Trying to make a factory method but getting an error
-
Trying to make factory methods for adding UI components but I'm getting an error I don't understand:
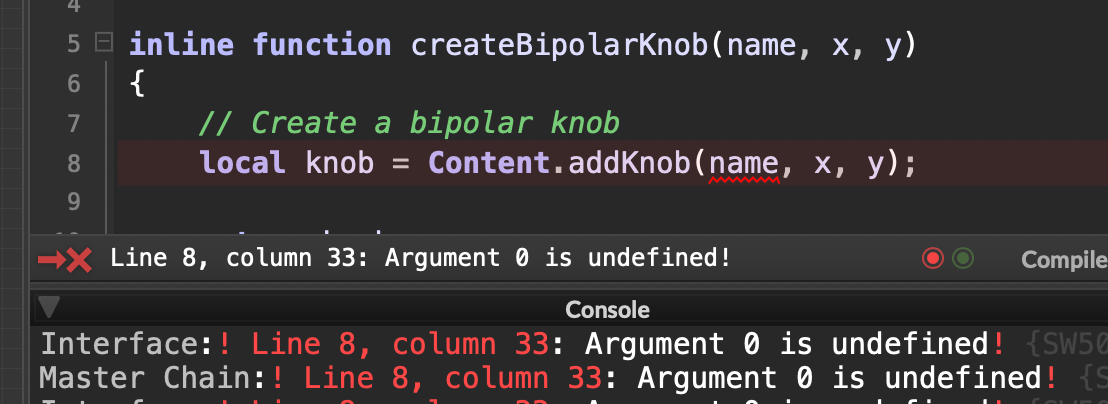
inline function createBipolarKnob(name, x, y) { // Create a bipolar knob local knob = Content.addKnob(name, x, y); return knob; }; createBipolarKnob(VelocityChange, 100, 100);gets this error:

What is wrong with "name" as a parameter?
-
@VirtualVirgin Needs to be a string, "VelocityChange"
-
@d-healey Thank you! That makes sense now :)
Onward with the next problem:
Here is the larger context for that component.
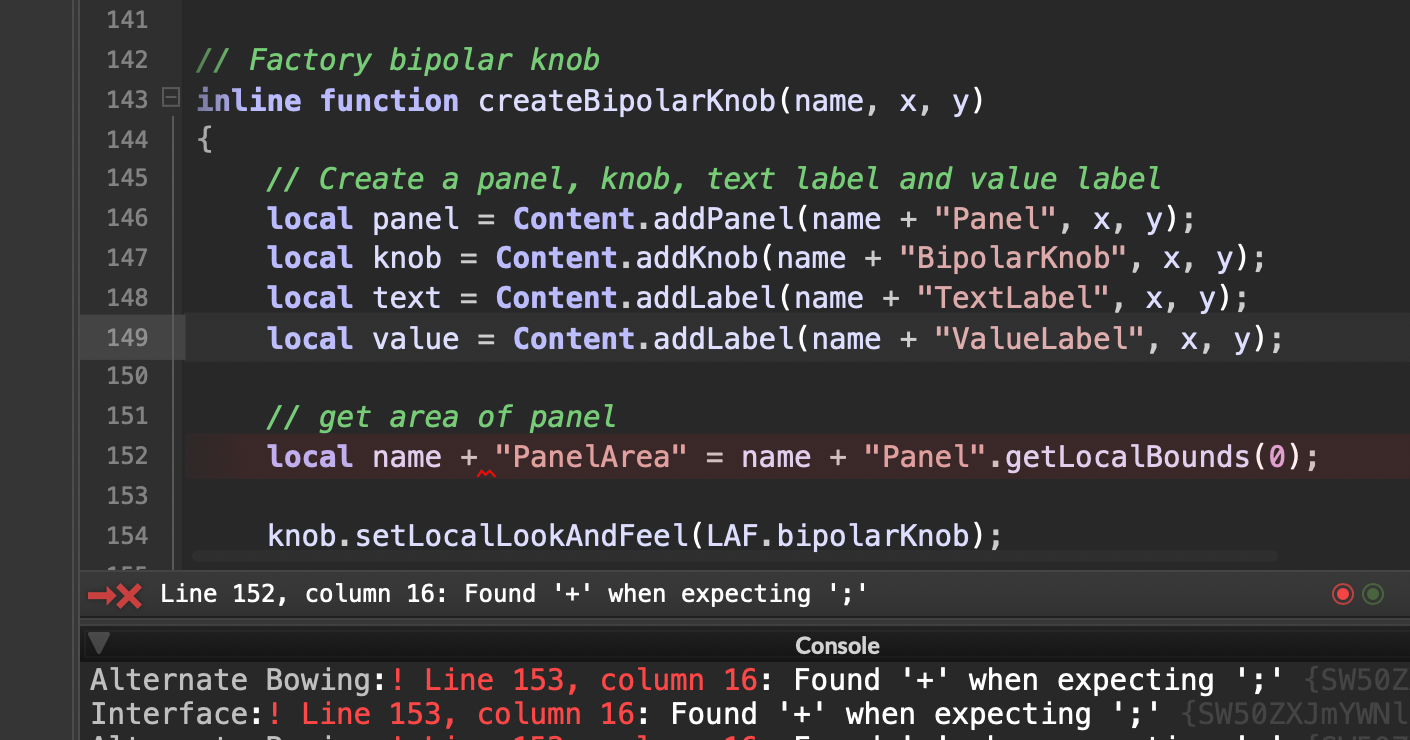
I am trying to make it so a panel is created with a knob a text label and a value label that reads from the knob value and positions them all on the panel:// Factory bipolar knob inline function createBipolarKnob(name, x, y) { // Create a panel, knob, text label and value label local panel = Content.addPanel(name + "Panel", x, y); local knob = Content.addKnob(name + "BipolarKnob", x, y); local text = Content.addLabel(name + "TextLabel", x, y); local value = Content.addLabel(name + "ValueLabel", x, y); // get area of panel local name + "PanelArea" = name + "Panel".getLocalBounds(0); knob.setLocalLookAndFeel(LAF.bipolarKnob); // positioning and font knob.setPosition( name + "PanelArea"[0] + name + "PanelArea"[2] * 3/10 , name + "PanelArea"[1] + name + "PanelArea"[3] * 3/10, name + "PanelArea"[2] * 4/10, name + "PanelArea"[3] * 4/10); name + "TextLabel".setPosition( name + "PanelArea"[0], name + "PanelArea"[1] + name + "PanelArea"[3] * 0.5/10, name + "PanelArea"[2], name + "PanelArea"[3] * 3/10); name + "TextLabel".set("fontSize", name + "PanelArea"[3] * 2/10 ); name + "ValueLabel".setPosition( name + "PanelArea"[0], name + "PanelArea"[1] + name + "PanelArea"[3] * 6/10, name + "PanelArea"[2], name + "PanelArea"[3] * 3/10); name + "ValueLabel".set("fontSize", name + "PanelArea"[3] * 1.5/10 ); /*inline function "on" + name + "Control"(component, value) { name + "ValueLabel".set("text", Math.round(name.getValue())); }*/ // return the local object. This will transfer the "ownership" to the left side of the equation return panel; return knob; return text; return value; }; createBipolarKnob("TestKnob", 300, 300);So far it doesn't compile:

-
local name + "PanelAreaThat won't work, just call it panelArea, it's local so it won't affect any other components.
"Panel".getLocalBounds(0);"Panel" is a string, strings don't have a getLocalBounds function. You need to use the variable that stores the reference to the panel.
return panel; return knob; return text; return value;A function can only return a single value.
-
@d-healey Sorry I made a mess of that above... forget that.
I cleaned it up a bit:
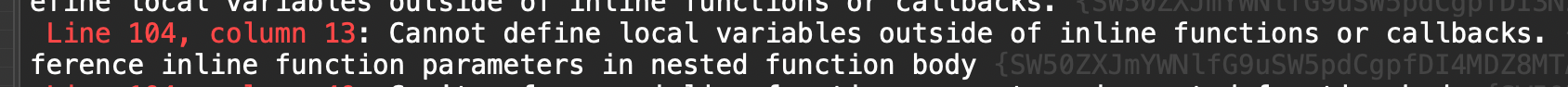
// Factory bipolar knob inline function createBipolarKnob(name, x, y) { // Create a panel, knob, text label and value label local panel = Content.addPanel(name + "Panel", x, y); local knob = Content.addKnob(name + "BipolarKnob", x, y); local text = Content.addLabel(name + "TextLabel", x, y); local value = Content.addLabel(name + "ValueLabel", x, y); // get area of panel local a = panel.getLocalBounds(0); knob.setLocalLookAndFeel(LAF.bipolarKnob); // positioning and font knob.setPosition( a[0] + name + a[2] * 3/10 , a[1] + a[3] * 3/10, a[2] * 4/10, a[3] * 4/10); text.setPosition( a[0], a[1] + a[3] * 0.5/10, a[2], a[3] * 3/10); text.set("fontSize", a[3] * 2/10 ); value.setPosition( a[0], a[1] + name + a[3] * 6/10, a[2], a[3] * 3/10); value.set("fontSize", a[3] * 1.5/10 ); inline function "on" + name + "Control"(component, value) { value.set("text", Math.round(name.getValue())); } // return the local object. This will transfer the "ownership" to the left side of the equation return panel; return knob; return text; return value; };Now I need to figure out how to treat the inline function for setting the value label from the knob value. Can I make the inline function for that inside the factory function?
-
@VirtualVirgin You can't nest inline functions, you could use a value broadcaster. Why not just write the text in the panel's paint routine instead of using a label?
"on" + name + "Control"Give up on this kind of thing though. The
+is used to attach two strings together in string operations, it can't be used for declaring variables or functions. -
@d-healey said in Trying to make a factory method but getting an error:
@VirtualVirgin You can't nest inline functions, you could use a value broadcaster. Why not just write the text in the panel's paint routine instead of using a label?
I'm trying but isn't a paint routine an inline function?
I can't seem to get the value into the text (inside the inline function for the factory method):
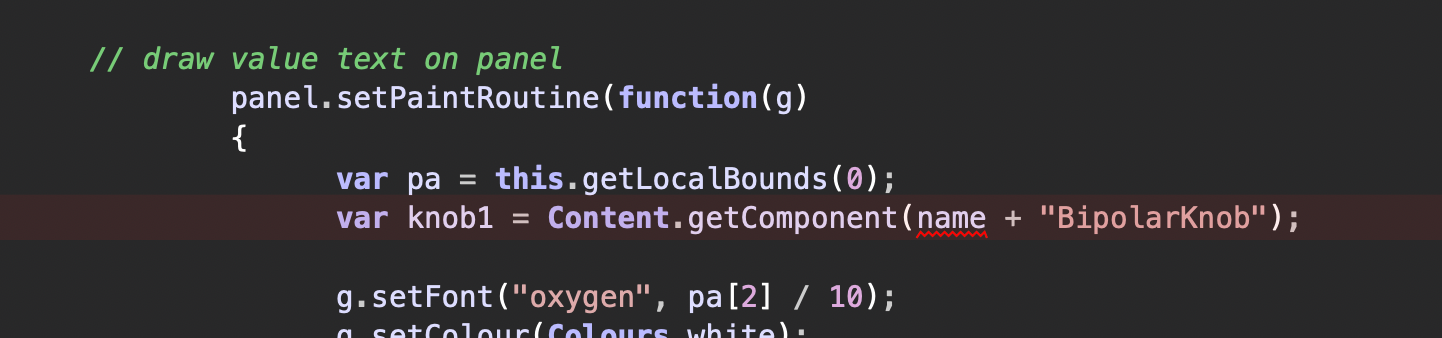
// draw value text on panel panel.setPaintRoutine(function(g) { var pa = this.getLocalBounds(0); var knob1 = Content.getComponent(name + "BipolarKnob"); g.setFont("oxygen", pa[2] / 10); g.setColour(Colours.white); g.drawAlignedText(knob1.getValue(), [pa[0], pa[1] - pa[2] / 5, pa[2], pa[3]], "centredBottom"); });

-
@VirtualVirgin A paint routine is a function (that's why you write
function(g)and notinline function(g))Don't declare component references anywhere except in on init (or your factory method which is called from on init). So put your Knob1 = Content.getComponent... outside of the paint routine, when the knob's value is changed assign its value to the panel's text property, then in your paint routine you can just write
this.get("text");. -
@d-healey OK, great :) That got me a little further, but now I'm stuck on getting the knob value to update the text on the panel when it has been changed in the UI.
