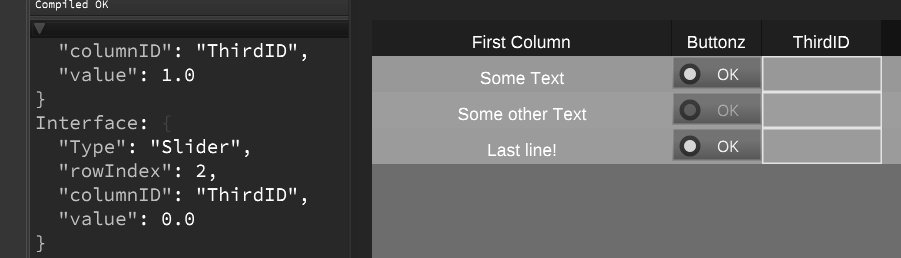
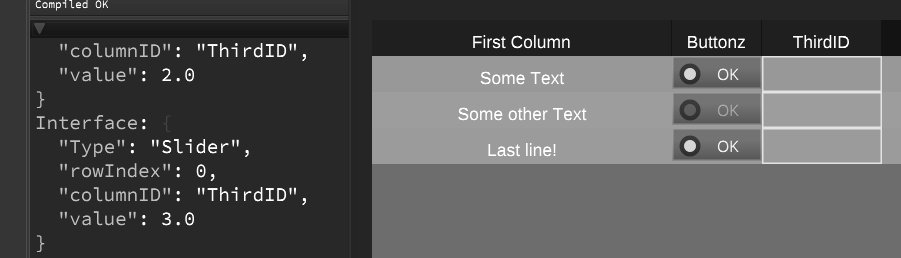
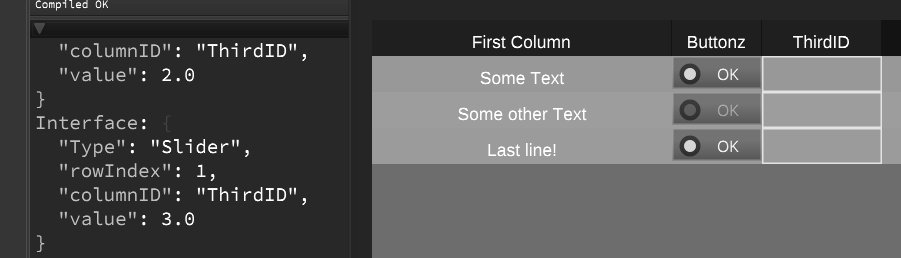
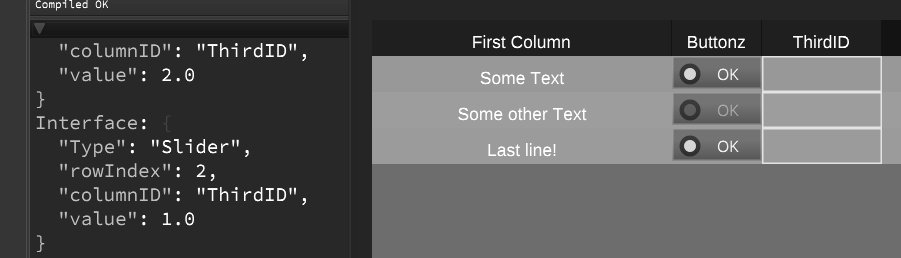
Tablemode viewport
-
Sounds useful, tell me more :) Also what's the new automation object thingy for?
-
@d-healey You can make tables with multiple columns (just like the macro edit table or midi automation table).
You define the columns with a JSON object and then populate the rows with another object.
I've written some docs, but I still need to work on it before the API stabilizes, but this will be the goto solution for all browsers or dynamic tables.
-
@Christoph-Hart Excellent!
-
@d-healey I've pushed the docs for the functions, but I need to build the docs before they show up in the official docs:
-
And here's an example how to use those functions:
const var Viewport1 = Content.getComponent("Viewport1"); // Enable Table mode Viewport1.setTableMode({ "RowHeight": 24 }); // Set the column layout Viewport1.setTableColumns([ { "ID": "FirstID", "Label": "First Column", "Type": "Text", "Width":200 }, { "ID": "SecondID", "Label": "Buttonz", "Type": "Button", "Text": "OK", "Toggle": true, "Width": 60 }, { "ID": "ThirdID", "Type": "Slider", "MaxValue": 5.0, "StepSize": 1.0, "Width": 80 }]); // Populate the table with some data // (this call can be called anytime) Viewport1.setTableRowData([ { "FirstID": "Some Text", "SecondID": true, "ThirdID": 3.0 }, { "FirstID": "Some other Text", "SecondID": false, "ThirdID": 1.0 }, { "FirstID": "Last line!", "SecondID": true, "ThirdID": 4.0 } ]); inline function onTableCallback(obj) { Console.print(trace(obj)); if(obj.Type == "Click") { Console.print("Clicked on " + obj.rowIndex); } }; Viewport1.setTableCallback(onTableCallback); -
can I say this?
