const var Merry Christmas
inline function Happy Holidays
Posts
-
RE: Dear Hise Communityposted in Presets / Scripts / Ideas
-
RE: How to (Host Transport Callbacks)posted in Scripting
HiseSnippet 1748.3oc6Y0sTaaDEdEfZ.SnSRmLSuU0S6LlVJHaLXnYRv7aBMgfKllzNYxPWjVauCR6pHslfKCyjWibWdM5c4QIOB4Mn8rRxVqL1AG2jTxznKfYO64muy2d1ecEetEIHf6izxreKOBR6p5UawDMVuAlxPauAHWug6AAXA4on0Z4gCBH1HMsQuiresIFCE98lUVC6fYVjDQHzC4TKx8otTQhzJkuG0wYKrMYepqh1EKusEmsN2g2Dvxn5lHOr0Q35jGfkpMhN5t3fFHsuWuHo1xkHkpcnY97jRlyWxzdohVKWxxtVokVp1gkpgKXtvBfQewl1TA2up..e.Rar031sp1f+LVT.dHMfdnCQ1HOpJD4HwawcrkonTJZ8FTG6JsIo.D3kJIT1nQT1Mz2gZS6HOg5tVXGFIVnRfZijFdilBd4UgmoB75AjzTfzXQP555Us7odhjdj3YR8sYBheMLLNoBkHcQib6qnuNGzfIl0EeDYKenQGKxMuo4LFKXZN8My.ZEvcHyZ4Pv94.AYlaNiak9yHxqAmS9bykIyVTGR0VABh6rNbr8lmfc8bHqB.RDD5OnXHPXbL12nBlQbxaZZbKi1fqNQrN20iyfF4x1VgrfccYVgKxrBQlAe9j5FPEbcGBXg4MCa6qzNRg.OBwVQAk1YZiivLZaWn1MW1Sqr2t+7lqu+Aas682Xy8NqAMfLqGqd1YLxBi5hvf2wPH6q.0Nh83METFIWslLKAkyxUe5SyX.e0m0mKKWxsCVzXVAeOrMEyBxEA7omw3wBHBxDMW1mQsEMxN8bElwHQXCBsdCgT5SfHG4Rae7yhgaHj.u.CzlplE6qd4omDpprn3rtyE4Lb+0wNNGBSkSRl3boCYGidieHldm136LleQyH3EFPehmjVxkJHEFVltv+Fl1+xESWXPX5NkwwnGXZ+AjoUmHJZTwA2hxpulf02YUpJkM8DYQCvpMY0A9dVKeBPt6C3Ivi6KtKlY6PhVIAnaHi1k0oSX8TFPY0vNAjYL5jbzf3HMclSyLwbyoFYoGdH1oII22zQMiULx+iGKEZ7SFg+WFsnLuWVl3+addsrBwjcGdhxbfzpC3L.tQQcIU4ycxY0lmlIF.RjSqYjKtkLLmZXD9e4WxjIA1OZPNWQyX7zQgB8PgPMNK7uDf1h7bu7K2Kxpd6Tkdi83YgK9egC7RZLNq6TV1SNYH16Pgje.WP1Epyk7XFHc6tqZ05YewwNrhqGcGmy82vbrltGR7UGEkJB69ldKc89ukt5INrhHTEE4rsYTwtdDV+NGBJdTPdhjXTApJB27+Ki27eslBAmgn1RQpbOJD2xc9Q8y1pNTahensSneOF+PnbosYsOy1MJO3lW37les9atBxmTOpQOb.78qauAVfkmAJlO.Nxi3KnR5WaCxwvIPiNQzD5aPBNBpnC0MtrENtaTfmp84kj09ww0CVix0qByAcRRL+1xsRZrc4vkq6HnxSKGsXcGIurU4Cq29TsSnmuXwhyuXAjfbhnszI0KsPwkKUrT9kQT3.QQxKDUZjHHp8gbefWkaF0LPkHb3VG09PqZinje5CZIQRN97eQIGe9iK6g8AWo3SUpAMHb4T5galBQpK1DoDIiZcwlu1qa17UNucvnRqYzyuXoRkJjeATxHfhvtY1yQ8onTckHNd+RyL5sWXUMGGWsh4MqjNGK+GmOiRyVcQAfAp.C8NfqBovUY7GKbM0.rxhBesnJtdbW0Dna2cMAH4BPprpPFqU8sN3QDAxU4hqu16Ut3STK4f6j3Uk9mDUt4X0qhMroYZ5+UG8IZZNw.sR8IpyYUVMA2chNy6XcFXP+g44uGLbCbtcSGrH80xkOdQbGvF6otKr79tr.pH0ji2a2UePg300qPEVM5MFGoGXD1B7CAFiegioz2rVMhkHAfiou0u8A54LFUI9i24QonxGH3NsC+j5TlWSQX69+pTHzFDXGNUAOJc42uWtGua01rigiPTg6f86liGcfSx7u8jbrAtPPlRFWpKV+J8PZ9xNHCG5ubCxqI2o9+HHF8TH02AK7ovx25OnoaU3zPVD48ugiOHuOi1HxadD01T1VBhpDlcXi+F9h6TdjIMs3Ny2tSUZ3JQzvj5Uwhl9RZHdhcR6TOQYjTImDk8u7Eu3uVA1maUWdSlPkRp3S5dYfJ7.Q2xd+MWVa.Gc+Z8jr3+GCx8a46qpC33yqe+40u+752eRM09iQLbwV97CrhdYH4TswCk.4MK7mBbB8cjsMxe9mCxkZSOvxJsqNmgEFVCmeXMr3vZ3BCqgKNrFVZXMboK1P4OF5pMEb2n4FHzNU1L746zz1jggp7voIn+AjBnXEC -
RE: How to (Host Transport Callbacks)posted in Scripting
@ulrik The parameter problem went away but the panel are not rotating?
any Idea why?
-
RE: How to (Host Transport Callbacks)posted in Scripting
@d-healey
@Jay said in How to (Host Transport Callbacks):
thPlayingBtn.setValue(isPlaying ? 1-value : value);
this line
-
How to (Host Transport Callbacks)posted in Scripting
I'm having the issue where is says : "API call with undefined parameter 0"
when trying this
const var thPlayingBtn = Content.getComponent("thPlayingBtn"); const var th = Engine.createTransportHandler(); th.setOnTransportChange(false, function(isPlaying) { thPlayingBtn.setValue(isPlaying ? 1-value : value); thPlayingBtn.changed(); }); inline function onthPlayingBtnControl(component, value) { if (value) { Panel100.startTimer(40); Panel200.startTimer(40); } else { Panel100.stopTimer(); Panel200.stopTimer(); } }; Content.getComponent("thPlayingBtn").setControlCallback(onthPlayingBtnControl);Could someone point me in the right direction
Thanks in Advance......
-
RE: Can't compile plugin after update(v4)posted in General Questions
@d-healey You are the MASTER.
Thx
-
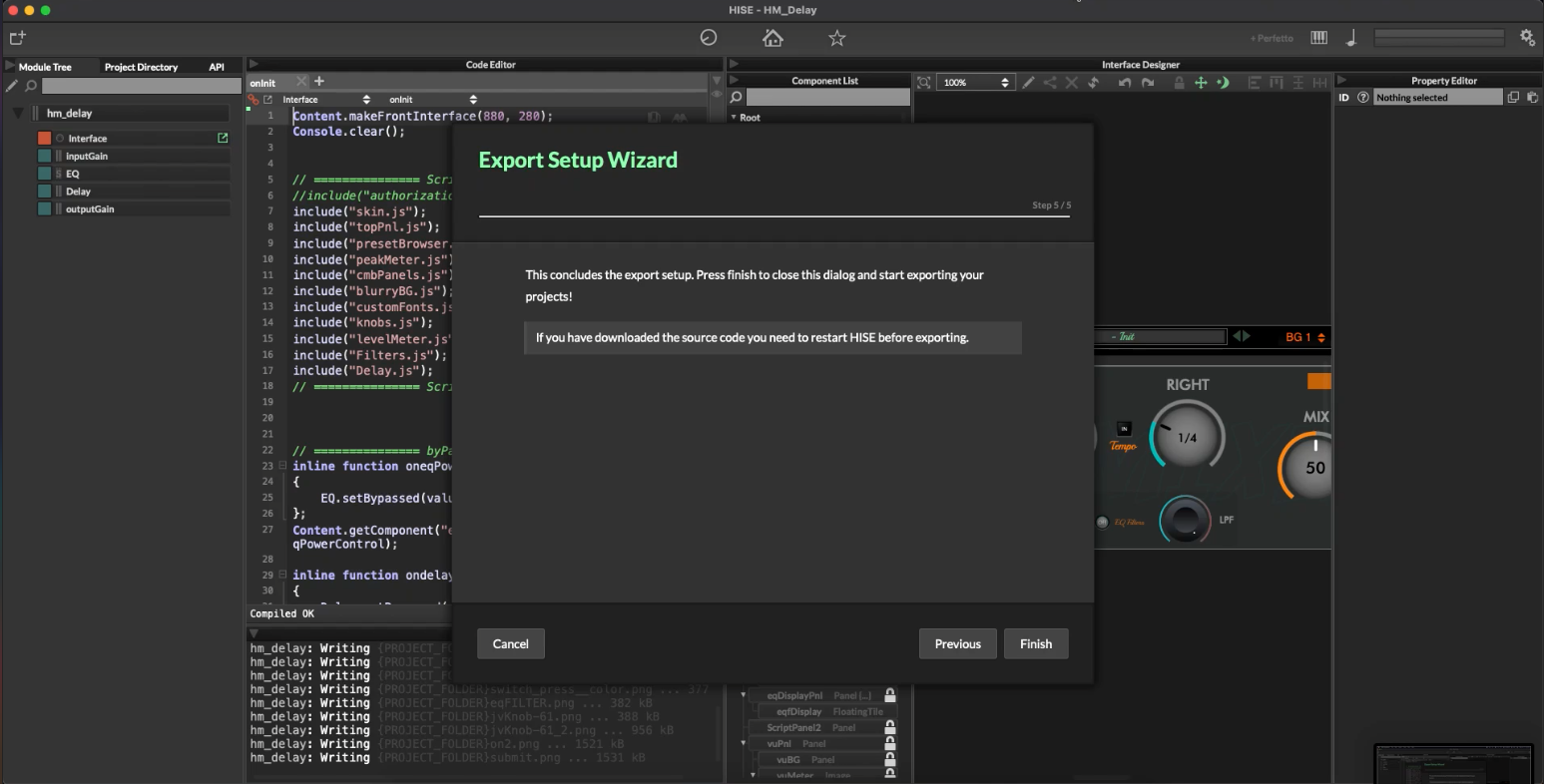