I know it has something to do with .ScriptSlider.changed() and ScriptPanel.repaint()
but I am not sure of the way to structure the code to do that properly here inside the factory method. -
@d-healey
I tried putting an inline function before the UI factory method to deal with the knob callback:inline function createKnobCallback(panel) { return function(component, value) { // Dynamically repaint the associated panel panel.repaint(); }; }and added the callback in the UI method:
// set the knob callback to repaint the value text on the panel knob.setControlCallback(createKnobCallback(panel));But it won't let me pass the "panel" ID because it is local to the UI method, so I'm unsure how to pass the panel ID outside of the scope in a manner that works automatically (instead of making manual references for each new component created withe factory method, defeating the purpose of it).
-
@VirtualVirgin There are many ways to skin this cat. Here is how I might do it. I'm storing the reference to the knob within the panel's data object so I can access it in the paint routine, and I'm repainting the panel when the knob's value changes using a broadcaster.
Another way would be the method I suggested before to use the panel's text property, again I'd use a broadcaster for this but you could use the knob's changed callback.
In reality though I wouldn't use either method. I'd use look and feel to draw the knob's value and label on the knob control itself.
Anyway here's the example, note that naming is important. The panel's name starts with "pnl" the knob will automatically be given the same name as the panel, with the prefix changed to "knb".
namespace KnobPanel { inline function create(panelId, area, knobSize) { local panel = Content.addPanel(panelId, 0, 0); Content.setPropertiesFromJSON(panelId, { x: area[0], y: area[1], width: area[2], height: area[3], bgColour: Colours.darkgrey, textColour: Colours.white }); panel.setPaintRoutine(function(g) { var a = this.getLocalBounds(25); var knob = this.data.knob; g.fillAll(this.get("bgColour")); g.setColour(this.get("textColour")); g.drawAlignedText(knob.get("text"), a, "centredTop"); var v = Engine.doubleToString(knob.getValue(), 2); g.drawAlignedText(v + knob.get("suffix"), a, "centredBottom"); }); panel.data.knob = Content.addKnob(panelId.replace("pnl", "knb")); // Store reference to knob in panel's data panel.data.knob.set("parentComponent", panelId); panel.data.knob.setPosition(area[2] / 2 - knobSize / 2, area[3] / 2 - knobSize / 2, knobSize, knobSize); // Centered in panel panel.data.bcKnobChanged = Engine.createBroadcaster({id: "knobChanged", "args": ["component", "value"]}); panel.data.bcKnobChanged.attachToComponentValue(panel.data.knob, ""); panel.data.bcKnobChanged.addComponentRefreshListener(panel, "repaint", "Repaint the panel"); return panel; } } const pnlTest = KnobPanel.create("pnlTest", [250, 100, 300, 300], 50); -
@d-healey I watched your video on Broadcasters a couple of times and tried to add my own to my current factory method script, and it seems close to working, but I have an issue that I cannot get both of these broadcasters to work at the same time:

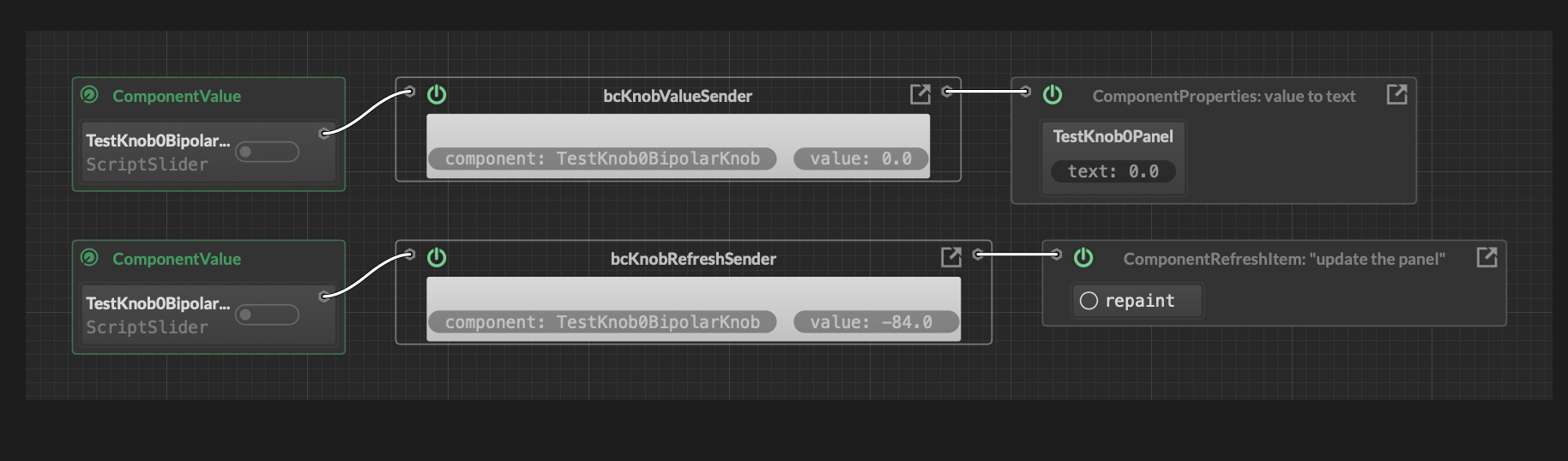
The one on the bottom works, and the one on top does not.
