Parametric EQ in UI
-
@d-healey @Christoph-Hart
I tried to implement some spects of the video and had a little success, but at some point, when i work in the function, trying to change the font or colour, HISE starts to behave odd, freezes or the whole system freezes.... that's quite annoying. Someone else experienced that? (Linux Mint 20.3 / most recent dev-branch of HISE).
Also when i try to trace the object like this....ontent.makeFrontInterface(600, 600); const var laf = Engine.createGlobalScriptLookAndFeel(); laf.registerFunction("drawFilterDragHandle", function(g, obj) { Console.print(trace(obj)); });�... HISE is getting unbelievable slow and i can't scroll through the console anymore.
Any ideas? -
@toxonic Use local look and feel. Global look and feel should only be used for global elements (like dialog boxes) it's also super dodgy - when there is a compile error the global laf will break until you restart HISE.
-
Console.print(trace(obj));
You're hammering the console with a big JSON object 30 times a second. That is the cause of the slowdown. Right click on the console -> clear then you're back in Snappyland.
-
@d-healey How can i implement local look and feel? I fear, i don't know, what you mean...

-
//make a local LAF object const var myButtonLAF = Content.createLocalLookAndFeel(); //register the function for it (same as regular LAF) //this example is for a button, so use "drawToggleButton" myButtonLAF.registerFunction("drawToggleButton", function(g, obj) { //do LAF stuff var a = obj.area; if (obj.over) g.setColour(Colours.lightblue); else g.setColour(Colours.blue); g.fillRoundedRectangle(a, 2.0); g.setColour(Colours.white); g.setFont("Arial", 12.0); g.drawAlignedText(obj.text, a, "centred"); }); //assign it to our button(s) //only assigned GUI elements will inherit this LAF style myButton.setLocalLookAndFeel(myButtonLAF); -
@iamlamprey Ah, okay... i'll try that tomorrow! Tank you for your quick reply!

-
@iamlamprey Thanks, that was helpful, but i still have problems, understanding how things work.
I useloclaf.registerFunction("drawFilterDragHandle", function(g, obj)to change the filter drag handles of a floating tile in "DraggableFilterPanel" Mode.
But for exampleg.setFont("FreeSerif", 11.0);doesn't change the font at all.
Also i added a rectangle...g.drawRect(obj.area, 3);... which surprisingly was visible (i mean, i'm working just on drag handles), but vanished again, after i added:
