Creating dynamic fx's with Drag and Drop functionality in javascript?
-
Yes, but it's complicated. You definitely require wizard skills in ScriptPanel coding if you want to do this kind of thing:
- enable draggability of Script Panels
- check in the dragging callback whether the position changes and update an internal array or the slot FX order.
Also these kind of things are hitting the limit of what's doable with a scripting engine. I've done that once but if I have to do it again, I'll probably write it in C++ since it's easier to debug.
-
@christoph-hart
If we want to make just one feature: "enabling draggability of Script Panels."
Can you give a starting point for that? A resource or hint? -
That's the easiest part:
Panel.set("allowDragging", true); Panel.set("allowCallbacks", "Clicks, Hover & Dragging"); -
@remarkablex Did you make any progress? I'm about to head down this rabbit hole. Might need someone for emotional support


-
@dustbro
No unfortunately :/ But I am sure @Christoph-Hart could find a cool way for this, like he always does...
Might need someone for emotional support


Yeah all need emotional support, dude :)
-
AFAIK, @ustk got pretty far with a draggable FX chain system a few months back.
-
@ustk Trying to work this out now , any tips on how you did this ?
-
@lalalandsynth The very first step is to learn how to update an object with mouse drag.
Create a panel that contains an object with several rows. Swap the rows with mouse drag
Each object should keep track of the position
Paint the object in the panel using the positionBut first, start with very very simple things, like creating an index that follows the mouse inside the panel
Let say you divide the panel into 4 parts, the mouse should update the index from 0 to 3 -
@ustk Excellent , thanks mate , will work on this .
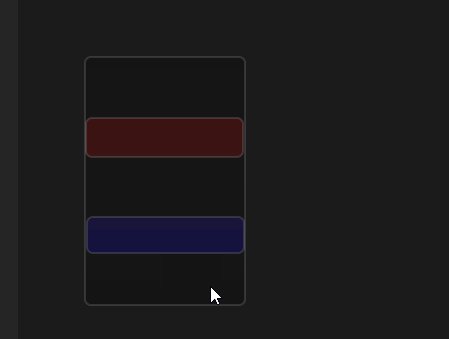
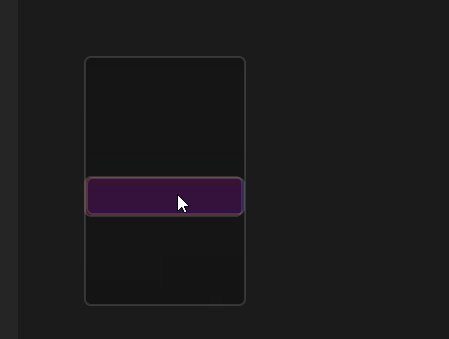
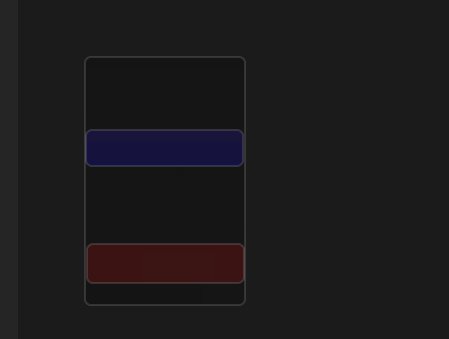
So starting with something like this ?
Draggable panels.

-
@lalalandsynth The main issue I encountered is to actually swap the FXs... Changing IDs in FX slots if I remember well...
-
@ustk You mean when they rotate around ? Its simple to change them when static so a problem arises when you swap them around I guess ?
-
@lalalandsynth Dragging panels is not my approach (although it might work)
I do everything in one unique panel. The object represents the rectangles, positions, FXs, and anything that needs to be painted... -
@ustk I see, I guess I was thinking about that approach as I wanted to use a png , but I could use a vector facsimile of the png while dragging I guess ?
