How to (Host Transport Callbacks)
-
I'm having the issue where is says : "API call with undefined parameter 0"
when trying this
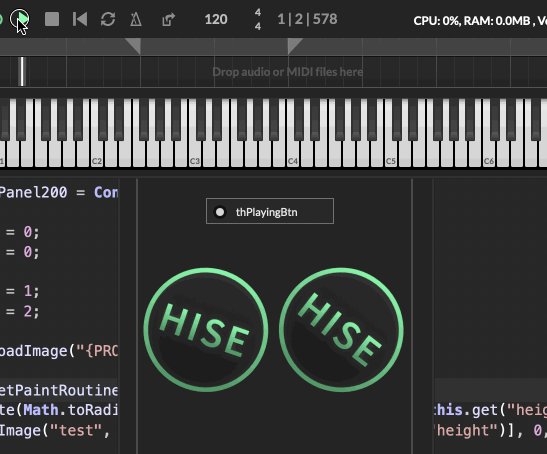
const var thPlayingBtn = Content.getComponent("thPlayingBtn"); const var th = Engine.createTransportHandler(); th.setOnTransportChange(false, function(isPlaying) { thPlayingBtn.setValue(isPlaying ? 1-value : value); thPlayingBtn.changed(); }); inline function onthPlayingBtnControl(component, value) { if (value) { Panel100.startTimer(40); Panel200.startTimer(40); } else { Panel100.stopTimer(); Panel200.stopTimer(); } }; Content.getComponent("thPlayingBtn").setControlCallback(onthPlayingBtnControl);Could someone point me in the right direction
Thanks in Advance......
-
-
@d-healey
@Jay said in How to (Host Transport Callbacks):
thPlayingBtn.setValue(isPlaying ? 1-value : value);
this line
-
@Jay where does value come from?
-
@Jay
Try this insteadthPlayingBtn.setValue(!isPlaying); -
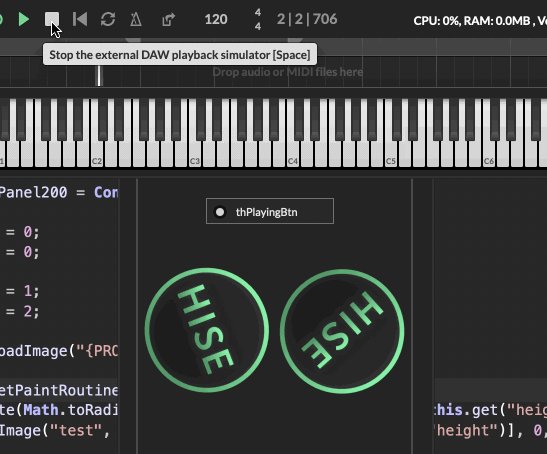
@ulrik The parameter problem went away but the panel are not rotating?
any Idea why?
-
@Jay Do you have a snippet of the whole code, I don't know what you're trying to do
-
This post is deleted! -
HiseSnippet 1748.3oc6Y0sTaaDEdEfZ.SnSRmLSuU0S6LlVJHaLXnYRv7aBMgfKllzNYxPWjVauCR6pHslfKCyjWibWdM5c4QIOB4Mn8rRxVqL1AG2jTxznKfYO64muy2d1ecEetEIHf6izxreKOBR6p5UawDMVuAlxPauAHWug6AAXA4on0Z4gCBH1HMsQuiresIFCE98lUVC6fYVjDQHzC4TKx8otTQhzJkuG0wYKrMYepqh1EKusEmsN2g2Dvxn5lHOr0Q35jGfkpMhN5t3fFHsuWuHo1xkHkpcnY97jRlyWxzdohVKWxxtVokVp1gkpgKXtvBfQewl1TA2up..e.Rar031sp1f+LVT.dHMfdnCQ1HOpJD4HwawcrkonTJZ8FTG6JsIo.D3kJIT1nQT1Mz2gZS6HOg5tVXGFIVnRfZijFdilBd4UgmoB75AjzTfzXQP555Us7odhjdj3YR8sYBheMLLNoBkHcQib6qnuNGzfIl0EeDYKenQGKxMuo4LFKXZN8My.ZEvcHyZ4Pv94.AYlaNiak9yHxqAmS9bykIyVTGR0VABh6rNbr8lmfc8bHqB.RDD5OnXHPXbL12nBlQbxaZZbKi1fqNQrN20iyfF4x1VgrfccYVgKxrBQlAe9j5FPEbcGBXg4MCa6qzNRg.OBwVQAk1YZiivLZaWn1MW1Sqr2t+7lqu+Aas682Xy8NqAMfLqGqd1YLxBi5hvf2wPH6q.0Nh83METFIWslLKAkyxUe5SyX.e0m0mKKWxsCVzXVAeOrMEyBxEA7omw3wBHBxDMW1mQsEMxN8