Parametric EQ callback when changing bands via GUI
-
@oskarsh I believe you can do this with the broadcaster system.
-
// Create a broadcaster. If you intend to attach it to a component, it needs two parameters (conveniently named `component` and `event`) const var eqWatcher = Engine.createBroadcaster({"component": undefined, "event": undefined}); // The EQ is named `FloatingTile1` obviously... eqWatcher.attachToComponentMouseEvents("FloatingTile1", "All Callbacks"); eqWatcher.addListener("RefreshFunction", function(component, event) { if(event.drag || event.clicked) { Console.print("Update the knobs here"); } }); -
@Christoph-Hart great implementation, the broadcaster system, now we all wait for the video David will make, explaining all goodies :)
-
@Christoph-Hart I guess will work on midi overlays as well?
-
@ulrik works on every component, but for MIDI players you might even attach it directly to changes of MIDI content.
const var MIDIPlayer1 = Synth.getMidiPlayer("MIDI Player1"); const var midiUpdater = Engine.createBroadcaster({"player": undefined}); // The broadcaster checks if any of the parameter has changed // and if it hasn't it will not fire the callbacks. In this case // we don't want that behaviour because the parameter is always // the same reference to the MIDI player so we need to set it to // "Queue" mode which ensures that every message is being sent out. midiUpdater.setEnableQueue(true); // We can use the broadcaster object instead of a function for // every API call that expects a callback. MIDIPlayer1.setSequenceCallback(midiUpdater); midiUpdater.addListener("Logger", function(player) { var list = player.getEventList(); for(ev in list) Console.print(ev.dump()); }); -
@d-healey @Christoph-Hart
Thanks for the quick answer and snippet this worked out as expected and I was able to get each Band Parameter on drag. Is there an additionally event.onScroll event that I can listen to, so that I am also able to update the Q parameter when user is scrolling? -
@oskarsh no but it's a good idea to add that at some point.
-
@Christoph-Hart said in Parametric EQ callback when changing bands via GUI:
// Create a broadcaster. If you intend to attach it to a component, it needs two parameters (conveniently named `component` and `event`) const var eqWatcher = Engine.createBroadcaster({"component": undefined, "event": undefined}); // The EQ is named `FloatingTile1` obviously... eqWatcher.attachToComponentMouseEvents("FloatingTile1", "All Callbacks"); eqWatcher.addListener("RefreshFunction", function(component, event) { if(event.drag || event.clicked) { Console.print("Update the knobs here"); } });Great example, Thank you!
Can we use this to detect which filter node (index) is dragged? For example if 3th node is dragged or clicked.
-
@harris-rosendahl
I think you can get it with local LAF function of the Draggable Filter. In the
drawFilterDragHandlefunction;obj.indexvalue is the number of the selected node.But if you try to show/ hide panels upon this, you'll probably need to disable adding new nodes or limit the node numbers. I don't know if it is possible.
laf.registerFunction("drawFilterDragHandle", function(g, obj) { // Defining the handle object with an ellipse g.setColour(0XFF7B8DFF); g.drawEllipse(obj.handle, 2); // Getting the selected node number if(obj.index == 0) { } else if(obj.index == 1) { } }); -
@orange I got it thank you! You are a great helper.
But if you try to show/ hide panels upon this, you'll probably need to disable adding new nodes or limit the node numbers. I don't know if it is possible.
-
Can we limit the number of the nodes can be inserted in the draggable filter?
-
Also can we lock the number of the nodes (no delete & no add) in the draggable filter?
Please help @Christoph-Hart
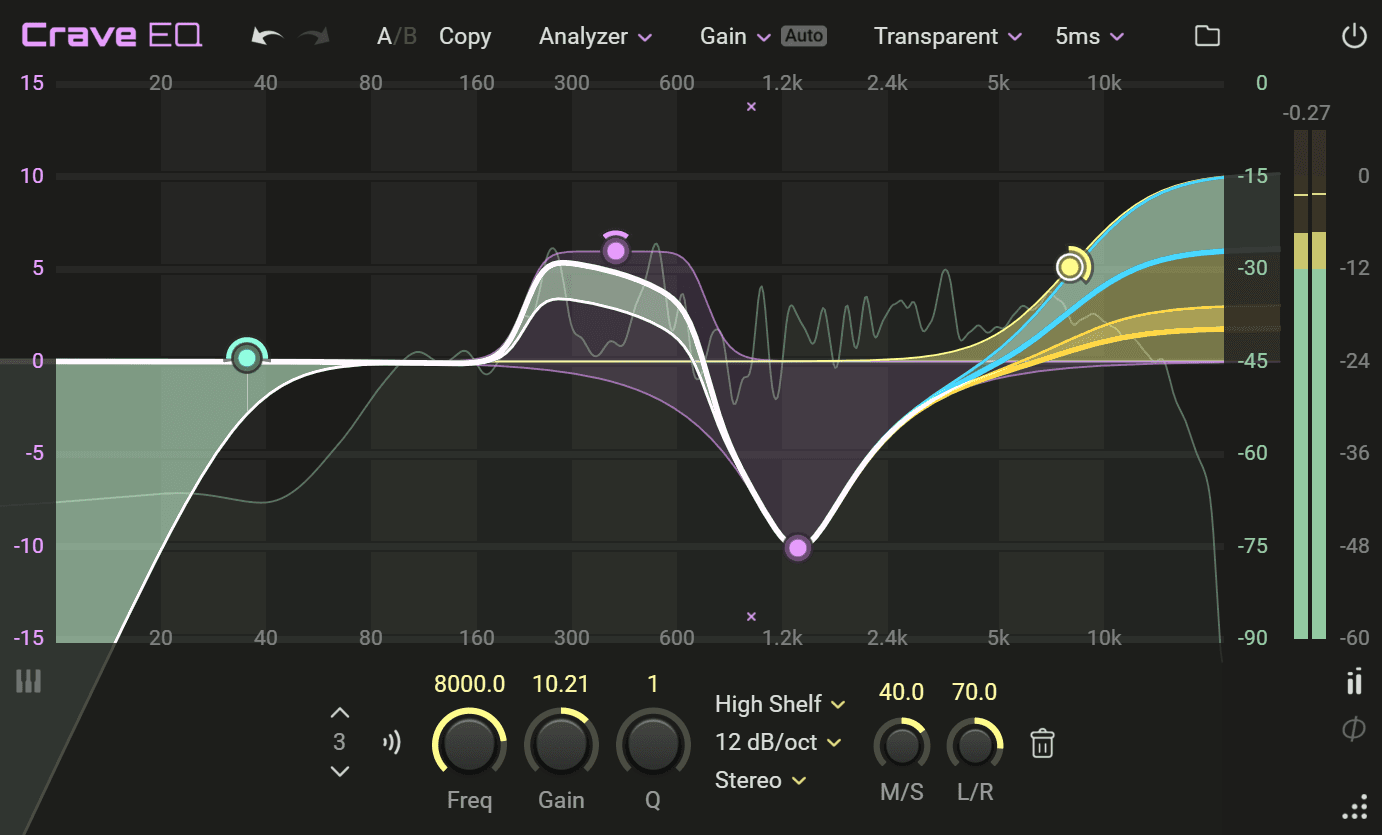
So we can make something similar to this functionality with Hise. When the node is clicked, the dedicated panel will be opened:

-
-
@harris-rosendahl Yep limiting the nodes is something I am interested in as well.
-
@harris-rosendahl I did a bit of this in the source code. Removed menu items etc. I didn’t do limiting of nodes but I can point you to where I was editing when I’m back at my computer