The HISE Color Palette Tool
-
I think a project-wide color palette tool would be a great addition to HISE's UI design toolkit.
I'm envisioning this as a sort of popup window that lets you define different palettes and colors within them with custom naming.
The popup could be anywhere. Maybe in the interface designer? Maybe in the main toolbar?

It would pop out a small window with two columns: left column would be palettes and the right column would be the colors within a selected palette. The colors are just a list like the component colors

with the ability to change the name of the color.
Clicking on the color itself pops out the color picker.
At the top of the right column there'd be an array of buttons where we could save variations of the selected palette to, for quick A/B/C-ing.
The Key Features
Accessibility
The colors are accessible like object properties. Each palette is an object within a class (perhaps ColourPalette or in the Colours class under Colours.Palette) and its colors are its properties. If you have a palette called Background and in it you have 4 colors, you'd access them with e.g. Colours.Palette.Background.Highlight.
Instant Preview
Changing any color in the palette would instantly refresh the entire interface so any components that reference any color from any palette would instantly be repainted.
What Already Exists
A palette panel can be hacked together using a hidden panel and a component property broadcaster, but there are issues with this approach:
- it spams the component list
- it's unintuitive for anyone who's not working with code a lot or is unfamiliar with broadcasters
- you're limited to 4 colors per panel
- making a variations switcher requires additional coding and it all becomes a mess when you have more than 4 colors and more than 2 variations as you juggle between panels
-
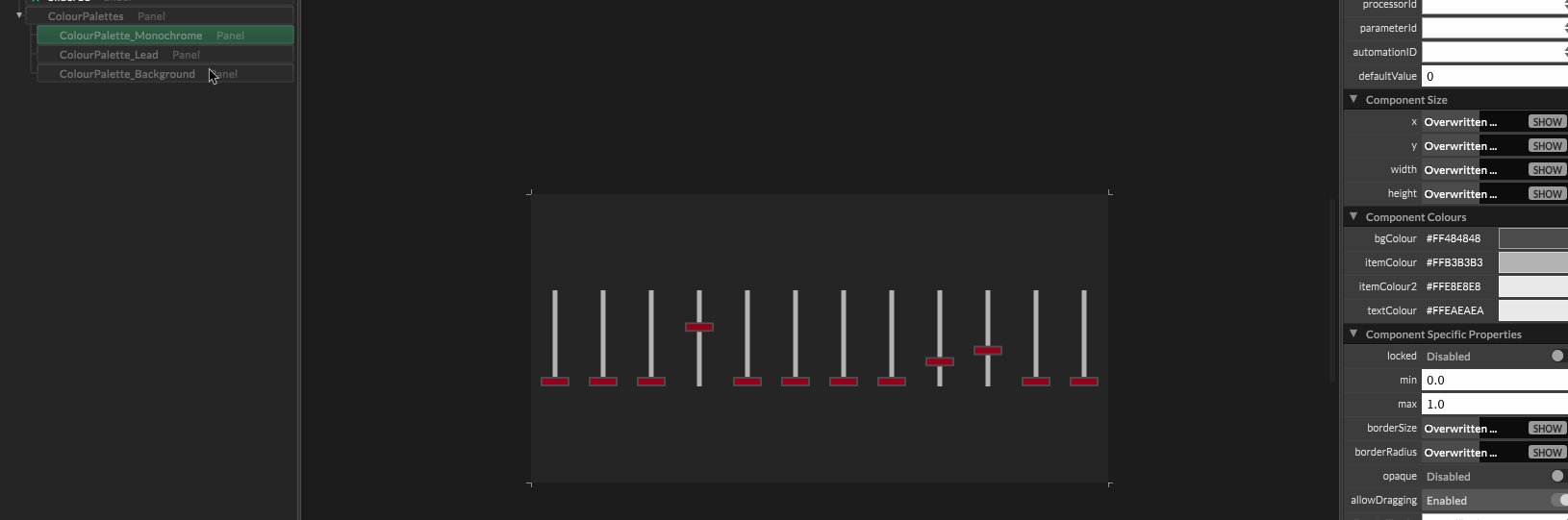
