vLLzIx0VYZLLVMfE27LvBivzHQPAW1ZMpHrZR6HAVHfYX43pl3rA2ffmJfjpDJ+qV0.AJT+zx9fRerQoxVMOJBYri8ffg2oBSkbgolGa8htEn+kMZRuYtrsNZUJJpmGE+4bD5mqHzXL9aMoHrwWjSyFTaZ0EVZkW0eP94VSq58p1sdtoNVHVoGwhCgTjlC8wA1ntFNUTa+JkOIcXyBVUVDtrI9YTNA5y105GwjCAijjA8dhbNigdKpAtKYV4nM4wrw7oop6gm+cl7EhrKb9BhSXwVHcRqrIMy1GOEK9EcMqROjCm2f3dRabtohJKOlQl.SDobSVpDyUvuXiDDGlyZiOpJib3rKyD0hMP2nrt7UseM8VHHfOZR+dZm1zabiZV8eQXF8oi+uJvv3WyGb5cOBnmqfa1o8Y2bbwlcJ27jxhyZmTVVpjOSY36IazDuUq1I0nmcqvvYtGdxXpBpkSm413TKommfMjYIC3oqBWdECt1DFgq0O8rBKewlUvO+f5JLpj6HEl8FwKVusJN.mA.+98mrfTbROLiwBEHDX0XmvXkhIL5ECGYkRDfRtj6SjpAcHVvWcVNxEV36LCge9NaxLLbNmB3.PbDO0HvHgyl7CfAEym5wycStdeiZDXnxqkfnUtQu5jYhvdWqMWwsZ6L4HPCK+mEVcLt3fhEE2jSbbcvkGLIbmujbQr0kcse2wZkbmilt13odZvZGJBLQnRWATaDGuDGW84N499Ysw4jAlZCxubZaLhkB5nhxJwUwwJDmOyse4nF5bcW0CuxGLEdDh52kGCcc5BenMiwv0xVFHIhffX9jiRp7Nf2AmzNpGLoBR63q+GO9ud6u8vjpOUfPRXGU8kC5rvPwQ1Y7CEwIZCfocRfQ+Q+34v0.A7PVVLbA+9fdhEx84A8UV9Iu+Xyv.6pfrXl4zSwiOWoXCDvUGcFGOVBNx3pf5iXz91m6n8WTHdM2tB3dqYiwElAFwN5+GvXwChtp6VggvfkSA3Rta+x480Oe.y+iJX.X4P3xjTrPv8YYI8f2A5yAqKgJaMVDt.1klut8j11dbYfcw+.+TrYGbsSwlclrITz4mpdie9oX3SttrkBfIo8EldvScg0zxy9bca2pMVnKdiuO592pCgLaYtybHyWOGxb24Pl6MGxb+4PluYNj4aOWYvGd+nL3cO4sC.gtaYuFwwYqIGl6rH4ecOxNOE -
@Dan-Korneff Could you check if the component has a parent maybe, and get the parents position as well?
var x, y = 0; if (component.get("parentComponent") != "") { var parent = Content.getComponent(component.get("parentComponent")); x = parent.get("x"); y = parent.get("y"); } -
@Dan-Korneff I use a similar system with a combination of Broadcaster and getComponentUnderMouse(), you can have a look at that and see if you could use something from it.
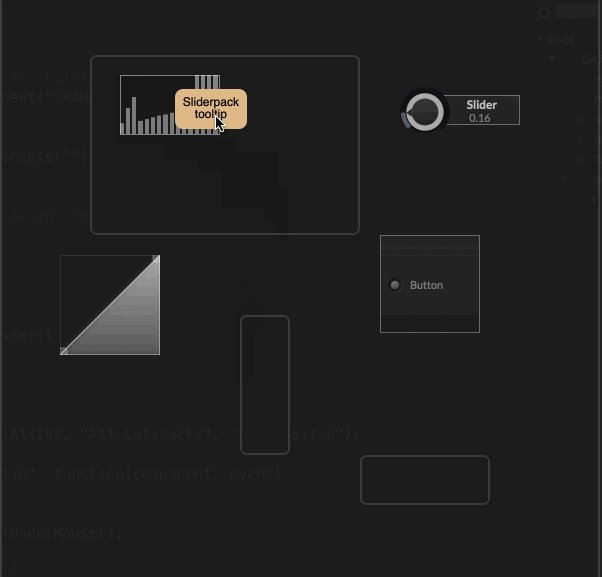
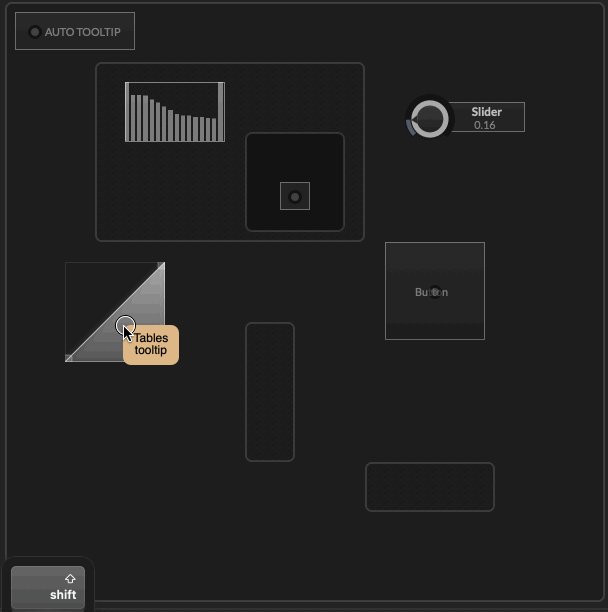
The sliderpack in the gif, is inside a panel in the example
HiseSnippet 1985.3ocsX8taajaDeki21H0lq4Zu1O0OvSnHP9hNcxNtooIv8jk7eNiF6HX4KnGBtdkYWJIhrhbwtbssZa.B5KReUxG5CR6aPeCZmgjZWtqj8kXjSPPZI47meyvYFNKGlHCXooxDuZ0OadLyq1O0ezbgZ5foTtv6n87p8K86eHYHUvhHWPFLkGElvDd8mGSSSYgd0pcqCQRqUecO8m+6W1mFQEArho77dtjGvdJeFWUL6vd+QdTzAzP1Y7YNTucuiBjhAxHYF.qa420KlF7J5D1ITjr078p8i1OjqjIiTTEK0q158kgyGMUdgvP+y4o7WFwvAa5MBDjY5CjQgHhwY8zVxvElepGHkgENiaYbFeh+w7Pd97ENk6pWfTvgq+n1Zkg2sJAuMcgWWG3sBHUyARqafzG6OJHgGqJVAwyOw+HghkLlBtcWnXn0as+Yc+ARfBgpyL5qXGj.Cx4n0C61sMA9YimznwW7E0OaJOkDq2wmROmQnQQDoZJKgDHmEKEfTRIzTRfMXnArckpHmSSHGd5tmr2vcOc+SNirCYgJmvTCVvYqlNzzzpwCYJsVJjuUl6FEMnPmkjXokZ0DEUNOGEhD+hu0H8gQfQVQ9DNPBWPnv2jD5bB6x.Vrhzr+gMaLVlPZEfKWRIaznNeLr.p8VM4gM2f7o6PJaOMpW2n+NwYoSco0Zp8Sjzv.ZJ36s3McJerZOH5n+..z6KlvErNAILH3wg3V+sF0Q47XRSPjDkTFo3wMaCyRSljBy+hbqqMgcN722130nRcjeGpRQCldlL2nNVlkx1+bsOz.71jlvCjAf+5kPdWZSXhTGMtjHCCeJGPn.vXybXQbdbblHPwkhVUA3FM.iBCaBdh4+LQHKQCoqH54qyInEhCy9whEc1W1YGGYgaJAf.yIDzFKBzAxsiJgMSQVTzBxWYzqiTsRAnNgoxRDv35FDoMtNSkmCoL26dFasStOCkOlDpS2aEfxwrQAQGGCyaxqx8ZM3hHHhHeLwg2EvR6HA1GwzFULExJUPxKjlJlajmNeF1bgkSkjD1L.cDHodVi5Qx.ZjgJbmDLcmPZs4qKLgB.WG870KRQx4S625XjLTfY1PMJzTqAGDnPnViyTcQIsPsMAivlo2EBrAd.zQ53BUhLSAdfR.sBHAYW.RsJ0T0IEiH.AJunT7b4.7bDpSrXWpHQLwD0TDeHttfGBCPKF7WF0u.KH0VhchuLAh4ILcLTrPKASYf0A6C4za1oVrsYqDsPeNl4BsdInrtOYwn41QqLavHy732UWxBBdrxxBgqH3+6S1nirNBNyJFptT6eqOuxzy0S+ZsGAcx13BYJWGzW2YGbncxp5Gj78M4VWRtO3T9bxVsqtI.pAVyP0b3o4FpJ129rsaS1tqIDvnwPphpOkLoRMiB.gQkmZhJaomc3okh4zEHVDfYn33A8ARdMjlap5aYCTQd4wI5z3In.Lc+zx7WZmWlkDM+BoLD0xjNig9l.0CkhBOkEnnhIQrVJ3TazleJtQ1GWMsU2MZSdjw1zh8.Id.bHaLMKRAIBatkQfqPivYluxvIVXVmUrCQqiB+Sk3bsnBSnWb.WoXgmA7zBYrM4pvVy.vylvBAn7..MK6f.ulqGp3TCLT+ScpyhEezZYU0edcC6m7ZnRwIRE6YhVZgADPptz3wqbMLuHQFEAG1spkwNYStNFaIxl8RVRanaonLVNgP6ck6Yz+p6Yzsk1.SZpCgRwQBt5YwLwU0nqmM2Fa40hJfTkt6xOx1c4nHNbNmGGZh7191AZDaaSu2+4u9u9Ruqh69YJkTX41NvkaymbtW2v8crbeFEMTj4eru44k3ECA0uIvRB4mWx.FBAwZI8KVZ5MqJ0ecOiTeg+C2tC7Y78we+8CfedvyV43uZeU3itl0WZrm2WezdnRfVysaBvFSLKQww87Z6wNGdMISe9082ik9JkLVSqsHD3OK6qzm2osv636TT26RWu0b2A5Cyxm3s+idSY7ISUtyDKiyhOlIxNRwlA3pkONXyG+XNLdyFNC1ROXK6JdkOnEeKoAQb3Ix8HeEljBu3lioT+pLka6qedSGq3Mm2qvJd6euWYqn2eopU3cTuJmNU0CUEq+L+RME3Yqp4Ui3qeeH3KdZrcZ8oyVT58dXSa4tyHbrIOUEaBrfJ1zanevroei+tPyUpqyt1pjcc6u+xCNF1bGC6MOupg8me+2rxA9csZaAduNPtppPEf7sW358EUA42rDH+l2CPZz10AxqtXmie7DGH1K9CKD0JK8cAhEAwej6LkROetqy7jJH8eGuTn732Yj9qr633c.Qvi6fduvJIqnn36QseGm7evE5au.590BggUcvmrLrq3Sxw8m3h6bu7x2myc8OVFlEQUkudI7N0rK.8OT5Ncv6sQ.cDO28N29fcmSuqP7i8GxUASWMFWaEXDNz6GBLZuot63u+3wPuvE.bc+C9S+vbsbdlV+mbLUkvgHI+SxlMB5ZN.dsbp.eMaL9YMrEGy3t3XzCLhIB0C9evG6hahiqYWbyEK5MiFjH+t.S6M3cAda8L.lD5qAst+w3XRdeL99c6z0aFOj+cAAn4+4vQSqlmstA77fa.OaeC342dC34g2.d9c2.ddz0xCdiv6lojyLoCvDC2W2sWsZ6Kvps5nPu+OzNPwpH -
@ulrik btw it uses if (event.hover && event.shiftDown)
-
@ulrik Thank you so much for the snip! It's perfect for my starting point.

