Expandable GUI
-
@ally said in Expandable GUI:
So what's a better user experience? To make the user completely leave the page they are on and have to tab back and forth or have an expanded view with the controls that need to be accessed when the user needs them?
I'd say there is no single answer for all cases.
If the user needs to be able to access the settings and still be able to tweak, then perhaps those settings should be part of the interface and not tucked away somewhere else.
If they don't need to be able to do both at once then it doesn't matter if they are taken away.
Another option is to have a popup or modal window. Depending on the specifics this can either take the user away from the rest of the UI or it can take up some other part of the UI they don't need access to while changing the settings.
I agree with @clevername27 that it's not nice to get a surprise of your window no longer fitting on the screen, so it's important with an expanding UI that the user is very clear on what is going to happen when they press the button.
I like expanding UI as an option, but generally I'd explore other options first and use the one that is most suitable. I think I'll be using the expanding UI (as I think I mentioned earlier in this thread) for showing/hiding the on screen keyboard. In this case the user won't be surprised by the UI getting larger, as it will only make the UI smaller than the default.
I might also use it to display a macro panel, because in this case the user needs to be able to see both the macro assignments and settings, and the controls on the UI that they are assigning those macros to.
-
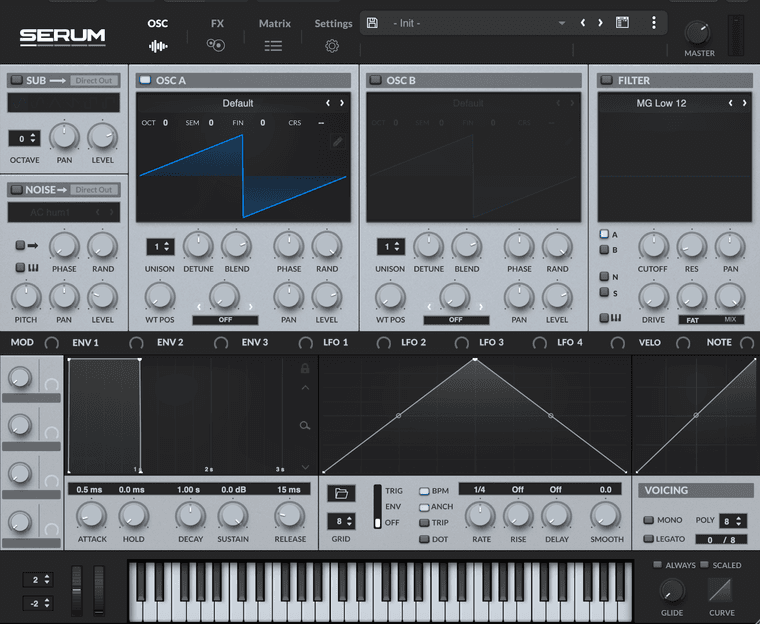
@d-healey I think keyboard opening and closing is a great use of this feature! It's a feature lot of synths have, and have had for years. Serum is about 10 years old. And it's done this since the beginning.
I know performers who use VSTs in their live sets appreciate show hide that expands and contracts GUI sizes. For example, Omnisphere can close the presets browser view on the left allowing for the user to magnify the GUI for their live set. Obviously you don't need a robust preset browser while playing out live in a soft synth.
Omnisphere standard view

