Making button flash upon mouseclick AND midi note
-
I still suck at LAF so please bear with me if this might be an easy question

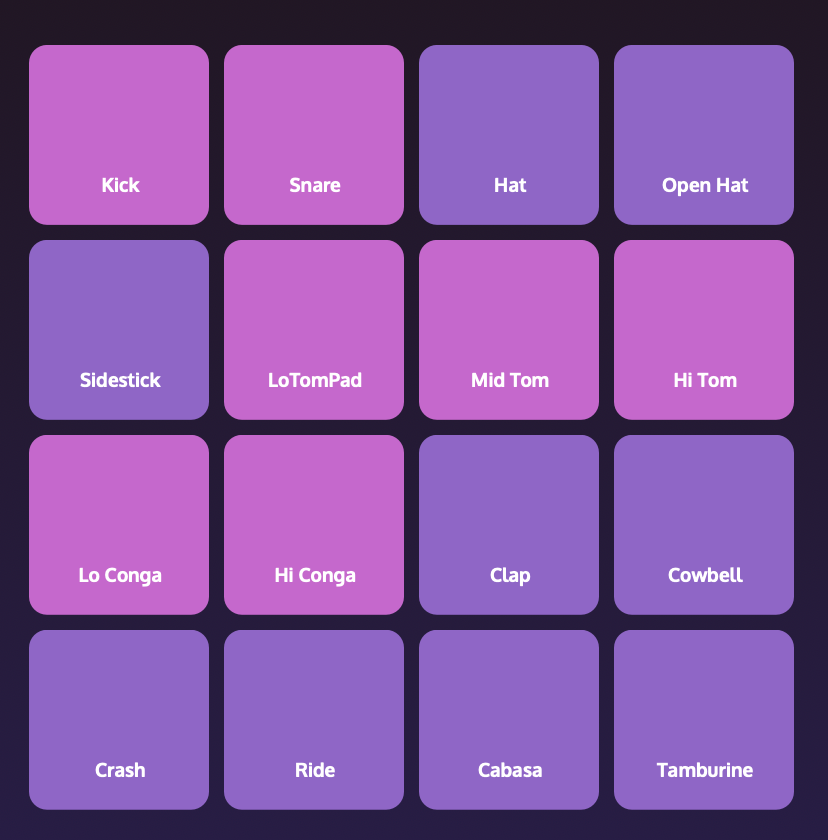
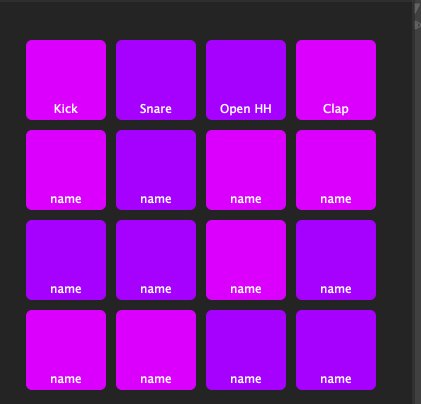
I have these bunch of drum pads built using @d-healey 's brilliant tutorial on YouTube. What I want to do now is making them "flash" when I trigger them either with the mouse or by their corresponding midi note.
This is the code I'm using to trigger the sound with a button (I have yet to put them all in an array to simplify things)
inline function onSnarePadControl(component, value) { local index = btnTrigger.indexOf(component); if (value) Synth.playNote(38, 127); else Synth.noteOff(38); };Here's the LookAndFeel function I use on them
const var laf_TriggerButton = Content.createLocalLookAndFeel(); laf_TriggerButton.registerFunction("drawToggleButton", function(g, obj) { //var a = obj.area; g.setColour(obj.bgColour); g.fillRoundedRectangle(obj.area, 12); g.setColour(obj.itemColour1); g.setFont("Oxygen", 16.0); g.drawAlignedText(obj.text, [1, 1, 120,100], "centredBottom"); });I've managed to make a change during hover state before but having a nice flash on click fading out beautifully is beyond me, and even more so how to trigger said flash when the midi notes are played instead of the pads clicked...
but as useless as it is, it is a must have feature on every drum plugin ;)))) -
Don't trigger them using the mouse, trigger them entirely when the midi event happens.
