Last call for help Audiowaveform xD
-
Hi everyone,
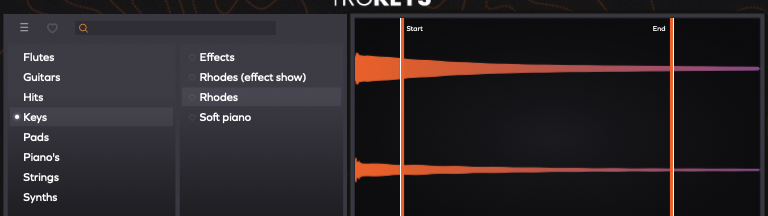
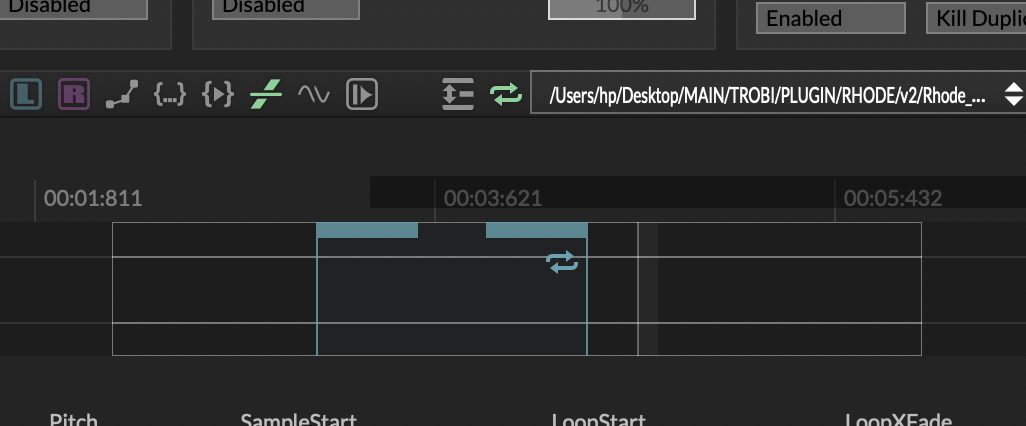
I’m working with an audio waveform that’s linked to a sampler. The loop itself does work, and when I update the start and end points, the loop points adjust accordingly — which is good.
However, the issue is that when I move the start and end points further apart again, the loop points don’t update anymore. They seem to only respond in one direction (when getting closer), not both ways.
I’ve been trying to fix this for the past two months, just for this one part — and I still haven’t figured it out. I’ve already received some helpful input through the forum, but I’m stuck on this final issue.
If anyone is willing to help — even on a paid basis — feel free to reach out.
I’d really appreciate any insight or solution.Thanks in advance!
//AudioWave LAF const var laf = Content.createLocalLookAndFeel(); const var AudioWaveform1 = Content.getComponent("AudioWaveform1"); AudioWaveform1.setLocalLookAndFeel(laf); laf.registerFunction("drawThumbnailRange", function(g, obj) { if (obj.rangeIndex > 0) return; g.fillAll(0); // Draw playhead position var x = obj.position * obj.area[2]; g.setColour(0xFFFF5400); g.drawLine(x, x, 0, obj.area[3], 10.0); g.setColour(0xFFFFFFFF); g.drawLine(x, x, 0, obj.area[3], 1.5); // Draw start point marker var startPointX = obj.area[0]; g.setColour(0xFFFF5400); g.drawLine(startPointX, startPointX, 0, obj.area[3], 10.0); g.setColour(0xFFFFFFFF); g.drawLine(startPointX, startPointX, 0, obj.area[3], 1.5); g.setFont("regular", 12); g.setColour(Colours.white); g.drawAlignedText("Start", [startPointX - 0, 5, 40, 20], "centred"); // Tekst voor startpunt // Draw end point marker var endPointX = obj.area[2]; g.setColour(0xFFFF5400); g.drawLine(endPointX, endPointX, 0, obj.area[3], 10.0); g.setColour(0xFFFFFFFF); g.drawLine(endPointX, endPointX, 0, obj.area[3], 1.5); g.setFont("regular", 12); g.setColour(Colours.white); g.drawAlignedText("End", [endPointX - 40, 5, 40, 20], "centred"); }); laf.registerFunction("drawThumbnailPath", function(g, obj) { g.fillAll(obj.bgColour); var a = obj.area; g.setGradientFill([0xFFFF5400, a[0], a[1], 0xFF8d478d, a[2], a[3]]); g.drawPath(obj.path, obj.area,1.5); g.fillPath(obj.path, obj.area); });

-
@tiesvdam This is just the paint routine. Do the loop points work without the paint routine. Do you have a minimal snippet?
