CSS Shadow potentially causing lag
-
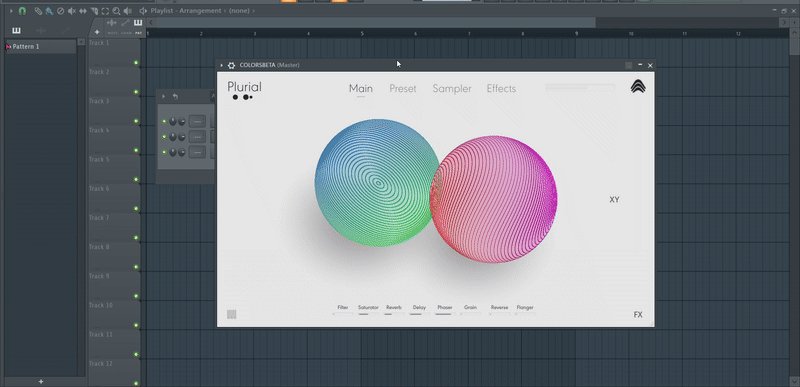
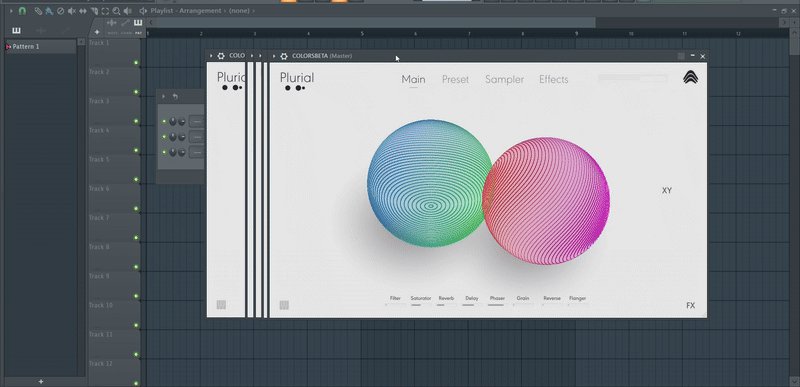
HiseSnippet 1854.3ocsXE0aaajDlzILWrZZQMPenOcXgBNToFIAQJQYI46Pisi0cFM1QHJInGLLBVQtRZgo1Ufbki0cnOdue+D5Ok9e49Cbujm5CoyPRIRJIKqXfRaQvcmY18al8aVtC65KcXAAReM8buY1Dll9SL5MSnFc7HJWnc5Kzz+JiynAJlOIpqilMgFDvb0z0eveG6Pe2GpEd8++gindTgCKoKMs2I4NrWxGyUI8184+H2yqC0k8F93TZW+4m5HEGK8jSA77.ipZSnNWQGxNmhpsig1+fFLRS+6Mrsp4T2ceWKK6VMbnMXsFPGLvrla85MZ1xrVKZ8lMXUs0zezItbkzumhpXAvfdjzcVuQxOHhlf2wC388XXCSsdvLG0s1wi3dtcmGbBzzzeX2jP0ChBUeiwYbW9h9SBYecn.RhEoCZ56rIHY9Y.I8TP5gQPZOidN97IpDIHd9BiSEvJ3.Jr1jFJQ5psSumXbrDzPnpLldEqiOzXgEEZTsZIBbq3A4fKXEJPQtl5S7uxj72HyMbHScrb7Do.ZTH+OJj8MyCVjVcqMptUV0oddXuAfMW.yTIz9KWiBH2HTo34rDIdzxnrGcPpI2wmAw9WJcnduTJu5PgaGFyqPl4+5IqXPWpZTVkN70G+9tupGnoUEqCH4xwEdbAiLXpvQwkBxzItfg873tL+Pycl6zkfAvaJqXt+cNBbEd65IUb7XTebRhaGnn9pyYen2z9g1WsBrX.2tcMLQMLC0HYj8PekDp5ghgdL.wkspTy9fLxo9NulJFhRqWY+CHjkreLWbnuCHsZEyXof74.g55BRKbAHDgX3slg2trTznjbkfjMHh7r4y3yHKhaHy4cXj6bo+XpG+ewbKTj78jBK.e4XqJttH.tphg4vEzdJe4UL24A15kHWbYFiRl0.lpmZlGq2HFCytlv7UyJjObMDsG3cAS.t2D7YXL94zYJAKV+eaHevG.wIhg.SIFHG4KotNgayVHhOjm6luMI+JVluTjXp+v.PgKxu.hHyODN4uL2OidwJ1VgpTTmQuQtHyKLPVHclDLHH7WisttujC.T.PDHX4iX1wtFYRTHXY5dzVFPxGF+NML2HIJVHetJAg6.EMHwYB8g87G5KmJbaSd5.a7uHtdeoOnUah.fd5dJ6Sc4SCZSrq9WB6OV1MkCFQckencBCq5jaHVvulvO+g8oErpaCIKMZf2rQtZ8hkHY0uN7yrQhAntV6C2vmpVo1JFXB+pMWeLaM5+Jlw4rYthoYdRvwT9TQvDpOrvDmcCjLNPaKC77gh1fOoTxwQxTraTy62ggaVG2ONHbbym13Vjv7ZEPXzf3P1Xf3vAQVfaAaXAzzLqAsaSGnVrT3Ds8Wax28cQVOQtXn6GH8lp17BwhYCh2GrlE2lvascxt3hAOXj4tfXSXsu0c5Uq5B8YCj9rOaeHEzPhJ0u7PzgvWPU21kMrD4ocrOrwg13CM1uSKqhKaYY9X33Jswj9BkKuXyghYiF0WDMtkv1crFJgiEwUyZiasdPxlUajw23VY71EKsJe2ZC780DxGIudayeKGS1epSeWal41f+ZYQjM5.0BuUK1AVJCDcVjfmxfVsP2n9hT7MDgxlxljotduNaFy157LKVyAUO3VGyLT3shY1o49MCYlcZTa+iKtDSYqiyMu0vbik3IMxtu3JA403bT3PQWyRehmTT4V1aKWdi6d+Yt28Vuy8s3LKsTsrSsuMZY9n2ClCTjTfime5.Bm7WWbF2JdLwP0Hnym8r4GHbtrK3Whu7bkCqBuTEQ0hSZJEmKUrWIJfCvtvjRVVzfAqUFdFWeomG7d80IFKQyeSFVPLcbelepyyFpHTRR15bdz1UmS790oTTJNUvUuZBKtcGomKV+B97pUEoEelcn9nchQHnpJr5nuJt5nnCnnwgA4OYDV1fVH3iKE8W+y+m+2Ons0Fakw3nq2d5KnJJViVLbhOxHGiD5ufcMTUbTEa6Z7BVvUJ4DXhVbtLM8GGMoe4754nBlW3b9XivmM0tI8DNKciOvcUPYxF5+zNZZiX7giTyawUrwyKvd2G8wO9wOgFjzqU5t0Rgmu3Nifovy+74yR2XAd9u5owC1J.VleCbRlij2fEj1eXB39zm9zayBNr2Z0pMXMPdu8162vtwSEkYHVwQdxctZdCBtuUOLnZn2Mc.8WzR6.XqkbfqmSp+iyWVsn+u13Lo6TOpJ62f.+5LwBfD1LE9iE2imvXV5udymwGln5F+vDaKD2ynKW4LZ8Xbm0fQLm9O.LF+4b9RiSFLf4nR.3CM57S22ucycL8uVNUwECOip74Hg67oi6AqzNLX1EP9c.Rv1AotQsqhswHPOlvMrARHhEZhs0iEZNWn1Xpiu78NQ6igevnGG1CfIQ3GTaWiyv1DyU2.aL2k+dGmrC0JFZceMr180v52WCsuuF139Z392WCad2FhedwCmB0BFk1nocV2SBegit9IBJv.CYqZ+N3oNwmSo far my only issue with CSS has been the shadow causing lag in hise especially when there's a lot of components.
