@jadg
If you wan´t to know how "Expressive Clarinet" sounds like:
Best posts made by jadg
-
RE: Has anybody used Engine.saveUserPreset recently?posted in Feature Requests
-
RE: Has anybody used Engine.saveUserPreset recently?posted in Feature Requests
@christoph-hart
Thanks for your awser.
Anyway I consider finished my project "Expressive Clarinet" for the moment....
In the future I,ll work again in it is ther´s any posibility to save user presets in a better way....,
I would like to show you a gif of my proyect, ... a little project , cause I,m just starting with HISE. Thank you very much:
-
String Ensemble full project folderposted in Presets / Scripts / Ideas

Here is the full project folder , if anybody want to test my String Ensemble project, any suggestion is welcome:
-
RE: Can anybody make a little tutorial about how to install and setup IPP for use with HISE?posted in General Questions
@remarkablex
Thanks, I´ll follow your instructions ....
Thank you very much
-
Soft Flute project, I need some help...posted in General Questions
hi,everybody. I´m new in this forum and I would like to show you a project that I´m working at this moment in. I have some problems to launch the stand alone app in other diferents computers and maybe someone can help me with it.
Here is a video showing the project:
Soft flute -
RE: Engine.getCurrentUserPresetName() not workingposted in Bug Reports
@d-healey
I think there´s a inconsistency between saveUserPreset , loadUserPreset and the folder hierarchy...., in my modest opinion...There´s no problem when you use the Preset Browser floating tile , however...
-
RE: About midi channel in Keyboard floatingTile, again...posted in Feature Requests
@christoph-hart
Thanks, It works perfectly in lastest Hise. -
Replicable custom UI components via namespacesposted in Presets / Scripts / Ideas

Here are many examples of custom UI components ,based on panel component , as expected.. I,ve include an external scritp and use te namespace in it to create many of them in a example project. This all work fine ,for the moment, but dont allow the posibility to use mouseWheel event.
Recently I,m trying to create one that can use mouseWheel event based on already create code, but for the moment I can´t find the way to replicate it in a project without problems . So I send you a Snippet of the actual project expecting someone can make any suggestion to solute this problems:

Here is the HiseSnippet where you can see the problem and, if you want , use the code for your own projects:HiseSnippet 3643.3oc2b07ababEmqsocVZqDmhbnH.EX5BTicinWuKoksSUVqOsbTi+PURItAFAATjiVwXtjaI4ZaYAAjCA8R+KH2JPOTzK8ZaO0.z+AZOUzbnHE8RCZOTf9GP5algeL7ykq7Ja0rwQVbl27du48l4Mu2OuC2v0QG6443JTq916ODKT6Bhasus+dqrmlosv5qJTSRbkQd9NCdeSgk2enlmG1PnVsSeaR+0peFAAgewm+4+0EVVyRyVGGzD8yG3Xpiui4.S+3V2Xw2yzxZMMC71lC3n9pKttti8JNVNi.c4zhcDFpo+Hs936oQH6ThB0N6sLL8cb2xWyG6IT6LK6Xr+V647DaF8efom4NVXxCcE1BXDq40brLHZLoUgU1yzxXiv4rm.vkMhs.mlYAdCw6ZZXF0drk3hzNPwif2dT6TIUuSmP85xqdc3TubToSwoRmgoRut3V5tlC8i6gnOmWbcaer6tZfYmWUXzJbpu75hq3.TX62df1ivq4BODMhlJc5HifezZdI3yi0bQ9fGwsGBcK69l1315tXXpPbSt2emOAq62r07HD5JWAsDiTjuCRS2ejlk4yvHv8465Xgz7QFXOy91ThjpiXD21yWy0mxslyQkZbOXV6qnYYsC30at6HaceSG6lsHDcfT85nccbaZhLsQgyn9X+krrVwYvPGa3YulM1PyFa8VMZ05.yca98MITrtQyVsIJF3BAJdOamcf9QlscwCgl7Wev.rgILKs1GlbGRj1gslG9IptzUtxacL74XhsnLejrgMNdvlHvyP2+duQfI1T+8GtJrlT5.JMR0AiimOBOXn+92QaWTuH6Ky6eGGcMq6337nkrMVCisZR7agTCVw9ldv5o0B8WMLb0dxlNfmd+srLMvtMjQQNy9xHmc9jVnCNjrjqtjosErLKpeDShvpzATOYSzPxeICBX3VvBLYuQ6Z9T4cA8i9H4WHAGj8fMYjnQqAqEcbWxaUrt4NXKOZG2ywc.c8owFXWcXhAgTZIQVTgPr4NYk+vdbKqhVS0jp.rUpIssIaXXaCMes1gZVuveY97oiNO5Q+YQTDLk6E9KyWrDIlfdg+RQ7q.KTuh5nD9jmAsWQcLO0TQ9+P6KrWGBhMD65ah8H95ezV2+dLCsLkPdAe.eCI5rgm1iwqaugKFXXieHpqbxtgHINOILdhGPPiUrLgeSF8tNOFhbcIzptZ8gvb8ajZjNC09oivvH5jnCHpWiPuAzYzhxzpL4ygrkL4rpA3Bc65RFFHcRfezifPRj3nTKP1gffsXngj3VbaM0LLHsvrZyxhpIC5KJHpJkdhkNyt2vctL5pfOIj6GzXnlKPazdCvFPI3vThbSM693lCI6iZ1XfociVxgOn8T3gPCGcXTKxDGAMXEEcjfDYlvvSezC744OxvwFotqvFVzION1jdBZkniG0v0frFRMrjiY1zYjODpK9bs9sXAfK6iz3HfF4x.1wBa6H6XqWJg93m5usCIgjRIEN5zeOSujwgdmtnKcIT11uYm1cd6VQ5PutGAV2ocWDGKTHgLlbdzIASTmDlTTrwd9tifiJJgOnChMp8ByZxvYDjlGznuKDcoYPqvNfPFuliar7XJBz6GnYMB2rUKYkVyhZfLVtAIcjRjMvIb4JGzaIcWfitE2Bkd4OkRoxxgl8VyxwvfS2F2LfWZP.EWOHnteFIzsSt7tXVeXdaeL2Ekxum6YYL+NuhEoWUxd7Vc6.qGA+HUsAe4OnAIcGxdPMHH9CUj6HGNjGXZ3uWyVWVYtnldWrY+8fTs+n4gHbPLWMD43ARdUTURhK30FNdlzvIckgC.QYX50xvzK2sEgsHRXS5gJ63Lx1vijyN6.H37TymASJp0qOQHq4D5PRjxgLJYaAwziFFqRtHaSyF6zm0Dj+M3652dWnLvMIRGarITaAbrgENhb5AWKS0slcZe8VxWiMn7XLwpvwZlFvxCsBbua6N.2giNaqNGSFjgtsqIaHOLsQs6MxXTuhxk61Q9sku9GQXC4X312nEhDB5HwrYUB30UmimYgbaIKnzJrw1vrtY7ZTjLRSF0frF1Eaz.lIj5XjXmAcWmQd3rEWgeLPMbPjTcHV.8g15jjjvFbQ83ihDQ192rYV8FlNWkbLQ.IuSVJh68o2Dk0VfZwIKpbCeHZEOaKF6w3cbylMPVq44GOn3oGyMiW.QSLoUZgjte9fYQYPnuGIcGilbhiWtTdDTpYyDb3Pteu5V3YUJ2.OKuGX713bcxU1pe4hr5YXTd1+2gy9RxRrL6Os+7XcdNgTjTrKnHeQbqv+EkOO7IpiTInktN1D4P1TOLiYYHMLqQzhOCVDwpQ3f5b7JrQRIWQlB13lOMM0GxO0y1I2rNUmGNec9IQ5IPrKOkNefDeIgEoezNyH7C4MYRLyX7eNdPEo.nRjhK7mhzfBWsUIp+mAojBIbZ7PHN2tENBZujATdwUAzkacUgRkrriRVhy56PqziQRhS6U3aMLlPjlOQH7LFcOP+NdqWeIKKTbCUqH8DknSJJHcu5vNRqGrGLMIh.aqA4wYznnZ3mF3bE4.KqV7.+V0nhFwktkqGLES1bDDTJc32Nh3ogA+TCREFERRH9SDaXBpPokFE9oFKoqY7G+0CL0cZTL4EVo0tPwC3xGWtYpSRTO4vjJn74XCL63b4tsluXBfyaj6v66XfZDu6JDYCThln3ajnonUij8gYOlfQZwGTb.4TmCi2Nlero7gwHAuImek+oTcKS5wFkjw4CZm6vmfV3B5CpsToQHKF8ktbZ8zYtGOQJOU3vvX0kxYQzI9rjiVtx7VrGmrrjSOlLYImRFiIIYF0eqNI4wXzmrjjSO5rIIWr8uvjjyyILESRtdx+EQn4JyEENdqWwHgJUcTNmQZBP4rPJylU0zGAkxzzmSPVmbVmEj0iBOx.xZ0YRAG82pLNbr.uZ2X3UKU1DvIKW4lQ5EM7pMPMx.C5LRSEHVKj4kiwZczIJTVyQclozfK0GOVkigCHFdiSLZlUhqk.+ZdnuNVdNdglXY6dj+oR60CVzxalX+kW6mX5u2cGY4aNzxDarrKI9nM1yq.nYk61tybvIXUYlSV11bZHyNse6VsphwdJX5BPcNEvrxOrSN382M6AKeTUWpM0vm93RZ4CfcEj1QC294lig1sTEgwJNciRfvJC.VGR+5xPRsg7yT.HoVN.RpYAPRoT.jTpH.RJkAfjZD.RJEAfjZt.HolB.oJAGj5Ic3fNgfET0P4QcbTckqDPWtnAolBMntWKKTOpIPCxyuQwjDhFTdPAoNYPAodDgBRcLoSjy3JEKHUNrfTtZq4KlBBXPWlRRj6iCNH0rvAolENH0pCGj5yEbPpkBIh5XgCRYrvAoV.bPpYfCRs5vAoTFbPJUDNnpO2imHeaGNHkjHSnbDfCRYbvAoLQvAo7se3fJwnO4vAoLV3fTlb3fTd4BGj5TCNnoFZPJG2eeZNF+F2ME9B2MM9918bhDzKQffjF6Wytx+V18xGEniSPf9+eLfdtg.5XAAniA.fFGKOI.+yKdzeFqDetMaSAnedgh7yKTfeN1w8QJm62T6zWlHVMBcaHy9dgfHe+GfS4ANwWwJbnODRBpemTNIvZtxitmiO99jajFDwW5PIT5t1c2b6KnrCKratcytObkLvl1iFrC1kqLLJgB0NSxqanXwW2P9aCoNq9INBcrW21z+9Cw1EcGIEBJ5RPn1YCzJfTe5ESblvKlHw5JXZHT6UDYVZApByeCQERO3WMXvLXSni9BAiljLUE3PghWIdv+6e7u6uA+oRh+bhz+oAqvfKTxpITa3Syun5RVImA+9quJDMFL90B7CwXvAssJ9wl5X1sDst3pXuG46LDDTT0wfMcrtpmFIvO8VKterzmewviAg1NK74qIsFGikz5E9s29OQZkGQOR60BtDvIgxSn1aJVzMwR3IjfKwpxCWbOZnkX84lKNLbc45FItYxPhCvgh9XZ6mUjc4jqwYDNW0VxAVBwZDUe+veIE7pbVs.0Ur11.YgppXsum.cKSD8yL1kpEY92dwjVDgLVjOckES5Mdye9e3Kyyp+ZhI.PUf2ud9yegOqLOXXdqDodva7at8e+Ye1BI7CWTbKyACsvnMgpncgsOI7FRhO.BgC8XUUOR3tvrNiHS9lIL4WpD+jRBmwqM1cuE3L9TsEqvxSdy54N249USxFiztnjN1+6G14aR4Lh3z.5Mw+r+yug8YfFYNb1uaPuIbUyHtsqls2PGOraJ+zqG20RCfCa8S5tN+XCcU88Npks2gTt.ISpkcdJ4xrOH50L.74FeA+hQVa+mEXS3PRVTH68m+BbSa5UmOocf+xymwHDGJdBth+cK8J9miFdQw65XLxRyO4Kb.RfrfNfzBRnnjaxusmo+97lho1agfpphut3Fl956kuNdpbzQxK3fiAcL3c2vLh2Z2cgDHiUvyHt1O4EvKpgf2dFuZPnPVjv.mXpni7JylNNC3VNCY470Krp1fgjiCYMsnp5+Xg3Hnz19JRJIq5tOeaB+ke4WsvC3BQQ40ZtX7yvf2gSB+9Epc5o0BYF.d8uqFTfNY+OjD9VPDKcL3.rgc5jLSqcJxAhrm6PdlnsagsMnOPhXEzY2v3FjN6F1IuW9UhdGkPMo2NzIGZ1QjV5Vz6oju5m8u9yKrJ1RKwxwGj7L1ObwbdSlrtM3572vwRyM8h4okoLwahjx2wQlRnSzQE9NhTy7Ickj55OYqjWjbh4KIU7Ewl6WDxXfltqyGG7FBfrU6Uns.yaa5KWn5h2k7LJptOQwNs6.oUYX9w55jiPtLTWb9iQ4HLF0ivXt5QXLycDFy0NBi45GgwbiRGC48rzRifR6Xq4gF13VzpfqU6VrunFjk+B+OzKKOpA
