Hey,
It's my pleasure to introduce to you the new HISESnippet Browser. In the latest development build you can find it under Help > Browse example snippets.

It's intended use is to:
- Provide a quick glimpse into the breadth of things you can do with HISE (esp. for newcomers)
- Fill a documentation gap in the middle between reading the docs and digging in the Forum for already existing solutions, by providing commented and working examples.
- To serve as a local repository for saving your own snippets that can be commented and are easily retrievable.

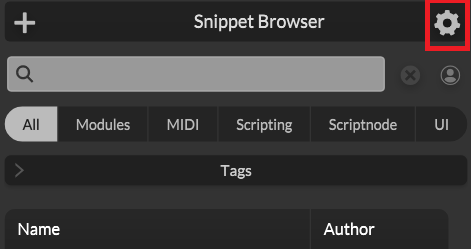
The menu entry opens a window with a HISE instance decoupled from your main project to quickly browse, save and load HISESnippets. It comes with a bunch (to be expanded) example snippets that you can download in the the Snippet Browsers settings. Here you can set a Snippet directory that will contain the example content and your saved snippets. You can set your username to identify your own snippets, as well. (The icon underneath the settings filters for this).
The examples snippets are relying on a blob of example assets (samplemaps, images, audio and midi files) that can be downloaded, the first time you download the content. (As these static files will not change much in the future, you probably don't need to update them).
After downloading the example content you should see a list of HISESnippet examples that you can browse, sort by categories and filter with tags. Have fun exploring :)
You can add your own snippets to the browser with the plus icon on the top left.
If you think a snippet of yours would look nice in the example collection, please don't hesitate to contribute to the HISESnippet Examples. You can do so with filing an issue or a pull request @ https://github.com/qdr/HiseSnippetDB/tree/main, or ask me for repo access.
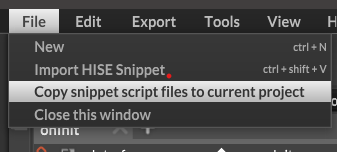
Oh, and something else: When the HiseSnippet has an embedded scriptfile (as in "include("Recthelper.js")") you can quickly copy this script to your main project in the File dropdown.

Please let me know if you find some bugs, are having any feature requests, or general feedback or suggestions on this.
All best,
Do








 :))
:)) it's still in a kind of unstable state.. There are still some missing underlying node-js updates that i think are causing the disruptions.
it's still in a kind of unstable state.. There are still some missing underlying node-js updates that i think are causing the disruptions.