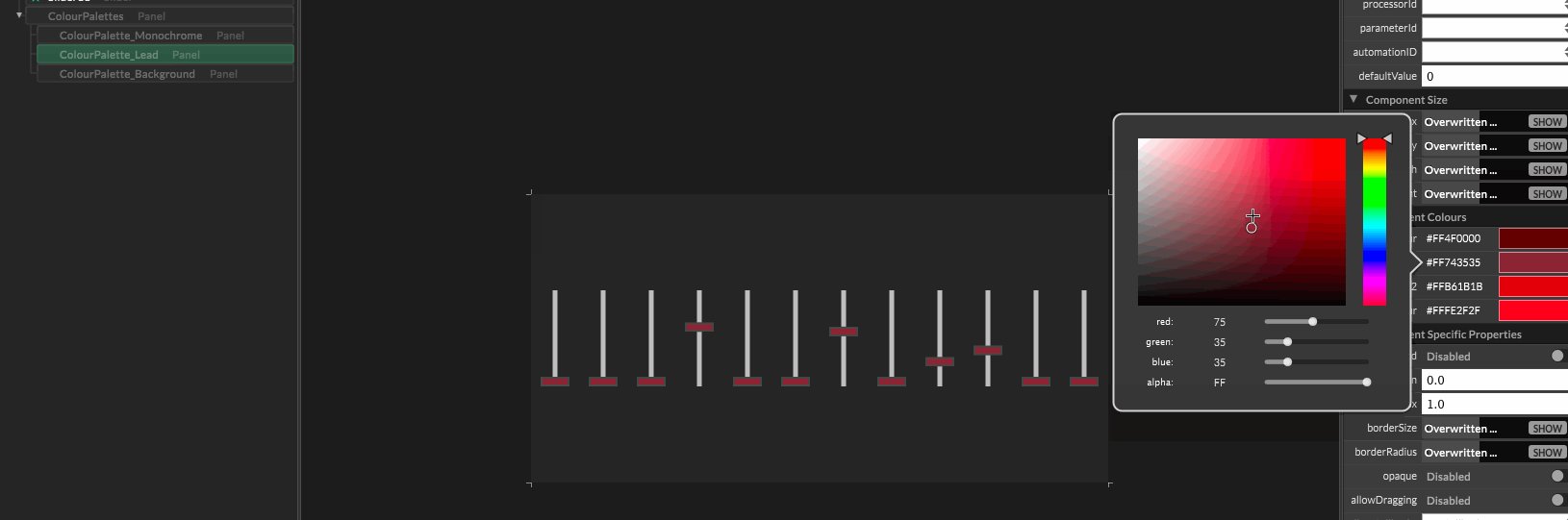
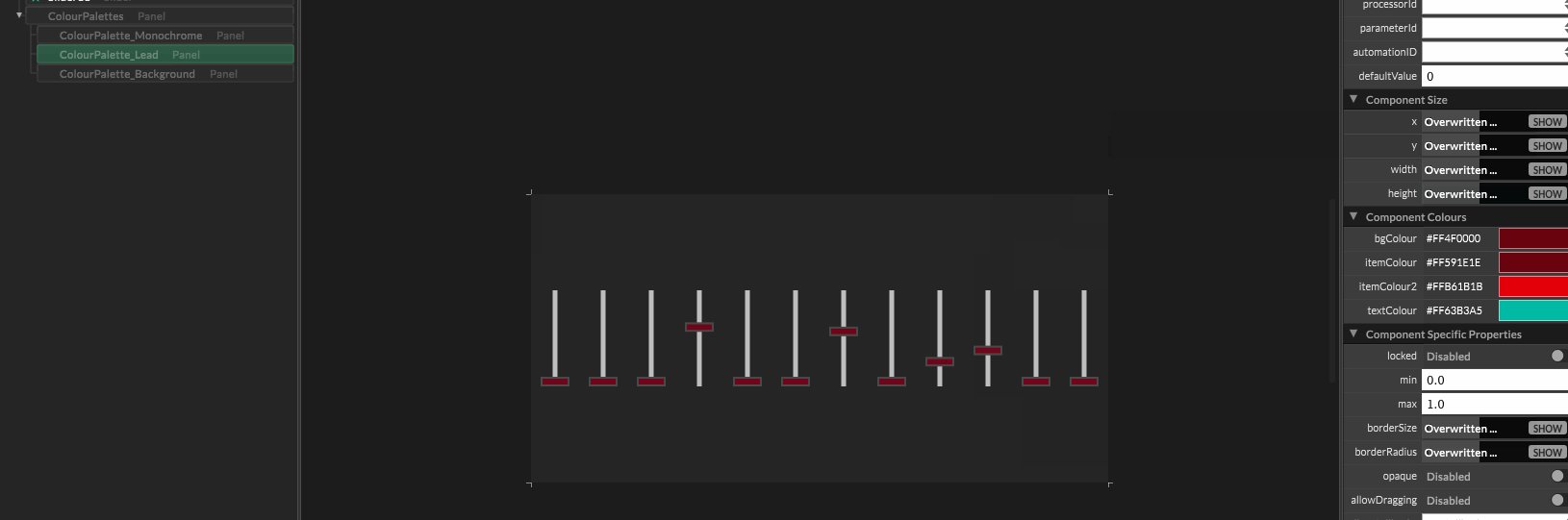
I created a demo for this, with a function that you can use immediately even if you're code-illiterate. It will give you basic colour palette functionality, but it's still missing the great features that a proper native tool can have for a quicker and easier designing, iteration and continuity.
The demo (paint routine) is a bit lazy but it gets the point across.

Snippet:
HiseSnippet 2652.3oc6Z06aajbEeoj3kPFe24CvU4.NLGKLVYSSQR8gkrhfs0WQJmjkfnyk.Hn3Lb2gjSzxcH1cnj3Ynt7GPpRSJyeBFH0AoJMoN0AHtwUoHoIEQ26My9I0JYYIaFbAw.GNNuYdu2u4807lQ6tdBKluuvyHWwmOnGyH2sx2XfqryJcnbWiMW0H2mjeapuj4QzjVdPOpuOy1HWtw+wHgbElvP8u+wiWl5PcsXwjLL9ZA2hsEuKWFSc2m7UbGm0o1rmy6lX0y7jMsDtqHbD8A7Ld9pF8nVGRaydFEW1X4M1f52wH28xWuUSq5sd3zyWagZK7vYVnVsYmu4LUqaYO6BSO8bSa2p97z4lGX5iVylKEdMjTIy2H2DKKrGzni3XWsB9ZtOuoCCGTynAnYM40EN13VDoZrRGti8tgFJeCPJ6Fa1FWa1tS9s417H5wluaqlfDyQRCXtwRCuwSAuZIgW0DvKCHkKAjlPCoOKeCKOdOY7LHd9A42zE7lsnfeJITzq0Xr72I+JBXEtxJcoGxV2CFDwg4bUqVlLc0pStXwhSM0WR1k5vj.zwQjm2gQ3tbIm5v+FpjKbIs56Zo9A0qc+tfPIc66KIMYDpKQz7WwrjDvmKAqE2sMomVbDWvg6Sn9jddhdLOIGz.nfc5gxh53LfH6v7YIllXABTKVpmGc.4XtrCoeOhTPlATAFSEHVfoi3f6EkuuzCzquZ0bWTpZ1KVDPE.TcvXvtjrT71ikZFeyhurXgRaKbEVc7DcYkdDY+RqR8NrTYRoko9L7+ug3HlG9iUb3VGV5fxEJ.LsEiZe0VNr3kgDh1dh9tHKsnN9rxEOU6LHKMh92+qpqB5P5FLY+dEKxcc3tr3.3KzyGDytE2W9neRicd1jXnfivh5fA3PLyKOcwhEfeVwGkbHgDjpjPDvzIFoVGXB1FxOHneumNKwk4fA1GxX8HbIAxHHRt8.RPHrknaOgKls4.BIolBkwtJQrDILUmZaqHYVJ8tCB+fDdLcuP3RAAsaTZGTdnKtoyfuhE.6PgRGyskcff0pHkBk5v3s6HUiwgMEd1LuFfUcHR6Qs488iHdjtPXbPOPi4RARIRDJfYBZCVXFa.RGPV1SPssTGjkzdnKL.UqcayRrDvxrlaav+WwxiAklSLkIrqHjRbTukBTil+RkUy.U57U4yQdALGNnR0.72GQc5yT4yvxkT8xOHB95XmlV.Hdq.MX+tGqGDgnCDhTqOgAEPfRkvgrDppFnGgCUJUBwNLXIHbqXglVXX.F1wbQqjIZjA7BlyRP0Q+RAErAxujfF4tLI0lJo.gBbavbDBimBvXkHXf1kBE54wEdb4.viBRzKDvsPqsBZ9jNziXPMblKwG9kMFgi.L3XB.tBXnmJlFQnOH1SUQUgIolQ68xgGMLnLQYtmDQMhiVfQvjiRKLftMSB.NFulkJMItb85KvAOfqcvVaa3fTngDSzSAZun5+hh5VQErnyO8InlXTqNQmpQcgybjRjDrQ5Ft+ZlLzTAuSP3knLvj5bIcfA2tg5PKH7HcR2KJQtO4DDXQgM6Gt3CxJWObx3bbXa7Vxyi4IzfNTF9vo3YkimcRdlY4YklCD6Q8.LF4yvbwgK.oVGFHso6tdPyBxjR3zvcK30BcIhfTDc9g+4xOTIHp09bQjliMQlwF6xP1ey1Z.gI7bIqaVipiCkrSjASBLBwd.xNMHfpAzaHSGDEzBCbRjNqViRhu.O.Hn4GF0mC8FQsv98fDn99XbRhbHen0d5IuOR00HSeXCBLc3NNFLAsay7RzN2vE.pg5gcBypuDy2agRJnfv4Ro2G.xAWk75indg5aSaHZOhEL+1DqWOYEPINXWrCm2DZ1CjRbSkKcccjKRBkF20lcBdpdjTqnHsSKyvshV0JSaKh4Wx8Wk0BN6w1D166GsmNPWTpPZhgsSDyuDZ9WzxLytKRJMnuJRIsatD4t2kjRsWJq6q1.Yim8uhLi.W4.UXGJWxxRXANJrvlohu6WaxTbFU80CTom5JEKV7zh++9ge+0O7prthvqC4Pak3fDcuQagmJskPb3ScsWmAGqfWGAVHjs0FKv3sd3oykr8nGumPR8FzvAtAFlDEczMbhB37TMOC6wsf.whEZiQR5P.UPoEdQHnt1iSeurJw26ph5tRjGo5bpCdApKawpaXAK9BW.dULc7ElJSC5HCN6gtnlzw.I590OHXXG0voCGh2f34c..4B0igolUIp1UZwcb1Cx6L2+3op+fTqZp5pSiSQqLoyAwc1J74nAKDT8D9anNvEjespKFQ7mgmJCzlNAM7plaC8mBmrsDodZ5gqOh0Gjli6Mz5iTZL.xhiqkSDM6Y5C8qzkeh4ExGdC5xWtXAqakYm7x74nPPq8PtI8tSYZPejYsGfvSeFD4dDyNOHxPLY4nkVN17D3BuplCzNdEhlUKK63X0TgQvW1tAptlxw8V1cme4ICgJmN.IXWqejhguSst.htVfuoa+tYe2YUWwPO6KQptHgS9QDXkvOt+8C5KFOzfOTGtekqnoYofxL2mCtc.1bXqLKjcUqptaWMinCwLnK1xv7mapfFZyhuyU7CJ7oaf6zvZl95sG1RRpsas5StXjkP39LgjsiqoxB.LSFdpVsxbNbK6IbbfKll0z3Cr5cYLhV8lLuntoBVnQtIR+xj4u3WlL4CmZo8.IVnvcSWtbmdL2K54TMBbaFF4tU.pfkJUug4mD7FlZilA21HWg75AUMTPN4iMa7NvdsaF60uYrOcJ1+i+Ky+9ieWXelal1m8lw9b2L1e3Mi84Sa59889KuSltERw9uboh+0qD6ECCatlgcQ7mUb2OcyUg6VguhePpP7sJAZqxNhawzuoeg7qx7OTJ5AJI5Nnfz058iCewe758J09o4SclfwIPlbNTkCB+wQgIx5gA21NbnppHn1OJDp5ZgIoDe89ySUeA+jzMRf5u2UHGOMfsge.sT1KPanE7I+su4W+3HXV+bvz9Zo3ZZEWejq35ZEaOxU7zZE+aG4JdFsh+yibEOqVw+6QthmSq3x4F0J9gZE+KF4Jddsh+MibEufVw+oQlhSbNgRy+yQulCpcc2wd+p4K7Llam9LF++6eHStwSf6O8hv8OLMteQ7c.+PrCF5Eqyvr8tsGCeVRj1FarwYHs3GjDo9pW8pgnVGI+5W+ZE43mqDo9l27lyF1iegVt6LjkCut220rYFF6jgM6K9h9YYy97O+OjgMapo9OmylcqqZzV7eI+uKX4RuwO6ry9c5ujmy8Qmb67aKr66Pko+FXvuTnfIfqel5COA+3Rb84xAI+Rhdu8gwbUg3mkeWtzpS1XbrLvHTk4CAFC9bh937q0pEyRFCvIxu9O+Cy2Njwdh9Rta6soRONFK9r9ca.dZK0eWa7OkIF3MFFmqGWMLPrAy0VM.BHNKXxZ33bASVKbRitTKOwKrzWTB+fk99JJ.lbUebWExuMNljw0i5xs4uvxJsnNGi0utLN80kwYttLN60kw4ttL9vqKiy+1YD+71dZeonqNswvX6cWScc1b4VKrtUtwM9V.xrTSHUsage
