Hello,
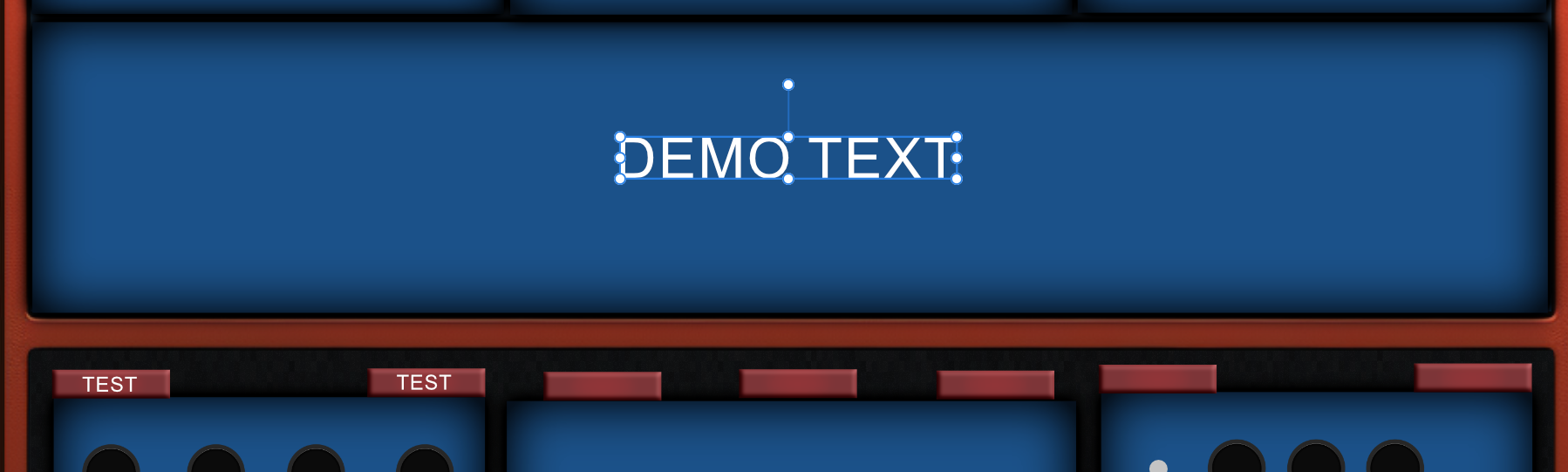
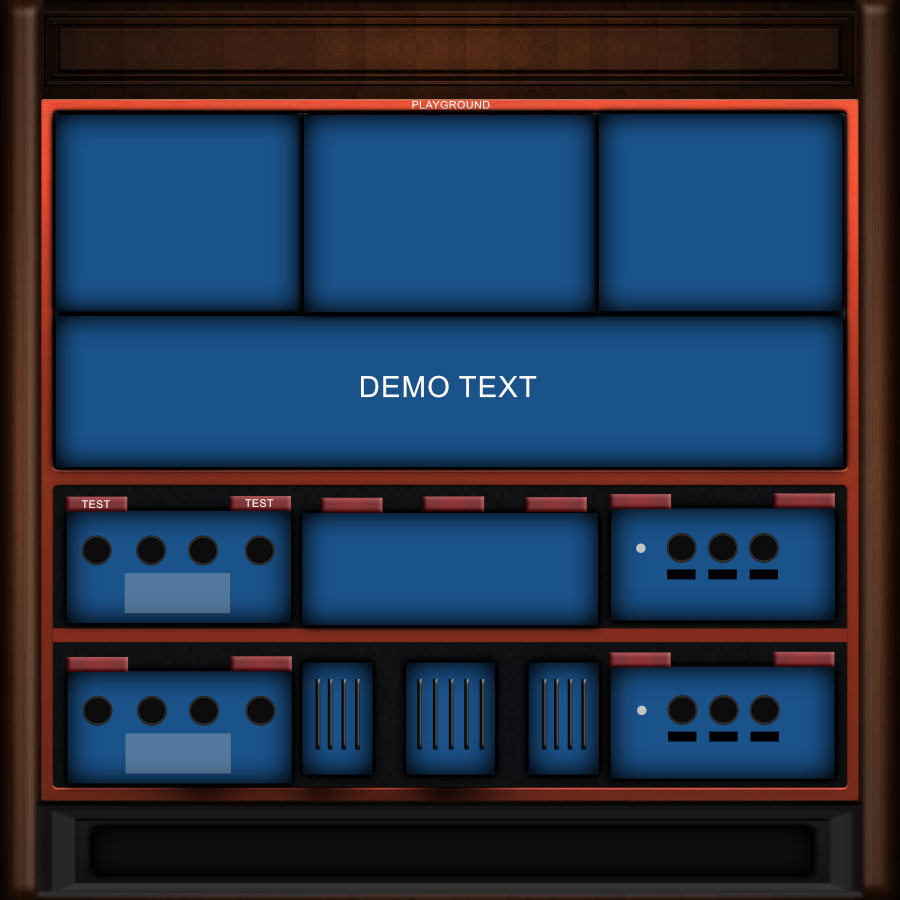
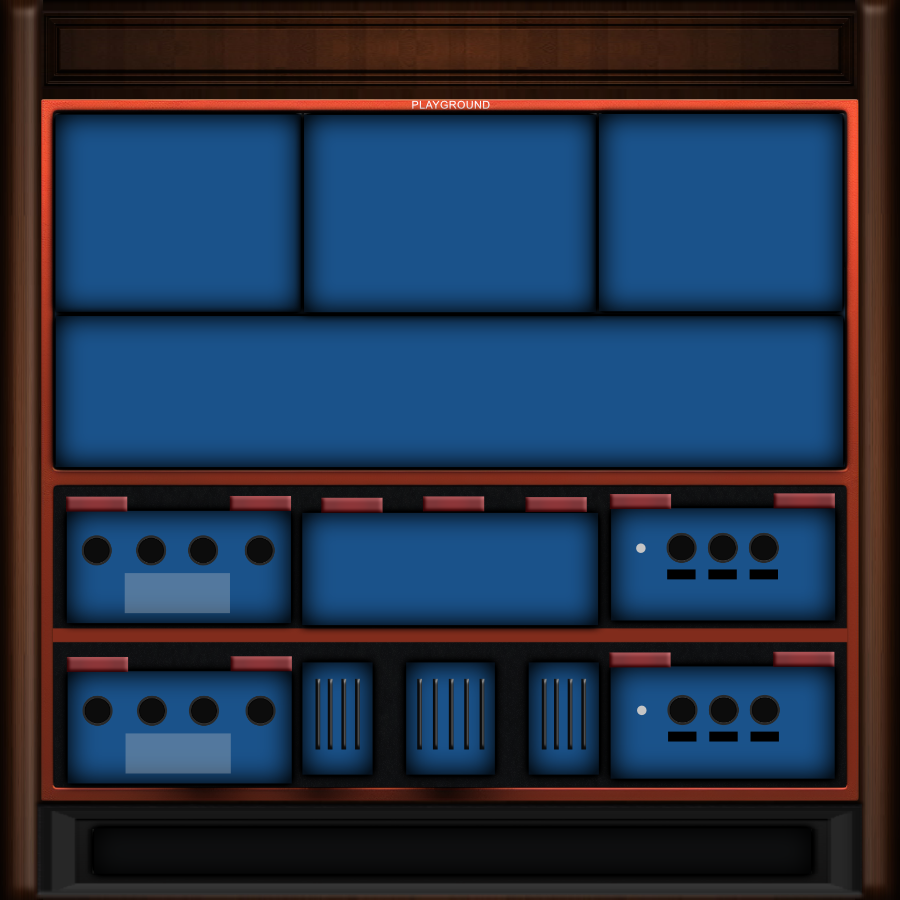
I am working on project that has multiple panels. Right now there are 21 panels. The issue is I want only two panels to be able to self toggle. The Preset Browser and the Settings panel are the only ones that should be able to turn of and off with their buttons. The rest should not be able to. Right now they are all in radio group 1. Where it becomes a headache is Panel1-16 share a space with Panel18. Panel0, Panel17, Panel19 and Panel20 share a space. This is my first deep dive into creating more complex panels. Any help is much appreciated.
I am using the following code to manage this.
//Panels
const var NUM_BUTTONS = 21;
const var buttons = [];
const var panels = [];
for (i = 0; i < NUM_BUTTONS; i++)
{
buttons[i] = Content.getComponent("Button" + (i));
panels[i] = Content.getComponent("Panel" + (i));
buttons[i].setControlCallback(onButtonControl);
}
var lastActivePanel = -1; // Track the last active panel
inline function onButtonControl(component, value)
{
local idx = buttons.indexOf(component);
// If the clicked button corresponds to Panel19 or Panel20, toggle each other
if (idx == 19 || idx == 20)
{
panels[19].showControl(idx == 19 && value);
panels[20].showControl(idx == 20 && value);
