Matrix Modulation Feedback
-
When adding a modulator to a target, set a default intensity to something like 25%. This way it shows up on the UI right away and prevents users wondering why nothing's happened. Perhaps also make it scriptable so we can remove or increase as we see fit?
Yes, maybe this can be a new API method for the scripting object. I can imagine that you want to set different intensity values for each target, so something like this would be a simple addition.
You could then also set the default mode that it should pick. I'm using sensible defaults already (eg. bipolar for pitch modulation chains), but you might want to override that too.
const var m = Engine.createModulationMatrix("Container"); m.setInitialIntensityValues( { "OSC1 Gain": { Mode: "Scaled", Intensity: 1.0, // gain should be modulated with 100% intensity by default "OSC1 Pitch": { Mode: "Bipolar", Intensity: 2.0 // one whole tone modulation by default }, "OSC1 Frequency": 1000.0, // modulate by 1000Hz by default "OSC1 TableIndex": 0.25 // modulate by 25% by default });As you can see, it can also pickup the specific domain, so you don't have to do the weird calculations to get the values you want.
@DanH said in Matrix Modulation Feedback:
Something else I just thought of - rather than have an intensity slider for each of the modulators appear when hovering over the target knob (there could be a few!), show just one, which is the source button last clicked on by the user in the source drag panel. This could be limiting potentially, so am open to ideas!
So basically you should be able to do that as soon as we've got the functionality that calls a "sourceClicked" function when you click on a source dragger (or more general through a ModulationMatrix.setSelectedModulationSource() method that you can call from your other UI elements too).
- Attach a callback that will be called whenever the source selection changes
- There is a LAF method that is called to position the hover sliders (it's implemented in the matrix tutorial). I can then provide an additional property to the LAF object that contains the "currently selected" source, so then you can do whatever you want with that information - in your example you would just set all positions to an empty rectangle instead of the one that you want to show.
-
in the ModMatrix Tutorial how do we move the position of the Mod Draggers?
CSS. It's using the FlexBox system which is pretty good for "responsive layouts". Do you have a rough sketch of how you want it to look, then I'll show you how to do this.
-
@Christoph-Hart I'd like them placed top right of the sliders. I've shrunk them down a bit
const var DRAG_SIZE = 18; -
@DanH ah sorry, I misunderstood, I thought you were referring to the draggers that you drop on a knob to assign a connection.
The little sliders that show up on hovering are positioned with the
obj.dragAreasproperty - it's expected to contain one rectangle object per modulation connection which will be used to position the slider.I'm heavily relying on the new Rectangle scripting class here as this makes slicing & rectangle logic a breeze (eg.
constrainedWithin()automatically checks that all sliders remain visible and do not go off the bounds of the parent component).I'd like them placed top right of the sliders.
Then just change
local x = Rectangle(obj.sliderBounds[0], obj.sliderBounds[1] + obj.sliderBounds[3], totalWidth, DRAG_SIZE);to
local x = Rectangle(obj.sliderBounds[0], obj.sliderBounds[1] - DRAG_SIZE, totalWidth, DRAG_SIZE);this will put the y position of the bounding box above the slider.