- Copy the Palettes and the Setup section to your interface script. You can tuck the function into an external script file and create the object with the function call in your main script.
- Define your palettes in the object and pass it as the argument for the initialization function
// The initialization function argument must be an object containing palette names as properties // Optionally these properties can be an array with up to 4 colour names provided as strings within the array const ColourPalette = initializeColourPalettes( { "Monochrome": ["Dark", "Base", "Hover", "Click"], "Lead": ["Dark", "Base", "Hover", "Click"], "Background": false, });- Refer to your colours via whatever naming you decided on .
g.setColour(obj.clicked ? ColourPalette.Monochrome.Click : obj.hover ? ColourPalette.Monochrome.Hover : ColourPalette.Monochrome.Base);How It Works
There's a setup object inside the main object that the initialization function returns. The setup object contains the panel references and the broadcaster that's attached to each palette panel's colour properties.
This is all set up automatically based on the palette list that you provide. The broadcaster is triggered on init for each property of each palette panel which creates the object hierarchy based on your palette list.
The component properties are not saved in the script, but in your preset xml file, so they are persistent.
If you don't provide any custom Colour names, they'll be named Colour1-4. After that, all components in the component list of your project are repainted by the broadcaster.
What It's Missing
These are the features it's missing, that a dedicated Colour Palette tool could bring to the table.