Viewport1.setTableColumns([ { "ID": "FirstID", "Label": "First Column", "Type": "Panel", "Width":200 },I assume this would then populate the Panel.value, and I can use my own redraw callback...
-
@Lindon Nope, only Buttons and Sliders are available at the moment - I might add ComboBoxes and Images, but Panels are too heavyweight for this - then we're back in child-panel nightmare-land
You can skin the buttons and sliders with look and feel though so you can get pretty far.
-
This is a really cool feature. I have no idea what I'll use it for yet but I'm sure it will come in handy. Thanks!
-
@d-healey It's prime use case is for custom preset / samplemap browsers but it could also be used for modulation matrix editors etc.
Maybe your downloader app could also benefit from this.
-
@Christoph-Hart said in Tablemode viewport:
Maybe your downloader app could also benefit from this.
Are you thinking of the product grid?
That might be a use case but I'd need to be able to draw images and probably make the images clickable. I think I'd still need the panels for the download progress.
-
@Christoph-Hart ah great timing! Was hoping for something like this :)
Can clicking a line in the left column change what's visible in the right hand column for example?
-
Just playing with this now. The sliders don't do anything visually when clicked and dragged. Is this intentional?
-
@d-healey Can you make a minimal example snippet? It might be possible that you need to set the range and if you don't it defaults to an empty range, but for me it works here.
-
@Christoph-Hart Yeah I'm just using your example from above, I've tried adding the
MinValuebut didn't make a difference.HiseSnippet 1119.3ocsV0saaaCElJIpXV6GrNzG.NicgCVfqcZZWQFBVVbR1LZbhQUV1.FFJnknsXiDo.EccbKxywdM2E65scNTx1xIBIoFX9BAe9N+8wCIOG1WqB3YYJMwo14SS4DmOy0epzD0IhIjjtGRb9B2drLCWSygNXZJKKiGRbbV+mP.mZaPr+9qe3.VLSFvW.QHWnDA7SDIByBz96+JQb7wrP94hjRVuy9cCTxNpX0XfOq61hjxBtjMheJCMaMWhyiNJTXTZeCyvy.aNPEN0ORMQla+EhLwfXNJzl3CAJGlzIRDG1e1ZMiPb1n+hU954q7m31SDJliunB7kVEzEdTtF3r1cQo1eDTxoDk1HmRO10OPKRMKzf74Sc6JgMjgLnTWlJ41RV6O2vsiBrPZZlvtjerFDl6QiWzp0VT3yleumGTtyLz2wzzKD7IoJsoMcO5LmGwMcTIoJIHzn9bKpid9zmRORxfEF8b62DUH2atIMy3FKdO.twG7pU+0pI+LWLJxTeW5163ccQL74FpIhSCTwiSjzX1T0XSEwoiUeVie2CCV2CgnT+XgNy.+cK.4D1.d7bPZt4VMXgDUbN+JiE3WEgln56tcqVdWuUov4ygpQ3Mi2AiMFk78KEpbrbHLp.zYuJWTMZTLZiQOlWJYP8d4jcdjPOKWyBqerHjqsP8DxKXwiQ3VMaYQXWMC444H9Fdpu38HR6bjYI6kPx9ihBbeU53X3josJaraUSDlHZlJgSCYFFZTCSjHiFvhigOR5.t8+7PJSN0.WQ2rhcDXC8PvcXGgR+vhMCbcfgNubWppVTSVrz2k9rlsnPUoR+U.e0UEkgr3rkCS6pCyIPWKZrPx+56iG6fAvyVwDRzC5vwx.iPIoJY9wOnbL.5E0PM3sahaivUjLULuYpV.2MLZ7hEpChQMuZhgnPSbikt2dz5chEAWVeSuZfm2v0bcPoFRVc52RQ+zpIckg7qvfcs20.sp3BwbFsLCAeJQ9SUF9YxFVJ6csG8lpFNrRcXC.sBNAnqTM10VeWN1PNNY.WuEzYANxN2Pns1x8JezCqWYPd+nRFpjckByYo7B4iUwgXOP7+2tyJongF1isfgfoFaG1upnCKObVMlHBwVryK4D6hn7LMxuzEO5OKbPjgrkx0FAtnbNj+NXlWdC7ZtGxytznRs1VzKEV3O3je0hD+M6Os7rxI3schiqy+3PHQ1dqnze6fSXu0jDXFlJD6Dr7fMbBdgBXGbooI3DCYlvLs7D9OhocstyocOTJ9X29BSPT0bbsJ3Hrq7+AGKdivm6dzvg7.yBBtg6w+1p9ff6I8uFlEJji5wLZAbNv8zwI9vSiB3P1kRdbFteuFd9NWtEJiU.etLzJ7uvuBksQYmBksmojjvBzp2Djeq.eExmXQ.NIsO5pF75OPlVw0fD3QQuIHX4PcKG2dUc7Yqpi6rpN97U0wWrpN9cqpiu79cDey5ON1nRxu1PH85ejsskiS9K2rmVI+GvIEBFSAs you can see, the value change is output to the console but nothing on the UI changes.

