Reverb visualizer
-
@tiesvdam said in Reverb visualizer:
I hope this is possible!
Yes all possible, using a panel/paint routine.
-
-
@tiesvdam Done something similar here that you can take inspiration from:
https://forum.hise.audio/topic/10839/display-scriptnode-reverb-in-gui/5?_=1734718628459
-
Thanks for the tip
i have the following problem: When i use de script in my own project and i change a few things the floating title stays empty. What I'm doing wrong? (i only have 1 know for my reverb)
This is my edited script:
const var pnl = Content.getComponent("pnl");
const var knbs = [Content.getComponent("Knob1")];
pnl.setPaintRoutine(function(g)
{
g.fillAll(Colours.black);
g.setColour(Colours.antiquewhite);var nbRect = 5; var nbGaps = nbRect*2; var gapW = this.getWidth() / (nbGaps + nbGaps * (1.0 - knbs[0].getValue()));});
inline function onKnob1Control(component, value) { pnl.repaint(); };
for (k in knbs) k.setControlCallback(onKnob1Control);
-
@tiesvdam you set variables but don't draw anything. You're missing that part:
for (i=1;i<=nbRect;i++) { var s = knbs[2].getValue() * 0.9 + 0.1; var w = gapW * i * s; var h = gapH * i * s; var x = this.getWidth()/2.0 - w; var y = this.getHeight()/2.0 - h; g.drawRect([x,y,w*2,h*2], 1.0); } -
I had a bit of a different methodology, but I created an animation for this sort of thing a while back. I adapted it to fit your needs, let me know what you think :)
HiseSnippet 1391.3ocsWs0aaaCElJMpqwacaEX+.HxKSI0MQN1NMCYEqs4RaPWRMpay5vvP.sDsEQjHEjnqSVQ+usG2Om81db6bnjrniSuYf4GRL44124vyM2KSEvyyUYDmFu7xTNw4qb6eoTGsWDSHIGsOw4abOHNVjlyyO6YR0.xiuLkkmyCINN23IHSNqrLw74u+oGyhYx.d8UDxoJQ.+mEIBc8s8d3yDwwGxB4uTjXwcmGdTfRtmJVMF.zMb8IorfyYi3mvP1Vxk7TVdDwYc2sC9gt9C39c6tSm16zoy1c1tq+P+1CGry1cFz99cZG1oaqf1DmadPnPqx5qYZdNnzGqBurejZhrv.mJxECh43gVj9fkKtlrWjHNrWUzImPbVtWcr5FEwpuy8XQnX580wru0PfVKgcPyYoODjZ8Y.IGKHsbAjtia+fLQptlBhmuz8HolmMjAuM1PofWxR+yMc2SAbH0ajvNmeXFbXpDda462j112escazXyMoGIEZAKV7GbpNhSqxNn8XRdbC3ALWSeCKi1SFOk1CnU5eDWumJIUIgCdqZwypf5sNtQNGnyhiUS1C96.HQHe0lzUOAjDYs1NOSNneZFmE9dsxTNPAsjTNNwBgc2kBd2orLACB+zgpLi+ALMfmQUCo7RdszPtNScN+WDg5HPCac8ZHVHwPkH3bI7jXhgGNVFnEJIUqngYrIS0Mc.Cdan.kbChaHjFwGVI.xcEn8FsF8sMnvmXU.KlNoDG1gQHRXfmG350bFwEihzyy5SM2OKuAbLS30.yE5eSvOmi7uBjKUpgtgAvQeBWW5ITHWBx5oCyTIzygNIeeNDBiGyszUAmGVv3CpeYQncJxKhrJUCoEAiigZHSPNgcgHYbBMGyKYxPZnHWiMinC35Ibtr94q1dfPufEJFiO+GyzQajHjdFurYo2r1Uc2bMOE3tVxMmIMZ8Y7gZvtO9Hi3bFTfYHdBPc96REzezVSvE28tUOu0lOqBtFbrNJ8cosphJyEYTPCTg9x5rJgLjegMuuLRjCOrwvCIabNmJzXN4Pn2LcRDD0fyf+DDA9lA9gifuAEC3gTSE+r.rxhkAzLlbD2q0F9z6Q8xphXSidq0j5uAzcAX3J9v9VUESueD1UnX9fWw+x2XhPG8n3zHV8MQBMuYERVqLYtPdqxGueqJy9dkg0lSSlquYprW4SourNcqlVe+2aZ2Rnzxuqw6LE88gZgogMH6OEFW.QW0XMTge0de8PhunflmcQOFmPsgCioUsFmqMgRNs3A6Iloh8BpZH1rntasFuswJ1VMiaPDVi8tca7QakV7VXzcEL7l2rHbsP0IJM+4ROisgvB8pjFN7ZoUprXd10RFWiH6CInWQWbaOGYDFaN6r3a9oMKNnH1XwnRhiEedJu77gp3PbFK984mbSJCt3L7RDBrpMSv+5xI38iEg7LhHDGeOMpRLNf8NWjWcz9LMqRUfVAKkxyzBzgb1m+FXArhkCVwced94ZUJrK0z2ThyWTX3aWs5.ldZr6scsROHWXuV2k1GlcJMDEcwozDSiThiqyeA7TzNs5Dwx7teR986w5+Y7C07K.sbK2RFIyuTDrNlJDaHN6NZ31qkDfjkYVLBW9QlCcOrizeFKt4+AWb6SEh2wsmPGDc8XboqAiPRv+GXrbc2a6dvvg7.cM.W18vWun619QLeQquQvPjLA716dx3j9P28.NXcIjflioRKgYREm8wyXDnOWFZN7uvmRhsvyNkDaUQjjvBxTmETT.hKTeKyM.ljlevwJtGimostZUGgj.62eVPvrpZNA2ZQEr8hJXmEUvtKpfaunBd+EUvc93Bh+7qGMVqRJJaHji6cfoKoiyARb4bS1J4+nZFgsJContent.makeFrontInterface(200, 300); // Initialize the Ellipses Panel const var PnlEllipses = Content.getComponent("PnlEllipses"); PnlEllipses.set("allowCallbacks", "None"); const var KnbSpread = Content.getComponent("KnbSpread"); const var numEllipses = 5; // Variable for the number of ellipses const var strokeWidth = 2; // Variable for the line thickness // Function to draw ellipses based on spread inline function drawEllipses(g) { local width = PnlEllipses.getWidth(); local height = PnlEllipses.getHeight(); local centerX = width / 2; local centerY = height / 2; // Get spread factor from knob's value local spreadFactor = KnbSpread.getValue(); // Calculate the maximum size and distance between ellipses local maxRadius = Math.min(width, height) / 2; local step = maxRadius / numEllipses * spreadFactor; // Draw the ellipses for (i = 0; i < numEllipses; i++) { local radius = step * (i + 1); // Calculate opacity based on index // This will cause it to fade when it reaches the edges of the panel local opacity = Math.range(1.0 - (radius / maxRadius), 0.0, 1.0); // Draw ellipse g.setColour(Colours.withAlpha(Colours.white, opacity)); g.drawEllipse([centerX - radius, centerY - radius, radius * 2, radius * 2], strokeWidth); } } // Set the panel's paint routine PnlEllipses.setPaintRoutine(drawEllipses); // Knob Callback inline function onKnbSpreadControl(component, value) { PnlEllipses.repaint(); }; Content.getComponent("KnbSpread").setControlCallback(onKnbSpreadControl); -
@ustk This looks perfect, the only problem is when i connect the button with a effect in my Script the graph doesn't react on the button no more. Can you help me?
-
@tiesvdam When you connect a component through he property editor, it has entire priority over the script callback and deactivate it. So just do everything in the script and don't use the property connection, that should do it.