In the on-note callback you can query the note number and trigger the appropriate pad animation. Create a script that handles a 'flash' animation, and trigger it with the correct details from the note callback.
You can use the mouse callback to trigger the note events, and then the note events will already be set up to handle animation
I'm new to the midi side of hise, but from a design perspective this would be my guess at how to approach it. Other people may have better ideas
-
@griffinboy gotcha, that way around makes total sense. I just have no idea how to animate graphics on a button let alone make it flash. I'll also have to look into how to capture those midi events, never worked with midi in HISE before myself.
-
I wouldn't use individual buttons for this, I'd use a panel - I know I demonstrated it with buttons, but a panel is a better choice as it only requires a single component and you can split it into as many pads as you like - or you can use child panels.
-
@d-healey you womt happen to have a tutorial about that?
-
@Morphoice Not specifically for drum pads, but I've shown how to split up a panel into multiple controls a few times. There's also an example in the docs - https://docs.hise.audio/scripting/scripting-in-hise/scriptpanel.html#a-buttonpack
-
@d-healey superb thanks. I'll try to take it from there and work through that
-
@Morphoice
Shoot, I assumed you were using a single panel for all these!
I see that David has recommended you so that.Using multiple panels will be easier if you are new to hise scripting, you can even spawn these procedurally using the 'child' system, and use an array to store the object Ids for hooking up the callbacks.
-
@griffinboy I'll stick with the buttons I already have, I got them all working like so:
const var btnPad = []; const var btnPadName = ["KickPad","SnarePad","HatPad","OpenHatPad", "SidestickPad","LoTomPad","MidTomPad","HiTomPad", "LoCongaPad","HiCongaPad","ClapPad","CowbellPad", "CrashPad","RidePad","CabasaPad","TamburinePad"]; const var btnPadNote = [36, 38, 42, 46, 37, 45, 48, 50, 62, 64, 39, 56, 49, 51, 69, 54]; for (i = 0; i < 16; i++) { btnPad[i] = Content.getComponent(btnPadName[i]); btnPad[i].setControlCallback(onPadControl); } reg eventId = []; inline function onPadControl(component, value) { if (value) { local index = btnPad.indexOf(component); eventId[index] = Synth.playNote(btnPadNote[index], 127); } else Synth.noteOffByEventId(eventId); };I could have done a for/each but the number of buttons wont change
still no clue on how to making them flash
-
@Morphoice
Have you got LAF for the buttons? You will have to do it in the LAF. That is where you can change the graphics of the button.You can have if statements in there, and you can re-call the painting using .repaint()
Meaning a different callback can be used to set a state of a button and tell it to repaint itself in a particular way.
-
@Morphoice said in Making button flash upon mouseclick AND midi note:
const var btnPadName = ["KickPad","SnarePad","HatPad","OpenHatPad",
"SidestickPad","LoTomPad","MidTomPad","HiTomPad",
"LoCongaPad","HiCongaPad","ClapPad","CowbellPad",
"CrashPad","RidePad","CabasaPad","TamburinePad"];Here's something you can do, change the IDs of your buttons to
btnPad0,btnPad1, etc.Then you can get them all in the array with
const btnPads = Content.getAllComponents("btnPad\\d");And if you want to add more pads in the future you just add it and number it correctly and it will automatically be added to your array. -
@d-healey aye, you had that in your video, and it’s super convenient- I just decided against it as the number wont ever change. The LinnDrum only has so many sounds… And I swear to god whenever I hit that sidestick button I wanna start singing “nobody on the road, nobody on the beach…”
-
@griffinboy so like the same way I did the rotate and hover on the knobs… how would the midi be able to triger that? Is there some sort of state i can put a button in? Like lit up and unlit
-
I've only ever done it with panels, I'm not sure about laf.