-
Still have the same issue that the slider on the UI isn't updating, anyone can confirm?
-
@d-healey Seems to just be an internal repaint issue, but chances are you'll use a Local LAF and it works with it:
HiseSnippet 1357.3ocsW0uaZbDD+NaeQkqenlp9.rE0+3bJh.1DbrihpswlFTvNnfqakrrhVtagaqW1kt2hwjHq7p1Gg9FzNydvwQBoIxpg+.wNeu+lY1YniVExRRTZGW+ylNh439UdcmJMwMhoboSqibb+FuSnIFlljR5voinIIrHGW20+EjfagMbre96e9PpfJCYKH43bthGxZyGxMKn1Y+myEhlzH1Y7g4jt19sBUxFJgZLDOq6UwYDM7J5.1oTTr07bdFMI1w8AdUdTcFams6GEQ2d6n50qu6i2s1tUo8qTi1qZ8cqsUsc15w6z2w8dGGwMJcWC0vRbb23PUzztwpIxTGbNOg2SvvCUc5BdNkbSkHBuhHUmFwbQTm4.UhCXkNKfs0Sgsu26DdDOi9B36asLHKzHO.5t1xg25KEdUyGdUxEdqHjbyERajFR22qanlOxrfCFOeoWKIjM6Sg7T9PIUVm016ddMTfDRS4gzqXM0vgLMBpWoRIB70lOw2GxUIFx0TM4bNaxHk1Tk7TxbkGvLMTCGojvgfhYRTD07gOjbrjBWLxY1uGphX9YhTNgYrzOAHG7F+BEeoZxyX7Awlh6Q1pl+syrQWlgXhYjPkX7PIQPmpFaVgcZX4mDbgOZrVGAVoXStNw.+rDPoMsGSjQjjJtkCBjHiyX2XrD9MdjIt3daUoh+skxYttL.MhdW6c3XiQIe8RlJkVJIzp.oW77zipACDnLF8XVNmA38xN6rXtdtula1tBdDSaIcBWdNULFIWobEKE5Myo7nTJcMrQc4uFoTMkxbmUEuZWNCg6nFMV.klVX1XyUS3lXRhZHiDQMTTn.SLOgDREB3KIoGy9aVDgJmZfF7MWQJAxnGApCoDB4MKxF3EAMcJdmCVmAJKt66Q1tbEB.KqTeEDu5UYk9TQxxlo5pMSa3MOhfKY+vGKNpgFv2hXbIpAo+XYngqjDkLs9CfidvKYApd+wlXdD5QRTBV4QZNzbXzXmExCrQA+B793gxXlk7zmRJ1PvCup3l9E.MeGUS4APM3rhjehf5oUSZIiX2fF6V+agvZEcDYQzxQHdIvOPVs8AMy0ge8n1z945tC0LnrnsBxzsUpqNPF0jwDAf9K4r2S.qcPuX+QYMa.GmszbFhETLRSmzF.QpddEcFbFLnDYNBNnbeXDxABQP53hjxB78gAZ1T7dO.cdJmLAnRC+OGylDyMrTfFuXT3RgnFEtPOYtceIKzDbA8hJWVhPunp86stj7.qjWicRmpzCoBnAJB4s8kWlZwU42dhTfEXhWtCf.UxhvZyfLyUJKFfRqP.f0rH7kxammPx+IW40oJC6Ex.Kj3eqO4cY0u+J4gYQsB5Q0qjMNUV+eoXfb7vdLcIhM3yDDl7r73LuO73r7SaCSKpxInR1RxMuXDS9glA6LqRDG8MKp.QM1Aee2rAern4EiN7HbxWVsoiMvyumhyu1BePZt4.KCdaDSa33Ew8H10vdLoyUK3cDK4JiZjU1Yi3fMM9jc9MKb7Ot+z76+LAeDNive818isi8xnr+a2248GzCqXnhv2oWduCb6rYLfr2RC6wA5xDtYZ9s29eaYjO0P79dc3lv3UGiqshXDxNeNhwYqv80dG2uOz4uH.2vq4u+4YeMmWBqpvkCNgZzbndv6zwC6BOWDx.uKkLA183tFVmmdtBdFQftLYj8v+.elwrJd1cFypyY5LjFpUuJLs6.WR7KrTfXRZWnt.rYOblrh1ggvNquJLbYS8dJt0cUwsuqJV6tp3itqJV+tp3N2UEe7GWQ7uTbvXiZXZaiiyIcN197kqa5h01pUm+E9fi74B -
@ustk Yep works with laf, thanks.