@d-healey Thanks! fixed it. Love your help everytime
Best posts made by tiesvdam
-
RE: Connect Button that moves LAF to a "Script fx reverb" effectposted in Scripting
@HISEnberg said in Connect Button that moves LAF to a "Script fx reverb" effect:
@tiesvdam I think this one:
https://www.youtube.com/watch?v=akMfRpFYOP8
Probably this too:
It worked!!! youre a f*cking legend
Latest posts made by tiesvdam
-
RE: Last call for help Audiowaveform xDposted in General Questions
@HISEnberg Yes ik have also a minimal version of my plugin. (the loop function in the sampler isnt enabled in this file)
-
Last call for help Audiowaveform xDposted in General Questions
Hi everyone,
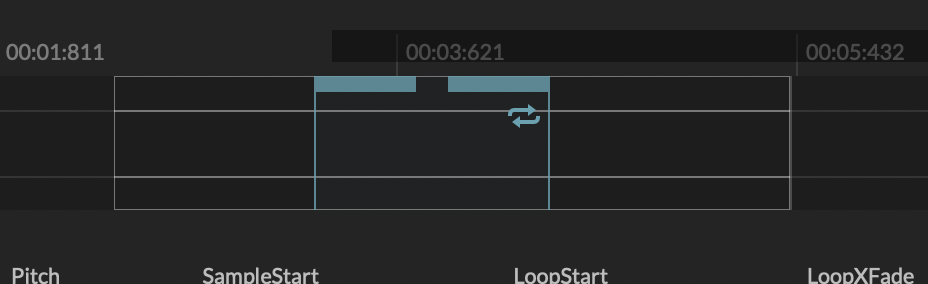
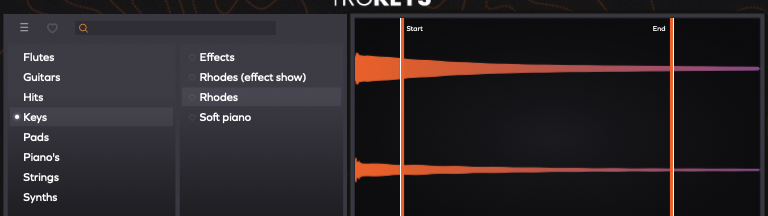
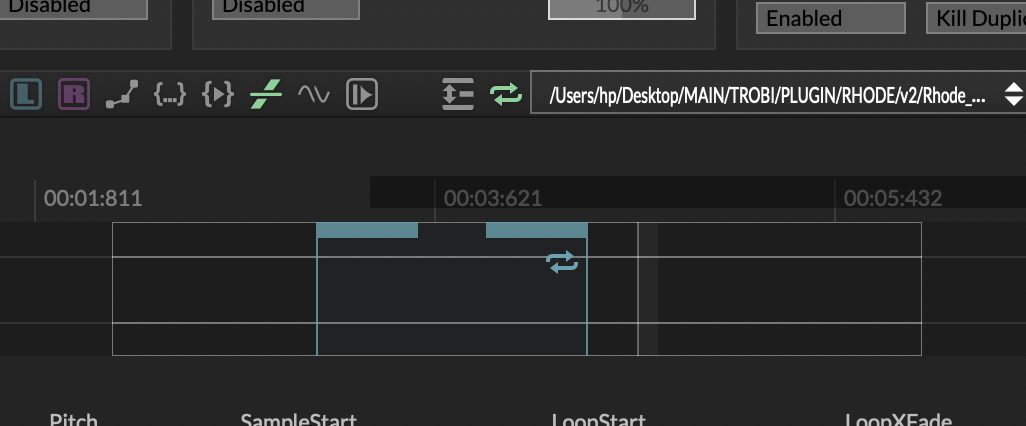
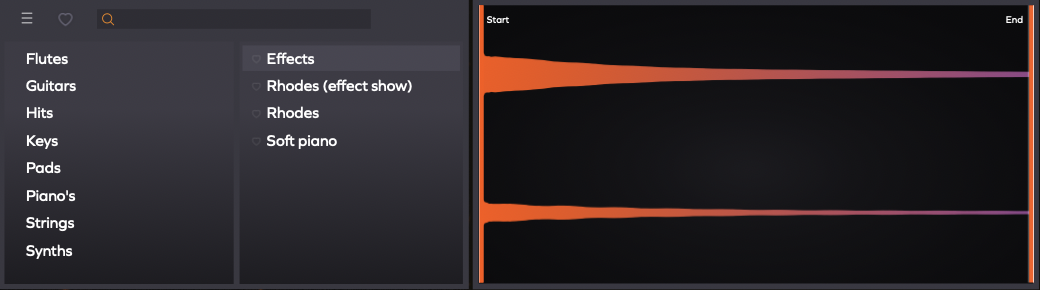
I’m working with an audio waveform that’s linked to a sampler. The loop itself does work, and when I update the start and end points, the loop points adjust accordingly — which is good.
However, the issue is that when I move the start and end points further apart again, the loop points don’t update anymore. They seem to only respond in one direction (when getting closer), not both ways.
I’ve been trying to fix this for the past two months, just for this one part — and I still haven’t figured it out. I’ve already received some helpful input through the forum, but I’m stuck on this final issue.
If anyone is willing to help — even on a paid basis — feel free to reach out.
I’d really appreciate any insight or solution.Thanks in advance!
