LAF Collection for everyone
-
@Straticah
Thank you for this elegant Skeuomorphic design
It's been pushed to the GitHub: https://github.com/christoph-hart/hise_laf_library/blob/main/Examples.md
-
@orange you are the best!
-
@DabDab said in LAF Collection for everyone:
@d-healey Still No luck
Content.makeFrontInterface(600, 600); const locl_laf = Content.createLocalLookAndFeel(); const var FloatingTile1 = Content.getComponent("FloatingTile1"); FloatingTile1.setLocalLookAndFeel(locl_laf); locl_laf.registerFunction("drawMatrixPeakMeter", function(g, obj) { if(obj.ProcessorId == "SAW"); { var a = obj.area; g.setColour(obj.bgColour); g.fillRect([a[0],a[1],obj.area[2],a[3]+300]); } if(obj.peaks); { g.setColour(Colours.red); g.fillRect([0,0,obj.area[2],2]); } if(obj.maxPeaks); { g.setColour(Colours.cyan); g.fillRect([0,obj.area[1]+335,obj.area[2]+2,2]); } });bump bump.... How can I make own Matrix Peakmeter with LAF? Gradient etc.
-
This post is deleted! -
to start with this is wrong:
if(obj.ProcessorId == "SAW");remove the semi-colon at the end...
-
Hi Everyone, this is my little contribution, the knobs works a little different depending on the colors and the background but here is an example.

HiseSnippet 1469.3oc2X87aaTDEd1zroXWZTKzSUBzPNzZW45t65D2TEUHM+vQQsIMTWp.EhpFu6X6grdGqcG2DWTkPvgJw+Cf3.+CvADBwID24D+KvENwMPhCouY1csWmr0MwIgCcUR599l48luuYdyNuNa3ysoAAbejVlG1sMEo8l5U65IZtXSByCs5RHsI0WiDHn93PnE51lDDPcPZZmYEIfVlwQpm+9CVf3R7ro8gPnGwY1z6wZwD8Q2X96xbcqPbnOj0JQumd9Us4dKxc4c.9bFcCTah81jFz0IxtMlNRahkcXBteUAQPCf9r.2oa0l7c7B6+iXArZtTogIpJDnPXzhMYtNaDq0.DRa7M5q7yDp7KouFyg0Cu+LvETMf66Qx4.swFFkLOBTRKAkFOjRWTupsOqsneKR9bN8U8fEj5DXpNIUB6KZrmeV8E4PO7DEaQ1lVwGL54Qtom0n.1zvH+bYyBS2ABrKoN913k8Zv7nEs8ofPVwkWi3FFv6w4aeGOmJTpaNoSP2K5SavjIEU53YKXbubS43S14AbAwuaUWlC0epB35wM1n.lW6yxm8yyl4IDeLAFMvtHAFp4BgDMY1aCvkRZaA.VIAJA.kKNC.kMCqNNmLHB5thhLOG5t2udtopwZLUd76ca70MymMCLdYZTLfJByoxE9OAE2gIZdG21MIpHvDzVgsXV.aTzbl7fJkNJkzxttr1AzbaNcAL7CYSqsvWGOq7sRp21pPD4uAtjxu8MlwbLzLJx0g7+jQ9loFY4j8ACVsFu7PYpVZ6ELKidQyxXqWF6Rn+zDNvnY6EQyx8hnYYP5CJ4U7INLHsqBvobaZrqg5AlTib5FXqB3CtHDiTyE1tKWBJmOoCx21JM0dqB3a0mY8m4LmMr6QOvaxLn.H2TDkQo.ndNfYH70vVvuxYimPb6PWm62h3xdJ0ABmpGp3onfOWtSOG3cA7lpAuGKkuEMzCcd1JM0DGJXDiR1Uw0zRM+2WRYy7rrYntATb5aAB.l69Z0lfTC2v1F7pRLdcZSvPX1qQaBfIO3C+p+LvFgrOK+bwGyf4dqyEz66kScRS1mkEu+lpWO01jmV5ycco9o1rrJE+g4XNuNspQ8KfUya85HbL9f0FLwgq1.6vCuSzQt2pdLw8aSirqvccjm4Ke+fURfhN8GpoXhHFBcUnpnXxnJJBOjFwffbV865wqYhTjOYsanCsyVGGmKcbbd5iiyybbbtbJN+QqtDQPj0xEsD.KKso9Blb0WaI5SfhgCqrKi9RzfsE71vqKxa0l6IWvzxFNnmOttOhG0UMlSlDwDsKRSWSNhcieYGlinoz36.ilTVilBokCX0eOGLXS7NW5s1CM.pkD1.+tJ3ZbePmUgs8IUVH5Cfur0IXeSW8394dkYX6lrV+tIMhXeLv5yGqf9HxyO.EoCk3gh+3uj368m+y9ziD8e+ke2Vh1+TGIJ.77Tz9UtxU9uipZrRplOIoZd+8qlkNfZVJRMmUWcZ8+G54vkYMfpDIU0QHC6u9weNsLru4q95S4LrRIX+7cNwxv9ie5WSYE4SW4C26fqHycMqzz9TW9xG4LroSplmdBlgcJomCWFVx0HjyHlgsvUuQZr5sO2jmxYXyjf8eQ8SrLrxWsXJqHe4lM1K087+VJZ+G91ueuipZJmLCq8IXF1IodN3shbA803NcbIhAujF4sQE0.Tc1.2Lh71O7BXhtIuspivM2XLzat4vRwKpuASX2LcNNVJbDJj3zfiQ22040WtdcpsnOAGWuxGOpWt0qX3e.uif40XMhvmIKdY8NspBK01TXz8fOKDH2nOlL8Mz1Httlpv+GCkwdvSTilRasnFMiaD0hX6yercXAbxaT6MTH.m7TWfXF80j13dk5pqaTz.0h4vdrssT9WGJmNcerFAeJMB9L8H3yLifOkGAet4H3yrC0G48pdmNBdqvsC.vFKqpfVSaYOBjYoxBQu.Dz1aCM -
Looks Great! Thank you!
It's been pushed to the GitHub: https://github.com/christoph-hart/hise_laf_library/blob/main/Examples.md
-
Here is my another contribution. Rotating Tape Reel icon knobs.

HiseSnippet 9684.3oc080uijeabf8HowH6u3DjbHO.yIfCX0g9VyO+weDFAQVRdEDhkxdd046NX3SWqY5c2Id1oWLSu1Vwv.F4g3ddxiTdC7w5CRVE6tWsVP2ebS9Pa2UQxhEKVr9hrexc6tb682u6tUm8fu7ad01Um8CO+oeys6ewG+hMWe6pO6SVc1O37eV4uUez27pM2e+1qVc1Yu6mBvN6Au2J7u+8+gOZyMat8xs8uZ0pewtqub6O65Wd89929jO7e75at4watZ6Wd8KEXG9vO6xc29w6tY2qKzw6dtY0q1b4udyy29Ea.zdmyKDwO8pq2u6tmtey9s2u5r26i1c027zWr62dKg+u356u9quYK7A6pmV5H5qe7tatBnX3aW8wu35at5I0468qJ8xS5y92kl8+cm+4We00suuyE9aP.Wzagjeb16nIu2UQdVI4YDj2QHoyDjz6Qjze64O8x6t9U66P.54u77O618au6YaJrcIoP3t5c1+GN+i2Uv318O5ka90ae7ckOzZwCCFy5K7FyG7iml9Q+nKdxl8u39oaKb66Kb9s7m+8SOX5A+nez+wK960+cwWt4Ua+4a2dyEvx1HT7uoGTfb+9K9Matqg8W8pRudwe+EUx5x61V3VvP8vBYbpF7U2+ad9Wc0l8aJs7WZsl0VSdsq7eBk+2754zZmKt1tLu1l8vGslkuU31nesuB25xqsImBtozrP4+V9+fuJYKMYQgQvs14maXXfgKpvnffKzPHW9md0f.M2ASnJFkAAH7NFQnCSHBS0AoL6k8ALlKtdejVmUzYn7elaSDmMudYQSDk9K16fTZcRMByE9jOUgmVVC7BQ+CDss07EK1.AW.HNSiM3JcUTuTE7qWZ8uKZVGMZBzsdJ03RNme8.ed1tN5aTvrAoIAE5V2WmJDmeXcrf7hbMvq5cm0utM39RqCZ4HhAV3x323.TjLuhnJxcH3gQ3VuoHq5aHTVv0CfyZWOYWhMLJTuWw+lm4EXDNP+ZADKr9ZZs2tNnofBIZ8BJvihLCKf14JBNjWK4ek+Sq6KDSLqacZ8Rq2Kyi4g8oFhwffKy9TXP1aBkMog1MudwMtz1ZcQzKq2DGJ6uZs1VZMr.o1gV1Mz3bk+kUM0JKMQK1KvfCbEmdsITV7WpHD48IxI2Bo6g6AKsPHH+hzAplZlXBEDzadlJbKR7fwHiaPUJpvOwHfh1C7fR+uzPnvLcFMQZgM8chXAzZcfZJKrrwXTHQmdOjyTljv5dkUYKbtvHm1FESDbqCnSrh.oBoB2Wj5QkkBDfUxdOjP1mDAPskuSDtpVWwFYqWLMhqWBZDJ.8MNAvzLZR.TP6aj.npFUW2Q.V+EH.7QuhH.tReH.ZvF07gLLKhk87DJvoFIupKxnRf5Xf6F0TQvQxR7fXynjnZP7zgULFYGImJ3EfPBp0fmpvpplY.6Dic1YYmBPIw95kmjlqvQ9UGNJfjZiPYkEUqgvm.D.cdIwxYbMrYTN.E7WZLh.oHoCGV+xc9TY5tnZOd5qogPgTyyR3QP4gQwmwidixcufLZeqmSwAblROD5K1vFW7rkFFf1zldW5ThIYG.rvllejVQaP5Tv7ZuQnaE0k2AmwCJInkMTH2T.srAo03B2C4kcvkNNM2OXCXMJ1SYnxBMydROkX4A38lk94VNxVGAFf7kqQgk0qIbKn.CvnrPaTJ6CvCSkBQVVwCoBOyxw8d.1BlRctLnQVMO4OUmH3hpVPEDcs8EJqmV1kSDtQ7oXkOnYEEyeHiISMUr5dnv9mDFBB7JudhVzO5ZFIYgO4zqlAZwlfWjagCKkzvRwT2tUdyUs7hsCFzvupYZY5jAo3b.2gPHjWHlhbV5oM8UC4Bz4BxkSCcP.iAX1PlX+SMcWFVyDaN1LqcqSFn8d0t.3p5s0EBHosJOoHyHuQfMGzRT02evI84cyQSj7gRlzP5WILlpLM0lGOq7Yodbn0qWOAmf7d450f5GKH2JXkEA.qdCHr7XZNIUPUuCG5.7X4b0t5EEmLGQSZ3laF0+Bm74acu0hFeLn+cBOHiPnvTGlhkYcXtA2mFNAIQlhRfKh+pUoDdNICaFcxPb3UYrlC8Ql2rHNGuvx5T1RX7.TPGRpM2Cruac3k+Up2+fJF8Y3vwBSonbDFsC.z2Mq7fUaIAvP6HLOZJBPAs9GX7ClxTVtRd4hi1VHPZK0kMJFoNOqsOvgeCAu3zo1VLPQmqBEbZZvzgxF93r.9fsfkSahcIGPRWaMYgxCchONZNZwkCeTs5pMIFNYuKW4lwSpklyBVY2lay7h6acrEdSvAq6JymIPugYV5zEosswCFQvMh.Pjl9Avd7HBAbvanE4AiFswtEpDrsr5aTlBzfzFQG3LY6TuznYlE0AsCdQYXkDtsrCbo6zHnVOQKxMU8EMoKZJXVuIqbx+ReFBJdm0F5V1isXk9uE06xJmHsz87ECxfRPCZuzyXztZgTrD7B4r9fGIhlC1x6Tx4kEkN4AGUUT0qVD7xIHvsLoQ0PcemAsaY0trx1ndfAJ6Vy5cYE6EVRcKzFc2YdctS7k8WIs3UwKkrvnmLpNPvarjw.7hmih5iV5oGWjhwh3Fd4ZmmrXfW7nf9HF9DwMpz27ZsFbzadgUYEoas9Q3HXaRZ0l2pYt75UU5nnFP6BDnRykD7W2AReh.m.zyfF7.6OZBk4iIxYcg+lbHC6BPpN.cNzI1Ba0afCj6.0I3L6KXWOGb7vb2zVKOmjXXYar6pgBC5xlYycR0CocCwOJy6rp9Q3zQeaBjcrcUMNPU1P3CBfygscJAJJgpnjAm.2ohLD3EUT5fwUrZiVXGFCiGEMV1cjQD.4AxcNdLVXy38BGuQ8X8MTCH.zDFlHdEqbJ23f.lhDaKIXjTzyix9vtU7YJ1KxErLc1BEMxCN4C3SMi78KD8JZtkN2nZUYjcpWELPQrRyjAj5XAFZFclY2ZjGsFnSto3U6ptnIN5NiaDXJ.D3hCga0fpRpFshgoWnwzrtGJXOF8NkUGcS+QGxzJDW2iSNNu0Jag.DzCysYsSeVhk82sEDZ2xAmmJroGrAQaQEDI.SuGJzVvbzS7YmiPae+9BLpMr6OQQMPzMnN21ErJ5li5XqEWXsoKbvZzlChV335K7PfbGTW6H+Sp9kEwiNk7OKGL.dgGMiSgPhUGWIgbbzhUgyknS+ZadQKf7Ml.n91NnQORtZUkQrrcOc1zBkCmpWzLM2QXJovXgOhPZaqDNGzWw5TVRA1EC6YXGAibN.rc84p3NdWOeOvXoOZ1q3iHOJoOYA1w1SbEFWmjN9gPXZbhbFgB.SiR611pAevj17TJoBDbCGM.sDksqKiCacPcvjom2FPUpUyoANaOwSVNbdx4IaiBoraYzKvhvTtIPF4f8I4zdxBXZGuCyG3f8aFxB2FmdvMTPhL0mCnepKilHj57YvUGsItfQFycE1qcCNAOaD6o0dWCppaaHAgngXC3ImuYsUfXmFNp+skYRxkIcn67B0sYDEczhDa28105vQ4kIkKALFcnABqEpyfihUSNv+59fCmJpCMriyrCaY97ZcLAgrcfKUU6hxq0QaC.5nnzmpG1nw.jGcK8X25GfCoxfhvCYcYZbDv3kJruMOPifkXllkDPuMDsNCm53TK5IpfwgQ6s6..viTKv0zFQQOlxdkLdjPDKSQo821gPXoxKIX3hZ7QGim6KB.uPMD.+uapjkNqOpRaYOlpfcJJxGi.Wm84qFZz88alyFT2bOsKHXVs8J2Gcc2GmnEIOqojYBd1hqfLzvjdPVNHx1cNbzZ27XPMxfoEdNq+U63m4HZ71Grf2X3F3XR.Zacs7sTl3y4QucYvST9DFfmWjMmXvRvAA3h5fgvEnFbf.Wx+4.GVbICqiGhPt5sTnAunVdtyByrpPBVvKLcKa4X0FphYSKh9ENFCUw2.2W5.QPz++P24pt6Wf8Wn26AlcSAzWXJ82BB0L1wHD3rgI7WwQmRF5jyPl8w5OI2odGGABsWS91XLAXOqs3m7nqNHAzDccJtsskkFKvMVaFQRxlyzRGNVtHK8klYN+2t94HbLRh0.QfIIVf.F7ybCC7bTiBCNv3LQXNA7oihPQF.C8dSzJvwggatky2qVrz0DADxcfAolCocQVygxKow8yb9wX9BaDT2eLxtMmbOSLoD+D8bYr0k0y.BSGhAtR5S8TD6FprnHmRhJwUSinn1Er7RCkAVNcf5piI2SwriDDGJiqkVFVgvUNqgmVnvbyjXf1spEvEIoFR6hQQBEscwVhxw5IQsAIQQ+mKthCiuhGcxiAOFgnxbw2SBeYutOMZcn2zm8l0Cg+z5kZbOPg7oAW03CVMzhCdlhYMXz.KcEfLx55ISagi3DgAKMLlHrjB0pEXQdeapae+2FF.41cIMvQQOIOddtmKQTvwpP.l+cquYyiDHjbzvJL.IqFhImxFILzN5t.SOlNC83l+jzgwd0QAt8hAKqivBsqoevLpy+sCdF8ae1bxluVX+DXpRpwfvxona8jOxgFuErzoB6HsnB1UjXPHBt04t4wfu3KUX4kAvvghXJXa5vD4sncP7bsmDlbUsAYVZz7aB9RuNJ3iSvnPzgGTg6rXhcJo5eNQQUy58bTJlkdk55FqA9miYetOBbMgREB.EwIAz40VYJ30sE18Ibp9fgNJB8VA1.oWSoYyUR8TGLBcIJS897hDNJbaPOZVpB6yJh2yAcmcH2Qkw4rJqWN494P9sEdlrZXtSeEYlPe5OqSpumR+GArYA1h5frlrH3HVONAn18tzHnhUTDuSvl291fBGrkFPPrxJ24glTWgxwbI2RTSOw33FOeSupomwcprS5ZbOlR44pGENQDPQCAqocGiGbyVDHPJ8TihCF2Tv.5d5x4QggAUXqkpNww9jNF1s9MAtXCXnAF7cFiokSFmk4bCNvUUynYLvobmGHqBjCtk1WxH.1G5GrQjyiBgQUR5OCDl9Vwfpls9jnU9JNYDTyMtvhmCFTCdjRPKClhFhxVJzquJOZVZqFh.ETCFgB5YE7ECE5HBb0cu2B3S71DLjH892pp0UMPf6zS7wrg3uBgCmvDUjngcX7LCrxXoYGI.EDuYfPgVzyUOFDGiYTTu4RGLpo1FzRm5DNVa4RVsYaiqGiSvegHjYpZ0O3NH0YLJuAL7bx43ZTvvgGrywI+pDU2BkfduxweQcJTKvToGdybLwy0hC2NT78ARqDgPhsqWa.Mkk0bs9yqKcSBOrxhhsXl0y4kkATmMinqD87bBanZ4fxHuTvclrPttFNOXds20AxmI3kwnpM63p5P69PaIFR.3xaGz7BVrcTl5ZmnHVbxpBmhTh5GUdOGjZlqJuAwaKYEhPlzIiBxaBNjiV3TZBLjSDJ+fVYT0vZdzVC7NFVcqplJacvLKOzAWr7ZBiZUUaZjhxdGkDoWntkrnFJoo.XGYrqtulGKqtvOaZzAwujBdfL4qN.0cNltXOcJbUWHW5JFUc057cIxZPALxRev1K.KXmaj5hodXKH2Iysh6USDvIuImP4BU5FFgobtlvvLUqMcnoDSgsLnrDz8dOBlnyMIMXvdAaTVbe31Fi3lGzKBRL9AFU6sXv9E23ljd1uj3nZQogFcEPt.vt92pafgtuP88ZKBrZbdVAG1y2MRNMN8fcdXcFHpDe8zKptUCPosjUCvxhpB28UkVFQsIlatNmoDFLIfK8KGK49nl.LVlBi05WgpdZAFYt7xi0qsDE4.in9woSH3tfOwRPCFtDWh0jIl0ako6dUMpS40A0FUvRHmsBunlHsn.CUYpuE4xIz.UqZqLkRsd7+foDtOQrWls9lwfqfSEU34ztFp4ajpIAAgPBKg1kQPG.uxHN2gWrKMoiAlkrshgmn3xKfCNU0hxItqaNq6fbQmGVUBjYEV5ZvMzGTAb6aASXntMhzLs1E9g6wTjYj91saQafGnxcI0ZOvGSCWxFNm0LFPsY3FhVVlN9mvX1OTuRn8Ny8dnHdjxCUbW8h73q4DxpSFQpdYAQDhbUCqqbSxCZeytpgTZhEbemUPBsQkgUK4NQZoz3GEYpvYb8UB1CIcszaayRbakQm2nENdFdNOMd11snpTehMTJCPP4Kbl8CuIQmGb0ltUkrDogBgmDA3HuXOv+N9TZgy3FtcA9laf0uszYeCGa0PK8npvF4qWNh.o.WD5MNtiNr1qpw9OxwrNIu7JhIAWrzx9nruz2TufFRpC.GbLbpoeBlCNc72R0ZFIR1NQEwaRD5eaW+FdkFHiGZGBvWN1VVYv.NzfmwrcymPjnHsrHMcdpe48viyP0yKpBHzzCONHD4TCfkUGVOkxwQedQe4MamiApclMJDlwDYymxl4p.eQHmESxr1YWTvQORss3YEqUh7h31mR6mS05nNSy.0A88rLuTuvEKJ+Z6EMCJllFFhTO5J0R4anC50aR6RYIwXVcCkW3JJTrXEpgfrFaKpRfWjWAmteBnwiAcGvkRbl1x64LSzwvyVIv8PBOVQ.GUK08WzRW0EA7LSgYNc3Is3FUgAUShMzMTVvBB3VEBNDjIsfVQayR2EZNIhe2.Oc.bTSWO1Bd9diH1H63PC288OqTEfWkGqSXQNURQIwUPFORqRg0aJaWWPfKyexul.aObRt.OuTgW1VEzTHnZxzc6AjWPC1lkUG1DZBOiB3fmUG.UrByacB5TwrVsLFbhTGCOawjHDsKbXbr0SPm0QA0y2NLdljokZ0YGNgCbfqlC2KRGUJ5QW6tiLqq7ghvjK1Qfr8UduAAOkmqH3XeEjG+kQyy4NnrVmzWJQzGRG6ysyjGu3G3Rsqe6lzWr.Jyy0QuLO0EstaV1+w05JxGxgTm1fPhMTPxvQghIGGqvoghZtye.y70WH9.UWnDXHB+5Bdlkjs0bBc384uKHiEcMemqa6U7ZIDVcnSdCfWV5B.K7sNv0uWE3QMU3FzQFcBush8RkIePECAPUqyzBwfaHDCuAvbPLvcFNUJ0sCg5+aAALp0spFvR1gNKsrfdTDpUXQvn2CE4390rMQAG3NKzgwXQFCFGoqsHba9by9pDWr9hMYYNQQgpGxV88sDWh7Kc2JBq0WOVbIv0P.B58vEOcgqHVp5LVVq6+TspeB0msCmtZkACtrVQ4eLb6Xln3rz77BzaoKYYTmtsyGKFboKiSz1Ea26NG+5TDjln0qODK5TrNDbY1pIlK34cjdEax2KBEbqqtHT3xFtJM33HsneACl61iagqNmdP.yaSceHyC0fRhqDNZkHvSBmnTTIOJB0B8zni8efuekcJDU56jbAge77wsR3YjwxEHxhp.QnRsXtaoMYTnHgOA5dXEqoOcx4GHeprWhrwQtfNdabji6UYBcKqshJIjbIK1KRBUOP0jVPFJCxPWq7xC2pjAPg5PTKoHUWuI+KjjcGdYop+DUTXVYc.EAeo3BIYhkSSCCOeca51xGUgEsdgamIOQFBPAD79Pu3xV3pMsgPHJdkQPwWcLWyhq4EveUMFVqch6Wtu8jMnH9r59kGzg6BNQCD6EE6YPGvSK4nwBGC9AvEAr9aYDN8z8eVd2FnRgzqQP9D.AKdpoHdh4RuRiOfAYTuDRfszp1Gcx6YL+ltHjOivp4T6BUNudHn1vMWtY8eA6QgiHWCV45K7yhJPaX1kavAViV5DOk21y0Sfq+XIFAVBJ2hpdTMFdp7EYCjAsfKyZVTDoiZVx77QZ1VslFIWR3D3wAPUSB1tOHY5kuoqkHSBtb+S9R5jEars6CAbUWFxfafrllgCxy5n3EY9L6Bg6f7m5wquFaTCGQ+d+C2zotk4fMzbQ7M0Kk8foaXtcLYOP4rL2M5JPx.h60DIUzRKhc3lxQ2scBLlG34CpCMgUgA1CIkMklV+GHqejo5ii2CSetwaDMFxKSypvhKXoj99Tj4Z.t5AkiiCpnbkCxt.iT2vc1F8hJTwHmFuxvyTb1qL4zAkLsGkKpbApDsEkr+LpGruFrnqH8xVntOdX3NzOzFEBJ1ntIbr0OcCPO3S8dfe8jTOYK11D.hMYTaSFdcy54wNrVG0spqalZzvGJwFuu8t3v2sGs2g0GiBdWRflLJGLoHQUiS.GzAgoszIcSUZv43PUOKeyF5kY.5+ndL.uVi8JIvQ2LhjpP.5kwPXsNnbjlLwSW.WjR8hlyxgGOWSkdN78I7oZXqZ4YMywpIIed.HKF4TqGomMjNF.CxHd+Fp1qjDIVdtOD45EbJI2LIoRCG1qjr3qo29qk5qxlyn6hYOWgOzErYgczOotwawdV7f7y4b5XvB141eoPf0FeZHFp8KKIDYmfSuZtHtFMUCeUcOUKQsKf7.F3qPS+R5mYEa8USC+hsjXKacgg43xZwiqSlSAVRlsf5CeDmWEpRNSBqakuscNqFZh8jbt+Pcn4.N0iHUHLV+kH4KphYmrJIqF+1qAYN1DRRfJUm1iHE4HYRdQYrsGYJfWLHl3vxOJoJQb+3hHc6ni02Um3Pf3qgAN1diiziAld6dn180GTiYY.TshwvxIxQGXqT2MjVpglkdIE5oqDMFHn0t1SF.L.zt541Q7bs2UCpfeLnBuI3YJ9fl0lK9U+3oGnd+PezM61b0iua2K+jM627vi+zhBO+nS3em50N8hO5SO96bp9UK8i9z27ib5Qw9nuvo0JYLFaWfINtH0BaLPktwQQ.2EECm.JEMj7anycbDbNdyq09RrsViO4elZ3so2TzXEWv9YizgniCeRdNqO0v.K0bQGfYzyuHIN7F.9FGBrVxd6PHOBuVznU3JfKNVuikqDDTCD2wF7Dtd+VKrPFLWLbsIuk8U7Xst7okzI6XXJDVNQKWn6Q.CCFDvEriBrsP25XM7ZG6NrsfsZfFdi+38aJhl8ertcptclQvR29dB3rkOdscEqHqzBMWs7VQOiVmi2K5PyHKWanW3mXWB3BEG35nx2NGtgvtGmtmoZlmGYG9.pvfgR812ZJbUNZf.9IZUHSvnrakKQEepDg.5aCCOuLzbTTEtNrzJv.PiidlRNBLzfE9jji1wZwhZQ6y.gUCvxQVlgK.65npESwKVAknE+QkUoqspAgOc.Bd9M1jaba9dDfXQGOK2doaK7OMoS11YywAgzm6jcazRQwgUzJlLb327glhRHCRvIycBRnFcppn05NAFV5ZLy74CUBGVNAvLFk7T3DfcUW0Z0biCeErNBPVgVueGZaj3Kmpsfs5GE1Dua5TcLlx2FAy2BFgnbqawW1hC18X5Q9qokQACCdtPKiBnAcOOFOjPz5sNXNLn0iuQeG11o5lpvxo6YLPjmnqY2nZST5hA1OthdbSMxqDwwOqertUmUpxcBUej4DGAtkq.niCDh2r2J.NMz0ztMvhxCabcNmp482uzfwWusX6NWPGk5DukyB3A7cRnp1UACUxeJXJs7GzsTEZ2OAwPut3wjPqh.F9LlGa2hawAWsxF5MhvBeiJYLhFlY0CwCWDYLBFCWiJpw.SbzajJNMFbk7gy6ih.q.jAhgoJfvlN.H9Bh062AfV7Ms6Xcpd8ZDVkZ7GuaK6BhoSzVXOSnICMzPHJC70b8ncrmdsupRmMSjSjANnid0FSO3gw56xw3dM7tbGa01KsD5ZkVgIbh1R0m3o525L3nvQqRSsgkdrcbm.JDGPImX.LbQisxlNI.B2arSzsfubXD.DV0pQ.h1mzFENWTLTzvu1Y5ZtAVXTKVYei0DWp2ZkULfS1oS0X4x2gcLDp+tFhoADF18fOu2M6som1gTWlJxxTMSmFPvDHC9NVqcqOEDLcfKRiENR+ZElw.KLXTwSs5Muc7BlavlftGiPqz.mPfObnsMpAGrX9DM0yWYrTUZzMqLUfpBItOwBeUzotfbh3WNJHP5IIMrQ2PVx6Xsj9.yZ0sh2kaqWqJMzlJjCaIJRrzsysJCMebYrV0ByH.bftUxH9gS0brbMLmtuYgpiCGFkT6zbJ50F4FR7.dBJKYHbLfQ3zvsrQqy82M2lxBLQ9cnbVfEPOn2yt2RvrYHo4JTiTcMnLXIebPMkHLrIoZ996pBpxHWMvYrXfkvg8KL4zhPnmyt57aEBdt1WjU9VsdbhusHf6DmGeJAlMuIvSLb8TrxEp2ZnX8AINnRfHd4uZIl3s.9he7mACU22AWqpof5A+o.eYQ5buFbfpCr1wtJfvQmy88SPYIHfRptDJqzMF3wRUq7c.NbDMcUiZEzjx2FHKw99qbsav8F79QZE4jUzZPUjoUDYJXvYA9d8yM1qfBbq.5jnWKq3KsVx8yQggYnUEvwCZpc1K0mIZKV+i8fPoAlw6RjvZUEXt32pQlgJHp5XphjDnsHXNAP9oeXR7BYcXfn37ZvvqpMBMGC6O8DJXixoNobJuWx4Uuqbvk8RFeTMXVBqaQrFNj9DvGMSMrHhJAoE1Gu7JvWehK0PqR58eqoFPnc6dONT9J5Vy6nFX8Aj5Mg.l8I4iF9XGDShm864CZO8BrUeL78zU1UzbCEHnPl7d2OOhA7O88qkXjJJMABkU7dMnujFAiuQw8rVxu0QRDVnRkTj2yzrhB7jKWRDhZDnekH5ExReoGSftQbYcwzh5kfmghMM2WC3nhK+4JKJ9ACfdRXjL.i3E6GOPQy.KRewf5WksYMCHQk4Q89BSuuwBDVnqxX6MweNnm8F4uJ.V5mAiN7LeqJy0K+zrh5mZ+FZPHPtgIIOwOp.9HGaR4uUUyQwCFQTy4mEum9TUFXU8M+lqVEu+9FtQ76Y.8pY50AoFJGhtnC81gIXsQ5oRoV.TKrJM0yqb+BVfuEANMAZbjpmb0uHaTu8keP64TxykprWdoUMw9.vQdyqdurEkYFbEORiReXNIa2wiLIcLI9gVqq.ArwP2dS8GRsb68cwMNCnasZiBFT.DpFCjqOxD5smXQ8DaaPmoxoPH.KezCR38pT1ZHHdheVJJj+7.KleyGy0P6NM6OX7y8eyOJ6PmOPJy1qEOvz1uuQnd4UZ2963Z81zXlSWdlq6BM35gz8edGhZ877K9WsdCKeTuKGSeS+oeILKBnT8m8Qwu+CESYhZcv0KvXq60qw0e1oZEHSzoaN+S2Sc9SO5KxEoEYI1XVGFNGiepQpsOiOqYBkzPFo5RoK3kEQM+77u7LsWLhflBsd4kkB1q6yCxYNwAckNvq3f3iHuQVvl9vvwHt9wbPXP8ChHY4qfC81rpFeNdFcCmabfo5ynd+bP7YVWcJii+4bpUiTNyaKbJ4xgj7oXo6FKb5hoUkmfR04lgtnElxZDMHiVVqPPRtSfQ9PDfD63adfOcr1GDIVulLq5q.STFCPNaF05O0R2nSBNGU+VUsUSEoSk.GS+M8RvrTP4bVV40MuXLhWkrZaUMrkJJ0SU+RqXAmpuwTZyjwRLgK2PMB07J2JHyHeWjOJTTeiTFX.gdk.3NRyqVNWWHFfBsQF+lwwlS3rQU2L81NQh.Fg4+cfBX7cSRbWO0vyiOB8fd6tmtbFxqUxlJkiiNzHmPpJ6QTzLGVVOiUSC7Sa7eXR7mn1dNnldlNrzbdxs2Hpimmuc+Gu6kuZ2skO7v2uix6CCyT+yO59s6exlquc+Oe2q2e8sae3yd8sWt+5c29vm+AS+9ooG7b.C5m55GZ9cO9wW5f+GnBjd9id102bCVpP3u+xORLqVewuzr9hx+69Wb88.w7e+5qfRJp7cOJ6u3+732+qJc3e.Is5ez76lcWdyWcylmcPEJ8y1c4la9Y618q+I2d0i2t8lGhMth9ita6yu998au6w0Yy6e0ca9s+7c62b227zat9ps289qunOUWewtu9eFmuWb8yt3gkO7n8a+c6Kr6Kd+ZIX89evESWbwE+95D+mbyMOzfUh0CfUAnZnf1soPd+X5q9MafUj2+8wp0pzp61A+ba+vOGDG1u6mu4pq2b683fUv70a+hc28xM2b8+x1qJ7G+r4C.l3ihkOT62eo6WALvgu5WQKF8kI.10629R5imdspUXY3.YOxHcruK8s9UEB5hoGfbqx+uhLcaksKzRKBeEPF+i2t6qsmTzcDw2WUVZCPcuscii1GL14.S7.IqpPUoEi8x2F97eUAsK1c6Wra+1+oae3Gf+Xk+GltXDzyd1QgASp61cyMau6nfged5u6M0vGd6qe4Wu8t0WfRZMDWc16o+gf+7S+CAu72o9KIdr.wc29Y2d89+oWs81S8qW+JdgY0pydGlpJntG+Ii+ul+Iim3uqt9pUm8e37wEmUHsu5rG7dqv+9e9gq9tzONU+7G+69hG+gq9u8YfZY3mydlHKD9q1d29qAdxYex1ey0Wtk9ws+Am+Iau+Wue2qJrtl30pylnw+uhG+mr41s2fC+z4fdV7i+tNouZ02H+vWu6tBE9zxV+C+VPMwquW988s1qN6GddvsXb4XHNK.3Ff7aAsrs93e6e8Cew1qe9K1K+lUhYyO3Tyle348SNDym+s+WeXe97G+EeHObme1+Z4y0g57y9+rBkBZCye0eNK9Bt2WJFsUe5GBZpAFcUk1p1vekZ3gO8xM+No.z8u9YO65x27dmew+IM66A+f+5+k+ze5P1s2rLmS9PLr5psOayquY+uPIU9G+u9ge8yqn+WddJUr5yl8wuqSbmXh++9E++kS7lRfxvQah9aN+y2c0quYSQwyG+hhwGq9rOA9xOs7OY.EkWq9nu4Uat+9sEtxYu6mA6Ju+58h4++9+vYuiV406dZkWFgxqinZ5sjD+aO+IWu+xWbbZ7cNBMB559+Az369k79ye5yd11K22Iv267G++Pw299a3I6Cedw3k6.Amy+hW+xmVVqubaYzusne.N73r2A1fSe1.eF3.Oc6sWge3OU9iAZgOeFCzVAVDRu7tce0kjR8xfd1eA9MEZ51MuDU994vmuncTv4madjY0Ku9pq+pKuDl9+WrqVc7139NzF+2g1D9Nzl32g1L+cnMouCsY4M1lOu7wexq2u6kz1gxW7jeJdT5Ym8SucSQxBkBW8+kcov5a -
@Fortune Looks great, thank you!
-
 O orange referenced this topic on
O orange referenced this topic on
-
M Mighty23 referenced this topic on
-
 O orange referenced this topic on
O orange referenced this topic on
-
 O orange referenced this topic on
O orange referenced this topic on
-
 O orange referenced this topic on
O orange referenced this topic on
-
I saw the new Fantastic Four poster and thought it would make a nice button. So I created a version with laf. (Anyone know how to draw curved text?)