this one is pretty detailed so maybe i'm doing too much too

In the snippet the lag will be present the more you zoom in (for me at least) and I suspect it's what causing clipping issue inside my DAW though I could be wrong I need to test that part further.

-
@Gab shadows are a heavyweight operation (they CSS is already using the optimized melatonin shadow routines) and depending on the blur size there‘s not much you can do except for changing your design.
-
@Gab if the shadows are static it might be better to use an image.
-
@Christoph-Hart Good to know I'll try to avoid them as much as possible then, do you plan on expanding more with the CSS side or that's mostly the final form?
@d-healey Yes that's a good alternative too!
-
@Gab you can use a Webview and get the best performance that way.
-
@aaronventure I should learn about that part of hise for sure! is there major limitations that I should be aware of?
-
I'll try to avoid them as much as possible then, do you plan on expanding more with the CSS side or that's mostly the final form?
They are reasonably fast for smaller UI elements, but it looks like it has to blur your entire background image which is too much.
do you plan on expanding more with the CSS side or that's mostly the final form?
The renderer itself is almost done (minus some bugs & glitches of course), so the bulk of the remaining work will be improving the integration & development workflow. Regarding performance there is some overhead where CSS has to parse the stylesheets dynamically (mostly when using transitions / animations), but it's leaner than the script LAF system which has to run the LAF functions directly in the UI thread.
-
@Christoph-Hart For sure, and it doesn't help that my current project has lots of components with shadows so it's an issue to be expected & Can't wait to see new CSS integrations hopefully soon!
-
@Gab multiple components are not an issue - it‘s the big area of your entire plugin that you can‘t run a shadow on without expecting the framerate to drop.