-
@Christoph-Hart Ah cool, thanks! I'll get back to you re the other draggers

I think we may need some better terminology here lol. Lots of draggers going on

-
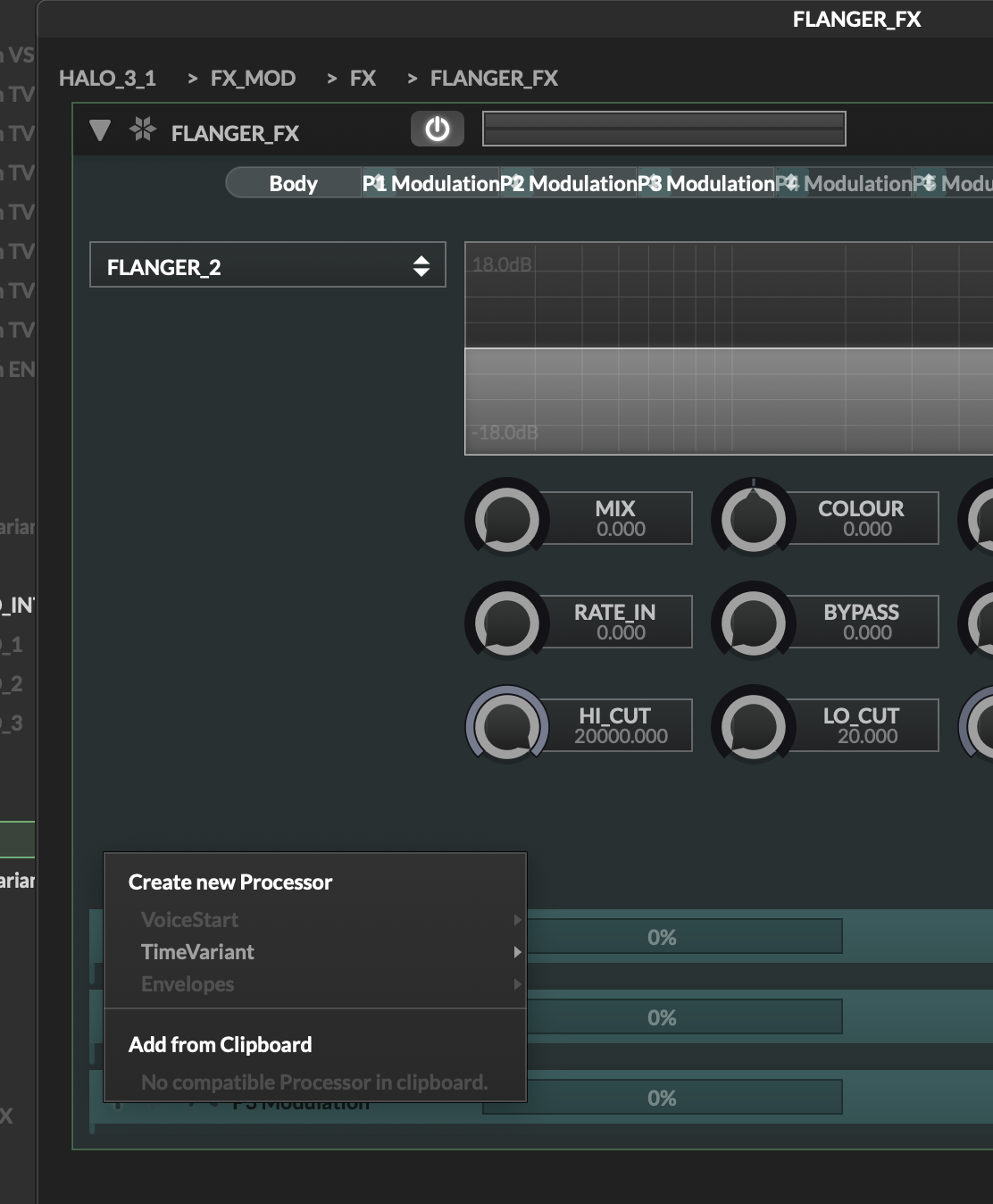
@Christoph-Hart Hardcoded Master FX don't seem to have any Envelope options to select the MatrixMod module...
EDIT - No, wait, something else weird going on. Some do, some don't, including stock fx...

-
@DanH Is your network compiled as polyphonic?
-
@Orvillain Nope
-
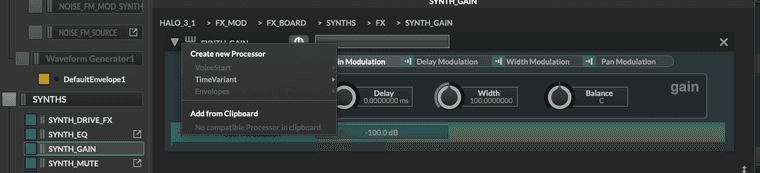
@Christoph-Hart so yeah this is quite a vanilla gain module... but it doesn't have the Envelpoes option either. Others do. Not sure why this doesn't...
EDIT - So perhaps something to do with the type of container they're in? Synth Group and Instrument stuff all works fine. Normal container doesn't. Including the top level container. I'll se if there's an update to Hise...
