Keyboard missing in the Designer
-
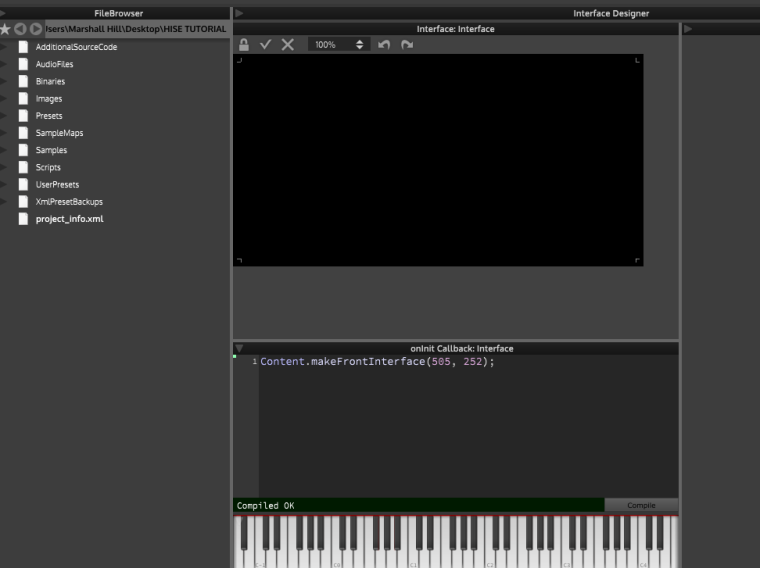
Hello all, I ran into another issue. This time with the Interface Designer. The keyboard does not show up like in the tutorial. In the tutorial it looks more like this. Also I'm Confused as to where the clip board is. I want to paste the tutorial script . Sorry I am very new to all of this. I pasted part of the script here also.



-
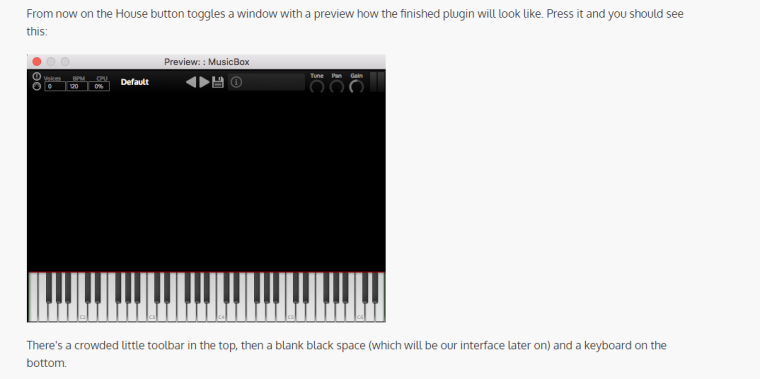
i would suggest reading the tutorial and doing everything exactly as described. to see the actual preview you click what looks like a home "show plugin preview. the clipboard is the same as the regular computer world when you copy or paste something it is temporarily stored in the clipboard you can then paste it where you desire. and from what i remember that code goes into a script processor module in the master container.
-
Thank you I will try again.
-
Actually, you both are right. The interface designer does not show the keyboard and the other parts of the plugin window so in order to check what the final plugin looks like, you need to click on the home button.
However I've changed the plugin interface since 1.0.0 and it is now more generic - you can add the keyboard wherever you like. Also the toolbar was removed and can be replaced with custom components using the new FloatingTile system in HISE (basically you add a FloatingTile and then give it a JSON object that tells it what it should contain).
The reason for this was that almost every 3rd party developer wanted to use their own look and feel for those things so I figured it would make more sense to make this more generic.
If you're doing the tutorial with the 1.0.0 version, everything should be as described. If you're using the latest GitHub build, you'll need to add the keyboard (and the stuff for the toolbar) for yourself:
Content.makeFrontInterface(600, 500); const var Keyboard = Content.addFloatingTile("Keyboard", 0, 426); // [JSON Keyboard] Content.setPropertiesFromJSON("Keyboard", { "width": 600, "height": 72 }); // [/JSON Keyboard] Keyboard.setContentData({"Type": "Keyboard"});I'll update the tutorial as soon as I upload a new build.
-
OK, Recompiled from the GitHub build and was concerned when I ended up with an empty plugin window. This explains it!
Added the above code and now have the keyboard, but as a raw novice, what is the code to add in the other missing bits, such as the Output Meter please?
I'm not sure what the new Floating Tile system is or how I would add a FloatingTile - presumably use the above code as a template and instead of 'Keyboard' use something else such as outputMeter or cpuTempoVoices. Where would I find more info on this please? -
Unfortunately there is no documentation about the available FloatingTiles yet - it's still fresh from the oven and I'll need to think about a clever solution how to build it automatically.
In the meantime, I've uploaded the tutorial project on GitHub, so you can check out the final plugin:
https://github.com/christophhart/hise_tutorial
And thanks for going through the tutorial and tell me about the roadblocks - I admit there are some :)
-
Thanks for uploading that Christoph - I'll check it out!
-
@christoph-hart Hi Christopher! Can you give us the code snippet for the standard elements on frontend as on version 1.0.0 ?
-
-
@d-healey thank you!!! for supporting newbies :)