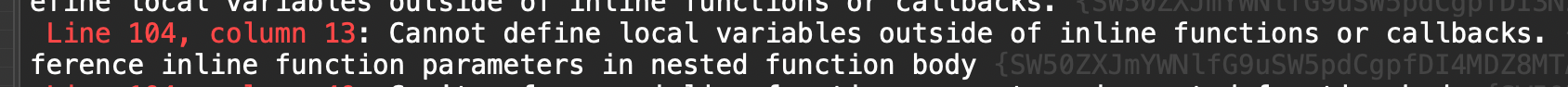
Trying to make a factory method but getting an error
-
@d-healey said in Trying to make a factory method but getting an error:
@VirtualVirgin You can't nest inline functions, you could use a value broadcaster. Why not just write the text in the panel's paint routine instead of using a label?
I'm trying but isn't a paint routine an inline function?
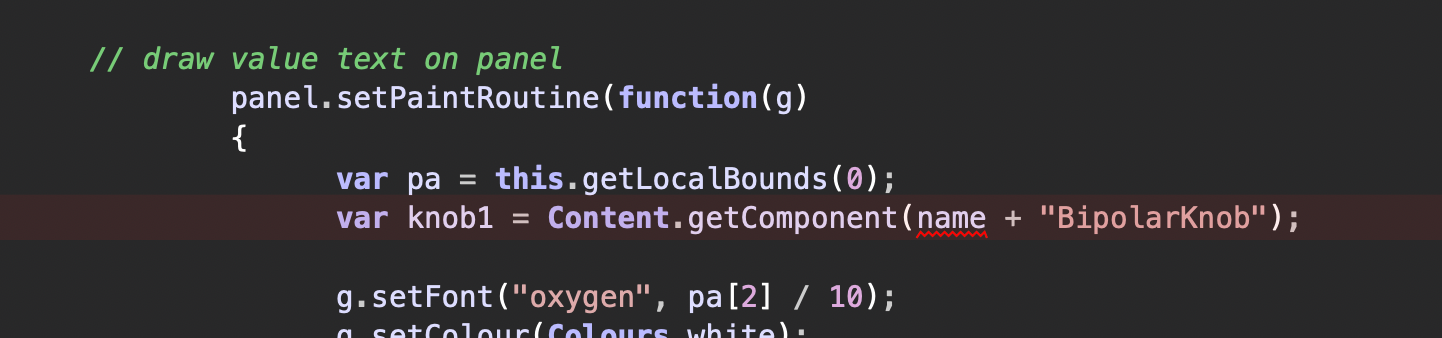
I can't seem to get the value into the text (inside the inline function for the factory method):
// draw value text on panel panel.setPaintRoutine(function(g) { var pa = this.getLocalBounds(0); var knob1 = Content.getComponent(name + "BipolarKnob"); g.setFont("oxygen", pa[2] / 10); g.setColour(Colours.white); g.drawAlignedText(knob1.getValue(), [pa[0], pa[1] - pa[2] / 5, pa[2], pa[3]], "centredBottom"); });

-
@VirtualVirgin A paint routine is a function (that's why you write
function(g)and notinline function(g))Don't declare component references anywhere except in on init (or your factory method which is called from on init). So put your Knob1 = Content.getComponent... outside of the paint routine, when the knob's value is changed assign its value to the panel's text property, then in your paint routine you can just write
this.get("text");. -
@d-healey OK, great :) That got me a little further, but now I'm stuck on getting the knob value to update the text on the panel when it has been changed in the UI.
I know it has something to do with .ScriptSlider.changed() and ScriptPanel.repaint()
but I am not sure of the way to structure the code to do that properly here inside the factory method. -
@d-healey
I tried putting an inline function before the UI factory method to deal with the knob callback:inline function createKnobCallback(panel) { return function(component, value) { // Dynamically repaint the associated panel panel.repaint(); }; }and added the callback in the UI method:
// set the knob callback to repaint the value text on the panel knob.setControlCallback(createKnobCallback(panel));But it won't let me pass the "panel" ID because it is local to the UI method, so I'm unsure how to pass the panel ID outside of the scope in a manner that works automatically (instead of making manual references for each new component created withe factory method, defeating the purpose of it).
-
@VirtualVirgin There are many ways to skin this cat. Here is how I might do it. I'm storing the reference to the knob within the panel's data object so I can access it in the paint routine, and I'm repainting the panel when the knob's value changes using a broadcaster.
Another way would be the method I suggested before to use the panel's text property, again I'd use a broadcaster for this but you could use the knob's changed callback.
In reality though I wouldn't use either method. I'd use look and feel to draw the knob's value and label on the knob control itself.
Anyway here's the example, note that naming is important. The panel's name starts with "pnl" the knob will automatically be given the same name as the panel, with the prefix changed to "knb".
namespace KnobPanel { inline function create(panelId, area, knobSize) { local panel = Content.addPanel(panelId, 0, 0); Content.setPropertiesFromJSON(panelId, { x: area[0], y: area[1], width: area[2], height: area[3], bgColour: Colours.darkgrey, textColour: Colours.white }); panel.setPaintRoutine(function(g) { var a = this.getLocalBounds(25); var knob = this.data.knob; g.fillAll(this.get("bgColour")); g.setColour(this.get("textColour")); g.drawAlignedText(knob.get("text"), a, "centredTop"); var v = Engine.doubleToString(knob.getValue(), 2); g.drawAlignedText(v + knob.get("suffix"), a, "centredBottom"); }); panel.data.knob = Content.addKnob(panelId.replace("pnl", "knb")); // Store reference to knob in panel's data panel.data.knob.set("parentComponent", panelId); panel.data.knob.setPosition(area[2] / 2 - knobSize / 2, area[3] / 2 - knobSize / 2, knobSize, knobSize); // Centered in panel panel.data.bcKnobChanged = Engine.createBroadcaster({id: "knobChanged", "args": ["component", "value"]}); panel.data.bcKnobChanged.attachToComponentValue(panel.data.knob, ""); panel.data.bcKnobChanged.addComponentRefreshListener(panel, "repaint", "Repaint the panel"); return panel; } } const pnlTest = KnobPanel.create("pnlTest", [250, 100, 300, 300], 50); -
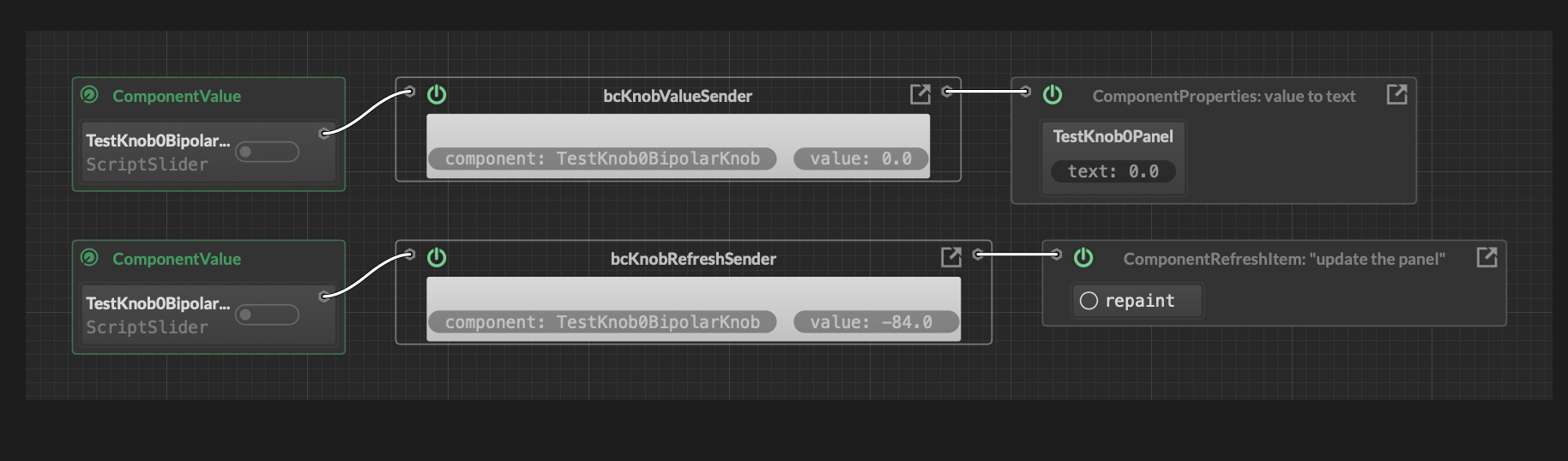
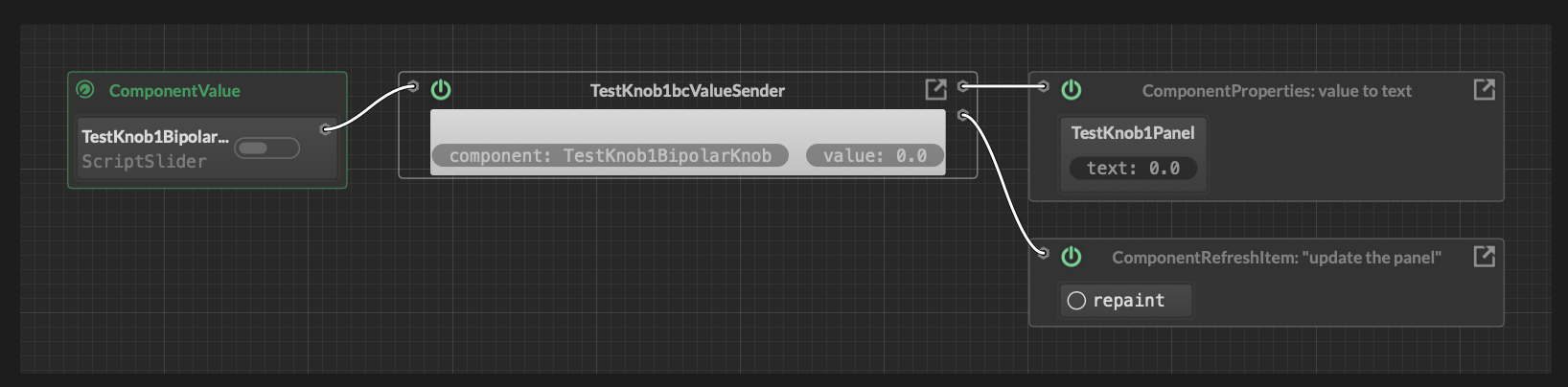
@d-healey I watched your video on Broadcasters a couple of times and tried to add my own to my current factory method script, and it seems close to working, but I have an issue that I cannot get both of these broadcasters to work at the same time:

The one on the bottom works, and the one on top does not.