-
 D Dan Korneff referenced this topic on
D Dan Korneff referenced this topic on
-
@ulrik said in Position Based on MouseCursor:
@Dan-Korneff I use a similar system with a combination of Broadcaster and getComponentUnderMouse(), you can have a look at that and see if you could use something from it.
The sliderpack in the gif, is inside a panel in the example
HiseSnippet 1985.3ocsX8taajaDeki21H0lq4Zu1O0OvSnHP9hNcxNtooIv8jk7eNiF6HX4KnGBtdkYWJIhrhbwtbssZa.B5KReUxG5CR6aPeCZmgjZWtqj8kXjSPPZI47meyvYFNKGlHCXooxDuZ0OadLyq1O0ezbgZ5foTtv6n87p8K86eHYHUvhHWPFLkGElvDd8mGSSSYgd0pcqCQRqUecO8m+6W1mFQEArho77dtjGvdJeFWUL6vd+QdTzAzP1Y7YNTucuiBjhAxHYF.qa420KlF7J5D1ITjr078p8i1OjqjIiTTEK0q158kgyGMUdgvP+y4o7WFwvAa5MBDjY5CjQgHhwY8zVxvElepGHkgENiaYbFeh+w7Pd97ENk6pWfTvgq+n1Zkg2sJAuMcgWWG3sBHUyARqafzG6OJHgGqJVAwyOw+HghkLlBtcWnXn0as+Yc+ARfBgpyL5qXGj.Cx4n0C61sMA9YimznwW7E0OaJOkDq2wmROmQnQQDoZJKgDHmEKEfTRIzTRfMXnArckpHmSSHGd5tmr2vcOc+SNirCYgJmvTCVvYqlNzzzpwCYJsVJjuUl6FEMnPmkjXokZ0DEUNOGEhD+hu0H8gQfQVQ9DNPBWPnv2jD5bB6x.Vrhzr+gMaLVlPZEfKWRIaznNeLr.p8VM4gM2f7o6PJaOMpW2n+NwYoSco0Zp8Sjzv.ZJ36s3McJerZOH5n+..z6KlvErNAILH3wg3V+sF0Q47XRSPjDkTFo3wMaCyRSljBy+hbqqMgcN722130nRcjeGpRQCldlL2nNVlkx1+bsOz.71jlvCjAf+5kPdWZSXhTGMtjHCCeJGPn.vXybXQbdbblHPwkhVUA3FM.iBCaBdh4+LQHKQCoqH54qyInEhCy9whEc1W1YGGYgaJAf.yIDzFKBzAxsiJgMSQVTzBxWYzqiTsRAnNgoxRDv35FDoMtNSkmCoL26dFasStOCkOlDpS2aEfxwrQAQGGCyaxqx8ZM3hHHhHeLwg2EvR6HA1GwzFULExJUPxKjlJlajmNeF1bgkSkjD1L.cDHodVi5Qx.ZjgJbmDLcmPZs4qKLgB.WG870KRQx4S625XjLTfY1PMJzTqAGDnPnViyTcQIsPsMAivlo2EBrAd.zQ53BUhLSAdfR.sBHAYW.RsJ0T0IEiH.AJunT7b4.7bDpSrXWpHQLwD0TDeHttfGBCPKF7WF0u.KH0VhchuLAh4ILcLTrPKASYf0A6C4za1oVrsYqDsPeNl4BsdInrtOYwn41QqLavHy732UWxBBdrxxBgqH3+6S1nirNBNyJFptT6eqOuxzy0S+ZsGAcx13BYJWGzW2YGbncxp5Gj78M4VWRtO3T9bxVsqtI.pAVyP0b3o4FpJ129rsaS1tqIDvnwPphpOkLoRMiB.gQkmZhJaomc3okh4zEHVDfYn33A8ARdMjlap5aYCTQd4wI5z3In.Lc+zx7WZmWlkDM+BoLD0xjNig9l.0CkhBOkEnnhIQrVJ3TazleJtQ1GWMsU2MZSdjw1zh8.Id.bHaLMKRAIBatkQfqPivYluxvIVXVmUrCQqiB+Sk3bsnBSnWb.WoXgmA7zBYrM4pvVy.vylvBAn7..MK6f.ulqGp3TCLT+ScpyhEezZYU0edcC6m7ZnRwIRE6YhVZgADPptz3wqbMLuHQFEAG1spkwNYStNFaIxl8RVRanaonLVNgP6ck6Yz+p6Yzsk1.SZpCgRwQBt5YwLwU0nqmM2Fa40hJfTkt6xOx1c4nHNbNmGGZh7191AZDaaSu2+4u9u9Ruqh69YJkTX41NvkaymbtW2v8crbeFEMTj4eru44k3ECA0uIvRB4mWx.FBAwZI8KVZ5MqJ0ecOiTeg+C2tC7Y78we+8CfedvyV43uZeU3itl0WZrm2WezdnRfVysaBvFSLKQww87Z6wNGdMISe9082ik9JkLVSqsHD3OK6qzm2osv636TT26RWu0b2A5Cyxm3s+idSY7ISUtyDKiyhOlIxNRwlA3pkONXyG+XNLdyFNC1ROXK6JdkOnEeKoAQb3Ix8HeEljBu3lioT+pLka6qedSGq3Mm2qvJd6euWYqn2eopU3cTuJmNU0CUEq+L+RME3Yqp4Ui3qeeH3KdZrcZ8oyVT58dXSa4tyHbrIOUEaBrfJ1zanevroei+tPyUpqyt1pjcc6u+xCNF1bGC6MOupg8me+2rxA9csZaAduNPtppPEf7sW358EUA42rDH+l2CPZz10AxqtXmie7DGH1K9CKD0JK8cAhEAwej6LkROetqy7jJH8eGuTn732Yj9qr633c.Qvi6fduvJIqnn36QseGm7evE5au.590BggUcvmrLrq3Sxw8m3h6bu7x2myc8OVFlEQUkudI7N0rK.8OT5Ncv6sQ.cDO28N29fcmSuqP7i8GxUASWMFWaEXDNz6GBLZuot63u+3wPuvE.bc+C9S+vbsbdlV+mbLUkvgHI+SxlMB5ZN.dsbp.eMaL9YMrEGy3t3XzCLhIB0C9evG6hahiqYWbyEK5MiFjH+t.S6M3cAda8L.lD5qAst+w3XRdeL99c6z0aFOj+cAAn4+4vQSqlmstA77fa.OaeC342dC34g2.d9c2.ddz0xCdiv6lojyLoCvDC2W2sWsZ6Kvps5nPu+OzNPwpHSnippet not working....