bElwHQXCBsdCgT5SfHG4Rae7yhgaHj.u.CzlplE6qd4omDpprn3rtyE4Lb+0wNNGBSkSRl3boCYGidieHldm136LleQyH3EFPehmjVxkJHEFVltv+Fl1+xESWXPX5NkwwnGXZ+AjoUmHJZTwA2hxpulf02YUpJkM8DYQCvpMY0A9dVKeBPt6C3Ivi6KtKlY6PhVIAnaHi1k0oSX8TFPY0vNAjYL5jbzf3HMclSyLwbyoFYoGdH1oII22zQMiULx+iGKEZ7SFg+WFsnLuWVl3+addsrBwjcGdhxbfzpC3L.tQQcIU4ycxY0lmlIF.RjSqYjKtkLLmZXD9e4WxjIA1OZPNWQyX7zQgB8PgPMNK7uDf1h7bu7K2Kxpd6Tkdi83YgK9egC7RZLNq6TV1SNYH16Pgje.WP1Epyk7XFHc6tqZ05YewwNrhqGcGmy82vbrltGR7UGEkJB69ldKc89ukt5INrhHTEE4rsYTwtdDV+NGBJdTPdhjXTApJB27+Ki27eslBAmgn1RQpbOJD2xc9Q8y1pNTahensSneOF+PnbosYsOy1MJO3lW37les9atBxmTOpQOb.78qauAVfkmAJlO.Nxi3KnR5WaCxwvIPiNQzD5aPBNBpnC0MtrENtaTfmp84kj09ww0CVix0qByAcRRL+1xsRZrc4vkq6HnxSKGsXcGIurU4Cq29TsSnmuXwhyuXAjfbhnszI0KsPwkKUrT9kQT3.QQxKDUZjHHp8gbefWkaF0LPkHb3VG09PqZinje5CZIQRN97eQIGe9iK6g8AWo3SUpAMHb4T5galBQpK1DoDIiZcwlu1qa17UNucvnRqYzyuXoRkJjeATxHfhvtY1yQ8onTckHNd+RyL5sWXUMGGWsh4MqjNGK+GmOiRyVcQAfAp.C8NfqBovUY7GKbM0.rxhBesnJtdbW0Dna2cMAH4BPprpPFqU8sN3QDAxU4hqu16Ut3STK4f6j3Uk9mDUt4X0qhMroYZ5+UG8IZZNw.sR8IpyYUVMA2chNy6XcFXP+g44uGLbCbtcSGrH80xkOdQbGvF6otKr79tr.pH0ji2a2UePg300qPEVM5MFGoGXD1B7CAFiegioz2rVMhkHAfiou0u8A54LFUI9i24QonxGH3NsC+j5TlWSQX69+pTHzFDXGNUAOJc42uWtGua01rigiPTg6f86liGcfSx7u8jbrAtPPlRFWpKV+J8PZ9xNHCG5ubCxqI2o9+HHF8TH02AK7ovx25OnoaU3zPVD48ugiOHuOi1HxadD01T1VBhpDlcXi+F9h6TdjIMs3Ny2tSUZ3JQzvj5Uwhl9RZHdhcR6TOQYjTImDk8u7Eu3uVA1maUWdSlPkRp3S5dYfJ7.Q2xd+MWVa.Gc+Z8jr3+GCx8a46qpC33yqe+40u+752eRM09iQLbwV97CrhdYH4TswCk.4MK7mBbB8cjsMxe9mCxkZSOvxJsqNmgEFVCmeXMr3vZ3BCqgKNrFVZXMboK1P4OF5pMEb2n4FHzNU1L746zz1jggp7voIn+AjBnXEC -
@Jay well what you asked in your question is working here

but your rotations is not working, I'll take a look... -
@Jay your speed regs will stay at zero, because you don't change them anywhere
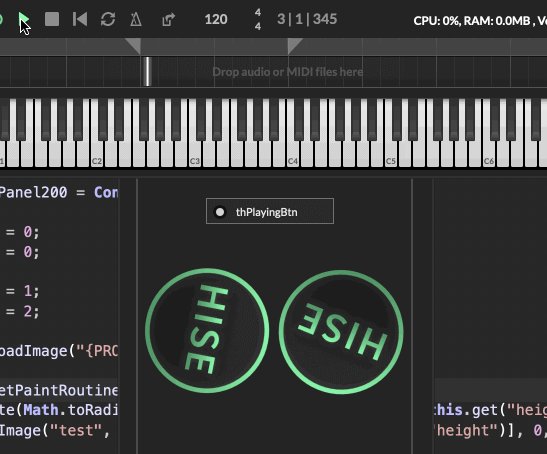
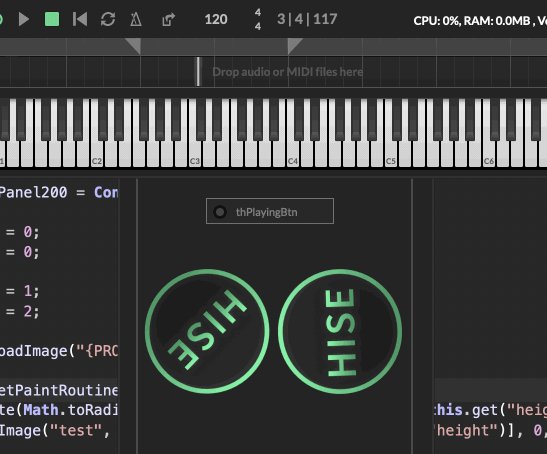
reg lspeed = 0; reg rspeed = 0;so if you have them set to some value, your animations will work, here I have them set like this
reg lspeed = 1; reg rspeed = 2;
-
@ulrik Thank you, that did it