-
String Emsemble is almost ready...posted in Presets / Scripts / Ideas

Six articulations are already working, you can enable/disable each articulation(and purge or load his samples). Mute button and vumeter for each articulation, master equalizer, midi keyboard with selectable articulation ...., and a preset browser not too customized for the moment, I hope wil be better in a few weeks or months ....
If anybody would like to test STRING EMSEMBLE , askme to download the full project folder.... -
RE: Working on a new project...posted in Presets / Scripts / Ideas
@jadg
One of the biggest problems is in repetition on the same note and the gun machine ugly effect...
Use a lot of round robin groups is not the solution , if the sound of the different roundf robin groups are the same or very similar...
it´s better way modulating in real time the response on velocity, attack time and attack level.., afortunatelly HISE alow you to control and modulate this parameters !!!, and others platforms dont permit that so easely....I think the best strings sound for the moment are Spitfire Audio strings..., and they still have this problems.... !!
Probably, HISE could be the beginig of the end of Kontakt.....
Latest posts made by jadg
-
RE: Turn off keyboard MIDI input for Keyboard Componentposted in General Questions
It,s really a bit hacky as you say...

-
RE: Turn off keyboard MIDI input for Keyboard Componentposted in General Questions
Better option is add to interface a new empty label with textColour and bgColour properties set to a totally transparent colour and "editable" property set to "enabled" in order to receive focus without any perceptible change. In this way;
OnInit
{
const var Label1= Content.getComponent(("Label1");
//(change colours and editable properties in editor)
/./ any code...
}function onNoteOn()
{
Label1.grabFocus();
/./ any code...
{function onNoteOff()
{
Label1.grabFocus();
/./ any code...
{AnyWay , can you explain why do you need that ?
-
RE: Turn off keyboard MIDI input for Keyboard Componentposted in General Questions
When keyboard (floatingTIle keyboard) lost focus , computer keyboard incoming messages don´t affect to it . So if you grabFocus in any another component floatingTIle keyboard don´t recevive the computer keyboard pulse.
use the grabFocus() function every time you need keyboard don,t receive computer keyboard key eventfunction onNoteOn()
{
anyComponent.grabFocus();
}function onNoteOff()
{
anyComponent.grabFocus();
}This make floatingTile keyboard only receives mouse pulsations !!!
-
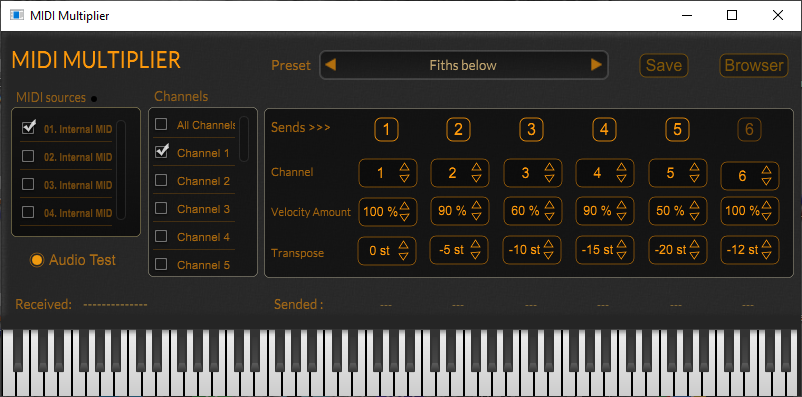
It´s possible to use Juce::MidiOut class and member functions in Hise ?posted in Scripting
As somebody know, Juce has a MidiOut class with some member functions that could be very usefull in Hise (getAvailableDevices(), openDevice(), sendMessageNow() ) ...
HISE , at the moment, can,t really access any MidiOutput object(device) and when you use Messsage.sendtoMidiOut() no midi message is really sended to any real midi device since you can ´t previously create o access any.
