Replacing stock button image
-
When I try replacing the stock button image I am running into two issues-
-
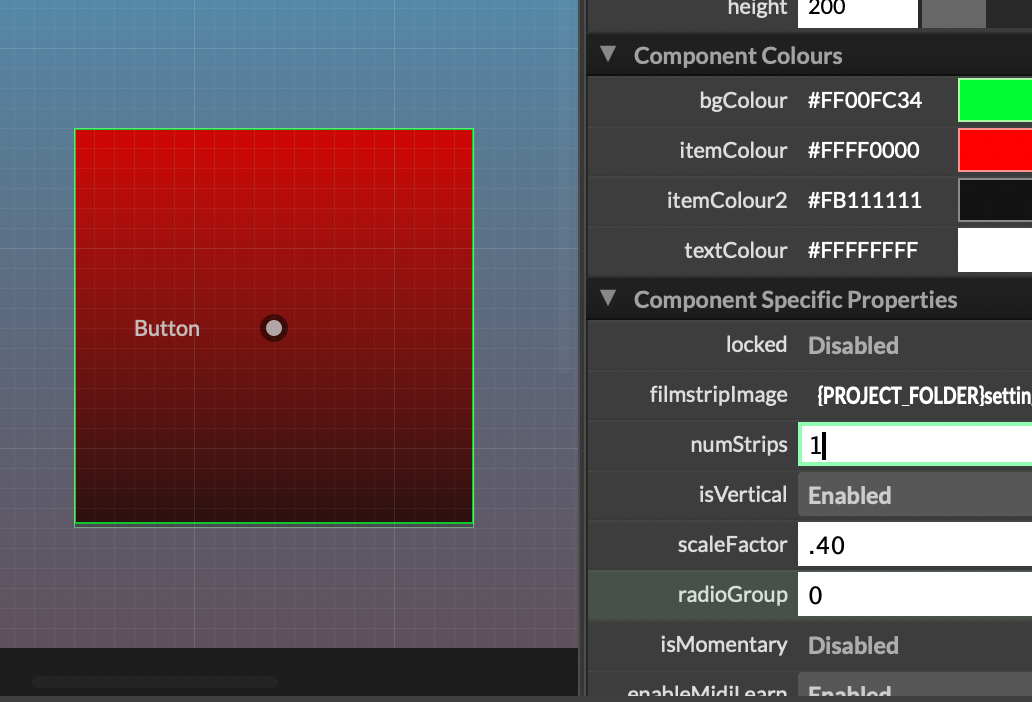
When trying to replace the stock appearance with one image, I select "numStrips" 1,
but the the button does not load the new image, it just remains on stock appearance. -
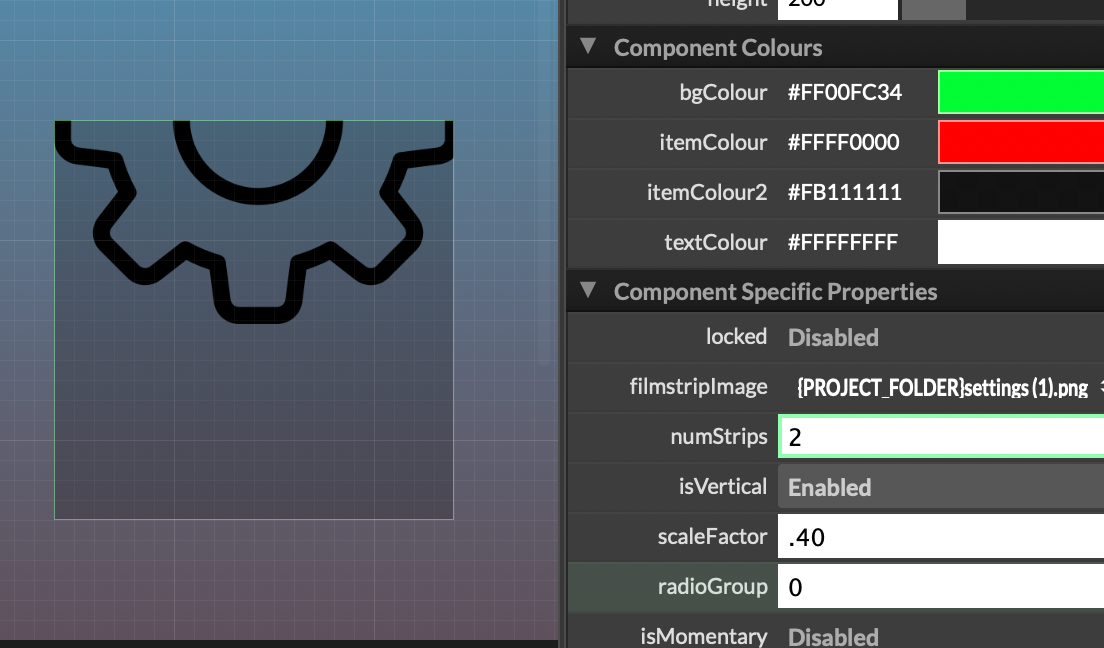
When I select "numStrips" 2, I can see the image I am trying to use (only half of course because it is expecting 2 images now), but even though the image is a .png, and is transparent, the background color is having no effect. I would want the background color visible, as the alpha of this color is what I am using to indicate the on/off state.
"numStrips" 1:

"numStrips" 2:

-
-
@VirtualVirgin You should check out this video for more detail
https://youtu.be/d77QJfEMGms?si=fmfq01oFiUH8R6NK
I'm not sure what you're exactly trying to do with the background but once you're putting a custom image, these settings don't do nothing no more
-
@VirtualVirgin You could do something like that if that's what you're trying to acheive or you can color panels in order to have a colored background under the button

-
@Gab said in Replacing stock button image:
@VirtualVirgin You should check out this video for more detail
https://youtu.be/d77QJfEMGms?si=fmfq01oFiUH8R6NK
I'm not sure what you're exactly trying to do with the background but once you're putting a custom image, these settings don't do nothing no more
I've watched the video twice, but it does not address the issues I encountered here.
My expectation about the behaviour of the button is that choosing "numStrips" 1 should simply allow the image I chose to be shown, rather than the stock button image.
-
A button needs a minimum of 2 images/frames, to show the on/off states.
Once you assign an image the colour properties have no effect.
-
@d-healey said in Replacing stock button image:
A button needs a minimum of 2 images/frames, to show the on/off states.
Once you assign an image the colour properties have no effect.
I think it would be a simple solution if enabled.
That way one could import a .png of an icon to use (like the settings cog above),
then select a background colour and use the laf button method to alternate between 2 colour states.Much simpler than making film strip frames with different colours in an external image editing program.
-
@VirtualVirgin Not really, in fact I don't think there are many (or any?) softwares that can do this. Consider it this way, how would HISE know what part of your image is the background and which part is not? There is no way of telling except by the colour gradient assigned to it. A much easier solution is to assign the background colour, create the png, and then incorporate it into HISE.
-
@HISEnberg said in Replacing stock button image:
@VirtualVirgin Not really, in fact I don't think there are many (or any?) softwares that can do this. Consider it this way, how would HISE know what part of your image is the background and which part is not? There is no way of telling except by the colour gradient assigned to it. A much easier solution is to assign the background colour, create the png, and then incorporate it into HISE.
I'm not sure what you mean. The entire transparent area behind the .png would be the background.
-
@VirtualVirgin said in Replacing stock button image:
The entire transparent area
What about if it's 50% transparent? And you didn't want that part affected by the background colour.
You can do this with look and feel though - including using an image.