// Broadcaster for sending the knob value to the text property local bcKnobValueSender = Engine.createBroadcaster({ "id": "bcKnobValueSender", "args": ["component", "value"], "tags": [] }); // attach to event Type bcKnobValueSender.attachToComponentValue(knob, ""); // attach first listener bcKnobValueSender.addComponentPropertyListener(panel, ["text"], "value to text", function(index, component, value){ return value; }); // Broadcaster for paint refresh on knob value change local bcKnobRefreshSender = Engine.createBroadcaster({ "id": "bcKnobRefreshSender", "args": ["component", "value"], "tags": [] }); // attach to event Type bcKnobRefreshSender.attachToComponentValue(knob, ""); // attach first listener bcKnobRefreshSender.addComponentRefreshListener(panel, "repaint", "\"update the panel\"");I tried reversing their order in the script and found that it is only either/or, and that the one lowest in the script is the one that is active.
How do I get both to work? -
@VirtualVirgin Yeah I think I mentioned it in another thread, there is a bug in HISE that you can only add a single value broadcaster to a component. I fixed the issue last week but it hasn't been merged yet. https://github.com/christophhart/HISE/pull/633
-
@VirtualVirgin Actually in your situation you should get rid of the second broadcaster and attach the refresh listener to the first broadcaster - you don't need a separate broadcaster for each listener.
-
@d-healey said in Trying to make a factory method but getting an error:
@VirtualVirgin Actually in your situation you should get rid of the second broadcaster and attach the refresh listener to the first broadcaster - you don't need a separate broadcaster for each listener.
Thanks! That got it working.
-
@d-healey I am stuck again, of course.
The broadcaster for the panel text and repaint is inside a of a factory method.
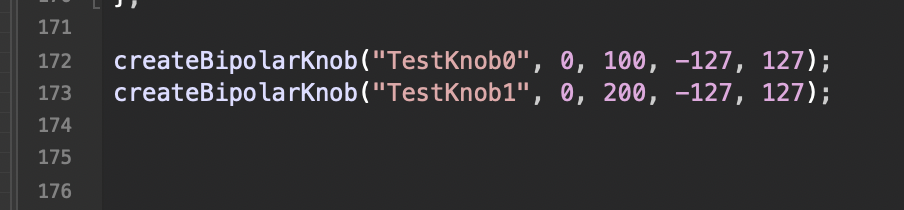
It works fine for creating only one widget.
If I create multiples, it will only keep the last broadcaster made:

Each broadcaster gets a unique ID derived from the factory input name, so I'm not sure why it is getting overwritten:
// Broadcaster for sending the knob value to the text property local bc = Engine.createBroadcaster({ "id": name + "bcValueSender", -
@VirtualVirgin Got a snippet?
-
@d-healey said in Trying to make a factory method but getting an error:
@VirtualVirgin Got a snippet?
// Factory bipolar knob inline function createBipolarKnob(name, x, y, min, max) { // check if component already exists local c = Content.getComponent(name + "BipolarKnob"); if (!isDefined(c)) { // Create a panel, knob, text label and value label local panel = Content.addPanel(name + "Panel", x, y); local knob = Content.addKnob(name + "BipolarKnob", x, y); local text = Content.addLabel(name + "TextLabel", x, y); // set panel as parent knob.set("parentComponent", panel.getId()); text.set("parentComponent", panel.getId()); //value.set("parentComponent", panel.getId()); panel.setPosition(x, y, 100, 100); // set knob value to panel text panel.set("text", knob.getValue()); // draw value text on panel panel.setPaintRoutine(function(g) { var pa = this.getLocalBounds(0); g.setFont("oxygen", pa[2] / 10); g.setColour(Colours.white); g.drawAlignedText(Math.round(this.get("text")), [pa[0], pa[1] - pa[2] / 5, pa[2], pa[3]], "centredBottom"); }); // create broadcasters for knob // Broadcaster for sending the knob value to the text property local bc = Engine.createBroadcaster({ "id": name + "bcValueSender", "args": ["component", "value"], "tags": [] }); // attach to event Type bc.attachToComponentValue(knob, ""); // attach panel to trigger text value update bc.addComponentPropertyListener(panel, ["text"], "value to text", function(index, component, value){ return value; }); // attach panel to trigger repaint on value change bc.addComponentRefreshListener(panel, "repaint", "\"update the panel\""); // knob settings knob.set("itemColour", 0xFFFFFFFF); knob.set("min", min); knob.set("max", max); knob.set("stepSize", 1.0); knob.set("middlePosition", 0.0); // set text local s = name; local splitName = s.splitCamelCase(); text.set("text", splitName[0] + " " + splitName[1]); text.set("fontName", "Avenir"); // LAF for bipolar knob knob.setLocalLookAndFeel(LAF.bipolarKnob); // get area of panel local a = panel.getLocalBounds(0); // positioning and font knob.setPosition( a[0] + a[2] * 3/10, a[1] + a[3] * 3/10, a[2] * 4/10, a[3] * 4/10); text.setPosition( a[0], a[1] + a[3] * 0.5/10, a[2], a[3] * 3/10); text.set("fontSize", a[3] * 1.9/10 ); // return the local object. This will transfer the "ownership" to the left side of the equation return panel; return knob; return text; } else { // reference panel, knob, text label and value label local panel = Content.getComponent(name + "Panel"); local knob = Content.getComponent(name + "BipolarKnob"); local text = Content.getComponent(name + "TextLabel"); //local value = Content.getComponent(name + "ValueLabel"); // LAF for bipolar knob knob.setLocalLookAndFeel(LAF.bipolarKnob); // get area of panel local a = panel.getLocalBounds(0); // set knob value to panel text panel.set("text", knob.getValue()); // draw value text on panel panel.setPaintRoutine(function(g) { var pa = this.getLocalBounds(0); g.setFont("oxygen", pa[2] / 10); g.setColour(Colours.white); g.drawAlignedText(Math.round(this.get("text")), [pa[0], pa[1] - pa[2] / 5, pa[2], pa[3]], "centredBottom"); }); // Broadcaster for sending the knob value to the text property local bc = Engine.createBroadcaster({ "id": name + "bcValueSender", "args": ["component", "value"], "tags": [] }); // attach to event Type bc.attachToComponentValue(knob, ""); // attach panel to trigger text value update bc.addComponentPropertyListener(panel, ["text"], "value to text", function(index, component, value){ return value; }); // attach panel to trigger repaint on value change bc.addComponentRefreshListener(panel, "repaint", "\"update the panel\""); // positioning and font knob.setPosition( a[0] + a[2] * 3/10, a[1] + a[3] * 3/10, a[2] * 4/10, a[3] * 4/10); text.setPosition( a[0], a[1] + a[3] * 0.5/10, a[2], a[3] * 3/10); text.set("fontSize", a[3] * 1.9/10 ); // return the local object. This will transfer the "ownership" to the left side of the equation return panel; return knob; return text; } }; createBipolarKnob("TestKnob0", 0, 100, -127, 127); createBipolarKnob("TestKnob1", 0, 200, -127, 127); -
@VirtualVirgin I meant a HISE snippet, Export >> Export as HISE Snippet, but this will do.
You're still trying to return 3 different values. That won't work, you can only return one thing from a function and the function will exit as soon as it hits that return line. You can just the return at the end of the function outside the if statement, no need to put it in both clauses since all roads lead to the end of the function.
It looks like you have mostly the same code in both clauses of your if statement. If both paths lead to the same outcome then you don't need to include it in the if statement, put it after. There is a coding principle called Don't Repeat Yourself (DRY) that you should follow.
I've cleaned up your code here (I had to comment out the look and feel assignment because I don't have that laf function, so you'll want to uncomment that). I've fixed the broadcaster issue.
That issue was caused because the broadcaster was assigned to a local variable, and I'm not exactly sure what the mechanism is that causes it to be a problem - perhaps @Christoph-Hart can explain. But I think it's basically because the scope of the local variable is limited to the inline function, so when you assign a different broadcaster to the same variable it replaces the old one - again I'm not sure exactly why we get this behaviour.
The solution is to store the broadcaster in the panel's data object, since each panel is a unique entity.