-
@DabDab hold shift down
-
@ulrik Oh... Nice. Thanks buddy.
-
Thanks so much for this great snippet.
Is there a way to activate this tooltip with a button instead of shift down?@ulrik said in Position Based on MouseCursor:
@Dan-Korneff I use a similar system with a combination of Broadcaster and getComponentUnderMouse(), you can have a look at that and see if you could use something from it.
The sliderpack in the gif, is inside a panel in the example
HiseSnippet 1985.3ocsX8taajaDeki21H0lq4Zu1O0OvSnHP9hNcxNtooIv8jk7eNiF6HX4KnGBtdkYWJIhrhbwtbssZa.B5KReUxG5CR6aPeCZmgjZWtqj8kXjSPPZI47meyvYFNKGlHCXooxDuZ0OadLyq1O0ezbgZ5foTtv6n87p8K86eHYHUvhHWPFLkGElvDd8mGSSSYgd0pcqCQRqUecO8m+6W1mFQEArho77dtjGvdJeFWUL6vd+QdTzAzP1Y7YNTucuiBjhAxHYF.qa420KlF7J5D1ITjr078p8i1OjqjIiTTEK0q158kgyGMUdgvP+y4o7WFwvAa5MBDjY5CjQgHhwY8zVxvElepGHkgENiaYbFeh+w7Pd97ENk6pWfTvgq+n1Zkg2sJAuMcgWWG3sBHUyARqafzG6OJHgGqJVAwyOw+HghkLlBtcWnXn0as+Yc+ARfBgpyL5qXGj.Cx4n0C61sMA9YimznwW7E0OaJOkDq2wmROmQnQQDoZJKgDHmEKEfTRIzTRfMXnArckpHmSSHGd5tmr2vcOc+SNirCYgJmvTCVvYqlNzzzpwCYJsVJjuUl6FEMnPmkjXokZ0DEUNOGEhD+hu0H8gQfQVQ9DNPBWPnv2jD5bB6x.Vrhzr+gMaLVlPZEfKWRIaznNeLr.p8VM4gM2f7o6PJaOMpW2n+NwYoSco0Zp8Sjzv.ZJ36s3McJerZOH5n+..z6KlvErNAILH3wg3V+sF0Q47XRSPjDkTFo3wMaCyRSljBy+hbqqMgcN722130nRcjeGpRQCldlL2nNVlkx1+bsOz.71jlvCjAf+5kPdWZSXhTGMtjHCCeJGPn.vXybXQbdbblHPwkhVUA3FM.iBCaBdh4+LQHKQCoqH54qyInEhCy9whEc1W1YGGYgaJAf.yIDzFKBzAxsiJgMSQVTzBxWYzqiTsRAnNgoxRDv35FDoMtNSkmCoL26dFasStOCkOlDpS2aEfxwrQAQGGCyaxqx8ZM3hHHhHeLwg2EvR6HA1GwzFULExJUPxKjlJlajmNeF1bgkSkjD1L.cDHodVi5Qx.ZjgJbmDLcmPZs4qKLgB.WG870KRQx4S625XjLTfY1PMJzTqAGDnPnViyTcQIsPsMAivlo2EBrAd.zQ53BUhLSAdfR.sBHAYW.RsJ0T0IEiH.AJunT7b4.7bDpSrXWpHQLwD0TDeHttfGBCPKF7WF0u.KH0VhchuLAh4ILcLTrPKASYf0A6C4za1oVrsYqDsPeNl4BsdInrtOYwn41QqLavHy732UWxBBdrxxBgqH3+6S1nirNBNyJFptT6eqOuxzy0S+ZsGAcx13BYJWGzW2YGbncxp5Gj78M4VWRtO3T9bxVsqtI.pAVyP0b3o4FpJ129rsaS1tqIDvnwPphpOkLoRMiB.gQkmZhJaomc3okh4zEHVDfYn33A8ARdMjlap5aYCTQd4wI5z3In.Lc+zx7WZmWlkDM+BoLD0xjNig9l.0CkhBOkEnnhIQrVJ3TazleJtQ1GWMsU2MZSdjw1zh8.Id.bHaLMKRAIBatkQfqPivYluxvIVXVmUrCQqiB+Sk3bsnBSnWb.WoXgmA7zBYrM4pvVy.vylvBAn7..MK6f.ulqGp3TCLT+ScpyhEezZYU0edcC6m7ZnRwIRE6YhVZgADPptz3wqbMLuHQFEAG1spkwNYStNFaIxl8RVRanaonLVNgP6ck6Yz+p6Yzsk1.SZpCgRwQBt5YwLwU0nqmM2Fa40hJfTkt6xOx1c4nHNbNmGGZh7191AZDaaSu2+4u9u9Ruqh69YJkTX41NvkaymbtW2v8crbeFEMTj4eru44k3ECA0uIvRB4mWx.FBAwZI8KVZ5MqJ0ecOiTeg+C2tC7Y78we+8CfedvyV43uZeU3itl0WZrm2WezdnRfVysaBvFSLKQww87Z6wNGdMISe9082ik9JkLVSqsHD3OK6qzm2osv636TT26RWu0b2A5Cyxm3s+idSY7ISUtyDKiyhOlIxNRwlA3pkONXyG+XNLdyFNC1ROXK6JdkOnEeKoAQb3Ix8HeEljBu3lioT+pLka6qedSGq3Mm2qvJd6euWYqn2eopU3cTuJmNU0CUEq+L+RME3Yqp4Ui3qeeH3KdZrcZ8oyVT58dXSa4tyHbrIOUEaBrfJ1zanevroei+tPyUpqyt1pjcc6u+xCNF1bGC6MOupg8me+2rxA9csZaAduNPtppPEf7sW358EUA42rDH+l2CPZz10AxqtXmie7DGH1K9CKD0JK8cAhEAwej6LkROetqy7jJH8eGuTn732Yj9qr633c.Qvi6fduvJIqnn36QseGm7evE5au.590BggUcvmrLrq3Sxw8m3h6bu7x2myc8OVFlEQUkudI7N0rK.8OT5Ncv6sQ.cDO28N29fcmSuqP7i8GxUASWMFWaEXDNz6GBLZuot63u+3wPuvE.bc+C9S+vbsbdlV+mbLUkvgHI+SxlMB5ZN.dsbp.eMaL9YMrEGy3t3XzCLhIB0C9evG6hahiqYWbyEK5MiFjH+t.S6M3cAda8L.lD5qAst+w3XRdeL99c6z0aFOj+cAAn4+4vQSqlmstA77fa.OaeC342dC34g2.d9c2.ddz0xCdiv6lojyLoCvDC2W2sWsZ6Kvps5nPu+OzNPwpH -
@JulesV said in Position Based on MouseCursor:
Is there a way to activate this tooltip with a button instead of shift down?
