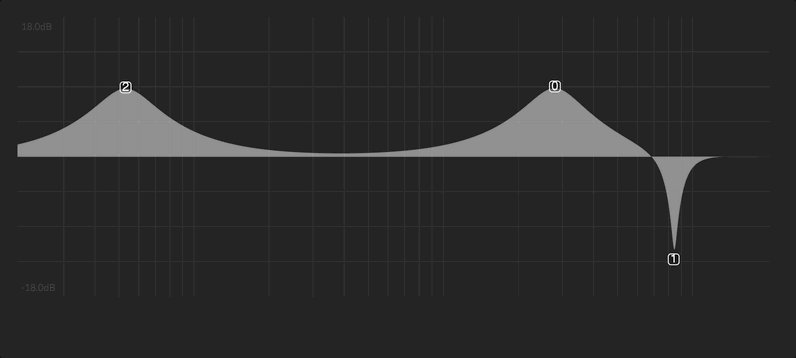
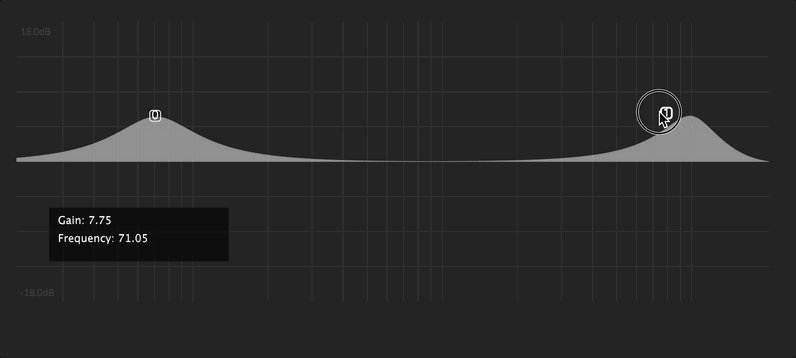
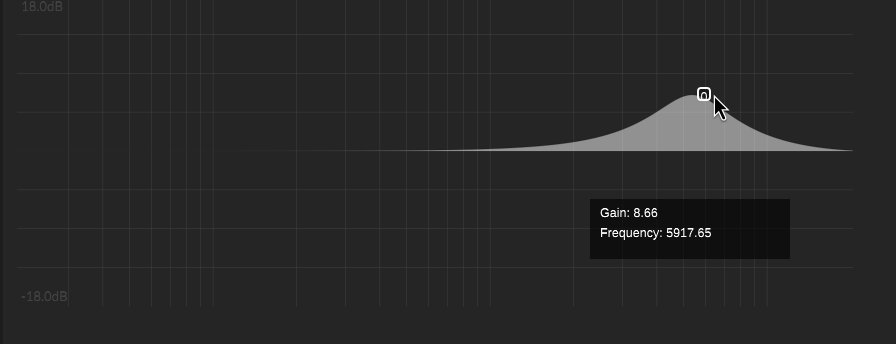
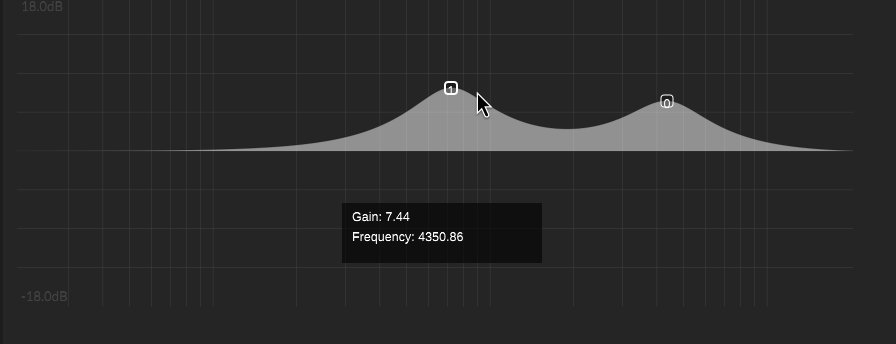
Panel follows the position of the Eq Drag
-
As the title says.