-
@lalalandsynth Yes as I said I don't remember well, but something wasn't clear about the IDs. like they are changing/ adding a suffix when you swap, so the name has changed and the module can't not be found later... Something like this...
-
@lalalandsynth Nothing prevents you to draw images instead of vectors. The only thing is to have the object that updates with mouse drag
Step by step is the only way.
Draw rectangles of different colors and move them according to the object data -
Ok, as for the ids , I was thinking of having say 4 fx available per slot , then just switch which one is loaded , obviously i would need to think of having the sliders and buttons
copied between them.
Something in this direction , unless I am missing another obvious way to do this ?*HiseSnippet 2860.3oc6as0bhajEVLdzLiIKISRsOrOpkWVbFGFIvfMYprwb0Fa.yvMi8VakHjZPBzM2pE2Rkp1G1eC6+u888g8evtcqKFAFayvXOWRfJoFzoO8oOc2eemVbNtqB0E.ll5Pp.a2XhAfJveft9DMjTVIdYMph4nB7kzk4MQ.HiinLSL3MMAhTABr0QDAA19oT1e9u+XFdEdMAvLQTTszkE.kjUkQyj9yGdprhRAdQPCYUeZu2gEEz0xpqnag8msnYoL3EFv2CTgmn1SnoB7r7hxHcXcDOBXRE3oYzEmTWRejli9sjMk6n.HOvQUGaHGwEzUDIdLQJUVIYEwpdyaSJrUpNaUXKmUg+HcYYQ4qkOa03k1MvLqG9WOB7j6x8376drqt68Det2Scbuultt.T1.MqEhu8MtRuEuyoQpmr0Koe82xzPR1jA+e7LY3MAI2iAL1PGh.hLlDu+6CELTvs4hxXBT.BHFjDfQUWzRArKCtgXQYHS0u6ulEBvZesMzDzE8LAVs3QYpR.O1c2DAk05wzEpqZ+rfhrQGcdnHVwPAY111iv..Dds1zViQR5J.GiwDwz182kwfGhgCD.4PdEKf4tL.jvNXaDgW.YwqnLgQF8WLY5aY531dNU6xkXvSFUfFBq9295PAwCFVmg7PFGiauuw7CLgieP7nw0EtnFqYsrYylOUN1SPYRLop94rokeaLVoig5Yjzpz5HoXJrhSyW5T0Z0LRzX+zWDauqjsxmRQqnoPhbY6UMUpJp0GGaO0QWdxQkKTKKTPAAyktU6psPsZb4YIaEe+5ox1I93ZnQcyGU1THawgoJ0Nmdo94RdtQ9S3q0Qtm1jlYtp6o4KfZV0HN5HDncazj57Sk6HLM+IW1Z5aeKppo1XN0yaD+hZRGnN5.oZBIQGU.AhKzznCX+2N3RX+qFoOscQvER8rzZHUOdK34SKUbvqppDOOjO9U8Dx.3mz1ntYOwipMVcRySZbYJ0y6O9pLkKVuQySU5kPrR5StJ0drcFLn9o4ZUS8BAfZ51IK2+jVJkUEqkFZlsPzXGWR5hZvz8easwfSye7.qLcDJxkfCTqK6T8gJWt+4bfoSsZrW4AFkS0t8zN8fs2OQJ0zQamo4E4MRZ0mmURMcqgMad5XsSDpTwnbRgNPyn.M13MNiKcuRMZ1HapwlWVtxP4KLKbDj63obShFqZ0qNVX7nVmsWmpI0poznQ2KqFuPCtxCiUqWhZmLLATN4dh.ViypTHUg1Wn7pZ4C+FBCvOFothNBCNrCOFsG.QdtP6HgI+a3crUm70nl.T9tcwjlHgyqZflTnsaqu90LMMIbALNGaPYdbr.FjNFfqCcnHBVPHFdx3z+PAgfddxbD8FhU9yL+vCvGlL55CT4gCHtluoYVE.OLiEBoqgmsYw7Q7nGkWTzQVjv9TH7tLbr3+mam2Plc+sSpeVE+F3uGzq+3EEbTIC.DICLKfCAPTcQa8K3v.LgM4GBJpUEBv8I72yvtqsTHunr9QPcKCrrvbgCE7WcGzWeiQMTPYMEYM.SWKMAjLdhfOVYV6DeBpqDQPW0PWC6c65DJAGU.6AaisYIcdQbjw5xpF3sHxwbtA+X30Dc2ujQLXwjcMu8xn3NO2tEAsr.hvwjDKZCJvA91tfLzDU0KpFQ4HgAZDCJhWSPPricqZ1h32QlaPIPyzHbr1NVHPD1cHc9Wswe9VBH80cYHKNjYG74rQV1ZzNON.N+rJ6Hu2EdyuFD.WBBhi0OhyuF2KjaAy89f4labIqv2D14Wk6A2s53.rG3dtKOCfDhw87KltimCftJ3Q6N5FhZaene6SNm6UBXhnfav4jYuCiISEYEfIgMPFY7BHYrsUxwXx3MCXWdAf6w06rnSE0sO1G9Fw2Awu2nd2oSznQYtP2hQfWiQTG6l3kK7zhQuK14jQx7Jxl7NaWccBNCbVsj.P2IA4SD7qYDkgrDvf4vVJ3H4XOGuQZRdGDrWwfrCnicqgduURTamvg84GIrb52RvJOR7ukS+3te9G2CLAj6CKCjaCEbCEzEJb+bPNejvG+26Z9034ohmpo2IR340.CHiyhYhyQDmWk6kJdCK5vE8f7eOSWd7h7tKkftHUbggdYTw4U4d3htjLIfv.F4tDZlCjXDuoMD.yIrIZ3ccYjISWhsY38vejsc4tyCPI39E.9lyAY8bf23CybSn+MAMKcdQrhu4dEcD3LsH6D7WBtcveMHyhM0s6Ray0XJ.3Ralj.E3c0wHZVpc.PuYlmhTAd57opH3smpB+YRQvAO4SQcshXF7YFfqe1Yl5Igk55IneQylW9kZOcVhZyDcy7iP4hwweqYwb7HdJp.AbkMCyikkCLTV.3j.ksoyALGfzMvKDY8veTAdFxt0uj1eX.JYQp.gn88xwTioBPGHHdDmP9xWf+he1A17OyK+WyN.yK+NqxnsfH6g6e4MbAWyg64yOb0UjEAP6g6kzyifcFvcC3NfDCah.F0km5kstC+2S+m+3s4DtgO755pMk+p4Dw89LmW07k8EzE8NYboIJC9mn8hepxO.fCapgttGQRRB9lfk08zgMYTaSF01jQs6KiZK9COrwGje2Q3Xr6Q.HVUJzmOS1r4xKTPBlCpymHu1QoG2L5wMMN8xlMDxKInUc+bRCJIJAEZvW4f7IqVMSwVYmXrWYvAuZh0zQr8iMoRzIotPSNZGT0KiOLYxtmwEM9oRRJELpreqDsp.uT6pwIKlua6BJM0lllqX1loGejokTyriak5b9Nm2OKOq3AoyJjtOrWc9SS2V3JNsSrR05rbSL1GUCVsQGiSKUhU5bKy7IOpoXoloSojL6kIGc1UYpb.H5IoLdU+9IEXmlf6jqFTZzv7wKc7EB8OWI9wYpM1nPuWIOoeaQoQEGs+URmM.zQownZw2K76bBHmWYtaSatUHek15caM9IbpLWLssqY9LCs7DZF5QNilg1jRyOOSo4Gdzbr6ENGyEOmf8AAOG6cBPG68BPG6CMhl6SPHcr6ESG6wFTG5AIU8gtkTEF5wNY8g9sU15yAT3mrIOg+9IU8u4Q7fkkSric+L6XdT6DOTT626SVdG41w9Tgbysgc+QkcG69o2ezNhcEKGmcQ.dvNjk6C7oreZVQN6W+qFXH.1YCe7S3px8nyGW2hxwwNOg7FEG6wtvbg1TYt6nxbe9TWN5Gp5xcWENyodYXuBq5sVjnuZNQbT1N9rxA8e9w0q7aO+2KkeidcK+l3cLfuG0V6Z6utSnWrxPkwW+23++H+gSt9geV6vQxhHoqEvHbnDPtmju6JPkCM7frEEsKjG9r5eZV9Yntt3UjleN841FbU2l8mIkEPUwV4UkXq0tPrEfUuSi2Mqv4KoKSx8EOZ9Kq.YIxsAb3m4pxIoRlZlxnI9uAGOJ2fgU0c+Z5pxHAok6uOYI9K4xQ7H6ut2GjPzNGKMyYeJcg1q6k+X42ME166xe35Kuf1oTN1twyreXdGYq4cjsVMGYICd.eC9Kt95AMi64rosHi71ugPTT1+DW+BNet..TWb3RtCQE0vuHNpptBObws+Gro5SWYLpchl+rgS8Mz1K4eN4v1PhOeb3WRWk+SA.QMcKjrVux73WZlbzREK055VPA.1U0z.JjWlLvSHuxfyyrd+84TGnIZ+v+C+wsQNxyAbajyqwOHiw8Dv641Ov8QLh2233AaB4sIj2lPdaB48YxXnxK.0+IAmemOg9+BaI30VM6aW81zkIOyb8OrmllMJKkprn7OIHPde2uCuGr79DaM5S70nO6sF8IwZzmjqQe1eM5yA2YeHWz7zVHcUGNFVP071IXIPf7d+E1FXKp+OgUkB1A -
@lalalandsynth said in Creating dynamic fx's with Drag and Drop functionality in javascript?:
Ok, as for the ids , I was thinking of having say 4 fx available per slot , then just switch which one is loaded , obviously i would need to think of having the sliders and buttons
copied between them.I know this one is quite old, but still relevant! :)
Perhaps it is more efficient having an
objectstore all latest values with each knob twist or button on-off action. Then loading the new set of configured plugins into place followed by initiating the values of the current states object. The states retrieved into the plugin structure will be the latest recorded for each UI elements.Not sure all plugin states or knobs can actually be stored. I mean, it can be stored ahead of time in data inside the HISE design application, the one we use to design a plugin, but to be entered into the same strings or structures in a finalized plugin? Hopefully.
Example (calling JS/HISE
object"currentstates"):- initiate plugin,
currentstates.plugins.plugin-in-question.control-namestores initial values if not loaded from a preset. - twisting the knob of the plugin-in-question updates the value in
currentstates.plugins.plugin-in-question.control-name - reordering using the drag-and-drop re-initiates the reading of the object based on released state
This approach is common in web dev and the tech stack item is called Redux.
I guess that part could be seen as pretty obvious but still, if the saving of all of a plugin's states can be done easily, the approach is simple. Perhaps the even easier thing would be to run the UI elements's UI callbacks on re-initiation.
Is it possible to run a callback from script? Or is that just possible with actual user input?
(there is also a way to just run a function that does the same, extracting the actual actions from the designated callback function, which would do the same)
- initiate plugin,
-
Beatskillz has just released their latest product, Techno Keyz. I think they used Hise for this (Like Retro Volt), and also it seems like they implemented the Drag n Drop FX chain in this product :) Who did this?? :D Does anybody have an idea how to do it?
-
@fortune I Don't think It Created With Hise, It's Ugly BTW

LOL The Changing FX Page was The Worst UI I Saw On My Entire Life, Even When I Was On Mars LOL -
@natan It's so natural that you can find this ugly. Because you make great GUI stuff ;)