It is not within my current possibilities find how to wrapp this Juce class or writte the code to do that. Anyway I would be very grateful. if somebody could show any way to do that.
I`m working now in an App-plugin that need to access to midi Out devices to take his full functionality:

Thanks everybody.
-
RE: Replicable custom UI components via namespacesposted in Presets / Scripts / Ideas
Thanks Ulrik . A few hours before I can see your reply I´ve found for myself a solution for the problem in my custom NumericUpDown control. Anyway some of the ideas you apply in your code was been usefull to complete my code. I´ve resolved the problem by other way, in a manner easier for me. My code is now perfectly working and improved with your ideas. Thanks you very much.
This is the full code for the CustomNumericUpDown namespace:
namespace customNumericUpDown { const emptyLaf = Content.createLocalLookAndFeel(); emptyLaf.registerFunction("drawRotarySlider", function(g, obj) {}); inline function createFromPanel( panel,stepSize,sufix,fontSize,fontName,showGainFactorAsDecibels,showNormalizedPercentage) { const var Action=[]; Action.push("increase"); Action.push("decrease"); reg p=Content.getComponent(panel); p.data.fontSize=fontSize; p.data.sufix=sufix; p.data.stepSize=stepSize; p.data.fontName=fontName; p.data.showGainFactorAsDecibels=showGainFactorAsDecibels; p.data.showNormalizedPercentage=showNormalizedPercentage; p.data.action=""; p.data.activeArrow=""; Content.setPropertiesFromJSON(panel, { "saveInPreset": 1, "allowCallbacks": "Clicks, Hover & Dragging", "opaque": 0, // "stepSize": stepSize, }); // *****Add child knob to panel reg pKnob = Content.addKnob(panel+"Knob", 0, 0); pKnob.setLocalLookAndFeel(emptyLaf); Content.setPropertiesFromJSON(panel+"Knob",{"parentComponent": panel}); pKnob.setRange(p.get("min"),p.get("max"),stepSize); //************************************************ //***set knob control callback******************** pKnob.setControlCallback(onKnobControl); //****************************************************** p.setPaintRoutine(function(g) { reg kn=this.getChildComponents()[0]; kn.setPosition(1, 1, this.getWidth()-26,this.getHeight()-1); // set Knob bounds at panel resizing var decimals; var textToShow; if(this.data.stepSize<1 && this.data.stepSize>0.09) decimals=1; if(this.data.stepSize<0.1 ) decimals=2; if(this.data.stepSize<0.01 ) decimals=3; if(this.data.showGainFactorAsDecibels==true) {textToShow= Engine.doubleToString(Engine.getDecibelsForGainFactor(this.getValue()),2)+ " dB";} else { if(this.data.stepSize<1) textToShow=Engine.doubleToString(this.getValue(),decimals)+" "+this.data.sufix; else textToShow= parseInt(this.getValue(),10)+" "+this.data.sufix; } if (this.data.showNormalizedPercentage==true) textToShow=parseInt(Engine.doubleToString(this.getValue()*100.0,2),10)+ " %"; var a = [2,0,this.getWidth()-19,this.getHeight()]; //area to draw text g.setFont(this.data.fontName, this.data.fontSize); g.setColour(this.get("bgColour")); g.fillRoundedRectangle(this.getLocalBounds(0.7),6); g.setColour(this.get("textColour")); g.drawRoundedRectangle(this.getLocalBounds(1.0),6, 0.45); g.drawAlignedText(textToShow , a, "centred"); if(this.data.activeArrow=="up" ){ g.setColour(Colours.withBrightness(this.get("textColour"),100)); g.drawTriangle([this.getWidth()-18,this.getHeight()/2-10,9,7], 0.0, 1.0) ; } else{ g.setColour(this.get("textColour")); g.drawTriangle([this.getWidth()-18,this.getHeight()/2-10,9,7], 0.0, 0.8) ; } if(this.data.activeArrow=="down" ){ g.setColour(Colours.withBrightness(this.get("textColour"),100)); g.drawTriangle([this.getWidth()-18,this.getHeight()/2+2,9,7], 45.0, 1.0) ; } else{ g.setColour(this.get("textColour")); g.drawTriangle([this.getWidth()-18,this.getHeight()/2+2,9,7], 45.0, 0.8) ; } }); p.setMouseCallback(function(event) { reg k=this.getChildComponents()[0]; if(event.clicked) { if(event.y>(this.getHeight()/2)-14 && event.y<this.getHeight()/2 && event.x> this.getWidth()-18 ) { this.data.action=Action[0]; //increase this.data.activeArrow="up"; k.setValue(k.getValue()+this.data.stepSize); if(k.getValue()>this.get("max")) k.setValue(this.get("max")); k.changed(); this.repaint(); this.startTimer(500); this.setTimerCallback(function() { this.startTimer(200); if((this.data.action==Action[0])) { k.setValue(k.getValue()+this.data.stepSize); if(k.getValue()>this.get("max")) k.setValue(this.get("max")); k.changed(); this.repaint(); } }); } if(event.y>(this.getHeight()/2)+2 && event.y<this.getHeight()/2+14 && event.x> this.getWidth()-18 ) { this.data.action=Action[1]; //decrease this.data.activeArrow="down" ; k.setValue(k.getValue()-this.data.stepSize); if(k.getValue()<this.get("min")) k.setValue(this.get("min")); k.changed(); this.repaint(); this.startTimer(500); this.setTimerCallback(function() { this.startTimer(200); if((this.data.action==Action[1])) { k.setValue(k.getValue()-this.data.stepSize); if(k.getValue()<this.get("min")) k.setValue(this.get("min")); k.changed(); this.repaint(); } }); } } if(event.mouseUp) { this.data.action=""; this.data.activeArrow=""; this.stopTimer(); } }); } inline function onKnobControl(component, value) { p=Content.getComponent(component.get("parentComponent")); p.setValue(value); p.changed(); p.repaint(); }; inline function setValue(p, value) { p.setValue(value); p.repaint(); } }And the HiseSnippet if you want to test the project or make some suggestion. Thank you .