I tried
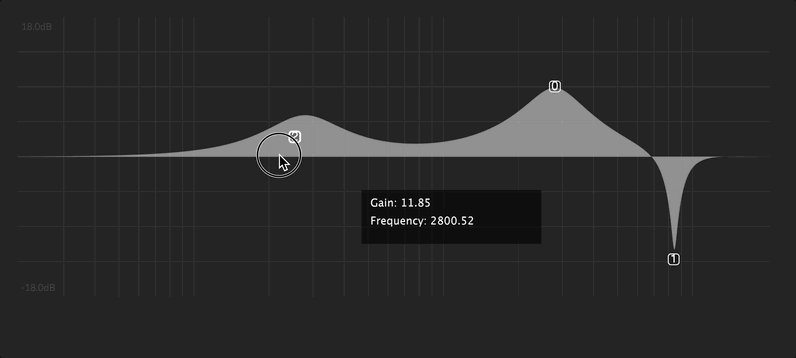
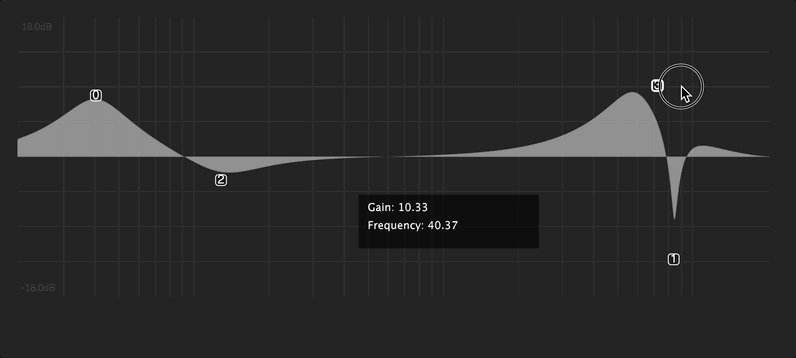
mouseDownX, dragXand y versions with several combinations but no luck with the proper tracking panel like the Fab Filter ProQ example image below. Any help would be appreciated.HiseSnippet 1622.3ocuXs7aaTDFe2jrU0tsBpTEhiq1KrtXB6ZmDmV.gyCavPRqo1osRQQkw6Lq8PVOiytylDqpH0yHDm4HW3e.Nxodj+IP.W4D+GD9l8g85GITBP6g1c9dLy2ieeOba5ycHAAbeE07sGNfnndSsVCYhda0CQYJM1VQ85Z0NpMIPnr4vAnf.BVQUcwOQxUM2RJQ+4O+3MQdHlCYLIEkGyoNjcn8ohwTaV8yodd0QXRaZ+LRuR0FNb1VbOdHXIKpYoL.4bHpK4AHoXKno7onfdJp2UaMrKZMbkUsrIkWGWojckUu2JUVyxxEutckNU5TFgQqUwRQ8Z0vTA2uk.IHAJpKsIGOrUO9Ir3G3wz.ZGOh7fsRK3kiIWm6gktnjpxV8nd3logn.E3VZNNfsXb.6NZ6RwzQzGG3dyHF5i0Ha.TcgIMuEmv7ryZdVYLu4XRpYLokhMoaq0xwmNPLlizdtgVClf36hf7TVSIVVkE9CMss3fDLwx8QGRp6CGFog48rrJpuhkUgOHedFjUBfLDQu1W7DjvoGwO+yymGRgAB8iQ950NR+izivQK2kHp45RbDlF0Nx.zNWF4Zvb4MQLhGHd5aCJrEu+.NCNXZLRBopiNrLFIPK2EhzfhVyvv0mbTLiLbBHhlfBhGwCETFwzMj4HnblY2BfwmSZNHPIQOZfzF1g6f71jGxvAlRmNWW4MDCQMSExzfJH8iIZTHVJW.g+HodD7i.2Fw55QLQE0ujKQPNUL4kf8QmrgGsKifaCLMMjEb2W2P+ciMvQ9eQ88Q6ac.P2FxOn8skeVQ9UoCj+c4Cf+wPvGrCwUXbAWdcHdERXNCm9EjAx49Bktrm3LIFIeV7.lFLvCMLAq.Q4ZrtPNXYGeB.+2zmivNn..pY97755FTrAXISpjQQIGje2.f29FNoPDC3sIGK+3fHIDnXINHwLl7VVFIDHmds4ifX6xCCH0jWPf49F083H.czsM0iXaH8qM77z2B440AZHEHeLoGNyshw6PA6mAdfkzf5OPLDDdDFaj4VTOxXK.Ht74ntlQmjYD.ElCHla9X7j3ElGBMEZyaI7Aizr1QR7yFB3TmPAwLf3AHNBdSDCqeWnJbY4WOz0E.cEJpWRl9yM+Zk+8O.fJfyRnzbdp.IL+THhrKB5I3CEEDyRVVfNiC.OsHfvVun9ZkWov7TWFPKspk96oa9Oyy0ee8RqT.Hut0LWLzwU13wm6YJ7CISw1mLP1xvTR9r74HdAjKTcWDvME8eVTAPZ5Wmyd.WPdHyLpUCvUeZVttykWxk6A3p4wVNE0+xTzjE1uCwuHTE5AdWpfvjhIG+ncwiexNczItGcFA4rFLp3gCHrKZloRRic3q8ZrM.4jyrRnAxMf3KnRSPcaxwvFCwSvxosMI3PnmBL7eToJrihHh6sRmuISBJTrbIknusUNM6JHCydXbmZf50Ro1o6XZme94SIYorhNtKcVgOghE8F8N5eS0dDZ2dY14YXUo6NxEtoHYqgXWHaCmHO4MzlnGzDNT0LNz0qlDCiCXuk11PITWDjzpS8fNowwlrt27CDfe7h46zkkjiRXp0zh5KOJs1HpAMLOOpkaCXV2o.AqnSvFTd7SdB2+vnUD.5QUF4OapP0u80SGppFVc.xGboLgqQIVkLDuwEACjq3jTalMvsebfau816WJ27qpNCR36d0QBAyEIbdFjfl5OCGRcMM0ODNcbZ4j5hJyttFrnHGG5gDSt8nbjeBCnldhU1jqkwBnhgY2A++rUJeUMwaq0jBy+luMtvbrQnx++CaLYQ7aoEun4XCbIs5O80vV22Ism0Vg9GSpcTxaCej8sePX+3JSY6V.GnnHGQYkDcpd+e7cpJIXmP36u4u+CQDJM4uyhgKOMgUFS3MiTY0TB+J29kRBqkPP27rWFIQkDBeoq6aGQX8ouz6M8kZmZpuTfSL0Ta8E+z29YwTlwXsmwZsmvbqWucMlrqUb9YwW47i8kCOh2xuKrtgOE5DnAQ+VP8pCAPGLn8PTRXA4zo3yVxyRSpEIJonoJKqSXZKOqlvzNk4qk2nOxwm+Lm3o4Rf20in.9MK5mFmSaW4YcaknI7Yq05C+5ym43L4UMihktpJV9pp3JWUEW8pp3ZWUEqbUUb8+dEk+mCrQnf2Ot0ohxtMqEOsUMSEgxeAHNoouBnamespace EQWatcher { const var Eq = Synth.getEffect("Eq"); const var InfoPanel = Content.getComponent("InfoPanel"); InfoPanel.data.gain = 0; InfoPanel.data.freq = 0; InfoPanel.setPaintRoutine(function(g) { var a = this.getLocalBounds(0); g.setColour(this.get("itemColour")); g.fillRoundedRectangle(a, 0); g.setColour(this.get("textColour")); g.drawAlignedText("Gain: " + this.data.gain, [a[0] + 10, a[1] + 7, a[2], a[3]], "topLeft"); g.drawAlignedText("Frequency: " + this.data.freq, [a[0] + 10, a[1] + 27, a[2], a[3]], "topLeft"); }); const var displayWatcher = Engine.createBroadcaster({ "id": "displayWatcher", "args": ["component", "event"], "tags": [] }); displayWatcher.attachToComponentMouseEvents(["FloatingTile1"], "All Callbacks", ""); displayWatcher.addListener(0, "empty", function(component, event){ if(event.drag) { InfoPanel.set("x", Math.range(200 + event.dragX, 108, 634)); InfoPanel.set("y", 250 - ((Eq.getAttribute(selectedBand * Eq.BandOffset) / 24) * 80)); InfoPanel.data.gain = Engine.doubleToString(Eq.getAttribute(selectedBand * Eq.BandOffset), 2); InfoPanel.data.freq = Engine.doubleToString(Eq.getAttribute(selectedBand * Eq.BandOffset + Eq.Freq), 2); InfoPanel.showControl(true); InfoPanel.repaint(); } else InfoPanel.showControl(false); }); }

-
@JulesV
Check out my modulable eq snippet. It also contains the code for this. :-) -
@Oli-Ullmann Yes, in the above snippet, as you can see I used that and modified it.