HiseSnippet 1547.3ocsW0kaaaDDlz1rHRoonAnG.B8DcphBkjskaBJp7eJ0nwNBVNAEHvHXE2UhaL0tBjqrsZPJ5Enmf9PAJJ5i8Ljm6YnGhdCRmgKoHos7O0nQOPwclYm4a9YGNa2PoGKJRFZXV9voiYFlepUuoBk+V9DtvX2sQBCHBEIRw8VwXyoiIQQLpgo4hOEkvrzRFw+9muYSR.Q3wxHYX7RI2i8L9HtJiZ21eGOHnCgxNjOJmzqzdWOoXKYfbBflEsbMFS7NlLjsOAEaAKiukD4aX9.q0nCHqQaspacVy0osZTu0pe0JsVy0c.c85s52peSBkrVKWCyOYGJWIC6oHJVjg4RaJoS64KOUnMvK4Q79ALbQcidfk0j6HCnnKhTM1xmGP6lFlhL.szMKnsnNn8EV6wo7YzyBdedLC6rcjO.ZtPQ3sXA3UOO7byAu4.IybPZIMjtuUOuP9XUFGDO20ZWghENf.4o7PQKqwB+3cr1RBRHT0FQNl0IDVLaGNPHtpM7X4mTtLjqhT1cIBVPc6u1NcWCYpsjiFKEvBmJZ1UP40uVKho5BAG0AxIJtf4LXhvSwkBmgKW9skKcBIzl.pS4yiPc8LoGIXS4DAMxAMaoxkFh53ogDJGLQGnTx4UoR6TgqXizkPUVtpM4UMNBeVGdNOYZnExMVnlGcDZfg0F.57.lmxgf39psmhclZ91SSMp1obk+dSBT7wAbFcyP9Pek.RHNWlRbqs97PEMjb5AXffQQvQDCCXNjZgL5DOF0o9pKm2G6KCorvC.POIpxb3zi+CrJKmFPIT59RdDy4sjfw9jGCXvswpUsiffOqCwCpQerciZPxmDx.1jZJ4FggjoNfpGIERO+P4HBzg3w1pvIr2AJ9cYEIXRcyIJkTb4UJI7qjsq.xfbR6AFVwhKGdlTd7FBZGFKvADOYmXV5BrAcfJD9CBTC4QPgbmzBtJXD8P4PHNpUQkp1YUiUsk8eSgRRXcMz8ehlDkG4ATykKRxX0ORWHX+.LUl+8kiKF1BbmPTbf7irajH.7lNa7nGY2ymPkmpMST76cIJ+KDLPhX.nTlLXlbmf.9XHWh.TqxL8nqxh0TV04FXN2IkR+.nqKVEtZVc21gxwZPAMDFEa2LaVMNTTsfEpZ2.JVd0CgZnVGcoGau1iHXHu+vTU1rl6xZiEeLK9ELXWTpXxto7Kbn97QlqGUECMm5CsNzglY1w9KSQjNYlfpTxMSHeCh20uVkVM9v0U3Py0ebOys5bT2+Aj4t5Eh6MKBFrHIOXl0VpAryUxAMstiSrYc8tFczDS6qkpjKWLDkMxmW6HwNKO+roCY3g65MxURuQ.enfQOD.gSkUpncqZpPhHJ.NaQcff1CafprhW7AVZkYp9F0trdV6Rspu1NlWhluNEmKLcEFY.IHZVe4z1b1Rw9RE64Bm3NckeWY6yyZvf4xC6DEJCBXgykMNYW3UsQGwjQ8Yvw0SHASXyDDldo3HQVW9HQ4mXyS2XLmfRwtBt54iYhKaNNijto33SInBDUEO7zmkL7j9CCFbXFoRVIenwHFx4mx03E6tMQQRUDnSvNiYgJN5BlayNAlBVOUVIqsYQGqjiikM4qevL1ZyduzY1vYkhs5crzyMYb1LC1l0d5rE+zKaeJmp7mQvcbaeF1.MCfm0N2DO.4OYzZk9.xHiLR8O90SholctDo92+0OGSMsAKRK0syOjQ943yFwH+0CJ3v28FDmybYi0y4xu+Emyka+ly6xuOn8X3DhPkyhyhj48je42+y4DIR8uyE1RIWL.8amr0Gz2q4BifCC+KoSf1IEuQ.duoDFvYhBigiiZKh3poEBb+ecMgaJDuuUWtxye9Xbg4fQnx+iAFStb08r1Yv.XLqL.tjUmu+iyMoLz2KY3dDUHGJ.s1exndPl1iAVW.0OXOIyEvtG50t3ZLBziInwK9.7KgYcbsYBy5oLMFQ7Bku1S2yAu91cho.XRDeU2RV6gqsmSqlQvsIesmWQUcgM131twl21Mtxsciqda23Z21M151tw0u9MhW1eiIp3O5BGaLL1q6NweZvzbGAAp.iqVM9WvJpVjI -
@d-healey Nice work!!!
I am getting this error on Mac trying to load the snippet
fantastic4:! Line 13, column 25: Unknown function 'reduced' {{SW50ZXJmYWNlfHw0Mjh8MTN8MjU=}}Strange as I do see it in the API
-
@HISEnberg Ah, you need to build HISE with
HISE_USE_SCRIPT_RECTANGLE_OBJECT=1in order to use the new Rectangle features. -
@d-healey Fantastic example, Thank you! I'll add that to the collection.
I use
HISE_USE_SCRIPT_RECTANGLE_OBJECT=1and still getUnknown function 'toArray'andUnknown function 'reduced'. Is this feature added after April 4th? I am using this commit, or anything else should I do? -
-
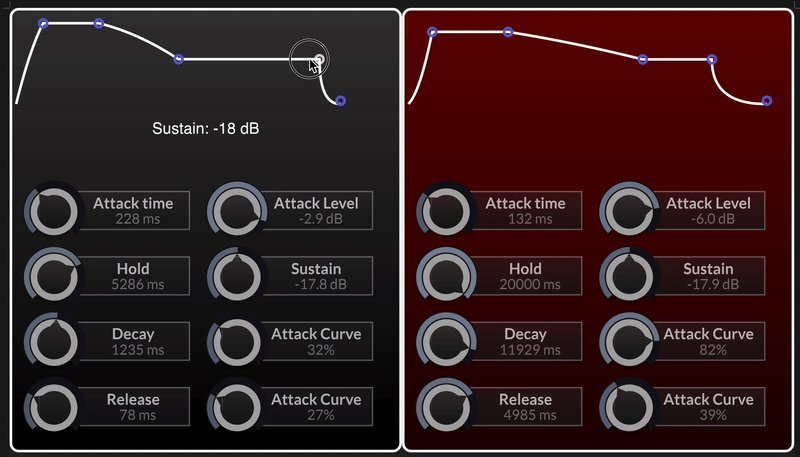
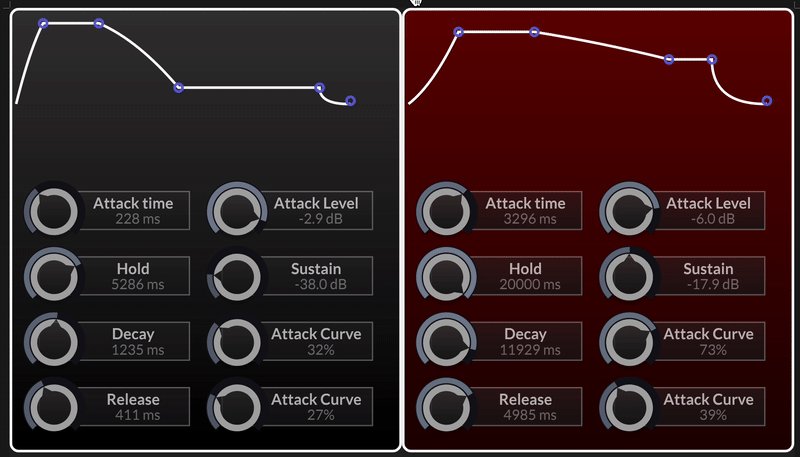
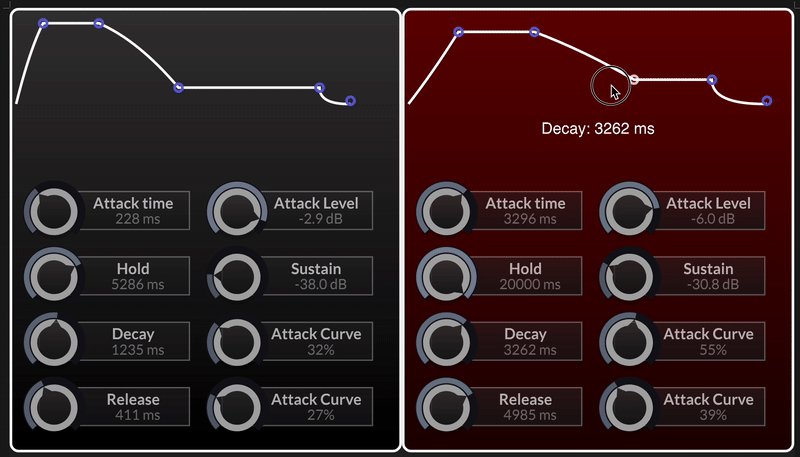
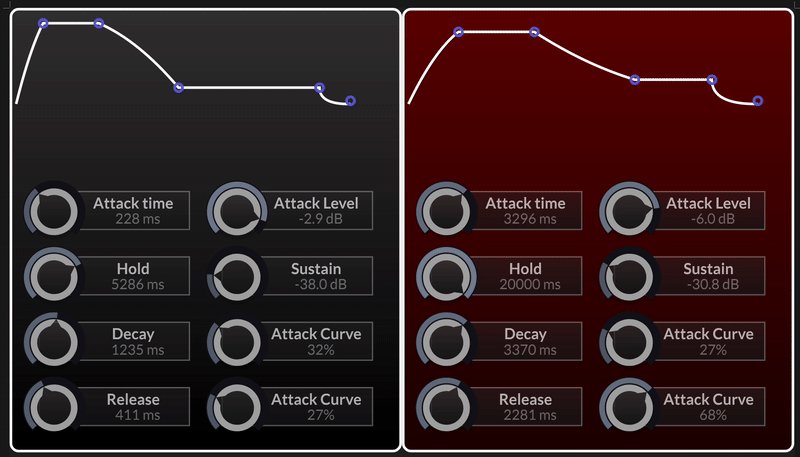
Draggable AHDSR Component
I've been a bit of a mooch lately so wanted to contribute something myself. I've been revisiting an old script posted here a while ago (can't find the original link) on creating a draggable AHDSR with a panel. I really like this script but always found it was a bit difficult to bring to new projects. I didn't do much other than organize it a bit and make it so you can attach the paint routine and mousecallback to several AHDSRs, and I hardcoded some of the values. Still a work in progress but here's the script:
*Edit original script, courtesy of @ulrik :
https://forum.hise.audio/topic/4541/paint-routines-adsr/65
HiseSnippet 4331.3oc6b0DaabbEdos23P4TmDjl3dbhPa.YLkL2kj5mn3JIqerEhksfoyOFBBIK2cH4ZsbWlcWpehiQywdqmysbpG6kVTfdSnWJPQNjhjC8TQQu0dnHW5019lY1el8OpkTxNxokGj3Nyady68l26MeyOb2x1RE63XYKTXh6eXerPgWPr4gltcWoqhtovFqJT3hhJc0brEtwg8UbbvZBEJb9aRprPwKHP+7sKdCECESUbXQBBumktJ9158zcCKcqkdGcCi0Uzv2WuGG00WZCUKyUrLrF.Bx4EqJzWQcWkN36nPH6bhB2RwoqPg2Tb910letYppTSaNUrpZ81Mlcl5JR0q0PAOes1JRp3YaHqBB4yslltqkcSWEWriPgKbCKsCa10ZeSVG7d5N5sLvjGjDZB8Lq30sLzHpHoTgU5panskuExQ.X5Vg1qyyrW+PwM00zCJOzt8RzJPgsf2.V3bQEuyGQ7j3EupbhWJhTANQ5BLQ5kEapZq22MrFh7bIwMLcw1sUfwIdQgQqv4lsj3JV.EltS2SYW751vCAsnzLUqVAUqQ0xKLwDS.CVNtn8TrQ6Z1x4CWybOz0Q9MtC1cYCiUr502xDd1ozj.QDZlDZaXK6qXhMtos0f9NCsw8MMR1Xr4ddMEAMl5v50zMszFXn.VVnoKS7ai1vcMsZEzoauCnLlfKlC3tgQPufMr5im3QEmn30tFZpT+Pq51KuN58V9dar7Mt8ZMQuAh455LzlEJD2V2D+95ZtceOEiAXpJHOc0EPHdhfPJil5eB1mFfnZIHZcHbZMSEvSQCgXDIs.4+w6tikHR24vSUHQIjJvmUWkoxTBqdv5qOizLUWs1Bwo8VV6gsCHkQ6JqrN8SDhUTc02CynTxWLqdv7M7XLJIwb7VJFmiPstYBlSnVpZHqOtw62AbaPT+FcyNCkXcSCvbiZOvD5SKSDD84BNVDF3Tp7DEezDEIBfgkphAxbPu.mw9J1NXHdqjeH0zFXyNtcQWCMG3BSaUaKaTIchzu.RG81gsGd7pWsLiHudnHqK5Pp2yWuHx+CkQOjwnGBLZN3eAL.wwkvOTFMc+ANcCjvs0QuIZNzUQObmx7b+wbeOLfi0VJa7oFH7wDieTizBG+3wMMrZAJ2VjbHve0McQ2yZfKX4GoAGubKaY6MxPZ6pXHkWOBYLSmtoF9.nJNy4Fjh.i2TRfnVL9fBWhMugP+QGZWPsJ5sQkb6pCi6Wmm9s02orOIAzFZ886W8EhTWKarxtAEAFThQsHoK3aEQbCXtM1cfsIj8yWu1GXKQfHYQoolnCCdU1kqxag06z0sTYzTHoPJ1iiBZBK9la0tsC1EnHRJsv5M7SGBjDM0XHM8UzzfPOfhFgE1xx00p2VAUIWMrNGCKRWVZePPkA2TOFTFBm33