// Broadcaster for sending the knob value to the text property local bcKnobValueSender = Engine.createBroadcaster({ "id": "bcKnobValueSender", "args": ["component", "value"], "tags": [] }); // attach to event Type bcKnobValueSender.attachToComponentValue(knob, ""); // attach first listener bcKnobValueSender.addComponentPropertyListener(panel, ["text"], "value to text", function(index, component, value){ return value; }); // Broadcaster for paint refresh on knob value change local bcKnobRefreshSender = Engine.createBroadcaster({ "id": "bcKnobRefreshSender", "args": ["component", "value"], "tags": [] }); // attach to event Type bcKnobRefreshSender.attachToComponentValue(knob, ""); // attach first listener bcKnobRefreshSender.addComponentRefreshListener(panel, "repaint", "\"update the panel\"");I tried reversing their order in the script and found that it is only either/or, and that the one lowest in the script is the one that is active.
How do I get both to work? -
@VirtualVirgin Yeah I think I mentioned it in another thread, there is a bug in HISE that you can only add a single value broadcaster to a component. I fixed the issue last week but it hasn't been merged yet. https://github.com/christophhart/HISE/pull/633
-
@VirtualVirgin Actually in your situation you should get rid of the second broadcaster and attach the refresh listener to the first broadcaster - you don't need a separate broadcaster for each listener.
-
@d-healey said in Trying to make a factory method but getting an error:
@VirtualVirgin Actually in your situation you should get rid of the second broadcaster and attach the refresh listener to the first broadcaster - you don't need a separate broadcaster for each listener.
Thanks! That got it working.
-
@d-healey I am stuck again, of course.
The broadcaster for the panel text and repaint is inside a of a factory method.
It works fine for creating only one widget.
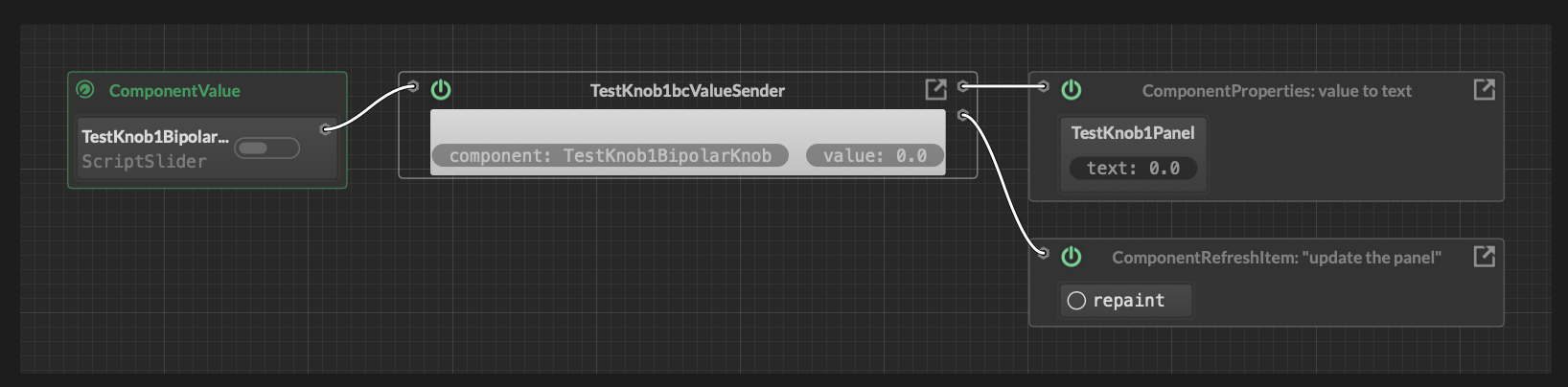
If I create multiples, it will only keep the last broadcaster made:

Each broadcaster gets a unique ID derived from the factory input name, so I'm not sure why it is getting overwritten:
// Broadcaster for sending the knob value to the text property local bc = Engine.createBroadcaster({ "id": name + "bcValueSender", -
@VirtualVirgin Got a snippet?
-
@d-healey said in Trying to make a factory method but getting an error:
@VirtualVirgin Got a snippet?