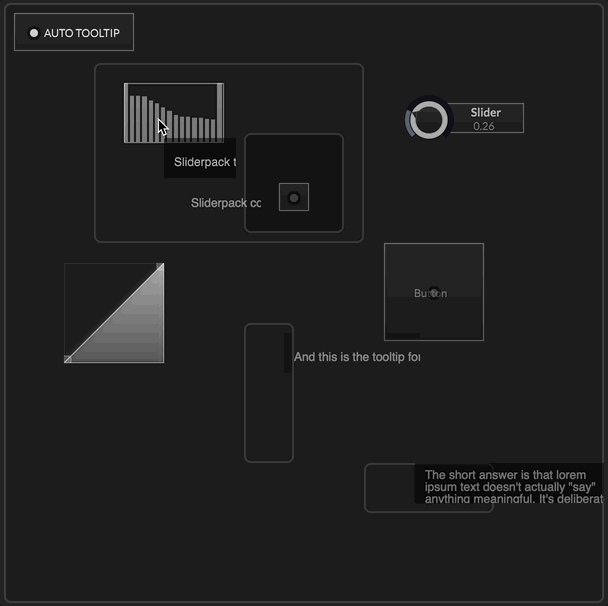
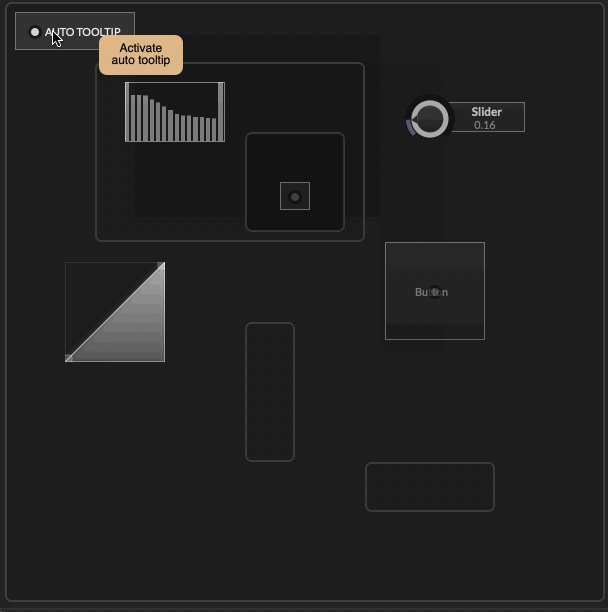
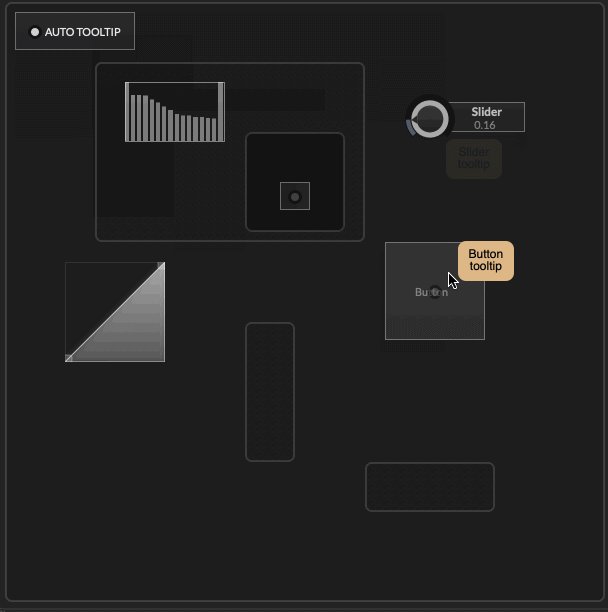
I rewrote the script so it would work better, checking for components deep down in the hierarchy
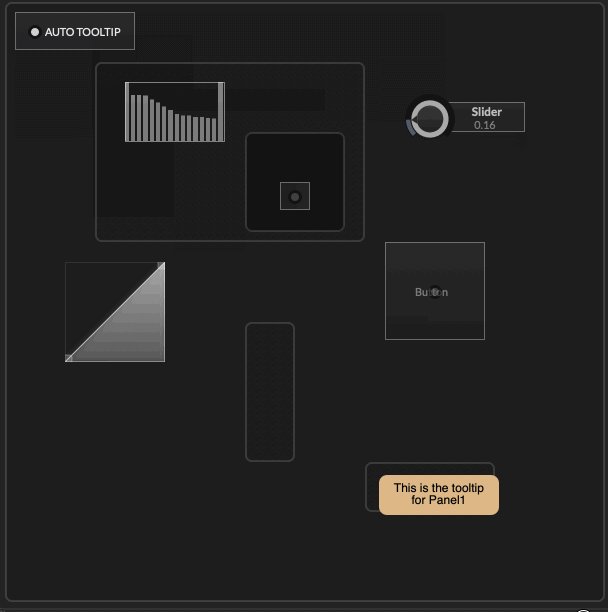
also with fade in and out for the tooltip panelsThere is also a button for auto tooltip when hovering over the components, maybe some parts of the code could be useful?