HiseSnippet 3142.3ocuZs0ababElqsYRHahiCbaQQ.ZwTBz.xH506tRNwtJqstY0rN9hpjrcKbMBnHmcEs3RxRxUVJKV.2eB8w7VA5eh1GBP9OzG5iI.4oh9ReoOmdlY3kg21KJxkPPK4Lm4Lm47cluyLjyNAdl3vPu.gFR6epOVnwaKt2otQGt4gF1tB81RnwOQbyQgQdCe3ng3.ayG6uk2KcE13TeivPrkPiFW72PDsgzkDfq+4e8auyFFNFtl3jhHWOwy1Dee6g1QYktyZelsiy1FV38sGxI8Jq0yzycSOGuQfYcQwVB9FlGYL.+PChXWPTnwabWK6Huf8hLhvgBMtzFdVmt2gD6hJ+SrCsOvASdnsvdfhXEusmiEwhIkJr4g1NV6jL7CE.srSly3hLmwOV7A1V1okm4TtBsBTVK38GMtPdy6h4Lu17lWKNyqBS5hblzkXlz6ItmYfseTVMD64GI1yMBGz2.b67lBSVgK7m9Eha5AR3F0bnwQ3sCfGRagZmVszQK2pk1pxv0wFAnH.QB5hP20cfsKtoY.FFJDXJ3QG7BrYjp1pHD55WGsNSTTjGxvLZjgi8WfQ.7EE34fLhPV3P6AtTgjkPLgaFFYDDQ0l5Mn8ZVMXV4aZ33b.f5p8G4ZFY64ppQDZrrjDpuWfpMx1EkLhFfiV2wYSug9dtvygpJ6X3hc9PEMsw18U+k1DI5Yop0jXX.DBR7YtdG.0iraFf8ghh5MbH1xFFkNmBCtIjdah1pv+QRxW+5e3qgqWSpEU5R1El3DBSh.jo7TY4wTYjk.mSXDBOzO5z6azG0M0+xP+66YZ3beOuiV20ZaL1QkfaIRCdwA1gP7z1I3khUfwK20CP5S2yw1BGnniRAyA5HuCdgFZL3hkI8tjrsqCDokJBh0oPf5PJXph7I+nC8g+dPLld3n91mn2GLQ5ijaH7C5gv7LBgz1P3nWv5gagMsO.6DRq3gdACognV6fCLgwFvpnISiqXidRr+5TCn6ydNL9X22zeT3gpJ1tDiJDqvLZTtJsvYUJIKi.GBB42kKFMM.UkNTXg84Ap7E32zxHxnYxXraxMqVsbTORW5+qShXmW2jaVs9dj3L6lbSc5qFec25pXJ5oJnoacUrZMtJCFzonrZ80eLd8f.uWVgP4dj7PB3ArR.cqONHxFGRBIu2dO5gLTTmJHeCGyWPtJUBMNF2ycm.LnPkeMpsd9pANOuWlv7EBBnroiMbmN5S8NF3X+.zVAFC.B4AJEZomuwebDFZQqbU.7yJIPMTY5bmhlL4ZBKdrhPRPKThk0srPljTTni.xSBiO0CTtIrXejOgikiFwvxhTByusDiAVGrXTbF.p7DecIllDVFlbyApjn8wJ9FAfroS8.u.UfIE5xcMbGfU8ISSUUFZ6pnom7fwIvCItNZyn9jElsWhEMPaIziLmXRlRyXTu5Vlz1TycSVyRyR54RpItThMdVSs.8kO0wRRItq2nHfSNKG7.MVxhocQv9ib6FcncHkziDvvkZV6YsdNi8b5WG4RMCuPaZO2VGlsfRT5SsshNTU6Zc9H8jh9Tr8fCgkkbs1vJSfHVhGlF+cf2HWqPxRQXQqvjO6u.lBMaafjK.X0sA1GBwkzTELBeRz9djE4MUQgkiPs3bzweRazG7Anxke6VMacKsTana6yfpa0rMhSEcHLmKtNZkSIKuHJotTDciBFA4dmhdPiybpcSVIpk2HXoyPgQA.HpFWJD.jn3s8Bx5O0jvimX3LBqpoo2QaIjBxZCExR7lReCZBOciCpcJUWCPqwEnzs5gTASVOwsqsjBRYINkFmneViB9dDlCDDBofhJ0KsaUq9qW8SHj8kG4nB3eko1Y3OuwkZayke4Ca2BhKA7jZ5.l9qf74xRj4hFPRmm0QukdQ9h12pDewyIrEPNBCDIgFYMqTSRlMvFPHg11KwekawQ5n7kEmdHsYrMvlZ1pJGLfUDrsCvsNnYeX2u6RXmvV6BaoBx.4fSEmlCbCJ2kZqlerl9GwZTUJlXvbplYArkeOGZucyVf1grvMW4F4Z85NvN2vV6CZWMClP5HCcjBAFCvVIKENW3N+pr5pLxWAoMtjeg8SXyWZGc3FADvvE1NaMiJ.iakensefMaH8rRf7MKAxWuy0Z2R+V5e7yICSXEGjwLZUFFOQNYlxXzb4ekNOrfVMuIwBlPRtOEmmErAMp6S57v8IcVceK0I11W4F7tOIp6SZwbeDusz4gUj5BkkI6TWlsxkG3MJDW90GfOFBXgkuHKmtHkYrFEBrPaUSSxpvwVbIq3I+SE6zaqV1lggxJjr6wh7IkkHq1StMpre.ow0WiQbOjOlA11Ca+nDiG3zR1rZsMHcePvDT9zHGQ7hLR1i33aWpb5LM9lUwdGh8N7Z41YgEzEVqw2cEqaNTuDzdyCIKd2h7JoliFP6j324iZttfVS4WMUg5mxKnpxkITUJxp5sNzdqZil3EUKA2Y3slVcMbrbM9gECkesfsyIhNm3XMNfIU68mvPVojM4FeKWY7wRSjqr3YLyeoNSeh+R7LCydtOO4yL14RcLCsoLCIuop4XWX0QYvRKka94r3Ot1r3OxVnYg3pOgK1gry75hqn0UkJ4Cnpn55YDRtqtFMExhj6V.5iJ8EUPmLOxUC8RE12BS2zlP2LmJZb0Bt.DRyaXy7QQ8CNTZwSCMiFN6fuZn0lqnfIyNbtZJtRrmxnhjdCIKz5w9Yo833kjqkIh7VWmA4RQIBi77YAwZqV1dl.KfVNcvJKKWzzS9s3GXH26LS0LY4e5niIQCoCKoXnarTwRp806mpKVzTwWAoV1vfSUYwgr9ujLR97zXkqLWtvbUNYUIdmQQGQZG6WXrOVl+EnWm8QqrTmOg20KyfC5lpq3KP0r325g886ZqP2qTaX2lVa.2C6I.o7nSNc.1Edh75CzQ8MfMdP6z4WucxzaIsR0GS4KnVWVg9JJop7VUnxyhktRrNCipyPS0J02B+wEd+PuH7iHIVfIlxf+uXU86WYcwyHbHy2pn53Yh02PU2QCO.GjFKEKnPiKk+qhKV+WEm+i1axlgwInmaOW6nG4icq6S4KDOsTPnwaEaUfnQzue96j78yINXAaKPDQV3l.0f4OHCBEa7kiaL6KZRa8aG2ZBYxbngZ69N4ar1e3aVjtuS4tuRMTa2ub9FKHzZsEn6Wtb2WoFps6WoXiUWjtekp5dPCOt2VP1EHJnQb.Q12KBJaK7w1lX1opPRbKb3QPhFHLMkoFz+LiYNIqC6s1oYOb60dIYY7oE7pms1gzU9yKRxaDDJ6Mt7ke2ugTZ1aKgT56+UeyWQJk+KGRJuQ74pI+mLTnw6KV2mLTvOYBROq5NTOPlJig3HLUj2PjctdZv4Ody4aZ.3TDaPLwSStoPNPNGXraRrw9fXItHwF+bA5z34FI5viD2iCId0SJfDB+9YfDW8pW8uUFIdyW7ce+qCj3Jh6YOz2Ai1EVVUvAsyCBxhOEGcenFmEDH5rf.QmLf3dSEHt7LIRx.hudW9oDlEAhdy.HfquuLPbo+7UokNL6PmIH7etyPiS3odNugoep3C5sUOzlvJvHeEw8vQ.BU.rdWQSV0OjlALOhIOebnkQrjs8javN0wdcX7xYX7O6GDFuBGF+pOiCiW6EEo8dxLv3qbkqTAF+ee5s+Gkv3a904Fm27bGieGw8CLbC88BKAsuWVUqCa7g3jVHvckyJ3VZPWG3tRF3tVYvs7Qa7cEiikYgxzSQXMA44NaiWbtOaism5YajaMZMliL8EmaUdsFkOpjuMGdRGe4AX9gUIzMaUDKvo4bFi3xV3UDefm0HGin7msTRh23JfkVmyPIGZS2P6nS4iXN2NvoyqI9dh6XGYdX013EpvFAT90gMFGK+Nh2seerYTlAdIws+culNStM1ozYl9xw4vYoviAwBo04Mlc87FxMq+u7ke4+5NaYLzmvHwJZskW96tSVp+rUzuUvo7k8p+8u8auyS4nbo5Z6.L9Kv.5v0C+86b9M0kcvfF7.in.aBmFLmbOf41DGybP1cWiKPliydtE4YxHXOrqE8guGthqrcBWHox1IU9+k9XngYf2mGeFrHX6aQKAF2tziZtj3CHOiR2ZnnXqlsfrRV1etoIIJ6Zv1OqtMcNCsY4yPaV4LzlabFZyGcFZyGeFZyMmZaHm590GAabgw5.Eryco6wqQi65Z.Quz4WB+O.nrovcB -
Replicable custom UI components via namespacesposted in Presets / Scripts / Ideas

Here are many examples of custom UI components ,based on panel component , as expected.. I,ve include an external scritp and use te namespace in it to create many of them in a example project. This all work fine ,for the moment, but dont allow the posibility to use mouseWheel event.