// Factory bipolar knob inline function createBipolarKnob(name, x, y, min, max) { // check if component already exists local c = Content.getComponent(name + "BipolarKnob"); if (!isDefined(c)) { // Create a panel, knob, text label and value label local panel = Content.addPanel(name + "Panel", x, y); local knob = Content.addKnob(name + "BipolarKnob", x, y); local text = Content.addLabel(name + "TextLabel", x, y); // set panel as parent knob.set("parentComponent", panel.getId()); text.set("parentComponent", panel.getId()); //value.set("parentComponent", panel.getId()); panel.setPosition(x, y, 100, 100); // set knob value to panel text panel.set("text", knob.getValue()); // draw value text on panel panel.setPaintRoutine(function(g) { var pa = this.getLocalBounds(0); g.setFont("oxygen", pa[2] / 10); g.setColour(Colours.white); g.drawAlignedText(Math.round(this.get("text")), [pa[0], pa[1] - pa[2] / 5, pa[2], pa[3]], "centredBottom"); }); // create broadcasters for knob // Broadcaster for sending the knob value to the text property local bc = Engine.createBroadcaster({ "id": name + "bcValueSender", "args": ["component", "value"], "tags": [] }); // attach to event Type bc.attachToComponentValue(knob, ""); // attach panel to trigger text value update bc.addComponentPropertyListener(panel, ["text"], "value to text", function(index, component, value){ return value; }); // attach panel to trigger repaint on value change bc.addComponentRefreshListener(panel, "repaint", "\"update the panel\""); // knob settings knob.set("itemColour", 0xFFFFFFFF); knob.set("min", min); knob.set("max", max); knob.set("stepSize", 1.0); knob.set("middlePosition", 0.0); // set text local s = name; local splitName = s.splitCamelCase(); text.set("text", splitName[0] + " " + splitName[1]); text.set("fontName", "Avenir"); // LAF for bipolar knob knob.setLocalLookAndFeel(LAF.bipolarKnob); // get area of panel local a = panel.getLocalBounds(0); // positioning and font knob.setPosition( a[0] + a[2] * 3/10, a[1] + a[3] * 3/10, a[2] * 4/10, a[3] * 4/10); text.setPosition( a[0], a[1] + a[3] * 0.5/10, a[2], a[3] * 3/10); text.set("fontSize", a[3] * 1.9/10 ); // return the local object. This will transfer the "ownership" to the left side of the equation return panel; return knob; return text; } else { // reference panel, knob, text label and value label local panel = Content.getComponent(name + "Panel"); local knob = Content.getComponent(name + "BipolarKnob"); local text = Content.getComponent(name + "TextLabel"); //local value = Content.getComponent(name + "ValueLabel"); // LAF for bipolar knob knob.setLocalLookAndFeel(LAF.bipolarKnob); // get area of panel local a = panel.getLocalBounds(0); // set knob value to panel text panel.set("text", knob.getValue()); // draw value text on panel panel.setPaintRoutine(function(g) { var pa = this.getLocalBounds(0); g.setFont("oxygen", pa[2] / 10); g.setColour(Colours.white); g.drawAlignedText(Math.round(this.get("text")), [pa[0], pa[1] - pa[2] / 5, pa[2], pa[3]], "centredBottom"); }); // Broadcaster for sending the knob value to the text property local bc = Engine.createBroadcaster({ "id": name + "bcValueSender", "args": ["component", "value"], "tags": [] }); // attach to event Type bc.attachToComponentValue(knob, ""); // attach panel to trigger text value update bc.addComponentPropertyListener(panel, ["text"], "value to text", function(index, component, value){ return value; }); // attach panel to trigger repaint on value change bc.addComponentRefreshListener(panel, "repaint", "\"update the panel\""); // positioning and font knob.setPosition( a[0] + a[2] * 3/10, a[1] + a[3] * 3/10, a[2] * 4/10, a[3] * 4/10); text.setPosition( a[0], a[1] + a[3] * 0.5/10, a[2], a[3] * 3/10); text.set("fontSize", a[3] * 1.9/10 ); // return the local object. This will transfer the "ownership" to the left side of the equation return panel; return knob; return text; } }; createBipolarKnob("TestKnob0", 0, 100, -127, 127); createBipolarKnob("TestKnob1", 0, 200, -127, 127); -
@VirtualVirgin I meant a HISE snippet, Export >> Export as HISE Snippet, but this will do.
You're still trying to return 3 different values. That won't work, you can only return one thing from a function and the function will exit as soon as it hits that return line. You can just the return at the end of the function outside the if statement, no need to put it in both clauses since all roads lead to the end of the function.
It looks like you have mostly the same code in both clauses of your if statement. If both paths lead to the same outcome then you don't need to include it in the if statement, put it after. There is a coding principle called Don't Repeat Yourself (DRY) that you should follow.
I've cleaned up your code here (I had to comment out the look and feel assignment because I don't have that laf function, so you'll want to uncomment that). I've fixed the broadcaster issue.
That issue was caused because the broadcaster was assigned to a local variable, and I'm not exactly sure what the mechanism is that causes it to be a problem - perhaps @Christoph-Hart can explain. But I think it's basically because the scope of the local variable is limited to the inline function, so when you assign a different broadcaster to the same variable it replaces the old one - again I'm not sure exactly why we get this behaviour.
The solution is to store the broadcaster in the panel's data object, since each panel is a unique entity.
