Expandable GUI
-
-
@WepaAudio ha, nice!
-
You da man!

-
Can we get a short EXAMPLE tutorial? I mean the Function etc, basically how to do it?
-
@DabDab said in Expandable GUI:
Can we get a short EXAMPLE tutorial? I mean the Function etc, basically how to do it?
I'm sure we'll get some docs, but let's have patience, he literally added it 30 minutes ago :)
-
@DabDab @d-healey There's already an example in the snippet browser :
HiseSnippet 1043.3ocsV01aaaCDlxNJn1asXEX+.3zmj2BLryZVKxvVS7KYyX0oF0YECXXnflh1hHRjBRzM0an.6m294r+AYGI0atwcqvX0ewhGu64d3o6dnlkJorrLYJxo0UaRXHmO0c9FgJbXHgKPSFgbdf6TRlhkhslFrIgjkwBPNNM+AsAmVGfL+96mNfDQDTVkID5kRNk8LdLWUYc1Y+DOJ5BR.6JdbMuezYSnRwPYjbMvmlt8PID50jUrKIZ2Z3hbNbb.WISmqHJVFx4fAxfMyCk2Hr9+RdFeQDSunOZN.j07Exn.Mi0VQCC4QAyJN2YH.kYUUgl1pvm6NkGvKsWUM9LyF3pHpWObZrM8ZtE85Wmd8pQucPImZT5.Kkdn6bZJOQUsilOeh6DA7xYIAJ60oh0WTiIMcGJAODptwjqYWjBKJiv+3d8NB2uWuNea61s4hHtfgWtVPUbo.KEufkw+c1f0Jk90hPkJi7ox3Do.v6H7qIQqYcZ+GsaUjhLl5GY7UgJe.T7WY8.+k3SzY3sPRJbbESMr.Heu54wqiFk7rMjDEs.5A72IWzrFZXxTPdRwI3uCW.OIHXFQvh78L+026Hb4AMQiuu2M7.UHX+35F4JVrs+C1w9PV2TVfNSFWlA8ApWHWqfJkeQkxekoHrp6Rns97nHeUHOSeD2BvN5Rv1TdAP4whU.VcooLnmYPpjDPMia9.h7fSwdTS3PGnXECnU6VjzUYmh+0xSfWnoj68aV3WzknTDZ3Uxx2yygJmuG0.QF1BXlWtyAAOiCIT.oLA.y5UtS.5kGxaNBGZNmlS2cKWSIpvtoDQfL1uC96w85dB9okEwE5FgSemZpEpTVhtp5aqO0Z+tTpXOW3aRZ621F+tasb4N2Ku6HBNP6ZaslS5+Vf9h0wKXo06u0NBChaOc699mtqK9Ps8j0bTJlH3pmmvDuOIITdirVIHmUfqJiNvCx0AriBHdf1T8oCjg2.+bLpp+7jQDEo.I.THQIrTEWeFbFwdMHPaUXZ4NhkcsRl.ZskSm.Nen48MUR4iNaS4h+77yTr2nzZUCi3zqwSYeg9DVlfCsI39EBb5QVC92y0N9pQ1dZ1neH.dvz7Co3v+J+hlpdQsUD51as20bGcTPAWFrNhn1VVWeWV9FP2vVZo54HQFWso9cc+uo0+gRwG5Niqng6liM1AGgW4eL3X9Mj22c7xkLpphfG3dwu7w45PjUwcEHwjx08BWtNdN7llxzxhPGhdZzogdtwttWQ+xblHvr3V3W9l80qcx2rewlnXBMU9JpcZSeG78LV.NILe9QK36ff039EyWU04X3SBdEktMT2Ivi22.+58MvGsuAdx9F32ruA938Mvm7eGn9K1NesRFaGaPnoyFazDcbFKHPGnoaE8Orq1lnDOf course, don't forget to pull the changes and recompile HISE...
-
@Matt_SF said in Expandable GUI:
There's already an example in the snippet browser :
Oh that guy works fast!
-
@clevername27 I don't think you're considering the use cases where this can be highly relevant and actually improves UX in a given UI and actually goes with what you're saying (less is better).
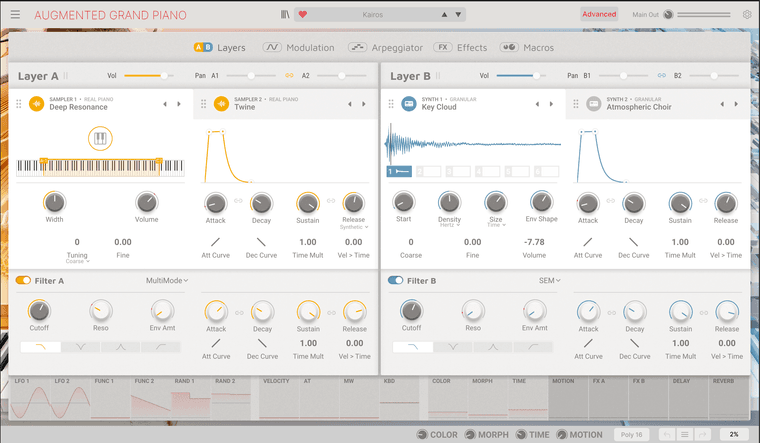
Here's an example the advanced view GUI.