vAgeUqEmD25g9gLdkPmkfT1jK65BXSlrBZxaAXEH+eUrpxgjuzbfiK3KR958vFXEG7jbrfD0bWaMrMgMvjoxv7oUP0qfZDgHHD.HHLrY6vAQN55yMmoJL96h2RwePq+zpPmaWxOJi8Whqssx9joNoyxgTGXuG1qx9SCRts6cv62bPKJm7rWUfA+oBr9SEyjOEp5zM76FhmI0p+ln81t5NPZAul4U+daKsC5mB+q9NnE4xPn0hLN0M53T7tpLTUIInTBWJGxazacB3TcdNsfuk3iGnnYSlg69VkN.bWj45sqQF0FIYM76yrSYttqB5fJf.6a7.ONV9wsoEGjO022bYPyndnLK8U4L0x6DH5jHIhTmGNGkI0HBprWUmF1QOAmxJ3OSQzgLLwSwKFf4kQN72fNXVvzkSCFmWX8TFbGeKTicNdwuwNCMdgpB4NdJhXMjVsSz3bZZXMEWkoAFfUcIYSfuEYXQAxXPfbPRWeCqAlZNkjhxkNS2B2Q271JGhsK4ZO.6WcmoaCXNAf1k7y2WZxVcXPqlrbHUPFeVgbzo6h6EmRxzTbnX4gfv5JV1nJTYNurWNJ+4..Gk+vn3977uR3bQom7zsqkCF0hfUNj87PmihACkFnsF7f0RGqkNY55vAxtDftnEin1w.WWF8VIplGmdD7YnPOgVGvbO.jGjb1S4MYcVTeXH0RCgZJW2DLrSaqX1AWpE3AGj2a+f1QR4D5WmTDocGOaNjiMcyfMIxSkfsrw80LLz66fKsMQ3HbNjY7eGhnkSCb6iSy8vPoEfGc+tXSDcLiHNzwNXwHt1VFg9LwGbecO3YwcG7.yLnca8CVHhuaZQ.t3CbiGfER95fPTZRFzYx2AbJRQ0MerV1J8H67BX8o3d1NlztSx1PpLXvhjQoDEIy1AfdRvic3vJFQHhaZfPgZfyOyF.8wjHsaLI3tyUPOmISJRrAiqyoNWEM4aATeUlzd0TMqDWikMz6Xh0tOXMKQ4REJfM5Dhv+2GbIpB9ESpBnurwZ2f5tMY7E0LBqfYSqAPZkUfX1V.1xSxRY1TktTFpmYlqlARf4.qxGZkaWJNPaPQXqCg4YV9Ys06f3mcK80xDVeZKmIBAouZFtvQroCc4FUiTbz0nvk0LskoDl7HLoPJKWKPo8WwVXIgsCuGYY.rnk23MPuN6YvStSlYTTMfIxbHqPRpZ0pSWMY3CjleCsCROvrGwe8CfFy5ogQ0CBn5vj8gqlE55IQrrvIa1SuLR5sa+A9ojTZ4TJXCVfdkMcWY5rFdk5oJkSNeAwDy31a6a2JGmlDBA8SnUl19ERkHlg1yMOZUONdAXCHOQn7.dIil.QZZfAwyNPmHOlY3PXoJuMJBkLwLSxKmZ+cbJXTkxmPXvNOrSZn1qGOroTxx61F2mrYRk3xkGQBectPsThsR1OSIk29Hd3rpgt5tPV5O8SQCMdNQKxQrw6X1hlWyIwFCh7fybS.8CYxA19QPBB4mpflnJcVerafQzFEO7l17XSijGG6.MxeGJIfOzCwXbGK6dJF5eBVqTJQ3IhyBGH2y2NEzCYsSmbe0YecW0tIP4MzQFUXNYT02JyvV1XrSW81tqZsuYnegMYFrUHi8oGz7nrCkRePZ6Y1g.WLtcKtMAHCvPE5a9AWiLuX4EFmtSsKAfuVoLZ8iyLuwojFWMeZb0SIMVJecGMUaX28fws6pdrF3iQXGqgGeXZo3lKktadFBfb9rVxivfS18zwnpCQojycr6oUb5r4yvL6ojW6re2GmVKeZbsSIMt1ouqesQx0ud9z25iPhhr6ow20u9HoTMxmR03jGO2XzUpGOFKhmd5vqv1hmfUwORqd2xb4asZy6AXLb73SIU+6.QED0f3cBkYrr73q1e+t5..D1Z9Ia9Df3zgBgyEfKzgsyTDi1zorfdtirMq0yG+7i4r+.nK+VwNR4zVdOIoXj1r8C2gtZFektbDxi13icCBRYWBB1pfneI1pte8HGRZT1j6yTsX.VvQ.QLizfyl65g2vkLIlseMQ2OkrnUwEF2aMvkg3WtRsJ0qznxLUlsxbUlOE1lwpCB1sykcbz63s8QL+UGNBndG6x7N1kc6B1M90SfMyfm9RxGrruHVJTX2d2cpf71HwL2uPNAlG7+tCG7uWbNswAoiJwwKeBYTvmFIGIF3rOQ1nO+jCPrnEZMEHDkV9PYW92usGwIwgQifxQugDd6pXI+jNkRa0jb2HBeCUDCQD1R21ReUJjuzb1g7tXQt8ljmoilcL0jrDy3xFrLvNHcSlM8lrkmNB1zLS48HNO5bluKtIMddN1N2S0i.aWx7+Q1M4GOwDSvMWwcrbw20rT4IftApCEup1sSsNONafsSsZxUxzdXMrj4fdsv1AyG4QnPgKD8tLJl8cYj+pVpxt9BbDZYtgot6c6iMy5BXJ3cmGDDJ7RdREPpK8VOdYua8XSCcMrsftF4tY5c0CYWZChFJIPkdu6d5W7U1FKIjCN8pQ4zsAebinrZoZ0t3Q4gUW1mUj6ORTdbzq7K+M4RbdEedPu6II0qiJ7aWLWL5k8Yj2cWIl44a9ZoiFI13cuWhwl+laywwJuB4FpDSw9xu7aVTXTF5oVnT3D5Wcy+znwoPmH4PN8u+Ovme1GM1NQbrp+F+8+H9ubkQ2IRNhhIH7y+5wzIJFi9ra+GFKmH4XwX+ywyIJtZc3udrchhIQ8u9+XbchhxoO62+u9yKJ7tarJrtExcw1K8DjxpO11UmjMrvp38zUwralcQwUwN65Z0Wnv4BtjyBElfIA+.+6sMYlVp.bEQxbmqv.vis8ugxBGveS6Oj+g8IG3UPAGYuTW5IbETxRCVx+5Z.8qnzLyN6rxRMDBO5XxOAf5xyWe9YlUd9FBb2pBVMyNmz7UqNWUtZXULmzbyVu9byA8Emt8BYoaSH5gKP5DnNBOXo9Jj8jlqGyxnkpdmP8BTbXtYq8C.rIT3EEIHMBKHGVLVOUu97MpMCYtq.Q7Ri1TVb1me7Rg1mk9nk5YoA744Do+dJ5ob.eN.GWbex0sj+GpQOcMMC7VVN5j41C4zuXI1ggCydKh5wTNxfFSJPtD1maCsPxg+bOkZnFbTqnpJSjtruHQoWfo+jvJU8Vjm4+co7fi3sHvmXVju3y+7e2hb5s1MDxv9HHezXo8WJun.xXD9yZ+DdD94DI8uvorxkF7jLzviLdBqgWTjJDm1duIANkgmKLDxDjhhdj9rqSaRXdY429wOgGUKJ5IBi23ZwQDBZFisfyarrRT58FfeMwvMdXKrM41BozAK3qNmW7mj4H2ecwSY0JU3vY4w9wmszpLQG8iRuwQTL6kdJCOZtpUkaTEPAk.dTcYo4qMu7nBOR9TFdTlVsmUwGIeVEeTlV5wGfj7yP.jxk5eo7tD2yZHjNgZWZK99LGDoSnCbx8E3YBLRmvQ1jaiwYPPR4RGKNh6wxY.TRmP8J0M74L.LorUqj+5+eIwfeC77uLBHuxF7pfza7uA.H+J+MAo3PdWsSs2PA4UDeYwsH2ZtzkwykhLJH7DQF8duN7CDWqcarpan.dAw0+fmLuDG369Ky59KI1DFoouYCnc9qQeF89J6gQ2DC9.DimzPdob7U48kxQ+b+R43tptP2eeaESm9VNQXbSbO86CNqN7E9tN30swe78Hil7kuhE45CmRUe6hqCJYpsooh6.apawx8rFX5FwM37C6c8gzX9t93Bm4dWe7LPvdjWGIuHSFunH8vMoh1yKReobD0wcSKSq9csL0U4ko6g8tqJ7ElpzyMID+wDElCm+HeXDye9ebvq82VexY4Qg8wctbLLRbmulOTEtyJye9Vty8ZMUqMYXYFGqszvs1h4ziHXgJzP7yd49isnkydB3KvfHeV098h93lOyZ.urOVzyplvgB+37e+F9A6pA0YSEHiKYMD2YPulvr9pXn2MMwFjK0QgyQl4l8bUxyro8M0nOPNEbuJkHOWvqRI+J4Uwq3CwgflIDhyqRetM.a9rBBGoTg3DozXsPN0VDozUwtCLixZVQQnhXJVGLEbz87K4WnLegaoXFgYvyQ3zl5Gvu1B1OT8lXPy0tqiJXXH1Y9PusFX3v9QvKw2vvhk4K9VJ1ZvXn5Sd.YO2+GP1SL.YxOgAjQuxEI.jQu9DQ.jAk8Qo.H6Hx8hgCPFcCR3AjQuqJw.jQt2IQAjQuCIee.P1Exm6vvCndZAN6opvdx.p8TUTOwf1dJ6Ebx.v8TUX+eYvb4dNI.X.5L8NBdEQ.fhLhNTh9tYr7oAx3mF8QOEUaqOz+2pAXgddZIfdaReE6VTbSxyHoX24R3SO.H0GppFkUIZn731vZiaCqOtMrw31vYF2FN631v4N9FRv4t7.WqdrXC.u+VqQuNpEJ38NohDlH7espGt3JContent.makeFrontInterface(600, 350); const var knbs_Env = Content.getAllComponents("knb_Env"); const var panelGroups = Content.getAllComponents("pnl_Env"); const var envGroups = Synth.getAllModulators("Ahdsr"); const var knobGroups = []; namespace Envelope { // ---------------------- // LAF VARIABLES & Colours // ---------------------- const var LineWidthValue = 2.0; const var BallSizeValue = 3.0; const var FillEnabled = 1; const var LineEnabled = 1; const var BallsEnabled = 1; const var BallStaticColour = 0xFF6160D3; const var BallHoverColour = 