HiseSnippet 1909.3oc2Xs0ababElT1zM6ll.mhf9XwT9D2Dk0KkjkrpQQ00sUHRNKx5XT.GgfYIGtbf3NCAmYk0VCgh9OqO19uo+CZOmY3sckprk.RenqAr3Ly4x2bNemYNjiJjQLkRV33180KxYNt+RuwKD5zCSobgyIG4394dmQUZVAwN0AKxoJEK1w08Q+QbB2NO1w76e8GNflQEQrlobbdijGwNkOiqalczdeKOKaHMl8Z9rVRu0dmDIEGJyjyA77HuAN4znKnSYuhhhslmyehpRcb+JuAOeaFamMShioatY71au8tuX2s1MjlLXK5jvs2cqM1ZmMdwNINtO43XtVVLVS0LEXzCjwKFmJemv5f2vU7IYLbPnyXvy1ocNLkmEOpJ3nbbbe7nlP0irgpuz6LdLud9lP1SMKPZzncPycs6BRg2CH41BRO1BouvabTAOW2rBhmO06DAjASnPtoMTrx5r1+ri2gRPBgt+L5ErgEvfZMB1dvf0Iv+06kc69rmQFRi.zufLgmKynEjKDxIc4hLtfQRlKhzbofDUvfc2AVQ9VPh.AjCWmb05jEqSlwEv+QupW222oaGvlQornKH7DRjbVtT..gPy.SDufvthqzptcxjQzLRNUvxdY0Hz0jeOgTA9oL8gUFv3PxWS7aAB+d0ppYWoeI37tc.uF7a4piXIvNHNHpWOBfn8Up4f9BvVDYBQmxZvlhjRujQlvXBRrUstcde2NcLnC.TEdnwwivopwhYjuMLfXoS4NnkB0AqUwdKsPvurVmRmzxMuFV2LSKkttqMTqXZaTjPUvCEfA5ZfQeXk.e6L0QQv.FgwP6IwA8PKgd+iU3t1XBJ9Hohibi.KGHDYUgFVEoFXlvwkzr4LhVVBSzcsLSfONA3JClAO8FTbKx5PrlJtf9tJyfgJfPZzuMZfZU82KmqgrWPEsMXZOah7RfWmSgPrNkqPmbJRZNPNWDqBFT5pNP.syTzXCgDQfu7pESYBSP3sabN4YvtyHoQD6oZA1+n5+tTtlUtJh18y3SAZDl3BNipS6Wf9Jnx8ka5d8Vm7Vv5CN23jvyIeSsyddoeM+Yyyg+5GA4jBV7ARsVNyv8u13RyOSfxDuAzAQgop1z..cyrXE1OCtZX4OT8FgfxXeSw7JSSux2VduzzvcH4i4+EFrVX+AqZo33LVECAcoQhZdgkCXqbUPZAI50kxp7LtFuh.VP02L5PXT1gTEvKVhvVRcp0.hjX8B7uut0jgmurVIP5EW.zze+KYBdgeE3Nc+gjDYwxGFBKTs0L7lSkxK1WDOjAknfB8mzTUWYGHGSfhIJdVSIU0t4PRXcQ0prPip4kQMHERnhXBh1lXacUmgl7UjMeVHT2gLjVCLqrU6UvAsCBsLCR9JkZP+mWagkL5MiekY9RYB6uKHEAEyrGNnPRiirsYfgSESDi6G7X2kOS.mwTSmWHyYE5EU0zwTMs+jHHbcrXJTT2u7JnFKG7dedr+uiTcJ4jHyQGiAewPZtOsXpBV+s9QsNQy23Z+yutFrTslFkhfgcIdSEdy6JnnuUlWKqOazdJEtW.S5upsJOoC1dE7oSgffYKZ2zyyAidSGDGWa6QkghSgaJYBXiZDE7SIc2uI5Ymn97NNr0giiq2uqa8Y4ofEL87BgcppCOtSTWvxwiUwyastLJkJldmX+6YIELU5MfdooPz+i91PfI2aV+GqhfkHrrqfqgJha13AbanRiOM.OWo7hmuIbicfG2XGvN2gJgVU1XUUp6yQJdkTy9NQ.zJC.nq6RVcojjacM7t6BYVFrkuskwFiKtKECDymMgUTmvJEDZDb4tKexGW2kQ1VIZInTbhfq+tbV43gxrXrqQ74a1KpSYuHPWoqUhPPTsomzOurmzwYbnPygCF4W6UmTZE2cL6kl2GX6+ty8xVg2gsB1y4GN4Hf.h8MWB1x5FNFmbOhcI7lJ1tn63cDScgVla1MkLUG2egECeVUO1Hqy.gm1rcrSdkiqmK51E3CwvCuiGqSqFjx3SS0Uivhx1a5k74SuuwPiq+MUtFePoWfI7m3YVe4qZa+pZUWP29M5lYdAum72921evk53v+ZkFySR3WYdyrDd1LEbNP9IyfWXyw8W48CJF1cLcdllnt.rC7FBW.s3HMxuRqi2RLroEDzkn2cZGGCVJNhibZYstKmpLMCahZeYiap6RdkzkG7vGFd1r1mZllXhrUsI339Id11D9uk0wrR0khMQ6M2y49Q1BuMx1+39P1B16dS1B++KxV3+aHagOPxV3Oijsa90Cdp2Yx34YT8xeLC7y7Tt.lEa+EDvuRf.xtKZmGuGegiA24W33iEheg2HtNJ81w3Z2BFwqo9Y.ikeWnOy63jDVjtAfO1a3e9g9Qf9.t29NrSgWZr.qN7d07YiAZbDC7t.3NJjCrFRXsiGTQ+v9dMCP1d4hg3X2xECqVzYFMpP9SQ16hwu7zmXlAvjvPA63cFNlDt5stN3I.7eJJZYScCE23gp3lOTE25gp3yenJt8CUwcdnJ9hOrh32ob+4Z4LaYiiyYiN1zkjq6wBJv.MrUm+CTBkXn. -
@d-healey Thanks David :)
Yes, I expected that there was some redundancy in the if/else that I had to weed out and thought I would see it later on after some experience (how to rewrite).
So what you provided here does fix the broadcasters to work properly, but I just want to add a note that you broke some other functionality with your revision.
You seem to have to taken away the code to detect if the component was existing or not ( I think unintentionally altered),
which made the code only proceed through the create block every time at compilation which resets the size and position of the panels.
The original functionality was to be able to move and resize the panels freely after created.Here is a snippet with a revision of your revision:
HiseSnippet 3891.3oc6a01baabDFz1LIjooiSmL8iYtxOApPQQPJYYE21XIYKWOw1QikhmNiiZli.GIQDHNV.PIw3wSa+Xmo+AZ+U1+As6du.bfDjhhVNuMlIiLwc6s29xys6dGNxtHgE5w7913P+QiXIVVkt4gQbWVbLOxpT0imLhYU5WU9nIgIC1e.0Oz5wOvpTsxGPcS3QSHCYIC3djd7HRW+Q7.ZD4zPd2Xq8lLhFGy7rJU5lOBGWoJ2xR74+9E6QCngtrrlrrdA22k8D+g9IYsd38+R+ffCndri8GZP8l2+wt7v84A7wfLdyxsrFQcOk1m8LJR1MJa8mnwCrJsVYW2M2gc2ds2tU6cXa4sY21NsnsasyNayna0xs6NLZ6dccaYU58dnmOnPGkPSXwVkt0dbuIGMfednbBdgere2.F9fi0QvLKa9.dfGphXqV6OvOvK03EClxaYXJuozT9IkepumeZ6YlzaK5fjMBSCXoajW7tYNwywT7ZYHdEHRkLDoaIEoOt7QtQ9iRx5AkmOr7iCSXQ8nfexTTjzZci+Y0x6yAJBSZNjdJ6fH3gzQXemVsZPf+T+dUq5G5FL1iYW6I6dPyuKtF11FaPzHHSXCPafeHizabnahOOj3Fw.MdOIIeIPgcH3iaPtnAYRCxP+P3OzKpW8UUpVA3o6.l6oD+dDW9vQ7PP3Hz.fEdSHrK7iShqVIf6RCHtj+.QK98YI6qIWvdxmQpYLkn.WA3OvV6eme7CX8.Qzy1sdcBLk6FGOFFRHLbBuGIY.KaxiICnmwHcYrPhmbXUq7JfYingr.CQf54cH1T5zKdplTOESOZcxOfTqwzhqwnRXWjjeTOg10XZNF5Wzh4ff+GzqXVBQJlzX3KQv3UhQSnK6ZxlRMb.CDTiVyG6YWOc5Wdp01EbDGxi8Q.fszQ6fvIGAbpREjxWWsh1UNssrP2ozdhCWNnoLmKEDPNxoLoENxLyJNtpjpZCpXZOiFLlQR3JIGYX0LM2tF1.XfDlZf8u.IWYhHRV4EQOWyFTbfEJhwavlCg3JIOmONA.c15kS18qKwemAq2FQA0HYfeLNIOA0s83iC8hsaolJgGoOxrC.k0tF+hI8YgBW2KaeBYCvgHnTPhLZrs7ehad9.