Same behaviour on latest build

-
@Christoph-Hart But even without a MatrixMod you can still apply modulation to any knob which is cool - is there a difference with accuracy here?
-
Is
SYNTHa container? You can only add envelope modulators to FX that have voice processing. -
@Christoph-Hart
SYNTHSis a Synth Group.Ok, forgot about Containers not processing voices.... If just enabling MidiLearn on a knob provides sample accurate modulation then perhaps this isn't too much of an issue? Otherwise I'll be rebuilding the entire architecture of this instrument

If we get the FM and Unisono etc sorted that might mean that everything can just go into a Synth group anyway
-
@Christoph-Hart as an aside what does this mean for fx instruments? Can we get a different MatrixMod in the TimeVariant menu?
-
It's fixed now (I also added a check to remove spaces in the mod source name to make it valid CSS identifiers, as you can see here:
Just been trying this with latest build and can't get it to work... have tried
MACRO 1,MACRO1andMACRO _1. Perhaps I've misunderstood:EDIT - Have to use lowercase


-
@Christoph-Hart Morning! Adding multiple sources to a target will change the modulation range. However, how this is reflected on the sliders isn't that helpful, as the modulation can move well beyond the range shown:

One solution could be to only show the modulation range of the source selected, using
ScriptModulationMatrix.setSourceSelectionCallback()By the way is this callback functioning yet?
-
However, how this is reflected on the sliders isn't that helpful, as the modulation can move well beyond the range shown
Can you send me a snippet with the state that demonstrates this? the modulation range is actually supposed to cover the combined maximum of all modulation connections, but it's a bit difficult to get that right with all possible combinations so I might have overlooked something.