- If you delete the components from the component list, you lose your colour scheme
- You can only have 4 colours per palette, as you interact with the palette via the component list. While you can definitely tweak the setup to create multiple panels (maybe child panels) if more colours are specified, you'd still have to navigate to a different component to change the colours, which would increase the complexity of mentally keeping track of which colour is which because...
- There is no visual link between your colour name and the colour itself in the component property editor
- The whole idea is to use the property editor to set the colors using the colour picker, so hardcoding colors breaks the whole idea, which makes porting your palette to other projects a bit of a pain (copying the components in the xml and copying the list in the script) and definitely not very shareable with the community
- Quickly switching to another colour scheme is impossible; you need to manually adjust each colour. Or if you're handy with git or any of its UIs that provide the functionality, you can play around with the stashing of preset.xml but that's far, far from ideal
- There's no way to have a custom palette library, like the script library, that we can make into e.g. a git project and work with, and have it be accessible from all projects or even share
- It spams the Component list and is hacky solution with a tacky workflow
-
I agree.
At the moment I end up with a bunch of variables to achieve the same thing. But it would be nice to have it integrated so that I can try different schemes.It may also open the door for themes and user editable pallets? But I guess you can do that quite simply with scripting...
Anyhow, I'd like this feature as well. It makes sense considering all the fiddling with color tags I end up doing when I'm working on LAF.