+DlpWTZ2MvuOf9QCi8SoICZFgyksd5UJc85MHuD3dqSDShyIj0SmrsTyq3e5bB7u0bAadDyaOdRBenvT+ZE.QfQ.CkvdCRGXE5Cq8yPufzMTJqf9z5hCTevgmQDDdolHHyTMSunlLrStliSXiNx+6YPeNMaMMm77BXZPMNkBJRwERLfDfECtEDHkh3hGE3mfo1fNhaJdZe3of8ow.t.HKaYlB5jNBvRh3Q3+9LiFcNI+n5AtWrCXj018LVneTMsvAgrmI2dlhIPMOgyOc2PuCXPbELBe2rkMZt.dXBD.fhAHU.UopgPvz.ASiAECcjxlANPBMDKz.iCoEfzvDBPxZjNa3.AJP7gwChd1zrG7ASSfAaPnmhpVM2JkC4X5rVOkeWQiSyc.pHh09nNrWDm54RA.RjvXFCkbg5ClqHeDArEwJ5QQ7QrnjI5UzdzDZytXVqGF1GVR2TkXLiy1upluWsOmniA00UD33Hr7NDjWiF0OF5+k0bMhBWSL00N40oBKMIg5N.EF1YX9SrFgojhlRZNlmF4SFiB0Efk0llWp3bf5E42uOXDDpnToGOBX5rSfmWJuOTYJdBj+lEBJpfTXdTf8ZYVOYCoQ67AUGxejpuMjyoJFXDKYbTnrIcniEJ0QrQXPULZqbJcGPC6uPY+4rdQr3AyH5JVgR+2TSZBD9dQ+ei1BpjPQi2q5qgUDyVNDjqINA+VKLphJS45Ns2F9Z6sA9rfg3HGR6oGRweRqIiG9LdB6qBsgxt.w70UIS2UudE1GlyLhGD.Fhh5FKxOZQCzNb7vtrnT2nhPnP17UGWd9UGaV7tqLEtAg7vGG5m7UiXgyqjdKUdenR5anjJfzDQcz+ZUczGE3CK4r7gxk+skScOFd.Kg7at6GqqDubVLu95G+..Jh05qDV0JHez1T5AryfcZIq7uR4GvhOMgORnMJLqUo2WJCejdeAH9SHB2NScjMdQ5D+2ew8mj9v8Ge+y88RfsfUtz+Bdd.yu+fD8S3xTSAN2be6qps7BjsqArYh9KwISPm86UVze9TulyqNgs4NSGJ1n568O9exOPRd7w+ldDi60y+BwNL64GLLFhLL5wCgMdZU52T9qiYXQ9zwAIj3SA9.6j4TnjGtf9oJ.t.aYVII3ThyNNko1w6lyNdWInIkaUy6xDEeJrZeR1zjVUpzlYosYuO7kKW7jdsOTzLQXY0kMXU5CJKKavZNdczqnSShV6+y+F+74225pA5blAzcpAnyxOCz4ka58tN.cNy.59TsA7S+YHnyYo.c14ri1WcPmy7.ckWLnyYU.c485e5TfNo0ry8sl8DPtc4mx8FGPSxefL3wVo5.8hlmBBdRGgf2choeb5So4VK2ozr3CQZYE2Ot7g9ItCJVduQAxKtF3sr7pNyqOp7C60i4ljIr2p7A+4Ed.WWOhhb+u8gMbFgqfJ+rwCOBf5tLPRBA7EVqPoaffZ4yszPTrpYwC3JBUmN3ykTc5n6zZH0Mh+stx723Ir8AhV.YJT.SqT9o3yDmYyTCQI7+VW27rZlA1dUGXmUcfatpCbqUcf2YUG31q5.u6kOP77X2cbBenb4jk0SO7ghJqJU5ggT.MJPtVLnlTO.EJCBJNiUHNMdNz3+DphUIO6ScMmV23uzrL1U7HpKC2kc0WIOZGwlfS218HX2Cvdm6NNIgGVsBL5XbiS5N1SztwoQIK1elskmtYZS1Ilj0ItALfezfQCnvNYLXayHVebeKQGn2OUM7jbNl2ue.SRh4ls52fv69ch8VQfOEepP9IC1EmIafzlc6KaWdZH0uGLJ8PAKWvywSBf48bHvArMq.lXL3oHzfro3zSH5AHGkeOAE7yXQ0Esrb7RbRLobAOfM7uWtziolxK+hQZLb4olsajO3P2CBTgGLjTxUzL8AioYqvRpDO8gbkc7VE.S7AfQAfDr4q.Dohl2.WM3HfQRD9bMHIisqNDQdDj3w+nUUw7ubl9LfC9jbu3eAwg74finsBHoX0RAjpj42WMQ.wbfDzbqTQPxmbPxJZL4UWptZnwbFklsDxTmTYRX3u.L7T4gCpNeLPr2Rb1oX2SDc6H6tyLcetna0vxZdfn4NlMKU0CoICrO5EOpIhbheoVdOoA4kxi2+7FjAmjAvqVTjP94fMtf.gX6qHH2jmyfxMX76f4+v.y2Xsb7yCp9aE4G9YsMx9t9a+DZ4zOXqllcsDMHfDxg5rI7d8JXMEzOdLdweUuduEReLC2e2xqeAkEYyULMhyOHHeIjL1Dr2c0P3yAb28MEQ+FgcUtImstNfu+zOp90bP8s9QsF9u7nhPmmFuhQfSY2LPTMK+wEjV.BEb9o98qLfb9C95F+QluOTby2x49xeMSVnqS43LdC6E6fdNOgFMQdF0Wk7hp60yyw2YIY2HW4i6SCbwCLT99Gi.dKdmaBqfPmvloBpAsGYaLL83MfQbMNR3Om54SCisW2Yys.eZFcrPuYoRRzFarVFl3Y7ngz.+um4oGMHVxKYkdxIi.tjw4QNyXSEoFT2aEYMLQtGOv28zPVLdgJ5fSJIqE0M0JmhAO7TZTe+vT5UxyHG7k5BlL6WlRSCh4WwrXqSZCYrx0ZmYZExUIreMPyiVdQ8EuQOBOfv8f5LtXhnWCIIzbMm4JLMijgiD1hQNh2sqoYH06f+ElSwKsWgDHWYnvRiElOXn8NspSJDI.lsBANJNtH.xRgPVEHxhwHu0AI4PIxfoonjrLaJZmFnjQPJ6VFrRkotcWHqxdiQNp62EF.8gAA9ihYftKqGzFpBY6sPkBzu5MHy1baYyBaBzbmbs1Ieq.KNw3pIlBMAZPqQQ.H+XggxObzX7dLFQGR5EwGRdzW+XAVdHjFYHfNpqq5TCkaarGLIpU1yZBeTwXUAE2SYv.KhP.Y1vvgRSU2es1J8B9VptLeaaaCa6LImRYIZ.RqTt0lBSmnb6rVc5TuQVU1staCyRwMuqSsf0WUDh0bKd179cmqD5r2L5ULYW9qUlAedWtuqubeJzh8ls1nS8qXdvYG66xItZ4Da8ytDhWEbyxCbdWhx2kn7WVIJKHU4.dj+2Cq1vausHYUt7kY8JyjcESZNCyqVYZNdcm9DaKIWnAgwn8Fsao6FSgiW0lrdwaO8b7e4BROOmmlianPDaftwToP1Z6SVWSVir9.2U62TnykO614l94D39JKUEErP7aZ3k1pf.W5LJHWtFpsA8nLK5Jyhk6QyHGhegI9ggL0YXvjRhr60VB24hEcPx2FuH8WhFjczwSoHpwOkBrvVAsasMpn94CI0xKI3uh.4Q.ptjc34+0Js2hN7Ogtra7why.LUw485ArZs7ZwbU+VMHY9nT2yTGjnL.DY4h+HuD4KLJzgS86nZQ2kjBlxyvaXrawA7z8sRg6lhwfBmmcu8i00dgw5ZaFqSnshZNTE2Q6FaWbtPm5uIAGw4c1PRlK0S6PF+ZcCbT6qi7pEENtyISEuwPHj4ZyEuztEtzXVqScPFa8lDpz7sRMcLPAE1SIqnzHDhkIDor5E.eBv3Xd.q4nHeLFw47nS8C6qOlexB2EsN0sbUhp0UZAxzbLGulypim.6UPSxbWc.7+QrDhRn1EDk4rjQkzPT0sh58ntm1W7i7ad+BASeWAstnkSm65rSiz2vXJvCOUeZ84LEx8pgElu9azmKU.0sLAxBxOGEysqajq7ohK6MQeauA+xZlxeZk95hQUUe1fzQtjQ.pv2qklgRE62+GIspVY43jsNOSVWh0WEE4AqOecm50Ml72hVVS+ljsGK9sNtjlbwuizFouN7B90jp98v4wG2MfcL+nDXsX+LEGCj.Z5z4NMEq83Qh0MEJRcC.frwTKgjo+DOm2YkI9gn2keAKMOnnk83WrbKt0TeMe2HTpcWbwIt1jD+WGCccoti4dYEx+tSmYYqZ5DF3hmqhinaZoUYXE66pZVwaRC5PZzoXHZ72lepOG2p5qzaMsv6lyBuhBNEeCE1t3Knv1qzET.+Ar+Zk9LC3wimjC5.Ouz.GIsuC1T.rA2VCOg71.xLmay0cJFxbGEjYw0dsRXJ0oR7ZqrqkdH6hC7CX3uGh+Ofe3Bl3 -
Ah yeah I missed that bit.