It's still possible to use the shift key to enable it if the "AUTO TOOLTIP" button is disabled

HiseSnippet 2694.3ocsZ0ubaabDGTVH0jsNwoMS5+dgimNTQpLjzxxxVir02NZpkHskra83IM8DvQxqBDfA3Hknc0Ld5Sl+i9fz9Fjmf1t6cG.N.RJQowgirDuO1c+sed6A3VgANrnnfPqBkNdTelUgei8Qi7Ec2tKk6as+NVE9Z6NLwwAAdBdeBcfHfzk6xr1ZTeZTDy0pPga8LbuEJNuk7yO+zsndTeGV5TVVuNf6vdNuGWjNaqM9SbOu8ntri48L18xaruSf+1AdAC.bcK6ZV8oNmR6vNjhaaNaqumF00pv2Z6Ve45sW0gtxp0WtgiSiUeXiG8PGFsca1J0evCWd01K2l5TqgUgOaWWtHH7HAUvhrJL+VAtiNpavY9JA7ZdD+DOFNnt0QfjUSuWfmKph3rVa2k641J1fEYAboUp46VJy2WYe.2kmLepY7txEHoTXZ.KLWV3cqLvqtI7pY.uI.oBFPZdEj9R6ibB48Eoqf34WauuufEBlmr9R0dsl6+dW6sCfc3Kp1idJauPXPBEUVoVskHvuVXsRk9tuq3wc4Qj9TelGoKcHiP87HAhtrPhSPu9A9.WhHzHhCh2PleIv+FIHO6kad3Ns17k6d3wj0IwhCB21NlpJkM1SYPZFCq5REzpTGAeHa6TwrN4s+fBUOiIjHIECZ4tomWFBLjblkpTFEYBM66Zx8VdfgHG+IbXKbeBE9ILjNhvN2g0WPxnEkZGDRp3f6KizVnTQdaXADFUJycKu.4aVOKovVJp.R09Ch5ZtWsmXqv.pqCMBbTZfior5z2s1Fv+t9c39rpNgLHVyX6UdeohHmdLoLvThPQR4kfYogchf4eahhtDgMD9yOT5BTrgrNDmAgfeMtNQhRsVoLhuJUHnNcONHYCGDLHhs6Po0VoYKQJCegrMXYOAR6iJCSDY.HTh4Xpq6y4fJ3CJQ4DbSL9Z6A9PXRfek7ZvBk.sdHEhSWS82A9trPInlRD4qR1PEDIJWV7hFtt0W2fWneyAXnSpcoHyCjARsgHA+s+.Ou3sOwLBCtp4Br6PlXPnOLtTQHH.SXIP5WrMizOn+f9JrJU6pcCFxBAw.ZOR.r.UkbBYwneDhqg3CWL.FrrKQT7G1LxhqLGrJD4IfBeQUbV.0kT3A3KFxnnKNCrxiQCQScQIwEUIORnBIPlziVIY8PrNDFPTQI7hsgSXZNvXwJNKozVEak7M01D0k2VrCT6UR86kqNC.UkPp4H5AjxKdlKhwehaexk61zHxV3WdAb4WS8FvzJy6+jgF3eWfwKHV9lwiJtVdlquS4x8IWnJr.Qlqa9gfTgRHNTEOvIY0RbeOnxVRxtb266aJBI+wTd42pBkUvNOBiq0TIoNg1HHfy0zZuW+tTxhqSpUstNNFMb42vSVmTuZMoFJWJRDzWJBkcJlkgr9P5gPNIpoESPjfFpvTkGfGtdwTrAACDS1HLM6PVasJIO1fiFDPLRFavzXLgymFg1lBAvKQpWSd3ewY1Td0wSgrdP7mgIUgRogCfmKyiIxAvXqIRHzgRuVRJT15IX+mloVqLWHi3N.KdZZaSriUxTNcgwryFoYwZUrsENhxnBKxUnO5Xu.d5lLdHDbq.GKUzKvg5o295Yxm.FY3GWHthu7Da14BhGyuinKxcjqmwcgAX1IdZfjewLG2sdyFmKoN.K4n1ppcXJk9AQbo1FzlXbZ5ITn+QBLsRoft87cIcBweqmIVv.C.IBrpklSMamFckZ3xFaEuWcI5yIKh7A96ejzPeTd0Q5IGolzPA+VxxKQVVFup3nQ3UtSkSkH5PdoxgnJbz5kKj4.Vt.JEMT0YNgJjl3SXPyU9b+NYjjp1.T6XszDMnJVhOINbdJErjRcVK4aX.uXBkPkkPhiiMiGMC.Mpop5gTq+fJjjV2QFZ2AMUpapUQ8mnpmwEc2D03jYNYPn2nyBBbAuR1BlXaq.SZC2CDr0PmMtuj4Hn9c7zEBf3jmigMagqFUo1BKQVUYPjhdu.7PSWVa5.OAznW8FJFNSnBZf+zIiHUufxDp0I4KHkKGQJO2P5Y6wEBl6w.QUPJ0bdBJPYGfKgLW.u2Gfr1SMtqBSRHc7BNQk0LdZ2kW1+JSwPGnYN46KeNzketZAmWFQ7nwWXT4EtPZpzEqfUykKIC1c5xbNEa3IE0coQIsYFWkHoHgrUBtLYQRhRXpkSTB8UiJuFgu3h5CXz.HS6TWBCjmQn0dc8H4VRpzfzJ2jpPCbze+pmGOdjZ7n0zMQoZvEsiIocxRxPFtVSicfSzMkUx5y8P2iluJOiY3WpawbVkOIG.RM7Am72grqIgfIDdrupwfoeY0wts55FtejZc2pZcvQ144Iv0JNcMY6mvwskRvPf+gABVSrcAfHXMR9kZ2dhqgsQGF34gGwOgk0G9OcBq3On2IrvkHCwtrS1nUg4y9HYrm9ijw7IF4n5p2XiA966yEM6y7m1yQxReU.KqBelFUvVExGdymqe3MG4wgq8YwcsJbaa8.Ih0O1rM9Ou6e8TqoQ8VCDh.eM05AlTq9jP87Jpuil5ionhhD+qrUeeLZwxixmL2XL42lQAZAkbkb52M1z0yy0ucCEWeq8JKWE9zdwVc9oms516JbeWy6+fW7hEe9nmO5g7238lyaBqr6hsgeIGKZtp+vZO5c7s9yqbDrovlG.