So eg. if you have two bipolar connections with 25% intensity each, the display modulation range should go from -50% to +50%. If you then add a unipolar connection with +20%, then it should go from -50% to +70%, etc.
Ideally you won't have to rely on the "selected" modulation (as you can always see the selected modulation range as it is displayed on the hover up), but the modulation range is calculated correctly in all scenarios.
-
@Christoph-Hart here's one like the gif I posted, using two lfos:
HiseSnippet 6255.3oc67z7aabkeCsM8FwMIaxtAEEEs.uvcSDksDMo9xxRHUTeXEy0R1xhJ1q2rdSdblGImngyiYlghh1vEYA18b6gdYAJVjCs+AzK8iSaPOTfdn.EXWf8paKPA5s8RO696268lYdyvgRxNxwAKBSBCm2m+99q2aztdbSluO2yHWg8G1iYj6Uy2XnaPmM5PscMpuI1vNz.O6i1m4GXr9vdTeelkQtbm+8wQjahKXH976WccpC00jE2jgwc41lrss6ZGD25t0tosiyVTK191c0F870paxc2f6v6CPy4yWwnG07.Za1sn3vNWdiaP86Xj6R4WX14Lm25pVyN6BWaQS5hrq0h1pU04rle9EW5ZUm6Zz4WZQVkELxcwqaYGv8ZDPCX9F4tv5bqgM5vG3J2f6Z6a2zggOT0nAryxl2h6XgnH1pwFcrcr1MjL4a.K5twDsyKIZuU9crsriZOl38FhNHwyPm.l6bIAuym.7ppCdUz.uL.obZfzEjfzalugomcuf3dP34amuta.yqEE3S5fhbrFm69WN+UtzkH6vs56PAPSx5Irinc64vH2ndiqSVnbEBB31b2BE1uisOA9WJ4Pl2PRSpGallbWVzTB5PCH9.R4SfuHAbReerUFoqbs6FtW9Xm13j5xbCfUzZnKsqsY3Hv8yene.qaYR8Vjg79DSd2dvNBKG.BQ6HWr787XGZy66GujhkfvaI28nEUAHSiq3jNNDelBpggUnK8S3d1ACCmlI2hQrcIcXv1Ba5mz2OfrQiFjqP1dssH9ACcrcaSlQBRv+1jYRCwX.Frgo0puqItwTGXgmlXQCn.L3Bh5BD+cK7A0gs.XSTwvHcn3xvbEM11CDVrHt.neHyYH1FWxWntVj1Pi9BRiGiZMbl.9L3l2rOHwfvUSGt4A9jVbObPdiRZe6BEp6lhdJvUIY1ikfx4CqAHcsbgByP1dqaCeu1M1rwdv++tLXm.zqPg0.vZjIFP8ZyBvIVsL41M1nJAslTXV0C6ZGX1ovbpm1iAxVMQYMf1Y6AD7fA7LVMALNhT0zjAcrM6P5xnt9QLVjg1h4IXKs5Cbcskyi4yc5KHJu66R5wcF1qC2EDD862qG2KnLAgDfF4YMJTDITPId.Gg2UxbDiCDJodf0Lf0BRHfTDxBLoJoiAvjoc48cCJ.BaThuPvEfFD6UK.t0vFfRDtIHA9N7foA9b.o4PPBNH.413p9wRBx9Bfqt0GC5E7dLOcIZWWlIJS8A0KbfKuIBXXG1gVJH1AjAfMaPHDfl11fbhGLb.FnVR6.TmLHDRxd3D6.DCGXV.3gKtOPFHRQNbgPUshfHqSQBX7vuL4V7.lzfQnlVSpusI0AD4AL2B.BaoVDr3ACPsCXj9gxngRDJTQr4HE4cIzd8X.S.bT81EtzUJrAGvR2fxcoGv1xCdHx9XopUqTYZxhUpL0JEJbEP+lELoOwDfR.zngBZR7xiva9I.UTJeYRQnBMzYgVi.JNn01ElfBALgI0lgq4m1GsZlxdjhi.