Can't compile plugin after update(v4)posted in General Questions

It always goes to the export setup wizard
-
RE: Shoutout: DMGCanvasposted in General Questions
@Christoph-Hart waiting on the Multipage Creator
-
RE: Link Sliderposted in General Questions
@ulrik and what could be the logic?
HiseSnippet 1356.3ocuXEtaaaCDlJwJs1coqEnO.ZACENXct1IYcCnXHpINY0nIoFwYACCXnfVhNlHxjdRzIwXn+eue8EXOB6MX6NIJKJGaGEitoeDXd28w6ij2c7XZGJ8XQQxPhU4yFOjQr9B6NiEp962mxEjVMIVO19XZjhE5jHZuwCoQQLehk0p+DJvpbIR72eu6dz.pvikIhPNWx8XGwGvUYRa69NdPvgTe1Y7AFVuiaKOoXeYfbDvmUsqSFR8tjdA6DJZ1J1Dq0NvmqjgcTTEKBrYOo+3N8kWKRr+bdDua.CGzfzAlnDwj86yC7amtViHDqRsyV4qlrxel8wbe9D4Y6.OIVgSFBy8.qUVDkZbOnjkAkJkPomZ2wKjOTkoA4yiraIfCjdTXq1jJI1RVgtl89RvBgp1.5krCCgASPTcm50egyV0qu4qq.VEICX07BXzvpffJv9ejx4JZnSSV.cryO5DGMT6Bl5fd8XdppaDqXCv3LaiXCogvxusH.Pj5a.y9xACkBXP0MLrIO3tRU+EATqGAU4kuzIf0SUgKB3BlSuQBOEWJbjBT76DcwoHTFT0KE+K.eDLhsYk+nhC7ES9ZQL0aTpPd2QJV0DQw+ECGOBlnTPutxGi2jlAqz9aiMwIS608oAAcgH1pSSGM0C4WzeVbOV9cP9xyf4MJ.OSm64Qzo7slo6oDNGwEWNCxBpPMKjqFm00hfTgTi+pT5VVenlS6ctVztddKk7LCWI2l8neu6vjx22vjhEZcJtWWfyLMIm25L+ZPehcJqGKjI73hKb.kNmiNIxHMSGQN2zrIAzl4loQGyEUV30zozKB0jEXB26.kOmh2oLNdHLOZ1gySrHrX0DBlZTJYtkUAgoln8bNKlTFbHvBU0L29MNanKChm138eBAKtPTdDFjHCR7g87wjRICe7xSMMG+LBbOQpXuWTMN8pxGq3Lspd8loNcPR.KblpwnxvEArpXzftrPyjazP3Bp725sVwt0yKIbvvPonkfqd+Pld7gx.e71L7229NRhNdBu.WyPvTU7ckOVeWYm.tOKjvgIorsNtgDS+rNM9ZWRAfWwNMhZZ7OuP3KaqC2lFds4CeuQJkTngqqnMMb36ma0jpnXSC5cDXWZHKTwwCCqlrqfttRZgnrcSVzkJ4PvUSRAgCrD2tdZCFTHrK1qqaaT8lbSlWeq63rAttWy8U8IV1VuxhP5yvMJbTaPo0JFNpRANctw7jwvK0cGPMzsk6.oOC6+4LFL+PmIdjgoQGsfY7A1woRDj+CXPCOnvuzNWQahOqGcTPR9poeAP.gMXd9cBRgVSFgLYD2k8YeQ8D672pLmU0yuOqpGLuPhj33EEN7aKJb3pzZAPyxVF96gEHw4FbR9UXRFi+3YvOtyMuBe9lsrL2EJUf7QiiVp41.wkb6d3gWOH8GEPU4eRA91IsBnhat93wd0EQb0Xy2VM86LJM+Jt0Mp3dG0SKHcepcatxq+r46JyfuXQf+i4q9Uaqam7vjLxVx9veYgOQqTwtrJiJ24y0dTBWRSUQVj9aShjuPjw0ASkLan4PFyG66y.g61a+ocSkaBHVwQxqaCN7vP1uOYd9yO49V9sjRZ5dL2HY5u1MKIxLva0OSOvkbpbjB5y6XJzeLlXexnAcfm56wzs8Dg43qf2xmLtNNFIQGlvOdv+.eZkMvwVZkMRU9+hOFP8BkevK4FbLT3gwRf0sH9eTQY6iwwNMRu311tds5jAbe9G77v.zusAgLaLasDX1dIvryRf46VBLuZIv78KAleXgXv++MuYjRNHo3EHn8AwMPYYcffBQuwomj+EPtI9lg -