HiseSnippet 1909.3oc2Xs0ababElT1zM6ll.mhf9XwT9D2Dk0KkjkrpQQ00sUHRNKx5XT.GgfYIGtbf3NCAmYk0VCgh9OqO19uo+CZOmY3sckprk.RenqAr3Ly4x2bNemYNjiJjQLkRV33180KxYNt+RuwKD5zCSobgyIG4394dmQUZVAwN0AKxoJEK1w08Q+QbB2NO1w76e8GNflQEQrlobbdijGwNkOiqalczdeKOKaHMl8Z9rVRu0dmDIEGJyjyA77HuAN4znKnSYuhhhslmyehpRcb+JuAOeaFamMShioatY71au8tuX2s1MjlLXK5jvs2cqM1ZmMdwNINtO43XtVVLVS0LEXzCjwKFmJemv5f2vU7IYLbPnyXvy1ocNLkmEOpJ3nbbbe7nlP0irgpuz6LdLud9lP1SMKPZzncPycs6BRg2CH41BRO1BouvabTAOW2rBhmO06DAjASnPtoMTrx5r1+ri2gRPBgt+L5ErgEvfZMB1dvf0Iv+06kc69rmQFRi.zufLgmKynEjKDxIc4hLtfQRlKhzbofDUvfc2AVQ9VPh.AjCWmb05jEqSlwEv+QupW222oaGvlQornKH7DRjbVtT..gPy.SDufvthqzptcxjQzLRNUvxdY0Hz0jeOgTA9oL8gUFv3PxWS7aAB+d0ppYWoeI37tc.uF7a4piXIvNHNHpWOBfn8Up4f9BvVDYBQmxZvlhjRujQlvXBRrUstcde2NcLnC.TEdnwwivopwhYjuMLfXoS4NnkB0AqUwdKsPvurVmRmzxMuFV2LSKkttqMTqXZaTjPUvCEfA5ZfQeXk.e6L0QQv.FgwP6IwA8PKgd+iU3t1XBJ9Hohibi.KGHDYUgFVEoFXlvwkzr4LhVVBSzcsLSfONA3JClAO8FTbKx5PrlJtf9tJyfgJfPZzuMZfZU82KmqgrWPEsMXZOah7RfWmSgPrNkqPmbJRZNPNWDqBFT5pNP.syTzXCgDQfu7pESYBSP3sabN4YvtyHoQD6oZA1+n5+tTtlUtJh18y3SAZDl3BNipS6Wf9Jnx8ka5d8Vm7Vv5CN23jvyIeSsyddoeM+Yyyg+5GA4jBV7ARsVNyv8u13RyOSfxDuAzAQgop1z..cyrXE1OCtZX4OT8FgfxXeSw7JSSux2VduzzvcH4i4+EFrVX+AqZo33LVECAcoQhZdgkCXqbUPZAI50kxp7LtFuh.VP02L5PXT1gTEvKVhvVRcp0.hjX8B7uut0jgmurVIP5EW.zze+KYBdgeE3Nc+gjDYwxGFBKTs0L7lSkxK1WDOjAknfB8mzTUWYGHGSfhIJdVSIU0t4PRXcQ0prPip4kQMHERnhXBh1lXacUmgl7UjMeVHT2gLjVCLqrU6UvAsCBsLCR9JkZP+mWagkL5MiekY9RYB6uKHEAEyrGNnPRiirsYfgSESDi6G7X2kOS.mwTSmWHyYE5EU0zwTMs+jHHbcrXJTT2u7JnFKG7dedr+uiTcJ4jHyQGiAewPZtOsXpBV+s9QsNQy23Z+yutFrTslFkhfgcIdSEdy6JnnuUlWKqOazdJEtW.S5upsJOoC1dE7oSgffYKZ2zyyAidSGDGWa6QkghSgaJYBXiZDE7SIc2uI5Ymn97NNr0giiq2uqa8Y4ofEL87BgcppCOtSTWvxwiUwyastLJkJldmX+6YIELU5MfdooPz+i91PfI2aV+GqhfkHrrqfqgJha13AbanRiOM.OWo7hmuIbicfG2XGvN2gJgVU1XUUp6yQJdkTy9NQ.zJC.nq6RVcojjacM7t6BYVFrkuskwFiKtKECDymMgUTmvJEDZDb4tKexGW2kQ1VIZInTbhfq+tbV43gxrXrqQ74a1KpSYuHPWoqUhPPTsomzOurmzwYbnPygCF4W6UmTZE2cL6kl2GX6+ty8xVg2gsB1y4GN4Hf.h8MWB1x5FNFmbOhcI7lJ1tn63cDScgVla1MkLUG2egECeVUO1Hqy.gm1rcrSdkiqmK51E3CwvCuiGqSqFjx3SS0Uivhx1a5k74SuuwPiq+MUtFePoWfI7m3YVe4qZa+pZUWP29M5lYdAum72921evk53v+ZkFySR3WYdyrDd1LEbNP9IyfWXyw8W48CJF1cLcdllnt.rC7FBW.s3HMxuRqi2RLroEDzkn2cZGGCVJNhibZYstKmpLMCahZeYiap6RdkzkG7vGFd1r1mZllXhrUsI339Id11D9uk0wrR0khMQ6M2y49Q1BuMx1+39P1B16dS1B++KxV3+aHagOPxV3Oijsa90Cdp2Yx34YT8xeLC7y7Tt.lEa+EDvuRf.xtKZmGuGegiA24W33iEheg2HtNJ81w3Z2BFwqo9Y.ikeWnOy63jDVjtAfO1a3e9g9Qf9.t29NrSgWZr.qN7d07YiAZbDC7t.3NJjCrFRXsiGTQ+v9dMCP1d4hg3X2xECqVzYFMpP9SQ16hwu7zmXlAvjvPA63cFNlDt5stN3I.7eJJZYScCE23gp3lOTE25gp3yenJt8CUwcdnJ9hOrh32ob+4Z4LaYiiyYiN1zkjq6wBJv.MrUm+CTBkXn. -
@d-healey Thanks David :)
Yes, I expected that there was some redundancy in the if/else that I had to weed out and thought I would see it later on after some experience (how to rewrite).
So what you provided here does fix the broadcasters to work properly, but I just want to add a note that you broke some other functionality with your revision.
You seem to have to taken away the code to detect if the component was existing or not ( I think unintentionally altered),
which made the code only proceed through the create block every time at compilation which resets the size and position of the panels.