-
@ustk ok sound clear. I understrand. What part do i need to change. I'm a noob, sorry xD
-
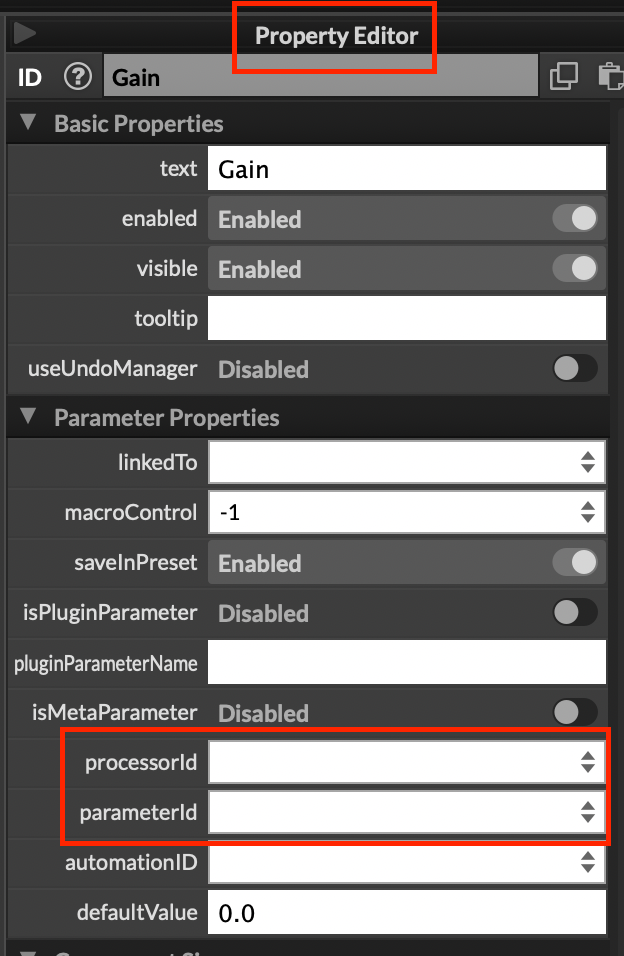
@tiesvdam the property editor will show up as soon as you select the component
Make sure it's not connected to any "processorId"
Because if it is, it will overide your script and it will not work

-
@ulrik Okay sounds clear, but what is the right way to connect it in this scripting?
// Initialize the Ellipses Panel
const var PnlEllipses = Content.getComponent("PnlEllipses");
PnlEllipses.set("allowCallbacks", "None");
const var KnbSpread = Content.getComponent("KnbSpread");const var numEllipses = 5; // Variable for the number of ellipses
const var strokeWidth = 2; // Variable for the line thickness// Function to draw ellipses based on spread
inline function drawEllipses(g) {
local width = PnlEllipses.getWidth();
local height = PnlEllipses.getHeight();
local centerX = width / 2;
local centerY = height / 2;// Get spread factor from knob's value local spreadFactor = KnbSpread.getValue(); // Calculate the maximum size and distance between ellipses local maxRadius = Math.min(width, height) / 2; local step = maxRadius / numEllipses * spreadFactor; // Draw the ellipses for (i = 0; i < numEllipses; i++) { local radius = step * (i + 1); // Calculate opacity based on index // This will cause it to fade when it reaches the edges of the panel local opacity = Math.range(1.0 - (radius / maxRadius), 0.0, 1.0); // Draw ellipse g.setColour(Colours.withAlpha(Colours.white, opacity)); g.drawEllipse([centerX - radius, centerY - radius, radius * 2, radius * 2], strokeWidth); }}
// Set the panel's paint routine
PnlEllipses.setPaintRoutine(drawEllipses);// Knob Callback
inline function onKnbSpreadControl(component, value)
{
PnlEllipses.repaint();
};
Content.getComponent("KnbSpread").setControlCallback(onKnbSpreadControl);