But for example x position, this doesn't work properly.
InfoPanel.set("x", Math.range(200 + event.dragX, 108, 634)); -
@JulesV said in Panel follows the position of the Eq Drag:
@Oli-Ullmann Yes, in the above snippet, as you can see I used that and modified it.
But for example x position, this doesn't work properly.
InfoPanel.set("x", Math.range(200 + event.dragX, 108, 634));Might it be "event.x" instead of "event.dragX"?
-
dragXis relative to the position where you clicked. So if you drag to the left you'll get a negative number, if you drag to the right you'll get a positive number. The place where you clicked is0.So you need to store the clicked x position, and add that to the drag offset.
reg clickedX = 0; // Store the clicked X in here. displayWatcher.addListener(0, "empty", function(component, event){ if (event.clicked) clickedX = event.x; if(event.drag) { InfoPanel.set("x", clickedX + event.dragX); // etc... -
@d-healey @VirtualVirgin Ok I used that, but since the panel goes outside the canvas, I also limited it with
Math.range(clickedX + event.dragX, 50, 734). But something is still missing.HiseSnippet 1628.3ocuXjraaaDkz1LHRIoIAnnmI3gBpDGUJ4E4zhhHuHkpVaG0HkE.C2fwbFRM0TyHSNz1BAFnmK5gBzK8Zuldn+B8mnGKZ9CZ+CbeCIEEorrSpaarMrm4sMu82StsO2lDDv8UTK1c3.hh5005LjI5sdODkozZCE0qp03ftj.gxZCGfBBHXEU0YenDqZg4Th95udvZHODylLFjhxS4Taxlz9TwXnsq+ETOulHLoKseFpWrdKaNactGODzjY0rTFfr2G4R1FIIaFMkOCEzSQ8NZKicPKiqsjUExBqfqUsRskt+h0V1xxAuRkZ6UauEPXzx0rTTuRCLUv86HPBRfh5bqwwC6zieDK9AdJMftmGQdohRG3kiA2j6gklnDpx58nd31ibQAJfTZO1gMarC6801hhoovG63tUDB8wbj0ApNSd0a1bpWkrpmUF0aJpjZFUZtXU51Zcr8oCDiwH0mqo0hIH9NHHNkUUhoUYlGdEs04.ELQ49n8IM8gKobXdeKq40WzxpzmTrHChJAPDhn23KeFRX2i3W7kEKBgv.g9gHe8FGn+o5Q4QkcIhFNNDagoQiCL.tKjgtVLGdaDi3AjO5sAFVm2e.mAWLMRoPxZ5kxXj.U1E7z.iVmAgiO4fXDE8It51dT68I3mm.ZLwADQaPFhGyCETFwzIjYKnbloaIvdJH0PDvjnGMPpVaxsQdqwCY3.SoenfqTBwYsliHxzfJH8iAZTJlJGHo+wR9H3GCdBDy0iXhlW+BDhfbrHuPv9niV0i5xH3t.RSCYM3Gqane2XEL0kLu9Nncr1EfWABYncpHOVSdp5txeuvtveLD7AaRbDFmivaBtvPByd3jufz2N0Wn5E8DmHSaJlMEASCF3gFlj9.d4FLWHFT11m.UDq4yQXaT.j8Y9xh55FTrAnI4YxXdIFjua.faGC6QYMFvaSNTdX2HJDnXJ1MQMxKkxHg.Y2qKOMqaKdX.ogT.Al6XzziifrC2tTORECocspmm95HOu8fdTAxGSZgmQpX7lTP+YfEXIUn9CDCAhSywRU240iT1RPFm7apitYDfxI4skJV.PUHSVbL5igH2I.hDtRXBhjtIb.