Customize Midi Learn and Macro Panel
-
@dabdab I don't think there are any look and feel functions for the MIDI Learn panel so you'd need to do it through C++.
-
@d-healey OH.. No prob. :) Tweaking C++ is easier to me than writing Javascript. I am very bad in Javascripting

-
The strings for the right click menu popup are
"drawPopupMenuBackground"and"drawPopupMenuItem"eg:
laf.registerFunction("drawPopupMenuBackground", function(g, obj) { g.setColour(0xFF222222); g.fillRoundedRectangle([0, 0, obj.width, obj.height], 4.0); g.setColour(Colours.lightgrey); g.drawRoundedRectangle([0, 0, obj.width, obj.height], 4.0, 1); }); -
@iamlamprey said in Customize Midi Learn and Macro Panel:
laf.registerFunction("drawPopupMenuBackground", function(g, obj)
{
g.setColour(0xFF222222);
g.fillRoundedRectangle([0, 0, obj.width, obj.height], 4.0);g.setColour(Colours.lightgrey); g.drawRoundedRectangle([0, 0, obj.width, obj.height], 4.0, 1);});
Yup I know. But I want to change Min Max Slider Type, and Menu names (Source,parameters etc) & Button.
-
@dabdab Ah sorry I misunderstood, I think David's right there
-
@iamlamprey said in Customize Midi Learn and Macro Panel:
@dabdab Ah sorry I misunderstood, I think @d-healey right there
Thank you @Tania-Ghosh for helping me to modify the C++

-
@DabDab That looks great! :-)
Could you show which code has to be changed and how, to get influence on the “source”?
I would like to change the name from the real button name to one I have defined.
If I am not mistaken, I would have to change the code in the file “FrontendPanelTypes.cpp”, correct?
Thank you very much
Oli -
@Oli-Ullmann said in Customize Midi Learn and Macro Panel:
@DabDab That looks great! :-)
If I am not mistaken, I would have to change the code in the file “FrontendPanelTypes.cpp”, correct?
You can do so, however you can achieve using LAF
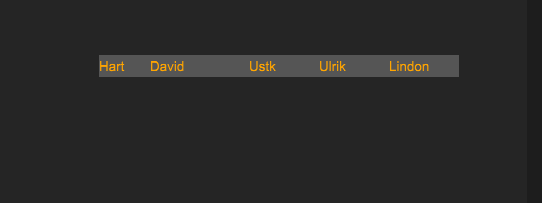
const var laf = Content.createLocalLookAndFeel(); const var FloatingTile1 = Content.getComponent("FloatingTile1"); laf.registerFunction("drawTableHeaderColumn", function(g, obj) { g.setColour(Colours.darkgrey); g.fillRect(obj.area); g.setColour(Colours.orange); g.setFont("Arial", "15"); if(obj.text== "Source") { g.drawAlignedText("Hart", obj.area, "left"); } if(obj.text== "Parameter") { g.drawAlignedText("David", obj.area, "left"); } if(obj.text== "Inverted") { g.drawAlignedText("Ustk", obj.area, "left"); } if(obj.text== "Min") { g.drawAlignedText("Ulrik", obj.area, "left"); } if(obj.text== "Max") { g.drawAlignedText("Lindon", obj.area, "left"); } }); FloatingTile1.setLocalLookAndFeel(laf);This is an old school script however you can shorten the script by operators. Other people might help on that. I am not good at it.

-
@DabDab said in Customize Midi Learn and Macro Panel:
“FrontendPanelTypes.cpp”,
Thank you for your example!
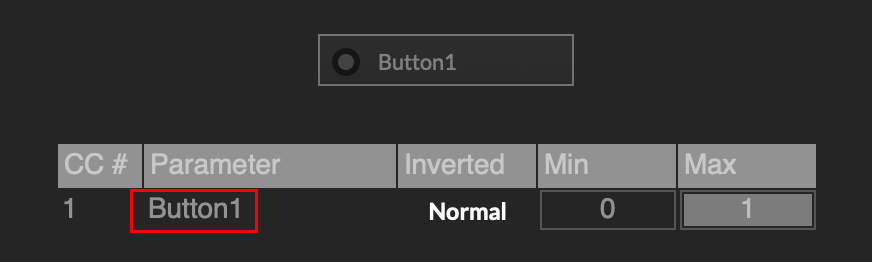
Unfortunately, I did not express myself correctly. I don't want to change the heading but the actual parameter name.
I think I have to edit the C++ code to do this, don't I? Do you know how and where?
I have attached a picture for clarification. I have framed the parameter that I would like to change in red.
Something along these lines:
if(obj.text==“Button1”)
{
g.drawAlignedText(“Cutoff”, obj.area, “left”);
}Only in C++ at the correct place in the correct C++ file
Thank you
OliPicture:

-
@Oli-Ullmann why don‘t you just change the text property of the button?
-
@Christoph-Hart Because I already use the text property elsewhere in the code. For example in the LAF object. I would have to change a lot in the entire code. But thanks for the hint! Next time I'll keep that in mind from the start! :-)
Can you tell me where I have to change what in the C++ code?
Thank you very much! :-)