-
@HISEnberg Yes ik have also a minimal version of my plugin. (the loop function in the sampler isnt enabled in this file)
-
@tiesvdam the solution already exists in the Custom Sample Import in the HISE tutorials. Check out the
Scripts/LoopPointDragger.jsit has everything you need.Basically the best way to do this is to just use a panel and overlay it ontop of the audio waveform. You can use a paint routine and mouse callback to set the sample & the loop start and end points.
It's better to share the HISE snippet for future reference. Here is an example but mine is quite buggy:
HiseSnippet 2569.3oc6YstaabbEdWIsogzNAwoN.EEn.SDJJHcXnH0cCU2HYIKagJYSHZkX.Cifg6NjbhGty1cGpKMQuS8InH+p+x+nOJ4IntmYl8xrKWJIq33lDTAaJNybNm46LmqynNgbWRTDOzxt5SOKfXYeSmtm4KFt8PL02ZucjSv37ft3QALh08OK.GEQ7rrsm8gRJrqLmk5me3KtOlg8cIYSYY8kbpKYe5HpHa1Na9WoL1tXOxSoiLnd4M2yk6uMmwGCnYVmVVAX2WhGPdLVR1LNVOBGMzx9NN8Z61hrTOWLtG9tj0WekdKu9Z2ESZ60dsUV8tqz5t8Vck0V00x98dfGUvC6JvBRjk8b2m6cV2g7S70avWRin8.sBFz1pKry5o2ky7jpnbVqsGRYdcRNlhr.g1I6PaV8g1scNf5QSmO6v6iTKfx3v7.zdl7va1bvqsI7ZY.uRfjsAjlSCoa4z0MjFHxVQhma3rmufD1G6l2Vpo0Zl+yG5rMGnvWzbD9kjcCgAobTaoVsZfVrUq5aTsJXqhDniwgHsqQXaz8PJWmlCHh34pMexhyC7jwx9fGUGrOgA7jre.WayGEv8gA0lOkBIiU8AWfHvcfn4jS8E6DhGLfDV8aqVIjL.EwG66ARC9jzm5S71POufKvLMHhfkaASWsB0mAjf5O12UP49nwAdfEHUzQ0pWsBH2Jz909TZzNZAVSsE0gkTqUIEgMAlwMiNMV7StxISaE1T4gMUd7lJOdkwSHI.7EE0pqlOjHFG5K+54v+g+w3tXFRxXFKfg3qndhgZdzTDIO7TG.xkqkXUap+B3.GJpiVH2osAyjKh4G.GpSkU1T1WIZujckQlNqSYOqVtUET96fNYipkaYqAp2mCzTeJDoLxroIBkgtFSJB1TEgxlOgXKivSJgvSlP0LcJNur.BpOUrUeHrWe3rOG6kDSjXRYDMo2KM9uoaHABi5lrTs4adm4U9PPbTJCMYD+Ahgn+BpUZnTRvaJQOu0KT9qEhdSslGh8GPJyQ54s0LNYDcrSuRcyNIhHhC3iiHaiYrdP4lZIGA0HGC4gh0YwPZj9vbH+XRHfD0pwi9tuKdnGjRJ9rtzLGnrvO3ex7findOCjVl7AmkOC0p4JfifwjmXH0rspt5DJkJPU1mzWjBtSQ+Yk7y3Mi0LLORp8GEjZJ.xlPjpMRspBzgzACE4PsmD0FCU3sRkEV.sEiwOAI2xAT+An9g7QnVPbWrPFh88.e+QT+wQxOoiFOBM.GnXOm7uG5.LTZITY3iUvFHnbjVPeNZEcFNStjACIKaJLEgxDfUHrHRlxMIdAf1eLCRPJyGh38QARulzShQ3SOz7vHelyIvxjZPAf0.sRiLgles5on97BFzhlPIxB3QErPJ1isveZ4l3JRt9r6UhkrZ7h2CN.BiHPGA0jCWnnZKcaMBYqatoWjaEbx2kHP83vobjhWTjL6NZqGuCR19odnhVcRfnoTEpgT0iO9Kgxz5FFzUtmPQ7PfLTonAFbwXAxEcEPRdpNO4vJklPR+PRzvrFvpewI2pjjqJWB95aLQNuNxUOjOV.omxR4MHNcmzAZngO8iHR+Q8tbYcEMQGFxb+SqHLF5t0f2ARnou.PM8uhZdxPpfnU6AM6CWb3PnBQsmmOpARCrTCzvWbwzUHGEDesTQVmvUUkg2vQsTHREC2hELDmNSHArqsZtd8Xyu5.Ukp6YkEUp11KJtrRByEBNkpfgDLU7XNJpfw4OJymn17XYxujJgQy2.M+1LJ7sFnGoJz8mP6DmXT0T94UqVcgE1ZrGk+U3igVy2ZWiV7Y39FM2qaMXeYuCvl9xs781kPX0xeQhTQ0mGNp8TuZPdxjPI+Lpyth6D.G4lA+BrNCnQPD0tI98yC46O4oCGOpmOlx5.YoAcOKpnAh26api91pH3G8YLTlnFLYydCzlbPzxEUeH0DL.d45XPs2HlO.UOLD6QAcXWPD0ddqS2E9YkkkWpBCc7H+rM7ob908Vds08jyrnZ9kdwKpmHHIZkfTgf.3KMR2qFsatRJcRfNE5.ZNuzKwco2gK96MYPKg5ue.Nn17iBTqV71YMKsQxMR6yj6+Xtf7Den4RH9B7nPEWpe+RWS5YDxYR3U1xxWVH7hXrlOXsIgM.cmMljRHb647WI2Y5WI27ECb0NpFDx82CT8mDP7m16HXE6cKu9dLp.REpKu+IwWdOmisE0S9fB4c1sTJf4atXczd6.oGRDKrCvtFPBEToBYuC4XpKQ+FAUb1gD8RAOvxdlz.LK6a9FChSMAvYlCTcNkNw2Gt4PUwjrYFrYPxgxdfnq5j3sYwCv+MopYOKQUoP0zubXRTGHj26niNRIGnJwH8rKJm9Uu5UpoEjSEYD+5W+ZMpLT1anU1OH44RjoCUJ4MbRSOd45micCaKqDcyw9eBKkOcpk8u2YZoSsL0nDPVNzyzS4rInnf1m5JL4yB8QNGv8Fyvh7uRk7s7hW.hSx8zPxtO7inhyLequ2ZOc0UEh2xoCU3NrbLNSIXD7++o.iwO32G37f98gBsY.bNmce1OMutm41+aS1dU.nzAkneXuaqmQc4eTGF9LYDj4QT9Wq8eeUes1fq7q0B0MbAyCwzMQYydZH3+K8xM1Ji9+Lo+PNWHS6a9ZwFM2Ch2THGB2+ILhjaNnzZ7CF21Ygihf0WfD5ShDKDmpS2vRb8tnEFLlBRd0lmfO1Zj7DxwVJF3RXxu14ecKKVxUFRVio6bOYc6YunGYt807Qlm6mcOx7u.Rlj6cvqjfwtT8MxNlvfvEEF+XnvWe7XlHY1bwJyd.2mGLj6Scy6tIBoxtZLwdoJzVBA3xmMys27PBifiL7q+iatOb8IbXwHl2fyh1uw+MAJ0d86bzvEICvQ+xsHvr+5tHf915CN.CNgxbSOd7ntPtWWBr69POJxlUsmQ1aidbqjzUcI9dpAPKDuNdw1xw1wK1NYQSU7OnUwO1oq.tu.jYbPbeYJ8znKs2B+EAu50X5DRTW7f92MH66279iA6PX9Y+Gap1psFwG6mauhQ9gj.3Jo4C+d+MO7vGFxGGTjqoVI6G9hm3S.6ovTG2NjGE0GTGkrhLWpy3vAjKsHFXaMspRCETJS5CQcSb.xnVsKsdJV4GMiidb6BiWrv3kJLd4BiWov3UKLdsrwoWCT5Y33.WEbhqQ8atZYw.Yn521fx6SGjJe8LlENSOoUnw3ur66x+rsyc0hou3B9+pt55h++pq+3qt9N0M6sPk125385W08c5Q2GFWaDouzvOusy2zQkMGIK99+Jn9tnyF2DQA5V72UORVxaKothLCJEyLcoif9JjPBJx8NAkivtg7u1U+XfRr99pY.T5qtRaEmCjiQk7peif5UesqadQMAiKdcYboqKiKecYbkqKiqdcYbsqKiqe4LJamXqwB9HcxTKqC57.sCnc5yfXOq0+Elj2CtB