//AudioWave LAF const var laf = Content.createLocalLookAndFeel(); const var AudioWaveform1 = Content.getComponent("AudioWaveform1"); AudioWaveform1.setLocalLookAndFeel(laf); laf.registerFunction("drawThumbnailRange", function(g, obj) { if (obj.rangeIndex > 0) return; g.fillAll(0); // Draw playhead position var x = obj.position * obj.area[2]; g.setColour(0xFFFF5400); g.drawLine(x, x, 0, obj.area[3], 10.0); g.setColour(0xFFFFFFFF); g.drawLine(x, x, 0, obj.area[3], 1.5); // Draw start point marker var startPointX = obj.area[0]; g.setColour(0xFFFF5400); g.drawLine(startPointX, startPointX, 0, obj.area[3], 10.0); g.setColour(0xFFFFFFFF); g.drawLine(startPointX, startPointX, 0, obj.area[3], 1.5); g.setFont("regular", 12); g.setColour(Colours.white); g.drawAlignedText("Start", [startPointX - 0, 5, 40, 20], "centred"); // Tekst voor startpunt // Draw end point marker var endPointX = obj.area[2]; g.setColour(0xFFFF5400); g.drawLine(endPointX, endPointX, 0, obj.area[3], 10.0); g.setColour(0xFFFFFFFF); g.drawLine(endPointX, endPointX, 0, obj.area[3], 1.5); g.setFont("regular", 12); g.setColour(Colours.white); g.drawAlignedText("End", [endPointX - 40, 5, 40, 20], "centred"); }); laf.registerFunction("drawThumbnailPath", function(g, obj) { g.fillAll(obj.bgColour); var a = obj.area; g.setGradientFill([0xFFFF5400, a[0], a[1], 0xFF8d478d, a[2], a[3]]); g.drawPath(obj.path, obj.area,1.5); g.fillPath(obj.path, obj.area); });

-
RE: Audioaveform and audiowaveformposted in General Questions
@Lindon said in Audioaveform and audiowaveform:
@tiesvdam its looping here.you have to turn it on for each wav file...
It's looping now, perfect. However, the loop points are being pushed closer to each other by the sample's start and end points but are not updating back when you move the start and endpoint!
i think that I'm not coding the part for the loopstart and end right. do you know something about that?
-
Audioaveform and audiowaveformposted in General Questions
Hi everyone,
I’m working with an audio waveform that’s linked to a sampler, but when I play the sound, it doesn’t loop. I’ve enabled the loop points in the sampler, and I do have moving start and end points, but I also want these to update and control the loop functions dynamically. Despite this, the sound still doesn’t loop. I’ve also tried to fix it with scripting, but no luck so far.
I’ve already received some help through the forum, but I still haven’t been able to solve the problem.
Could someone please help me figure out what’s going wrong?
Thanks in advance!!
(Download link minimal project file) https://we.tl/t-Or52Z3hT4J
//AudioWave LAF const var laf = Content.createLocalLookAndFeel(); const var AudioWaveform1 = Content.getComponent("AudioWaveform1"); AudioWaveform1.setLocalLookAndFeel(laf); laf.registerFunction("drawThumbnailRange", function(g, obj) { if (obj.rangeIndex > 0) return; g.fillAll(0); // Draw playhead position var x = obj.position * obj.area[2]; g.setColour(0xFFFF5400); g.drawLine(x, x, 0, obj.area[3], 10.0); g.setColour(0xFFFFFFFF); g.drawLine(x, x, 0, obj.area[3], 1.5); // Draw start point marker var startPointX = obj.area[0]; g.setColour(0xFFFF5400); g.drawLine(startPointX, startPointX, 0, obj.area[3], 10.0); g.setColour(0xFFFFFFFF); g.drawLine(startPointX, startPointX, 0, obj.area[3], 1.5); g.setFont("regular", 12); g.setColour(Colours.white); g.drawAlignedText("Start", [startPointX - 0, 5, 40, 20], "centred"); // Tekst voor startpunt // Draw end point marker var endPointX = obj.area[2]; g.setColour(0xFFFF5400); g.drawLine(endPointX, endPointX, 0, obj.area[3], 10.0); g.setColour(0xFFFFFFFF); g.drawLine(endPointX, endPointX, 0, obj.area[3], 1.5); g.setFont("regular", 12); g.setColour(Colours.white); g.drawAlignedText("End", [endPointX - 40, 5, 40, 20], "centred"); }); laf.registerFunction("drawThumbnailPath", function(g, obj) { g.fillAll(obj.bgColour); var a = obj.area; g.setGradientFill([0xFFFF5400, a[0], a[1], 0xFF8d478d, a[2], a[3]]); g.drawPath(obj.path, obj.area,1.5); g.fillPath(obj.path, obj.area); });
-
RE: Problem with looppointsposted in General Questions
@d-healey How do you address the loop points? I want that when the sample start is determined, so also adjust the loop points
-
RE: Problem with looppointsposted in General Questions
@d-healey no idea how to do this but will try my best. Thanks for the info
-
RE: Problem with looppointsposted in General Questions
@d-healey Perfect, its not glitching anymore. But the sound does not loop yet. I would like that when it is played it plays in the area you selected with the end and start point
-
RE: Problem with looppointsposted in General Questions
@d-healey Thanks i will try it out! Thank you