+zuLNHAsPrv.kxmCifJ0wUvhPaUs+grJpiOmL.rbwNlUWZ7.6G.UOzhIH4f6nOWSQA0pfd.cI.cL4ddvrcFVt.rPfX9gTOEo3FJJw6QttaaaWVYI3sSzVKclTp366vaBRLQNYHHS.T+YdUKpn0J66Cnf8P.DAhoKOvtkMJ10jCR4wXghZ5Osjj.jdZP.Ej7nDjZSAOngDGTTpPBfsLfvaDsTa.iuIDzQoPKzkjF3lVIOMMHGtQn5xTEdTgIfm.aErx87.RoZz.Jjpc4rGsc8UakBOVg6a3.Bn.CzIAqpz.fgflBRzJhxcnVRdtKntzDc7gZtVg9AMka4ToPbSbWVywIF68KULj7KLxjRJFz0AwHM2W9Q6.XtCry0i2qeOvLqaehv9E3ESXNQHIggH36a21UsX5ddfMTRgFk2fwYDwU9vhcGh69AfWOvtQwoIEofXAvUkO+foifsR1tVrixfEIaOhX+1Be2ad8speq56W+12pA489R8ofTec.XLeRfT0lKLCGGyiKa.okCmJMOaChlLYrI9Jykwdk5x8Qw7tc4tfICOFXpvGYqs.kp9f9nl9mCsEn0EZJSp1sMGj92lyO.7+tEi4TRwZa.lM08oCAdLjTxgBRRASoXk1OLzQnXSAUKosUD5AtJF0EXkFA5VbGG.aoHYbFAfph.RX3ZKaWg8NJFMhO5YfC8S8B.5gz+js+aW.fdjUW2ElGqALcViNLVPoh.7Bwhh9ZQ1eaOv0nE3A0k4HBfINFxxDvRdY4uQVtojRrLYxIAct3IuL46O2bygMw8rXdy3Qsr66uLYtdGAM1C8l41dYR0J3yOVt80aoQr.OO5ZeCXhHaA7i0sG3QsKDnMDEmN3rrrmGQJPfo5v8.XXwEWbE4ygf4sRrtkKOIzOr+.Yg5AAB8nTHwBKr..ucAcFaWHZ6.fkEB0wXwBhG6vra2A1hYk8dbH9LNrVA35T4vNqfDQIzdsqcsUz.lkWtICn9riiNOicWfLrLJaVZlYrggMUx9CW6kVZIniA1VAch2XIdoP.Xi+9BSUYQJRsNov0v0op9iPDw8Vlnyf2ONUj.gyhNPjyf0GjIFzA3b5j9.HxAeLkC2fUHO9THfZ4QaKXzdflhZU+9wOOBqUJelRTLa1VKG1QyXY6IkZVl3wGLiHXQel.4hgNDHZKvsjZuBKygdMsf3BgfuDFmUltkBxhYmFTCI8dsaRKAgIo92xygb5VvxLSKH2Mmgfrw1fO9IiEnDyX1EVX5v+Cl0UmJVLf1OfOJJuPk2Qmt.jkPZiYeOebcgPrZ1D5Dw8PXd4Nbzi4iBU8.arALjwEM.LEqCYvHDbVfqAZR9fkSVoqsz6L0JOt.DRc.PcOwEZLpESjEQSN6wqwfq4tzfNZTkYmOgLcntQf0zjxRmmaSaxbjaulhqjW3a+PXwqFNqzyHTAbtP8hx9N1VYHcN+7yONowPHaVISQACMa1TeAkVC0ARzVn9.Fq0EELBrFyRRpzgTm9roHWBMb7NSoo+iOms8lqd0qhRQbeaoJCsoHSOVFT1x8csgT+nQfDPnalrEDHw+4JWRFBNBaXLMLQ9LD0nIBHG9F9xmCY8PsNDS+vpvDDhH7Cv5SGHaaL7aeQtbG.Qy4KT9BQ6tziJIPcwWUJu.j+nNUHhLLMgHV2vOwSJAQaFPoagnIM0JImzXQIzCgHtjPRXXRjhkkflhfXwcjd.mP5Ooqsaowx0lFUrmRPv8gHgLCdVD4xPPefRDnI2wBZKfcTvLTGHrykEv9X8xuoGcfxdMXEzhO.xhvCLnJPDIjoy0wofbNL.Iv.rlkT+dLS6VXHOJw237sgIKoxXDW87Y8s3gQ+EEirnBCp.taJitvURLSpMHAgcgPpwTboj0o9rEmGBtxCiqBc9H1DTvJLTKFF5kqE0yRVQBz.CBjfcs.