But one way to do it is yes, to have a way to store data for whether a particular pad is on or off. And in your external callbacks for midi activity, you could set this data and then call repaint.The ideal solution would be to create a 'flash' script which would take care of this behavior automatically and redraw it to create the animation. I believe there is a function available that allows you to call another function after waiting a certain amount of time. This could be used as a 'wait' so that you would first send a command to draw the panel lit up, wait, and then call the command to revert it after a set amount of time has passed
-
@Morphoice this is a way to do it with panels (I think it's difficult to achieve same result using buttons)
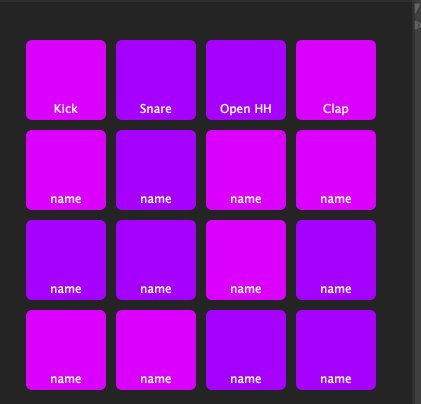
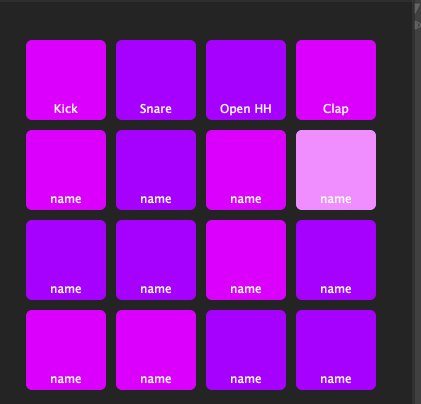
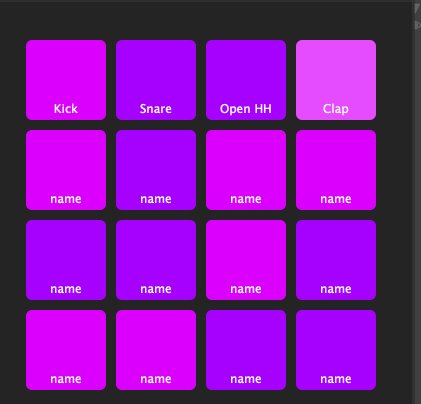
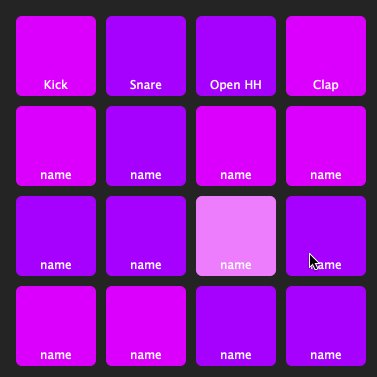
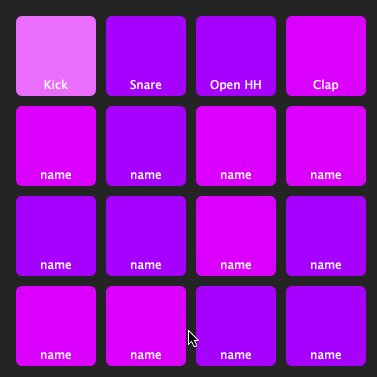
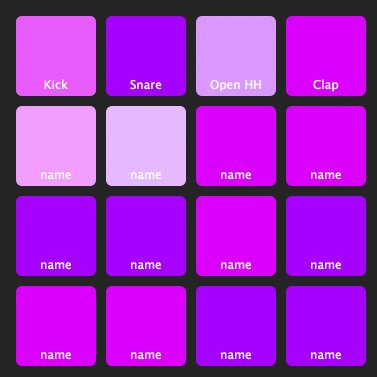
I had an old script used for indicating when certain key where pressed I just changed som small things so it would look like in your picture.All the panels share the same paint routine and the animation is just a timer inside the paint routine, which fades the hit
Take look and see if you can use something of it.