RE: Link Sliderposted in General Questions
HiseSnippet 1356.3ocuXEtaaaCDlJwJs1coqEnO.ZACENXct1IYcCnXHpINY0nIoFwYACCXnfVhNlHxjdRzIwXn+eue8EXOB6MX6NIJKJGaGEitoeDXd28w6ij2c7XZGJ8XQQxPhU4yFOjQr9B6NiEp962mxEjVMIVO19XZjhE5jHZuwCoQQLehk0p+DJvpbIR72eu6dz.pvikIhPNWx8XGwGvUYRa69NdPvgTe1Y7AFVuiaKOoXeYfbDvmUsqSFR8tjdA6DJZ1J1Dq0NvmqjgcTTEKBrYOo+3N8kWKRr+bdDua.CGzfzAlnDwj86yC7amtViHDqRsyV4qlrxel8wbe9D4Y6.OIVgSFBy8.qUVDkZbOnjkAkJkPomZ2wKjOTkoA4yiraIfCjdTXq1jJI1RVgtl89RvBgp1.5krCCgASPTcm50egyV0qu4qq.VEICX07BXzvpffJv9ejx4JZnSSV.cryO5DGMT6Bl5fd8XdppaDqXCv3LaiXCogvxusH.Pj5a.y9xACkBXP0MLrIO3tRU+EATqGAU4kuzIf0SUgKB3BlSuQBOEWJbjBT76DcwoHTFT0KE+K.eDLhsYk+nhC7ES9ZQL0aTpPd2QJV0DQw+ECGOBlnTPutxGi2jlAqz9aiMwIS608oAAcgH1pSSGM0C4WzeVbOV9cP9xyf4MJ.OSm64Qzo7slo6oDNGwEWNCxBpPMKjqFm00hfTgTi+pT5VVenlS6ctVztddKk7LCWI2l8neu6vjx22vjhEZcJtWWfyLMIm25L+ZPehcJqGKjI73hKb.kNmiNIxHMSGQN2zrIAzl4loQGyEUV30zozKB0jEXB26.kOmh2oLNdHLOZ1gySrHrX0DBlZTJYtkUAgoln8bNKlTFbHvBU0L29MNanKChm138eBAKtPTdDFjHCR7g87wjRICe7xSMMG+LBbOQpXuWTMN8pxGq3Lspd8loNcPR.KblpwnxvEArpXzftrPyjazP3Bp725sVwt0yKIbvvPonkfqd+Pld7gx.e71L7229NRhNdBu.WyPvTU7ckOVeWYm.tOKjvgIorsNtgDS+rNM9ZWRAfWwNMhZZ7OuP3KaqC2lFds4CeuQJkTngqqnMMb36ma0jpnXSC5cDXWZHKTwwCCqlrqfttRZgnrcSVzkJ4PvUSRAgCrD2tdZCFTHrK1qqaaT8lbSlWeq63rAttWy8U8IV1VuxhP5yvMJbTaPo0JFNpRANctw7jwvK0cGPMzsk6.oOC6+4LFL+PmIdjgoQGsfY7A1woRDj+CXPCOnvuzNWQahOqGcTPR9poeAP.gMXd9cBRgVSFgLYD2k8YeQ8D672pLmU0yuOqpGLuPhj33EEN7aKJb3pzZAPyxVF96gEHw4FbR9UXRFi+3YvOtyMuBe9lsrL2EJUf7QiiVp41.wkb6d3gWOH8GEPU4eRA91IsBnhat93wd0EQb0Xy2VM86LJM+Jt0Mp3dG0SKHcepcatxq+r46JyfuXQf+i4q9Uaqam7vjLxVx9veYgOQqTwtrJiJ24y0dTBWRSUQVj9aShjuPjw0ASkLan4PFyG66y.g61a+ocSkaBHVwQxqaCN7vP1uOYd9yO49V9sjRZ5dL2HY5u1MKIxLva0OSOvkbpbjB5y6XJzeLlXexnAcfm56wzs8Dg43qf2xmLtNNFIQGlvOdv+.eZkMvwVZkMRU9+hOFP8BkevK4FbLT3gwRf0sH9eTQY6iwwNMRu311tds5jAbe9G77v.zusAgLaLasDX1dIvryRf46VBLuZIv78KAleXgXv++MuYjRNHo3EHn8AwMPYYcffBQuwomj+EPtI9lgIn