-
@d-healey
So now this one has me baffled:
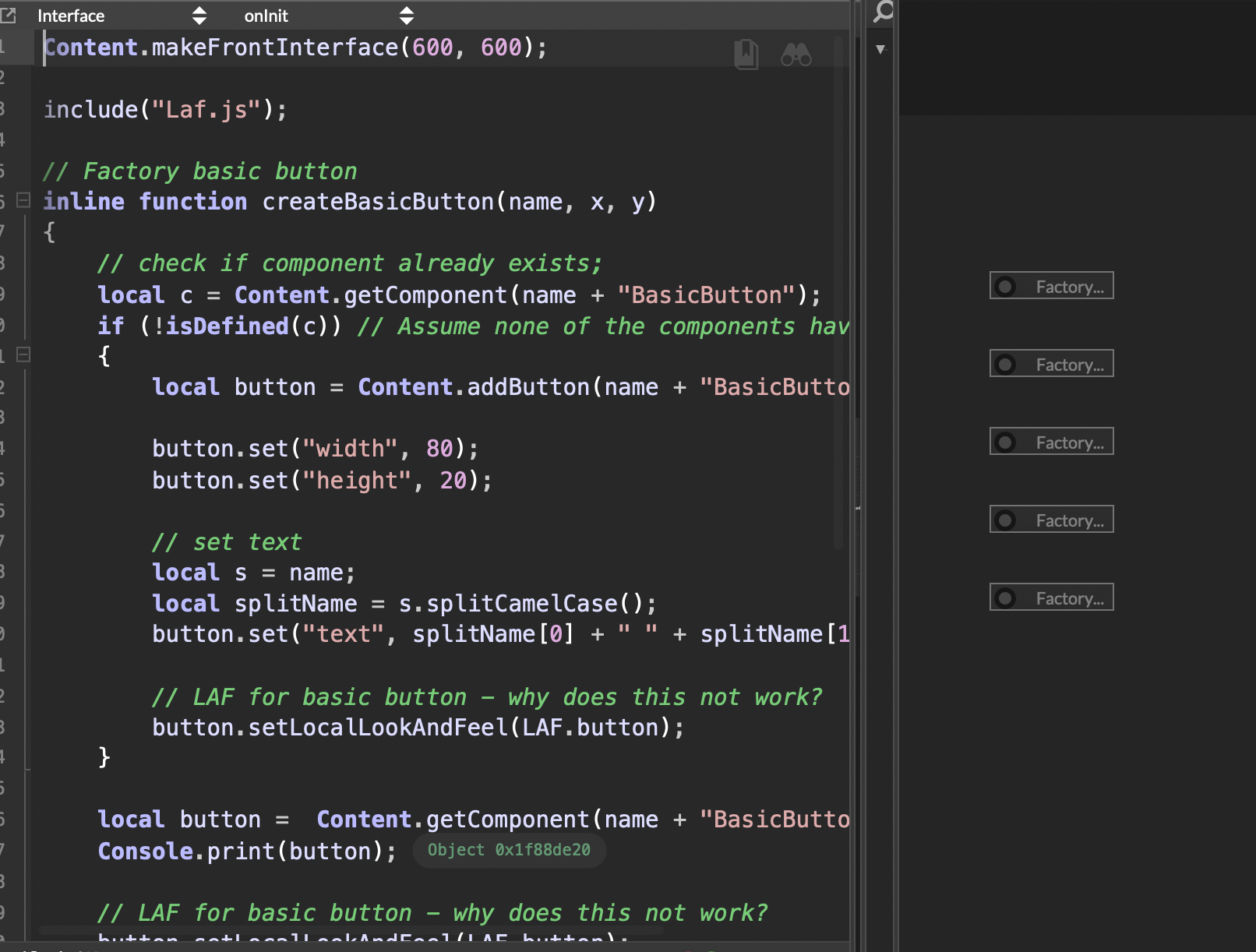
I am just making a simple factory method for buttons and I cannot get the LAF to work inside the function.
I triple checked spelling and everything.HiseSnippet 3092.3oc6as0baiaElxIZ6J0KSyL6S8Ir9IJuxRTR1wwMsMqsSbZlDm0Sr2LcFOtYfHgjvZJBURnXqMS9O2+AsmC.3MIJYYEm81XsYkMAN3fykuyEPRytRxB7XduKJfOZDSZYU5dGGJbYQQhPqRUOcxHlUo+P4SlDHGbv.JOv5EO0pzWW9PpqTDNgLjIGH7H8DgjtzHtKo6XoTDXs+jQznHlmUoR2643xJU49VpO+2mrO0mF3xRGxx5sBtK6U7gbY5nG+suj66eH0icJeXFp25aegqH3.guXLHh2qri0Hp6Ez9rWSQxVqr0+jFMvpzFkcc2ZW1i50dGm16x11aqtsa4Pa6r6t6vna631cWFscuttNVk9hm4wA84DIUxhrJc+8EdSNYf3x.8F7VdDuqOCunk0IvNqG9PguGph3nVGLf66kX6h.K48yXIum1R9UkOh6wSFO0h9mUSPRWQVCXo0xKd2Km30Jq34jQ7JPjJkQjtuVjdP4SbC4ijoyfxyuu7KBjrvdTvOkUTzzZs1CJW9.APQfrwP5ErCCgKRVg8CcbpSfup83pU4At9i8X1q+p8NrwODsNNVyljX.TVTCPqOOfQ5MNvUxEAD2PFnw6ijruhB6.vGWmbUcxjZU+P0J.ibGvbufv6QbECGIB.IhP8g04MgvthGIidb0J9BWpOwk72IwBcel7fX5ULk7Mj0yrQfXVoZEfq1eMO5ordfX4Y6VqFA1w8hhFCKH.VLQziHGvR26Hx.56YjtLV.wSurpU.A0HBZ8LibP87xnYSKDFMEEE7e5U2HhIsW+Rtmb.PviPib9oFv38GHg4ZqmC9GH0vTDI6JYhrDAhAtoONcjQ9bIFEAyD0Pc0AvU9GPiX1yrMHyfMIYQm4bNJ+v+8MYFr04IhOHD.FXlbEjMIWNXBwSvh.aIOBLrRxkhvKdRtM7UnH9Jg3h8B7Njw7sQ7jdZXGvOUq7Q3+qNso9l3yqVAHNR3yZLJjCTEyekBrBx+RJ9UqVIjIGGFXXIXw9HL3rv+0MgMI3iVXjVKUjFjTLRRxQPlkNOr+5yaAwAp40MDyi5VcTRUZJB+QyBjhf2OXHF+wCTi1KWMhm.Lad60RXfh+jjaPD7Zgj8cA1pDAU+XUxzS0qWgyglgPguOKrvowhMgKZg1AiG1kEVm7dp+XVBgPB07YoKO+rzYKh3p8JYHTD7h.t76FwBlWoEKiqDynajJfToJe9exjOWaYs3PZ6+R44Y3sT5P1JwVe+KdJURi4LrIvFOhEJ4nNU5or2CUp0UNpT9ornKjhQJZM.JqR+tUQNtBrWk7fseR7unRvAaxWbrQvzo0vQ9JyHXFHrzYbsDCurlsHGTdU3M1mJyWyE6LwLAeplVvhYAQb4jrctLcg36ubEhWbeBKq39fxGyktCJVdWq.4E7getkWSaM+wxOqWOlqLUXue4C+WKrGlaGQ4MhwRdP+inxPNBgd83gm.sE5x.IIHf4iggkVCCXzW6fWiVlSf1dUW7+fOlIagWWxLYq3IsFRcCEuyUGlgMQ8kpQ.YJP0vYkxGgWSZMavzPnmt245lmUyrv1q5B6rpKbqUcgaupK7gq5B2YUW3it9Ehsbu2XoXnNbxx5nielJ4WoROKfBnQEx0hAo68.TnNelpM5dbDptF9C8t9kk0s2FmN2Zs+cix3TQvgSTEHq9AhtEBU2IwMRLJjgMlY5+shtF96owSLSsacKAyTqT0BAv7brSsIaRb8Y.+n9iFPqVIKaaDx5CMHyBOzTiydcuP5kmJ522mkzgQbAP690Iht+PMrcVB7oRerps9XX15eD03Rtbvd3NYCj1nae830INMbpU6wvphWJX47gfW7rmuARbPCfsTsFJnf0Ia0.6ngDu.8p38TTHdOKrlZjkiW3d+3Dt.+nB980K8X0k7xuZkYV9gBrAp8B4fCceHQE1OlVxMzfly87g1hXdmBbKgsJKoQ7V2E7qgLOU2meD+p.XBG.FE.RvguAPjJUS6hMCGALhT4yiAIorc0gHUpfBHEjqXUUs+KmoOE3fWohiIOgzh7WAGQaCPxvpkBHUI0uuZh.h4.Inw1IhflO4fjUhwj2bo5lgFyYTZ3njoNIxjxveEX3o5SjQOq84jMPwda7bLpomnltkd5NyL8kpoMKKc3Apg6jcXspdLUNv9j297FHxI5rX4875jyvCvVmbYcxfySA3UKJSn3RvFWPhPb7UDjmkmyfxyv36f4+z.yatQN94Ac+sh7C+rQyzeO929ET3zOYQSyFKQ88wylCGZWzqWAwTv73IjifiH+Yn7wLb+tvqeCUEYqUrLRqeRP9ZHYTVvd2UCgOGvc2OUD8mD103lZs8sA78W9Y0ukSpu8Oq8v+xSJBcdQzJlANgcy.QiY4OufzBPnfyOwueiAjyew213Ox78gWDH5l28ACrrtNiiCWB3jfumiC5MBIMbxI9bOV3Motn4Yr7FPAYj8Bc0Wd.02EuggL08jOD3s51YqrBJcBGlpnFzdjsQv1KAVeDjMtgT7FpGmFDYuYqs1F7oozwB7lkJMQMatQJl30hvgTe9Ox7hWMHV5moV7lSFAbIkyiZMiMUUZP8fXLz.q5zAb2KBXQ3SxpCtojzQLOXtbJFbwQzv97fD5MxynV3ChCLY1mkPScR1eEqhsIoMTwJ2nclYTnVkx9UGMOwxKpufiU6ATtGTmwfIRbLjlvrwbYivhYjNcjxVLpUchS8blgDuC9MrmuUEQpQBjaLTXowByGLzdWmZjBQBfYqPfigiKBfrTHjUAhrXLxmcPRNThNYZBJIsxlg1oAJoDjvtkAqfoLllUbIan9xVJdoSf9Lee9nHFn659AsgtP1YaTo.8qVcxrC2VOrxl.C2I2ncxOJvhyy7rpSfl.Mn0nH.DORYn3AiFKAzQHcHoWnXH44e+KTX4gPYD7oQVKtqyXnb6LmASiZ0yrgxGULVUQwiMFLvhnDPlMrbn0TkN1jz1nWvuknKy211NisclhSIrDM.IcJ6rkxzoZ2NczVchMyJZdT8rshedlqb1N9IwO2lm4iD9zBpxYl3k27hcYYIz7bJetq12sWsOCZwdKmlcpcCqCN6Zuql3pUSz4WcEDuI3lkG3bWgx6JT9aqBkETpbfHj+iPzF9VyoJVkqdY5r5JY2vhlyv7pUlli21kOwwj4RMnLFsa11IdZrD9IfaNc1sa1xYN9ubIommyKliMMHhlnaLQJzi197MiIqd5bf6p8mJz452c6ba+bRbeikphRVfAKUNy1jD3Z2QE45Xn1YnGkY0ToVrbWlMyAhVfbBALy8vfokD8zarDtyEK5fjuCfNtNMH8VGOkhXV+TJvBGEztMZpR6j79ldMI+MDnuEfdrdzw9R06TYxrEcy+T5xdQmptGfIJtnWOfUajWKlq5CpPpOJw8L0MRTm.hrb4efL6366zhxBcLRwR9tjTvV9d7k.zs3DdwysRo6lhwfBmmce9y00dg45ZmMWmRaU8bXZti1Mxt3Zgsp8ojbD22YSIkMTOYBc9qMyfiZeaTWsnzwcNep7MYDBcs1b4KscvPiYsN0.Yz4SIUY1mJ0z4.UTXOkrhRiRHVlTj5tW.7Y92F70w27YdP+3ayOYgmhNtzsNJwL5JEfLMGywq4Dc7J3rBwjL2nCf+OmIIFgZOPTlSHiongpqaC06ScuneHBblxEN6yJv4JmVcdTqcqm7DFS.d3c0mVaNag9rZXi4a9I84ZEv3Ql.UAEWhh4N0xTq7HtmGbZviEQbzFB9kMxJ+Ic5G2Lpo6y5jN5PFEnBetVwLTqX+s+AwoZkkiS1w0YRmREeUTlGr+7MaUqVlM+ynkMqeSy1S0+Ulrbl7KG.g60Sdb3Ulsl6yBfCBxZ3IF20mcp3DIDK1OUwwDIflNcsyrh09hPUbSghTWe.HmYq0Px53iwZQOMO0e1QcEWwRpCpFYewUKWvcL02xuaDF0tKFbhwljn+yXXpq0cL2WVg7O6zYBaMamx.W7dUbF8rVZSEV04tpl17l1fNjFdAlhF+SwJwmiGU8CwGMsv2MmE9JJzp32PgcJ9ETXmU5ETnxGMXmh.OdBYNnCb8RCbzzdGro.XCdrFgj74.xLm2lqGVLj4gFHyh68ZkvTl6JwGsReszCXWcH2mg+8P7+kfB98OThe .setLocalLookAndFeel(LAF.button); works outside of the function, but not in.
-
@VirtualVirgin I think it has to do with your namespace "LAF" and the name of your included script named "LAF"
I changed the the name of the included script to "Laf" and now it seems to work.
I noticed the problem when I got the undefined error at line 30 on the onInit callback, that is this line:button.setLocalLookAndFeel(LAF.button);If you encounter issues, always look in the Console, very often you can find what the problem is
HiseSnippet 3205.3oc6as0TajbEdD1ZyJkKU1T6SIuzgmFgEBMRfAG1Da.abbsFuTFVWIkKhqVyzRpWFMsxLsLn0k+ajeS4mSdNujbNc2yMoQfP.duTn0KvzWN8WeNemK8LiXmKYAdLu2EEvGNjIsrJcuCCEtrnHQnUopGOdHypzup7QiCj82qOkGX8hmZU52UdOwfgh.VfbepqTDN1Z2wCoQQLOqRkt2ywwUpx8sTe9OOdWpOMvkk1jk0aDbW1K4C3xzVO7IeM22eepG6X9fLid8m7BWQvdBewH.S2qbSqgT2So8XuhhCaoxV+UZTeqRqT1yYcmta4Re3VNq2x0s0Va15Qa5xnc6xdnyFat9VcWuK0sYKqRe1y73.tORRkrHqR2eWg23i5KNKPu.ugGw63yvKbrNBVYcy6K78vsH1p0d849dIJqHP0c+Lpt6oUceY4C3d7j1SUg+VUGjzYjUAVZo7v6d4fmSV30LC7J.Rkx.o6qgzWT9H2P9PYZOHd9kkeQfjEBpGVNnnGq0RuqLXygQDHaLfdJa+P3hjYX+vlMqSfeTa6pU4At9i7X1K+RZ2FeWzxXaqsFwPTHcnQbWRmQRoH.FqOOfQ5NJvUxEAD2PFri2EGxtpQXG.135jyqSFWq5GpVADjael6oDdWhaLGjP8g44MlvNmGIi1tZEegK0m3R9yjXP2iIS3rJgRd.Y4LKD.yJUq.R09OxidJqK.KOa2Z0HvJtSTzHXBAvjIhtDYeV5ZGQ5SeOizgwBHd5oUsB.TCDz6yL3f54kYmMIHL6TDJ3+zytQDSZu7YbOYeX.agJ47c0mw60WB80R2G7O.0PWDI6bYBVh.XfK51osLzmKQuHnmnFpq1CtxeOZDydpkAEFrHIS5sMOAwO7eOHSiNmj.e.Dubm8IcEg4r5jUIm0eLwSvh.cIOBTrRxYhvSebtE7kHDeoPb5NAd6yX91frZn6FVA7S0JeD9+pSppuJ17pUfAGI7YMFFxgQEKe0FXAv+bB+pUqDxjiBCLhDzXeDZbZ5+xF2lD9gC5o4n7zffhQRRtAjYpyh6u7rlfxQE2q1bXtNaS3juhrA7qG7fZUqboP6A7Tv8fMZtBGDGn.yqoPOHTSUG22J8F5LgJYHfCuWv.zalGnZsqIfw.lruv6wfvlExmC0c7mjHMhfWIjruIvVEVo5GqRlrqtcKrOToFJ78YgE1Ml5J7hlncvnAcXg0Ium5OhkLPH7b9X9kmcL+rojb013LCTD7h.t7aFxBlUhJKCw.xOT1fJXnRU1geiI6fVyZwgj.+9xyRwao1CYyqaMGx6OjWdN2zBr0Ms.aeSKv0uXA9su3oTIEydaLTfwaHKTxQdQomxdOT6jNWdkxOkEcpTLTYIMt3Vk9EKhs77TL72ex3rWnR8j1vwOQmvIaEZXtArnl3r7FYZMWf5hHD.pJWxCViw3e7uf+HFMe1gF0UBZ9ruzzxMIZZMaz7u+zil1yFM+2O8nY8Yil5ktVnY5xVgBlEdi7ox7UQim0vzADlMWoqX4oAQb43rmE4Fqz54EheQ4C4R29EiwkJ.ife+sAFMGH4WW9Yvogbko.79k2+uc6b5CqWKFI4A8NfJC4H83UiFbDbHNWFr5AALeLMWokvPn5qahWiZfifSkpt3+AeLc5fWWxzoSbmVCntgh24piAiG44yUs.XJPc7vJkO.ul3Lcf1AvIvdmqadQM0DasnSr8hNw0WzItwhNwGtnSbyEchac4SDOf7NijhAZ2FKqCN7YpDikJ8r.Jv.UrUKFTNkGbrbcvJ0gd6xQ54R3uzq5mWVeXz3xkrV5eznL1UzP33qXAnU+.QWvu5rDwk8OLjgGixbZ0J5JteOMtiopzVWk7T0hpJ3GDdNwoVjUIt9LPdT+g8oUqjUrMBY8fiyxB22TCo8xdgzyNVzqmOK47.wEXZ2qNQz46pgG9j.epzCqJVeSSr0+JpwYbY+cvUxFFZiN8zsWmzrQyZ01FlU7TAMmO37h2ZnWCAKnAvRplCE1f0Iq2.O+AIdB5Yw6pFg38rvZpVlOYgq81IRA9UE7mWN5wLG4wuZlYl99B73N6DxAC5tBeO7zSZjaFCpN2wGN1Ay6XPZIhUoIMvaYWvtFx7TmU7i3OJflvAhQAjDr4q.EoR0zyblQh.GQpr4wjjTwt3TjJUP.RAbEuUUq+7o5SIN3UJ+XxiINj+DXHZYHRFQMWDoJo18ECBHmCPPiMRffVN4njUh4jWcTc0Xi4TJMZpvT6DLoT7mCJdp99mPeaqSHqfvdC7tNn5drpaGc2smp6yTcalVZy8UM2Nay5s5gTYe6idyyafLmn2Fi2SpSdKd6lpSNqNo+IoD7pEEITbFniKHPH19BRxyJyoX4YD7cz7OMz70VIm77fJ9VP4geVYsz+N9u9Qj6zmLuoo8kn99389hEQDc6VfOEzOdGnh9ltcuEReLkzuy85mQYQVeASi37Ig4qojQYI6cVLF9LH2cttL5qE20Xlb13lf99i+n52vA023GzZ3+5iJhcdZzBFANQbSQQiE4OrjzBXnfwOwtekIjydx2z7OxrsgmFH5j27AMLulNigCmBXjfeNCCzqERZ33i74drvqRdQySD80vFjQ1IzUe4dTeW7FCxTOyqPP1pGWjRKn1SXyT0ngcOJ1HX4kfnO.hF2PJdM0iSChrW0Y8M.aZ53XAdSOJ8fVasUR4DuRDNf5y+dlW7rAXoeB3wKNYHHkTIOzYJcpJ0f5wlZFCLqi6ycOMfEgO2413hRRaw7XzyswfKNfF1iGjLdCdF5fO1bPkY+1jwTmj8OwrXqRZAYrx0Z6oZExUoze0Q0SLdw8KXX0V.k4A2ynyDI1GROvr9bY8vhEjNbjRWLzoNoY8bpgDqC9SXMeixiTyDHWYpvbyElMYn0iZViTHS.TaERbLR7hHHyECYQnHWLG4VmjjiknCllvRRyrYF6jDkzAjHt4gqfgLlTTbIaf9RGkrzAPeluOeXDC1655AsgpP1bCbSA6uZ0IS2bKcyJcBzb6bs1NeqfHNIyaVRB0DFCpMJh.wiTJJdvvQRfcDRGP5FJFPd929BEWd.jFAeZ+0hq5LlJ2JyYvzrVcOqnrQEyUUiXaiBCzHJ.xrgoCklp1iqQZY1WvekrWlstsUFc6TImRDIp.RpTt45JUmpb6zVcZGqlUiYq5YKE+jLW0bi32alYV7LenvmVPVNSGe8UOYWVQBEOmJm6x8cyk6yvVrWu4ZsqcEyCN8buKm3hkSr4O4RHdU3MyOw4tDk2kn7mWIJKHUYeQH+6AuM7cbUkrJW9xzd0YxthIMmR3UqLoDuoSehsIyEZPoLZsVqlwciovOBLyo8twZNMmg8KWP5YY7hk3ZFFwZnYLAE5VacxpwCqdZef4p00k5b4qtctkeFAtuxnpnfEnyRk2ZaBBboqnZ3ZenVYFOhYUWoZrbWlMxAxVfXBALy8vfoQht6UlCy4ECc.4aBriKaGjdqimXiXl+DafKrUX2sxZpvNIuc3WRvey.z2BPOVW5Heo5MfNo2ht4ep8xNQGqtGfIabQ2tfnVI+tXlaeXKjZiRLOSbiD0AfHyW7GHxN99NcQQgNDGwb9tjTvR9d7ED0s3.dw8sPg6lPvvFNu3t8i005Bi00JarN0tUUygo3NZmH6hyE5T65DbDW2oCIk0UOoCc7qUyviZcSjWsnvwsOYh3MY.gNWat3k1MQWio0N0.L175DpL6SkZxXfpQXOAVQzn.w7DhTW8BvOy+c2XY7aV.OnW7s4mbgmhNN0s1Kwz5B4fLoDyIqY3c7R3rBwCYldGf7eNSRLfZG.JyvkwjzPU0sYz6RcOsWHRblvDN8yJn44McZukyipm7DFSHd3c0mVaFKg9rZXg4qds9bo.LtkwPVPwYHL2rVlbkGv87fSCdnHhi5PvtrRV7mToebwnlpOqSZqcYTjJ74ZEKP8F6q9KjlUqLeRxNNOSZWJ+qhh7f0mupSsZYV7aQMaV6lVrGq+NgMep7y5Ct60Sdb3UlNm6yBfCBxZ3IF0wmcr3HI3K1KciiARfc5j4NyBqcEgJ+lBgTGefHmYo0Tx53iw5hdZdpujfcDmyRxCpZYWw4ymyc7nuge2HLa6NnyI5aRh9mifttTywLeYEx+rSmxs0rbJEbwqUwQzypoMYXUm6pZZwaZE5.Z3oXHZ7KNYhMGOp5GhOZZguaNW3qnfSwugBaV7KnvlKzKnPkOZ3NEQd7DxbTG354l3nG6czlBnM3wZDRxsAkYFuMWOrXJyCMTlKt1qEhSYtqDezJ80ROfc99beF98g3+Ctq0bZB -
@ulrik said in Trying to make a factory method but getting an error:
@VirtualVirgin I think it has to do with your namespace "LAF" and the name of your included script named "LAF"
I changed the the name of the included script to "Laf" and now it seems to work.
I noticed the problem when I got the undefined error at line 30 on the onInit callback, that is this line:button.setLocalLookAndFeel(LAF.button);If you encounter issues, always look in the Console, very often you can find what the problem is
HiseSnippet 3205.3oc6as0TajbEdD1ZyJkKU1T6SIuzgmFgEBMRfAG1Da.abbsFuTFVWIkKhqVyzRpWFMsxLsLn0k+ajeS4mSdNujbNc2yMoQfP.duTn0KvzWN8WeNemK8LiXmKYAdLu2EEvGNjIsrJcuCCEtrnHQnUopGOdHypzup7QiCj82qOkGX8hmZU52UdOwfgh.VfbepqTDN1Z2wCoQQLOqRkt2ywwUpx8sTe9OOdWpOMvkk1jk0aDbW1K4C3xzVO7IeM22eepG6X9fLid8m7BWQvdBewH.S2qbSqgT2So8XuhhCaoxV+UZTeqRqT1yYcmta4Re3VNq2x0s0Va15Qa5xnc6xdnyFat9VcWuK0sYKqRe1y73.tORRkrHqR2eWg23i5KNKPu.ugGw63yvKbrNBVYcy6K78vsH1p0d849dIJqHP0c+Lpt6oUceY4C3d7j1SUg+VUGjzYjUAVZo7v6d4fmSV30LC7J.Rkx.o6qgzWT9H2P9PYZOHd9kkeQfjEBpGVNnnGq0RuqLXygQDHaLfdJa+P3hjYX+vlMqSfeTa6pU4At9i7X1K+RZ2FeWzxXaqsFwPTHcnQbWRmQRoH.FqOOfQ5NJvUxEAD2PFri2EGxtpQXG.135jyqSFWq5GpVADjael6oDdWhaLGjP8g44MlvNmGIi1tZEegK0m3R9yjXP2iIS3rJgRd.Y4LKD.yJUq.R09OxidJqK.KOa2Z0HvJtSTzHXBAvjIhtDYeV5ZGQ5SeOizgwBHd5oUsB.TCDz6yL3f54kYmMIHL6TDJ3+zytQDSZu7YbOYeX.agJ47c0mw60WB80R2G7O.0PWDI6bYBVh.XfK51osLzmKQuHnmnFpq1CtxeOZDydpkAEFrHIS5sMOAwO7eOHSiNmj.e.Dubm8IcEg4r5jUIm0eLwSvh.cIOBTrRxYhvSebtE7kHDeoPb5NAd6yX91frZn6FVA7S0JeD9+pSppuJ17pUfAGI7YMFFxgQEKe0FXAv+bB+pUqDxjiBCLhDzXeDZbZ5+xF2lD9gC5o4n7zffhQRRtAjYpyh6u7rlfxQE2q1bXtNaS3juhrA7qG7fZUqboP6A7Tv8fMZtBGDGn.yqoPOHTSUG22J8F5LgJYHfCuWv.zalGnZsqIfw.lruv6wfvlExmC0c7mjHMhfWIjruIvVEVo5GqRlrqtcKrOToFJ78YgE1Ml5J7hlncvnAcXg0Ium5OhkLPH7b9X9kmcL+rojb013LCTD7h.t7aFxBlUhJKCw.xOT1fJXnRU1geiI6fVyZwgj.