0xFCCFFFFFF; const var activeColour1 = 0x956160D3; const var activeHoverColour1 = 0xFCCFFFFFF; const var inactiveColour1 = 0x106160D3; // ---------------------- // Knob Grouping // ---------------------- inline function sortEnvKnobs() { local numGroups = parseInt(knbs_Env.length / 8); for (i = 0; i < numGroups; i++) { local group = []; for (j = 0; j < 8; j++) { group.push(knbs_Env[i * 8 + j]); } knobGroups.push(group); } } sortEnvKnobs(); // ---------------------- // Global Panel Paint Routine // ---------------------- inline function pnl_EnvPr() { // Determine group index local groupIndex = -1; for (i = 0; i < panelGroups.length; i++) { if (this == panelGroups[i]) { groupIndex = i; break; } } if (groupIndex == -1) return; local w = this.getWidth(); local h = this.getHeight() - 1; local v = this.getValue(); local offset = BallSizeValue; local lineWidth = LineWidthValue; local padding = 5; local bottomPadding = 20; local slot = (w - 2 * padding) / 5; local x; local db; local obj = []; local names = ["Attack", "Hold", "Decay", "Sustain", "Release"]; local knbsOrder = [0, 2, 3, 4, 5]; local knobs = knobGroups[groupIndex]; local p = Content.createPath(); p.clear(); // Draw envelope curve p.startNewSubPath(padding, h - padding - bottomPadding - 0.5); x = slot * v[0] + padding; v[1] > v[4] ? db = (h - 2 * padding - bottomPadding) * (1 - v[1]) + padding : db = (h - 2 * padding - bottomPadding) * (1 - v[4]) + padding; p.quadraticTo(x / 2 + padding / 2, (h - 2 * padding - bottomPadding) * (1 - v[1] * (1 - v[6])) + padding, x, db); obj.push([x, db]); local dbA = db; x += slot * v[2]; p.lineTo(x, db); obj.push([x, db]); x += slot * v[3] * 2; db = (h - 2 * padding - bottomPadding) * (1 - v[4]) + padding; local ddb = db - dbA; p.quadraticTo(x - slot * v[3], (db - ddb * (1 - v[7])), x, db); obj.push([x, db]); x = slot * 4 + padding; p.lineTo(x, db); obj.push([x, db]); x += slot * v[5]; p.quadraticTo(x - slot * v[5], h - padding - bottomPadding, x, h - padding - bottomPadding - 0.5); obj.push([x, h - padding - bottomPadding]); this.data.objects = obj; local area = p.getBounds(1); g.beginLayer(true); g.fillAll(this.get("bgColour")); g.setColour(this.get("itemColour")); if (FillEnabled) g.fillPath(p, area); g.setColour(this.get("itemColour2")); if (LineEnabled) g.drawPath(p, area, lineWidth); // Draw those balls if (BallsEnabled) { for (i = 0; i < 5; i++) { i == this.data.hover ? g.setColour(BallHoverColour) : g.setColour(BallStaticColour); local bx = obj[i][0] - offset; local by = obj[i][1] - offset; bx = Math.range(bx, padding, w - offset * 2 - padding); by = Math.range(by, padding, h - offset * 2 - padding - bottomPadding); g.drawEllipse([bx, by, offset * 2, offset * 2], 2); } } // Draw label when hovering over control if (this.data.hover != -1) { local suffix; g.setColour(this.get("textColour")); g.setFont("GlobalFont", 12); local paramName = names[this.data.hover]; local data = Math.round(knobs[knbsOrder[this.data.hover]].getValue()); this.data.hover == 3 ? suffix = " dB" : suffix = " ms"; local label = paramName + ": " + data + suffix; g.drawAlignedText(label, [0, h - 20, w, 20], "centredBottom"); } } // ---------------------- // Global Panel Mouse Callback Routine // ---------------------- inline function pnl_EnvMc() { // Determine group index based on the current panel (this) local groupIndex = -1; for (i = 0; i < panelGroups.length; i++) { if (this == panelGroups[i]) { groupIndex = i; break; } } local w = this.getWidth(); local h = this.getHeight(); local v = this.getValue(); local sens = 200; local padding = 5; local bottomPadding = 20; if (groupIndex == -1) return; if (event.hover && !event.drag) { local closest = 1000.0; local objIdx; this.data.mouseX = event.x; this.data.mouseY = event.y; local tdo = this.data.objects; for (i = 0; i < 5; i++) { local diffX = Math.abs(parseInt(tdo[i][0]) - parseInt(event.x)); if (diffX < closest) { closest = diffX; objIdx = i; } else if (diffX == closest) { if (Math.abs(tdo[i][1] - parseInt(event.y)) < Math.abs(tdo[objIdx][1] - parseInt(event.y))) objIdx = i; else if (objIdx == 0) objIdx = 1; } } this.data.hover = objIdx; this.repaint(); } else if (!event.hover) { this.data.hover = -1; this.repaint(); } if (event.clicked || event.drag) { if (event.clicked) { local KnbValues = []; // Get the knobs for the current group local knobs = knobGroups[groupIndex]; for (i = 0; i < knobs.length; i++) { KnbValues.push(knobs[i].getValueNormalized()); } this.data.values = KnbValues; } switch (this.data.hover) { case 0: if (event.shiftDown || event.rightClick) { knobGroups[groupIndex][6].setValueNormalized(this.data.values[6] + event.dragX/sens); knobGroups[groupIndex][6].changed(); } else { knobGroups[groupIndex][0].setValueNormalized(this.data.values[0] + event.dragX/sens); knobGroups[groupIndex][1].setValueNormalized(this.data.values[1] - event.dragY/sens); knobGroups[groupIndex][0].changed(); knobGroups[groupIndex][1].changed(); } break; case 