kioLLH8SJtz7kCp3POze86b0EKGrwfsJW9tadmezkuVqMFT8d+v027NteRYSn8dKb+0uyb2pymtw.mgUFT9NObmMLEi2p7c1+tkaC+dyEgw.H+gaL3tA3Z5VdMXM0V+ct68+IEEn3X71jx2w7SEQOZvBjk9KT5DcloTwixoEyPl6NIDaMjFYTBvnjBFhGURHxzDwXhSYIgvnmTvSWnZG5Axn9EhRDGbDDHEI.HDtSxP3R5mIaWsJuFvhK8IkVUAROebZJYnQkT4IV551sZMoz.HjgVOGH3xQ8CH1Isne.Upq3w5Bf9UDwpQj.nzDVYUzNyDC0JB4UkNvwUYOrxCgoqlTsQqVDDNPkwbJjrKPewx1uGj6ByZTkDQDzgtuM6vLO.L4l15RH1KoExfuznEtSphjJQhw1950uNJdJUFbxZcSwvwDJhLrVDZkqP3H.mOVqVWLTqvT.0xnSU283j5Zi0oPsQkJJ6FAJ4uv7mFIgOHuprfZL+7lnao37Mk8LFtHVroALrjR9DUvN9IJyEZxrGXxBGp6Pb+hx7GLv4iAUa62QZQTQDFAS2HJh3S.miGXL1G21wQGh2xFhPMNARr9fvsR+4imb+1H9eyac60EmHvW15IDC1HIc6Sal9wSas81.lxrkAkdMRv9qs29Pyy.8tRxA+Q2q9l6eCwTp.toSMf8uQ8Mt4stN3668HUmubEXqvl6AO9nGuBI4GPTXWayCvR5pBTvmsbgdkutq0FzdhT8g4UTnLxrJthbJeXQTvCqti+m1GLIi+JbHO.l8OjCVsilbSHiGGwjESsqsn3z3bfDCND+UzPvICpBlG3BAZAyMBW.jvVT8gn5GgR5C1gaI45kZOMVBQQ4jbPpMHL+dfMKUzNkf9Ji9NlpLr08gP6JEszWYVxkIyhtnjSzMwDqTVjzD7UU0WHuSMTHiDf1klaitsANrrWTPbcjz3WRjhsrQPQdMOyRtSKYyy.avBpeC.SDK9xX6Rmm1sD3PbM4f3gZKNVxoJLAfzGy..Ab.+fgfCah1xBphmgqXBXc4jOVE2oIdL7eLGeVViuxQyO+VhOQCs.NhVPzvW2wwFhZnDMhBOiNIdFR0ovI8XY.4IW0qd0JhO3.Zi4qMPPCEzpoIzoikCjDCI0GP08v5JOVFP3.RyChZOEa.H8JR3N1t2UDu7khYFSiTiIvvCSOX5QiLXA8QN5zH6ryFSB0P1PfJI9BzsY0wYYT7iCgE8lFakMlMpJ56VPJ0PD3ODbPLJ5FNZvrZmxdH.JjZDIfaIQa4RAaf3wXskoxhfT3jD.0HIGJWuTzi40oGAc52s430.wdGQCTz3yL8PjPVkpoHKmzjtrXRRHVGwk+O+xhHFSK1i.n.s6ENQru0bD0leeHtpRQa6Z93yhAWzDH.ngU4xoKxsvBoE4RuXAoWk0E0rrnLwOQ.JwGcWjI3vSNL7.HrXsPSzhPUhNDuLNNesXsjEU.qsNDok3rRDgWC6nnbNTYXJhHxx9DxDPmUXxgEiicrX3FKKLj7rOJY6Z5z2JLeKo5jCVkkoFmCFMyoqGs359aTVdEaixXrT3zwaDePhsZMzQD5EIEaZqslW7QnqHsptmzqZ7h33MMYNgSnQm8ZhOptPnebyNzOV5kXyM0rtmsfh.KaHNEM7V+.B3EWlTToIH5TJP53E4GXdvjvTojOerRrBO+O7DSBiBWiGqhjEkq7X.ZHqVaQTdnXTwawyQy0GuECmL2qclgI.7hriTXkSkW9vAEVPvSZbhCWI5I.uDZ39CvqSQnC7PW5h6cPkkQKNxyjILZPnAXlpGwnWBiCD9NxzfXXMAX3fUBWqpIVqJZKzIO2YW93GcDDhxVPuRTKdUDN9CoRZ1jCo0oiVJr8BiHlO6R3+HskkHxC0LFuZgTjVe7wZBZ.mx2fnVCQBwfDr.EmFwrQhjajwhbloQBUZHJROgrJACFnk3CYY