Recently I,m trying to create one that can use mouseWheel event based on already create code, but for the moment I can´t find the way to replicate it in a project without problems . So I send you a Snippet of the actual project expecting someone can make any suggestion to solute this problems:

Here is the HiseSnippet where you can see the problem and, if you want , use the code for your own projects:HiseSnippet 3643.3oc2b07ababEmqsocVZqDmhbnH.EX5BTicinWuKoksSUVqOsbTi+PURItAFAATjiVwXtjaI4ZaYAAjCA8R+KH2JPOTzK8ZaO0.z+AZOUzbnHE8RCZOTf9GP5algeL7ykq7Ja0rwQVbl27du48l4Mu2OuC2v0QG6443JTq916ODKT6Bhasus+dqrmlosv5qJTSRbkQd9NCdeSgk2enlmG1PnVsSeaR+0peFAAgewm+4+0EVVyRyVGGzD8yG3Xpiui4.S+3V2Xw2yzxZMMC71lC3n9pKttti8JNVNi.c4zhcDFpo+Hs936oQH6ThB0N6sLL8cb2xWyG6IT6LK6Xr+V647DaF8efom4NVXxCcE1BXDq40brLHZLoUgU1yzxXiv4rm.vkMhs.mlYAdCw6ZZXF0drk3hzNPwif2dT6TIUuSmP85xqdc3TubToSwoRmgoRut3V5tlC8i6gnOmWbcaer6tZfYmWUXzJbpu75hq3.TX62df1ivq4BODMhlJc5HifezZdI3yi0bQ9fGwsGBcK69l1315tXXpPbSt2emOAq62r07HD5JWAsDiTjuCRS2ejlk4yvHv8465Xgz7QFXOy91ThjpiXD21yWy0mxslyQkZbOXV6qnYYsC30at6HaceSG6lsHDcfT85nccbaZhLsQgyn9X+krrVwYvPGa3YulM1PyFa8VMZ05.yca98MITrtQyVsIJF3BAJdOamcf9QlscwCgl7Wev.rgILKs1GlbGRj1gslG9IptzUtxacL74XhsnLejrgMNdvlHvyP2+duQfI1T+8GtJrlT5.JMR0AiimOBOXn+92QaWTuH6Ky6eGGcMq6337nkrMVCisZR7agTCVw9ldv5o0B8WMLb0dxlNfmd+srLMvtMjQQNy9xHmc9jVnCNjrjqtjosErLKpeDShvpzATOYSzPxeICBX3VvBLYuQ6Z9T4cA8i9H4WHAGj8fMYjnQqAqEcbWxaUrt4NXKOZG2ywc.c8owFXWcXhAgTZIQVTgPr4NYk+vdbKqhVS0jp.rUpIssIaXXaCMes1gZVuveY97oiNO5Q+YQTDLk6E9KyWrDIlfdg+RQ7q.KTuh5nD9jmAsWQcLO0TQ9+P6KrWGBhMD65ah8H95ezV2+dLCsLkPdAe.eCI5rgm1iwqaugKFXXieHpqbxtgHINOILdhGPPiUrLgeSF8tNOFhbcIzptZ8gvb8ajZjNC09oivvH5jnCHpWiPuAzYzhxzpL4ygrkL4rpA3Bc65RFFHcRfezifPRj3nTKP1gffsXngj3VbaM0LLHsvrZyxhpIC5KJHpJkdhkNyt2vctL5pfOIj6GzXnlKPazdCvFPI3vThbSM693lCI6iZ1XfociVxgOn8T3gPCGcXTKxDGAMXEEcjfDYlvvSezC744OxvwFotqvFVzION1jdBZkniG0v0frFRMrjiY1zYjODpK9bs9sXAfK6iz3HfF4x.1wBa6H6XqWJg93m5usCIgjRIEN5zeOSujwgdmtnKcIT11uYm1cd6VQ5PutGAV2ocWDGKTHgLlbdzIASTmDlTTrwd9tifiJJgOnChMp8ByZxvYDjlGznuKDcoYPqvNfPFuliar7XJBz6GnYMB2rUKYkVyhZfLVtAIcjRjMvIb4JGzaIcWfitE2Bkd4OkRoxxgl8VyxwvfS2F2LfWZP.EWOHnteFIzsSt7tXVeXdaeL2Ekxum6YYL+NuhEoWUxd7Vc6.qGA+HUsAe4OnAIcGxdPMHH9CUj6HGNjGXZ3uWyVWVYtnldWrY+8fTs+n4gHbPLWMD43ARdUTURhK30FNdlzvIckgC.QYX50xvzK2sEgsHRXS5gJ63Lx1vijyN6.H37TymASJp0qOQHq4D5PRjxgLJYaAwziFFqRtHaSyF6zm0Dj+M3652dWnLvMIRGarITaAbrgENhb5AWKS0slcZe8VxWiMn7XLwpvwZlFvxCsBbua6N.2giNaqNGSFjgtsqIaHOLsQs6MxXTuhxk61Q9sku9GQXC4X312nEhDB5HwrYUB30UmimYgbaIKnzJrw1vrtY7ZTjLRSF0frF1Eaz.lIj5XjXmAcWmQd3rEWgeLPMbPjTcHV.8g15jjjvFbQ83ihDQ192rYV8FlNWkbLQ.IuSVJh68o2Dk0VfZwIKpbCeHZEOaKF6w3cbylMPVq44GOn3oGyMiW.QSLoUZgjte9fYQYPnuGIcGilbhiWtTdDTpYyDb3Pteu5V3YUJ2.OKuGX713bcxU1pe4hr5YXTd1+2gy9RxRrL6Os+7XcdNgTjTrKnHeQbqv+EkOO7IpiTInktN1D4P1TOLiYYHMLqQzhOCVDwpQ3f5b7JrQRIWQlB13lOMM0GxO0y1I2rNUmGNec9IQ5IPrKOkNefDeIgEoezNyH7C4MYRLyX7eNdPEo.nRjhK7mhzfBWsUIp+mAojBIbZ7PHN2tENBZujATdwUAzkacUgRkrriRVhy56PqziQRhS6U3aMLlPjlOQH7LFcOP+NdqWeIKKTbCUqH8DknSJJHcu5vNRqGrGLMIh.aqA4wYznnZ3mF3bE4.KqV7.