Lottie animation controlling parameters?
-
Yes this is pretty easy to accomplish once you leave the comfortness of the processorId / parameterId system.
const var SimpleReverb1 = Synth.getEffect("Simple Reverb1"); inline function onKnob1Control(component, value) { SimpleReverb1.setAttribute(SimpleReverb1.WetLevel, value); // Forgot the real API :) LottieAnimation.setFrame(value * LottieAnimation.numFrames); }; Content.getComponent("Knob1").setControlCallback(onKnob1Control); -
@d-healey @Christoph-Hart thank you for the great guidance! Looks like this will keep me pretty busy during my holiday relaxing time ;)
-
Watching to create Lottie anim myself, is there any easy solution to draw them? The tuto I generally find are using After Effects, wich is rather too big for just creating Lottie, and not free...
-
@ustk Yeah its definitely overkill, but I tried a few other tools and so far AE with Bodymovin seems to be the only one that translates properly into rLottie with HISE, and there is this one coming soon as well which seems quite slick https://lottiefiles.com/plugins/after-effects.
-
@briandoliveira That's good news! except that I'm not ready to pay After Effect just for making a few Lottie...

-
This post is deleted! -
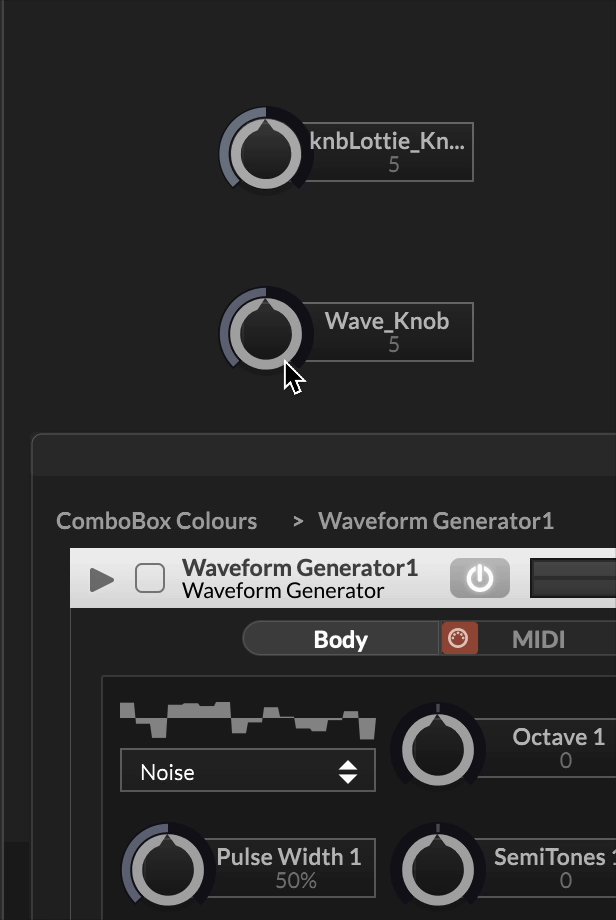
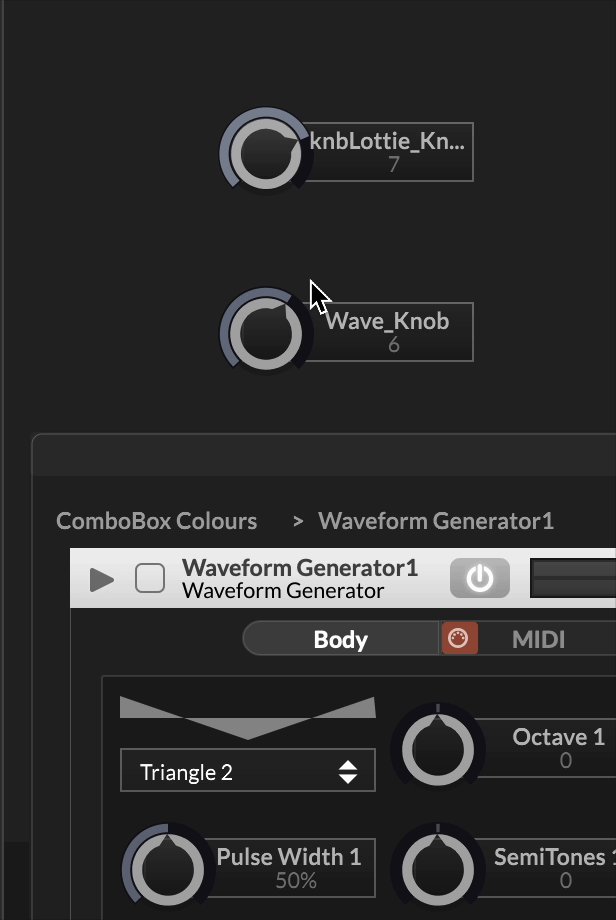
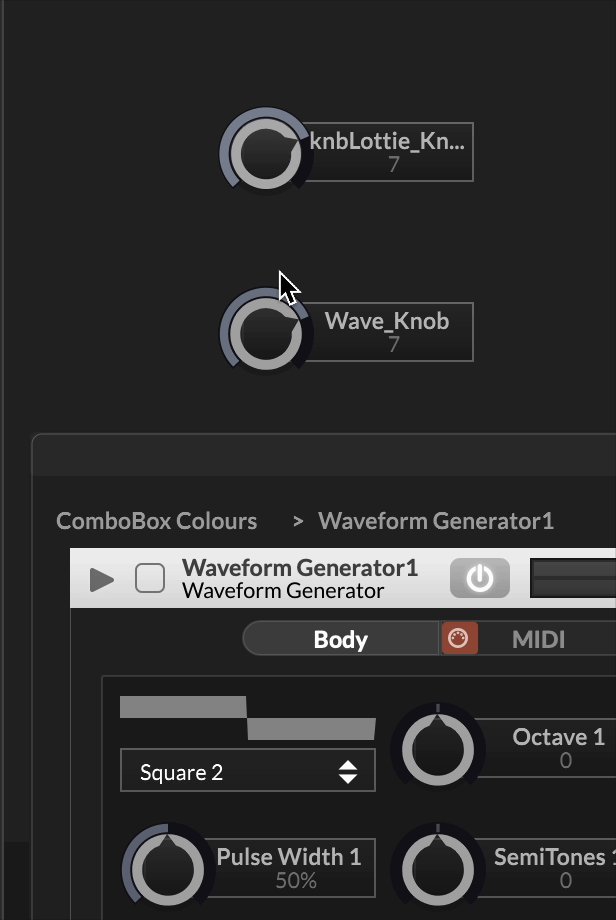
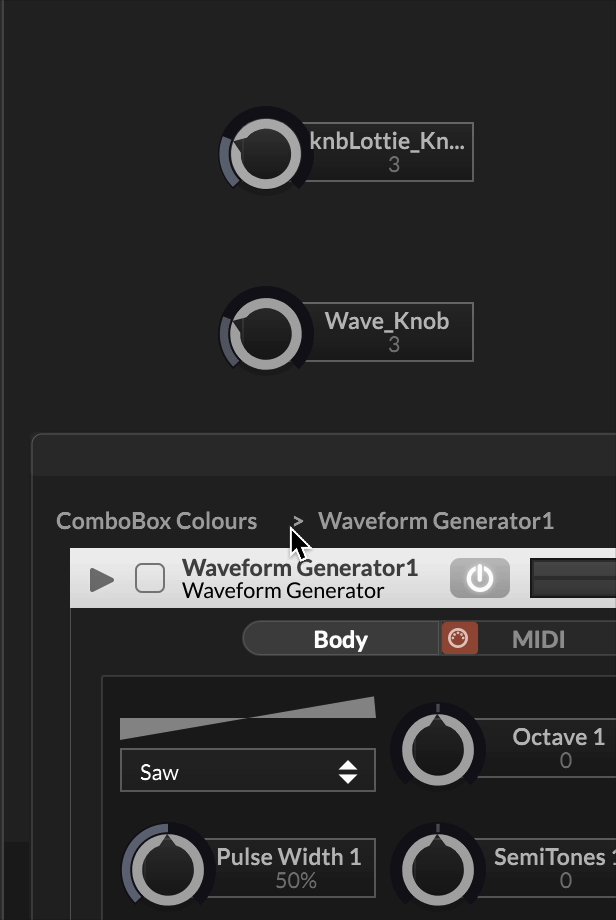
Not sure if this is the best solution but I found a trick to solve this by visually mirroring the lottie knob to another knob which controls the desired parameter, then hide the knob that controls the parameter. Meaning you turn the lottie knob and it turns the actual knob that controls the parameter you want to change.