The original functionality was to be able to move and resize the panels freely after created.Here is a snippet with a revision of your revision:
HiseSnippet 3891.3oc6a01baabDFz1LIjooiSmL8iYtxOApPQQPJYYE21XIYKWOw1QikhmNiiZli.GIQDHNV.PIw3wSa+Xmo+AZ+U1+As6du.bfDjhhVNuMlIiLwc6s29xys6dGNxtHgE5w7913P+QiXIVVkt4gQbWVbLOxpT0imLhYU5WU9nIgIC1e.0Oz5wOvpTsxGPcS3QSHCYIC3djd7HRW+Q7.ZD4zPd2Xq8lLhFGy7rJU5lOBGWoJ2xR74+9E6QCngtrrlrrdA22k8D+g9IYsd38+R+ffCndri8GZP8l2+wt7v84A7wfLdyxsrFQcOk1m8LJR1MJa8mnwCrJsVYW2M2gc2ds2tU6cXa4sY21NsnsasyNayna0xs6NLZ6dccaYU58dnmOnPGkPSXwVkt0dbuIGMfednbBdgere2.F9fi0QvLKa9.dfGphXqV6OvOvK03EClxaYXJuozT9IkepumeZ6YlzaK5fjMBSCXoajW7tYNwywT7ZYHdEHRkLDoaIEoOt7QtQ9iRx5AkmOr7iCSXQ8nfexTTjzZci+Y0x6yAJBSZNjdJ6fH3gzQXemVsZPf+T+dUq5G5FL1iYW6I6dPyuKtF11FaPzHHSXCPafeHizabnahOOj3Fw.MdOIIeIPgcH3iaPtnAYRCxP+P3OzKpW8UUpVA3o6.l6oD+dDW9vQ7PP3Hz.fEdSHrK7iShqVIf6RCHtj+.QK98YI6qIWvdxmQpYLkn.WA3OvV6eme7CX8.Qzy1sdcBLk6FGOFFRHLbBuGIY.KaxiICnmwHcYrPhmbXUq7JfYingr.CQf54cH1T5zKdplTOESOZcxOfTqwzhqwnRXWjjeTOg10XZNF5Wzh4ff+GzqXVBQJlzX3KQv3UhQSnK6ZxlRMb.CDTiVyG6YWOc5Wdp01EbDGxi8Q.fszQ6fvIGAbpREjxWWsh1UNssrP2ozdhCWNnoLmKEDPNxoLoENxLyJNtpjpZCpXZOiFLlQR3JIGYX0LM2tF1.XfDlZf8u.IWYhHRV4EQOWyFTbfEJhwavlCg3JIOmONA.c15kS18qKwemAq2FQA0HYfeLNIOA0s83iC8hsaolJgGoOxrC.k0tF+hI8YgBW2KaeBYCvgHnTPhLZrs7ehad9.+DlpWTZ2MvuOf9QCi8SoICZFgyksd5UJc85MHuD3dqSDShyIj0SmrsTyq3e5bB7u0bAadDyaOdRBenvT+ZE.QfQ.CkvdCRGXE5Cq8yPufzMTJqf9z5hCTevgmQDDdolHHyTMSunlLrStliSXiNx+6YPeNMaMMm77BXZPMNkBJRwERLfDfECtEDHkh3hGE3mfo1fNhaJdZe3of8ow.t.HKaYlB5jNBvRh3Q3+9LiFcNI+n5AtWrCXj018LVneTMsvAgrmI2dlhIPMOgyOc2PuCXPbELBe2rkMZt.dXBD.fhAHU.UopgPvz.ASiAECcjxlANPBMDKz.iCoEfzvDBPxZjNa3.AJP7gwChd1zrG7ASSfAaPnmhpVM2JkC4X5rVOkeWQiSyc.pHh09nNrWDm54RA.RjvXFCkbg5ClqHeDArEwJ5QQ7QrnjI5UzdzDZytXVqGF1GVR2TkXLiy1upluWsOmniA00UD33Hr7NDjWiF0OF5+k0bMhBWSL00N40oBKMIg5N.EF1YX9SrFgojhlRZNlmF4SFiB0Efk0llWp3bf5E42uOXDDpnToGOBX5rSfmWJuOTYJdBj+lEBJpfTXdTf8ZYVOYCoQ67AUGxejpuMjyoJFXDKYbTnrIcniEJ0QrQXPULZqbJcGPC6uPY+4rdQr3AyH5JVgR+2TSZBD9dQ+ei1BpjPQi2q5qgUDyVNDjqINA+VKLphJS45Ns2F9Z6sA9rfg3HGR6oGRweRqIiG9LdB6qBsgxt.w70UIS2UudE1GlyLhGD.Fhh5FKxOZQCzNb7vtrnT2nhPnP17UGWd9UGaV7tqLEtAg7vGG5m7UiXgyqjdKUdenR5anjJfzDQcz+ZUczGE3CK4r7gxk+skScOFd.Kg7at6GqqDubVLu95G+..Jh05qDV0JHez1T5AryfcZIq7uR4GvhOMgORnMJLqUo2WJCejdeAH9SHB2NScjMdQ5D+2ew8mj9v8Ge+y88RfsfUtz+Bdd.yu+fD8S3xTSAN2be6qps7BjsqArYh9KwISPm86UVze9TulyqNgs4NSGJ1n568O9exOPRd7w+ldDi60y+BwNL64GLLFhLL5wCgMdZU52T9qiYXQ9zwAIj3SA9.6j4TnjGtf9oJ.t.aYVII3ThyNNko1w6lyNdWInIkaUy6xDEeJrZeR1zjVUpzlYosYuO7kKW7jdsOTzLQXY0kMXU5CJKKavZNdczqnSShV6+y+F+74225pA5blAzcpAnyxOCz4ka58tN.cNy.59TsA7S+YHnyYo.c14ri1WcPmy7.ckWLnyYU.c485e5TfNo0ry8sl8DPtc4mx8FGPSxefL3wVo5.8hlmBBdRGgf2choeb5So4VK2ozr3CQZYE2Ot7g9ItCJVduQAxKtF3sr7pNyqOp7C60i4ljIr2p7A+4Ed.WWOhhb+u8gMbFgqfJ+rwCOBf5tLPRBA7EVqPoaffZ4yszPTrpYwC3JBUmN3ykTc5n6zZH0Mh+stx723Ir8AhV.YJT.SqT9o3yDmYyTCQI7+VW27rZlA1dUGXmUcfatpCbqUcf2YUG31q5.u6kOP77X2cbBenb4jk0SO7ghJqJU5ggT.MJPtVLnlTO.EJCBJNiUHNMdNz3+DphUIO6ScMmV23uzrL1U7HpKC2kc0WIOZGwlfS218HX2Cvdm6NNIgGVsBL5XbiS5N1SztwoQIK1elskmtYZS1Ilj0ItALfezfQCnvNYLXayHVebeKQGn2OUM7jbNl2ue.SRh4ls52fv69ch8VQfOEepP9IC1EmIafzlc6KaWdZH0uGLJ8PAKWvywSBf48bHvArMq.lXL3oHzfro3zSH5AHGkeOAE7yXQ0Esrb7RbRLobAOfM7uWtziolxK+hQZLb4olsajO3P2CBTgGLjTxUzL8AioYqvRpDO8gbkc7VE.S7AfQAfDr4q.Dohl2.WM3HfQRD9bMHIisqNDQdDj3w+nUUw7ubl9LfC9jbu3eAwg74finsBHoX0RAjpj42WMQ.wbfDzbqTQPxmbPxJZL4UWptZnwbFklsDxTmTYRX3u.L7T4gCpNeLPr2Rb1oX2SDc6H6tyLcetna0vxZdfn4NlMKU0CoICrO5EOpIhbheoVdOoA4kxi2+7FjAmjAvqVTjP94fMtf.gX6qHH2jmyfxMX76f4+v.y2Xsb7yCp9aE4G9YsMx9t9a+DZ4zOXqllcsDMHfDxg5rI7d8JXMEzOdLdweUuduEReLC2e2xqeAkEYyULMhyOHHeIjL1Dr2c0P3yAb28MEQ+FgcUtImstNfu+zOp90bP8s9QsF9u7nhPmmFuhQfSY2LPTMK+wEjV.BEb9o98qLfb9C95F+QluOTby2x49xeMSVnqS43LdC6E6fdNOgFMQdF0Wk7hp60yyw2YIY2HW4i6SCbwCLT99Gi.dKdmaBqfPmvloBpAsGYaLL83MfQbMNR3Om54SCisW2Yys.eZFcrPuYoRRzFarVFl3Y7ngz.+um4oGMHVxKYkdxIi.tjw4QNyXSEoFT2aEYMLQtGOv28zPVLdgJ5fSJIqE0M0JmhAO7TZTe+vT5UxyHG7k5BlL6WlRSCh4WwrXqSZCYrx0ZmYZExUIreMPyiVdQ8EuQOBOfv8f5LtXhnWCIIzbMm4JLMijgiD1hQNh2sqoYH06f+ElSwKsWgDHWYnvRiElOXn8NspSJDI.lsBANJNtH.xRgPVEHxhwHu0AI4PIxfoonjrLaJZmFnjQPJ6VFrRkotcWHqxdiQNp62EF.8gAA9ihYftKqGzFpBY6sPkBzu5MHy1baYyBaBzbmbs1Ieq.KNw3pIlBMAZPqQQ.H+XggxObzX7dLFQGR5EwGRdzW+XAVdHjFYHfNpqq5TCkaarGLIpU1yZBeTwXUAE2SYv.KhP.Y1vvgRSU2es1J8B9VptLeaaaCa6LImRYIZ.RqTt0lBSmnb6rVc5TuQVU1staCyRwMuqSsf0WUDh0bKd179cmqD5r2L5ULYW9qUlAedWtuqubeJzh8ls1nS8qXdvYG66xItZ4Da8ytDhWEbyxCbdWhx2kn7WVIJKHU4.dj+2Cq1vausHYUt7kY8JyjcESZNCyqVYZNdcm9DaKIWnAgwn8Fsao6FSgiW0lrdwaO8b7e4BROOmmlianPDaftwToP1Z6SVWSVir9.2U62TnykO614l94D39JKUEErP7aZ3k1pf.W5LJHWtFpsA8nLK5Jyhk6QyHGhegI9ggL0YXvjRhr60VB24hEcPx2FuH8WhFjczwSoHpwOkBrvVAsasMpn94CI0xKI3uh.4Q.ptjc34+0Js2hN7Ogtra7why.LUw485ArZs7ZwbU+VMHY9nT2yTGjnL.DY4h+HuD4KLJzgS86nZQ2kjBlxyvaXrawA7z8sRg6lhwfBmmcu8i00dgw5ZaFqSnshZNTE2Q6FaWbtPm5uIAGw4c1PRlK0S6PF+ZcCbT6qi7pEENtyISEuwPHj4ZyEuztEtzXVqScPFa8lDpz7sRMcLPAE1SIqnzHDhkIDor5E.eBv3Xd.q4nHeLFw47nS8C6qOlexB2EsN0sbUhp0UZAxzbLGulypim.6UPSxbWc.7+QrDhRn1EDk4rjQkzPT0sh58ntm1W7i7ad+BASeWAstnkSm65rSiz2vXJvCOUeZ84LEx8pgElu9azmKU.0sLAxBxOGEysqajq7ohK6MQeauA+xZlxeZk95hQUUe1fzQtjQ.pv2qklgRE62+GIspVY43jsNOSVWh0WEE4AqOecm50Ml72hVVS+ljsGK9sNtjlbwuizFouN7B90jp98v4wG2MfcL+nDXsX+LEGCj.Z5z4NMEq83Qh0MEJRcC.frwTKgjo+DOm2YkI9gn2keAKMOnnk83WrbKt0TeMe2HTpcWbwIt1jD+WGCccoti4dYEx+tSmYYqZ5DF3hmqhinaZoUYXE66pZVwaRC5PZzoXHZ72lepOG2p5qzaMsv6lyBuhBNEeCE1t3Knv1qzET.+Ar+Zk9LC3wimjC5.Ouz.GIsuC1T.rA2VCOg71.xLmay0cJFxbGEjYw0dsRXJ0oR7ZqrqkdH6hC7CX3uGh+Ofe3Bl3