3gpUkODiZwgAojlZ.oQAYIKZeATQtXQXyxByi7v.lN2ouSfcOGal0ZN85PS41UnRT1zwFy+FfJj+AfS4klJEfDQfNEvxi0SvYy8V68+nF0+wWGjOlawUB07k0sLQ8fPCyw9KhylUKC2SztMjkXzEW.062jFHPYMs9.d.04dhp99dRrW6r8bXtsgNtDoTLbeYYXGZy6xX1UUzBE4nQLiH8sIkm+vJOPRmSzX0Gnrbln04fgFuSSGS9PP.2liJKnsd3Mxv5d.C11Urgxi8RtJRcGvNYIQAHSgjX5.XSHAFcG4WtWe+NkNprr7Ba4w6tMqUPLEHNwoYmRtziL1pUjcjvOGBsXs2XA88DPgPzPknb4v6pzVgWJfhR2Vfh1PYhcPZhIRzC1hiexiyic7BkY2G65lkDErdY07yH70VGCS1dxZD7A0+HrfEXR8eX1kCQdG7.UvBjL+j8rD2ium0Ig2DvhS8...Q4qCP4qP3CDrNHyhunnJSsRjdJ2Eu1T21sjPwDDKHo6pUqL6KtZRY1Mdok8NtIVxEBvlA18jmzQ3.Mxcgj2127i+19peYjUUiTafb25t1A2tGycbWQYCEg0.FfBpfeEHtWvut5dAKE3MrsLxcw7hqxs.dU2G6Z+mO72tpwoXteq7BdbhIK+bJl7qjWJVkd1OYUiOnNJuiWsYEtrqrdv1HoK2lrCsMYxK57D42j4eP.umQtBQRQF4d0.0MyVtqaotzM6aCjX4dKqkmwQw66On1vnGp0ulnL0QM7j+pZxCXLdH7ZJfSBIe27ouqaFMaGdg1m3hFF+EhoE6aT1pQpVmUuYL0oQGrf1j6w4eDnXULhyW2BiV93tccnhXw53UfBFYEwSaItAO2i6cfeOpICZuE0wmI5SxpDkZCW4av8reHtXNEK7XjAepI1e27oqTqNY+szH6e1ZIoo+oiPS0VijTWiyVp6O8EH0EHeIEt9reVZgKi50zovu9Io8NFwXxGWqq9qow8+htTsg9GC8ZY4v1UEgjtFLlqfT8xzF72lhxV8W8u8zLnrS9y9aEMmD8Lt+Hn28q0kCY12Pjfk8gPRVw8cgZIuzx36sPzkDOgf2abhFlhQ1unot5cJ5xRIoKKcLzEvqauF1Ojo+tu32uUKPcOW97Pb7onT+024SdZlBaYQ+nys4KB52qlO9d0mf.9cNYiywjEhmFE7iAJnPB4OJeb4o1k4gIhSayLBIImO+6XLNh4SVsWr5kQtWKu1882H5txicUH+8.29Xg7SQc+E+hsyhN1p0xhlSSHRtEeIoxOKl.AJr1IHoQTexC0HpF+zmQWJmwF89Uu7boH5VhiQcm3P3Fwn4m+ySyu9rVI3Iuljm7ZJdh39NojsE+t53rZ9Y2sFRkPYaERGd64tIDnouAdWSjuVZWLOd81DMjzlPkZh1PLAG05bGqzf+vZLHhPpHnubmWmudyady+dbHoEGmuVRl2Se5S+mTAacpQ5YGmrWDR+cThppyl8LBa+4uTv14FGKFdPhs+4ZpXj3aCOYyvpC7t5sp8dZEv4NmQhBPrkuLHNyONhyG6qHNeOchyYo3vYIFO5K+3ajOxVk96hIF9PL9j3EfrdXod08pel8BZdZAw2TFzR1v34x.FgDjdQ.ipWq0WK+0a0BD7iAvKjeqezKl2gU8s+Uja+eRdoimXBUnaGAr7mk+X7KcLuox+Gm12T4dm52T4z41egSWt8mvKZ7E9Z2KZ7oUN96MBqw+qPssDDt2TBl4yu8V2V.axechPy5xauK1+Vh2CFWyv9ex+0+9SVEEKpmHuf6QODuCecUkkHZk1l0FsRp0x9LvDcigtl5SuQWNGq0Z6jBaFFay48ttKZozReQ1sC0GKhkOKHwx.K697cnXsA2.eae06rdaWtGSVXL812P7Z+Dh.hW19FPVNxXB+v7KNeY3SqKieesMful61mMO+rX8p5wyyO2oVzDX+jHVNJg90PGARnLRv6kHTNh9y2R.Zy9kRCB97J0RoAU6ur1KFMn2p12nA8MZPuz0f9142xgcj3uOBJ8H4u0Apc3tb4eqAzks1iAwci4hLFsqLQk0vWB5Cz0BtAFEt1xtIyjFNkO6u6IeZsFfLbbjR0lateyp6wbXfRRbMz7psirrfo1HYoYFo4Mv6fod8dDa5Hsp1lQZ+LS3NinKKjO7uQEB1g1iOKV19.e19xjXzrQHemJRSrwhnlj3YX7BAAetyv37+gcFF6w6ikjSkFat72peW4cMB1cHAeG7P4xcNzXt74J3yBOBLWKwCPJmOU0YU74bpNqF1ogbwUmc04hKb.nuOthPJkITKl.dDkSKbySyS97+k+ue6pq0+H0fhjJ+0h1xf+EKNl67FeYgnbognidvuq+C9c+i+5maHRSn30CsT1.eSvw+LTIDItn.39pMitaaF.9x2W759x8SrvMXcs2G+qThdifc.zWydnNUh3B33qtbFc86WcK.IybNMvWvegx4Zh+bvjPY77eSlleMonNI9qt0Dg+U2RZ.HBRU+U2J9zqdNc2mIpHC5D0egvMua5iueLgCWuVZYnmemNh8TbwxQqc0c60OP9TtKJNcsWI+LUqTobEiTG5ntAfQONMCi8EE5S8pIpeFjoOHo74wU2318Ch257INXOij6swIt2flLHfGtEq4+iYd7zFp95pG1DhjENNQxDGHndQFOCCAcrhmGW1Ze0Hdl+3O72iWFAS+Lg7I3vB7IDH7IbrxhewYir34dIGIUVV9dcvoM92qLUHDH.jLnBcHYONuqFt94+xe4+6paR61CjFhy93+d0ni7UMr+lev+ypa5MTusu3e8e32r58zNZAwZAtUYOjoErMz5+7pmcBVeUDI4enrGcold7OR8R.iBOuhnEf15JNDoI.6SvyjpidGx.q81ejoYxkZjIN6y6Dm64chy+7NwEddm3hOuS7pOuSboSdhXbfq0GLwKcyYXrytWWVvqbQUaC7a9+SKs9wq -
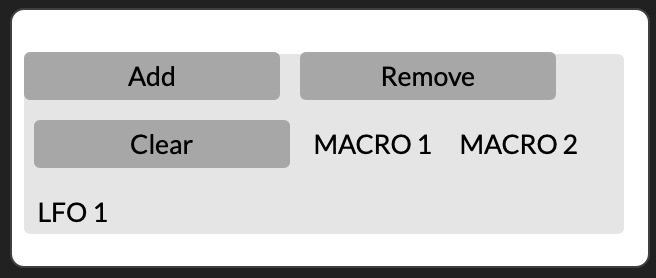
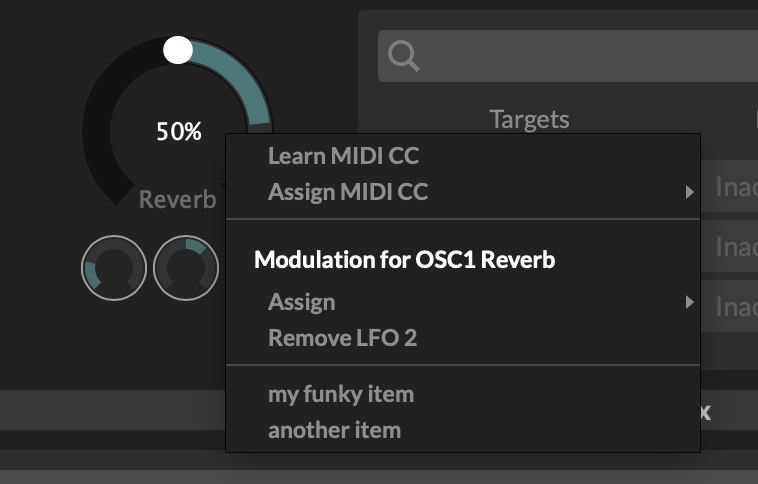
@Christoph-Hart the remove option in the intensity sliders pop up isn't behaving nicely. It doesn't seem to work at all in my project, and it will also leave behind the intensity slider. In the snippet I can remove LFO 1 as a source but not LFO 2 (which has been added after the tutorial was made - not sure if that has something to do with not being able to remove any sources in my project too).

-
@DanH have you reloaded the project after adding the second LFO (or rebuild the interface)? The structure of the modulation architecture is supposed to be very constant, so it might still not recognize the second LFO as source at some points.
-
@Christoph-Hart I'll double check - and it's the pop up of the target slider itself rather than the intensity slider as I said before - my mistake. 'Remove Connection' option in Intensity pop up works fine.