For this to work both knobs must have the same settings except the lottie knob is not assigned to anything and the actual knob that controls it is connected to the parameter. After it's connected just hide the knob that's linked to the parameter and disable it via the toggle buttons in the property editor.
In this example I am targeting the waveform of the waveform generator:
// Get references to both knobs const var knbLottie_Knob = Content.getComponent("knbLottie_Knob"); // Controls lottie knob const var Wave_Knob = Content.getComponent("Wave_Knob"); // Controls synth parameter knob // Get the child synth (processor) by its ID const var waveEffect = Synth.getChildSynth("Waveform Generator1"); // Timer for syncing knobs and parameter const var syncTimer = Engine.createTimerObject(); syncTimer.setTimerCallback(function() { // Read the current value of knbLottie_Knob var lottieValue = knbLottie_Knob.getValue(); // Apply value visually to Wave_Knob and trigger its callback Wave_Knob.setValue(lottieValue); Wave_Knob.changed(); // Important to fire the linked parameter update // Set the parameter value directly on the child synth if (isDefined(waveEffect)) waveEffect.setAttribute("WaveForm1", lottieValue); }); syncTimer.startTimer(30); -
@Mickolos I dont see any scripting for frames so Im assuming this is just a regular knob function. You dont need a timer function for that if thats the case. You can just write the same function in a regular 'inline function'. Kinda overkill if its not animated.
-
Just make 'knbLottie_Knob' invisible and place over the top again. I just left it visible for example.

This should be all you need.
Content.makeFrontInterface(600, 600); // Get references to both knobs const var knbLottie_Knob = Content.getComponent("knbLottie_Knob"); // Controls lottie knob const var Wave_Knob = Content.getComponent("Wave_Knob"); // Controls synth parameter knob // Get the child synth (processor) by its ID const var waveEffect = Synth.getChildSynth("Waveform Generator1"); inline function onknbLottie_KnobControl(component, value) { local lottieValue = knbLottie_Knob.getValue(); // get Lottie knob value if (value) // check for knob value change { Wave_Knob.setValue(lottieValue); // sets Wave_Knob value to lottieValue Wave_Knob.changed(); // update value waveEffect.setAttribute("WaveForm1", lottieValue); // "mirror" changes to WaveForm1 Wave_Knob.changed(); // update value } }; Content.getComponent("knbLottie_Knob").setControlCallback(onknbLottie_KnobControl);Snippet:
