Is it possible to get the Display Buffer into a Floating Tile?
-
So far, no explosions
-
@Dan-Korneff I imagine the only issue would be that a longer buffer would require more time to create a path, but if it can be noticeable I don't know

-
@Dan-Korneff @ustk It seems interesting. Can you guys share a basic fast snippet for this please?
-
Bump please
-
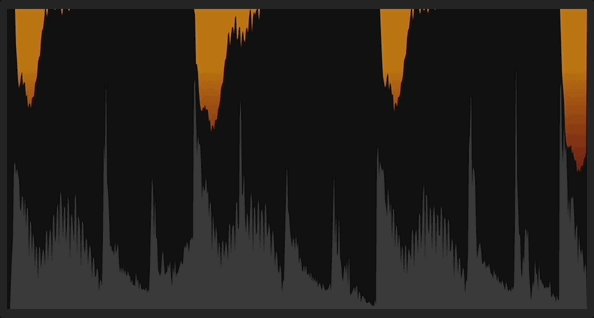
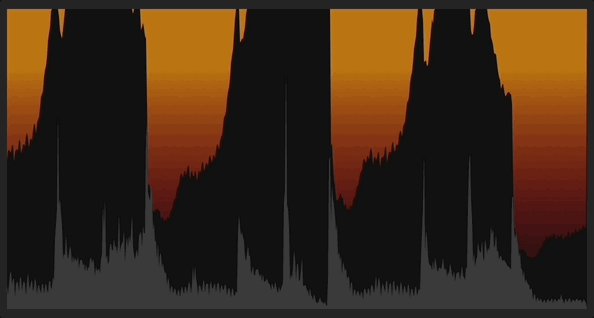
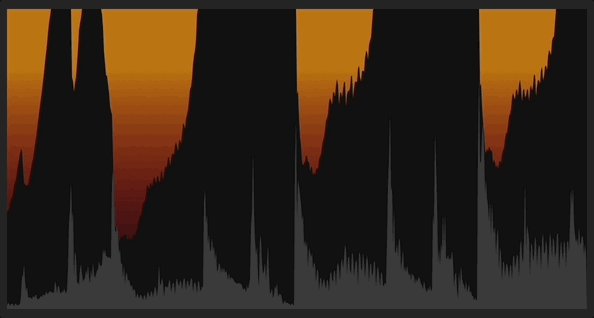
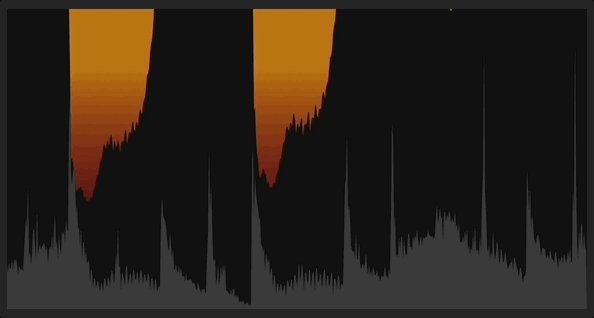
@JulesV Here is a custom node example. After adding a display buffer to the custom node and compiling it, you need to open this node in
HardcodedMasterFXand apply the following method. To get the look I wanted here, I had to keep the buffer length quite high, it's set to 65536 :)The drawing process takes place in a timer object.

const var dp = Synth.getDisplayBufferSource("HardcodedMasterFX"); const var gr = dp.getDisplayBuffer(0); gr.setRingBufferProperties({ "BufferLength": 65536, "NumChannels": 1 }); const var Panel1 = Content.getComponent ("Panel1"); const var a = Panel1.getLocalBounds(0); const var Cmpt = Engine.createTimerObject(); Cmpt.setTimerCallback(function() { Panel1.setPaintRoutine(function(g) { g.setColour (this.get("bgColour")); g.fillRect(a); g.setColour(this.get("itemColour")); var p = gr.createPath(a, [0,1,0,-1], 1.0); g.fillPath(p, a); }); }); Cmpt.startTimer(40); -
@orange is there some reason you are declaring the paint routine in the timer and not outside it, then issuing a repaint in the timer?
-
@Lindon Not a specific reason, I just used the time object to refresh the paint.
If you have a better usage recommendation instead, I'm open to it. -
@orange well clearly I havent tried it, but give this a go and see if it works?
const var dp = Synth.getDisplayBufferSource("HardcodedMasterFX"); const var gr = dp.getDisplayBuffer(0); gr.setRingBufferProperties({ "BufferLength": 65536, "NumChannels": 1 }); reg p; const var Panel1 = Content.getComponent ("Panel1"); Panel1.setPaintRoutine(function(g) { g.setColour (this.get("bgColour")); g.fillRect(a); g.setColour(this.get("itemColour")); p = gr.createPath(a, [0,1,0,-1], 1.0); g.fillPath(p, a); }); const var a = Panel1.getLocalBounds(0); const var Cmpt = Engine.createTimerObject(); Cmpt.setTimerCallback(function() { Panel1.repaint() }); Cmpt.startTimer(40); -
@Lindon That’s better, thanks :)
-
This post is deleted! -
@orange glad that it worked...
-