I'm someone who ends up tweaking things a lot rather than designing an ultimate UI goal in an external program. -
@aaronventure I asked for this a couple of years ago

-
@aaronventure yeah - understood - and my vote is No - until more useful stuff (bugs actual features etc.) are done. This is easily doable using a "skin" object- that also allows user defined and loadable versions of palettes/skins. You just reference these skin colours in your LAF code...
-
CSS should be the way to go for a themeable UI, but it's not quite there yet in HISE.
-
@d-healey you can achieve the same with LAF already using fully themed plug-ins since 2023

-
@Lindon I too would like to have bugs prioritized, hell I authored a third of the total repository issues on the Github tracker, and have 50+ active, 18 of which (19 if you count the ScriptNode one here) are feature-breaking, and some of these don't event have a workaround.
This is by no means a priority request, nor is it worded like one, this is an idea out for discussion like a lot that I already threw out here, a number of which sit in this very subforum collecting dust with 0 replies.
Chris may or may not ever get to it. If or when he takes an interest, this post will be here. In the meantime, If I ever figure out how to add something like this to HISE, I'll make a PR.
-
@oskarsh said in The HISE Color Palette Tool:
you can achieve the same with LAF
Yeah but it's a pain because some laf functions don't have access to all the component colour properties so you have to track things in external variables.
-
@aaronventure said in The HISE Color Palette Tool:
@Lindon I too would like to have bugs prioritized, hell I authored a third of the total repository issues on the Github tracker, and have 50+ active, 18 of which (19 if you count the ScriptNode one here) are feature-breaking, and some of these don't event have a workaround.
This is by no means a priority request, nor is it worded like one, this is an idea out for discussion like a lot that I already threw out here, a number of which sit in this very subforum collecting dust with 0 replies.
Chris may or may not ever get to it. If or when he takes an interest, this post will be here. In the meantime, If I ever figure out how to add something like this to HISE, I'll make a PR.
Well I dont want to fall out with you but I think its incumbent upon all of us to use some judgement about posting feature requests, especially ones that are at best QoL and that can be worked around with a little effort from the user side. If for no other reason than its adding to the noise and potentially drowning out stuff that clearly is required - such as the bugs you have added to github. I understand Christophs desire to work on new and interesting things, and I'm not trying to put too much of break on that, but its frustrating to see stuff that is at best nice-to-have getting attention when more mainstream problems get pushed down the queue because of it.
-
@Lindon said in The HISE Color Palette Tool:
I think its incumbent upon all of us to use some judgement about posting feature requests, especially ones that are at best QoL and that can be worked around with a little effort from the user side
I like how this implies that I cannot judge if a feature is a optional QOL feature and have to be shielded against feature suggestions.
I'm well aware of the bug list and they will be addressed, there were just so many halfway implemented things lying around on my hard drive that I needed to push out before getting to that.
-
@Christoph-Hart well let me apologise if your read that implication - it wasnt intended.
-
@Lindon I don't mean to presume to know what the man's vision for the framework is, what stuff he's got lying around unpublished or that he needs me to type less so as to not get distracted.
The forum has self-moderation tools that anyone can use, and even if you're not registered you can create uBlock filters and never see posts with any keyword or username you add to it.
It's also a fully moderated forum where the admins are online every day, if they have a problem with my feature requests, I'm sure they'll put me on cooldown.
If you want me to make noise about the bugs instead, sure thing, I'll join the protest

EDIT: Ah, I'm late with replying. The protest offer still stands, though. We can make it a bug tier list even!
-
@aaronventure said in The HISE Color Palette Tool:
We can make it a bug tier list even!
Yes please, I kind of lost track lol. A topic with one link to a github issue, then upvote the ones that you want fixed. I'll sort by upvotes, hack through it and we're all happy again.
-
@Christoph-Hart That's the kind of funk this rainy day needs. Would you kindly open the thread!
E: maybe there's a better tool for voting on content than creating 155 posts in a forum thread, though I see how vote counting could be an issue. -
@aaronventure I requested a proper bug tracker a couple of times, something like Mantis. It would prevent bugs being lost in the ether of the forum, or being lonely on github.