HiseSnippet 1417.3oc0X8taSbDDeujbH7QaEfnh9wUV8CNUHvNgjBJpBShS.KRHV3TneCs9t4hWk618zdqC3VgTez5iReD5aP6r2c12dA6fqKPENJVZ24e+1YlclYcOkzGRSkJhi2IiS.hyW41erPObugLtfzsCw4lt6IiGH2U9V5dxH4HUJY2wIrzTHf33r5SL74TaMR1m+5Q6xhXBenbKB4kRtObHOlqK2sW6mwihNfE.mvis399s65KE4Fh3rpaSRBy+L1ovyYF1Vwk7TV5PhyO3twFg9OnYyGr4la0jw1LfwteKXyGBgaG5uUyG1LXvVMw+1l3bk8C3ZopulogThyZ6JCF2en7MhbC7RdJePDXVzhzGsb91GHiBLGQytj8FxiB5MwYkRHNt8Jccql65tk6Q7.9z8KcgWOi.sTBaGnyJUg2pUfWKa30zBdy.RNVPZsbHcC299JdhtjhAOWysqPCpPFFmrgRNujUt4ZXLG4PnuaL6L3.EtXpDM1tYy6PwuVeGOOu6cO5S.MUAgfBv3dJUKoCj5gzyDxAodXvLUSOmov0CNTp0b30OCoP+I5DSbJnwLrDo.WzndU1pu9NTzDFVUxnTZTFoLcSsz8qXm+AT6TNtnFSMY6zDlByuvSXlpmdrzCApuwOWvVijI9w0oCFS45TZ2NV33MnU1OLD70HPxtGkACiFxVkiiPoJFUu.TLLt2ptwQxEQbAPCGI70bofJEUcDE3sg+jizcPCFMBV2627nTp4ez43yhJbQuzPDAQUsXPSFkF4dAbI8PKWZlJyzkWMdHsQtILb5OD7OihH2hQbSl3TvqVFDn0l5iua5DyXAlbKhTRsBW45ASYrX7hJK2JAEPtX0N4G4Z4eW52Ml9wZshOXjFxc2Gft6V0uCsBVpgppdLWojp5E5LK0cp.yGE07p8Nu2si2hk+Z.TQvaOVTz.rZVi4Dbw7.q3+ykZ3XQCS.tl267nWjTX3LoUnqHPMSxlpspKSvFhQwC.kU5UFiXEkpkobmeYJ6pn94NIKFkhtBt93DPLuZqjBOKVRakBTgrpyJn8MEEz5GwC.EgGXptV0aRxPdYKkq2lr.Z4ZtSi0yPA+b2NLMyTis.aHdS.EZRzU3zANG6vkWwslaGH8LsLIC7EoEDmqt3v+sSs7uG1d7zE+QT6TMjzm+qfc+1XdPPDzSlxMwwRJ2pcLqTSj5siq1mlXANuExqLGbQzeTw0zJrcQy+styndIYZw5tSQX1UVbph2qAH15UFLJxHnc+XyTKEDLnytInoQm.Q8XaT8QqI8hBwa31iq8GNaLtxLvn4xxm.LVLZyW6lWdsDfq4dvu7oYNFaye6bymGjyZglY7YmWL+wRud6EbrzjEdrzi80HDNQwDoIxTnksl6Cw7Sv6VoU18BRrwLknxtc.8HQUUmuUEtJy+sNuS1zhyq1tGSTQY35JZ5Ht0My+7Q6KXX.qOfm7fiS8QGiwOaesn2nnT3U7.8vV1BVt8F1a+TlxLFjekj1Uurgymaakp2es3eFiEekOUSpu1hkge4Oj3KfZVUdXQsIXrOONIB1WbNDgsBKdpXGHjMJROY2p2IORJjICkBdkLfW.3zZmdJTIwZlGHbtNb5I6VIu.h.Vp08zuu8g3XzLE5mfkzWz5e8irlY756bygK0THg9eIt8YMM6R66r5B024iNdW9dPelugh0O+xIReaWrl9FzrvM8++38KjizbwoGwvpAXWH2mOJtO1r0GPDKDPj4IGNqXdbP95ll04sNEAYK9a7SAwVl0NEDaMg3mEaDy7UxW6W7yKfdqqlsCdtEY+BV0bOxrl15huxfPvQl4u12uppdOA2XYEbykUv6urBt0xJ31Kqf+3xJ3C9vBZlL3wizx376I33R81O6UgNN4SJkckg7O.lkj0C. -
This post is deleted! -
Hi @Chazrox - Deleting my last post because I tested removing removing the timer and this stops the hidden knob from controlling the synth. Visually it still works but not functionally without it. Though let me know if I'm missing something. Here's the snippet:
HiseSnippet 2929.3oc4YszjiiTD1dlQKyzry9HBH1CbQwbpG5MzJ42NlXYZI+T9caK21turTRpjTYKKoQpjsUSrQvQ9AvO.9m.bkivMNsbgybEt.kj7C4t6Y1d6fEFBTewUUYk4WkYVYkY1CbsUfdd1toRehTfCLU5OjZTfE1nhA.YkRrZpz+XpI1tKPV5zB.OO5pt9KoyjRHvgLBplJc5G2HjzzO6IoRk5mqo8Wes.vDXo.2NUz2k1HEXGzRD9vrCNuMxzrNPEJgVlf5bmKpXaUw1z1m.qGSwlxAnr.nC6ABI6QToZB7LRk9mRkIilRIV1RYylmE.xpB.43fYKC0JnojmsLqpbdVxeERk9Cpohv1tiv.LzKU5mHXqFLxvdsUr.tD4gjMggC3RMhH43oqaapFdDCmMUECjo5fc5KuToRSM3f16wwZueDUWjJZ+7GzheRzBzG1QREX5GcL7d7QviKI7XS.u6.RoS.omDCoOkZjhKxAeXkP77gThVXnqFPAxcDVhIN0i96mPUwlPhElYIXArtKYv9sbZdV1OmNKK6Ke0IjOh4xCSaZiwHH8WR+hxYywXIUncoJbq6K0qAyzgKkpILnMta42zhUHaWs9JiW4q42n37bCpHWxrs274M6BzmzqdsZkVrPhoXUlp7Zlhi0pWqeesVM0bs0CXlYvyODYMW7phWTopYsqLMjNaRyYS0zBz6v4tJ2.TkpWGvbkoUSqK1TcAuitNAaKDaU4JSYUgqLublgACuP2QsV1onaVhPZgpe0bFOufqei2zy1..qK2IWQtVK534JIckTVdISqFqbqLutwJWtrZh5VrFvoF8kcklayZfH33R0divWJNhPpQi50tntfQmNcrDwZhWP.ib1rY4MBpV5hNL58t7L2k9csxHoZJi8KUz+plRWK.TZmcSu4kTMYaOw2MiZgfh44FWXlKWv0EfEv98KWpc6Q3EyJJzdwPaWKoVKDDfyDxWXCKnRclpdgJmpNh0mIOwf04B4JMvqa31b8v4YvlY5GjgK+zdENCyC5w8lRkKW5rrYJKyA.XmRkWeUe00vBkJjYV9bZ8yv5AlzsfLDfMavWuhi93EF00XFXL2PqZ0lhLaxKOHqNifQq1CFzqpF+f5Hl970YzYFL3BFwtyYXJ6yjuik07gNR4Q0qXv0Y0LuUJiK2rni0Ycz3lTrunCa2YfwMBFKnDTpHN27Fcp20.MpIS+t0JygVKyesjuT0bBCz.a5oXc8rwLuQn+LEXiMdKtp4.NmrcMxUEwYwNWnD3p0bArvYSDmbsjpwPCoZJcDjubzhVCxlK+kMZ0oXlI5KkyMd.2x2vNkEz0LSCobF7KJtoXQy4FKVqU.0pAnxDQ+FBBsFVyZ8L9BVfkfbKAfolcFe1lRNUp1dsXtAa75uIPFubcP0YSmhywulyYiPGcUY24b7qq4LTHSY6A8pM65.YmlEmun3r1qJMdAp1B9NB0lOimefXO8qrkVnmWtKpDjUr5aV0nrZNoYZYKNMiCWFLGyz1EVP78DPpqspNQbo+aBr0Ge1jVriaYlUupfAmUulCa5pU5MWbYstyygJMzVdHvqasRxatZUeglpaDu5hbJ4aOgYc2VCkKZ1aXFP99UVo1on3hRAWmY7kK4EEZiFyufeikzzrrFRb4VZDLsQGK19nhsZHMf4ZmgMVtVHXYatMCZN.KKIHewlAxSTasBxkanNWs5bY6juSGTvYipOlIidmqGsIWkrYxIkazx7yZmATnau7Mg0vcK3LT+RPwRbkxClNqspgwLOcklapLYPyEkyKdw5yXbcPnp8JCWCYWM55Q5lKaL5B1xhYlOVjWUzKmiRqA754zvstPlgwN2ZeVbtls6yXsojtDuy37RWxGTN6U9yFm4hlnNLYq4XC0arNX9L85YK0BNXbwoxiFhlgJhw4vqPtsCL4pR7GLrq0m4EmbxW7ENVlaC5sMB3JfKMYxN6BDdxI6BgpCwUrW5XaQFb5K1SyKBieteDiGDyagVBvHaqSi4bHAICuVEfADNeXO5I1S3hmFERFYYhrfzZ9VJgKPaasvRNdGgPx017Tkc34yI31zG9xS9Em7ru3K3UUoCHu7Rq36gsWRDqNRg1.5BYXXN4qeE4bumUmbxQidnB8tU.0cIO2eZLUuJTvuEk4dY7UssrkewKCYxVwUAXZJSxc3zaij3GtHvmtADS6B0HGPRNKdzXaZYarA8BBy79VW+fc+XXPLQ2Oz9pDrXBX02xt2SQjiyVvgMfzJgYBP6El4F8oN6do+kzxAzHrGsX0DhYMgI0zzfJXhbhR1KRJgbHZTrXzrcWRXuEzEPxLgam.CSUyklrXnvTByJLRQPCrToc.glLRJBIDVHUw64KoqYoS7OXTbIOlDkymae44DXD4xtmvP6WzO1a814PcZn2BM4ifigPfZ7I22kXYvwtSz1Z2vPDQeHPhu9bYDUe4MHJ77GsRDR1JAdGGyfsrcExymflfPq+AqT3YF6hz0ImtPsrxV.Gwg8jEddhYdBHPjywDoX.rzgpD.DJaQhE2ECHGKh.0PtvniJ410BXB0LsuiJQStGwi15LbffXzqRXfBlfdxcxa3rDsUjF8oHupPMh0Q8zCtGu7kQKG9cXxn6nXxwV1GCicUpSbU3dwmSe746qugUECbisqmlMJswDgI5Yig8iMuO6ju9D5atjl1ct11qxlDVdWKGKr2wFO0xeoLzMYnnPBIYNeb53Tu8zwSVsfR7U1DDZaIZgv8cfVusZHRs8dNI08GsEUDRwQIt+QaSbejIRE5lBoFVEwwNtohP9gRm9auN08fK+Pp89c2ACFKF9LRXsDawFAuNPWhHIphzUgqHUxEWYwynpB8VfscHpn8AoHERd+g+l8R9abNO3.Llc9Rvg0R8zy8vPmQnqOBoX3FhzdJULCSsFohIUERk9ORV0.hzMvgipSFsbe8o6zQ6A6GDC1muqHIfEzbqRZ+yRIf449Ig4O67cxY2L8NeKLNLQRo876kMYSRIbjVI9H+ITMQppPKZks152wQe+aAhpQkxe6H6o1GtPbONhtQm5dXCtglEZAHWLhpiL4w9oGqj6.j2pjIFuvey81bD9kZ2TehtkJO2VsxOgJJnL1.f2oX71FRJEvDoasL1fSYB0vo9t.uLuMKx2E3wrynsXOJAJ33WU1C2vnyQwkuKDe6R6+Dpt1p9lglwjcZHreLaWfDu6np6Cqf2xCgCRZ092V6GtuP7SoFfvJF2MFezcfwvvieOfwsMs44TwOsc.fOgp9zue5PSRw+YwhO9JWTpW6Z31cbK8szvsHC3wMb62z3u7Gd8c0vMm6cC25qfIPPxEX44X6A4RZIFAWhjH2b7NZ1ariL24NNZ1pPru0wrNdpLIi3cHZThy6tISxuyIgtOhYjwGIutnMIGVKJT0HH4jq12SgnXB0yGw.eSO3jv62I36275CSm4fB+O+5l.2vzmUNxo8wuq1Nx8.a63G7dWaG+efPSG0YzONFi+.J9lUGMbaHoneSpQYEzjjuywW35ZaY6XXagNx7NDtM6+jH9NOFjDlI0ETw2cE7X+cEPvslMl3aOSGHAZImtIwO4Vra+D+5e+4iHkveHTwuqwe4e7aGBMg.uCx6W8mNulhMwj.efpct2sZm5d5Z7bp3CYTAluG9j0GsCewVg2+.3GREY9eeU+8wTacFeuUA9QTaua79pJ7cl0zi++lrld2OvPdkm985be+LJR1FYniLkz+2wVNz1Girz6BHOeQxIhpm+xQjT+TfDTZQp+MrkGoeTXyIhGyFNNNQNK0nA+Sx21E4BGmd6hb6V7+HxXIPw09q1U7DQC8znYHmaqn+SwOipa3XZta1kivNBnh9JEkiY0s1XlG5Fy9P2XtG5Fy+P2XgG5FK9P2Xou8MFlzJuO1N9+DPXx6CpE0UpzoqknEC+K.LMtTGC -
@Mickolos This last snippet you just posted works for me. Both the lottie animation and synth are being changed.
-
@Chazrox Exactly, that's because I have the timer code (last line at the bottom). If you remove it, then the lottie knob no longer controls the synth. I left it in so you could see it working first so you can remove it and see what happens.
-
-
@Chazrox Functionally yes, but visually no. Your code does not change the lottie image. And you mentioned removing the timer but in my code it does not functionally work without it. That's all.
-
@Mickolos Why do you need two knobs?
-
