WebView Not Scaling With Zoom Factor
-
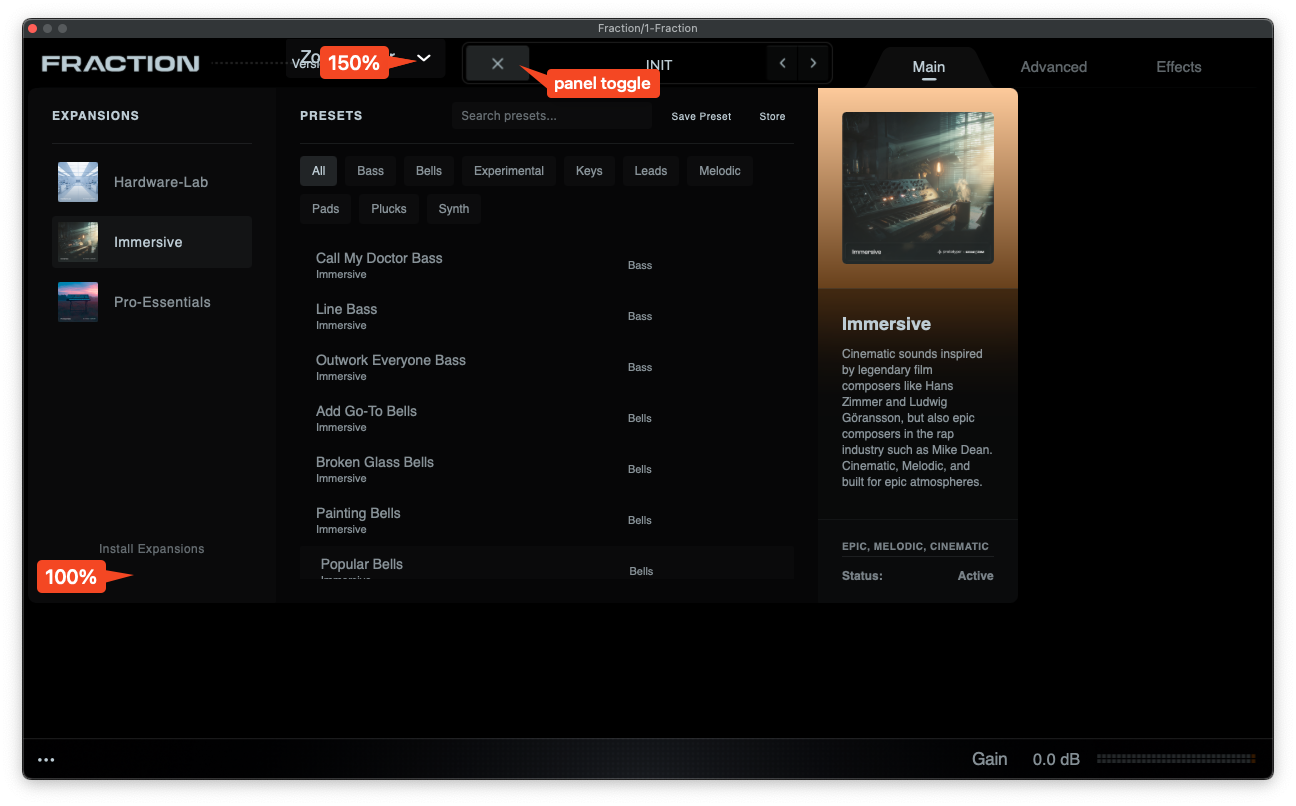
@Christoph-Hart Here's an example of what happens when we load CUBE standalone at 125% with our login view:

The WebView doesn't scale to the 125% setting like the rest of the interface. Maybe there just needs to be a check on startup?
-
@Casey-Kolb no the webview examples in the tutorial scale correctly when restarted. I noticed that there is a small delay in the login popup. Maybe it happens only if the visibility is changed after startup, I'll check that.
-
Actually the preset browser example had the same issue. I've fixed it by introducing a small delay for the scale factor update - it seems that if the webview isn't loaded, then the scaling update will be ignored.
Let me know if that helped.
-
@Christoph-Hart Excellent! I'll try it out.
-
@Casey-Kolb Actually I found a better fix - the previous one was relying on a timer delay which might work, but now it's much more reliable because it executes the scale factor update when the DOM is loaded.
Let me know if that's better. I need to test this on Windows tomorrow, but on macOS it's much more stable IMHO.
-
@Christoph-Hart Yep, this worked like a charm on Mac.
-
One thing I noticed is that now you cannot use
window.innerWidth/window.innerHeightin your JS code anymore as this will be initialized correctly once but will not be updated correctly when the scale factor changes. Instead, just use the actual size of the webview as fixed pixel value, then it works. -
@Christoph-Hart quick side question , if we have audio being streamed via the browser from a web url source ( context being able to preview a demo of a sound etc.) I am assuming that this will not play through HISE. Might there be a way to be able to set this via scripting ? :)
-
@Brian Getting access to the webviews audio output is not possible but if it's just for streaming a demo track you could just call a HISE function from your JS that will download the particular file and start previewing it.