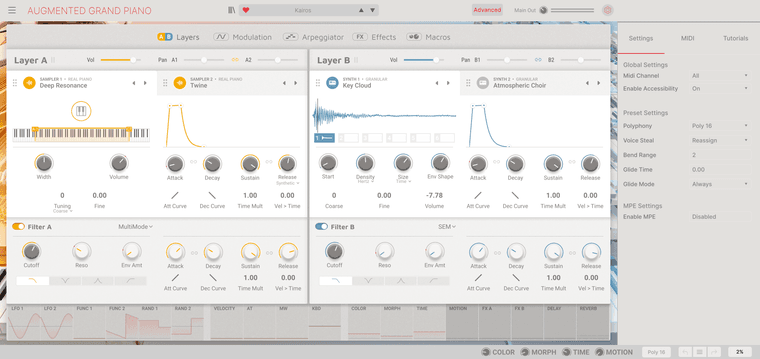
Here's that same view but after user clicks the settings icon at the top right,

The expanding interface here lets you, in most use cases, to NOT see those controls. Which goes with what you're saying, in that its good practice not to flood users with 100s of options at once.
But when a user does need to access these global controls in this example, they aren't losing their place in the synth and they aren't going to need to tab back and forth if multiple edits are needed in the settings.
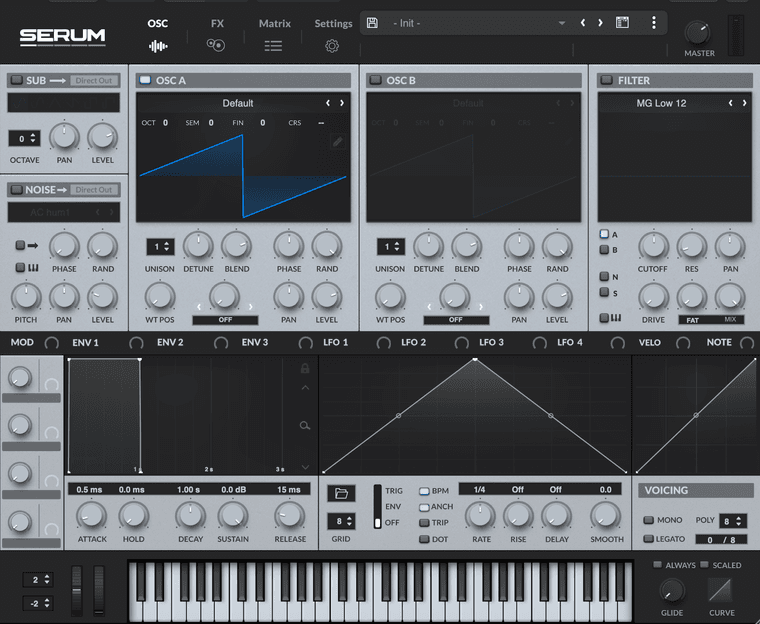
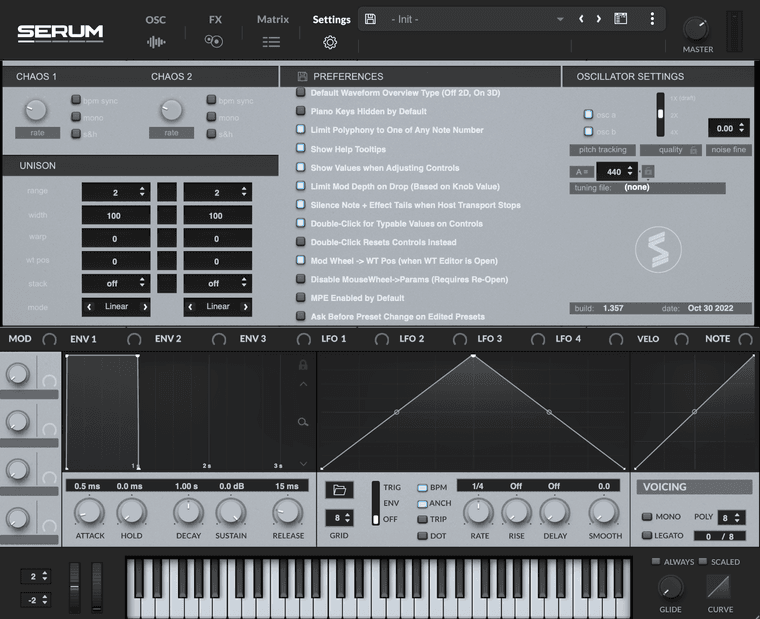
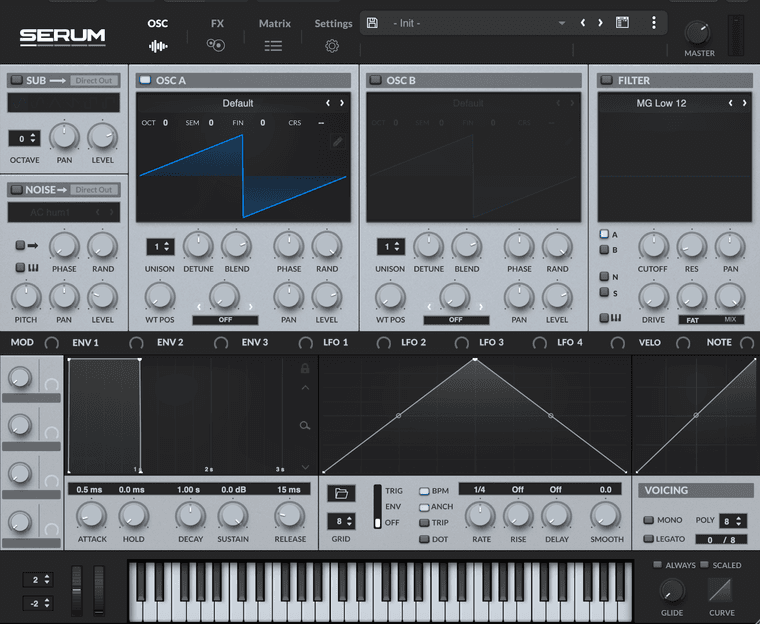
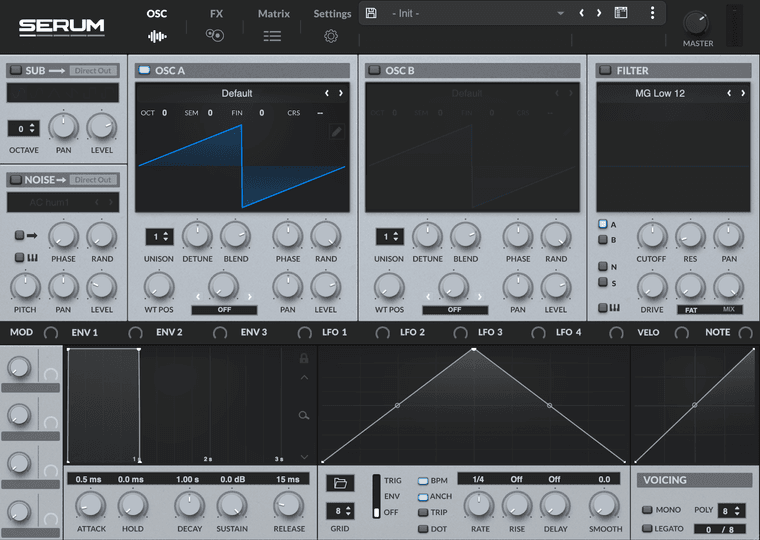
Compare this with Serum . The settings pages takes away the ability to edit the oscillators, the filters, and most of the synth's parameters.