@d-healey 1 = because if I link my lottie knob to the parameter I want it to affect then it stops controlling the lottie. 2 = I could not get Cristoph Hart's code he posted here in 2019 to work for me. So I thought if I could get the get a knob that is controlling the parameter to mirror the position of the lottie knob, then hide the non-lottie knob it would be good enough for me. I understand this is a bit of a hack, it's just what worked for me so I thought I'd share it in case someone found it useful.
-
@Mickolos said in Lottie animation controlling parameters?:
because if I link my lottie knob to the parameter I want it to affect then it stops controlling the lottie.
Use the knob's callback along with
setAttributeinstead of parameter/processor ID.I have a video here about using lottie with a hidden knob
https://youtu.be/5aFbxEY2eRQ?si=uUF9DV423i6TOoWK
And this video all about knobs
-
@d-healey I did. The lottie video is great but does not show how to link a knob to an actual parameter. And I watched the other video which is good for connecting knobs together but I could not figure out how to combine code from each, believe me I tried, I spent about 5 hours on it. - Again, as I said this is just a hack I found. My coding skills are not yet developed enough to decipher code from multiple videos and combine them into a specific feature I'm working on. But I'm making decent progress so I'll revisit the playing with sliders video again when my understanding of it improves in the future.
-
@Mickolos The solution is much simpler than the code you've already written :) It's basically just adding one line.
This is your knob callback
inline function onknbLottieControl(component, value) { pnlLottie.setAnimationFrame(value); }Within this same callback you use
setAttributeto control your module.inline function onknbLottieControl(component, value) { pnlLottie.setAnimationFrame(value); WaveformGenerator1.setAttribute(WaveformGenerator1.WaveForm1, value); }The only extra thing you need to do is get a reference to the waveform generator within
on init- HISE will create this for you if you right-click on the waveform generator module's header and select create generic script reference. Put this near the top of your script:
const var WaveformGenerator1 = Synth.getChildSynth("Waveform Generator1");