this snippet I'm hope you understand what I'm trying to say.
The module (delay) in this case, is not updating to the position of the knob in the interface.Thanks in advance
-
RE: Link Sliderposted in General Questions
@Lindon maybe I’m not explaining myself clear, the knob is changing but it’s not changing in the module, I have to press the knob for it to update to the value that the knob is saying, plus it is quitting HISE
-
RE: Link Sliderposted in General Questions
@Lindon the knob is changing but not the actual module (delay) itself, plus is quitting hise
-
RE: Link Sliderposted in General Questions
@d-healey I got this so far, but I don't how to recover them
// Referencing Knb Values const var dleftKnb = Content.getComponent("dleftKnb"); const var rightKnb = Content.getComponent("rightKnb"); const var linkValue = Content.getComponent("linkValue"); // Storing Knb Values var leftValue = dleftKnb.getValue(); var rightValue = rightKnb.getValue(); var lrValue = linkValue.getValue(); Console.print(leftValue); Console.print(rightValue); Console.print(lrValue)or better yet when I try it, it quit HISE
Delay.setAttribute(Delay.DelayTimeLeft, dleftKnb[value]); -
RE: Link Sliderposted in General Questions
@d-healey Yes
// I just did this one now
const var lfdBKnob2 = Content.getComponent("lfdBKnob2"); var a = lfdBKnob2.getValue(); Console.print(a);and it gave the value I don't know if there is a better solution
-
RE: Link Sliderposted in General Questions
@d-healey Yes I watched it, but I didn't understand it. But it's ok I know you must be busy, thank you sir.