g.drawAlignedText(obj.text, a, "centered");I really have problems to dig into that topic and the documentation lacks a bit in this regard.
-
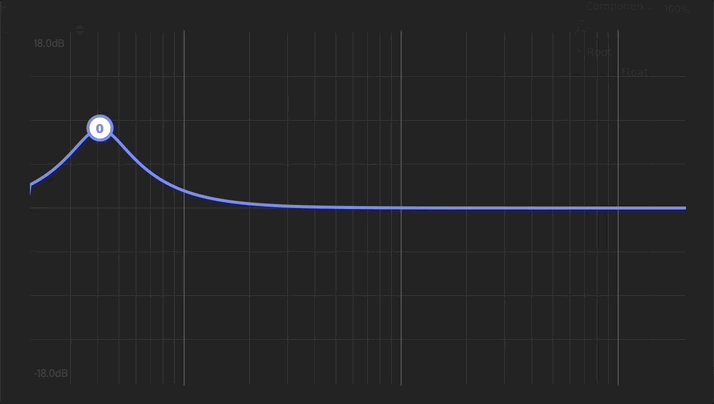
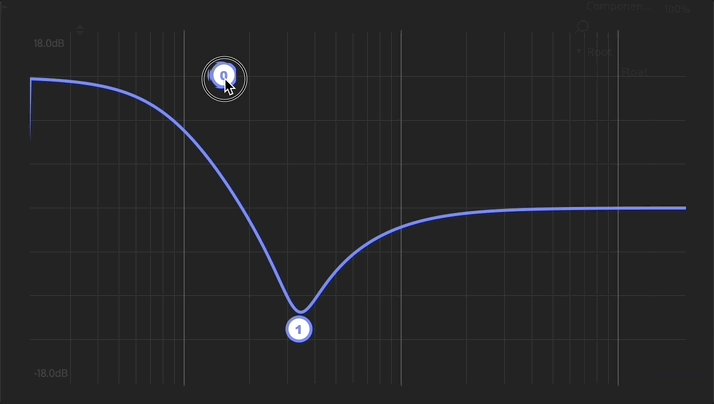
@toxonic Below is an example of
drawFilterPath. It would be great if anyone share examples of the other functions . The available functions are:"drawTableHeaderColumn" "drawFilterDragHandle" "drawFilterBackground" "drawFilterPath" "drawFilterGridLines" "drawAnalyserBackground" "drawAnalyserPath" "drawAnalyserGrid" "drawOscilloscopeBackground" "drawOscilloscopePath"HiseSnippet 1257.3oc2W0raaaDDdokXPkRaZRQPPNxJXTHC3XHY6zDzfBKaIw.gZ6nXo7ygBDrlbjzVStKyxU1VvvOBEnOR8Qn26kbrEnGxsdzcVRISxDECEUGCzpSb+lY18alclYG0VJbfvPgjXTn6n.fX74lcFwUCpOfx3jVMHF2vbGZnBjVwPaMJfFFBtDCibOVCXTHOI52a2XKpGk6.IPDxyELGXalOSkf1t1Ov77rotPWleJsWuVKGAutvSLD4SNyJj.pyAz9vtTsZKXRLtVSWlRH6nnJHjXjeKg6nNCDGwi0+4rP19dfdQURGbihgsEdtZFqQI0Gv7baOwuCIDCy1IQgbwQgaatCykcNdRz3lQBrRrHc7vXgrzKWF5UMM8pjhdSgRFonT9XJcKyNNRVfJQhlOW2rEGub5QwvdZpDqKYge2vrt.0fqVwmd.XKwEmaQ46WoxxVqUoxROpXwhXrOTY4Q6Y88VSrwQBnqrsvg5ssPbvlbWa.7Jq0GUbEIzmoyMrGxcTLAubIWI8HalGh0lpFTZYqdSD0eYKw9+zREOoXg9qDBp364xUdos8C15gMrswMEkn2.sokQkWI.+Hxrnu1DIyxqgpcZJ9dHUZY6InJFueWlGrZJ12WeJ9ABNtnboLZUB2hL.ZJ8d9I5iK8nIdfkfuqPAOgWNxIJdZQq2UTudSUllORgmGHmpXcUf7hLrLen+9fbYzY8FBmqHlZjMey7CmuktbvIN7jRQAuEmodR.v+PEIjwwT7qm0pAUQ0IoiwP8B.ohoofQC3PrhONksfYCH7.kHHR2wWDXKF03Zr3jzzWCDFl89klYtYHGmzh3apMJYwh0Nh4pFf9swaLHjA.q+.kd0cMNmuwD4NlMjz98oXvXRxIG7H62eRylBW6uN6Oi1TlB7SPO6mOoQVzUGC+0Z3n.ggs4IEsrJcd3pkaouypTymVZYMbKtKbLBbupQKwdQdhidgPdPH1cCPA8ndgPwSIJ3XUlS9r3tkuWm.rGjvcnGUkswjta7XAX1SltA5JddHSMJc252saU9Yqa0E2LcVo6sLayTNClNeWXJ7Ey29Ty2w89+Byl85ANpDxl2z9kyai9pydi9hSpZpOTdHz70iO6lOMyYu6P+3bXcAuAloS1hxcqbdj5WVslFn5Xfe8G+6ii.VcLvaxu3ergFXsrOcycWOA3l0rs61jqKXhtPLxcI4vj8DC0U16PURFVXahtSGLk2AvvMGKJi7pEzMbhWWQuVSoNPjWZZbF9arvpSBAZgUmHL8c5MhioW2rCiCQS1DEUuSzZqWPODrdLvAoN6r5ELbyuMqC2DLyC27DGEd7ckTdXfHLyF2A7YcwtkgoAeVH97M758zkKowqKnxoJ5saXiN4TsoCUMTFU2souXHWkoNK2LWm8QLjU9OUCYck115eeW1KmYBKLgicX9AdPS9gfG9HbDG+J7U2dzgdpInYyq2QvEACDblS5K88.rdreePll6S0g1TovoxSPtcs8.OflNAdwZaiIdTIFmf4LVT8id93odecWyX5ZoKFs9+wqi49u1qiWNT4p3giqhyvm5HEuxIdxdct7mEgf9MO5u4V.++13Zqpjno8Q6LqrREhO1Q7UNN5v88v3yzsY04vl0lCaVeNr49ygMe6bXyClCad3EZi9wnMGpD9wkhHP6lwS9ajLhTNx+vxNU5f -
@orange Great, thank you! :-) Could you give me an example how to resize the Filter Handle and change it's font and colour this way?
