Can a label be clickable?
-
@d-healey pure lazyness ;) But if it's a button I could include the update check into the laf routine and color it red to point the user to the update or something
-
-
@d-healey said in Can a label be clickable?:
https://forum.hise.audio/topic/11196/snippet-clickable-url-display-that-opens-the-displayed-url
thanks. one thing I always wondered, is ther ea way to view those snippets without having to quit the entire project and reopening it again later?
-
@Morphoice use the snippet browser, it‘s a separate HISE instance.
-
@Christoph-Hart said in Can a label be clickable?:
use the snippet browser, it‘s a separate HISE instance
I can open multiple instances of HISE anyway, is that not possible on other systems?
-
@d-healey nope I always wondered why not, because it happened once when I had different versions compiled... and was very useful
-
@Christoph-Hart got it! thanks
-
@Morphoice said in Can a label be clickable?:
I always wondered why not
Inferior operating system :p
-
@d-healey ;-))) I'm sure there is a setting somewhere
this is what I did now, according to your example snippet,... it's not opening the site though. Does that only work outside of HISE?
const VersionControl = Content.getComponent("VersionControl"); // // Check for latest version // Server.setBaseURL("https://www.morphoice.com"); Server.callWithGET("downloads/version-morphdrum.json", {"plugin":"MorphDrum"}, function(status, response) { if (response["version"]!=Engine.getVersion()) var version_latest = response["version"]; }); // // Paint Version Control Panel // VersionControl.setPaintRoutine(function(g) { var a = this.getLocalBounds(0); var version = Engine.getVersion()==latest_version ? "Version " + Engine.getVersion() : "Version " + Engine.getVersion() + " (update available)"; g.setFont("Oxygen", 13.0); g.setColour(Colours.white); g.drawAlignedText(version, [a[0], a[1], a[2], 13], "right"); g.drawAlignedText("www.morphoice.com", [a[0], 5, a[2], a[3]], "right"); }); VersionControl.setMouseCallback(function(event) { if (event.clicked) Engine.openWebsite("https://www.morphoice.com/plugins"); }); -
@Morphoice said in Can a label be clickable?:
it's not opening the site though
Did you enable allow mouse callbacks for the panel?
-
@Morphoice I've encapsulated it in its own .js script so I can include it in my other plugins and just have to put a VersionControl panel in the bottom right corner