1: knobGroups[groupIndex][2].setValueNormalized(this.data.values[2] + event.dragX/sens); knobGroups[groupIndex][2].changed(); break; case 2: if (event.shiftDown) { knobGroups[groupIndex][7].setValueNormalized(this.data.values[7] + event.dragX/sens); knobGroups[groupIndex][7].changed(); } else { knobGroups[groupIndex][3].setValueNormalized(this.data.values[3] + event.dragX/sens); knobGroups[groupIndex][3].changed(); } break; case 3: knobGroups[groupIndex][4].setValueNormalized(this.data.values[4] - event.dragY/sens); knobGroups[groupIndex][4].changed(); break; case 4: knobGroups[groupIndex][5].setValueNormalized(this.data.values[5] + event.dragX/sens); knobGroups[groupIndex][5].changed(); break; } } } // ---------------------- // Global Knob Control Callback // ---------------------- inline function onAHDSRKnbsControl(component, value) { local groupIndex = -1; // Determine which group contains the triggering knob. for (i = 0; i < knobGroups.length; i++) { for (j = 0; j < knobGroups[i].length; j++) { if (knobGroups[i][j] == component) { groupIndex = i; break; } } if (groupIndex != -1) break; } if (groupIndex == -1) return; local knobs = knobGroups[groupIndex]; local envelope = envGroups[groupIndex]; local panel = panelGroups[groupIndex]; local attributes = [2,3,4,5,6,7,8,9]; local panelValues = []; // Assign the controls for (k = 0; k < 8; k++) { envelope.setAttribute(attributes[k], knobs[k].getValue()); panelValues.push(knobs[k].getValueNormalized()); } panel.setValue(panelValues); panel.changed(); } // ---------------------- // Assign the Global Panel Callbacks to Each Panel // ---------------------- for (i = 0; i < panelGroups.length; i++) { panelGroups[i].setPaintRoutine(function(g) { pnl_EnvPr(); }); panelGroups[i].setMouseCallback(function(event) { pnl_EnvMc(); }); } // ---------------------- // Assign the Knob Control Callback to All Knobs in Each Group // ---------------------- for (i = 0; i < knobGroups.length; i++) { for (j = 0; j < knobGroups[i].length; j++) { knobGroups[i][j].setControlCallback(onAHDSRKnbsControl); } } } -
@HISEnberg Gold!
-
@d-healey @HISEnberg @ulrik Thank you for sharing guys.
These beauties have been added to the collection.
https://github.com/christoph-hart/hise_laf_library/blob/main/Examples.md
-
Ok, today is a productive day. Neumorphic Design, scalable :)
Added to the collection.
HiseSnippet 1851.3ocsX01aaaqEVNsZqVqa3Nf8w8AhTbAjacbkjc7Kyn24jl3tfjlFTm0aKBB1nkns4hLogjbR78tAreZ2eR2+AaGRJYQ+RRVCVYAZLOGdHeNO7vC4QmDw8Iww7HiBVmNaBwnviM6MikL5kivTlwA6YT3yLOlLcrwtylfiiIAFEJ7fWIzUn3CMjs++2uKNDy7I4hLLdGm5SNhNlljK8jNGRCC6hCHmRGqM5ZcNvmydIOjOEvwCLcLlf8u.OjbLVLrMLM9Ab7HiBO0rdv.b8fFa63Rp1LngmaisaUqQcGmAAMcazuQ+p3.b8FN.p2Oflvi5kfSHwFEd3t7fY8FwuhoVf2Qio8CIhNtF8fUVItKOLP3hBoFubDML3jLBJ1.lkSxoqGnnquw70z.5b44z1+Pp.kagNAVXiEg2CV.dt5vyQCdqAREzfzCUP5qM64GQmjjqQfmuv7.VBIZ.F1mzghZrFaD9XyWxgQvRpLFeAoaDzYtE1UcbJip43TpskkErYEmfXPTwgr9GsSWzKPYl5GQ.O5HtON7HN+hcXAcIjPavrhV4FTIhLjFCyc2oL+DJmYuYPD9p2xSvQy5ERCHQaVFMHS4vxHd+eoj0+05RbDBCKGzsBFVp1RI9tfHagrQ7KIQne8WkCvOj5eAInD56kcSHWmnhwPemTP+gptoShGLINW6HP5yeN5HbeRnk0vJwjTqr8cA2PJnK3s1atSDEGB3z10C8LjaIoVgerSHcHiDbJrf1YqbYzY3ybNuLBel24nsP1x+9TjSEmlpVqRJkkQdhwsoOvmQjfMK0tHv4BLINGxilLh5i5MBGvuBlmcCgiJEkdvjjQqrSbBNYjf8AcUvAA6GFRmDSrwh8QIso7s3JWQSFsS3jQX6LI8EybY.faO2w1KhOQsxP3wX4bCSbpqAbPtS4VMsIcJ2kT1PW4RzgWcUqwZUtspUuDvP9tk0mTM6NyYAMdosRmKCeuAl7UQjY2Emb0HZBQvIt0DaK2AqjAAWum2xoTNjbcU8Wx87pcKhWxeylBcO0dqpkjCU5kB27MSgyXn8CFRPE+n1tUg4uJBGPgXotPVa6yDKOnEVHUTpXaE.k2xR8N+bY.y.vpr3sbpvsx1KSFYRV1uqdKh+3VBu66RnnwCXLfFOAyfLB5IDVkLEm1gHjwJM.g4Vwozs.0pKAza.O0us.CELSa.Z2Ix2RlOfOX.f02C654GEZ1pMpXQM0eXA0spOWMNx+p.ck087DJmq8T3zyEL3BF8A4331DFkB.GdioijoqbuU0QXFD1pR0OFeM32xeQYhDzhADCWVj7FoS.CC1haOGZ+aZfLWHv9fcdv++zEPb5HIrf41uk9z8LgMUAizE9TI.tDGNkbLOZLNj9eHAsyIcj3xbpu0DWQlVPf8YKvROGAGUVqDEbe1BJuQEvYrsV.WkE9dCQTfjUAJbGfLAWB.xPRxt7orfXa41o3hfT8xD1uHKFQStql7Oz15NB3WMwX90fpLgvgfr4tLpwx6DxGFTbNE9NA6FXc3mbFTm.2RdILviyiGJ0FgPVVZb4g+cPk2y2ojmPwq8ZeQxbx9Pctt4Z3ZUvpjks.Wb4Gyf1Ed+q3EMv9XZFcf6pJ1Rkid4G2rOaHkQpDvmBOV8TdujHJan87iIP5uzqnbpTyYgqHxy444jd81BO3AoZh+B.t2zACnWK5bCWhsHukcKFp3Jj0Zb5k72sTujas9qXYhkXIys1t5GqaYY8aheo9m5kzxbkLde8DhCE3d7DNiH.pTKLCVxeHbfUdhc9qqmegPwrWPi3ri4Ij2vrEOhtn0uYgVV0fAqUm.NQ7vPRzZUKpiK51LzlMcbeBriHCHlOPnVkEK.x7lK.Ru9LeE6nMPN6.FM4MSHrappMiTJUTrTJpfglHKU5qRKURUygAEpH5yMkbrgDvY0nV5a+WcL9wC1CmfylFXFgUYBIJgJbfB6QtDp3UUAVQy8HwWjvm.EuNeWDpvVsneYV8YhGTHWyGYJ+sqw05kPOSuyUhDYyE7+h5LhPGNRq35YcxySHphulWSW3x3VddFZIPTZZzxC9u5MM5yi.+tGbSl9Zoj9V3weSi0kan4KO9NIPMe4zN49xueVG357bceni5DkX66etja14mWwMC5rh2zpVKW2pM8LxJnKUrqSyZddUMDIFDvZuH5kDCcVp3m8jm7j+P8sIVoLZn.ddvzPbxhU0K91GoJfH8EJkVTtLKllLS+ai72Vo9+Ug3WadBMwez5w3FqAiPD8mBLl9AR9Ry8GLf3mjCvGZ188eZ9ZHFukOMAtB50X3lHHhx73oi6A6z9DX0gGwGJxzTXCQjrpuinufA5A28K67GPKUoqnegTktYJMFi8i3+juJSh3Sv7HoD.SL4mqpn4qE8QKkBQzFSCn+ju+hS0JF5ceMr580vZ2WC299ZX86qgMtuF17tMT7A61YZBer5XigwqOYeYJ+BE1mggHPYzpwehrhJNX
-
@orange sexy!
-
@HISEnberg what happened to Decay curve?