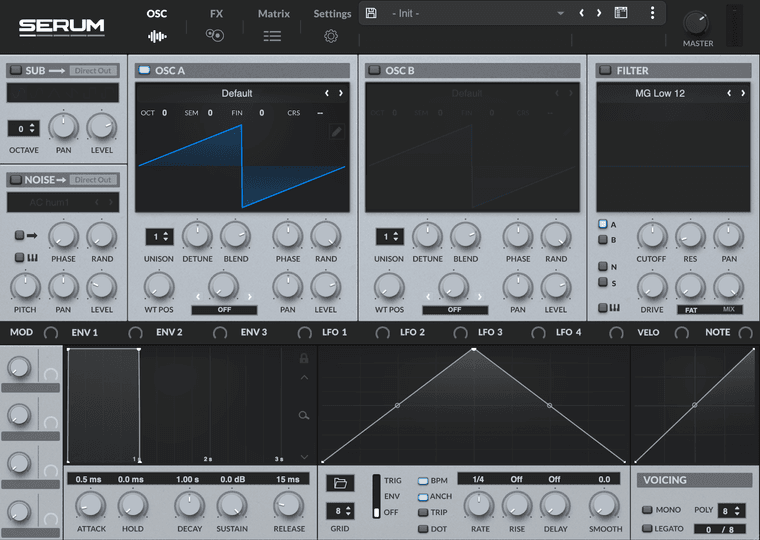
Omnisphere collapsed

@clevername27 said in Expandable GUI:
There are also practical concerns. Most people use laptops. Screen real estate is at a premium. Whenever a plugin is open, it will initially be obscuring some part of their DAW. And the last thing anyone wants is for a plugin to suddenly take up even more space. They may have carefully placed your plugin window so it's not stepping on anything — but if it suddenly gets bigger, all bets are off. When your interface expands, it may not even be on the screen.
But lot of synths use this feature to ultimately reduce screen size.
@clevername27 said in Expandable GUI:
Complex interfaces can also affect your sales. Prospective customers may think the plugin with lots of controls, expandable panels and such — is cool. But it's also overwhelming.
A lot of synths use hide/show and expand/contract to make things less complex. Serum does this, I doubt it hurt sales! Keyboard open is 2048x1656

keyboard closed is 2048x1456.

@d-healey said in Expandable GUI:
I might also use it to display a macro panel, because in this case the user needs to be able to see both the macro assignments and settings, and the controls on the UI that they are assigning those macros to.
Not sure if you're familiar with this vst, but Spire allows users to show/hide macros. It's a nice feature!

macro closed view

All that to say, I see why so many users here have wanted this feature! At the end of the day, developers who care about UX and UI will use this update to make better GUI's and smoother experiences for their customers using their products. To assume, as some have in this thread, that it will only lead to poor design and UX is short sighted to some degree IMO.
-
@DanH Thanks, Dan.
-
-
-
@ally who's suggested this will lead to poor UI design?

-
-
@clevername27 said in Expandable GUI:
@Fortune My hot take is that @Christoph-Hart shouldn't do it.An interface that changes size is poor design. You should never require so many on-screen widgets as to require the expansion of the interface. Think contextually.
-
@ally That's a HOT take!! @clevername27


-
-
@ulrik So the implementation is dead simple: create a broadcaster with
widthandheightas arguments, then call Content.makeFrontInterface whenever you want to change the interface size.Minor epilepsy warning in Reaper, though: when you size it down, the area delta flashes white for a few frames. I guess this is DAW-specific. I'd still be wary of using this for standard panel switching if the user has to endure flashing every time they switch the panels.
-
@aaronventure You can use
Content.setHeight()andContent.setWidth()- perhaps that will avoid the flashing issue?I'm just looking at the example snippet from Christoph for this.
-
@d-healey I think it's Reaper's GUI framework from last century. In Reaper, the plugin GUI floats inside the plugin window (you can drag and scale the window beyond the plugin's range, and the plugin won't rescale, you'll just get the creamy white Reaper GUI canvas... you can also scale it down to hide the plugin window), so when the interface size changes, it takes a few frames for it to adjust its canvas to the new interface size.
-
Where is the Expandable GUI Example ? Any Snippet Please .
-
@DabDab snippet browser in HISE
-
@aaronventure said in Expandable GUI:
@ulrik So the implementation is dead simple: create a broadcaster with
widthandheightas arguments, then call Content.makeFrontInterface whenever you want to change the interface size.Minor epilepsy warning in Reaper, though: when you size it down, the area delta flashes white for a few frames. I guess this is DAW-specific. I'd still be wary of using this for standard panel switching if the user has to endure flashing every time they switch the panels.
@aaronventure So this is not working properly in Reaper, right? Have you also tried on the other DAWs too?
@Christoph-Hart Any ideas?
-
@harris-rosendahl It's working properly, it's just Reaper. Read my previous message.
-
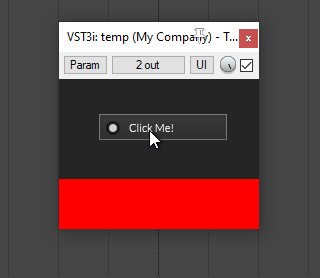
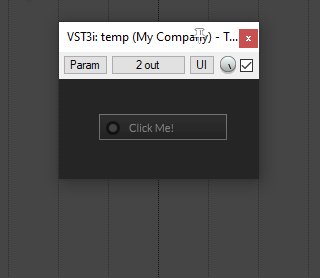
I'm not seeing any issue here in Reaper (on Windows)

-
@DabDab said in Expandable GUI:
Where is the Expandable GUI Example ? Any Snippet Please .
Okay, Here I have got it. here is the simple code..
inline function onResizeButtonControl(component, value) { Content.setHeight(100 + value * 100); }; Content.getComponent("ResizeButton").setControlCallback(onResizeButtonControl); -
@DabDabok, so I just copied your code in an empty project with a button named ( ResizeButton ) when I compile the canvas get reduced I cant see the button, so I go to the added code and sett the high,( Content.setHeight(100 + value * 100);
I compile and when I press the button it crash, is this works on Hise 4 and up? im on Hise 3.6.2, thanx