HiseSnippet 1332.3ocwX8tSiaDDeMfudIsmTup9.rJex4DMxl7GS5U5ADfB5N3hHzSmD5tSK1qi2hytQ1a.hpPpuJ8S80nOH8gnuAzYsMINArZqgSIRKgc1Y182LyuchG2MT3PihDgHsxmLdHEo8U58Fyk9c7ILN5fcPZei9dAjHeFuOdmvQCFRbQaOdHIJh5hzzV9mT5oUZET7m+9UaSBHbG5TQHz6DLG5aXCXxoR6t4qYAA6QbomvFjQ6Fadfif2QDHFAXZYcSzPhy4j9ziHJ0VRGsO.Fj1KzMa1hRsq645RpW2sUqVsWuci1VDOyFjyrZ0twZMrWacaOj1S10kIEg8jDIMBosx1B2w87EWxSNf2whXmEPUSrP8fSNQ7dh.WkKpjh53yBb6davJBA6R2ogtkSBceq9gLW1D4SCgec7B3oVjM.pszrva4YfmUV3YlAd2Cjzx.oURfzy064DxFJmthBOeo9AbIMzi.4orPIQWzR+9J5cDfFbYsAjyo6EBSlXgQCSyUwvep9xxkgbUjDejPROf6xbHfeDg2.eq08oxsBB5HFLTvg4QFUlQ0JvVjrCbPbOHkCfDL+zVvIzxBFqAi5vnALZBiVvvFFqCi1qhsA8rA8rA8rA8rA8ra9gI.q6wvt4Mh6HYBtQ+pk+0xk5WKhJSHXFReVjBjFUXR5fDgUpBnBzxC3mGKFwARvwTGIg2OfNwf2HbHAaqVMxvrJ.FkMwK5RjjZjfg9D7FafUl6w3T2WguypXS72iqTALbVPk7UTsKYR+sTpNUhO.yUmemdgYM6Bi4bNZ0AkrktgjK2Jf0G7gSnWIyDxjvzJUSgyb6eCPdEGHkGRc2VHkhAUlDgfiScmOrCIH3L3xswjDT0xkfDzchieGDppYAlCnsDyCaLuB+fRASv5TaijhgwGgQ0TqhE63CADparvqSb96a2fzlUxtktYjvD.aXES5uFnWdhPrAGy3yw8Aq3JGrKb0WBYBIj6M5db0WdqOhEbkEuU4rfuFnhYXNGXCGB2Og5bpHoRiiFM3rTGHAlYthTCX2R3DhL37poAsKHgXl6UvFkUQFPEt5sdJ8TQhYA6of9eXVJoUdZMSrq70kwy6PddIdzbqopDDJBBTtx8rbZVJeCM3wwgUwWPBFQmnHTfa1pl54W0LaQcmjBSYTTvOfyjucHkmWodTZ0L3+94C1AhVpRsox.8FRCkLEDz1gdA7CcIEdKouCM5bfGBU+mT+Co8TY7pO61xxDNM.wbUEpmIp2xDcU1eTb7zI+3lWxbk9SEbxl9TVeeYVISKmARexMn+5Fkb0MV3mC0eMy4bka8+GVVYf0uc5CFV+QFX8E583jPZwv0ZYCWrGUbURWQNv6uewPV8LHCG9HmH6DPFVLX0HW90Ge3vhqdVsBAql4xu93CMO9PfUqboWKznkctbqEJrVOOt0l+xhLI1NOt0BEV1l4wsJFrdjRh1V4wsVrQq0xia8mgKxnU873VKVX0HOtUwf0iURrYdbqGOXc2VgglvEtiBT.Ham4p2eQ5BvCdNS6vpVd4QL43rueiGs10+uBwmq2kIc7ueLtz8fQ3wS+bfwzWxwyz20yC5sbJ.WQeu2+44MZfR5fp+gDYHCnL5PSQIc1.mNGXWpG7WaI0inmL2TMWEA5Q4twStA9jtnkZtV5hV2tHZ.wIT7Imj1MTuFkmFKAvTLSBd9uCUywVn3VPxFmGvbYexwY1s5NFtVQMrdQMrQQMrYQMrUQMztnFt9+tgpW51VijhAIWaPnC6tab+aZZ6xI.CLlsh9Gf12139 -
@ulrik brilliant! I think this should have helped me to understand the principle and see the benefit over using buttons. I'll have a go about implementing this now and report back! thank you all so much.