+jKW2z3XPA1BAUk9PNHwLUj2UeLyOed8k.Et1BKFk3UXZxQZHUWxR+d5llMNPlwtpP3S2KTPLCHdPNNAuFhg0uCzJnr7zibb.NKo+Q5UWrD.dEqXomS1YqpSRGv7PnMXWdGP7L2+YOFniQuwz6N7u+A.2FbWVoj9T4cUP6bYWMetmovOjLgx3SFHa9XVJNNR7BHmK6NH.6n5nShJkFkHoyYayEjGwLiZZAX0mDkiyTwkHbOHCcZnkin8uHFMYg82i3OOTO6AV2HBgwP4msoc9y1xN50Nd.PFB4rVLp3QCHryafrRxTC3zSZsADckCDSfAzMf3KnRUPcCxgv5HwiGKnsAIXen6DrYQZQOr.jHB6MFM7TFDTnX4FPQmqnbb18aFl8x3d9.zqLB5dtigc5omNAkUyR5398YI9HJVzK8cz+t58HT2dYVnZXco4lZBWWjrRRrIjs0UjkbSsbcyxYP0yXPWsdhOL1g8AZa.MFbQPPqI0C5IG6axZdS2Q.1w2LcidAI3n.lZCsnN7og0VQs5gkEhZd2BlZdL.vJ5FrdlG+nmw82OZ+C.dTkQwSlvU85ucRWU8v5CP9fIkwckFXUx.7ZmWZfb+ojZyrNtVwNte9Uu58p8Sec8yjI7iu8YBASMS3zylInPOSlv10ObTYk5rJmcmPXaTNNzCIxuhpbIhDDPsct8Bk69wBnhgYWz++r8VeaUwaq0lBSTmtNNyTzQnCv+G5Xx192PKda1wJ3bZMe96fU6u4ndWqG5eHowAIuMbH6aucX+3JTYaW0Y.SPNtxJw6n+U26CqKATIAvu94+xSh.TMAvqOL7OefDvB4+zcL7hiAbqHVVZjL9ieyHBvxI.p+8+9ODAn1jxXkIAb+rBsYytMXxdLwdwYeq8hUt3fX718tvdO9TntUC7QcfpKaBDCYPwbpqJ4tk7tTk5PhbcZpxhvDjUj2USPVYDx2IuQejsO+E1wydkoGWMBBX2rnOkbAssj20qnDMONaEQe3Ch9Ba67h5LLV8xx3BWVFW7xx3RWVFW9xxXsKKiq7lYT9+IX0PAuebCNEksZ2Hd1nZlJBk+FXI4w+MdisplayWatcher.addListener(0, "empty", function(component, event){ if (event.clicked) { clickedX = event.x; } if(event.drag) { InfoPanel.set("x", Math.range(clickedX + event.dragX, 50, 734)); // etc... } });
-
HiseSnippet 1656.3ocuXr0aaSE1tsdZIaSaSfP7BRV9AjyVIXmdmIDoWRfHZ6xVBaSppZ5D6icNTmyI0931FMUo8Lhe.7aXvC7WfG3eAOvSHwa7Kfw2w1w4jKsLJvVm17469469oMCYN3nHVnhZw1C5iUTuoVqATd2s6hHTkF6nndcsZG2FGwU1ZPeTTD1UQUc9OWfUsvBJI+4O9rsPAHpCdDHEkmvHN3cI8H7QPaV8KIAA0Qt31jdRTub0FNL51r.VLXIyqYozG4bDxGuORP1bZJeAJpqh58zrVYiMr5r9ZaX4spsMZ8MVe0NHKa2kcvqaiprgm8ZU5zwwQQ8Z0bIbVXKNhiiTTWXKl6fVcYmRSUvSHQjNAXwAakVflSAWmE3JthBnJa2kD31bnKJRAjRyQNr4ScXuq1dDWRN7QNt6jfPeDGxNP04F27leLyyV17rjLuYXRpRlzBolzc0Z4DR5yGgQXO2PqAkiC8PPbR1TRoUYte5ZZay.Jn7x8PGgqGBGx4vbCKqE0W1xpzCJVjBQkHHBg0q8nmh3NcwgEeQwhPHLhqeBJTu1w5epdRdTYeLulmG1gaZT6XCf6BRz0DQwA1.sCULP81rd8YT3foQJ5IYpA0ikf4B4KmBAq4GJ6h3nx9P3AXzZJDdg3iSQTLD6q6DPbNB69rLPiHNByaBxf+XVLmPwldwTGNgQM8KANgBBKDALw6RhDl0tLGTvVrXpajov4UvWHgzTcygDYZP33do.MJkRkGTo7XAeX2GCtOD0O.ahVT+RDBGeFebg3FhNcy.hOE61FPZZHJb+DcC86mZf4tjE0O.cf0g.baHNiNvV74Zhupbn3eW5P3+L3r96h83FWfvqCtvXL0YvjZP3amoFpbYp3bQtVQ47JWRT+.zfrbNvKWi5CwfxNgXnLZqPFx0AEAorlunnttAw0.rjwYxXQAFTneDf6.CmgYMFftwmH93vDJ3nTJNLyLFWJkQbNxoaaVdV2dr3HbMg.hLOvnd.CAYG9sIAXaCw8Zyf.8sQAAcfFaQBkItgSIUW2cIf8Sgafkvf50mO.HNOGK2bWTOwXKAYbheHd5lI.Jmk2VpXA.UAor3TzmAQtyADYbkwDDI8y3P3lOEHeTBOjZ8ThKuqoHpmf+L.+dHn3NDxJwl4J495iD2yz+HPNerdEHicwrBcIQIvlHO3uiUaYZbFbgOqzCJTXVHEdiJqXAraZV6Xg.2jyCIch4XyHb.Tnfc2BQc0uGzDpr3qG54AbVRXJKWB.utUooUrbqgrbJWVLz.tMqEHdp++LkA1XhNlcKl+8J.7zvYQ4VtpF2UACRDsFCYAl7vX7DFSHtunCVR.ERFvAQ3KjcODfcXw34I0iCyF0Yz8Yb7ColIc9.r5Shxyal3xDd.jlOKzhkCBuLFMow85fCWDZJD.2tgDBC.Gepp1EOUUdnuS5TDIBYzFTB+g8wzKZU.krQOvWeUicfnqXTbFLft93PNQXBp6fOAVDJcvbAscvQGAs3fcZx6b.qdwSvdqgisEAAEhqX2qzBGkyj2rZf7gQCN.nWaHzN9if85W+5InrhLoiFZHS7ohxzb8n+sU6hI9ckVkaPUw0M+JbSd1xPoWA49eI2jaqMVKwwtPUktPWuZlOL0g8dZ6.8R7QPPqNI.Zrm5ajudy1Q.2iWN6K8RBvIAL0ZZIiIxCqMRlW.qojLAnAL58L.fUxIXwv.1oOkEdTxlO.7jJihmOgq5W+lIcUUiq1GEBWII2UdfUQB3Mtnz.wlaY0lRNtWtepi66e0q9524CCpNUlv28lmIDMyLgWOclfBYpLg8qdxvxJ04UldaTXOXlab.hO9xwhMQxP.01isQpXqSZDgOP9IF+msw7apIdWslDXr7rsw4lgMBc.9+vFydmwszR2idjAtfV8m8V3QE2dXuqsiCOAW63LcCeHq68i6kVgJZ6pNGbEDiqrF5c9ge9CpJ.XmAn5u7m+XBfJi+LRp6RSBX4Q.tSBKqLDvi982OAvpCAbieqYBf0lTFqOIfMjEZ85sqQE8XR8hy+F6Esu7fX5SD7gUkBIPcqF3iZAUWNXHFRgh4bWU1YKwYgI0Bm35zTEEgYHsEmUyPZOD4aEczC4DxdtS5rWQ5w0Sf.2aZx6yKnsm3rtsRx7X4JhdvSfet343xhZJFqbUYboqJiKeUYbkqJiqdUYbsqJiq+2yn32PwlwbVuzFbJJ60rV5rQUoJBk+BRNXwH
I noticed when an existing node is clicked, the click event is not transferred through so we don't get the correct clickedX value, should be fairly simple to solve though I think.
-
@d-healey It works, thank you!
-
@d-healey said in Panel follows the position of the Eq Drag:
should be fairly simple to solve though I think.
So what do you think about the fix for this?
-
@JulesV Not sure, you could try storing the X position of each node in an array. You'd need to attach a broadcaster to the Band Selected event of the EQ to keep track of it.