buttons[19].setValue(idx == 19 && value);
buttons[20].setValue(idx == 20 && value);
// Toggle off Panel0 and Panel17 when Panel19 or Panel20 is active
panels[0].showControl(!value && idx != 0);
panels[17].showControl(!value && idx != 17);
buttons[0].setValue(!value && idx != 0);
buttons[17].setValue(!value && idx != 17);
// Hide Panel1-16 when transitioning from Panel18 to Panel19 or Panel20
if (lastActivePanel == 18 && idx != 18)
{
for (i = 1; i <= 16; i++)
{
panels[i].showControl(false);
buttons[i].setValue(false);
}
}
}
// If the clicked button corresponds to Panel18, show only Panel18
else if (idx == 18)
{
panels[18].showControl(value);
buttons[18].setValue(value);
// Toggle off Panel1-16, Panel0, Panel17, Panel19, and Panel20 when Panel18 is active
for (i = 1; i <= 20; i++)
{
panels[i].showControl(i == 18 && value);
buttons[i].setValue(i == 18 && value);
}
}
else
{
// Iterate through all panels except Panel1-16
for (i = 0; i < panels.length; i++)
{
if (i != 19 && i != 20)
{
// Toggle the visibility of the clicked button's panel and turn off others
panels[i].showControl(i == idx && value);
buttons[i].setValue(i == idx && value);
}
}
}
lastActivePanel = idx; // Update the last active panel
}
// Initialize the state by simulating a press on Button0
onButtonControl(buttons[0], true);