-
@d-healey of course I did not LOL
-
@Morphoice said in Can a label be clickable?:
@Morphoice I've encapsulated it in its own .js script so I can include it in my other plugins and just have to put a VersionControl panel in the bottom right corner
so I can include it in my other plugins and just have to put a VersionControl panel AND ALLOW MOUSE CALLBACKS in the bottom right corner
-
@Morphoice said in Can a label be clickable?:
AND ALLOW MOUSE CALLBACKS
You could do it from your script then you don't have to remember to do it manually - or you can use a button instead of a panel.
-
@d-healey I was just wondering if it is possible to create an entire panel from script and not in the UI editor
-
@d-healey
I suppose it's
const var panel = Content.addPanel("Panel", 0, 0);but getting the coordinates right will probably be a pain
-
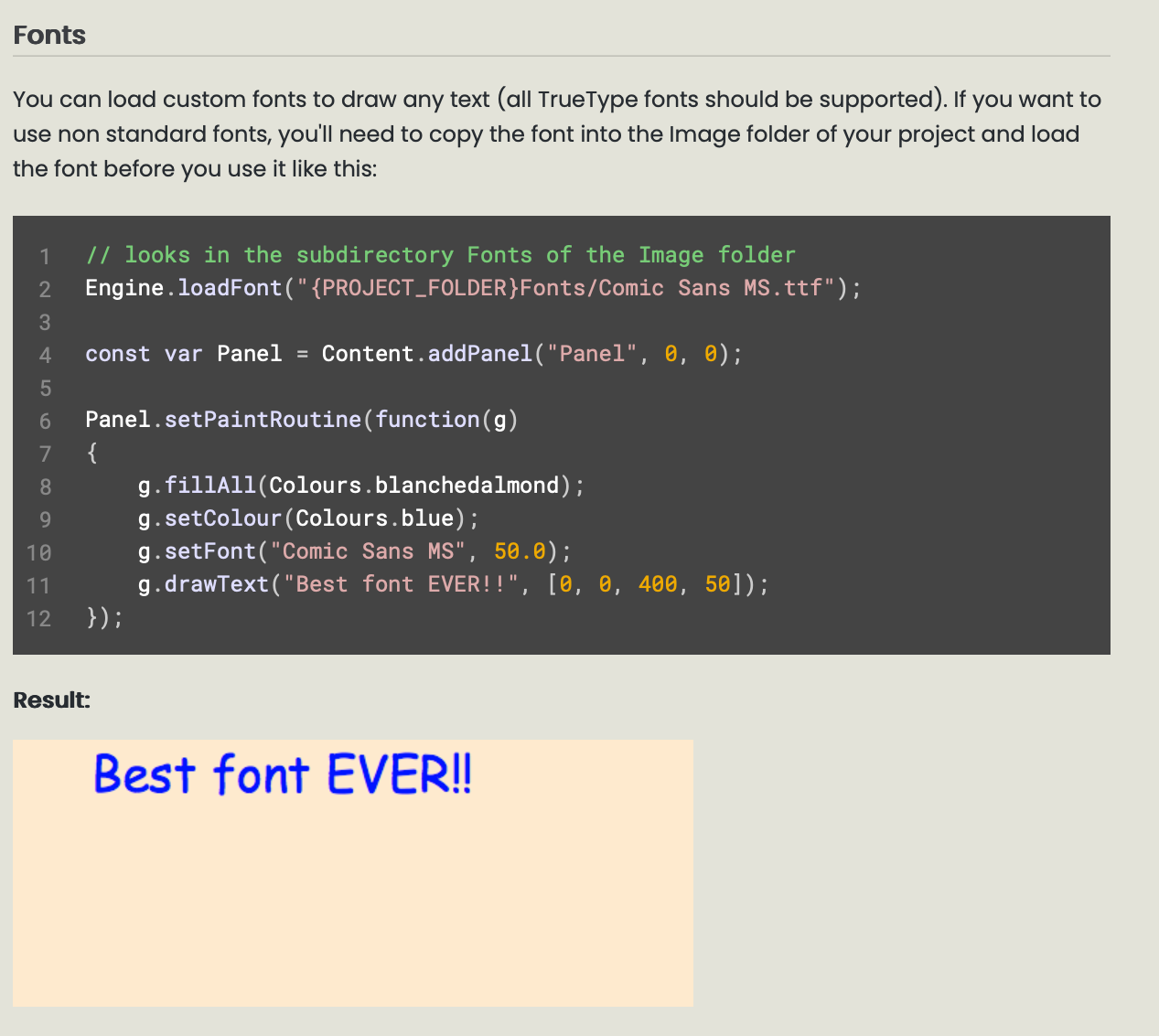
@Christoph-Hart coming across this iconic example I wonder if we ever figured out whether Oxygen is compiled into the plugins by default or has to be added to the image directory in order for all distributions to show the correct font. and if not, what does it default to? please don't say Comic Sans

-
@Morphoice said in Can a label be clickable?:
I was just wondering if it is possible to create an entire panel from script and not in the UI editor
You can create an entire UI via scripting.
There's a whole documentation section about this: https://docs.hise.dev/scripting/scripting-in-hise/scriptpanel.html#use-the-"create-ui-factory-method"-tool
For positioning you can use maths. For example if you want a panel in the centre of the UI you could use
panel.set("x" UiWidth / 2 - panel.getWidth() / 2); panel.set("y" UiHeight / 2 - panel.getHeight() / 2);For your main interface you probably will want to stick to using the interface designer for most things, but for secondary scripts you should use scripting to create their UIs.
-
@Morphoice said in Can a label be clickable?:
what does it default to?
Probably whatever the OS decides. You should always include the fonts you want to use, just to be sure. Also be aware that if you're using fonts in paint routines they might look different on different operating systems, so you'll need to test and account for that.
-
@d-healey
so by default an
Engine.loadFont("{PROJECT_FOLDER}Fonts/Oxygen.ttf");is generally a good idea at the start of the plugin, just to be safe?