So what's a better user experience? To make the user completely leave the page they are on and have to tab back and forth or have an expanded view with the controls that need to be accessed when the user needs them? I think you can make arguments for both, but the ladder is growing in popularity.
Another interesting use case I saw of this is with a emulated compressor. The main GUI has the controls you would see on the physical counterpart, the expanded GUI keeps those in place but introduces new controls with more modern features as well as some experimental features. I think that's an excellent use of an expanding interface.
-
@ally said in Expandable GUI:
So what's a better user experience? To make the user completely leave the page they are on and have to tab back and forth or have an expanded view with the controls that need to be accessed when the user needs them?
I'd say there is no single answer for all cases.
If the user needs to be able to access the settings and still be able to tweak, then perhaps those settings should be part of the interface and not tucked away somewhere else.
If they don't need to be able to do both at once then it doesn't matter if they are taken away.
Another option is to have a popup or modal window. Depending on the specifics this can either take the user away from the rest of the UI or it can take up some other part of the UI they don't need access to while changing the settings.
I agree with @clevername27 that it's not nice to get a surprise of your window no longer fitting on the screen, so it's important with an expanding UI that the user is very clear on what is going to happen when they press the button.
I like expanding UI as an option, but generally I'd explore other options first and use the one that is most suitable. I think I'll be using the expanding UI (as I think I mentioned earlier in this thread) for showing/hiding the on screen keyboard. In this case the user won't be surprised by the UI getting larger, as it will only make the UI smaller than the default.
I might also use it to display a macro panel, because in this case the user needs to be able to see both the macro assignments and settings, and the controls on the UI that they are assigning those macros to.
-
@d-healey I think keyboard opening and closing is a great use of this feature! It's a feature lot of synths have, and have had for years. Serum is about 10 years old. And it's done this since the beginning.
I know performers who use VSTs in their live sets appreciate show hide that expands and contracts GUI sizes. For example, Omnisphere can close the presets browser view on the left allowing for the user to magnify the GUI for their live set. Obviously you don't need a robust preset browser while playing out live in a soft synth.
Omnisphere standard view

Omnisphere collapsed

@clevername27 said in Expandable GUI:
There are also practical concerns. Most people use laptops. Screen real estate is at a premium. Whenever a plugin is open, it will initially be obscuring some part of their DAW. And the last thing anyone wants is for a plugin to suddenly take up even more space. They may have carefully placed your plugin window so it's not stepping on anything — but if it suddenly gets bigger, all bets are off. When your interface expands, it may not even be on the screen.
But lot of synths use this feature to ultimately reduce screen size.
@clevername27 said in Expandable GUI:
Complex interfaces can also affect your sales. Prospective customers may think the plugin with lots of controls, expandable panels and such — is cool. But it's also overwhelming.
A lot of synths use hide/show and expand/contract to make things less complex. Serum does this, I doubt it hurt sales! Keyboard open is 2048x1656

keyboard closed is 2048x1456.

@d-healey said in Expandable GUI:
I might also use it to display a macro panel, because in this case the user needs to be able to see both the macro assignments and settings, and the controls on the UI that they are assigning those macros to.
Not sure if you're familiar with this vst, but Spire allows users to show/hide macros. It's a nice feature!

macro closed view

All that to say, I see why so many users here have wanted this feature! At the end of the day, developers who care about UX and UI will use this update to make better GUI's and smoother experiences for their customers using their products. To assume, as some have in this thread, that it will only lead to poor design and UX is short sighted to some degree IMO.
-
@DanH Thanks, Dan.
-
-
-
@ally who's suggested this will lead to poor UI design?

-
-
@clevername27 said in Expandable GUI:
@Fortune My hot take is that @Christoph-Hart shouldn't do it.An interface that changes size is poor design. You should never require so many on-screen widgets as to require the expansion of the interface. Think contextually.
-
@ally That's a HOT take!! @clevername27


-
-
@ulrik So the implementation is dead simple: create a broadcaster with
widthandheightas arguments, then call Content.makeFrontInterface whenever you want to change the interface size.Minor epilepsy warning in Reaper, though: when you size it down, the area delta flashes white for a few frames. I guess this is DAW-specific. I'd still be wary of using this for standard panel switching if the user has to endure flashing every time they switch the panels.
-
@aaronventure You can use
Content.setHeight()andContent.setWidth()- perhaps that will avoid the flashing issue?I'm just looking at the example snippet from Christoph for this.