-
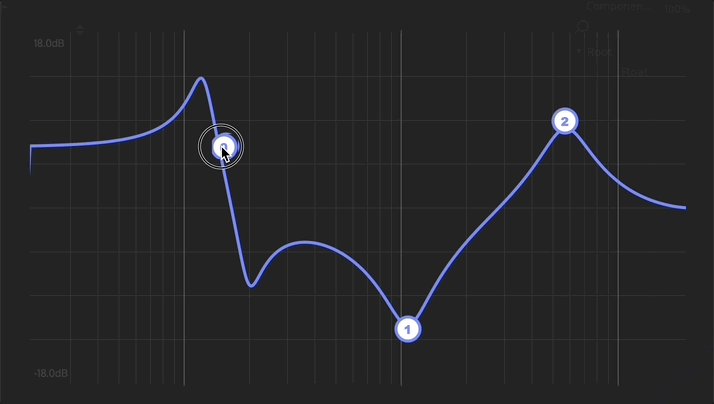
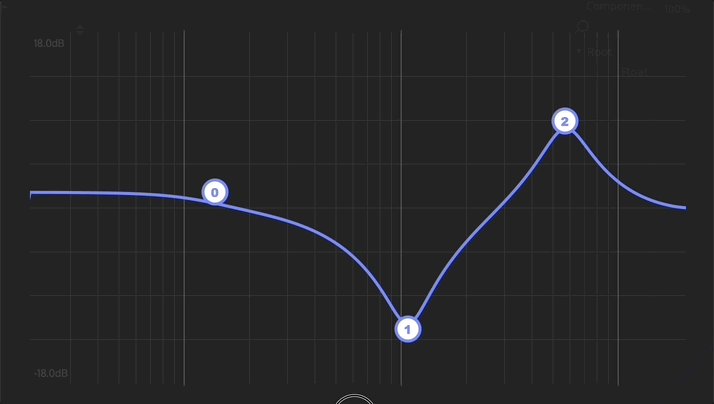
@toxonic Here you go :)
HiseSnippet 1389.3oc2X8zaaTDEeW6rUXWnzhpp33hUA4H4Z4MIsoPDp1I1awhjV2X2+bqZxtiWOjwyrc1w4OpDI9BvENiDW4LeBPBINyGA3HR8P+FDdyrds2MwMMXAUT7oc98duY+Mu489My5NBtGNJhKLLKz6vPrg46Z08PlbvFCPDlQ6lFlWxZKTjDKrigV+vPTTD12vzL+cU.lEVvP+6k2YcDEw7vSgLLdDm3g2jLjHmh1o9WRnTWjOtGYXJuWodaONaCNkOB3SdqZFgHucQA36gTtkyxv7Bs7IRtnqDIwQFlKrN2+vtC36yh8+QjHxNTrZfiQWXhhgc4TeEiUnFaLfP86jrtiLLLs5LMKjONKbUqsH9jI3SyFWVavdZDoyGl4xRu7YnmSZ5UKE8lAkLSQoEhozUr55IHgxoVT74hVsYvlSeDj1SSkXeMx8hbVavAOXxpCQ6hcEvfIQTd0Z0pXuRsZKtVwhEgbejzlh5a+41Iw3IvvRYStGhtImuaCluKFSKq7Gbrp.GPT0FtiXdRBmUtju.suKgBXcPxAkpX2OwTPEa9Ne0hEedwBAUivx384x0dhq6pqe6lttvjBVTSfJzxfyUCgGzgoepAPlJKCtcjluuNBzTfB9BDymhOmzH9WLM5CUnsnTRXDVyjA5IRY60S+SGWE6kSEpKjbKWpgffn1qSgRbfeNqt3Z1ISPCJIfg86gOPpmDByGePbdHY9J4AaOBreI87dTpMv8PBaWJGIIrfdDJdoTamAJdOLjyvJFjwK0DkAPwzSswC47EWKIWZyY2iKw2mUVmNKdTQ6SZpe+YZSwGAmRwhYZVIKHNq.KyFMbGrnBrXoivSbD5Ux1.Z8pa.SqO3EmdR4Hm0lQj2ODydUpFFiyovSOrcSjDo5ZGiA9EhERhhBlMw6ARfw8vErZhi1UxC09Ndi.zbkiEch6ZSuMXPf1422JyNiwAS0L+j5GNcv0quOwWN.V2l+XNCiAXRv.oZzWaNguwD4ZVpti.DjLR5VYXpwNAIpuEtvKN9O0SJQhGNE83u84MyhtzX3ORAqSDltVOunscoIoq19k9L6RsdPoJJ31ppY.3FN5gf3Lku+i4hci.4dLXnOhFgKdjgDp+y7lON93iSIMBhxb+QTjLqRs53owFfpmLxiJIPVDQdX5iu9GS997RwqX0gH8FLaNlaFbDpw92fiiOz68rZ0uO1SNkfKX49j2.mvc0jtiMFI1C25Yie2sdPl288FMLtVU0XalGVBqChg0Fmc9le56935J.mjz0OreSMvRYuhBye4SBrxTfKqC4lI.Wnp8Oq.t0XfeemewW6wpmbNt8IA9zSNoNSn5utb0XjIb8Op+8wHmhrNmhsNYnqqauVLUertlwL+4d+w4rKO1lORI3rERJHfdiEj86BchdXn5fAZE5MgbJcv3w0TiUTpKVuoXYdL7arQG0XywFcRLltD7Rwk.WzpKgg02.UWDbM8X6Gi1CaeWLCKTMPNmwkP+sy6kPCO2WB89dR302SfXQg7nLSbW7PROPDOJM3CifqYge11pN5z3avQhYZ5k2wEVjyLltH4HgVZnwP9HlLiTP9y5xvNy4kgW3+bWF9s.A+LpYER3XWxvPJtEaOLEtOflie.bAf9nQTYBZ1Z4s3Ld3.Ni3kdidaLzCFDfEo49LWPMjR35jSQtZ8swTLJcQ60quITrgDPdBOm4Bm+1e6xL2u9PqX5ZqZ.se68f57+u9f52HGD7l3cLD4I3O0K9CHT0ouiFAV2L8euPAqsTiscLzeTADmUsp0LFBJbO0ySkhuAHXN6XVZNhY44HlUliXt4bDysliXVcNh41mYLpCWZLRxGF2xA.cZE+AFlSuxSdi+B.Van.5
You can see the properties from here:
https://github.com/christophhart/HISE/commit/6e5c8628d306caaebab9cba13b451ac921f8d175
hi_scripting/scripting/api/ScriptingGraphics.cpp
Line 2266 -
@orange Oh, man, you really helped me a lot. Now i see, that the order of these g. arguments is crucial and g.colour sets the coulour of the following g. argument.... Sorry, i hope you got me, don't know how to express that..
however, million thanks, dude! :-) -
@toxonic You're welcome. I suggest watching @d-healey videos. There are really great tutorial videos in David's channel.
This video about the Paint Routines that are used with the Look And Feel functions (with small modifications): https://www.youtube.com/watch?v=ZjRRcOmTtqI
-
@orange Yeah, I've seen some of the videos of @d-healey , they are really a great ressource, but I didn't see the one you suggested. I'll look into it... :-)