-
@ulrik works like a charm with Midi!
I'm trying to add a mouse click event to the panels too
for (d in drumPads) { d.setPaintRoutine(PR); d.setMouseCallback(onDrumPadClick); } inline function onDrumPadClick(event) { //Console.print(event); if (event.clicked==1) { Synth.playNote(36, 127); drumPads[0].data.alpha = 1; drumPads[0].changed(); } };this works for the first sound, but how do I get the index of the pad clicked inside the mouse event callback function? it doesn't pass the component only the event, if I understood the documentation correctly. I could give em all a seperate callback function but that would be bad practice, wouldnt it?
-
@Morphoice said in Making button flash upon mouseclick AND midi note:
but how do I get the index of the pad clicked inside the mouse event callback function? it doesn't pass the component only the event, if I understood the documentation correctly. I could give em all a seperate callback function but that would be bad practice, wouldnt it?
you have the x and y position for the mouse click - use that to work out which pad was clicked in your panel.
-
@Morphoice In this example I use
index = AllPanels.indexOf(this);inside the mouseCallback

HiseSnippet 1766.3oc2YstaaaCEVJIpa1ccncnXX+TvX+PtHy0x2j85xZRbRZCZbhQbZ2.JZKXjns4hLolDcRLFJvdJ1yydD1iReC1NTT1VJwpq0KIvcAPMkGdt7wy4ijRmz1mYiCBX9JpYOZjGVQ8Kz5Lhx62rOhPU1cKE0uRaGWTPeBsm9V9CG3gbT1bjGJH.6nnpt7SD5olYEkved2i2D4hn13ohTTdAiXi2iLfvmJs85Oi35tCxAeDYPLsqr9t1LZSlKaHfok0Jp3grOA0CuORn1RZJOE.ih5CzJVsFFaUtqiCpbYmZ0p0ndiJMLQcKVAcrYsFUJUwpTcqtJp2ZaGBm42gi33.E0U1j4LpSe1YTY.dAIfbrKVLvToCDYo3cXtNhknPpRy9DWm1iSVAJJpZsml5VVl5tuVKhCYh7oov6FNg9TKhm.UWJI7VNA7LiCuhwf2LfjZLHshDR2SqisOwiOcFAdts1tTN1uKBpSwghTWkk9iao0jAZP4EFfNAuiOLXhEFUJVbUc3ex+nrYgZU.WeeFGuK0gXif0Qf9Z5istGlugqaS1.OFEFGXjKgp4.WH8.ED2AJ4.HAyeYMHB0LgmRvSY3oB7TEdpAOVvSc3owp5VfdVfdVfdVfdVfdVUe0ix5i6oO.x46Q.mul91zdDJtfsOFxwshjaLcAz9PPotCo1bBiZzKe1eKaldEBvbIQzf2mDHVLF4Hb7.ovb4A6As5B73CYCo.Y4PrMGQ64hmXvdLaj6lhYCLJlG.svlvIcPbTAjqWej9ZqoKLuK.QmGqeoY0Kp+854xAFlDTxeET3LBu+FBUmJoO.yUunmdPwBVyMlSIzh.IcoiO5rMbI8f0vQ3y4wRYbXXt7Qv4B9uBHOmMPM7wNax3b1fbxnEpLDPwoC9MQttGCGCXLoDkOaFnDcoL42AIqBlfC.OjgzU23hJ7CBEJBVGYa.m4EFBAYHzpPw9XOXuaHCIyak.ZVdCJblRuE4LjuDvFlgaOd6DBVqlaFmggOEVxgrrSQ95DmygIStIp.AJNmeP2vXNEAgFVv1kXeB1IJILlmKRWu.4NDaDa2zKAm+pU0COSufmKZjHLyPAyRRtgbkX2GnDXG45OYrGvFFfetmXQKcpvWGzs6li1VL+tNFSvSuzvS9nbCg5Bb9IoEcFMQRPbJhOy0vd74GqpepvegItIBStWApGfuylsKyW2fpSnWHuFZKUjpZKpvvl.N.Ai1GJVpgxaIVfSXbPgaxLQ3YxbyFt4kwO4Z5.AkEhrqf6qSo.RaAmGC2qIxRBM1e3fiingxzcrjVAfDwA3FXPo4ip5SINwUbLqAzKhO+vGlLADV.tPNSn5rzJIM3sYuXkBJ6xk0ElKJS3JVOyX5nMboanAMLYDubKTDtUK4UkZoeUY7axsk2FESQFcWJgefGll186JQWgA+umu6VP1Rb+ZjLPOOrOmHff5V3Sg2tQdaaFssvAm.Go.W4O4ROPLOb16L9tXDE6pPbD2NmHqWqnx4weSnQSG7iqeFwg2epfiVuOlzqOOtjo2MIdMtJkZTpVw5kpVUQbBL7ZPZOCN1PAXuryFygCDvpo33j.8CntiDq6OdbaFC2+9K+Oi65MLKWodEqHb+YZcnHe70AvKEOgStpAdFMACS+oO85.5kiAcc+qdtRSWj20AtqjJG+0WI3lJ9NgqAbWMUN9quBnJWe3tVpT7E67sUp76EabWOM985+xBMOoQZ76EabaULM987g6aJdhkYZ76E77coz32+o+Bc9tbZ76EbbWIM987g6aLdR0z322f39x8C6tZsXNCcC+bsXsmSzDynIfODIQOwD88hFP3ih2jyqrd18gBw6o0lvs6OaLtzLvH74JWGXLpSm2Qa6tcw17o.bEsc94qm1ZFO7eoL72VqC7Q6gseHL3ec3X8eBcJV+IXJ1Wj7LeOso9u9PaSs2GbapOvlCg+HeDMviEjvwcvCHGA6eBhK74A3c7w+5ghpYb4MYH+YN06d7Nvhbl1zAwG5GRK1X.aHkmfFr76q62o9MyI2QDS+Yz24UV3ZE9m.67Szs9LiwXGx.OW71zSwtLPh7u+xV3tngt7wRSRrawnLu9LJwNdU+PL2mzqG1ON1m4BZCNGN6bpj6u9gXWLJNC9aWeOf4g7g7DdNyElez+kKlY85azjvUWraT+S2SrW9+2mXK6pZuVHfDBuEf19CGHaPIDcJ7BChV2otj3vN43hhwxSJoNgC9a3mnIMEiUilzb7j2HwX.x1m8FaYSIE7zOOTBrtCe6C0LZsDi0MUBaTY7ZonI3uw1NoqtjgklWCKOuFVYdMr57ZXs40Pq40v5+6FJtDZigb1.4VSEkVs2NrKuppaSQ.KObGgx+.bSQgEN -
@Lindon so you mean Content.getComponentUnderMouse should work?