+9QCqw2ZksCFV6mZJ4WUqYwh8EYlp9kY3lNStqc1a1kmK+7Ssd096f5qUgB53AHFoOKTvwvuB6vFxcXpmnWQ6cXQmBs1J2qNiCbsYcaxVHjB+N1FcOXctI1GYNP1tXxDe7etQWFuSWg4LxVeOf4OXeAqGfqJ13f5O9wbXb8RFCZHGzPuhEbuffyRdnNnAYaON7Mxef7830NgfKCUo3zTkaaK+dcCs3CC2HUK93+XirZwF+s7Zg09aj6zf7Vn7X8Kry7Dorzm8aUfXKexmvOlOsErjoFkVWCcpgomw2PmrD4zIPCxoSef9ISmtm8lvgxhKSuZjQut8UWoxPwFYnXe304Ur+502Yk.76pkVLduLPNoBhof7imYZ88yCx2LFHey0.jJocYfb50cMriGZ.wM5+oEhRgEMKPLMH9yMmIS54qMMlGlCo+69iEJ2dlQ5Wq833qGhneliXkj4FGvWiigLLxOwD5Ke0F4CGG54rKIX+qLw9M2RaVz3imXla8haTLwzgqbFnOvH.0p6LNwSelgCPMhM1zz.uedD+jwP7StBD2HEwOxdSBbtxHRTO7kzbhJsSiep9VuwC8UusJkZMgh1yxI5FwM2yTst2UWjamYNj+2auIduenmT06hMdA7FmHL27UG2jbbylO+38aYYM9KC7t1GD3NviJx9tIw2fqdAn63LuPP7k9AVIwHylU9j8BKmUH9k1s3BmtSFiyMALB8Q8KAF0ul26Xua61vcoRA37168W9k4c5ZodJTcNfJB4PPl8gC5cTvfPGFHceHfEucRg4v9PUiqgiQKvQLeW4f+G7QuXcbbA8h0iWzpG0IL3GcTMxhuH4aKmAvju7ktWz9.bLYBs+1i6x+QGmrrZLBabSI792TBW9lR3CtoDtxMkvGdSIb0qlP7+1AXkpdpzFKqCZsq7hFEJrqOdPuLZ05+CXxU+k -
@ulrik Thank you!
-
@ulrik I'm trying to edit your awesome snippet. Is there a way to make it
- without fade in & out?
- fit long (even the right bottom side) & short texts automatically like this with padding:

HiseSnippet 2806.3ocsZ0sbaabEFT1HwjsIwoMS5sa33ogxRggjRV9GMxV+6vo5GZKY25wia5RfkjaMH.CvRJwjpY7zWjdQeJ5c9Qn20a6iPdCZOmcW.r.jzhViCGYIt+bN624aOmydV.2JLvgEEEDZUnzoiGvrJ7qsOYrun2N8nbeql6ZU3Ks6xDmFD3I3CHzgh.ROtKyZ6wCnQQLWqBEt1iw4Vn30sje94GsM0i56vR6xx54AbG1A79bQZus17Ov871m5xNk22X1qtYSm.+cB7BFB35Z10rFPcdMsK6HJNsErs9NZTOqB21twcue80Z2nVi629trUYM5TmsR6N20sdsUpsJsw8VYsNz0pSuuUgOZOWtHH7DAUvhrJb8sCbGeRufy7UKvy4Q71dLrQcqSfUV089AdtnIh8ZsSOtmaqXBKxBzRqT56ZJ56KrOj6xS5OkFuob.RpDlDXgExBuqkAd0MgWMC3MEHUv.RWWAoO29DmP9.Q5HHd9U1M8ErvNTmr6kp4Zsv+5l16D.yvWTsO80r8CgFIRTYsZ0Vl.+Zw0KU5a+1hm1iGQFP8YdjdzQLB0yiDH5wBINA8GD3CZIhPiHNHdCY9kf82HA4wOcqi1s0VOcuiNkrAId4.2schkpRYi4TFVMilUcoBZUpifOhsS5xrA4kuRgpGyDRjjhA85tkmWFALV4LCUoLtjIxzz0T6s7.hHm9IbXJbeBE9ILjNlvN2gMPPxXEk5DDRp3fyKypsXoh7Nv.HLpTl6VdQxWsQVQgoTTAjpCFF0ybt5chsCCntNzHXiRCbLjUG9t8N.92yuK2mU0IjA9ZFSuxOUpHpoGPJCJkHThTdYnWZX2Hn+WlXnKSXif+7pRWfKaHqKwYXHruFmmHwnVuTlkuJUHnN8NMHYBGFLLhs2HIaqrrkIkguP1AX11PXeTYniHC.gqXNk55d.GLAevHJmfahwW6LzGbSB7qj2BVrDX0infe55p+Nz2kEJA0L7HeVxDpfHQskEOnwV2FaXnKbeyATnSJuTj4AqAJswRB629C87hm9TiHLzpVKvrCYhgg9P6REAm.Lfk.gewbFYPvfgCTXUZ1U6ELhEBKCX8n.v.TUvIDEi6ifeM3e3hNv.ytLQoeXxnJtzXvpfmm.R7EUwYQzVRgGfuXHiKcw4PUdLZHR0EkBWTE7HgJD.YJOxRx7gXdHzgnhZwK1ANg43gFCVwYYk0J2AU5EMromAZKCmMge4EwgeN0aHSqeogLGVhJhUYIxsHIfh64hRx+cAtEhX4qlbi58hrd+4o2IMA.6BcJlML+PPovUH16AOCHYzRbeOHYSR7mb1M8MWBo9wnP42pBQ5Xw.gwg+URBc0jf.NpQa8dC5QIKsAoV05ZWKj3xOgGtAod0ZRKTNTjHXfbIT7TrJCYC.OVgrSzRKlfHAMTgoJ2AOu6hYvAACESmDlEOjkqUwcwDNRHvxHUrgRiwD1epGZGJDQsLodM44wEmap7x8mBY8A+OCJUgRIwAvyk4wD4.XLahBBEMzukTBEWOE9e1TshqQx9PLclI0lPiUxjfawInYinrXiJlZgCMLx4gZEprMdS.OuQ5NDB6pfFKUzKvg5om9FYBm.EYrMtXbNX4YnryEDOleWQOT6nVOi6BMvfSL+rTewJGmsdxFmTnNRI4vuppYXtJCBh3RqMnCw37s1TnhNBzsxnf5u7cIcCweq6IdgAE.qHnpVZMcbmTmqThKqqU7b0GnbNYITOve+FRC8gqUGq6brpSCC71jUWlrpzcUoQCuqbmSlth3FxSUaHp7Fsd5hYNxiKfLQiT0JSnBIE2lAk63y86lYkToFfTGqmFmAIwR1Sh8lmQ9J4pNuY7MHvKlRFTYFjX+XS+QSGPiTppp5z1OXBIQ0ckt1cQpRc2oJp+DU8Ltn2VnEmzSan30WC6HYyUhEQBJnCbqLfmg5LbeJyQP865oyA.9HGftLaiiFUo1hPVGEYHW18CvyKcYcnC8DPYW0anT37fny5wEPRrZUu6hJMhUiICf1fjO+StXB4dX2ptgzy1mKDL2SAwpfxpsvbvtA.6xdrNHDWQaAyP7WVGtmC7SC79N2o1qlPP4V5j6oXzDoqWPaU30jwmu6iGtzXQbm1L38mJeNTfdtjFmWFMzwSNv3xKdgji0Y0fQyEzIiJb5wbdMVhZJp6QiRpPLNcRR1DYIGbYTkTD0hoFNwHz2po75D9RKoOHRCfLkc8NTf7rDs0qSbImRRJITV4jTYjfRDFT8731iUsGuttXKUsoHOlDeJycCoBzVZ7F3T2lxtx5yGwsGsdU6Ll9soaKl8p1SxAfThOn8eEBEmFBlh6QSUADy9dlSbQyML19Qo0U0psAGYEpsgaD750kkoBmKWJACA9GEHXGikU.BAiQxOTmNScLrb6v.OOrTfoLrtHgYKXE+g8ayBWlLBqFOYhVEtd1mlh8reZJlOrGGU0+FSLvuoOWb7.l+rdDPV5qLXYU3iznBlpP9bW9T8yc4DONbiMKtqUgaXqaHQb7S75+7O+2OxZVRu8PgHvWKstQFokeRj95Jo+DszmRQCEE9isUeeBYw7pxGp1DJ42jw.ZAmXH0zuchtqmWq2dSkVeo8ZqVE9zYoVc+gGeuc1S39iGuxcdxSV5fwGL9t7W38hyOFFYuk5.+R1Vb787GU69+He6+3Zm.SJ73Cgee+Q03au1NAip8CGK0WUq4gw9rLcU+cQbyVI2zN6M.yqke9QVOq4tn8ZUnf1e.7QFvBEbz8qvtrQbGl5gwUzdWVzqgRfkyUGwAasY21j0ZHW7Ow1nLCqyMw9XyFx5JS53s+8M6w3c6IL6QVi7gL+gMEr9.tpXiMp+fG.G71udIiFMjMZnGwBt+PvYIOOFjP1wiCei76IeGd8Tv4xvTJNKS4F1xuW2vJdynMSsh2921LqUr4eIuUX0bybmFjmgxi0OyNyCSxRWzfUg+g8oPB1ndAg3QYQmwBI7HHoKT1nW.b8EBePzv9pJPbCXQ9eMLOGwPPSiIkiniKChMFJuvuKoOihUX1YnWURSwWGQfKFwgLSP5GXxQNgz9PnmK4.pPVjIMUkPN59Pp2dL4IMQLz6AxtHcumaJsgoiguAkZIxQo.AliReC8CFkdK6sfZBvJtTTY5yeBOIRiTS65iu7DkFF1XCC6MOOug8me+8UrlL.7ck0MEJu8LSN1OOTdwDP4EWFTR3vapWsXpaZfb1I2MXqiLf3lC9vBQ4hEMOPL0U8SM6ISNfmaRlGkCo+2AS3v1YtQ5Wp8hvWeDQ+LIwzUKLIfeONqyfjenIzW8xI4ilD543kDr+ElX+pyzloFdaayHnmbk7IlMbk8.EaFAnVcC1odD2bbJsguwVlDby7H9gSf3GdIHtQJhuu8VD3vKH+be7k3zVE1owOUeG73l9p2lkxrlRp44orAC+laYZV25xSks6b6x+6r2BeJDvIOp2Ua7.34XHL25YmdL4ziO9fSa1xxZxWV3MsOLvcnGUj8cWhugW8.PI3Ydgg3KEDXIwXyJh9f8BMmWH941s3BmdSGiKLELBEq8KAF0uF3OwduNcfKrkBvqau+e5Wl24qk5Yh08PpHjCNY1GMr+IACCcXvp6CNr3UfJr.VrqpcMrMx.mv7ckM9evG8f0w1EzCVOdPq9Tmvfu2QUsL9hlugrG.S9xWJeQ6Cw1joTicetK+6cbxppIDrwUUvUtpBt5UUv6bUEbsqpf28pJ38tbAw+aIfYp5qBarrNr0dxayTnvd93A8RuUq+Om0BATCThat's what the current snippet does, I couldn't figure it out.