Glsl shader doesn't work when exported
-
@clevername27 Yea I am super confused where to set this flag. It exists in Projucer, then in the HISE settings. There is the Custom Settings FloatingTile which allows you to dynamically set OpenGL, but this doesn't work, and there is the script callback as well. What is the proper procedure here, just use a script callback and communicate directly to the AppData folder?
-
@aaronventure Hmm also the plugin needs to be restarted according to the documentation, so it wouldn't be possible for a user to do this on their end:
https://docs.hise.dev/scripting/scripting-api/settings/index.html#setenableopengl
-
@HISEnberg Here's what to do (and again, thank you @aaronventure).
- Enable OpenGL In HISE. You don't need to do this before compiling HISE—just in your runtime HISE that you develop in.

-
Early in your UI onInit(), do this:
Settings.setEnableOpenGL(true);. -
Quit out of HISE.
-
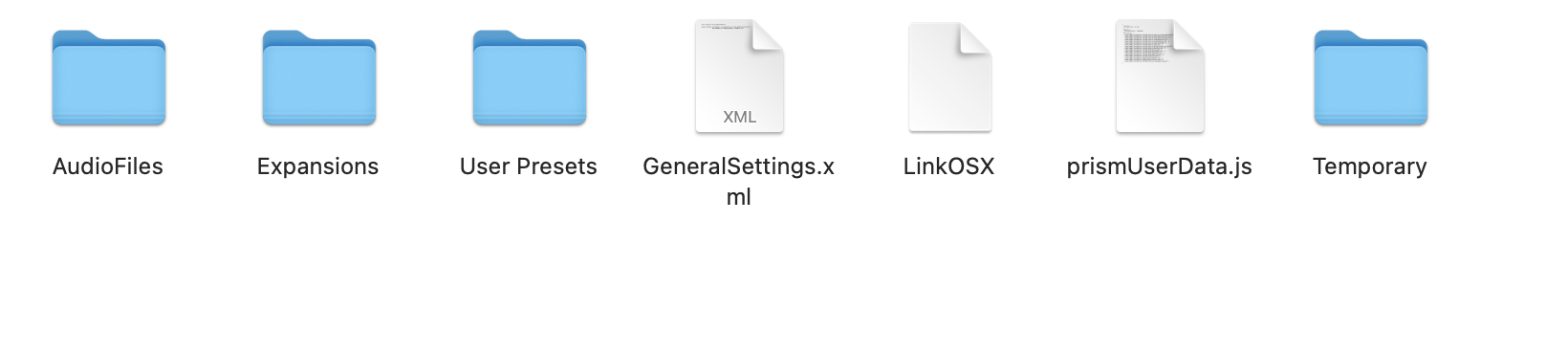
Go to the system folder for your plugin project (not for HISE). On macOS, this is in ~/Library/Application Support/your-plugin-name. It should look something like this:

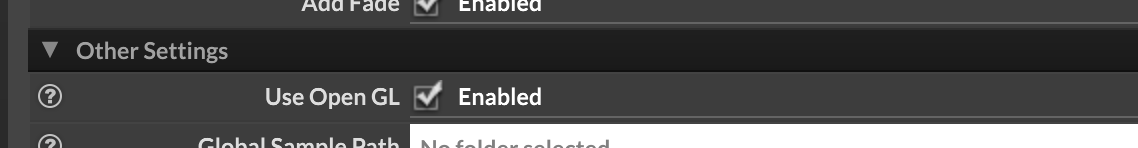
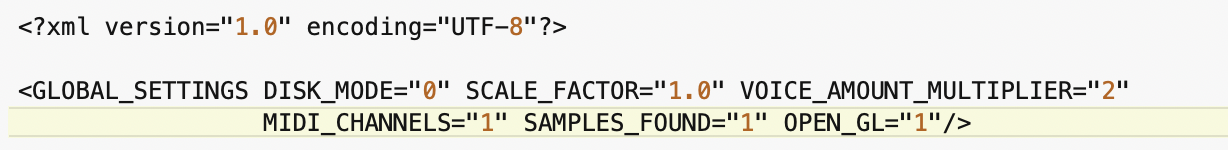
- Open "GeneralSettings.xml" and set the OpenGl flag to true:

-
Restart HISE.
-
Profit.
There are occasions where OpenGL simply won't work, regardless of anything related to HISE. You may wish to give users an option to disable OpenGL. To do that:
-
Implement a user preference system (such as the one I uploaded to the forum), allowing the user to decide about OpenGL. This way, when a user turns off OpenGL, it stays off.
-
Before drawing the switch, check
isOpenGLEnabled, and use the result to set the Component's value. -
Also, set the panel to display correctly.
- If OpenGL should not be running, load a static image into your shader panel. And set
Settings.setEnableOpenGLto false. - If it is running, then use the shader with that panel. And set
Settings.setEnableOpenGLto true.
- When the user changes the OpenGL settings, tell users to close their DAW project, and open it again. This will allow your HISE plugin to reboot with the new OpenGL setting. (Don't tell users to remove and add your plugin again—this will annoy users, and more importantly, they would need to do this for every plugin instance.)
Let me know if that sorts it for you.
-
Thanks, just a few things I noticed to get it working:
- Set the
HISE_USE_OPENGL_FOR_PLUGIN=1in the Extra Preprocessor Definitions of JUCE, rebuild HISE. - Set the
HISE_USE_OPENGL_FOR_PLUGIN=1in the Project Settings of HISE. - Set
Settings.setEnableOpenGL(true)in the script and set Enable OpenGL in the Project Settings - Then you can use the Custom Settings Floating Tile within the plugin dynamically to set OpenGL.
This was my process though I wish I did opt for my own button/panel as I hate the custom settings LAF. Definitely some redundancy here but at least this works!
- Set the
-
Great discussion and help btw from you all.
I have the issue that it works on my end and all my DAWs perfectly when exported, but not on other PCs which sseems like not a GLSL issue but more like a "stoored in plugin issue" I guess?
@Christoph-Hart mentioned the "File -> Copy embedded files to project folder" method which is not avaiable in the current HISE version. I got the glsl script in my project folder in the Scripts folder but it seems that's not right?
-
@elemen8t Thanks for sharing.
Perhaps you could leverage
Settings.isOpenGLEnabled()to broadcast whether it is "enabled" or not:
https://docs.hise.dev/scripting/scripting-api/settings/index.html#isopenglenabledI would like to hear @Christoph-Hart 's opinion on this as I wonder myself sometimes. What is the proper procedure for setting OpenGL up?
I searched the docs for what's available but I don't see a clear way for enabling it and allowing users to enable/disable.
https://docs.hise.dev/working-with-hise/settings/development.html#use-open-gl
-
The thing is it is set everywhere to "enabled" and works great in my DAW which I think won't work if the glsl isn't enabled.
It is just that the shader isn't embedded in the plugin. I tried referencing the shader in the project folder but that glsl file is always empty when referenced.
const var glslPath = "{PROJECT_FOLDER}Images/bunny.glsl"; Console.print("Versuche GLSL-Shader zu laden: " + glslPath); const var sh = Content.createShader(glslPath); Console.print("Shader erstellt.");I agree we really need an updated instruction on how to implement .glsl shaders correctly atm. @Christoph-Hart
-
@elemen8t going through the same issue still haven't been able to figure it out did this get resolved yet ?
-
@sodanswishers I've been dabbing in an out if the GLSL part of HISE for well over a year now and definitive conclusion is this:
Use WebView and WebGL
-
The input parameter is the shader file name (without the .glsl extension and the file must be inside the Scripts folder of your project (it will be embedded like any other script file when you export the project).
https://docs.hise.dev/scripting/scripting-api/scriptshader/index.html#setfragmentshader
// That's the image folder... const var glslPath = "{PROJECT_FOLDER}Images/bunny.glsl";