Simple copy protection done right :)
-
@orange That's not the point of this.
-
@d-healey So, this Serial protection with formula system has the same risks with "Simple Copy Protection" solution...
-
@orange said in Simple copy protection done right :):
@d-healey So, this Serial protection with formula system has the same risks with "Simple Copy Protection" solution...
This is not designed to be a super secure copy restriction system, it is designed as a sharing deterrent for regular none techy users.
-
@d-healey Yes I am saying the same thing ;)
-
Actually I dont store all the numbers in the interface - I use an formula to calc if the entered numbers are valid or not...Kontakt is so much easier to hack the (KSP) code so including the numbers was never really an option. HISE not so much of a problem. One more win for HISE...
Yes, if you come up with a way to validate serials without storing strings in the binary, you solve a few issues of this approach:
- if you run out of serials, you have to reencode the plugin (or choose a big enough serial amount in the first place)
- smaller footprint and compile time (creating more than a few thousand strings will defer the plugin start for your user)
There aren't too much security features in HISEScript, but you can use one of these tricks:
- create the sum (poor man's hash) of the string character values and make sure it matches a rule you define.
- disallow certain characters
- any kind of cheap encryption algorithm should be enough.
This function can be used to create a "hash" from a string:
const var s = "ABCD"; var x = 0; inline function createHash(text) { local sum = 0; for(i = 0; i < text.length; i++) { sum += text.charCodeAt(i); } return sum; } x = createHash(s); -
with hise 1.6 it crash
hise 2.00 nothing to see in the interface."Interface:! onControl could not be parsed!"
normal ?
-
@staiff in
Use the latest (updated today) HISE version.
Use Authorisation.js code with Content.makeFrontInterface like below. Also don't forget to include("Serials.js") to make the function check. All of the UI elements will be activated. I tried and compiled a plugin, it works likea charm. It creates "RegistrationInfo.js" in User presets main folder. Interface code example is this;Content.makeFrontInterface(600, 500); include("Serials.js"); namespace Authorisation { const var SerialInput = Content.getComponent("SerialInput"); const var Description = Content.getComponent("Description"); const var SerialStateLabel = Content.getComponent("SerialStateLabel"); const var AuthorisationDialogue = Content.getComponent("AuthorisationDialogue"); const var GlobalMute = Synth.getMidiProcessor("GlobalMute"); /** Checks if the serial input is valid and stores the result if successful. */ inline function onSubmitButtonControl(component, value) { if(!value) // Just execute once return; local v = SerialInput.getValue(); Console.print(v); // Checks if it's in the input if(serials.Data.contains(v)) { Console.print("Serial number found"); local data = { "Serial": v }; // Stores the file to the hard drive. In HISE it will be the project folder // but in the compiled plugin it will use the parent directory to the // user preset directory (which is usually the app data folder). Engine.dumpAsJSON(data, "../RegistrationInfo.js"); setValidLicense(true); } else { Console.print("Invalid serial number"); Description.set("text", "Invalid serial number. The number you supplied does not match"); setValidLicense(false); } }; Content.getComponent("SubmitButton").setControlCallback(onSubmitButtonControl); inline function setValidLicense(isValid) { // Do whatever you want to do here. I suggest a MIDI muter... GlobalMute.setAttribute(0, 1 - isValid); if(isValid) { // Change this to any other visual indication... SerialStateLabel.set("bgColour", Colours.greenyellow); AuthorisationDialogue.set("visible", false); } else { SerialStateLabel.set("bgColour", Colours.red); AuthorisationDialogue.set("visible", true); } } inline function checkOnLoad() { // Clear the input SerialInput.set("text", ""); // Load the serial from the stored file local pData = Engine.loadFromJSON("../RegistrationInfo.js"); Console.print("Checking serial"); if(pData) { local v = pData.Serial; Console.print("Restored serial: " + v); if(serials.Data.contains(v)) { setValidLicense(true); return; } } setValidLicense(false); } // Call this on startup checkOnLoad(); } -
Yes you need today's HISE version, I changed the behaviour of the
Engine.loadJSON()method to return undefined instead of throwing an error (which will be the default case if the file wasn't written yet). -
ok
actually compiling the latest hise standalone project.
if i understand well i also could add the SerialGenerator.js script to the interface to generate a brand new serial list instead of the given one ?
all the component are labels (save in preset no, and just the input serial editable) ? except the Submibutton of course ;)
EDIT:
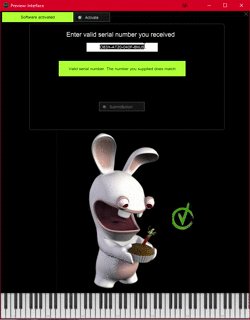
Just added this line:
Description.set("text", "Valid serial number. The number you supplied does match");
in :
if(serials.Data.contains(v))
{
Console.print("Serial number found");
Description.set("text", "Valid serial number. The number you supplied does match");Because without that it always shows that it's invalid in the Description Label. :D
-
This post is deleted! -
You are the BEST @Christoph-Hart , Thanks
-
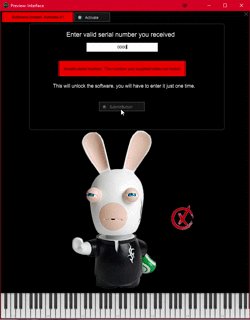
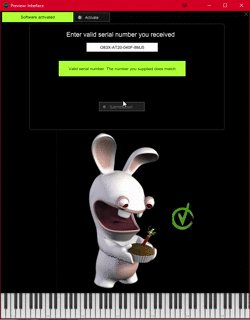
Just a little funny test :)
simple & basic scripting, just for test.

Sorry no sound in gif but it works !:D :D :D
-
@Christoph-Hart OK quick supplemental question - has "today's HISE" fixed the problem of dialogs not showing fully in interfaces less than 500 px high or do I have to go modify my UI design a bit?
-
@Lindon dont worry - answered it myself - no.
-
will try to find how add user name (with a print as "registered to: "name of user")
it could be good No ?
-
How about a bundle products? For example a bundle that consists of 20 different plugins.
Any suggestions for preventing the user from entering serials of the 20 products one by one?
-
Store the entered serial one parent directory up. In HISE this will be superweird but the compiled version will end up in your Company folder (you might need to add a bundle ID to the JSON you store on disk)
-
Ok I see, I set 2 folders up from the root folder:
"../../RegistrationInfo.js" -
Yes, but choose a filename that won't conflict with other bundles you might offer :)
-
@Christoph-Hart Good idea ;)