Webview code:
<button onclick='onPreview("beat.wav")'>Preview</button> <div id="valueDisplay">This will show the preview progress</div> <script> window.onFileLoad = function(message) { document.getElementById("valueDisplay").innerHTML = message; } </script>HISE:
inline function playFile(f) { local channels = f.loadAsAudioFile(); for(c in channels) c *= 0.125; // apply -12dB gain Engine.playBuffer(channels, function(args, obj){ wv.callFunction("onFileLoad", "Position: " + obj); }, f.loadAudioMetadata().SampleRate); } function onPreview(args) { Server.setBaseURL("https://hise.audio"); var f = FileSystem.getFolder(FileSystem.Desktop).getChildFile(args[0]); if(f.isFile()) { playFile(f); } else { Server.downloadFile(args[0], {}, f, function [f]() { var message = "Downloading "; message += Engine.doubleToString(this.data.numDownloaded / 1024.0 / 1024.0, 1); message += "MB / " + Engine.doubleToString(this.data.numTotal / 1024.0 / 1024.0, 1) + "MB"; wv.callFunction("onFileLoad", message); if(this.data.finished && this.data.success) playFile(f); }); } } wv.bindCallback("previewFile", onPreview); -
@Christoph-Hart thank you! That should do the job just perfectly! We'll report back on how this goes :)
-
@Casey-Kolb @Christoph-Hart I am running into this exact issue.
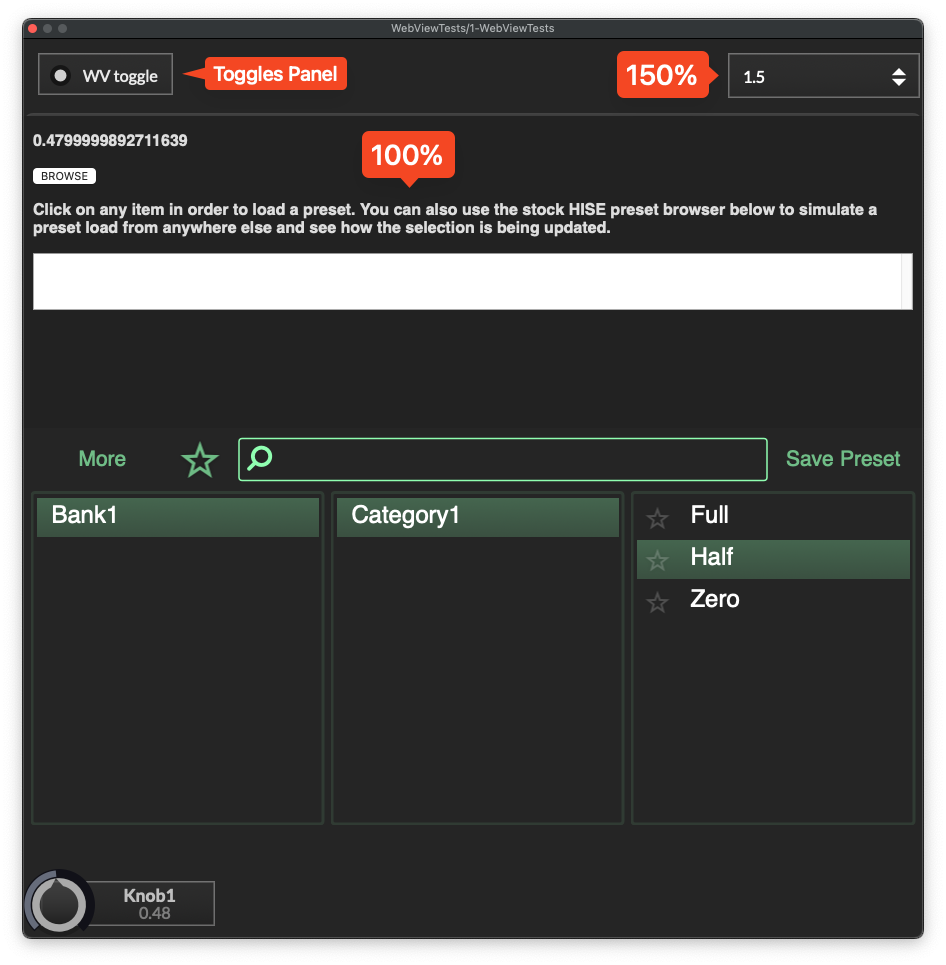
Webview is initialized "hidden" since its in a panel.
Does not save applied scale factor when re-opening VST:

Any help? Same issue tested on "WebViewTests Preset browser"
scaleFactorToZoom = enabled
fixed pixel size used for both
Edit: Is it possible to manually scale webview so i could rescale on popup toggle?
-
@Christoph-Hart
Any minimal snippet/example on how to make one of the HISE examples retain scale factor?
Open/close in DAW resets back to 100% same goes for F5 in HISE. -
@Straticah Hey did you find a solution for this? I am looking into this as well? Also how is your webview-based preset browser coming along? I want to dive into this myself but I am worried about potential bugs cropping up then being stuck.
-
No i was not able to solve this onfortunately - I shipped my VST without scaling. Which is a bummer but the issue kind of hit me last second and i did not ahve the time to do a ton of testing :)
The rest of the preset browser is working like a charm no issues there.
At the beginning of this thread it seemded to be fixed for @Casey-Kolb tho?Since i have not seen so many webview browsers other than HISE example does this issue also occur on your end? @HISEnberg
-
@HISEnberg I wanted to try if next if having webview dimeansions not fixed but using something dynamic like VH or REM like in web context would fix scaling.
-
 H HISEnberg referenced this topic on
H HISEnberg referenced this topic on