+9xyRwao1CYyqaMGx6OjWdN2zBr0Ms.aeSKv0uXA9su3oTIEydaLTfwaHKTxQdQomxdOT6jNWdkxOkEcpTLTYIMt3Vk9EKhs77TL72ex3rWnR8j1vwOQmvIaEZXtArnl3r7FYZMWf5hHD.pJWxCViw3e7uf+HFMe1gF0UBZ9ruzzxMIZZMaz7u+zil1yFM+2O8nY8Yil5ktVnY5xVgBlEdi7ox7UQim0vzADlMWoqX4oAQb43rmE4Fqz54EheQ4C4R29EiwkJ.ife+sAFMGH4WW9Yvogbko.79k2+uc6b5CqWKFI4A8NfJC4H83UiFbDbHNWFr5AALeLMWokvPn5qahWiZfifSkpt3+AeLc5fWWxzoSbmVCntgh24piAiG44yUs.XJPc7vJkO.ul3Lcf1AvIvdmqadQM0DasnSr8hNw0WzItwhNwGtnSbyEchac4SDOf7NijhAZ2FKqCN7YpDikJ8r.Jv.UrUKFTNkGbrbcvJ0gd6xQ54R3uzq5mWVeXz3xkrV5eznL1UzP33qXAnU+.QWvu5rDwk8OLjgGixbZ0J5JteOMtiopzVWk7T0hpJ3GDdNwoVjUIt9LPdT+g8oUqjUrMBY8fiyxB22TCo8xdgzyNVzqmOK47.wEXZ2qNQz46pgG9j.epzCqJVeSSr0+JpwYbY+cvUxFFZiN8zsWmzrQyZ01FlU7TAMmO37h2ZnWCAKnAvRplCE1f0Iq2.O+AIdB5Yw6pFg38rvZpVlOYgq81IRA9UE7mWN5wLG4wuZlYl99B73N6DxAC5tBeO7zSZjaFCpN2wGN1Ay6XPZIhUoIMvaYWvtFx7TmU7i3OJflvAhQAjDr4q.EoR0zyblQh.GQpr4wjjTwt3TjJUP.RAbEuUUq+7o5SIN3UJ+XxiINj+DXHZYHRFQMWDoJo18ECBHmCPPiMRffVN4njUh4jWcTc0Xi4TJMZpvT6DLoT7mCJdp99mPeaqSHqfvdC7tNn5drpaGc2smp6yTcalVZy8UM2Nay5s5gTYe6idyyafLmn2Fi2SpSdKd6lpSNqNo+IoD7pEEITbFniKHPH19BRxyJyoX4YD7cz7OMz70VIm77fJ9VP4geVYsz+N9u9Qj6zmLuoo8kn99389hEQDc6VfOEzOdGnh9ltcuEReLkzuy85mQYQVeASi37Ig4qojQYI6cVLF9LH2cttL5qE20Xlb13lf99i+n52vA023GzZ3+5iJhcdZzBFANQbSQQiE4OrjzBXnfwOwtekIjydx2z7OxrsgmFH5j27AMLulNigCmBXjfeNCCzqERZ33i74drvqRdQySD80vFjQ1IzUe4dTeW7FCxTOyqPP1pGWjRKn1SXyT0ngcOJ1HX4kfnO.hF2PJdM0iSChrW0Y8M.aZ53XAdSOJ8fVasUR4DuRDNf5y+dlW7rAXoeB3wKNYHHkTIOzYJcpJ0f5wlZFCLqi6ycOMfEgO2413hRRaw7XzyswfKNfF1iGjLdCdF5fO1bPkY+1jwTmj8OwrXqRZAYrx0Z6oZExUoze0Q0SLdw8KXX0V.k4A2ynyDI1GROvr9bY8vhEjNbjRWLzoNoY8bpgDqC9SXMeixiTyDHWYpvbyElMYn0iZViTHS.TaERbLR7hHHyECYQnHWLG4VmjjiknCllvRRyrYF6jDkzAjHt4gqfgLlTTbIaf9RGkrzAPeluOeXDC1655AsgpP1bCbSA6uZ0IS2bKcyJcBzb6bs1NeqfHNIyaVRB0DFCpMJh.wiTJJdvvQRfcDRGP5FJFPd929BEWd.jFAeZ+0hq5LlJ2JyYvzrVcOqnrQEyUUiXaiBCzHJ.xrgoCklp1iqQZY1WvekrWlstsUFc6TImRDIp.RpTt45JUmpb6zVcZGqlUiYq5YKE+jLW0bi32alYV7LenvmVPVNSGe8UOYWVQBEOmJm6x8cyk6yvVrWu4ZsqcEyCN8buKm3hkSr4O4RHdU3MyOw4tDk2kn7mWIJKHUYeQH+6AuM7cbUkrJW9xzd0YxthIMmR3UqLoDuoSehsIyEZPoLZsVqlwciovOBLyo8twZNMmg8KWP5YY7hk3ZFFwZnYLAE5VacxpwCqdZef4p00k5b4qtctkeFAtuxnpnfEnyRk2ZaBBboqnZ3ZenVYFOhYUWoZrbWlMxAxVfXBALy8vfoQht6UlCy4ECc.4aBriKaGjdqimXiXl+DafKrUX2sxZpvNIuc3WRvey.z2BPOVW5Heo5MfNo2ht4ep8xNQGqtGfIabQ2tfnVI+tXlaeXKjZiRLOSbiD0AfHyW7GHxN99NcQQgNDGwb9tjTvR9d7ED0s3.dw8sPg6lPvvFNu3t8i005Bi00JarN0tUUygo3NZmH6hyE5T65DbDW2oCIk0UOoCc7qUyviZcSjWsnvwsOYh3MY.gNWat3k1MQWio0N0.L175DpL6SkZxXfpQXOAVQzn.w7DhTW8BvOy+c2XY7aV.OnW7s4mbgmhNN0s1Kwz5B4fLoDyIqY3c7R3rBwCYldGf7eNSRLfZG.JyvkwjzPU0sYz6RcOsWHRblvDN8yJn44McZukyipm7DFSHd3c0mVaFKg9rZXg4qds9bo.LtkwPVPwYHL2rVlbkGv87fSCdnHhi5PvtrRV7mToebwnlpOqSZqcYTjJ74ZEKP8F6q9KjlUqLeRxNNOSZWJ+qhh7f0mupSsZYV7aQMaV6lVrGq+NgMep7y5Ct60Sdb3UlNm6yBfCBxZ3IF0wmcr3HI3K1KciiARfc5j4NyBqcEgJ+lBgTGefHmYo0Tx53iw5hdZdpujfcDmyRxCpZYWw4ymyc7nuge2HLa6NnyI5aRh9mifttTywLeYEx+rSmxs0rbJEbwqUwQzypoMYXUm6pZZwaZE5.Z3oXHZ7KNYhMGOp5GhOZZguaNW3qnfSwugBaV7KnvlKzKnPkOZ3NEQd7DxbTG354l3nG6czlBnM3wZDRxsAkYFuMWOrXJyCMTlKt1qEhSYtqDezJ80ROfc99beF98g3+Ctq0bZBI'm sorry but that makes me more confused.
A) that doesn't work over on my end:

B) what would the capitalization of the file name have to with it?
C) the LAFs are not working inside the function, but they do on the outside (regardless of the include file name capitalization):
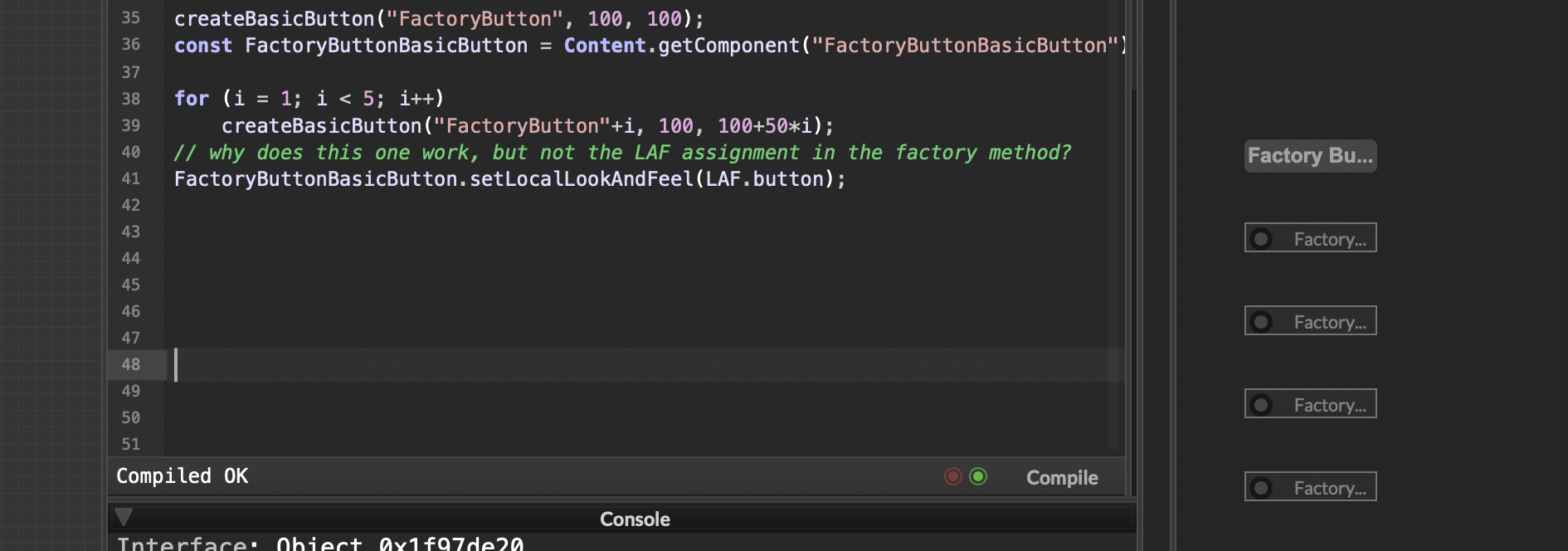
As you can see, if I add the last line back in to the script FactoryButtonBasicButton.setLocalLookAndFeel(LAF.button);
That button will use the LAF. -
@VirtualVirgin Ah, sorry I misunderstood
-
@ulrik said in Trying to make a factory method but getting an error:
@VirtualVirgin Ah, sorry I misunderstood
Thanks for checking it out though :)