+V0nhFwktkqGLES1bDDTJc32Nh3ogA+TCREFERRH9SDaXBpPokFE9oFKoqY7G+0CL0cZTL4EVo0tPwC3xGWtYpSRTO4vjJn74XCL63b4tsluXBfyaj6v66XfZDu6JDYCThln3ajnonUij8gYOlfQZwGTb.4TmCi2Nlero7gwHAuImek+oTcKS5wFkjw4CZm6vmfV3B5CpsToQHKF8ktbZ8zYtGOQJOU3vvX0kxYQzI9rjiVtx7VrGmrrjSOlLYImRFiIIYF0eqNI4wXzmrjjSO5rIIWr8uvjjyyILESRtdx+EQn4JyEENdqWwHgJUcTNmQZBP4rPJylU0zGAkxzzmSPVmbVmEj0iBOx.xZ0YRAG82pLNbr.uZ2X3UKU1DvIKW4lQ5EM7pMPMx.C5LRSEHVKj4kiwZczIJTVyQclozfK0GOVkigCHFdiSLZlUhqk.+ZdnuNVdNdglXY6dj+oR60CVzxalX+kW6mX5u2cGY4aNzxDarrKI9nM1yq.nYk61tybvIXUYlSV11bZHyNse6VsphwdJX5BPcNEvrxOrSN382M6AKeTUWpM0vm93RZ4CfcEj1QC294lig1sTEgwJNciRfvJC.VGR+5xPRsg7yT.HoVN.RpYAPRoT.jTpH.RJkAfjZD.RJEAfjZt.HolB.oJAGj5Ic3fNgfET0P4QcbTckqDPWtnAolBMntWKKTOpIPCxyuQwjDhFTdPAoNYPAodDgBRcLoSjy3JEKHUNrfTtZq4KlBBXPWlRRj6iCNH0rvAolENH0pCGj5yEbPpkBIh5XgCRYrvAoV.bPpYfCRs5vAoTFbPJUDNnpO2imHeaGNHkjHSnbDfCRYbvAoLQvAo7se3fJwnO4vAoLV3fTlb3fTd4BGj5TCNnoFZPJG2eeZNF+F2ME9B2MM9918bhDzKQffjF6Wytx+V18xGEniSPf9+eLfdtg.5XAAniA.fFGKOI.+yKdzeFqDetMaSAnedgh7yKTfeN1w8QJm62T6zWlHVMBcaHy9dgfHe+GfS4ANwWwJbnODRBpemTNIvZtxitmiO99jajFDwW5PIT5t1c2b6KnrCKratcytObkLvl1iFrC1kqLLJgB0NSxqanXwW2P9aCoNq9INBcrW21z+9Cw1EcGIEBJ5RPn1YCzJfTe5ESblvKlHw5JXZHT6UDYVZApByeCQERO3WMXvLXSni9BAiljLUE3PghWIdv+6e7u6uA+oRh+bhz+oAqvfKTxpITa3Syun5RVImA+9quJDMFL90B7CwXvAssJ9wl5X1sDst3pXuG46LDDTT0wfMcrtpmFIvO8VKterzmewviAg1NK74qIsFGikz5E9s29OQZkGQOR60BtDvIgxSn1aJVzMwR3IjfKwpxCWbOZnkX84lKNLbc45FItYxPhCvgh9XZ6mUjc4jqwYDNW0VxAVBwZDUe+veIE7pbVs.0Ur11.YgppXsum.cKSD8yL1kpEY92dwjVDgLVjOckES5Mdye9e3Kyyp+ZhI.PUf2ud9yegOqLOXXdqDodva7at8e+Ye1BI7CWTbKyACsvnMgpncgsOI7FRhO.BgC8XUUOR3tvrNiHS9lIL4WpD+jRBmwqM1cuE3L9TsEqvxSdy54N249USxFiztnjN1+6G14aR4Lh3z.5Mw+r+yug8YfFYNb1uaPuIbUyHtsqls2PGOraJ+zqG20RCfCa8S5tN+XCcU88Npks2gTt.ISpkcdJ4xrOH50L.74FeA+hQVa+mEXS3PRVTH68m+BbSa5UmOocf+xymwHDGJdBth+cK8J9miFdQw65XLxRyO4Kb.RfrfNfzBRnnjaxusmo+97lho1agfpphut3Fl956kuNdpbzQxK3fiAcL3c2vLh2Z2cgDHiUvyHt1O4EvKpgf2dFuZPnPVjv.mXpni7JylNNC3VNCY470Krp1fgjiCYMsnp5+Xg3Hnz19JRJIq5tOeaB+ke4WsvC3BQQ40ZtX7yvf2gSB+9Epc5o0BYF.d8uqFTfNY+OjD9VPDKcL3.rgc5jLSqcJxAhrm6PdlnsagsMnOPhXEzY2v3FjN6F1IuW9UhdGkPMo2NzIGZ1QjV5Vz6oju5m8u9yKrJ1RKwxwGj7L1ObwbdSlrtM3572vwRyM8h4okoLwahjx2wQlRnSzQE9NhTy7Ickj55OYqjWjbh4KIU7Ewl6WDxXfltqyGG7FBfrU6Uns.yaa5KWn5h2k7LJptOQwNs6.oUYX9w55jiPtLTWb9iQ4HLF0ivXt5QXLycDFy0NBi45GgwbiRGC48rzRifR6Xq4gF13VzpfqU6VrunFjk+B+OzKKOpA
-
String Ensemble full project folderposted in Presets / Scripts / Ideas

Here is the full project folder , if anybody want to test my String Ensemble project, any suggestion is welcome:
-
String Emsemble is almost ready...posted in Presets / Scripts / Ideas

Six articulations are already working, you can enable/disable each articulation(and purge or load his samples). Mute button and vumeter for each articulation, master equalizer, midi keyboard with selectable articulation ...., and a preset browser not too customized for the moment, I hope wil be better in a few weeks or months ....
If anybody would like to test STRING EMSEMBLE , askme to download the full project folder.... -
Audio driver initialization error !!!posted in Bug Reports
When I launch my standalone app HISE always show this message window:
The audio drive could not be opened. However , apps works and sounds prefectly ...!!. It´s possible to avoid this error message?. Inside HISE this never occurs, and there´s no error mesaje or warning running in HISE or compiling....
In other´s projects I had the same problem...